Iframe-Minianwendung
Minianwendung erstellen
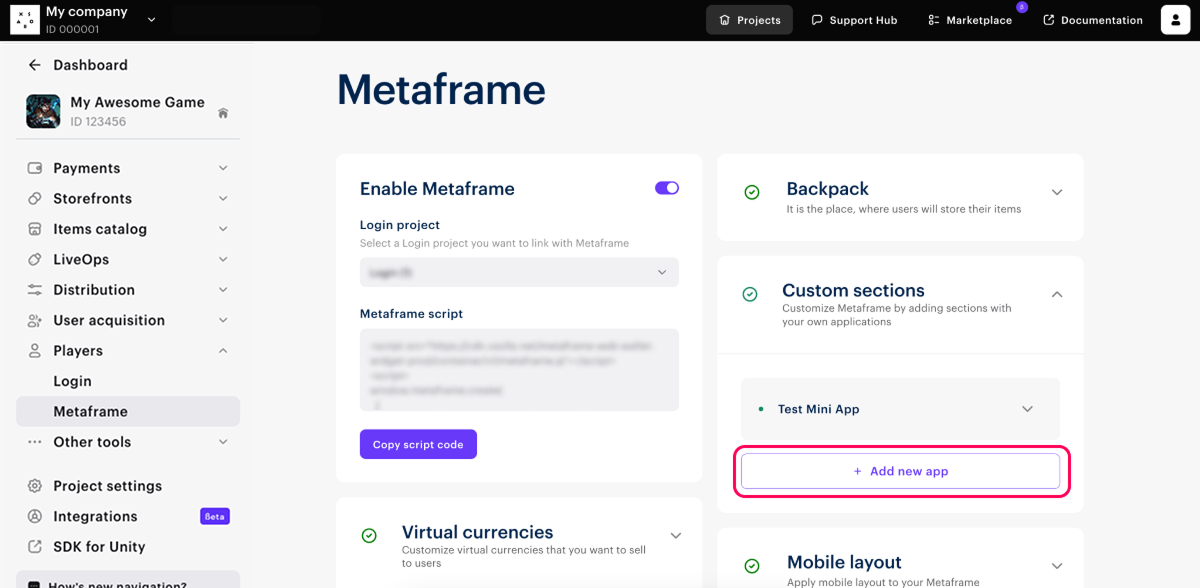
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Spieler > Metaframe.
- Klicken Sie im Block Benutzerdefinierte Abschnitte auf Neue App hinzufügen.

- Damit die Minianwendung sofort nach der Erstellung aktiviert wird, müssen Sie den Schalter Aktivieren anklicken.
- Wählen Sie die Option Mini als Minianwendungstyp aus.
- Vergeben Sie einen Namen für die Minianwendung. Anhand des Kontrollkästchens lässt sich steuern, ob der Name im Header der geöffneten Minianwendung angezeigt werden soll.
- Geben Sie die URL einer Website oder Webanwendung ein, die im iframe angezeigt werden soll.
- Laden Sie das Symbol hoch, das im Metaframe-Menü für diese Minianwendung angezeigt werden soll.
Anforderungen für hochgeladene Symbole:
Bildformat: SVG.
Maximale Bildgröße: 12 kB.
- Legen Sie fest, ob die Minianwendung im Metaframe angezeigt werden soll, bevor oder nachdem sich der Nutzer angemeldet hat.
- Klicken Sie auf App erstellen.

Die erstellte Minianwendung kann bearbeitet oder gelöscht werden.
So konfigurieren Sie das Schließen der Minianwendung
Wenn Sie beim Erstellen einer Minianwendung das Kontrollkästchen Diesen Namen im Header anzeigen aktivieren, werden der Name und das Schließen-Symbol über dem geöffneten iframe angezeigt.

Wenn Sie das Kontrollkästchen nicht aktivieren, muss die Logik zum Schließen des iframe in der Minianwendung implementiert sein. Damit das Metaframe-Widget das Ereignis, die Minianwendung zu schließen, ordnungsgemäß verarbeitet, müssen Sie den Code der Minianwendung um ein Skript ergänzen, das eine postMessage vom Typ @xsolla-metaframe/mini-app:close sendet:
- javascript
1window.parent.postMessage(
2 {
3 type: '@xsolla-metaframe/mini-app:close',
4 payload: null,
5 },
6 '*',
7);
So ändern Sie die Höhe der Minianwendung
Um die Höhe des iframes an die Höhe der Minianwendung anzugleichen, muss die Logik zur Höhenanpassung in der Minianwendung implementiert sein. Damit das Metaframe-Widget das Ereignis, die Höhe anzugleichen, ordnungsgemäß verarbeitet, müssen Sie den Code der Minianwendung um ein Skript ergänzen, das eine postMessage vom Typ @xsolla-metaframe/mini-app:set-window-height sendet. Sie können auch festlegen, dass die Höhe dynamisch angepasst wird. In diesem Fall sendet die Minianwendung bei jeder Höhenänderung automatisch eine Nachricht.
Hinweis:
- Die Höhe des Stammelements der Minianwendung sollte nicht als Prozentsatz der Höhe des übergeordneten Elements definiert sein. Sie können
max-contentoderautoals Wert festlegen oder eine feste Höhe (z. B. in Pixeln) angeben. - Die Minianwendung muss eine Nachricht senden, wenn die Höhe angepasst werden muss.
- Es können unbegrenzt viele Nachrichten gesendet werden.
- javascript
1const setMiniAppWindowHeight = (heightInPixels: number) => {
2 window.parent.postMessage(
3 {
4 type: '@xsolla-metaframe/mini-app:set-window-height',
5 payload: {
6 heightInPixels: heightInPixels,
7 },
8 },
9 '*',
10 );
11};
12
13const handleResize = () => {
14 setMiniAppWindowHeight(document.body.clientHeight);
15};
16
17handleResize();
18
19const observer = new MutationObserver(handleResize);
20observer.observe(document.body, { childList: true, subtree: true });
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
