So nutzen Sie Pay Station in Kombination mit der Firebase-Authentifizierung
Wenn Sie in Ihrer Anwendung bereits eine auf Firebase beruhende Benutzerauthentifizierung implementiert haben, können Sie bei Firebase einen Zahlungstoken generieren und ihn dann an den Anwendungs-Client übermitteln, um das Zahlungsportal zu öffnen.
Bei dieser Integrationsoption müssen Sie die Logik, gemäß der das Land des Nutzers und die entsprechende Zahlungswährung ermittelt wird, selbst implementieren.
Integrationsablauf:
- Registrieren Sie sich im Kundenportal, und erstellen Sie ein neues Projekt. Im weiteren Verlauf dieser Anleitung benötigen Sie die ID des erstellten Projekts.
- Katalog einrichten:
- Erstellen Sie einen Artikelkatalog bei Xsolla. Sie können Artikel manuell hinzufügen oder diese aus Google Play oder PlayFab importieren.
- Implementieren Sie mithilfe der
Store -Bibliothek, dass der Artikelkatalog aufseiten des Anwendungs-Clients abgerufen und angezeigt wird.
- Artikelverkauf einrichten:
- Legen Sie mithilfe der Funktionen der Firebase-Cloud eine Bestellung mit Nutzer- und Artikeldaten aufseiten des Anwendung-Clients an.
- Implementieren Sie mithilfe der
Payments -Bibliothek, dass das Zahlungsportal aufseiten des Anwendungs-Clients geöffnet wird.
Sie müssen die Xsolla-Lizenzvereinbarung unterzeichnen, um die Integration abzuschließen und echte Zahlungen entgegennehmen zu können.
Sie können die Vereinbarung jederzeit unterzeichnen. Denken Sie jedoch daran, dass die Prüfung bis zu drei Werktage dauern kann.
Auf GitHub finden Sie den Quellcode einer Browseranwendung als Beispiel. Damit können Sie den kombinierten Einsatz der Firebase-Authentifizierung und Pay Station probeweise implementieren.
Projekt erstellen
Das Kundenportal ist das wichtigste Tool für die Konfiguration der Xsolla-Funktionen und auch für die Arbeit mit Analytics und Transaktionen unerlässlich.
Die bei der Registrierung angegebenen Daten zu Ihrer Firma und zu Ihrer Anwendung dienen dazu, eine Entwurfsfassung der Xsolla-Lizenzvereinbarung zu erstellen und für Sie geeignete Lösungen vorzuschlagen. Sie können die Daten später ändern, allerdings verkürzt sich die Dauer bis zur Lizenzvereinbarungsunterzeichnung, wenn Sie bei der Registrierung korrekte Angaben machen.
So erstellen Sie ein Projekt:
- Registrieren Sie sich im Kundenportal.
Regeln für die Passwortgenerierung
Das Kundenportal-Passwort darf Buchstaben, Ziffern und Sonderzeichen umfassen und muss Folgendes enthalten:
- mindestens 8 Zeichen
- mindestens eine Ziffer
- mindestens einen Großbuchstaben
- mindestens einen Kleinbuchstaben
Für eine optimale Passwortsicherheit empfehlen wir:
- das Passwort mindestens alle 90 Tage zu ändern
- ein neues Passwort zu vergeben, das nicht mit den letzten vier Passwörtern Ihres Kontos übereinstimmt
- ein einzigartiges Passwort zu vergeben, das Sie nirgendwo anders verwenden
- das Passwort nicht an einem Ort zu speichern, an dem es leicht zugänglich ist
- das Passwort in einem Passwortmanager zu speichern
Das Kundenportal verwendet die Zwei-Faktor-Authentifizierung und sendet bei jedem Authentifizierungsversuch einen Bestätigungscode.
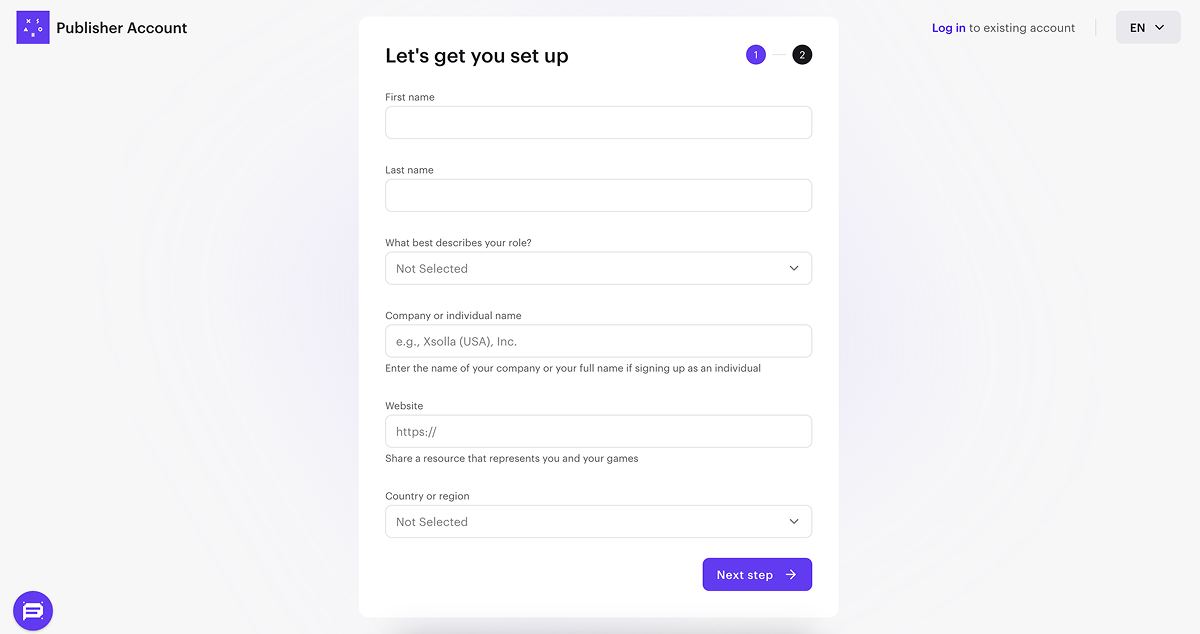
- Geben Sie die folgenden Informationen an, um Ihr Konto zu erstellen:
- Vor- und Nachname
- Ihre Rolle in der Firma
- Firmenname. Wenn Sie sich als natürliche Person registrieren, geben Sie bitte Ihren vollständigen Namen ein.
- Link zu detaillierten Informationen über Sie und Ihr Spiel oder Produkt (optional)
- Ihr Land bzw. Ihre Region
- Klicken Sie auf Nächster Schritt.

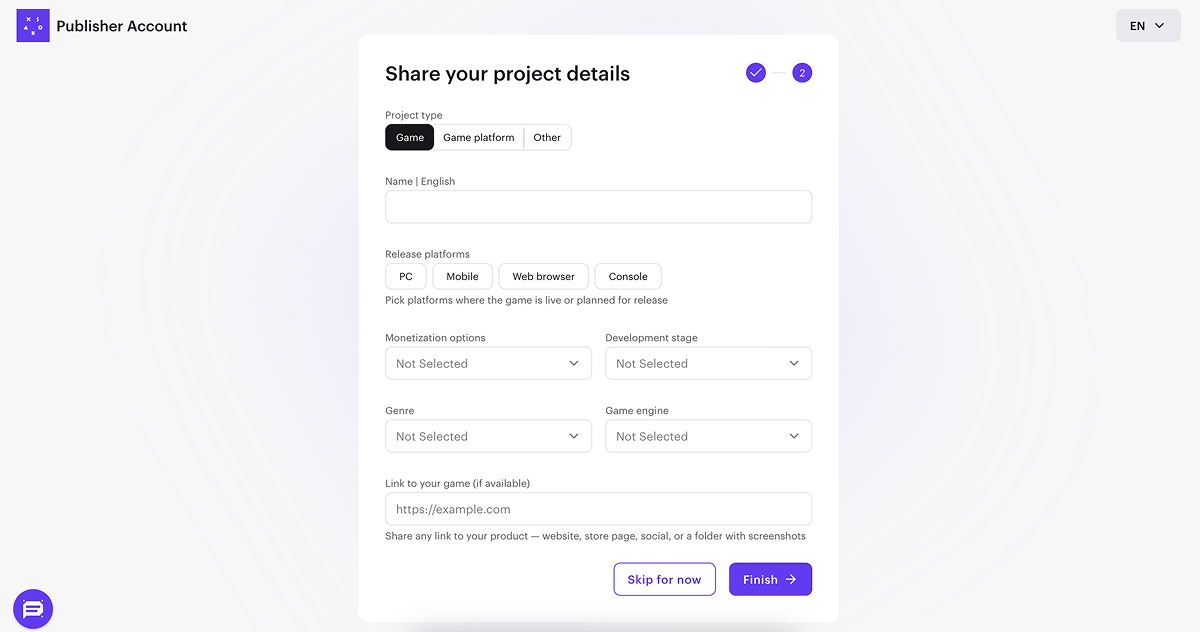
- Um Ihr erstes Projekt automatisch zu erstellen, geben Sie bitte die wichtigsten Informationen dazu an:
- Wählen Sie einen Projekttyp aus: Spiel, Spieleplattform oder Sonstiges.
- Vergeben Sie einen englischen Projektnamen.
- Bitte wählen Sie eine oder mehrere Release-Plattformen aus.
- Wählen Sie die Monetarisierungsoptionen aus, die Sie verwenden oder zu verwenden beabsichtigen.
- Wählen Sie aus, in welcher Entwicklungsphase sich Ihr Projekt aktuell befindet.
- Wenn als Projekttyp die Option Spiel ausgewählt haben, müssen Sie das Genre und die Spiel-Engine angeben.
- Fügen Sie eine Link hinzu, der auf Ihr Spiel oder Produkt verweist (optional).
- Klicken Sie auf Abschließen.

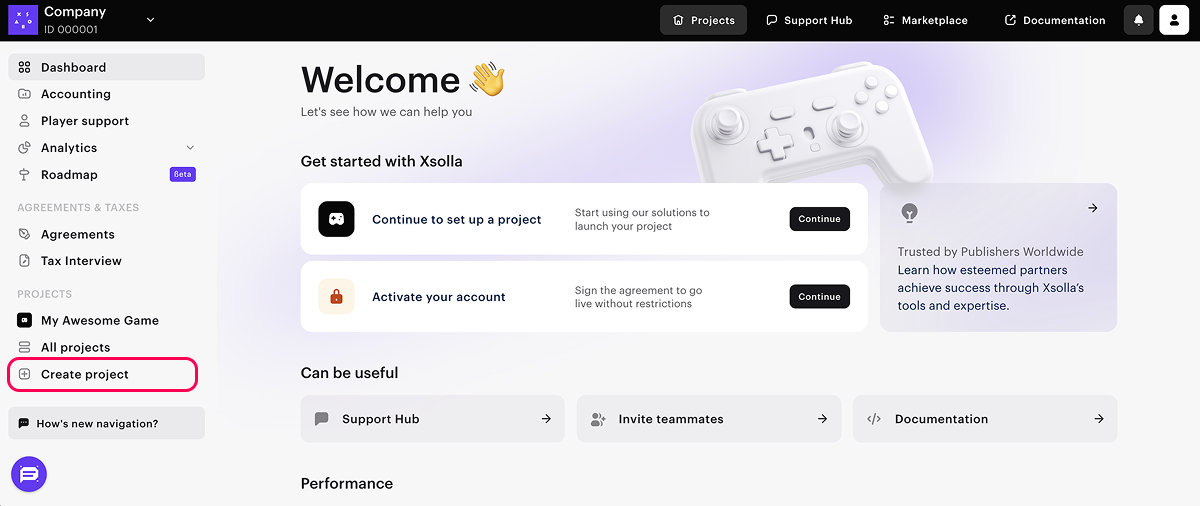
Sobald das Projekt erstellt wurde, werden Sie zur Firmenseite weitergeleitet. Das erstellte Projekt wird in der Seitenleiste angezeigt:
- Klicken Sie auf den Projektnamen, um mit der Integration der Xsolla-Produkte und ‑Lösungen zu beginnen.
- Wechseln Sie in die Projekteinstellungen, und fügen Sie ggf. weitere Sprachen und lokalisierte Projektnamen hinzu (optional).

Wenn Sie mehrere Spiele oder Produkte haben, müssen Sie für jedes ein separates Projekt erstellen. Klicken Sie dazu auf der Firmenseite in der Seitenleiste auf Projekt erstellen, und geben Sie die erforderlichen Informationen ein.

Während des Integrationsprozesses benötigen Sie die Projekt-ID. Diese wird im Kundenportal neben dem Projektnamen angezeigt.

Katalog einrichten
Artikel im Kundenportal erstellen
Sie müssen einen Katalog bei Xsolla erstellen. Hierzu können Sie Artikel manuell hinzufügen oder aus Google Play, PlayFab oder dem App Store importieren. Beim Import aus Google Play können Sie maximal 100 Artikel gleichzeitig importieren.
In dieser Anleitung werden die grundlegenden Schritte zur Erstellung eines virtuellen Gegenstands erläutert. Später können Sie Ihrem Katalog weitere Artikel (virtuelle Währung, Bundles, Spielschlüssel) hinzufügen, Artikelgruppen erstellen, Werbekampagnen einrichten, regionale Preise festlegen usw.
So erstellen Sie einen virtuellen Gegenstand im Katalog:
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Artikelkatalog > Virtuelle Gegenstände.
- Wählen Sie im Drop-down-Menü die Option Artikel anlegen.

- Legen Sie die Grundeinstellungen des Artikels fest:
- Bild (optional)
- SKU (individuelle Artikel-ID)
- Gegenstandsname
- Beschreibung (optional)
- Legen Sie den Artikelpreis fest:
- Stellen Sie den Schalter Preise in echter Währung auf Ein.
- Im Feld Standard-Währung können Sie wahlweise die Währung ändern. Legen Sie den Artikelpreis fest.
- Sollten Sie die Währung im Feld Standard-Währung geändert haben, müssen Sie unter Preis in echter Währung dieselbe Währung auswählen.
- Ändern Sie den Artikelstatus in Verfügbar.

- Klicken Sie auf Artikel anlegen.
Katalog aufseiten des Anwendungs-Clients anzeigen
- Fügen Sie Ihrem Projekt die
Store -Bibliothek hinzu. Öffnen Sie dazubuild.gradle, und fügen Sie folgende Zeilen im Abschnitt Abhängigkeiten hinzu:
1implementation("com.xsolla.android:store:latest.release")
- Erstellen Sie aufseiten des Anwendungs-Clients eine Benutzeroberfläche, auf der der Produktkatalog angezeigt werden kann.
- Implementieren Sie, dass der Artikelkatalog von Xsolla-Servern abgerufen wird.
XStore.getVirtualItems eine Liste virtueller Gegenstände abgerufen. Sie können Informationen über Katalogartikel auch mit anderen Methoden der Beispiel (Klasse
- kotlin
1package com.xsolla.androidsample
2
3import androidx.appcompat.app.AppCompatActivity
4import android.os.Bundle
5import android.widget.Toast
6import androidx.recyclerview.widget.LinearLayoutManager
7import androidx.recyclerview.widget.RecyclerView
8import com.xsolla.android.store.XStore
9import com.xsolla.android.store.callbacks.GetVirtualItemsCallback
10import com.xsolla.android.store.entity.response.items.VirtualItemsResponse
11import com.xsolla.androidsample.adapter.BuyItemAdapter
12
13class StoreActivity : AppCompatActivity() {
14
15 private lateinit var itemsView: RecyclerView
16
17 override fun onCreate(savedInstanceState: Bundle?) {
18 super.onCreate(savedInstanceState)
19 setContentView(R.layout.activity_store)
20
21 XStore.init(<projectId>)
22
23 initUI()
24 loadVirtualItems()
25 }
26
27 private fun initUI() {
28 itemsView = findViewById(R.id.buy_recycler_view)
29 itemsView.layoutManager = LinearLayoutManager(this)
30 }
31
32 private fun loadVirtualItems() {
33 val parentActivity = this
34 XStore.getVirtualItems(object : GetVirtualItemsCallback {
35 override fun onSuccess(response: VirtualItemsResponse) {
36 itemsView.adapter = BuyItemAdapter(parentActivity, response.items.filter { item -> item.virtualPrices.isEmpty() && !item.isFree })
37 }
38
39 override fun onError(throwable: Throwable?, errorMessage: String?) {
40 showNotificationMessage(errorMessage ?: throwable?.javaClass?.name ?: "Error")
41 }
42 })
43 }
44
45 private fun showNotificationMessage(message: String) {
46 Toast.makeText(
47 baseContext,
48 message,
49 Toast.LENGTH_SHORT,
50 ).show()
51 }
52}
Geben Sie in XStore.init(), dem Initialisierungsblock des Skripts, die Projekt-ID an, diese wird im Kundenportal neben dem Projektnamen angezeigt.

Artikelverkauf einrichten
Bestellung mithilfe der Cloud-Funktion anlegen
Um eine Bestellung mit Nutzer- und Artikeldaten bei Xsolla anzulegen, müssen Sie das Projekt um eine Cloud-Funktion ergänzen, die den API-Aufruf Zahlungstoken für den Kauf erstellen verwendet. Dieser Aufruf gibt einen Zahlungstoken zurück. Dieser ist erforderlich, um das Zahlungsportal zu öffnen und einen Kauf zu tätigen.
Einschränkungen:
- Sie müssen entweder das Land des Nutzers oder die dessen IP-Adresse übermitteln, wenn Sie den Zahlungstoken anfordern.
- Wenn Sie keine Währung im Token angeben, bestimmt das Land die Währung.
- Wenn Sie die Währung im Token angeben, zahlt der Nutzer in dieser Währung.
So erweitern Sie ein Projekt um eine Cloud-Funktion:
- Installieren Sie das Firebase-CLI (Command-Line Interface). Führen Sie dazu den folgenden CLI-Befehl aus:
1npm install -g firebase-tools
- Um Ihr Projekt mit dem Firebase-Projekt zu verknüpfen, müssen Sie das Firebase-Projekt mit dem folgenden CLI-Befehl initialisieren:
1firebase init functions
- Folgen Sie den Installationsanweisungen, um die Einstellungen zu konfigurieren:
- Wählen Sie eine vorhandene Codebasis.
- Wählen Sie JavaScript als Sprache für die Erstellung von Cloud-Funktionen.
- Installieren Sie Abhängigkeiten.
- Öffnen Sie
functions/index.js, und modifizieren Sie die Datei:
- javascript
1// The Cloud Functions for Firebase SDK to create Cloud Functions and triggers.
2const functions = require('firebase-functions/v1');
3
4const projectId = <projectId>;
5const apiKey = <apiKey>;
6
7exports.getXsollaPaymentToken = functions.https.onRequest((req, res) => {
8
9 const requestBody = req.body;
10 if (!requestBody) {
11 res.status(400).send('Request body is missing');
12 return;
13 }
14
15 const userId = requestBody.data.uid;
16 const email = requestBody.data.email;
17 const sku = requestBody.data.sku;
18 const returnUrl = requestBody.data.returnUrl;
19
20 const payload = {
21 user: {
22 id: {value: userId},
23 name: {
24 value: email
25 },
26 email: {
27 value: email
28 },
29 country: {
30 value: 'US',
31 allow_modify: false
32 }
33 },
34 purchase: {
35 items: [
36 {
37 sku: sku,
38 quantity: 1
39 }
40 ]
41 },
42 sandbox: true,
43 settings: {
44 language: 'en',
45 currency: 'USD',
46 return_url: returnUrl,
47 ui: {
48 theme: '63295aab2e47fab76f7708e3'
49 }
50 }
51 }
52
53 let url = `https://store.xsolla.com/api/v3/project/${projectId.toString()}/admin/payment/token`;
54
55 fetch(
56 url,
57 {
58 method: "POST",
59 headers: {
60 'Content-Type': 'application/json',
61 Authorization: `Basic ${btoa(`${projectId}:${apiKey}`)}`
62 },
63 body: JSON.stringify(payload)
64 },
65 )
66 .then(xsollaRes => {
67 // Handle the response data
68 if (xsollaRes.ok) {
69 return xsollaRes.json();
70 } else {
71 throw new Error(`HTTP request failed with status ${xsollaRes.status} and statusText: ${xsollaRes.statusText}`)
72 }
73 })
74 .then(data => {
75 res.send(JSON.stringify(data));
76 })
77 .catch(error => {
78 res.send(`Error = ${error}`);
79 });
80});
81
82exports.webhookFakeResponse = functions.https.onRequest((request, response) => {
83 response.status(200).send()
84})
- Geben Sie in dem Skript die Werte für die folgenden Variablen an:
projectId– Projekt-ID, diese wird im Kundenportal neben dem Projektnamen angezeigt.

apiKey– API-Schlüssel. Wird im Kundenportal nur einmal angezeigt, nämlich dann, wenn er erstellt wird. Sie sind selbst dafür verantwortlich, den Schlüssel zu speichern. Einen neuen Schlüssel können Sie in den folgenden Abschnitten erstellen:
- Führen Sie den folgenden CLI-Befehl aus, um die Cloud-Funktion mit dem Emulator zu testen:
1firebase emulators:start
- Nachdem Sie die Cloud-Funktion ausgeführt haben, können Sie die folgenden Methoden aufseiten des Anwendungs-Clients aufrufen:
getXsollaPaymentToken— gibt den Zahlungstoken für das Öffnen des Zahlungsportals zurück.webhookFakeResponse– sendet den HTTP-Statuscode200als Antwort auf den Zahlung-Webhook. Die Methode enthält keine Kaufvalidierungslogik und dient daher nur zu Testzwecken. Eine vollständige Liste der Webhooks und allgemeine Informationen zu deren Nutzungsmöglichkeiten finden Sie in der Webhooks-Dokumentation.
- Über die beiden URLs
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentTokenundhttps://localhost:5001/{firebase-project-id}/us-central1/webhookFakeResponsekönnen Sie Methoden lokal aufrufen, wobei{firebase-project-id}die Firebase-Projekt-ID ist (Firebase Console > Projekteinstellungen > Projekt-ID).
- Führen Sie den folgenden CLI-Befehl aus, um die Cloud-Funktion produktivzusetzen:
1firebase deploy --only functions
- Einmal produktivgesetzt, können Sie die Methoden über die beiden URLs
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentTokenundhttps://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponseaufrufen, wobei{firebase-project-id}die Firebase-Projekt-ID (Firebase Console > Projekteinstellungen > Projekt-ID). Wie Sie die Funktion in der Produktionsumgebung ausführen, erfahren Sie in der Firebase-Dokumentation.
Zahlungsportal-Start einrichten
- Fügen Sie Ihrem Projekt die
Payments -Bibliothek hinzu. Öffnen Sie dazubuild.gradle, und fügen Sie folgende Zeilen im Abschnitt Abhängigkeiten hinzu:
1implementation("com.xsolla.android:payments:latest.release")
- Öffnen Sie
AndroidManifest.xml, und ergänzen Sie eine Berechtigung für den Internetzugang:
- xml
1<uses-permission android:name="android.permission.INTERNET" />
- Fügen Sie die Logik hinzu, gemäß der eine Bestellung angelegt (Aufruf der Cloud-Funktionsmethode
XStore.getXsollaPaymentToken) und das Zahlungsportal mit dem erhaltenen Zahlungstoken geöffnet wird (Klasse:XPayments.createIntentBuilder()).
- Beim Aufruf der Methode
getXsollaPaymentTokenmüssen Sie eine der folgenden URLs angeben, wobei{firebase-project-id}die Firebase-Projekt-ID ist (Firebase Console > Projekteinstellungen > Projekt-ID):- beim lokalen Zugriff –
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken - beim Zugriff in der Produktionsumgebung –
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentToken
- beim lokalen Zugriff –
Beispiel (Klasse
- kotlin
1package com.xsolla.androidsample.adapter
2
3import android.R.attr.duration
4import android.os.Handler
5import android.os.Looper
6import android.view.LayoutInflater
7import android.view.ViewGroup
8import android.widget.Toast
9import androidx.recyclerview.widget.RecyclerView
10import com.bumptech.glide.Glide
11import com.xsolla.android.payments.XPayments
12import com.xsolla.android.payments.data.AccessToken
13import com.xsolla.android.store.entity.response.items.VirtualItemsResponse
14import com.xsolla.androidsample.R
15import com.xsolla.androidsample.StoreActivity
16import org.json.JSONObject
17import java.io.BufferedReader
18import java.io.BufferedWriter
19import java.io.OutputStream
20import java.io.OutputStreamWriter
21import java.net.HttpURLConnection
22import java.net.URL
23
24
25class BuyItemAdapter(private val parentActivity: StoreActivity, private val items: List<VirtualItemsResponse.Item>) :
26 RecyclerView.Adapter<BuyItemViewHolder>() {
27 override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): BuyItemViewHolder {
28 return BuyItemViewHolder( LayoutInflater.from(parent.context)
29 .inflate(R.layout.buy_item_sample, parent, false))
30 }
31
32 override fun onBindViewHolder(holder: BuyItemViewHolder, position: Int) {
33 val item = items[position]
34 Glide.with(holder.view).load(item.imageUrl).into(holder.itemImage)
35 holder.itemName.text = item.name
36 holder.itemDescription.text = item.description
37 var priceText: String
38 if(item.virtualPrices.isNotEmpty()) {
39 priceText = "${item.virtualPrices[0].getAmountRaw()} ${item.virtualPrices[0].name}"
40 } else {
41 priceText = "${item.price?.getAmountRaw()} ${item.price?.currency.toString()}"
42 }
43
44 holder.itemPrice.text = priceText
45
46 holder.itemButton.setOnClickListener {
47 Thread {
48 purchase(item.sku!!)
49 }.start()
50 }
51 }
52
53 private fun purchase(sku: String) {
54
55 val uid = parentActivity.intent.getStringExtra("uid")
56 val email = parentActivity.intent.getStringExtra("email")
57
58 val jsonBody = JSONObject()
59 jsonBody.put("data", JSONObject().apply {
60 put("uid", uid)
61 put("email", email)
62 put("sku", sku)
63 put("returnUrl", "app://xpayment.${parentActivity.packageName}")
64 })
65
66 val connection = URL(https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken).openConnection() as HttpURLConnection
67 connection.requestMethod = "POST"
68 connection.setRequestProperty("Content-Type", "application/json")
69 connection.doOutput = true
70
71 val outputStream: OutputStream = connection.outputStream
72 val writer = BufferedWriter(OutputStreamWriter(outputStream))
73 writer.write(jsonBody.toString())
74 writer.flush()
75 writer.close()
76
77 val responseCode = connection.responseCode
78
79 if (responseCode == HttpURLConnection.HTTP_OK) {
80 val response = connection.inputStream.bufferedReader().use(BufferedReader::readText)
81 connection.disconnect()
82
83 val jsonObject = JSONObject(response)
84 val token = jsonObject.getString("token")
85 val orderId = jsonObject.getString("order_id")
86
87 val intent = XPayments.createIntentBuilder(parentActivity)
88 .accessToken(AccessToken(token))
89 .isSandbox(true)
90 .build()
91 parentActivity.startActivityForResult(intent, 1)
92 } else {
93 Handler(Looper.getMainLooper()).post {
94 showNotificationMessage("HTTP request failed with error: $responseCode")
95 }
96 }
97 }
98
99 override fun getItemCount() = items.size
100
101 private fun showNotificationMessage(message: String) {
102 Toast.makeText(
103 parentActivity,
104 message,
105 Toast.LENGTH_SHORT,
106 ).show()
107 }
108}
- Fügen Sie die Methode
onActivityResult()hinzu, um das Zahlungsergebnis zu verarbeiten.
Beispiel (Klasse
- kotlin
1override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
2 super.onActivityResult(requestCode, resultCode, data)
3 if (requestCode == 1) {
4 val (status, _) = XPayments.Result.fromResultIntent(data)
5 when (status) {
6 XPayments.Status.COMPLETED -> showNotificationMessage("Payment completed")
7 XPayments.Status.CANCELLED -> showNotificationMessage("Payment canceled")
8 XPayments.Status.UNKNOWN -> showNotificationMessage("Payment error")
9 }
10 }
11 }
Bestellstatus-Tracking einrichten
Der Bestellstatus muss getrackt werden, um sicherzustellen, dass die Zahlung erfolgreich war, und um dem Nutzer die entsprechenden Artikel zu gewähren.
Bestellstatus clientseitig abrufen
Rufen Sie die Methode XStore.getOrderStatus auf, und übermitteln Sie die folgenden Parameter, um Bestellstatusänderungen aufseiten des Anwendungs-Clients zu abonnieren:
listener– Listener-Objekt vom TypOrderStatusListener.orderId– Bestell-ID, die beim Kauf über die Warenkorbfunktion, beim One-Click-Kauf oder beim Kauf gegen virtuelle Währung empfangen wurde.
Ausführliche Informationen dazu, wie die Methoden funktionieren, finden Sie im Abschnitt Bestellstatus tracken.
Bestellstatus serverseitig abrufen
Mit dem SDK können Sie den Bestellstatus aufseiten Ihres Anwendungs-Clients tracken. Wir empfehlen jedoch, einen Handler für den Zahlung-Webhook einzurichten, um Bestellinfos im Backend Ihrer Anwendung zu empfangen. Dadurch können sie zusätzlich prüfen, ob Käufe abgeschlossen sind.
Eine vollständige Liste der Webhooks und allgemeine Informationen zu deren Nutzungsmöglichkeiten finden Sie in der Webhooks-Dokumentation.
So konfigurieren Sie Webhooks bei Xsolla:
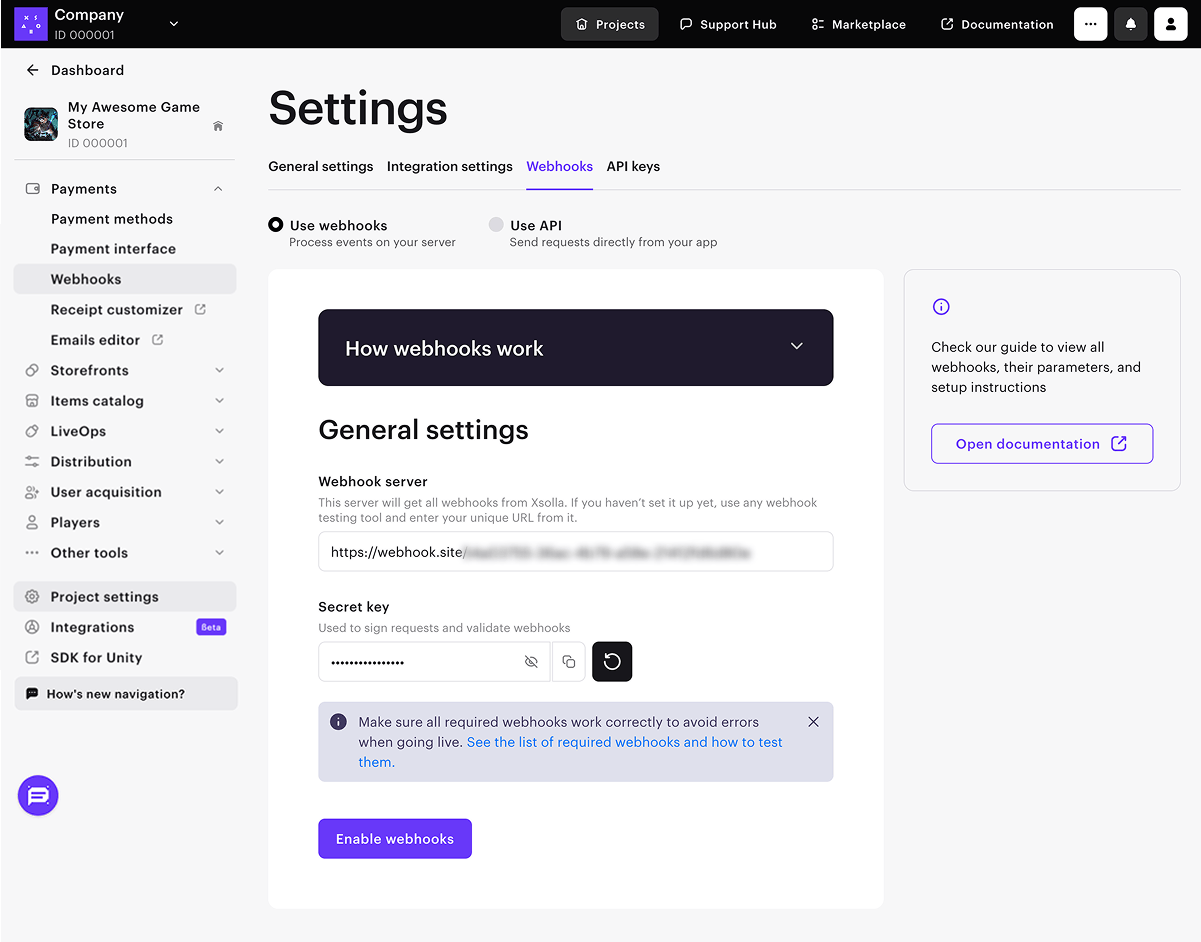
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Projekteinstellungen > Webhooks.
- Geben Sie im Feld Webhook-Server die URL ein, an die Xsolla die Webhooks senden soll.
Für Testzwecke können Sie https://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse angeben, wobei {firebase-project-id} die Firebase-Projekt-ID ist (Firebase Console > Projekteinstellungen > Projekt-ID). In diesem Fall simuliert Firebase die erfolgreiche Verarbeitung eines Webhooks. Für ein echtes Projekt müssen Sie eine Kaufvalidierungslogik hinzufügen.
Webhooks können Sie auch über eine beliebige spezialisierte Website (z. B. webhook.site) oder Plattform (z. B. ngrok) testen.
- Kopieren und speichern Sie den Wert aus dem Feld Geheimer Schlüssel. Dieser Schlüssel wird standardmäßig generiert und dient dazu, Webhooks zu signieren. Wenn Sie ihn ändern möchten, klicken Sie auf das Aktualisieren-Symbol.
- Klicken Sie auf Webhooks aktivieren.

Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
