Anzeige des Abonnementkatalogs und Abonnementverkauf einrichten
Die Implementierung des Abonnementkatalogs hängt davon ab, wie Sie Abonnements in Ihr Projekt integrieren:
- Wenn Sie Abonnements in Ihrer eigenen Anwendung oder auf Ihrer Website verkaufen möchten, haben Sie folgende Möglichkeiten:
- Katalogoberfläche komplett in Ihrem System erstellen, indem Sie Abonnementdaten aus der Xsolla-API oder Ihre lokalen Daten verwenden.
- Anzeige des Abonnementkatalogs über Xsollas Zahlungsportal. Ein separater Abruf der Daten der einzelnen Abo-Modelle ist nicht erforderlich.
- Wenn Sie eine Website mit Xsolla Site Builder erstellen, sollte die Katalogoberfläche direkt in das Layout der Website integriert werden. In diesem Fall müssen Sie weder die Daten der einzelnen Abo-Modelle abrufen noch das Zahlungsportal separat implementieren.
Wo soll der Abonnementkatalog angezeigt werden:
Wählen Sie eine Authentifizierungsoption für Abonnementkäufe:
In diesem Fall implementieren Sie die Anzeige des Abonnementkatalogs in Ihrem System und verwalten den Kaufvorgang über Ihren eigenen Server. Alle Interaktionen mit Xsolla erfolgen über serverseitige Aufrufe der Xsolla-API.
So implementieren Sie die Anzeige des Abonnementkatalogs und den Aufruf des Zahlungsportals:
- Implementieren Sie den Abruf der Liste von Abo-Modellen mithilfe des serverseitigen Aufrufs Abo-Modelle abrufen (optional).
- Implementieren Sie die Kataloganzeige in Ihrem System.
- Implementieren Sie die Tokengenerierung zum Aufruf des Zahlungsportals für den Abonnementabschluss auf einen der folgenden Wege:
- Implementieren Sie den Aufruf des Zahlungsportals.
Token generieren, um das Zahlungsportal auf der Zahlungsmethodenauswahl-Seite zu öffnen
Damit das Zahlungsportal beim Öffnen die Seite zur Auswahl der Zahlungsmethode anzeigt, übermitteln Sie den Parameter purchase.subscription.plan_id samt der ID des ausgewählten Abo-Modells an den API-Aufruf Token erstellen. Übermitteln Sie bei Bedarf die zusätzlichen Parameter für die Anpassung.
purchase.checkout.amount– Preis des Abo-Modellspurchase.checkout.currency– Währung
- curl
1curl -v https://api.xsolla.com/merchant/v2/merchants/{merchant_id}/token \
2-X POST \
3-u your_merchant_id:merchant_api_key \
4-H 'Content-Type:application/json' \
5-H 'Accept: application/json' \
6-d '
7{
8 "user":{
9 "id":{
10 "value": "1234567",
11 "hidden": true
12 },
13 "email": {
14 "value": "user1234@game1234.com"
15 },
16 "name": {
17 "value": "UserName",
18 "hidden": false
19 }
20 },
21 "settings": {
22 "project_id": 12345,
23 "currency": "USD"
24 },
25 "purchase": {
26 "subscription": {
27 "plan_id": "54321"
28 }
29 }
30}'
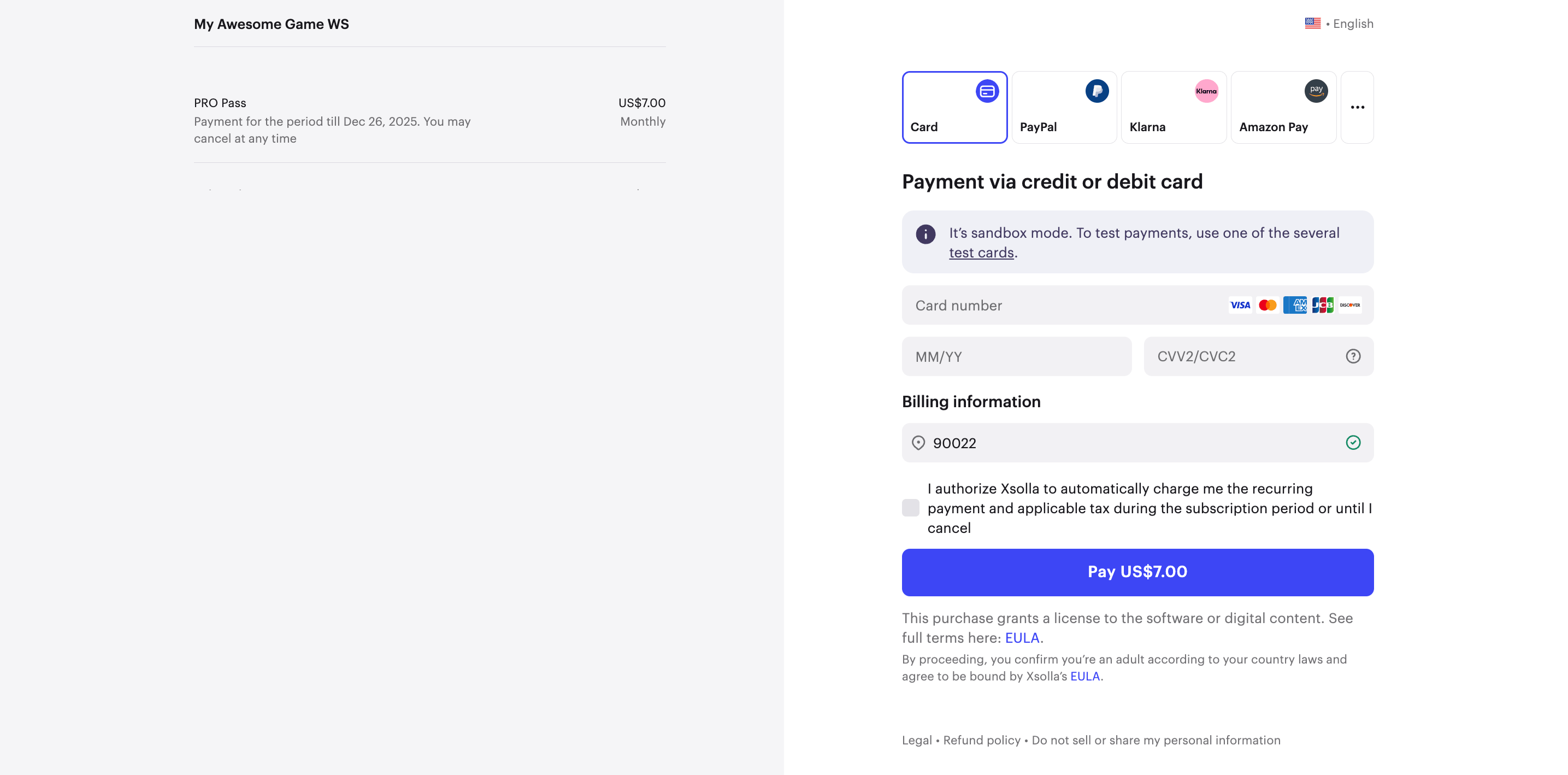
Seite zur Auswahl der Zahlungsmethode (Beispiel):

Token generieren, um das Zahlungsportal auf der Zahlungsdateneingabe-Seite zu öffnen
Damit das Zahlungsportal beim Öffnen die Seite zur Eingabe der Zahlungsdaten anzeigt, übermitteln Sie die folgenden Parameter an den API-Aufruf Token erstellen:
purchase.subscription.plan_idsamt ID des ausgewählten Abo-Modells.settings.payment_methodsamt der Zahlungsmethoden-ID. Die Liste der IDs finden Sie in Ihrem Projekt im Kundenportal unter Zahlungen > Zahlungsmethoden, oder bitten Sie den Customer Success Manager um Zusendung.
purchase.checkout.amount– Preis des Abo-Modellspurchase.checkout.currency– Währung
Übermitteln Sie bei Bedarf zusätzliche Parameter für die Anpassung.
- curl
1curl -v https://api.xsolla.com/merchant/v2/merchants/{merchant_id}/token \
2-X POST \
3-u your_merchant_id:merchant_api_key \
4-H 'Content-Type:application/json' \
5-H 'Accept: application/json' \
6-d '
7{
8 "user":{
9 "id":{
10 "value": "1234567",
11 "hidden": true
12 },
13 "email": {
14 "value": "user1234@game1234.com"
15 },
16 "name": {
17 "value": "UserName",
18 "hidden": false
19 }
20 },
21 "settings": {
22 "project_id": 12345,
23 "payment_method": 1380,
24 "currency": "USD"
25 },
26 "purchase": {
27 "subscription": {
28 "plan_id": "54321"
29 }
30 }
31}'
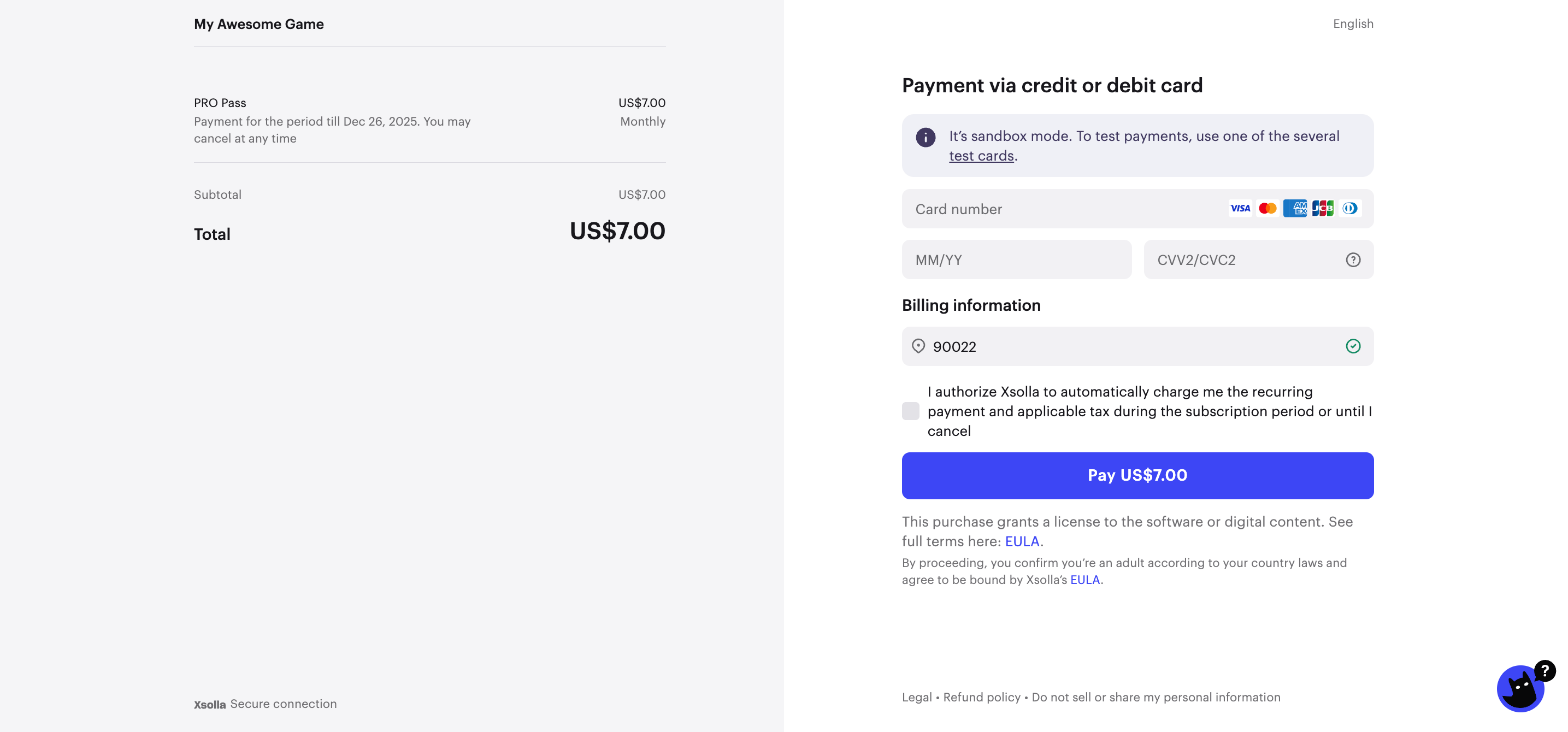
Eingabeseite für Zahlungsdaten (Beispiel):

Zahlungsportal öffnen
Um die Benutzeroberfläche in einem neuen Fenster zu öffnen, nutzen Sie die folgende URL: https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, wobei TOKEN der erhaltene Token ist.
Das Zahlungsportal lässt sich auch auf andere Wege öffnen:
- Mit Pay Station Embed. Einschränkung: Beim Öffnen im Ingame-Browser (WebView) kann es zu Problemen kommen.
- In einem iframe. Einschränkung: Beim Öffnen im Ingame-Browser (WebView) und in Ihrer mobilen App kann es zu Problemen kommen.
BEISPIEL: ASYNCHRONES LADEN VON SCRIPTEN
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed ermöglicht das Abrufen von Ereignissen aus dem Zahlungsportal via postMessage. Diese Ereignisse können an Analytics-Systeme übermittelt werden. Wenden Sie sich zum Einrichten der Ereignisverarbeitung in Ihrem Analytics-System an Ihren Customer Success Manager oder senden Sie eine E-Mail an csm@xsolla.com.
Das Xsolla-Team hat ein Widget entwickelt, mit dem Sie das Zahlungsportal ganz einfach in Ihre Website integrieren können. Das Widget-Skript ist in unserem GitHub-Repository verfügbar.
Script-Initialisierungsparameter:
| Parameter | Typ | Beschreibung |
|---|---|---|
access_token | string | Token; wird über die API empfangen. Erforderlich. |
sandbox | boolean | Stellen Sie den Wert des Parameters auf true, um den Zahlungsvorgang auszutesten: Anstelle von sandbox-secure.xsolla.com wird secure.xsolla.com verwendet. |
lightbox | object | Lightbox-Parameter (Objekt; nur für die Desktop-Version). |
payment_widget_ui.lightbox.width | string | Rahmenhöhe der Lightbox. Falls als Wert null festgelegt ist, wird die Höhe der Pay Station verwendet. Standardwert ist null. |
payment_widget_ui.lightbox.height | string | Rahmenhöhe der Lightbox. Falls als Wert null festgelegt ist, wird die Höhe der Pay Station verwendet. Standardwert ist 100%. |
payment_widget_ui.lightbox.zIndex | integer | Definiert die Stapelanordnung. Standardwert ist 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Deckkraft des Widget-Hintergrunds (0 – völlig transparent, 1 – völlig undurchsichtig). Der Standardwert ist 60 % (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Hintergrundfarbe der Einblendung. Standardwert ist #000000. |
payment_widget_ui.lightbox.modal | boolean | Falls true festgelegt ist, kann der Lightbox-Rahmen nicht geschlossen werden. Standardwert ist false. |
lightbox.closeByClick | boolean | Falls true festgelegt ist, wird die Lightbox durch Klick auf die Einblendung geschlossen. Standardwert ist true. |
lightbox.closeByKeyboard | boolean | Falls true festgelegt ist, wird die Lightbox durch Drücken der Escape-Taste geschlossen. Standardwert ist true. |
payment_widget_ui.lightbox.contentBackground | string | Hintergrundfarbe des Rahmens. Standardwert ist #ffffff. Beachten Sie, dass diese Farbänderungen keinen Einfluss auf den iframe der Pay Station selbst haben, sondern nur auf die Einstellungen der Lightbox, in dem der iframe angezeigt wird. |
payment_widget_ui.lightbox.contentMargin | string | Breite des Rahmens. Standardwert ist 10px. |
payment_widget_ui.lightbox.spinner | string | Art der animierten Ladeanzeige. Als Wert lässt sich entweder xsolla oder round festlegen. Standardwert ist xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Farbe des Ladekreises. Kein Wert voreingestellt. |
childWindow | object | Optionen für das untergeordnete Fenster, welches die Benutzeroberfläche der Pay Station enthält. Wird in der mobilen Version unterstützt. |
childWindow.target | string | Stelle, an welcher das Pay Station-Fenster geöffnet werden soll. Als Wert lässt sich entweder _blank, _self, _parent festlegen. Standardwert ist _blank. |
Das Script ermöglicht Ihnen, die Ereignisse im Zahlungsportal zu verfolgen. Je nach Art des Ereignisses können Sie verschiedene Aktionen auf der Website ausführen.
Liste der Ereignisse:
| Parameter | Beschreibung |
|---|---|
| init | Widget initialisiert. |
| open | Widget geöffnet. |
| load | Zahlungsportal (Pay Station) geladen. |
| close | Zahlungsportal (Pay Station) geschlossen. |
| status | Benutzer befindet sich auf der Statusseite. |
| status-invoice | Benutzer befindet sich auf der Statusseite; Zahlung im Gange. |
| status-delivering | Benutzer befindet sich auf der Statusseite; Zahlung abgeschlossen; Zahlungsbestätigung wurde versendet. |
| status-done | Benutzer befindet sich auf der Statusseite, Zahlung wurde dem Benutzerkonto gutgeschrieben. |
| status-troubled | Benutzer befindet sich auf der Statusseite; Zahlung fehlgeschlagen. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token enthält personenbezogene Nutzerdaten. Stellen Sie sicher, dass Sie Server-zu-Server-Kommunikation einsetzen, wenn Sie diesen Parameter abrufen.So öffnen Sie das Testumgebung in einem iframe:
- Implementieren Sie den
postMessage-Mechanismus, um Zahlungsportal-Ereignisse empfangen zu können. - Öffnen Sie das Zahlungsportal über den folgenden Link:
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, wobeiTOKENder erhaltene Token ist.
Potentielles Problem: Wenn eine Schaltfläche zum Kopieren eines Zahlungsbestätigungscodes, die von manchen Zahlungssystemen verlangt wird, bei der Öffnung der Zahlungs-UI in einem iframe nicht angezeigt wird, übertragen Sie das allow=“clipboard-read; clipboard-write; payment”-Attribut zum iframe.
Beispiel:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
In diesem Fall werden alle Vorgänge mit Abonnementdaten über clientseitige Aufrufe der Xsolla-API abgewickelt. Auf diese Weise können Sie die Liste der Abo-Modelle abrufen, den Katalog anzeigen und das Zahlungsportal direkt vom Client aus starten.
So implementieren Sie die Anzeige des Abonnementkatalogs und den Aufruf des Zahlungsportals:
- Implementieren Sie den Abruf der Liste von Abo-Modelle mithilfe eines clientseitigen Aufrufs (optional).
- Wenn in Ihrem Projekt abonnementbasierte Produkte konfiguriert sind, verwenden Sie die Methode für den Abruf der Abo-Modelle nach Produkten.
- Wenn in Ihrem Projekt keine abonnementbasierten Produkte konfiguriert sind, verwenden Sie die Methode für den Abruf der Liste der Abo-Modelle.
- Implementieren Sie die Kataloganzeige in Ihrem System.
- Implementieren Sie die Tokengenerierung, um das Zahlungsportal für den Abschluss eines Abonnements zu öffnen. Verwenden Sie dazu den clientseitigen Aufruf für den Abruf des Zahlungsportal-Links.
- Implementieren Sie den Aufruf des Zahlungsportals.
Clientseitige Methode zum Abrufen der Abo-Modelle nach Produkten
Nutzen Sie aufseiten Ihres Anwendungs-Clients eine HTTP-GET-Anfrage, um den Abruf der Liste der Abo-Modelle zu implementieren: https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/products/{productId}/plans.
Die Anfrage muss den Header Authorization: Bearer <client_user_jwt> enthalten, wobei <client_user_jwt> der JSON Web Token (JWT) des Benutzer ist – ein eindeutiger, nach dem Base64-Xsolla-Standard kodierter Token. So rufen Sie den Token ab:
Nutzen Sie die API-Aufrufe
Register new user undAuth by username , sofern die Autorisierung bei Ihrer Anwendung über Benutzername und Passwort erfolgt.Nutzen Sie den API-Aufruf
Auth via social network , sofern die Autorisierung bei Ihrer Anwendung über ein soziales Netzwerk erfolgt.
Als Pfadparameter angeben:
projectId– Projekt-ID. Diesen Parameter finden Sie im Kundenportal neben dem Projektnamen.

productID– ID des abonnementbasierten Produkts. Wenden Sie sich dazu an Ihren Customer Success Manager oder senden Sie eine E-Mail an csm@xsolla.com.
Als Abfrageparameter angeben:
| Parameter | Typ | Beschreibung |
|---|---|---|
plan_id | array of integers | ID des Abo-Modells. |
| array of strings | External ID des Abo-Modells. Diese finden Sie im Kundenportal unter Artikelkatalog > Abonnements > Abo-Modelle > Ihr Abo-Modell oder indem Sie den API-Aufruf Abo-Modelle abrufen nutzen. |
| integer | Begrenzung der Elementanzahl auf der Seite. Standardmäßig werden 15 Elemente angezeigt. |
| integer | Elementnummer, aus der die Liste generiert wird. Die Zählung beginnt standardmäßig bei 0. |
| string | Sprache der Benutzeroberfläche, bestehend aus zwei Kleinbuchstaben nach ISO 639-1. Wird dieser Parameter nicht übermittelt, wird die Sprache anhand der IP-Adresse des Nutzers ermittelt. Ist das übermittelte Gebietsschema in der Xsolla-Liste nicht aufgeführt, wird standardmäßig Englisch verwendet. |
| string | Code bestehend aus zwei Buchstaben gemäß ISO 3166-1 Alpha-2. Dient dazu, das Land des Benutzers zu bestimmen. Dieser Parameter wirkt sich auf die Wahl des Gebietsschemas und der Währung aus. Wird dieser Parameter nicht übermittelt, wird das Land des Benutzers anhand seiner IP-Adresse bestimmt. |
- curl
1curl -X 'GET' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/products/{productId}/plans?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "plan_id": 54321,
5 "plan_external_id": "PlanExternalId",
6 "plan_group_id": "TestGroupId",
7 "plan_type": "all",
8 "plan_name": "Localized plan name",
9 "plan_description": "Localized plan description",
10 "plan_start_date": "2021-04-11T13:51:02+03:00",
11 "plan_end_date": "2031-04-11T13:51:02+03:00",
12 "trial_period": 7,
13 "period": {
14 "value": 1,
15 "unit": "month"
16 },
17 "charge": {
18 "amount": 4.99,
19 "setup_fee": 0.99,
20 "currency": "USD"
21 },
22 "promotion": {
23 "promotion_charge_amount": 3.99,
24 "promotion_remaining_charges": 3
25 }
26 }
27 ],
28 "has_more": false
29}
Clientseitige Methode für den Abruf der Liste der Abo-Modelle
Nutzen Sie aufseiten Ihres Anwendungs-Clients eine HTTP-GET-Anfrage, um den Abruf der Liste der Abo-Modelle zu implementieren: https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/plans.
Die Anfrage muss den Header Authorization: Bearer <client_user_jwt> enthalten, wobei <client_user_jwt> der JSON Web Token (JWT) des Benutzer ist – ein eindeutiger, nach dem Base64-Xsolla-Standard kodierter Token. So rufen Sie den Token ab:
Nutzen Sie die API-Aufrufe
Register new user undAuth by username , sofern die Autorisierung bei Ihrer Anwendung über Benutzername und Passwort erfolgt.Nutzen Sie den API-Aufruf
Auth via social network , sofern die Autorisierung bei Ihrer Anwendung über ein soziales Netzwerk erfolgt.
Geben Sie die Projekt-ID als Pfadparameter projectId an. Sie finden diesen Parameter im Kundenportal neben dem Projektnamen.

Als Abfrageparameter angeben:
| Parameter | Typ | Beschreibung |
|---|---|---|
plan_id | array of integers | ID des Abo-Modells. |
| array of strings | External ID des Abo-Modells. Diese finden Sie im Kundenportal unter Artikelkatalog > Abonnements > Abo-Modelle > Ihr Abo-Modell oder indem Sie den API-Aufruf Abo-Modelle abrufen nutzen. |
| integer | Begrenzung der Elementanzahl auf der Seite. Standardmäßig werden 15 Elemente angezeigt. |
| integer | Elementnummer, aus der die Liste generiert wird. Die Zählung beginnt standardmäßig bei 0. |
| string | Sprache der Benutzeroberfläche, bestehend aus zwei Kleinbuchstaben nach ISO 639-1. Wird dieser Parameter nicht übermittelt, wird die Sprache anhand der IP-Adresse des Nutzers ermittelt. Ist das übermittelte Gebietsschema in der Xsolla-Liste nicht aufgeführt, wird standardmäßig Englisch verwendet. |
| string | Code bestehend aus zwei Buchstaben gemäß ISO 3166-1 Alpha-2. Dient dazu, das Land des Benutzers zu bestimmen. Dieser Parameter wirkt sich auf die Wahl des Gebietsschemas und der Währung aus. Wird dieser Parameter nicht übermittelt, wird das Land des Benutzers anhand seiner IP-Adresse bestimmt. |
- curl
1curl -X 'GET' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/plans?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "plan_id": 54321,
5 "plan_external_id": "PlanExternalId",
6 "plan_group_id": "TestGroupId",
7 "plan_type": "all",
8 "plan_name": "Localized plan name",
9 "plan_description": "Localized plan description",
10 "plan_start_date": "2021-04-11T13:51:02+03:00",
11 "plan_end_date": "2031-04-11T13:51:02+03:00",
12 "trial_period": 7,
13 "period": {
14 "value": 1,
15 "unit": "month"
16 },
17 "charge": {
18 "amount": 4.99,
19 "setup_fee": 0.99,
20 "currency": "USD"
21 },
22 "promotion": {
23 "promotion_charge_amount": 3.99,
24 "promotion_remaining_charges": 3
25 }
26 }
27 ],
28 "has_more": false
29}
Clientseitige API-Methode für den Abruf eines Links zum Öffnen des Zahlungsportals
Nutzen Sie aufseiten Ihres Anwendungs-Clients eine HTTP-POST-Anfrage, um das Öffnen des Zahlungsportals zu implementieren: https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/subscriptions/buy.
Die Anfrage muss den Header Authorization: Bearer <client_user_jwt> enthalten, wobei <client_user_jwt> der JSON Web Token (JWT) des Benutzer ist – ein eindeutiger, nach dem Base64-Xsolla-Standard kodierter Token. So rufen Sie den Token ab:
Nutzen Sie die API-Aufrufe
Register new user undAuth by username , sofern die Autorisierung bei Ihrer Anwendung über Benutzername und Passwort erfolgt.Nutzen Sie den API-Aufruf
Auth via social network , sofern die Autorisierung bei Ihrer Anwendung über ein soziales Netzwerk erfolgt.
Geben Sie die Projekt-ID als Pfadparameter projectId an. Sie finden diesen Parameter im Kundenportal neben dem Projektnamen.

Legen Sie country als Abfrageparameter fest – die aus zwei Buchstaben bestehende Bezeichnung des Landes des Nutzers nach der Norm ISO 3166-1 Alpha-2. Beeinflusst die Wahl des Gebietsschemas und der Währung. Wird dieser Parameter nicht übermittelt, wird das Land des Benutzers anhand seiner IP-Adresse ermittelt.
Übermitteln Sie die folgenden Parameter in der Anfrage:
plan_external_id, damit beim Öffnen des Zahlungsportals die Seite zur Auswahl der Zahlungsmethode angezeigt wird.
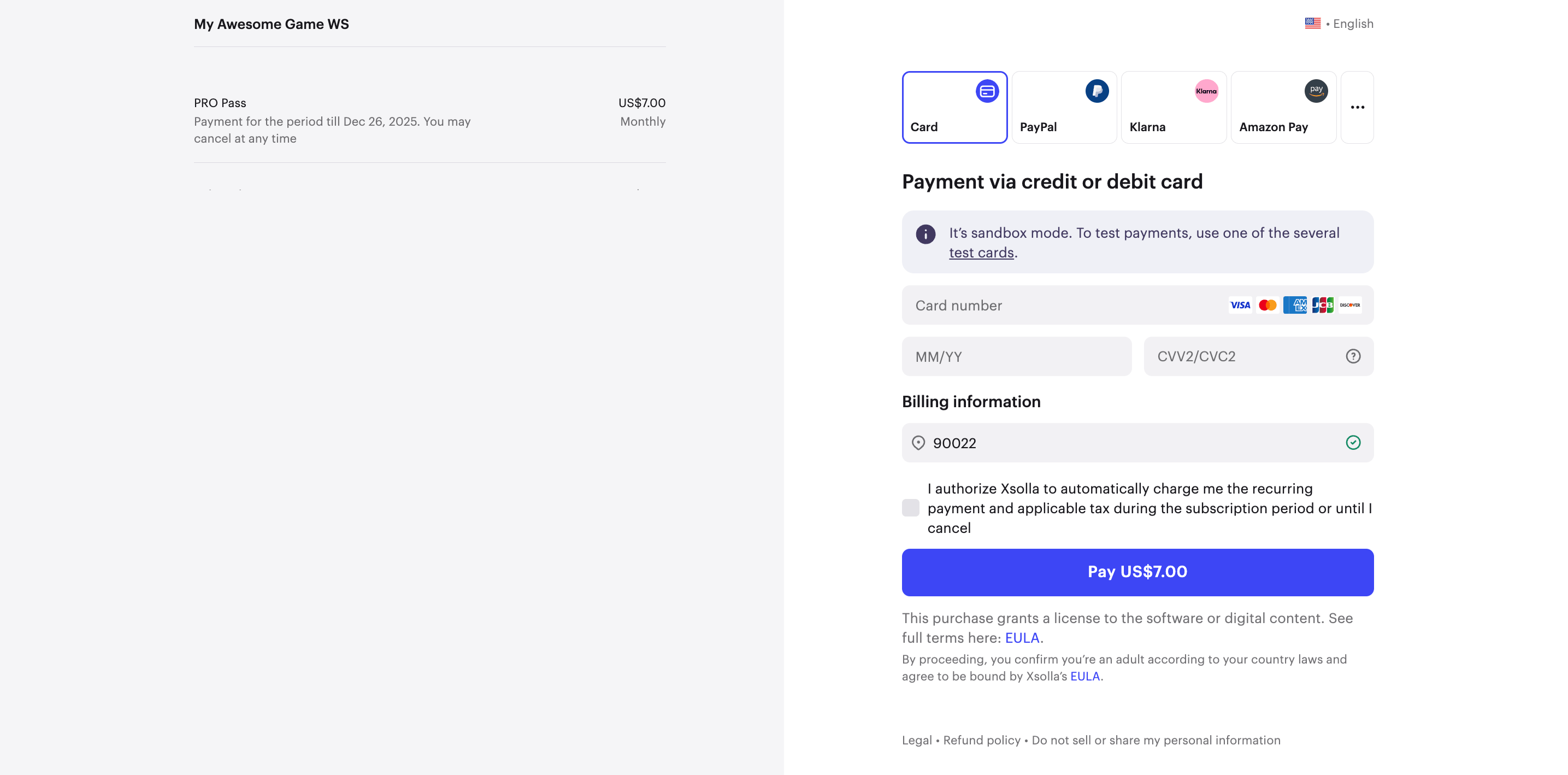
Zahlungsportal (Beispiel):

plan_external_idundsettings.payment_method, damit beim Öffnen des Zahlungsportals die Eingabeseite für die Zahlungsdaten angezeigt wird.
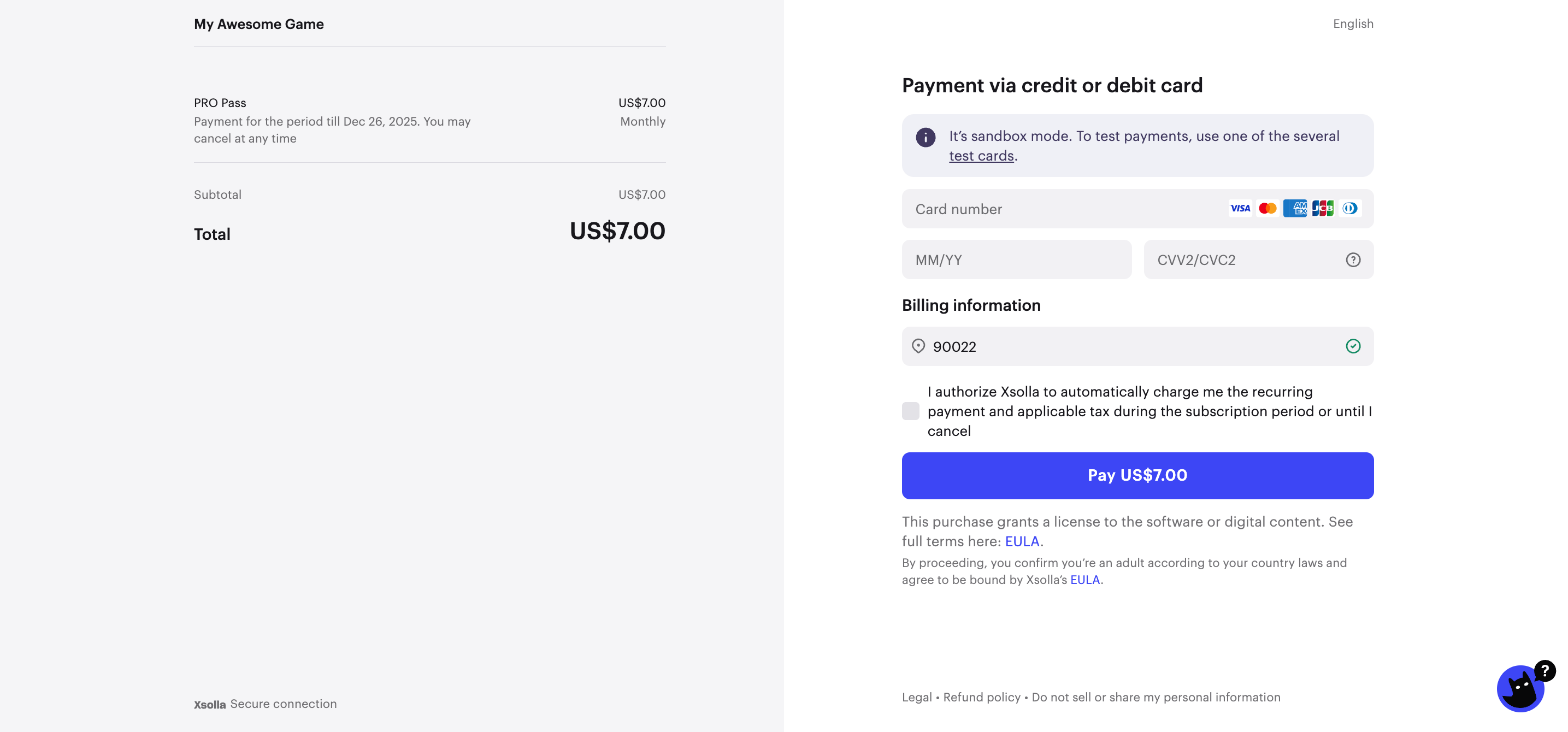
Zahlungsportal (Beispiel):

Parameter im Anfragerumpf:
| Parameter | Typ | Beschreibung |
|---|---|---|
| string | Erforderlich. Die external ID des Abo-Modells. Diese finden Sie im Kundenportal unter Artikelkatalog > Abonnements > Abo-Modelle. |
| object | Benutzerdefinierte Projekteinstellungen (Objekt). |
| object | Schnittstellen-Einstellungen (Objekt). |
| string | Zahlungsportal-Theme. Möglich sind default, default_dark oder ID eines benutzerdefinierten Themes. |
| string | Gerätetyp. Möglich ist desktop (voreingestellt) oder mobile. |
| object | Schnittstellen-Einstellungen für die Desktop-Version (Objekt). |
| object | Einstellungen für den Header (Objekt). |
| boolean | Legt fest, ob eine Schließen-Schaltfläche in der Desktop-Version der Pay Station angezeigt wird. Die Schaltfläche schließt die Pay Station und leitet den Benutzer an die im settings.return_url-Parameter angegebene URL weiter. Standardwert ist false. |
| boolean | Legt fest, ob der Header im Zahlungsportal angezeigt wird. |
| string | Header-Erscheinungsbild. Möglich ist compact (in diesem Fall werden der Spielname und die Benutzer-ID nicht im Header angezeigt) oder normal. |
| boolean | Falls true festgelegt ist, wird Ihr Logo im Header angezeigt (senden Sie dazu das Logo als Bilddatei an Ihren Customer Success Manager). |
| boolean | Legt fest, ob der Projektname im Header angezeigt wird. |
| string | Erscheinungsbild des Headers. Möglich ist compact (Projektname und Benutzer-ID sind ausgeblendet) oder normal (voreingestellt) festlegen. |
| boolean | Legt fest, ob eine Schließen-Schaltfläche in der mobilen Version der Pay Station angezeigt wird. Die Schaltfläche schließt die Pay Station und leitet den Benutzer an die im settings.return_url-Parameter angegebene URL weiter. Standardwert ist false. |
| string | Benutzeroberflächenmodus in der Pay Station. Als Wert lässt sich lediglich user_account festlegen: Der Header enthält ausschließlich die Navigationsleiste des Benutzerkontos und der Benutzer kann kein Produkt auswählen oder eine Zahlung tätigen. Dieser Modus ist nur in der Desktop-Version verfügbar. |
| string | Bevorzugte Zahlungswährung. Währungscode, bestehend aus drei Buchstaben gemäß ISO 4217. |
| string | Transaktions-ID im Spiel. Eine individuelle ID pro Benutzerzahlung erforderlich. |
| integer | ID der Zahlungsmethode. Die Liste der Zahlungsmethoden-IDs finden Sie im Kundenportal. |
| string | Seite, zu welcher der Benutzer nach der Zahlung weitergeleitet wird. Die folgenden Parameter werden dem Link automatisch hinzugefügt: user_id, foreigninvoice, invoice_id, status. |
| object | Weiterleitungsrichtlinien-Einstellungen (Objekt). |
| string | Zahlungsstatus, der einen Benutzer nach erfolgter Zahlung an eine Rückgabe-URL weiterleitet. Möglich ist: none, successful, successful_or_canceled oder any. |
settings.redirect_policy.delay | integer | Verzögerung (in Sekunden), nach der ein Benutzer automatisch zur Rückgabe-URL weitergeleitet wird. |
| string | Zahlungsstatus, der einen Benutzer nach erfolgter Zahlung an eine Rückgabe-URL weiterleitet. Möglich ist: none, successful, successful_or_canceled oder any. |
| string | Text auf der Schaltfläche für die manuelle Weiterleitung. |
Übermitteln Sie bei Bedarf zusätzliche Parameter für die Anpassung.
- curl
1curl -X 'POST' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/subscriptions/buy?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
5
6 {
7 "plan_external_id": "PlanExternalId",
8 "settings": {
9 "ui": {
10 "size": "large",
11 "theme": "string",
12 "version": "desktop",
13 "desktop": {
14 "header": {
15 "is_visible": true,
16 "visible_logo": true,
17 "visible_name": true,
18 "type": "compact",
19 "close_button": true
20 }
21 },
22 "mobile": {
23 "mode": "saved_accounts",
24 "footer": {
25 "is_visible": true
26 },
27 "header": {
28 "close_button": true
29 }
30 },
31 "mode": "user_account"
32 }
33 },
34 "currency": "string",
35 "locale": "string",
36 "external_id": "string",
37 "payment_method": 1,
38 "return_url": "string",
39 "redirect_policy": {
40 "redirect_conditions": "none",
41 "delay": 0,
42 "status_for_manual_redirection": "none",
43 "redirect_button_caption": "string"
44 }
45 }
- json
1{
2 "link_to_ps": "https://secure.xsolla.com/paystation2/?access_token=<access_token>"
3}
Zahlungsportal öffnen
Um die Benutzeroberfläche in einem neuen Fenster zu öffnen, nutzen Sie die folgende URL: https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, wobei TOKEN der erhaltene Token ist.
Das Zahlungsportal lässt sich auch auf andere Wege öffnen:
- Mit Pay Station Embed. Einschränkung: Beim Öffnen im Ingame-Browser (WebView) kann es zu Problemen kommen.
- In einem iframe. Einschränkung: Beim Öffnen im Ingame-Browser (WebView) und in Ihrer mobilen App kann es zu Problemen kommen.
BEISPIEL: ASYNCHRONES LADEN VON SCRIPTEN
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed ermöglicht das Abrufen von Ereignissen aus dem Zahlungsportal via postMessage. Diese Ereignisse können an Analytics-Systeme übermittelt werden. Wenden Sie sich zum Einrichten der Ereignisverarbeitung in Ihrem Analytics-System an Ihren Customer Success Manager oder senden Sie eine E-Mail an csm@xsolla.com.
Das Xsolla-Team hat ein Widget entwickelt, mit dem Sie das Zahlungsportal ganz einfach in Ihre Website integrieren können. Das Widget-Skript ist in unserem GitHub-Repository verfügbar.
Script-Initialisierungsparameter:
| Parameter | Typ | Beschreibung |
|---|---|---|
access_token | string | Token; wird über die API empfangen. Erforderlich. |
sandbox | boolean | Stellen Sie den Wert des Parameters auf true, um den Zahlungsvorgang auszutesten: Anstelle von sandbox-secure.xsolla.com wird secure.xsolla.com verwendet. |
lightbox | object | Lightbox-Parameter (Objekt; nur für die Desktop-Version). |
payment_widget_ui.lightbox.width | string | Rahmenhöhe der Lightbox. Falls als Wert null festgelegt ist, wird die Höhe der Pay Station verwendet. Standardwert ist null. |
payment_widget_ui.lightbox.height | string | Rahmenhöhe der Lightbox. Falls als Wert null festgelegt ist, wird die Höhe der Pay Station verwendet. Standardwert ist 100%. |
payment_widget_ui.lightbox.zIndex | integer | Definiert die Stapelanordnung. Standardwert ist 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Deckkraft des Widget-Hintergrunds (0 – völlig transparent, 1 – völlig undurchsichtig). Der Standardwert ist 60 % (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Hintergrundfarbe der Einblendung. Standardwert ist #000000. |
payment_widget_ui.lightbox.modal | boolean | Falls true festgelegt ist, kann der Lightbox-Rahmen nicht geschlossen werden. Standardwert ist false. |
lightbox.closeByClick | boolean | Falls true festgelegt ist, wird die Lightbox durch Klick auf die Einblendung geschlossen. Standardwert ist true. |
lightbox.closeByKeyboard | boolean | Falls true festgelegt ist, wird die Lightbox durch Drücken der Escape-Taste geschlossen. Standardwert ist true. |
payment_widget_ui.lightbox.contentBackground | string | Hintergrundfarbe des Rahmens. Standardwert ist #ffffff. Beachten Sie, dass diese Farbänderungen keinen Einfluss auf den iframe der Pay Station selbst haben, sondern nur auf die Einstellungen der Lightbox, in dem der iframe angezeigt wird. |
payment_widget_ui.lightbox.contentMargin | string | Breite des Rahmens. Standardwert ist 10px. |
payment_widget_ui.lightbox.spinner | string | Art der animierten Ladeanzeige. Als Wert lässt sich entweder xsolla oder round festlegen. Standardwert ist xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Farbe des Ladekreises. Kein Wert voreingestellt. |
childWindow | object | Optionen für das untergeordnete Fenster, welches die Benutzeroberfläche der Pay Station enthält. Wird in der mobilen Version unterstützt. |
childWindow.target | string | Stelle, an welcher das Pay Station-Fenster geöffnet werden soll. Als Wert lässt sich entweder _blank, _self, _parent festlegen. Standardwert ist _blank. |
Das Script ermöglicht Ihnen, die Ereignisse im Zahlungsportal zu verfolgen. Je nach Art des Ereignisses können Sie verschiedene Aktionen auf der Website ausführen.
Liste der Ereignisse:
| Parameter | Beschreibung |
|---|---|
| init | Widget initialisiert. |
| open | Widget geöffnet. |
| load | Zahlungsportal (Pay Station) geladen. |
| close | Zahlungsportal (Pay Station) geschlossen. |
| status | Benutzer befindet sich auf der Statusseite. |
| status-invoice | Benutzer befindet sich auf der Statusseite; Zahlung im Gange. |
| status-delivering | Benutzer befindet sich auf der Statusseite; Zahlung abgeschlossen; Zahlungsbestätigung wurde versendet. |
| status-done | Benutzer befindet sich auf der Statusseite, Zahlung wurde dem Benutzerkonto gutgeschrieben. |
| status-troubled | Benutzer befindet sich auf der Statusseite; Zahlung fehlgeschlagen. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token enthält personenbezogene Nutzerdaten. Stellen Sie sicher, dass Sie Server-zu-Server-Kommunikation einsetzen, wenn Sie diesen Parameter abrufen.So öffnen Sie das Testumgebung in einem iframe:
- Implementieren Sie den
postMessage-Mechanismus, um Zahlungsportal-Ereignisse empfangen zu können. - Öffnen Sie das Zahlungsportal über den folgenden Link:
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, wobeiTOKENder erhaltene Token ist.
Potentielles Problem: Wenn eine Schaltfläche zum Kopieren eines Zahlungsbestätigungscodes, die von manchen Zahlungssystemen verlangt wird, bei der Öffnung der Zahlungs-UI in einem iframe nicht angezeigt wird, übertragen Sie das allow=“clipboard-read; clipboard-write; payment”-Attribut zum iframe.
Beispiel:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
In diesem Fall wird der Abonnementkatalog direkt im Xsolla-Zahlungsportal angezeigt, sodass keine eigene Benutzeroberfläche für die Liste der Abo-Modelle implementiert werden muss. Dieser Ansatz vereinfacht die Integration und gewährleistet, dass die Abonnementdaten automatisch aktualisiert werden.
So konfigurieren Sie die Tokengenerierung und den Aufruf des Zahlungsportals samt Abonnementkatalog:
- Implementieren Sie den Abruf des Tokens über den serverseitigen API-Aufruf Token erstellen. Übermitteln Sie in der Anfrage die folgenden Parameter:
user.id– Benutzer-ID in Ihrem Autorisierungssystem.user.email– E-Mail-Adresse des Benutzers. Muss dem Protokoll RFC 822 entsprechen.settings.project_id– Projekt-ID. Diesen Parameter finden Sie im Kundenportal neben dem Namen des Projekts.
Anfragebeispiel:
- json
1{
2 "user": {
3 "name": {
4 "value": "j.smith@email.com"
5 },
6 "id": {
7 "value": "123a345b678c091d"
8 }
9 },
10 "settings": {
11 "project_id": 177226
12 }
13}
- Implementieren Sie den Aufruf des Zahlungsportals auf einen der folgenden Wege:
Um die Benutzeroberfläche in einem neuen Fenster zu öffnen, nutzen Sie die folgende URL: https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, wobei TOKEN der erhaltene Token ist.
Das Zahlungsportal lässt sich auch auf andere Wege öffnen:
- Mit Pay Station Embed. Einschränkung: Beim Öffnen im Ingame-Browser (WebView) kann es zu Problemen kommen.
- In einem iframe. Einschränkung: Beim Öffnen im Ingame-Browser (WebView) und in Ihrer mobilen App kann es zu Problemen kommen.
BEISPIEL: ASYNCHRONES LADEN VON SCRIPTEN
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed ermöglicht das Abrufen von Ereignissen aus dem Zahlungsportal via postMessage. Diese Ereignisse können an Analytics-Systeme übermittelt werden. Wenden Sie sich zum Einrichten der Ereignisverarbeitung in Ihrem Analytics-System an Ihren Customer Success Manager oder senden Sie eine E-Mail an csm@xsolla.com.
Das Xsolla-Team hat ein Widget entwickelt, mit dem Sie das Zahlungsportal ganz einfach in Ihre Website integrieren können. Das Widget-Skript ist in unserem GitHub-Repository verfügbar.
Script-Initialisierungsparameter:
| Parameter | Typ | Beschreibung |
|---|---|---|
access_token | string | Token; wird über die API empfangen. Erforderlich. |
sandbox | boolean | Stellen Sie den Wert des Parameters auf true, um den Zahlungsvorgang auszutesten: Anstelle von sandbox-secure.xsolla.com wird secure.xsolla.com verwendet. |
lightbox | object | Lightbox-Parameter (Objekt; nur für die Desktop-Version). |
payment_widget_ui.lightbox.width | string | Rahmenhöhe der Lightbox. Falls als Wert null festgelegt ist, wird die Höhe der Pay Station verwendet. Standardwert ist null. |
payment_widget_ui.lightbox.height | string | Rahmenhöhe der Lightbox. Falls als Wert null festgelegt ist, wird die Höhe der Pay Station verwendet. Standardwert ist 100%. |
payment_widget_ui.lightbox.zIndex | integer | Definiert die Stapelanordnung. Standardwert ist 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Deckkraft des Widget-Hintergrunds (0 – völlig transparent, 1 – völlig undurchsichtig). Der Standardwert ist 60 % (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Hintergrundfarbe der Einblendung. Standardwert ist #000000. |
payment_widget_ui.lightbox.modal | boolean | Falls true festgelegt ist, kann der Lightbox-Rahmen nicht geschlossen werden. Standardwert ist false. |
lightbox.closeByClick | boolean | Falls true festgelegt ist, wird die Lightbox durch Klick auf die Einblendung geschlossen. Standardwert ist true. |
lightbox.closeByKeyboard | boolean | Falls true festgelegt ist, wird die Lightbox durch Drücken der Escape-Taste geschlossen. Standardwert ist true. |
payment_widget_ui.lightbox.contentBackground | string | Hintergrundfarbe des Rahmens. Standardwert ist #ffffff. Beachten Sie, dass diese Farbänderungen keinen Einfluss auf den iframe der Pay Station selbst haben, sondern nur auf die Einstellungen der Lightbox, in dem der iframe angezeigt wird. |
payment_widget_ui.lightbox.contentMargin | string | Breite des Rahmens. Standardwert ist 10px. |
payment_widget_ui.lightbox.spinner | string | Art der animierten Ladeanzeige. Als Wert lässt sich entweder xsolla oder round festlegen. Standardwert ist xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Farbe des Ladekreises. Kein Wert voreingestellt. |
childWindow | object | Optionen für das untergeordnete Fenster, welches die Benutzeroberfläche der Pay Station enthält. Wird in der mobilen Version unterstützt. |
childWindow.target | string | Stelle, an welcher das Pay Station-Fenster geöffnet werden soll. Als Wert lässt sich entweder _blank, _self, _parent festlegen. Standardwert ist _blank. |
Das Script ermöglicht Ihnen, die Ereignisse im Zahlungsportal zu verfolgen. Je nach Art des Ereignisses können Sie verschiedene Aktionen auf der Website ausführen.
Liste der Ereignisse:
| Parameter | Beschreibung |
|---|---|
| init | Widget initialisiert. |
| open | Widget geöffnet. |
| load | Zahlungsportal (Pay Station) geladen. |
| close | Zahlungsportal (Pay Station) geschlossen. |
| status | Benutzer befindet sich auf der Statusseite. |
| status-invoice | Benutzer befindet sich auf der Statusseite; Zahlung im Gange. |
| status-delivering | Benutzer befindet sich auf der Statusseite; Zahlung abgeschlossen; Zahlungsbestätigung wurde versendet. |
| status-done | Benutzer befindet sich auf der Statusseite, Zahlung wurde dem Benutzerkonto gutgeschrieben. |
| status-troubled | Benutzer befindet sich auf der Statusseite; Zahlung fehlgeschlagen. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token enthält personenbezogene Nutzerdaten. Stellen Sie sicher, dass Sie Server-zu-Server-Kommunikation einsetzen, wenn Sie diesen Parameter abrufen.So öffnen Sie das Testumgebung in einem iframe:
- Implementieren Sie den
postMessage-Mechanismus, um Zahlungsportal-Ereignisse empfangen zu können. - Öffnen Sie das Zahlungsportal über den folgenden Link:
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, wobeiTOKENder erhaltene Token ist.
Potentielles Problem: Wenn eine Schaltfläche zum Kopieren eines Zahlungsbestätigungscodes, die von manchen Zahlungssystemen verlangt wird, bei der Öffnung der Zahlungs-UI in einem iframe nicht angezeigt wird, übertragen Sie das allow=“clipboard-read; clipboard-write; payment”-Attribut zum iframe.
Beispiel:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
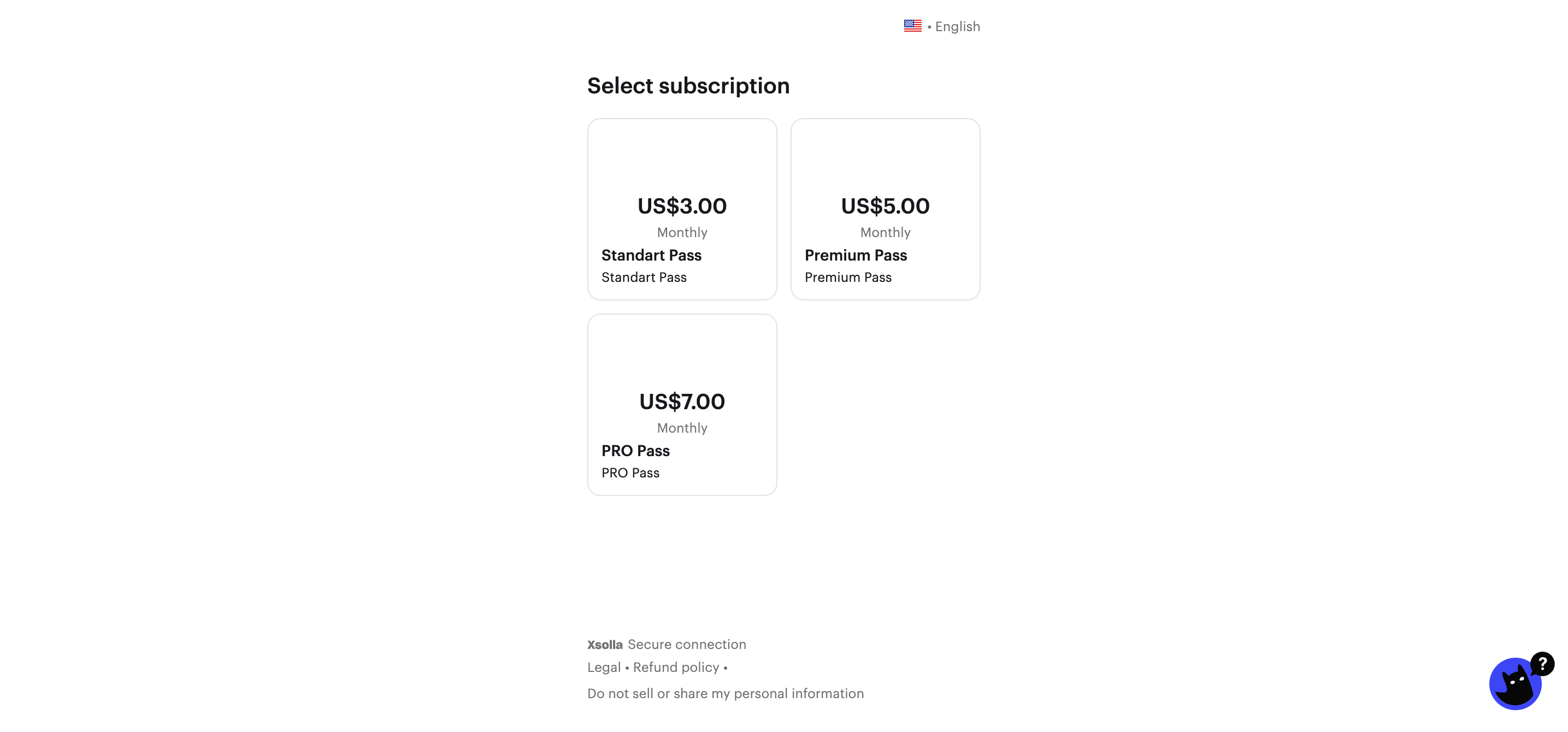
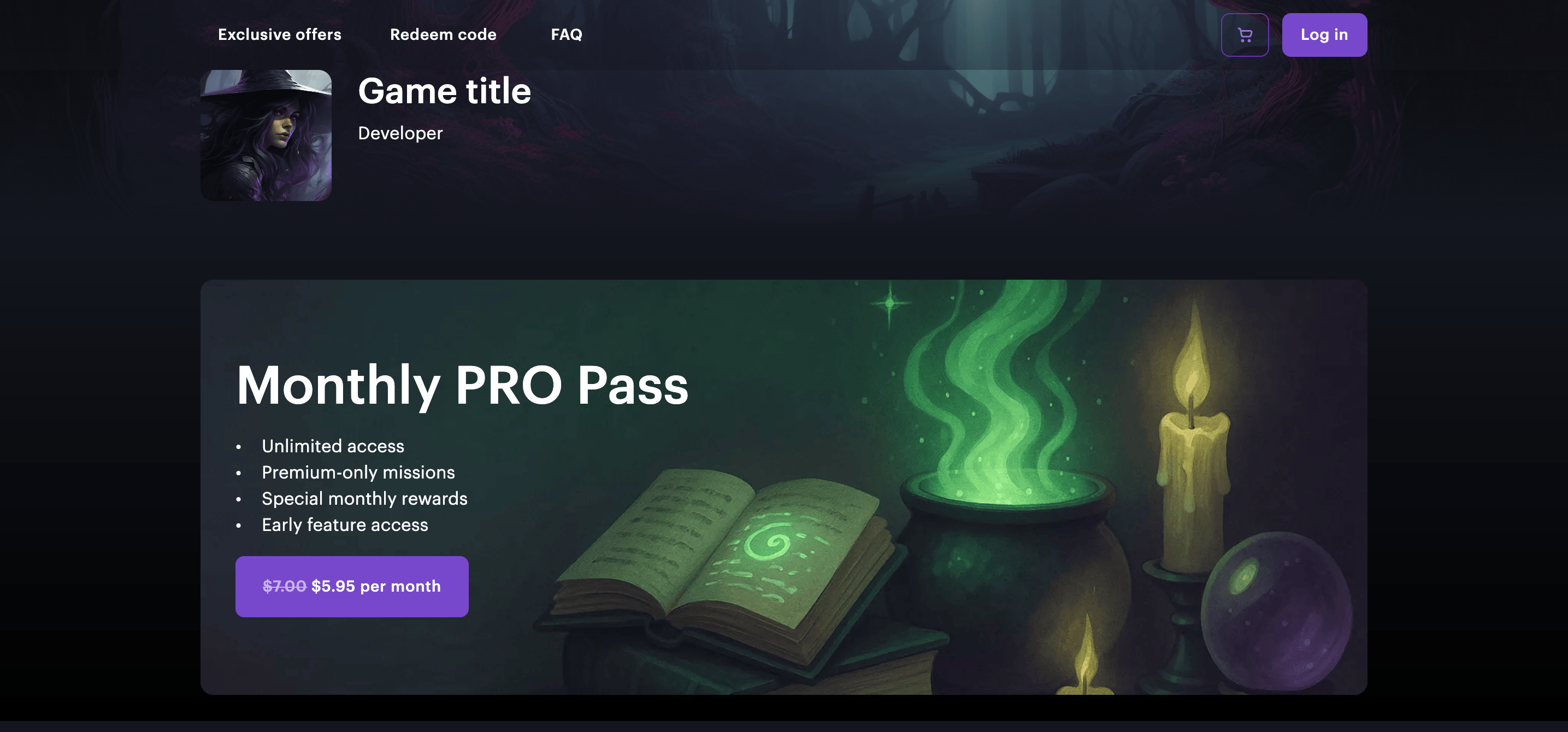
Beispiel für die Anzeige des Abonnementkatalogs in der Xsolla Pay Station:

In diesem Fall werden alle Katalogelemente und die Kauflogik direkt im Site Builder ohne API konfiguriert.
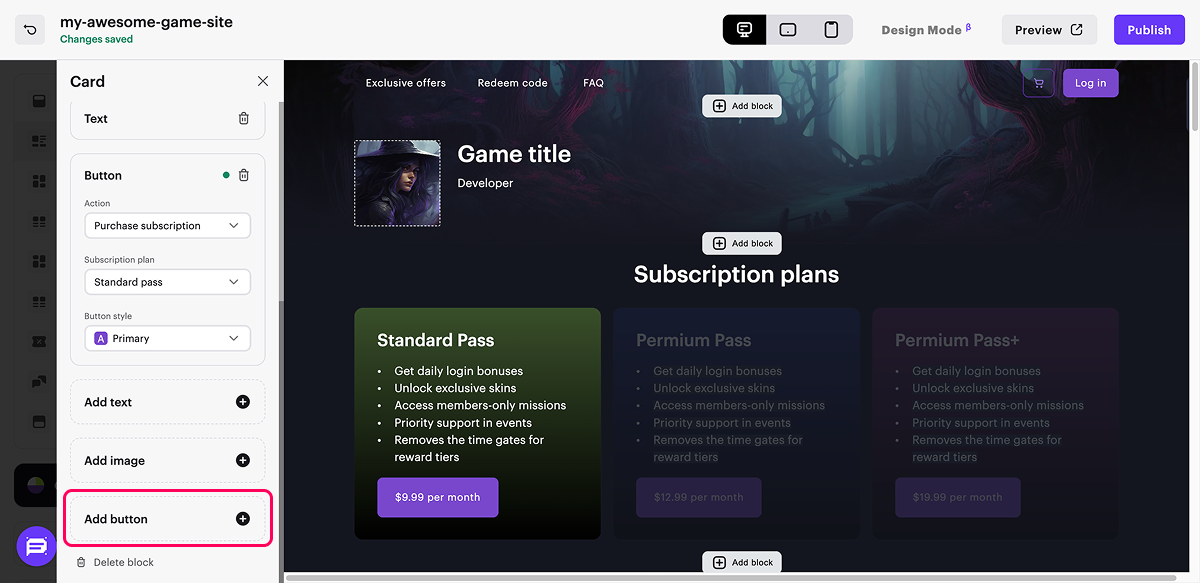
Um Abonnements verkaufen zu können, müssen Sie auf Ihrer Website eine Schaltfläche platzieren und für diese die Aktion Abonnement abschließen konfigurieren. Sie können anpassbare Schaltflächen in den Blöcken Header, Kartenraster und Spiel-Editions verwenden.
Wir empfehlen den Kartenraster-Block für den Abonnementverkauf, da er umfangreiche Anpassungsoptionen sowohl für die Karten selbst als auch für deren Layout bietet.
So können Abonnements auf der Website zum Kauf angeboten werden:
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Storefronts > Websites.
- Wählen Sie die gewünschte Website aus, und klicken Sie auf Site Builder öffnen.
- Wählen Sie im Hauptfenster des Baukastens eine Stelle, an der Sie einen neuen Block hinzufügen möchten, und klicken Sie auf Block hinzufügen.
- Fügen Sie den Kartenraster-Block hinzu, und richten Sie ihn ein. Geben Sie beispielsweise einen Titel an, legen Sie einen Hintergrund fest und fügen Sie Texte hinzu.
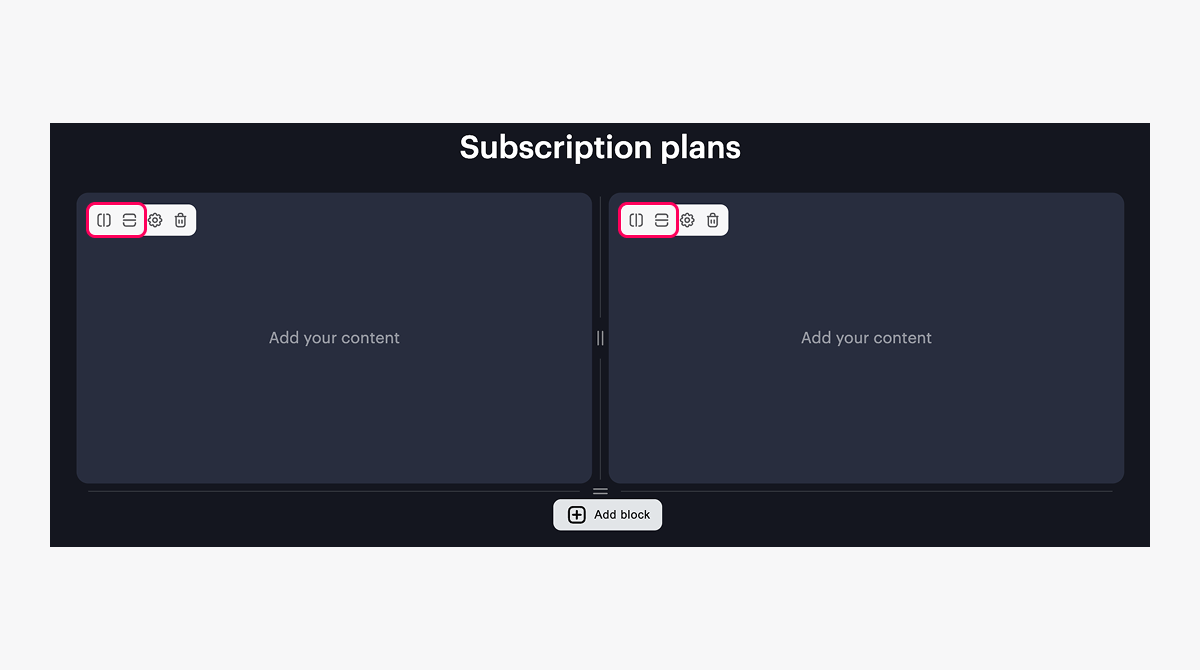
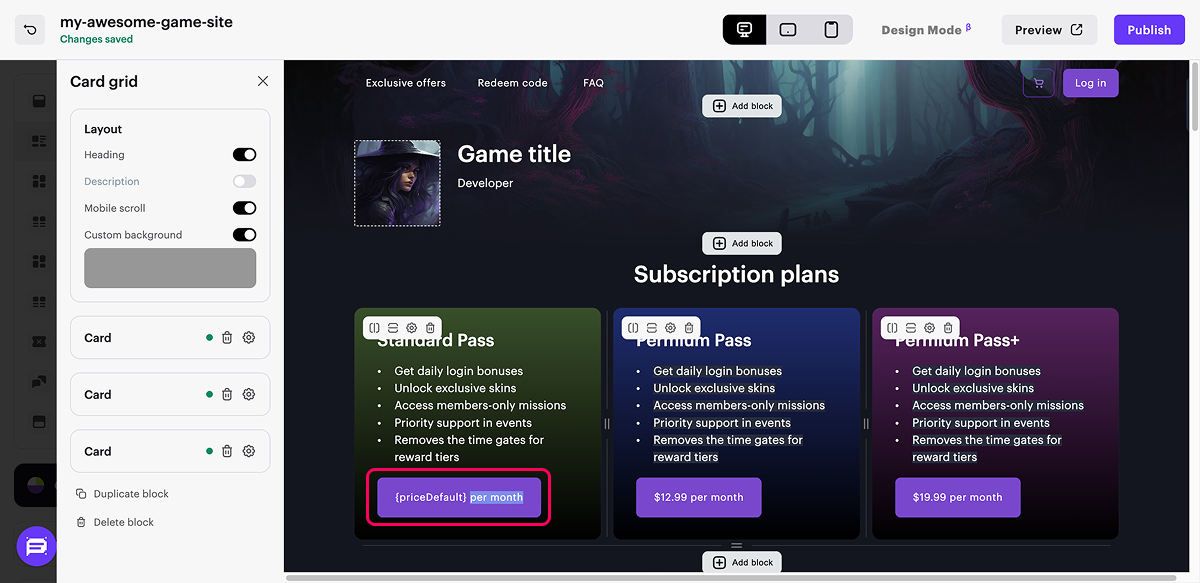
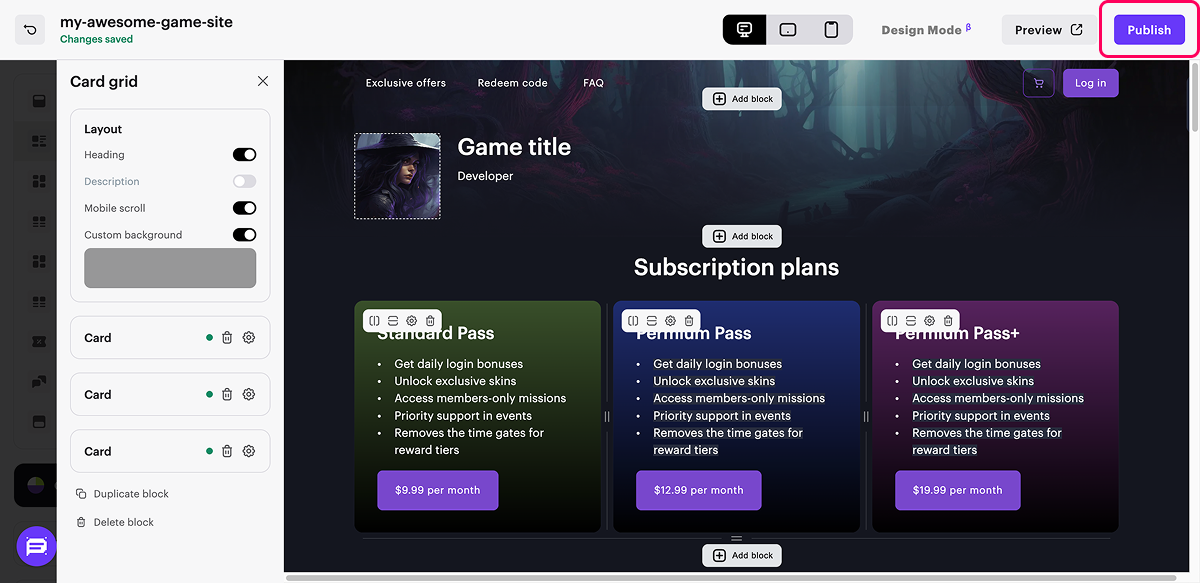
- Konfigurieren Sie das Kartenraster im Hauptfenster des Baukastens:
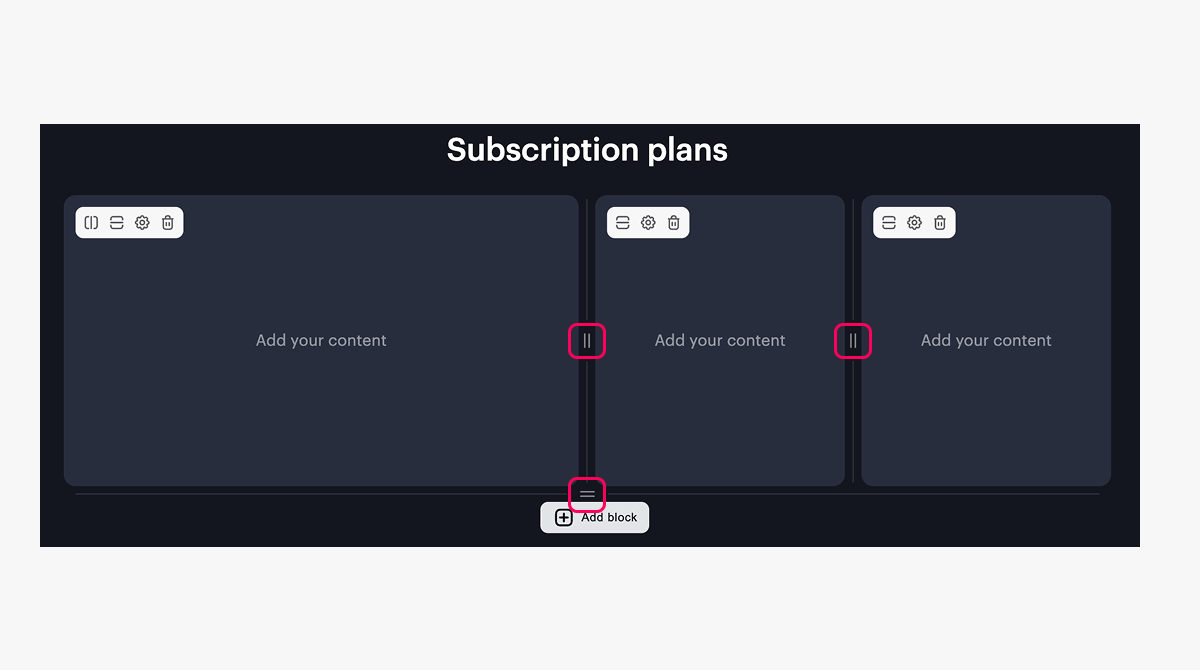
- Klicken Sie oben links in einem Bereich auf das Symbol mit der vertikalen oder horizontalen Linie, um das Raster vertikal oder horizontal zu teilen.

- Mit dem Symbol ║ bzw. ═ können Sie die Höhe und Breite eines Bereichs festlegen.

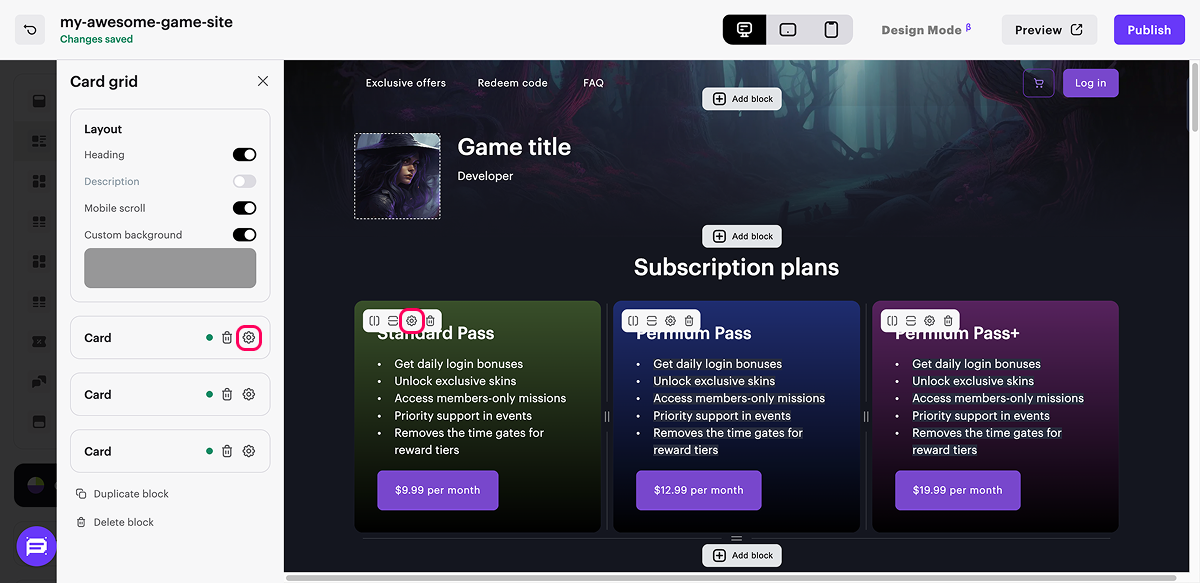
- Wechseln Sie in die Karteneinstellungen. Klicken Sie dazu auf das ⚙-Symbol.

- Fügen Sie der Karte eine Schaltfläche für den Abonnementabschluss hinzu:
- Klicken Sie auf Schaltfläche hinzufügen.

- Wählen Sie in der Drop-down-Liste Aktion die Option Abonnement abschließen.
- Wählen Sie in der Drop-down-Liste Abo-Modell das von Ihnen zuvor erstellte Abo-Modell.
In der Liste werden nur Abonnements vom Typ regelmäßge Abo-Modelle angezeigt.
Wenn das von Ihnen gewünschte Abo-Modell nicht in der Liste aufgeführt ist, klicken Sie auf Neues Abo-Modell hinzufügen, und richten Sie es im Kundenportal ein.
- Ändern Sie den Schaltflächenstil (optional).
- Passen Sie den Text der Schaltfläche an (optional):
- Klicken Sie im Hauptfenster des Baukastens auf den Schaltflächentext.
- Geben Sie den gewünschten Text ein. Standardmäßig wird auf der Schaltfläche der Abonnementpreis oder die Anzahl der Probetage angezeigt, sofern im ausgewählten Abo-Modell ein Probezeitraum festgelegt ist. Beim Bearbeiten des Textes können Sie außerdem den Abonnementpreis oder den Probezeitraum mithilfe der folgenden Variablen einfügen:
{priceDefault}– Basispreis. Wird ein Rabatt gewährt, ist dieser Wert durchgestrichen.- Textanzeige auf der Website (Beispiel):
- 0,09 $ pro Monat – bei einem Abonnement ohne Rabatt.
0,09 $pro Monat – bei einem Abonnement mit Rabatt.
{pricePromo}– endgültiger Abonnementpreis inklusive Rabatt.{trial}– Anzahl der Probetage.

Standardmäßig wird der Text automatisch anhand der folgenden Regeln ermittelt:
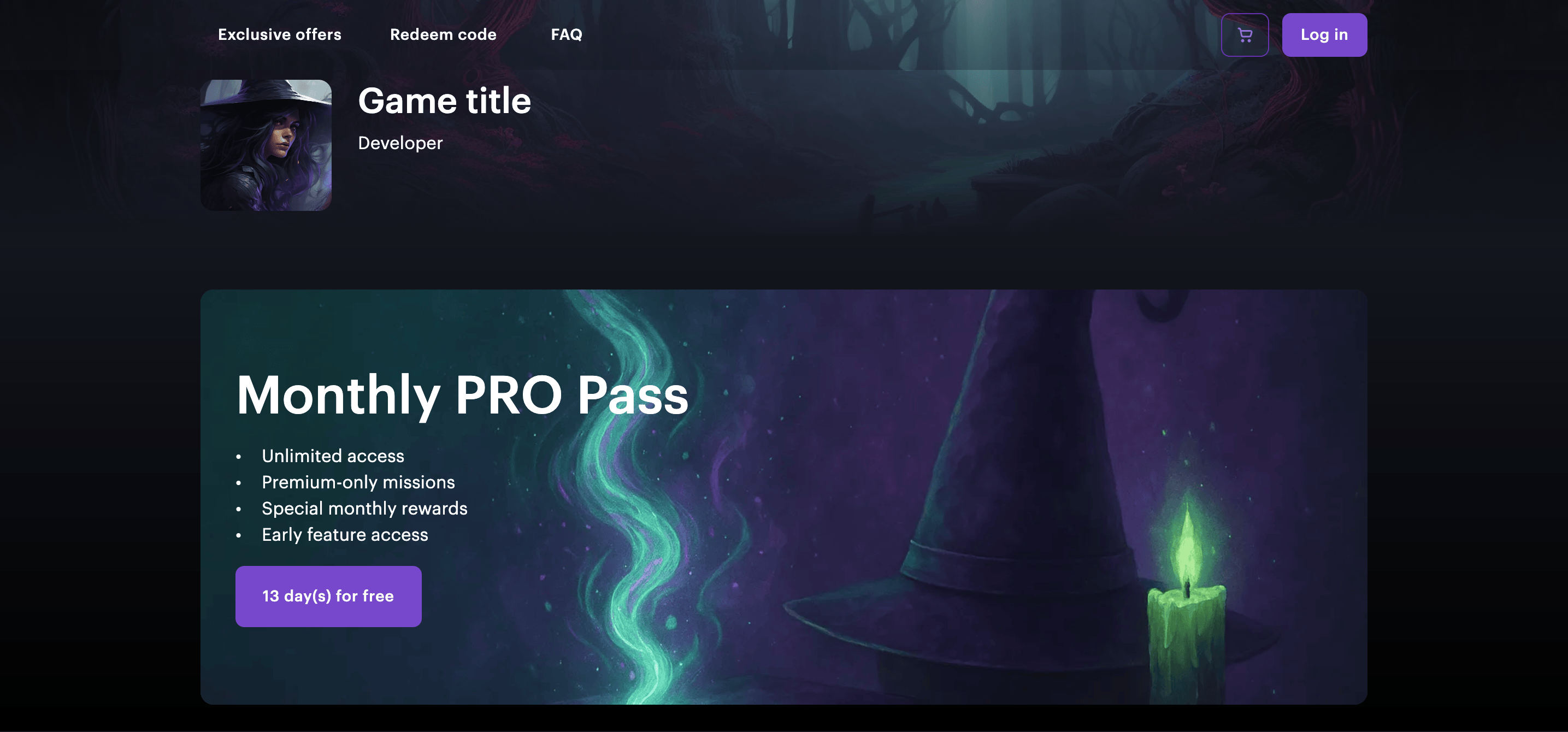
{trial} day(s) for free– wenn das Abonnement einen Probezeitraum hat.{priceDefault} {pricePromo} per month– wenn das Abonnement keinen Probezeitraum hat, aber einen Rabatt.{priceDefault} per month– wenn das Abonnement weder einen Probezeitraum noch einen Rabatt hat.Manage plan– wenn der derzeit autorisierte Nutzer über ein aktives Abonnement verfügt. Dieser Text kann im Baukasten nicht geändert werden und wird auch dann angezeigt, wenn Sie manuell einen eigenen Text für die Schaltfläche festlegen.
Um den Standardtext wiederherzustellen, müssen Sie auf den Schaltflächentext klicken, den benutzerdefinierten Text löschen und die Auswahl der Schaltfläche aufheben.
- Konfigurieren Sie weitere Karteneinstellungen. Fügen Sie beispielsweise Text, Bilder und einen Hintergrund hinzu.
- Konfigurieren Sie die anderen Karten im Raster.
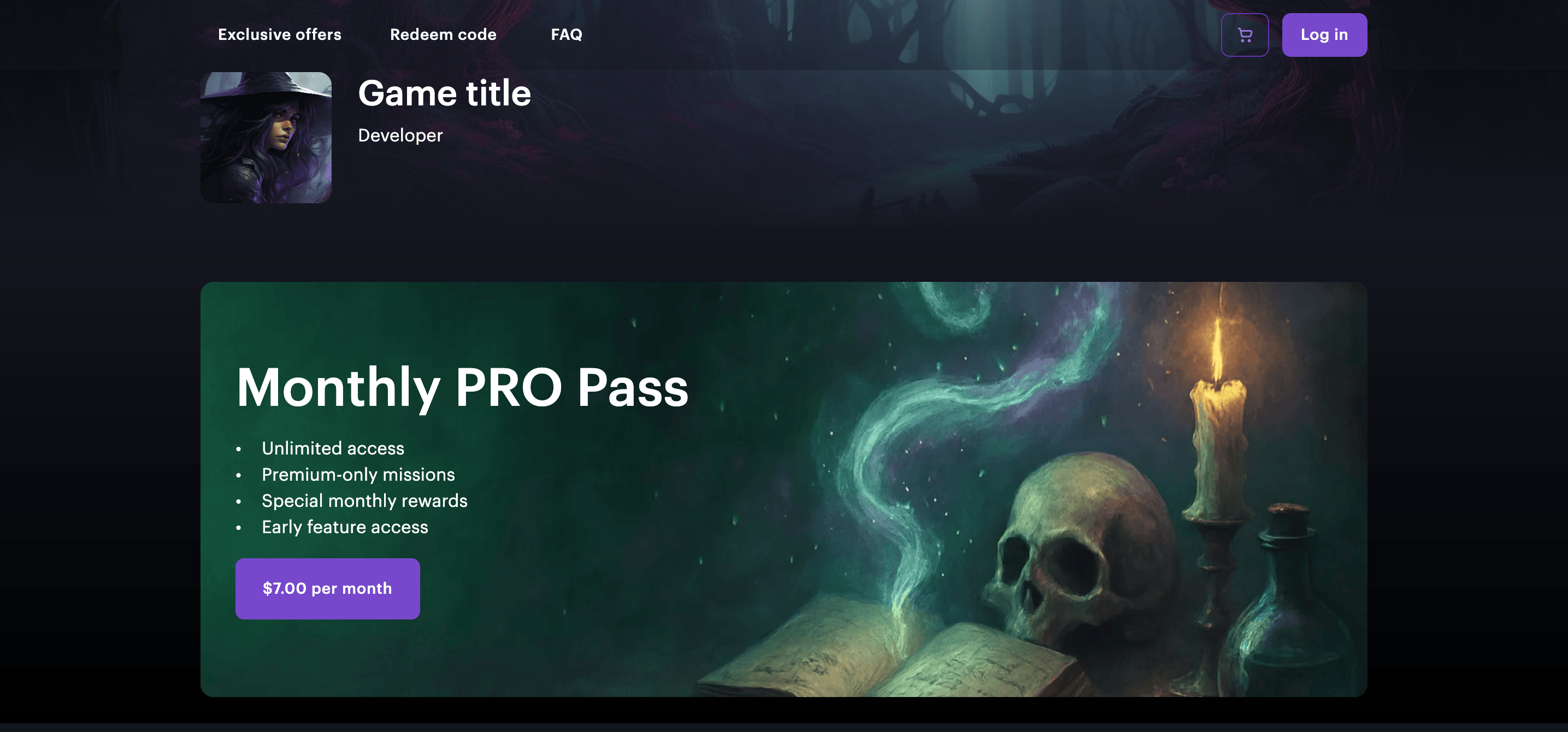
Wiederkehrendes Abonnement (Beispiel):

Probeabo (Beispiel):

Abonnement mit Rabatt (Beispiel):

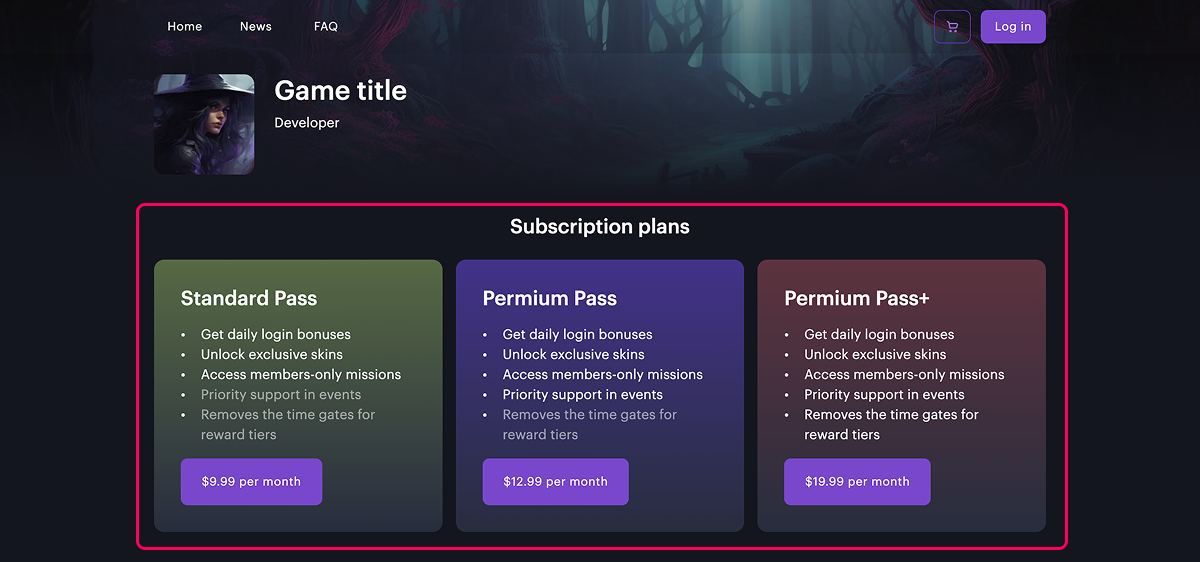
Abonnement-Preistabelle (Beispiel):

Schließen Sie die Einrichtung der Website ab:
- Konfigurieren Sie das Theme der Website.
- Fügen Sie der Website weitere Blöcke hinzu. Klicken Sie dazu auf Block hinzufügen, und wählen Sie den Block aus, der auf der Website platziert werden soll. Die vollständige Liste der Blöcke finden Sie in der Anleitung.
- Bearbeiten Sie den Inhalt der einzelnen Blöcke. Fügen Sie dazu Bilder hinzu und bearbeiten Sie die Texte im Site Builder, die den Nutzern angezeigt werden.
- Richten Sie die SEO- und die Spracheneinstellungen ein (optional).
- Fügen Sie weitere Seiten hinzu (optional).
Veröffentlichen Sie Ihre Website:
- Klicken Sie oben rechts im Site Builder auf Veröffentlichen.

- Aktivieren Sie die Kontrollkästchen neben den Seiten, die Sie veröffentlichen möchten.
- Bestätigen Sie, dass die Website zur Veröffentlichung bereit ist, und klicken Sie auf Veröffentlichen.
Sollte eine Veröffentlichung der Website nicht möglich sein, stellen Sie bitte sicher, dass alle der folgenden Bedingungen erfüllt sind:
- Keine leeren Abschnitte auf der Website vorhanden (gekennzeichnet durch einen roten Punkt).
- Xsolla-Lizenzvereinbarung ist unterzeichnet.
- Die Hauptseite muss bereits veröffentlicht oder zur Veröffentlichung ausgewählt sein. Es ist nicht möglich, Unterseiten vor der Hauptseite zu veröffentlichen.
Optimieren Sie die Einstellungen (optional):
- Navigieren Sie zum Menüpunkt Storefronts > Websites, und klicken Sie bei der gewünschten Website auf Konfigurieren.
- Navigieren Sie zum Menüpunkt Seiteneinstellungen > Domäne, und nehmen Sie Änderungen an der Xsolla-Domain vor oder verbinden Sie Ihre eigene Domain.
- Navigieren Sie zum Menüpunkt Seiteneinstellungen > Apps, und verbinden Sie die gewünschten Werbe- und Analytics-Dienste, um die Effektivität der Website zu überwachen.
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
