Abonnementinformationen abrufen
Informationen über Abonnementaktivitäten lassen sich auf die folgenden Arten abrufen:
- Informationen mithilfe von API-Aufrufen abrufen (geeignet für serverlose Integration)
- Informationen bei Änderung des Abonnementstatus mithilfe von Webhooks automatisch abrufen (geeignet für Serverintegration)
Über API-Aufrufe einrichten
Implementieren Sie im Client Ihrer Anwendung den Abruf von Informationen über Benutzerabonnements mithilfe einer HTTP-GET-Anfrage.
Xsolla-API nutzt HTTP-Authentifizierung. Die Anfrage muss im Header Authorization: Bearer <client_user_jwt> enthalten, wobei <client_user_jwt> ein eindeutiges, nach dem Base64-Xsolla-Standard kodiertes Token ist. Wie erhalten Sie es:
- Bei Authentifizierung mit Login und Passwort verwenden Sie die API-Aufrufe Register a new user und Auth by username and password.
- Bei Authentifizierung über soziale Netzwerke verwenden Sie den API-Aufruf Auth via social network.
Geben Sie die Projekt-ID als Pfadparameter projectId an. Sie finden diesen Parameter im Kundenportal neben dem Projektnamen.
Legen Sie als Abfrageparameter Folgendes fest:
limit– Obergrenze für die Anzahl der Elemente pro Seite (standardmäßig werden 15 Elemente angezeigt).offset– Elementnummer, bei der die Liste beginnt (die Zählung beginnt bei 0).locale– Sprache der Benutzeroberfläche (standardmäßig ist Englisch voreingestellt). Eingabewerte müssen der Norm ISO 639-1 entsprechen.
- curl
1curl -X 'GET' \
2 'https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/subscriptions?locale=ru&limit=5&offset=5 ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "id": 11111111,
5 "plan_id": 11111,
6 "plan_external_id": "TestChangePlanBase",
7 "plan_name": "package_recurrent_name_66053",
8 "plan_description": "package_recurrent_description_66053",
9 "product_id": null,
10 "product_external_id": null,
11 "product_name": null,
12 "product_description": null,
13 "status": "active",
14 "date_create": "2021-03-11T13:50:11+03:00",
15 "date_next_charge": "2031-04-11T13:51:02+03:00",
16 "date_last_charge": "2021-03-11T13:51:02+03:00",
17 "charge": {
18 "amount": "0.2500",
19 "currency": "USD"
20 },
21 "period": {
22 "value": 1,
23 "unit": "day"
24 }
25 }
26 ],
27 "has_more": true
28}
Webhooks einrichten
Die Subscriptions-Lösung unterstützt Webhooks für die folgenden Ereignisse:
- Für ein Abonnement zahlen:
- Abonnement verlängern:
- Abonnement kündigen: Gekündigtes Abonnement (Abonnement wurde im Kundenportal gekündigt oder alle Zahlungen wurden für alle gültigen Zeiträume storniert)
- Erstattung:
- Rückerstattung (Zahlung wurde im Kundenportal storniert)
- Aktualisiertes Abonnement (Die Zahlung wurde storniert, das Abonnement ist aber noch aktiv. Das kann passieren, wenn der Benutzer versehentlich zweimal für das Abonnement bezahlt und nur die letzte Zahlung storniert hat.)
- Gekündigtes Abonnement (Zahlung wurde im Kundenportal storniert oder alle Zahlungen wurden für alle gültigen Zeiträume storniert)
- Navigieren Sie im Kundenportal zum Menüpunkt Einstellungen > Webhooks.
- Geben Sie im Feld Webhook-Server die URL Ihres Servers an, auf dem Sie die Webhooks im Format
https://example.comempfangen wollen. Sie können auch eine URL aus einem Webhook-Testtool angeben.
- Standardmäßig wird ein geheimer Schlüssel zum Signieren von Projekt-Webhooks generiert. Wenn Sie einen neuen geheimen Schlüssel generieren möchten, klicken Sie auf das Aktualisieren-Symbol.
- Klicken Sie auf Webhooks aktivieren.

- Testen Sie die Webhooks im Kundenportal.
- Testen Sie den Abonnementabschluss.
- Testen Sie die Abonnementverlängerung.
- Testen Sie die Abonnementkündigung.
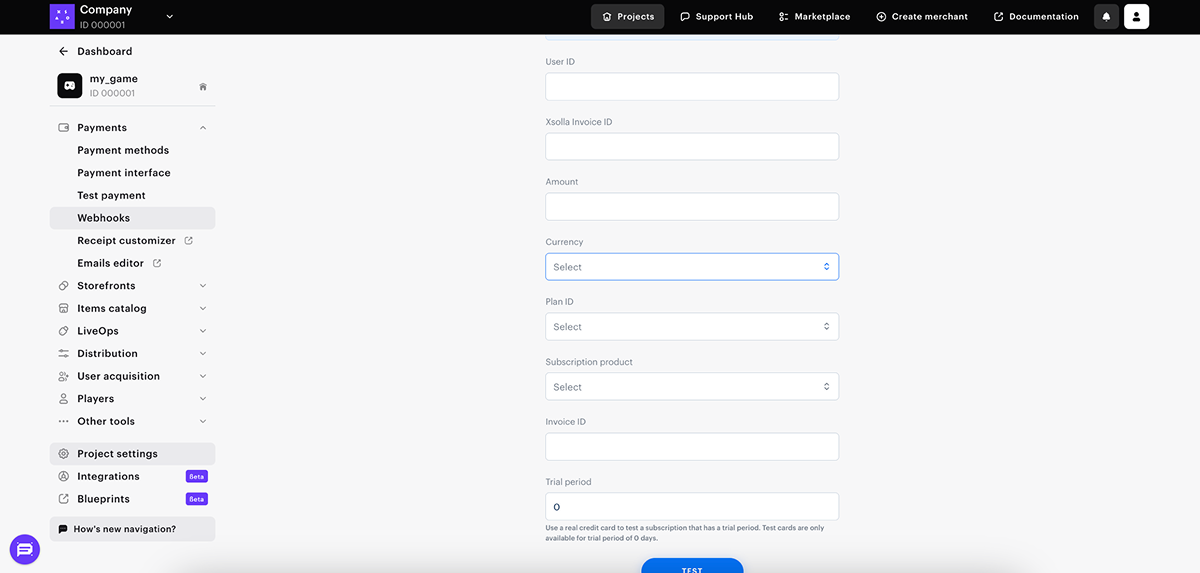
Webhooks im Kundenportal testen
- Navigieren Sie zu Kundenportal > Projekteinstellungen > Webhooks, und wechseln Sie dort zur Registerkarte Subscriptions.

- Um Webhooks zu testen, geben Sie Werte aus Ihrem Projekt (Benutzer-ID, Rechnungs-ID) an, die in einer Anfrage an die von Ihnen angegebene Webhook-URL gesendet werden sollen. Falls reale Werte fehlen, können Sie beliebige Werte eingeben. Füllen Sie die folgenden Formularfelder aus:
- Benutzer-ID
- Xsolla-Rechnungs-ID
- Betrag
- Währung
- ID des Abo-Modells
- Abo-Produkt (optional)
- Rechnungs-ID – interne Bestellnummer (optional)
- Probezeitraum (Legen Sie zum Testen des Abonnementabschlusses in der Testumgebung oder zum Testen der Abonnementverlängerung als Wert
0fest.)

- Klicken Sie auf Test.
- Bestätigen Sie, dass Sie die Testnachricht erhalten haben. Sofern der Test erfolgreich ist, antwortet Ihr Server mit dem HTTP-Statuscode 204. Schlägt der Test fehl, antwortet Ihr Server entweder mit dem HTTP-Statuscode 400 oder 500 sowie einer Fehlerbeschreibung.

Abonnementabschluss testen
Beim Testen einer Zahlung werden die Webhooks Gekündigtes Abonnement, Zahlung und Abgeschlossenes Abonnement an die von Ihnen im Schritt Webhooks einrichten angegebene URL gesendet. Um das Zahlungsverfahren zu testen, können Sie:
- die Testumgebung nutzen (für Abonnement mit einem Probezeitraum von 0 Tagen)
- eine echte Zahlung vornehmen und dann eine Erstattung über das Kundenportal veranlassen (für Abonnement mit einem Probezeitraum von mehr als 0 Tagen)
Testumgebung
- Rufen Sie einen Token für die Testumgebung ab. Übermitteln Sie den Wert
0an den Probezeitraum-Parameter (trial_days). - Wählen Sie die Zahlungsmethodengruppe Kredit-/Debitkarten aus.
- Geben Sie die Daten einer Testbankkarte ein. Geben Sie in den übrigen Felder beliebige Werte ein. Sie können auch falsche Daten (Kartennummer, Ablaufdatum oder CVV) angeben, um einen Fehler zu erzeugen.
- Empfangen Sie die Benutzervalidierung-, Zahlung- und Aktualisiertes Abonnement-Webhooks unter der von Ihnen im Schritt Webhooks einrichten angegebenen URL.
Echte Zahlung
Um die Bezahlung eines Probeabos zu testen, müssen Sie eine echte Zahlung vornehmen:- Rufen Sie einen Token ab, um eine echte Zahlungen zu ermöglichen.
“mode”:“sandbox” aus der Tokenanfrage, bevor Sie damit beginnen, echte Zahlungen zu akzeptieren.- Öffnen Sie das Zahlungsportal mit dem folgenden Link:
https://secure.xsolla.com/paystation4/?token=ACCESS_TOKEN, wobeiACCESS_TOKENdem im vorherigen Schritt erlangten Token entspricht. - Wählen Sie die Zahlungsmethodengruppe Kredit-/Debitkarten.
- Geben Sie gültige Bankkartendaten ein.
- Empfangen Sie Benutzervalidierung-, Zahlung- und Aktualisiertes Abonnement-Webhooks über die von Ihnen im Schritt Webhooks einrichten angegebene Webhook-URL.
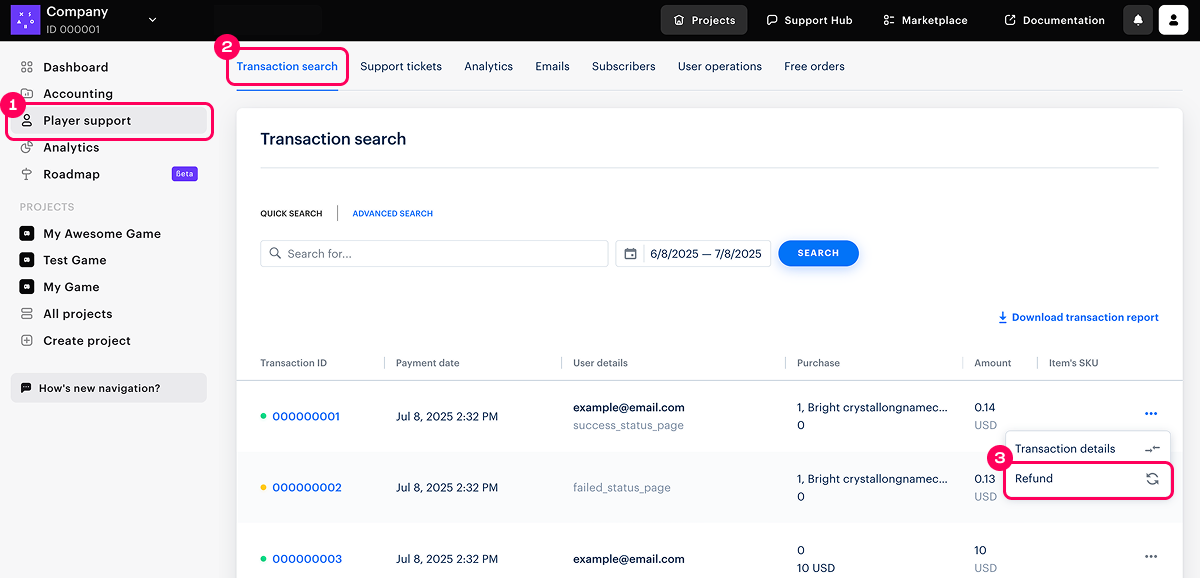
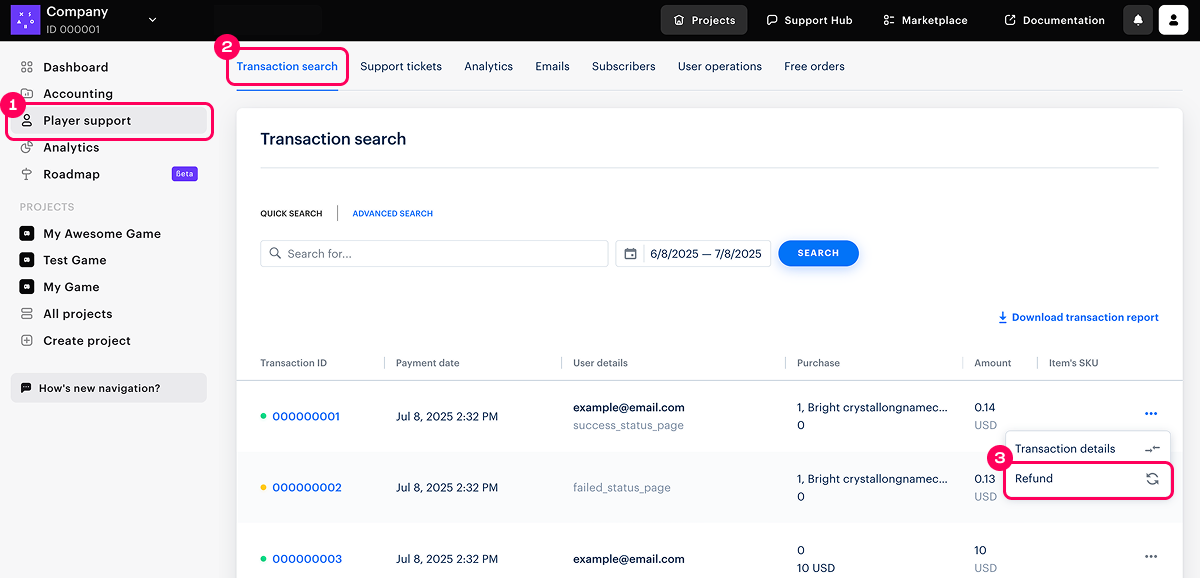
- Erstatten Sie Ihre Zahlung. Navigieren Sie dafür im Kundenportal zum Menüpunkt Spieler-Support > Transaktionssuche.
- Wählen Sie die testweise getätigte Transaktion aus, und klicken Sie auf die Schaltfläche Mehr (•••). Klicken Sie danach im Pop-up-Menü auf Erstatten (die Transaktion sollte den Status Abgeschlossen aufweisen). Daraufhin werden die Webhooks Gekündigtes Abonnement und Rückerstattung gesendet.

Abonnementverlängerung testen
- Rufen Sie einen Token für die Testumgebung ab. Übermitteln Sie den Wert
0an den Probezeitraum-Parameter (trial_days). - Bezahlen Sie für das Abonnement mit einer beliebigen Zahlungsmethode.
- Öffnen Sie das Zahlungsportal erneut in der Testumgebung.
- Zahlen Sie erneut mit einer beliebigen Zahlungsmethode, um das Abonnement zu verlängern.
- Empfangen Sie die Webhooks Benutzervalidierung, Zahlung und Aktualisiertes Abonnement an der von Ihnen im Schritt Webhooks einrichten angegebenen Webhook-URL.
Abonnementkündigung testen
So testen Sie die Abonnementkündigung:
Suche anhand von Abonnements
- Öffnen Sie das Kundenportal, und navigieren Sie zum Menüpunkt Spieler-Support > Abonnenten.
- Suchen Sie das zu kündigende Abonnement.
- Öffnen Sie das Abonnementstatusmenü und wählen Sie Folgendes aus:
- Kündigen und erstatten, um den Gekündigtes Abonnement- und den Rückerstattung-Webhook zu empfangen.
- Ohne Erstattung kündigen, um den Gekündigtes Abonnement-Webhook zu empfangen.

Suche anhand kürzlicher Transaktionen
- Navigieren Sie im Kundenportal zum Menüpunkt Spieler-Support > Transaktionssuche.
- Suchen Sie die kürzlich getätigten Transaktionen, die Sie stornieren möchten.
- Klicken Sie auf das Symbol Mehr (•••). Klicken Sie im Pop-up-Menü auf Erstatten, um den Gekündigtes Abonnement- und den Rückerstattung-Webhook zu empfangen.

Über API-Aufrufe
Nutzen Sie den API-Aufruf Abonnement aktualisieren, um den Abonnementstatus in Gekündigt zu ändern und den Gekündigtes Abonnement-Webhook zu empfangen.Zahlungsportal in der Testumgebung öffnen
Rufen Sie im aktivem sandbox-Modus einen Token ab, um das Zahlungsportal in der Testumgebung zu öffnen. Der Link mit dem erforderlichen Token lässt sich auf folgende Weisen abrufen:
Über das Kundenportal
- Testen Sie Webhooks im Kundenportal. Geben Sie den Wert
0im Feld Probezeitraum ein, um ein Abonnement ohne Probezeitraum zu testen. Nachdem Sie eine Bestätigungsmeldung über einen erfolgreichen Test erhalten haben, wird ein Link mit dem erforderlichen Token unter der Überschrift URL der Testumgebung angezeigt.

- Klicken Sie auf den Link mit der Bezeichnung URL der Testumgebung.
Über einen API-Aufruf
- Übermitteln Sie die Parameter
"settings":{"mode":"sandbox"}an die Methode Token erstellen. Übermitteln Sie die Parameter"purchase": {"subscription":{"trial_days": 0}}, um ein Abonnement ohne Probezeitraum zu testen. - Nutzen Sie dafür den folgenden Link:
https://sandbox-secure.xsolla.com/paystation4/?token=ACCESS_TOKEN, wobeiACCESS_TOKENdem im vorherigen Schritt abgerufenen Token entspricht.
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
