Integration in Zendesk Chat
So funktioniert's
Durch die Integration in Zendesk Chat können Sie Benutzer von Xsolla Login mit Ihrem Projekt verknüpfen, das Zendesk Chat-Besucher enthält, die Fragen an Ihr Support-Team stellen. Der aufseiten von Zendesk verwendete Parameter external_id entspricht der Benutzer-ID in Ihrem Login-Projekt. Wenn Sie einen Besucher als Xsolla Login-Benutzer identifiziert haben, besteht die Möglichkeit, deren Konto über das Kundenportal zu verwalten.
Für wen ist es
Partner, die bereits Login integriert haben und ein Zendesk Chat-Konto besitzen.
Wie komme ich dazu
So verknüpfen Sie einen Besucher:
- Authentifizieren Sie einen Benutzer in Ihrem Login-Projekt durch eine der folgenden Anfragen:
- Generieren Sie einen Zendesk-JWT.
- Authentifizieren Sie einen Besucher in Zendesk Chat.
Zendesk-JWT generieren
Der Zendesk-JWT basiert auf einem Token, den Sie vom Xsolla Login-Server erhalten, wenn Sie einen Benutzer in Ihrem Login-Projekt authentifizieren. Sie können einen Token in Cookie-Dateien auf einer erforderlichen Domäne speichern und ihn beim Generieren eines Zendesk-JWT zu einer HTTP-Anfrage hinzufügen.
Sie können bei der Implementierung des Aufrufs auch Ihr eigenes Antwortformat festlegen.
Im Folgenden ist ein vereinfachter Ablauf für das Abrufen eines Zendesk-JWT basierend auf Go dargestellt. Der vollständige Code für das Generieren eines Zendesk-JWT finden Sie auf GitHub.
Installieren Sie die folgenden Pakete, bevor Sie ein JWT generieren:
- curl
1go get github.com/dgrijalva/jwt-go
2go get github.com/rs/cors
So rufen Sie ein Zendesk-JWT ab:
- Validieren Sie einen JWT.
- Dekodieren Sie einen JWT.
- Erstellen Sie eine Liste der JWT-Ansprüche.
- Signieren Sie einen JWT.
JWT validieren
Extrahieren Sie einen JWT aus den Cookie-Dateien und validieren Sie ihn mithilfe des geheimen Schlüssel. Dieser befindet sich im Kundenportal unter Ihrem Login-Projekt > Allgemeine Einstellungen > Geheimer Schlüssel.- go
1cookie, err := r.Cookie("token")
2
3token, err := jwt.Parse(cookie.Value, func(token *jwt.Token) (interface{}, error) {
4 if _, ok := token.Method.(*jwt.SigningMethodHMAC); !ok {
5 return nil, errors.New("unexpected signing method")
6 }
7 return []byte(loginSecret), nil
8})
9
10var loginClaims jwt.MapClaims
11var ok bool
12if loginClaims, ok = token.Claims.(jwt.MapClaims); !ok || !token.Valid {
13 writeErrorResponse(w, "00-01", "Token is invalid", http.StatusUnauthorized)
14 return
15}
JWT dekodieren
Dekodieren Sie einen JWT und extrahieren Sie daraus die Werte der folgenden Ansprüche:email: E-Mail-Adressesub: Benutzer-ID
- go
1var sub, email string
2sub, _ = loginClaims["sub"].(string)
3email, _ = loginClaims["email"].(string)
Liste der JWT-Ansprüche erstellen
Erstellen Sie eine Liste der JWT-Ansprüche. Eine Beschreibung zu jedem Anspruch befindet sich im Abschnitt- go
1zendeskClaims := jwt.MapClaims{}
2zendeskClaims["name"] = email
3zendeskClaims["email"] = email
4zendeskClaims["external_id"] = sub
5zendeskClaims["iat"] = time.Now().UTC().Unix()
JWT signieren
Signieren Sie eine Token mit dem geheimen Schlüssel Ihres Zendesk Chat-Kontos. Sie finden ihn im- go
1zendeskToken := jwt.NewWithClaims(jwt.SigningMethodHS256, zendeskClaims)
2zendeskTokenString, _ := zendeskToken.SignedString([]byte(zendeskSecret))
Besucher in Zendesk Chat authentifizieren
Ermöglicht das Hinzufügen folgender Besucherdaten zu Zendesk Chat:
- Name
- E-Mail-Adresse
- Kennung
Nutzen Sie den empfangenen Zendesk-JWT, um einen Besucher in Zendesk Chat zu authentifizieren. Initialisieren Sie das Web SDK mit der
- javascript
1zChat.init({
2 account_key: ACCOUNT_KEY,
3 authentication: {
4 jwt_fn: function(callback) {
5 fetch('https://example.com:8001/generate/token', {
6 credentials: "include"
7 }).then(function(res) {
8 res.text().then(function(body) {
9 const jwt = JSON.parse(body).token;
10 callback(jwt)
11 });
12 });
13 }
14 }
15});
Der Ablauf der Besucherauthentifizierung ist in der Anleitung und im Web SDK erläutert.
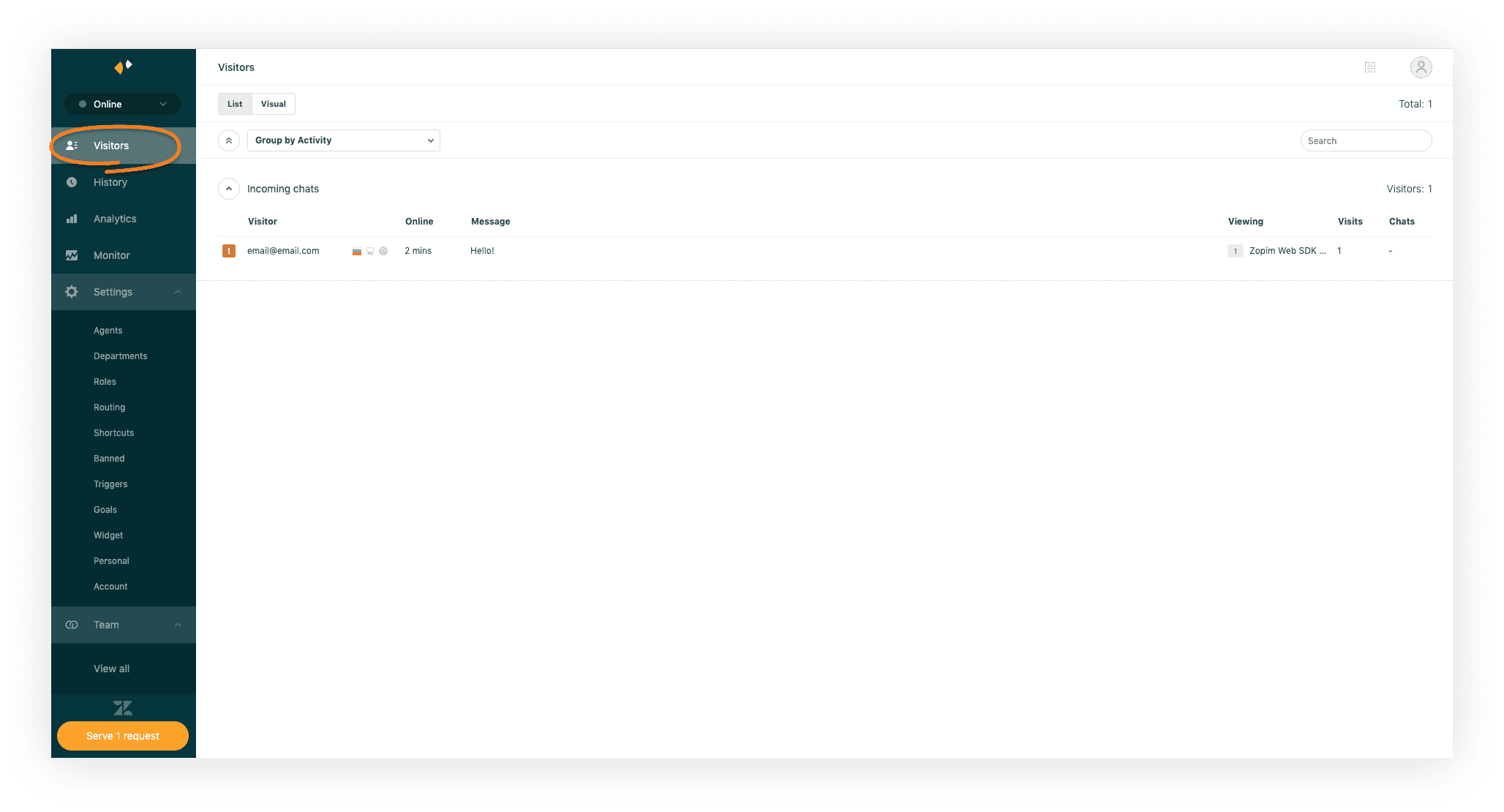
Arbeiten mit Besuchern
Nach erfolgreicher Authentifizierung wird ein Besucher in Ihrem Zendesk Chat-Konto im Modul

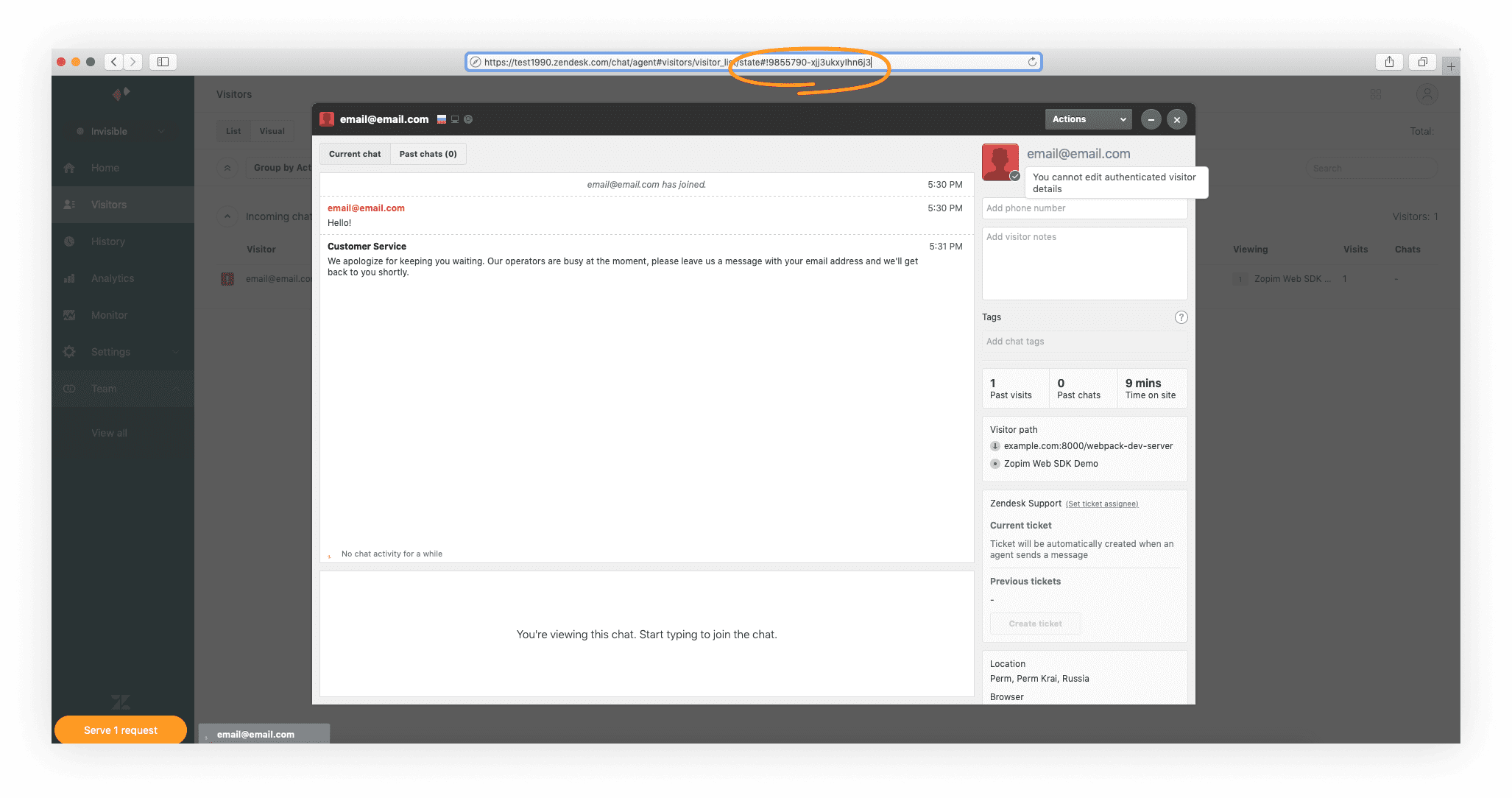
Sie müssen eine Token abrufen, um den Endpunkt
Besucherdaten abrufen
Sie sollten die
Beispiel der Anfrage
http
- http
- curl
1GET https://www.zopim.com/api/v2/visitors/9855790-xjj3u5xPWhW1Fv HTTP/1.1
2Authorization: Bearer <token>
1curl --request GET \
2 --url https://www.zopim.com/api/v2/visitors/9855790-xjj3u5xPWhW1Fv \
3 --header 'authorization: bearer_token'
Antwortbeispiel:
http
- http
- json
1HTTP/1.1 200 OK
2Content-Type: application/json
3
4{
5 "banned": false,
6 "notes": "",
7 "id": "9855790.xjj3ukxyIhn6j3",
8 "email": "email@email.com",
9 "phone": "",
10 "created": 1586950554,
11 "name": "email@email.com",
12 "external_id": "82cd5e0c-c3ff-11e9-b199-c1e5fc81c37f"
13}
1{
2 "banned": false,
3 "notes": "",
4 "id": "9855790.xjj3ukxyIhn6j3",
5 "email": "email@email.com",
6 "phone": "",
7 "created": 1586950554,
8 "name": "email@email.com",
9 "external_id": "82cd5e0c-c3ff-11e9-b199-c1e5fc81c37f"
10}
Verknüpfung von Besuchern mit Ihrem Login-Projekt prüfen
Wenn ein Besucher mit Ihrem Login-Projekt verknüpft ist, entspricht der mit den Daten empfangene Parameterexternal_id der Benutzer-ID. Die Benutzer-ID befindet sich im Kundenportal unter Ihrem Login-Projekt > Nutzer > Nutzername/ID.Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
