So verwenden Sie benutzerdefinierte Schriftarten auf Ihrer Website
So funktioniert's
In Xsolla Site Builder steht eine Standardauswahl an Schriftarten für Überschriften und Body-Text zur Auswahl. Sollten die Standardschriftarten nicht Ihren Designvorstellungen entsprechen, können Sie eigene Schriftarten hochladen und verwenden. Der Builder unterstützt Schriftarten aus externen Quellen wie Google Fonts sowie lokale Schriftdateien in gängigen Formaten wie .ttf, .otf, .woff und .woff2.
Wie komme ich dazu
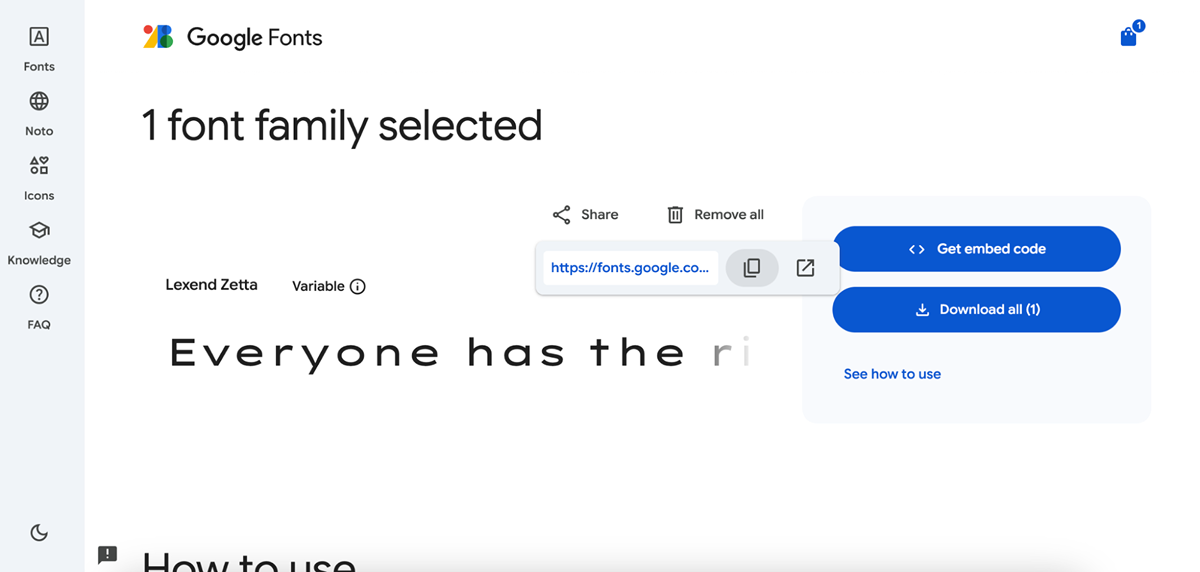
- Wählen Sie ein Schriftart aus Google Fonts oder einer anderen Schriftartbibliothek. Sie können entweder den CSS-Link kopieren, um die Schriftart einzubetten, oder die Schriftartdatei herunterladen. Unterstützte Formate:
.ttf,.otf,.woffund.woff2.
Hinweis
Sie können Schriftarten aus jeder vertrauenswürdigen Quelle beziehen. Die in Google Fonts verfügbaren Schriftarten sind kostenlos und dürfen kommerziell genutzt werden. Wenn Sie eine alternative Quelle wählen, müssen Sie sicherstellen, dass Sie über die erforderliche Lizenz für die kommerzielle Nutzung verfügen.

- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Storefronts > Websites.
- Klicken Sie bei der zu bearbeitenden Website auf Site Builder öffnen oder erstellen Sie eine neue Website.
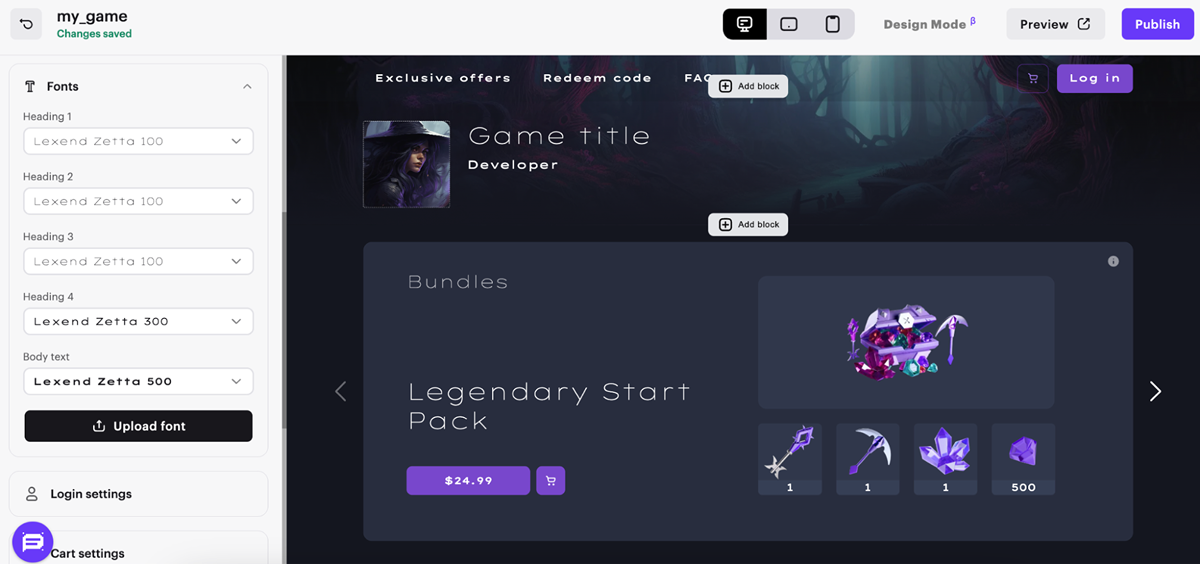
- Navigieren Sie in der Seitenleiste zum Menüpunkt Schriftarten, und klicken Sie auf Schriftart hochladen.

- Es öffnet sich ein Fenster, fügen Sie dort die Schriftart-URL ein oder laden Sie die Datei vom Computer hoch.
- Klicken Sie auf Hochladen, und warten Sie, bis die Schriftart in der Liste angezeigt wird.
- Schließen Sie das Upload-Fenster.
- Navigieren Sie in der Seitenleiste zum Menüpunkt Schriftarten, und wählen Sie die hochgeladene Schriftart für Überschriften oder Body-Text aus.

War dieser Artikel hilfreich?
Vielen Dank für Ihr Feedback!
Wir werden Ihr Feedback aufgreifen und dazu nutzen, Ihr Erlebnis verbessern.Nützliche Links
Letztmalig aktualisiert:
31. Dezember 2025
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
