Widget-Anpassung
So funktioniert's
Ein Login-Widget ist eine grafische Benutzeroberfläche für die Registrierung und Autorisierung von Benutzern in Ihrer Anwendung. Das Widget kann Felder für die Eingabe von Anmeldedaten, Schaltflächen für die Anmeldung über soziale Netzwerke und erklärende Texte sowie weitere Schaltflächen (z. B. zum Zurücksetzen des Passworts oder zum Anfordern eines Bestätigungscodes) umfassen.
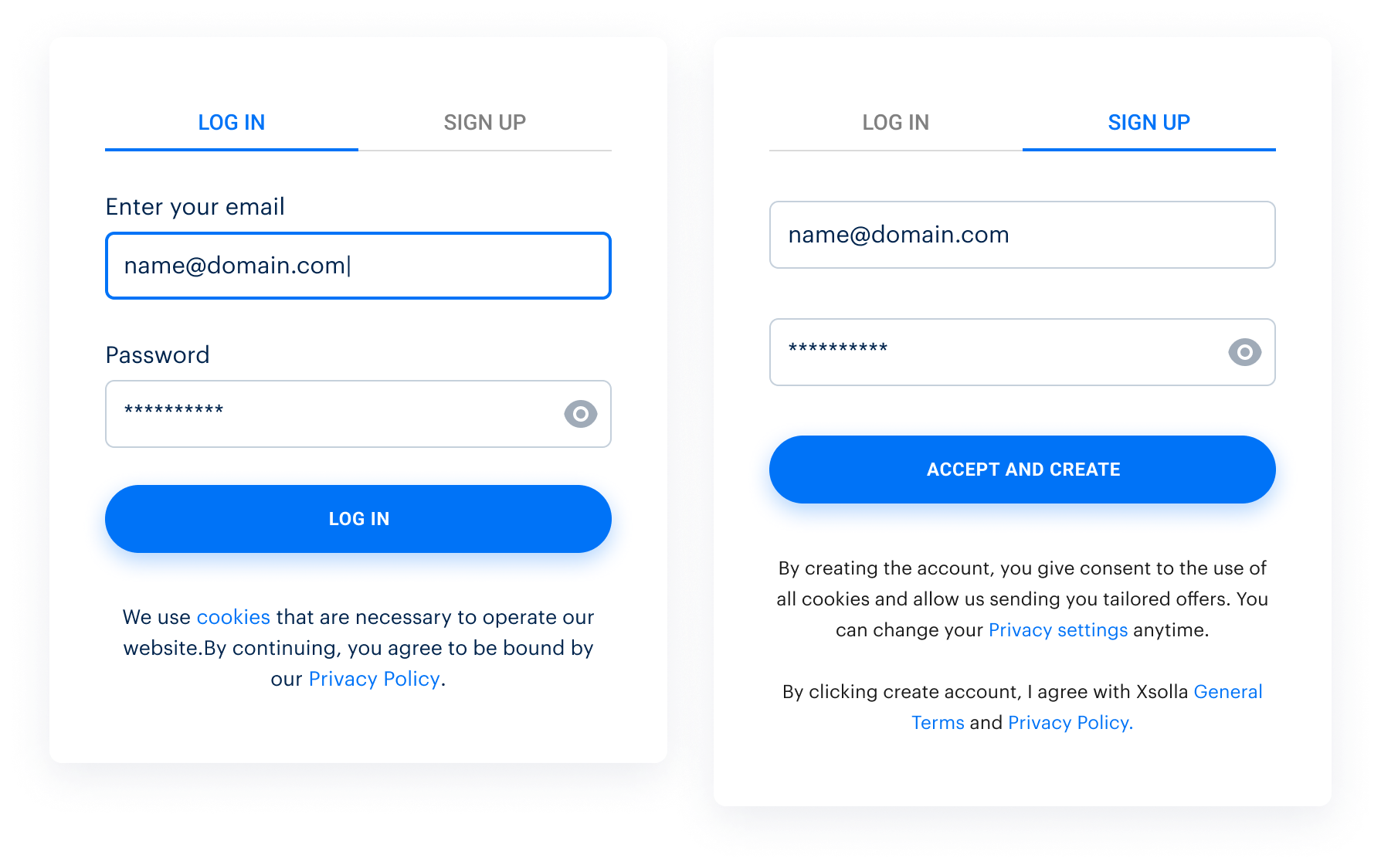
Xsolla bietet Widget-Vorlagen. Deren Erscheinungsbild und Inhalt wird durch die für Ihr Projekt gewählte Anmeldemethode bestimmt. Im Folgenden ist die Standardansicht des Widgets bei der klassischen Anmeldung abgebildet.

Das Login-Produkt ermöglicht es Ihnen, das Widget so anzupassen, dass es einen Wiedererkennungswert hat und zur Benutzeroberfläche Ihrer Anwendung oder Website passt. Zu diesem Zweck können Sie:
- Ihr Logo hinzufügen
- das Farbschema ändern
- ein Bild hochladen und es als Hintergrund für den Bereich rund um das Widget verwenden
- den Umriss von Schaltflächen und Eingabefeldern ändern
- die Reihenfolge der Social-Media-Schaltflächen im Widget ändern (die Reihenfolge ist durch das gewählte Land der Lokalisierung bestimmt)
- die Anzeigesprache des Widgets festlegen
Das Erscheinungsbild und der Inhalt des Widgets lassen sich wie folgt anpassen:
- mit dem Grafikeditor im Kundenportal
- durch Änderung der Einstellungen in den entsprechenden JSON-Dateien der Xsolla Login Widget SDK-Bibliothek
Widget-Anpassung im Kundenportal
Wir empfehlen Ihnen, das Widget im Kundenportal zu bearbeiten, denn so können Sie:
- die vorgenommenen Änderungen in Echtzeit sehen
- die Funktionsweise der Widget-Schaltflächen direkt im Editor oder im Vorschaufenster auf der Seite Widget-Anpassung testen
So passen Sie das Widget an:
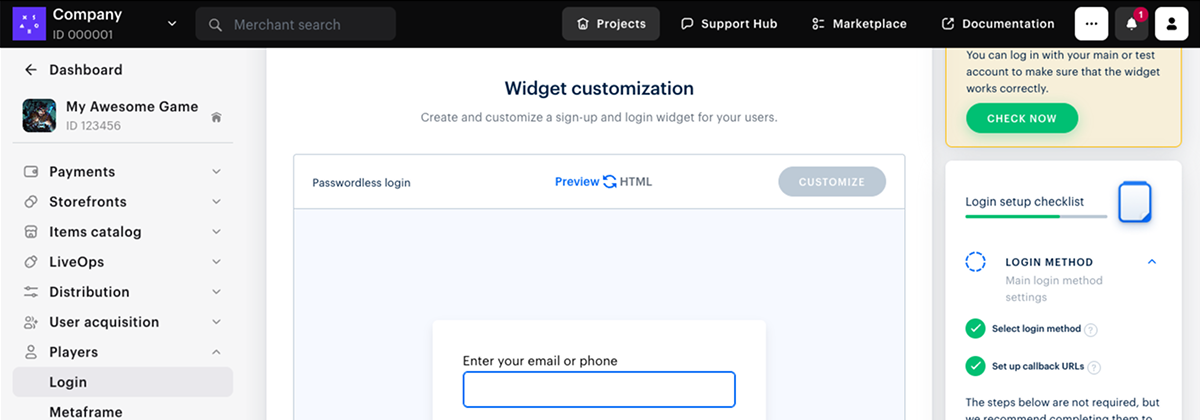
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Spieler > Login.
- Klicken Sie beim gewünschten Login-Projekt auf Konfigurieren.
- Scrollen Sie zum Block Anpassung, und klicken Sie auf Widget-Anpassung.
- Wählen Sie die Sprache und das Land für die Lokalisierung des Widgets (optional).
- Passen Sie den Widget-Stil im Editor an.
- Nachdem Sie alle Einstellungen vorgenommen haben, wechseln Sie durch Klick auf Schaltfläche über dem Vorschaubereich des Widgets in den HTML-Modus.

- Klicken Sie auf Code kopieren, um den generierten Widget-Initialisierungscode zu kopieren. Mit dem Code können Sie das Widget in Ihre Anwendung oder Website integrieren.
So verwenden Sie den Widget-Editor
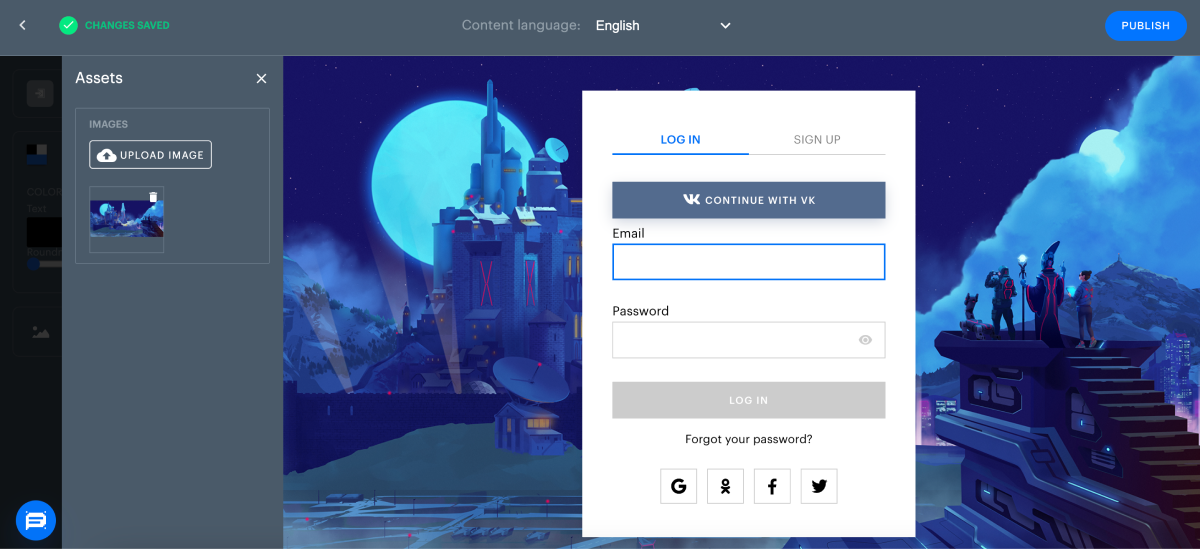
- Um den Widget-Editor zu öffnen, klicken Sie auf der Seite Widget-Anpassung auf Anpassen.
- Nehmen Sie im Editorfenster die erforderlichen Änderungen am Widget-Stil vor:Alle Änderungen werden im Vorschaubereich des Widgets in Echtzeit angezeigt.

- Ändern Sie die Sprache in der Drop-down-Liste über dem Vorschaubereich des Widgets, um zu prüfen, wie das Widget in verschiedenen Sprachen angezeigt wird.
- Klicken Sie auf Veröffentlichen, nachdem Sie alle Änderungen im Widget-Editor vorgenommen haben.
Control+F5 neu laden.So fügen Sie ein Logo hinzu
- Öffnen Sie den Widget-Editor.
- Klicken Sie in der Seitenleiste des Editors auf Login-Widget.
- Aktivieren Sie in dem sich öffnenden Login-Widget-Editor den Umschalter Logo.

- Klicken Sie auf die Hochladen-Schaltfläche unterhalb des Umschalters.
- Wählen Sie im Dateibrowser die Logo-Bilddatei aus, und klicken Sie auf Öffnen.
- Daraufhin öffnet sich in der Seitenleiste des Editors der Anzeigebereich Medieninhalte. Das hochgeladene Logo wird sowohl in diesem Anzeigebereich als auch im Widget-Vorschaubereich angezeigt.
- Wenn Sie ein anderes Logo testen möchten, klicken Sie im Anzeigebereich Medieninhalte auf Hochladen.

- Klicken Sie im Anzeigebereich Medieninhalte auf das entsprechende Bild, um ein anderes Logo im Widget anzuzeigen.
- Wenn Sie sich für ein Logo entschieden haben, schließen Sie den Anzeigebereich Medieninhalte. Ihre letzte Auswahl wird automatisch gespeichert.
So ändern Sie das Farbschema des Widgets
Das Farbschema des Widgets ist durch drei Grundfarben definiert:
- Text – für erklärende Texte, den Inhalt der Eingabefelder und die Logos sozialer Netzwerke auf den Schaltflächen unten im Widget.
- Schaltfläche – für die Schaltflächen Anmelden, Akzeptieren und erstellen, für die Umrisse der hervorgehobenen Felder und Schaltflächen sowie für Links und den Titel der im Widget aktiven Registerkarte.
- Seitenfarbton – definiert die Hintergrundfarbe des Widgets.
- Öffnen Sie den Widget-Editor.
- Klicken Sie in der Seitenleiste des Editors auf Globales Theme und dann auf die zu ändernde Grundfarbe.
- Die neue Farbe lässt sich auf eine der folgenden Arten auswählen:
- Über die sich öffnende Farbpalette, mit dem Schieberegler unter der Palette lässt sich die Farben ändern.
- Über die Schaltflächen unter dem Schieberegler lässt sich der Modus (HEX, RGB oder HSL) wechseln und die gewünschte Farbe im gewählten Format eingeben.

- Bei Bedarf können Sie andere Grundfarben auf dieselbe Weise ändern.
So platzieren Sie ein Hintergrundbild im Bereich rund um das Widget
- Öffnen Sie den Widget-Editor.
- Klicken Sie in der Seitenleiste des Editors auf Login-Widget.
- Klicken Sie in dem sich öffnenden Login-Widget-Editor im Abschnitt Seitenhintergrund auf das +-Symbol und dann auf die Hochladen-Schaltfläche.

- Wählen Sie im Dateibrowser die Hintergrundbilddatei aus, und klicken Sie auf Öffnen.
- Daraufhin öffnet sich in der Seitenleiste des Editors der Anzeigebereich Medieninhalte. Das hochgeladene Bild wird sowohl in diesem Anzeigebereich als auch im Bereich rund um das Widget angezeigt.

- Wenn Sie ein anderes Hintergrundbild testen möchten, klicken Sie im Anzeigebereich Medieninhalte auf Hochladen.
- Klicken Sie auf das Bild im Anzeigebereich Medieninhalte, um den anderen Hintergrund im Vorschaubereich des Widgets anzuzeigen.
- Wenn Sie sich für ein Hintergrundbild entschieden haben, schließen Sie den Anzeigebereich Medieninhalte. Ihre letzte Auswahl wird automatisch gespeichert.
So ändern Sie die Schaltflächenform
Alle Schaltflächen und Eingabefelder des Widgets sind rechteckig oder quadratisch und weisen abgerundete Ecken auf. Der Rundungsgrad variiert von 0 % (rechteckig) bis 100 %.
So ändern Sie den Rundungsgrad:
- Öffnen Sie den Widget-Editor.
- Mit dem Schieberegler Rundung lässt sich die Form der Widget-Schaltflächen anpassen.

So ändern Sie die Reihenfolge der Social-Media-Schaltflächen
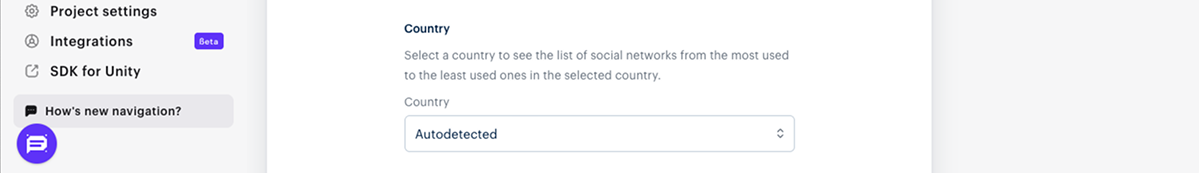
Die Social-Media-Schaltflächen werden erst im Widget angezeigt, wenn die jeweiligen sozialen Netzwerke in den Einstellungen Ihres Login-Projekts verknüpft sind. Die Reihenfolge der Schaltflächen wird durch das Land der Lokalisierung bestimmt. Das Widget zeigt die Schaltflächen der beliebtesten Netzwerke in diesem Land an, sortiert nach Nutzungshäufigkeit von links nach rechts in absteigender Reihenfolge. In der obersten Zeile des Widgets wird jedem Benutzer das letzte soziale Netzwerk angezeigt, über das er sich bei der Anwendung angemeldet hat.
Der Parameter Land ist standardmäßig auf Automatisch erkannt eingestellt. Diese Einstellung lässt sich über die Drop-down-Liste Land auf der Seite Widget-Anpassung ändern.


So stellen Sie die Anzeigesprache des Widgets ein
Die Standard-Login-Widgets von Xsolla sind in 20 Sprachen verfügbar. Die Sprache der Benutzeroberfläche ist in den ersten beiden Buchstaben der preferredLocale-Variable kodiert, die dem Widget bei der Initialisierung übermittelt werden kann.
Beispiel: Ist preferredLocale: “en_XX” festgelegt, wird das Widget in englischer Sprache angezeigt.
Ist der Wert der preferredLocale-Variable nicht festgelegt, wird die Sprache automatisch anhand der IP-Adresse oder der Browsersprache festgelegt.
So legen Sie die Sprache fest, in der das Widget den Benutzern angezeigt wird:
- Wählen Sie auf der Seite Widget-Anpassung eine Sprache aus der Drop-down-Liste Verfügbare Sprachen aus.


- Im von Xsolla generierten Widget-Initialisierungscode ändert die Variable
preferredLocale ihren Wert entsprechend Ihrer Auswahl.- Wechseln Sie in den Modus HTML (mithilfe der Schaltfläche oberhalb des Vorschaubereichs), um den Initialisierungscode anzuzeigen.
- Wechseln Sie in den Modus Vorschau, um zu prüfen, wie das Widget in der gewählten Sprache aussieht.
preferredLocale direkt im Widget-Initialisierungscode ändern, der in Ihre Anwendung oder Website integriert ist.Widget-Anpassung mit JSON-Dateien
Wenn Sie das Xsolla Login Widget SDK bereits verknüpft haben, können Sie das Erscheinungsbild und den Inhalt des Widgets ohne Umweg über das Kundenportal ändern. Über einen Texteditor lassen sich Änderungen an den folgenden JSON-Dateien vornehmen:
socialsJSON: bestimmt die Reihenfolge der Social-Media-Schaltflächen im Widget;themeJSON: bestimmt das Erscheinungsbild des Widgets:- Farbschema des Widgets und des Bereichs rund um das Widget;
- Rundungsgrad von Ecken bestimmter Elemente: Schaltflächen, Eingabefelder, das Widget selbst;
- Hintergrundbilder für verschiedene Elemente: Widget-Titel, das Widget selbst, Bereich rund um das Widget;
- bei Bedarf lassen sich die Autorisierungs- oder Registrierungsregisterkarte des Widgets sowie die Social-Media-Schaltflächen ausblenden.
Die anpassbaren Widget-Einstellungen sind im Abschnitt JSON-Dateien mit Widget-Einstellungen beschrieben.
preferredLocale.Widget durch Upload einer CSS-Datei anpassen
- Erstellen Sie eine CSS-Datei, und fügen Sie visuelle Einstellungen für den Login-Block ein.
Codebeispiel für die Schriftartanpassung:
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
Codebeispiel für die Stilanpassung:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Spieler > Login.
- Klicken Sie beim gewünschten Login-Projekt auf Konfigurieren.
- Scrollen Sie auf der Navigationsseite zum Block Anpassung, und klicken Sie auf Widget-Anpassung.
- Laden Sie die CSS-Datei im Block Weitere Anpassung hoch.
- Klicken Sie auf Speichern.
Anpassung des Widget-Texts
Das Login-Widget ist in 26 Sprachen verfügbar: Englisch, Arabisch, Birmanisch, Bulgarisch, Chinesisch, Tschechisch, Deutsch, Spanisch, Französisch, Filipino, Ungarisch, Indonesisch, Italienisch, Japanisch, Khmer, Koreanisch, Laotisch, Nepali, Polnisch, Portugiesisch, Rumänisch, Russisch, Thai, Türkisch, Taiwanesisch und Vietnamesisch. Sie können die Texte des Login-Widgets selbst anpassen. Nachstehend finden Sie eine Liste der Standardtasten und ‑werte auf Englisch:
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
So ändern Sie die Texte:
- Erstelle eine JSON-Datei mit den lokalisierten Widget-Texten. Verfügbare Gebietsschema:
en– Englischar– Arabischbg– Bulgarischcn– Vereinfachtes Chinesischcs– Tschechischde– Deutsches– Spanischfr– Französischhe– Hebräischid– Indonesischit– Italienischja– Japanischkm– Khmerko– Koreanischlo– Laotischmy– Birmanischne– Nepaliph– Filipinopl– Polnischpt– Portugiesischro– Rumänischru– Russischth– Thaitr– Türkischtw– Traditionelles Chinesischvi– Vietnamesisch
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- Legen Sie die erstellte JSON-Datei auf Ihrem Server ab.
https://your-domain.com/assets/loginWidgetLocales.json- Übermitteln Sie die File-URL während der Initialisierung des Widgets wie unten gezeigt:
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
Widget mit Site Builder anpassen
Wenn Sie Xsollas Site Builder nutzen, können Sie das Login-Widget in den Blockeinstellungen im Baukasten anpassen.
So passen Sie das Widget im Site Builder an:
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Storefronts > Websites.
- Wählen Sie im Abschnitt Seiten die gewünschte Website aus, und klicken Sie auf Site Builder öffnen.
- Navigieren Sie zu Login-Einstellungen > Layout.
- Laden Sie ein Logo oder einen eigenen Hintergrund hoch. So geht’s:
- Klicken Sie auf den Schalter Logo bzw. Benutzerdefinierter Hintergrund.
- Klicken Sie auf die Upload-Schaltfläche unter dem Schalter.
- Daraufhin öffnet sich ein Fenster, wählen Sie die Bilddatei aus, und klicken Sie auf Öffnen. Daraufhin öffnet sich das Medieninhalte-Fenster in der Seitenleiste des Editors, und das hochgeladene Bild erscheint sowohl in diesem Fenster als auch im Widget im Vorschaubereich.
- Wählen Sie die Bildgröße aus (optional):
- Klicken Sie auf das hochgeladene Bild.
- Öffnen Sie im Abschnitt Bildeinstellungen die Drop-down-Liste Größe, und wählen Sie eine der drei Optionen aus: Eingepasst, Vollbild oder Feststehend.
- Ändern Sie den Farbton des Bilds (optional):
- Klicken Sie auf das hochgeladene Bild.
- Klicken Sie unter Bild > Farbton auf das ⚙-Symbol, und entscheiden Sie sich für eine der Optionen oder wählen Sie eine beliebige Farbe aus der Palette.
- Um eine andere Version des Logos oder des Hintergrunds im Widget anzuzeigen, klicken Sie auf das entsprechende Bild im Medieninhalte-Fenster.
- Im Abschnitt Xsolla Login können Sie einrichten, dass Farben für den Login-Block automatisch ausgewählt werden. Klicken Sie dazu auf den Schalter Website-Stil verwenden.
Widget mit CSS-Code im Site Builder anpassen
- Erstellen Sie eine CSS-Datei, und fügen Sie visuelle Einstellungen für den Login-Block ein.
Beispiel:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Laden Sie eine Datei mit CSS-Code und öffentlichem Zugriff auf Ihrem Hosting-Service hoch, und kopieren Sie den Datei-Link.
- Klicken Sie im Site Builder auf Block hinzufügen > Benutzerdefinierter Code.
- Fügen Sie den folgenden Code ein:
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
wobei https://your-domain.com/assets/loginWidgetStyles.css der Link zur CSS-Datei mit Ihren Stilen ist.
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
