JSON-Dateien mit Widget-Einstellungen
Die Widget-Einstellungen sind in den folgenden JSON-Dateien enthalten:
settingsJSON– HaupteinstellungensocialsJSON– Einstellungen für die Anmeldung über soziale NetzwerkethemeJSON– Theme-Einstellungen
Sie können die Einstellungen in den Dateien wiederverwenden und dasselbe Widget mit verschiedenen Einstellungen anzeigen. Die Einstellungs-URL wird im Initialisierungscode des Widgets angegeben:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 // Other settings
4 settingsJSON: "url_string",
5 socialsJSON: "url_string",
6 themeJSON: "url_string"
7});
8</script>
Haupteinstellungen
Die Haupteinstellungen für das Widget sind:
- Autorisierungsmethoden (
authorization_methods-Objekt) - Registrierungsfelder (
registration_fields-Objekt) - Validierung von E-Mail-Adressen (
email_validation-Objekt) - Sonstige Einstellungen
Vorlage der settingsJSON-Datei:
- json
1{
2 "authorization_methods": {
3 // Authorization methods
4 },
5 "registration_fields": {
6 // Registration fields
7 },
8 "email_validation": {
9 // Settings for email validation
10 }
11
12 // Other widget settings
13}
Autorisierungsmethoden
Das authorization_methods-Objekt enthält ein Array verfügbarer Autorisierungsmethoden. Die Anmeldeseite wird entsprechend den übermittelten Einstellungen angezeigt.
Verfügbare Autorisierungsmethoden:
email– Autorisierung per E-Mail-Adresse und Passwort. Der Parameter wird standardmäßig übermittelt, sofern keinauthorization_methods-Objekt mit einer konkreten Liste von Methoden vorhanden ist.social– Anmeldung über soziales Netzwerk. Der Parameter wird standardmäßig übermittelt, sofern keinauthorization_methods-Objekt mit einer konkreten Liste von Methoden vorhanden ist.username– Autorisierung per Benutzername und Passwort.phone– Autorisierung per Telefonnummer und SMS-Code.passwordless-email-code– Autorisierung per E-Mail-Adresse und Code, letzterer wird per E-Mail versandt.
Beispiel:
- json
1{
2 "authorization_methods": ["email", "phone"]
3}
Registrierungsfelder
Das registration_fields-Objekt enthält ein Array von Feldern, die auf der Registrierungsseite des Widgets angezeigt werden.
| Parameter | Typ | Beschreibung |
|---|---|---|
| E-Mail-Adresse des Benutzers. | ||
username | string | Benutzerkonto. |
password | pass | Passwort. |
password_confirm | pass | Passwortbestätigung. |
given-name | string | Benutzername. |
family-name | string | Familienname des Benutzers. |
nickname | string | Nickname des Benutzers. |
bday | date | Geburtsdatum. |
gender | string | Geschlecht. |
country-name | select | Land. |
platform | multi-select | Plattform. |
promo_email_agreement | boolean | Zustimmung für den Erhalt von Werbematerialien. |
Zusätzlich können Sie die folgenden Parameter für ein Feld angeben:
required(boolean) – Ob es sich um ein Pflichtfeld handelt.default_value(array) – Ein Array von Standardwerten (für eine Liste von Ländern oder Plattformen).validation(object) – Validierungsparameter:allowed_characters(string) – Zulässige Zeichen für das Feld. Getrennt durch ein Komma in der Liste wie die regulären Ausdruckswerte.max_length(number) – Maximale Anzahl der Zeichen.min_length(number) – Minimale Anzahl der Zeichen.regexps(array with strings) – Regulärer Ausdruck zur Validierung des eingegebenen Werts.
Beispiel:
- json
1{
2 "registration_fields": [
3 {
4 "name": "username",
5 "required": false,
6 "type": "str",
7 "validation": {
8 "allowed_characters": "A-Z, a-z, 0-9",
9 "max_length": 16,
10 "min_length": 5,
11 "regexps": ["^.{5,16}$"]
12 }
13 },
14 { "name": "email", "required": true, "type": "email", "validation": {} },
15 { "name": "bday", "required": true, "type": "date", "validation": {} },
16 {
17 "name": "platform",
18 "default_value": ["MacOS", "Nintendo Switch", "Steam"],
19 "required": false,
20 "type": "multi-select",
21 "validation": {}
22 },
23 {
24 "name": "country-name",
25 "default_value": ["US", "GB", "DE"],
26 "required": false,
27 "type": "select",
28 "validation": {}
29 },
30 { "name": "password", "required": true, "type": "pass", "validation": {} },
31 {
32 "name": "password_confirm",
33 "required": false,
34 "type": "pass",
35 "validation": {}
36 },
37 {
38 "name": "promo_email_agreement",
39 "required": false,
40 "type": "bool",
41 "validation": {}
42 }
43 ]
44}
Validierung von E-Mail-Adressen
Das email_validation-Objekt enthält den se_xsolla_email_validator-Parameter, mit dem die in das email-Feld eingegebenen Daten validiert werden.
| Parameter | Typ | Beschreibung |
|---|---|---|
use_xsolla_email_validator | boolean | Legt fest, ob die in das email-Feld eingegebenen Daten zusätzlich validiert werden. Ist true festgelegt, wird eine E-Mail-Adresse aufseiten des Backend und Frontend mithilfe von Funktionen wie SMTP, RFC und Greylist validiert. Ist false festgelegt, wird die E-Mail-Adresse nur aufseiten des Frontend validiert. false ist voreingestellt. |
- json
1{
2 "email_validation": {
3 "use_xsolla_email_validator": true
4 }
5}
Sonstige Einstellungen
Sonstige Einstellungen werden im JSON-Objektstammverzeichnis der settingsJSON-Datei übermittelt.
| Parameter | Typ | Beschreibung |
|---|---|---|
can_register | boolean | Legt fest, ob Benutzer sich registrieren dürfen. true ist voreingestellt. |
can_reset_password | boolean | Legt fest, ob Benutzer Passwörter zurücksetzen dürfen. true ist voreingestellt. |
consent_url | string | Link zur Benutzerrichtlinienzustimmung. |
cookie_policy | string | Link zur Cookie-Richtlinie. |
privacy_policy | string | Link zur Datenschutzerklärung. |
tos_url | string | Link zu den Nutzungsbedingungen. |
game_name | string | Name eines Projekts oder Spiels. Wird bei manchen Autorisierungsmethoden angezeigt. |
- json
1{
2 "can_register": true,
3 "can_reset_password": true,
4 "cookie_policy": "https://someurl.com"
5}
Einstellungen für soziale Netzwerke
Für die Anmeldung über ein soziales Netzwerk werden die folgenden Parameter in der socialsJSON-Datei übermittelt:
- Liste der Regionen
- Parameter und Typen von sozialen Netzwerken für jede Region
Vorlage der socialsJSON-Datei:
- json
1{
2 "1": {
3 "primary": [
4 // Array of social networks for primary type
5 ],
6 "secondary": [
7 // Array of social networks for secondary type
8 ]
9 },
10 "2": {
11 "primary": [
12 // Array of social networks for primary type
13 ],
14 "secondary": [
15 // Array of social networks for secondary type
16 ]
17 },
18 "3": {
19 "primary": [
20 // Array of social networks for primary type
21 ],
22 "secondary": [
23 // Array of social networks for secondary type
24 ]
25 },
26 "4": {
27 "primary": [
28 // Array of social networks for primary type
29 ],
30 "secondary": [
31 // Array of social networks for secondary type
32 ]
33 },
34 "5": {
35 "primary": [
36 // Array of social networks for primary type
37 ],
38 "secondary": [
39 // Array of social networks for secondary type
40 ]
41 },
42 "6": {
43 "primary": [
44 // Array of social networks for primary type
45 ],
46 "secondary": [
47 // Array of social networks for secondary type
48 ]
49 }
50}
Jeder Region ist eine Zahl zugewiesen:
- 1 – Europa
- 2 – China
- 3 – Nord- und Südkorea
- 4 – GUS
- 5 – Nord- und Südamerika
- 6 – restliche Welt
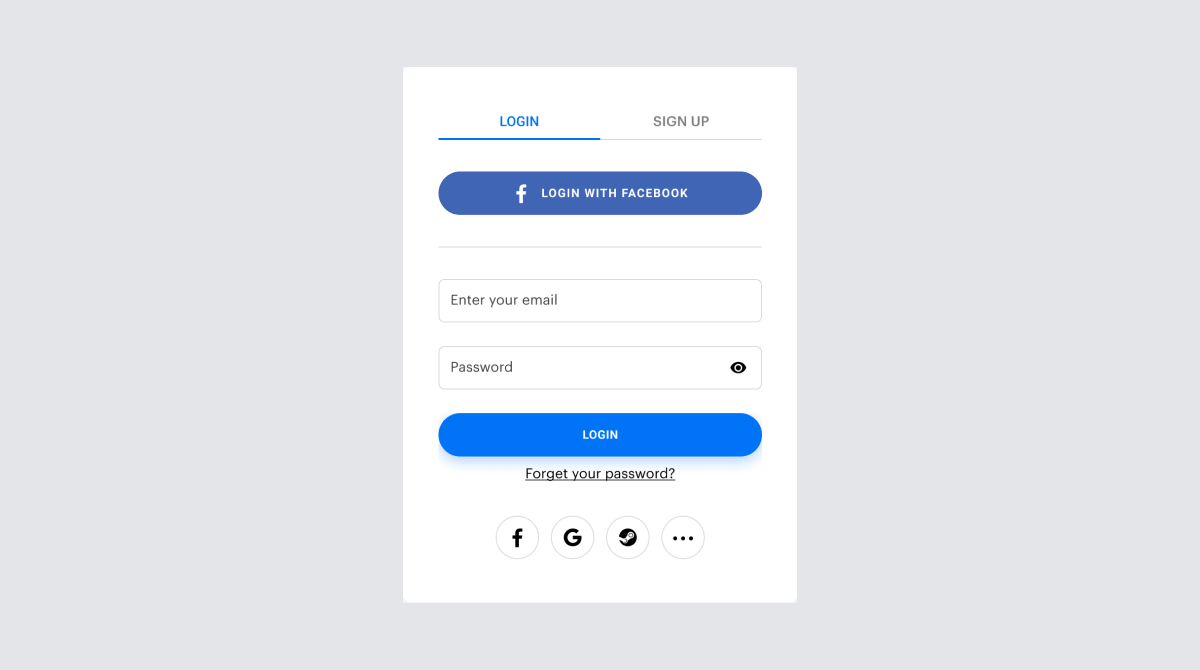
Der Typ eines sozialen Netzwerks ist für jede Region definiert. Es gibt 2 Typen von sozialen Netzwerken: primäre (primary) und sekundäre (secondary). Die primären sozialen Netzwerke werden als große Schaltfläche angezeigt und sind so auf der Widget-Seite besser erkennbar. Die sekundären sozialen Netzwerke werden als kleine Schaltflächen angezeigt und sind weniger auffällig.

Jeder Typ eines sozialen Netzwerks enthält ein Array von Objekten:
| Parameter | Typ | Beschreibung |
|---|---|---|
name | string | Name des sozialen Netzwerks. Mögliche Optionen: amazon, apple, baidu, battlenet, china_telecom, discord, email, epicgames, facebook, github, google, google-plus, instagram, kakao, linkedin, mailru, microsoft, msn, naver, ok, paradox, paypal, pinterest, qq, reddit, steam, slack, twitch, twitter, vimeo, vk, wechat, weibo, xbox, yahoo, yandex, youtube. |
jwt | string | Link für das Öffnen eines sozialen Netzwerks, wenn die JWT-Autorisierung verwendet wird. |
oauth2 | string | Link für das Öffnen eines sozialen Netzwerks, wenn die protokollbasierte OAuth 2.0-Autorisierung verwendet wird. |
- json
1{
2 "1": {
3 "primary": [{
4 "name": "google",
5 "jwt": "https://login.xsolla.com/api/social/google/login_redirect",
6 "oauth2": "https://login.xsolla.com/api/oauth2/social/google/login_redirect"
7 }],
8 "secondary": [{
9 "name": "facebook",
10 "jwt": "https://login.xsolla.com/api/social/facebook/login_redirect",
11 "oauth2": "https://login.xsolla.com/api/oauth2/social/facebook/login_redirect"
12 },
13 {
14 "name": "twitter",
15 "jwt": "https://login.xsolla.com/api/social/twitter/login_redirect",
16 "oauth2": "https://login.xsolla.com/api/oauth2/social/twitter/login_redirect"
17 }
18 ]
19 },
20 "2": {
21 "primary": [{
22 "name": "wechat",
23 "jwt": "https://login.xsolla.com/api/social/wechat/login_redirect",
24 "oauth2": "https://login.xsolla.com/api/oauth2/social/wechat/login_redirect"
25 }],
26 "secondary": [{
27 "name": "facebook",
28 "jwt": "https://login.xsolla.com/api/social/facebook/login_redirect",
29 "oauth2": "https://login.xsolla.com/api/oauth2/social/facebook/login_redirect"
30 },
31 {
32 "name": "twitter",
33 "jwt": "https://login.xsolla.com/api/social/twitter/login_redirect",
34 "oauth2": "https://login.xsolla.com/api/oauth2/social/twitter/login_redirect"
35 },
36 {
37 "name": "steam",
38 "jwt": "https://login.xsolla.com/api/social/steam/login_redirect",
39 "oauth2": "https://login.xsolla.com/api/oauth2/social/steam/login_redirect"
40 }
41 ]
42 }
43}
Theme-Einstellungen
Die Widget-Theme-Einstellungen umfassen Folgendes:
- Einstellungen für die Widget-Farbe und ‑Größe
- Einstellungen für Eckenrundung (
rounding-Objekt) - Einstellungen für den Widget-Hintergrund (
background-Objekt) - Header-Einstellungen (
header-Objekt) - Einstellungen für die Widget-Registerkarten (
tabs-Objekt) - Einstellungen für die Anzeige sozialer Netzwerke (
primary_socials- undsecondary_socials-Objekt) - Szeneneinstellungen (
scene-Objekt)
Vorlage der themeJSON-Datei:
- json
1{
2 // Color and size settings
3
4 "header": {
5 // Header settings
6 },
7 "background": {
8 // Widget background settings
9 },
10 "rounding": {
11 // Rounding settings
12 },
13 "tabs": {
14 // Tab settings
15 },
16 "primary_socials": {
17 // Display settings for the primary social networks
18 },
19 "secondary_socials": {
20 // Display settings for the secondary social networks
21 },
22 "scene": {
23 // Scene settings
24 }
25}
Widget-Farbe und ‑Größe
Die Farbe und Größe des Widgets werden im JSON-Objektstammverzeichnis der themeJSON-Datei übermittelt.
| Parameter | Typ | Beschreibung |
|---|---|---|
primary_color | string | Primäre Widget-Farbe (Farbe der Schaltflächen und der Umrandung von aktiven Eingabefeldern) im RGB- oder HEX-Format. Standardwert: #0073F7. |
secondary_color | string | Sekundäre Widget-Farbe (Farbe der inaktiven Eingabefelder) im RGB- oder HEX-Format. Standardwert: #DADADA. |
error_color | string | Farbe der Fehlertexte im RGB- oder HEX-Format. Standardwert: #EB002F. |
text_color | string | Farbe des Haupttexts im RGB- oder HEX-Format. Standardwert: #000000. |
Beispiel:
- json
1{
2 "primary_color": "#708090",
3 "secondary_color": "#4682B4"
4}
Eckenrundung
Das rounding-Objekt enthält Parameter für die Eckenrundung der verschiedenen Widget-Elemente. Die Eigenschaft bezieht sich auf alle vier Ecken gleichzeitig.
| Parameter | Typ | Beschreibung |
|---|---|---|
inputs | string | Eckenrundung in Pixel für Felder. Standardwert: 6px. |
buttons | string | Eckenrundung in Pixel für Schaltflächen. Standardwert: 100px. |
widget | string | Eckenrundung in Pixel für das Widget. Standardwert: 6px. |
- json
1{
2 "rounding": {
3 "inputs": "8px",
4 "widget": "8px"
5
6 }
7}
Hintergrund
Das background-Objekt enthält die Parameter für den Widget-Hintergrund.
| Parameter | Typ | Beschreibung |
|---|---|---|
color | string | Hintergrundfarbe im RGB- oder HEX-Format. Standardwert: #FFFFFF. |
image | object | Hintergrundbild. Das Objekt enthält einen Link zum Bild und die Deckkrafteinstellungen. Standardwert für die Deckkraft: 1. |
- json
1{
2 "background": {
3 "color": "#708090",
4 "image": {
5 "url": "https://someurl.com",
6 "opacity": "3"
7 }
8 }
9}
Header
Das header-Objekt enthält die Parameter des Widget-Headers: ein Bereich oberhalb aller Widget-Felder.
| Parameter | Typ | Beschreibung |
|---|---|---|
image | object | Header-Hintergrundbild. Das Objekt enthält einen Link zu dem Bild, die Deckkrafteinstellungen und die Größe des Hintergrundbildes. Standardwert für die Deckkraft: 1.Die möglichen Werte für die Größe des Hintergrundbilds entsprechen den Werten der CSS-Eigenschaft background-size (cover ist voreingestellt). |
- json
1{
2 "header": {
3 "image": {
4 "url": "https://someurl.com",
5 "opacity": "3",
6 "size": "cover"
7 }
8 }
9}
Registerkarten
Das tabs-Objekt enthält einen hide-Parameter. Dieser Parameter steuert die Anzeige der Registrierungs- oder Autorisierungsregisterkarte im Widget.
| Parameter | Typ | Beschreibung |
|---|---|---|
hide | boolean | Legt fest, ob die Registrierungs- oder Autorisierungsregisterkarte ausgeblendet ist. Legen Sie true fest, um z. B. die Registerkarte “Registrierung” vorübergehend auszublenden oder die Seiten für Registrierung und Autorisierung getrennt anzuzeigen. Standardwert: false. |
- json
1{
2 "tabs": {
3 "hide": true
4 }
5}
Anzeige sozialer Netzwerke
Das primary_socials- und das secondary_socials-Objekt enthalten den hide-Parameter, der die Anzeige der primären und sekundären sozialen Netzwerke im Widget steuert.
| Parameter | Typ | Beschreibung |
|---|---|---|
hide | boolean | Legt fest, ob das soziale Netzwerk ausgeblendet ist. Standardwert: false. |
- json
1{
2 "primary_socials": {
3 "hide": true
4 },
5 "secondary_socials": {
6 "hide": false
7 }
8}
Szene
Das scene-Objekt enthält Parameter für die Szene: einen Bereich rund um das Widget.
| Parameter | Typ | Beschreibung |
|---|---|---|
color | string | Hintergrundfarbe im RGB- oder HEX-Format. Standardwert: #FFFFFF. |
image | object | Hintergrundbild. Das Objekt enthält einen Link zu dem Bild, die Deckkrafteinstellungen und die Größe des Hintergrundbildes. Die möglichen Werte für die Größe des Hintergrundbilds entsprechen den Werten der CSS-Eigenschaft background-size (cover ist voreingestellt). |
- json
1{
2 "scene": {
3 "color": "#708090",
4 "image": {
5 "url": "https://someurl.com",
6 "size": "cover"
7 }
8 }
9}
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
