SDK aufseiten der Anwendung integrieren
Allgemeine Kauflogik
- Implementieren Sie die Logik für den Abruf eines Zahlungstokens auf eine der folgenden Weisen:
- Mithilfe der Store-Bibliothek (empfohlen):
- Um einen einzelnen Artikel zu kaufen, rufen Sie die Methode
createOrderByItemSkuauf. - Um die Artikel im Warenkorb zu kaufen:
- Nachdem der Kunde die gewünschten Artikel in den Warenkorb gelegt hat, rufen Sie die Methode
fillCurrentCartWithItemsauf. - Rufen Sie entweder die Methode
createOrderFromCartByIdodercreateOrderFromCurrentCartauf.
- Nachdem der Kunde die gewünschten Artikel in den Warenkorb gelegt hat, rufen Sie die Methode
- Um einen einzelnen Artikel zu kaufen, rufen Sie die Methode
- Mithilfe der Store-Bibliothek (empfohlen):
- Mithilfe von Shop Builder API.
- Mithilfe Ihrer eigenen Servermethoden oder BaaS-Lösungen.
- Implementieren Sie die Logik des Zahlungsportals:
- kotlin
1val intent = XPayments.createIntentBuilder(this)
2 .accessToken(<accessToken>)
3 .isSandbox(<isSandbox>)
4 .setStatusReceivedCallback(object : StatusReceivedCallback {
5 override fun onSuccess(data: InvoicesDataResponse) {
6 Log.d(TAG, "StatusReceivedCallback is fired. Result data = $data")
7 }
8 })
9 .build()
Öffnungsmöglichkeiten für das Zahlungsportal
Die Android SDKs bieten drei Möglichkeiten für die Anzeige der Zahlungsschnittstelle innerhalb der Anwendung an:
| WebView | Custom Tabs | Trusted Web Activity | |
|---|---|---|---|
| Vorteile |
|
|
|
| Nachteile |
|
|
|
WebView-Anzeigenbeispiel:
Custom Tabs-Anzeigenbeispiel:
Trusted Web Activity-Anzeigenbeispiel:
Methode für die Öffnung des Zahlungsportals einrichten
SDK nutzt standardmäßig Custom Tabs. Wenn Custom Tabs nicht verfügbar ist, z.B. kein passender Browser installiert ist, wechselt das SDK automatisch auf andere Methoden, die das Zahlungsportal öffnen: standardmäßig zuerst WebView und dann im auf dem Gerät installierten Browser.
Sie können mit der MethodesetActivityType eine andere primäre Methode zum Öffnen des Zahlungsportals festlegen.
Beispiel:
- kotlin
1XPayments.createIntentBuilder(this)
2 .accessToken(AccessToken(token))
3 .isSandbox(BuildConfig.IS_SANDBOX)
4 .setActivityType(ActivityType.TRUSTED_WEB_ACTIVITY)
5 .build()
Im Falle, dass die primäre Methode nicht verfügbar ist, wechselt das SDK automatisch auf andere Methoden in folgender Reihenfolge: Trusted Web Activity > Custom Tabs > WebView > auf dem Gerät standardmäßig installierter externer Browser.
Wenden Sie sich an Ihren Customer Success Manager oder senden Sie eine E-Mail an csm@xsolla.com, wenn Sie Trusted Web Activity als Hauptmethode für die Öffnung des Zahlungsportals installieren möchten.
Dazu benötigen Sie folgende Informationen:
- die SHA256 Fingerabdrücke des Unterschrift-Zertifikats.
- Ihrer Anwendung.
Weitere Informationen über Trusted Web Activity finden Sie in der Google Dokumentation.
Einrichten der Schließen-Schaltfläche für das Zahlungsportal
Wir empfehlen Ihnen, eine Schließen-Schaltfläche für das Zahlungsportal einzurichten, da die Browser-Leiste und die standardmäßigen Navigationsleisten im WebView und Trusted Web Activity nicht sichtbar sind. Übermitteln Sie dazu in den Parameter ui.mobile im Objekt PaymentOptions das Objekt mobile = UiMobileProjectSettingHeader mit dem Parameter closeButton=truecloseButton=true.
Sie können das Symbol auswählen, das auf der Schaltfläche angezeigt werden soll. Übermitteln sie dazu einen der folgenden Werte im Parameter closeButtonIcon:
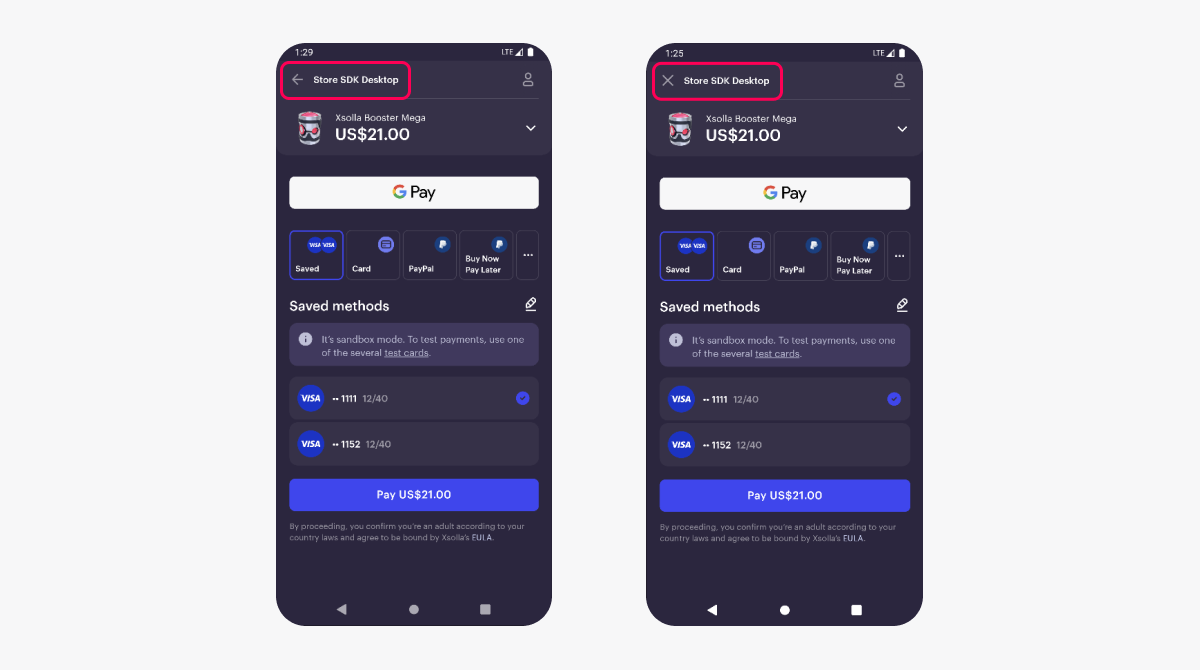
“arrow”– für das Symbol ←“cross”– für das Symbol × (voreingestellt)
Beispielhaftes PaymentOptions-Objekt:
- kotlin
1val paymentOptions = PaymentOptions(
2 isSandbox = isSandbox,
3 settings = PaymentProjectSettings(
4 ui = UiProjectSetting(mobile = MobileSettings(header = UiMobileProjectSettingHeader(closeButton = true, closeButtonIcon = "arrow"))),
5 returnUrl = "app://xpayment.${getApplication<Application>().packageName}",
6 redirectPolicy = SettingsRedirectPolicy(
7 redirectConditions = "any",
8 delay = 5,
9 statusForManualRedirection = "any",
10 redirectButtonCaption = "Back to the Game"
11 )
12 )
13 )
Nutzung der beiden Parameter closeButton und closeButtonIcon in WebView und Trusted Web Activity:

Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
