Xsolla Login-Widget
Mithilfe des Xsolla Login-Widgets können Sie eine fertige Benutzeroberfläche für die Benutzerauthentifizierung in Ihr Projekt integrieren und so die Programmier- und UI-Entwicklungskosten senken.
Einschränkungen:
- Das Widget unterstützt nur Builds für mobile Plattformen.
- Das Widget unterstützt nur die folgenden Benutzerauthentifizierungsmethoden:
- klassische Anmeldung über Benutzername/E-Mail-Adresse und Passwort
- passwortlose Anmeldung über einen Einmalcode oder Link, verendet per SMS oder E-Mail
- webbasierte Authentifizierung über soziale Netzwerke
Richten Sie ein, dass Nutzer nach einer erfolgreichen Authentifizierung per Widget zur Anwendung weitergeleitet werden:
- Öffnen Sie Ihr Projekt im Kundenportal.
- Klicken Sie in der Seitenleiste auf Spieler > Login.
- Klicken Sie beim gewünschten Login-Projekt auf Konfigurieren.
- Wählen Sie den Abschnitt Rückruf-URLs aus.
- Geben Sie im Feld Rückruf-URL dieselben Weiterleitungspfade an, die Sie zuvor bei der Konfiguration des OAuth 2.0-Clients angegeben haben.
- Klicken Sie auf Speichern.
So ermöglichen Sie die Authentifizierung in einer App mithilfe eines Widgets:
- Verknüpfen Sie das native Xsolla-SDK für Android oder iOS mit Ihrem Projekt.
- Starten Sie die Autorisierung und verarbeiten Sie deren Ergebnisse:
- Implementieren Sie eine Oberfläche für die Benutzerauthentifizierung in Ihrer Anwendung (z. B. eine Anmelden -Schaltfläche).
- Implementieren Sie in Übereinstimmung mit der Anwendungslogik einen Aufruf der nativen Methode
authWithXsollaWidget.
Beispiel für einen Authentifizierungsbeginn im Widget:
- typescript
1NativeUtil.authWithXsollaWidget();
- Abonnieren Sie aufseiten von Cocos Creator das Ereignis für die erfolgreiche Authentifizierung. Dieses Ereignis wird auf der Szenenebene generiert, und zwar von der nativen Activity, die das Autorisierungsergebnis verarbeitet. Rufen Sie nach erfolgreicher Authentifizierung die Handler-Methode auf, die den Benutzertoken als Objekt übernimmt. Dieses Objekt kann dazu verwendet werden, mit der Xsolla-API weiterzuarbeiten.
- Abonnieren Sie Authentifizierungsfehler- und Authentifizierungsabbruchereignisse durch einen Aufruf der entsprechenden Handler-Methoden.
Abonnementbeispiel:
- typescript
1director.getScene().on(Events.XSOLLA_WIDGET_AUTH_SUCCESS, this.handleSuccessfulXsollaWidgetAuth, this );
2director.getScene().on(Events.XSOLLA_WIDGET_AUTH_ERROR, this.handleErrorXsollaWidgetAuth, this );
3director.getScene().on(Events.XSOLLA_WIDGET_AUTH_CANCELED, this.handleCancelXsollaWidgetAuth, this );
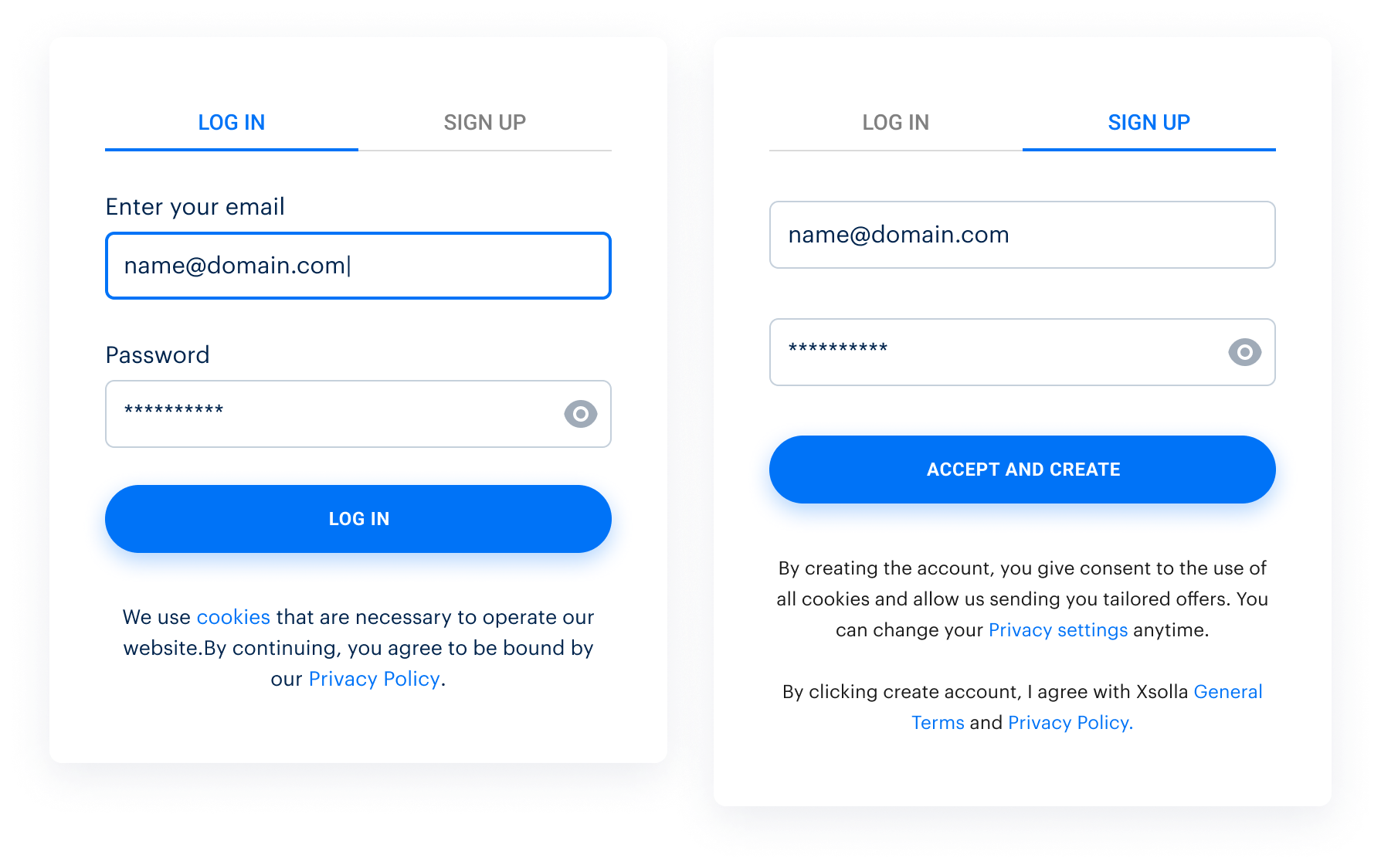
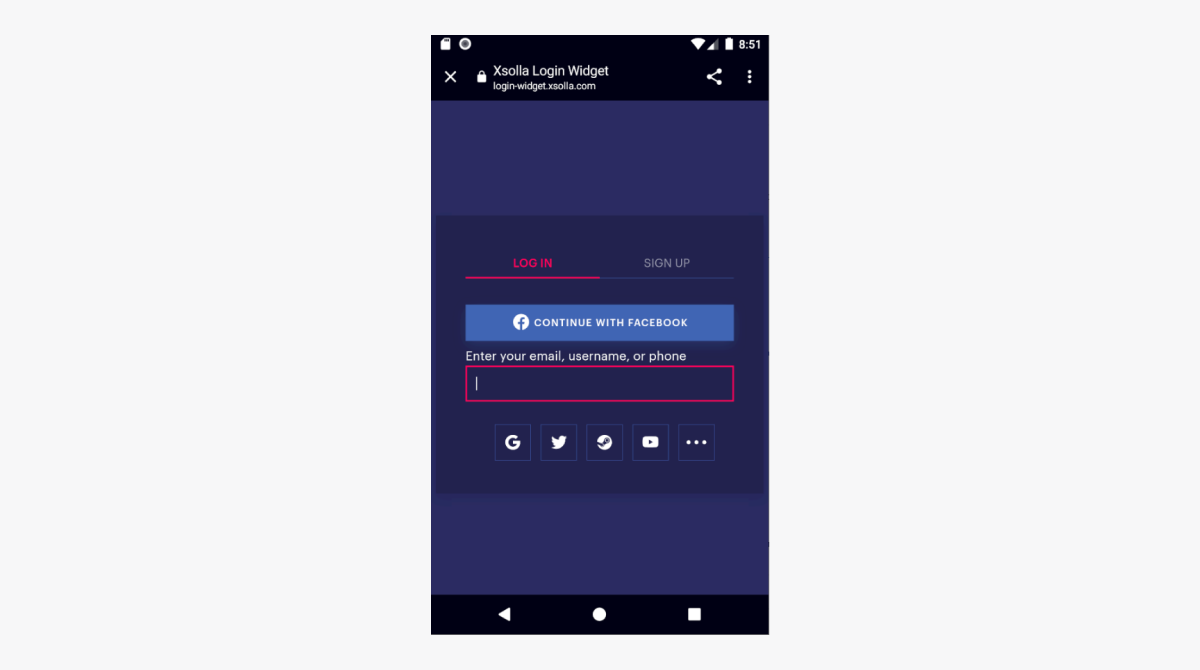
Xsolla bietet standardmäßige Widget-Vorlagen. Deren Optik und Inhalt werden durch die für Ihr Projekt gewählte Anmeldemethode und die Widget-Anpassungseinstellungen im Kundenportal bestimmt.

Demoprojekt-Widget-Ansicht für die verschiedenen Anmeldemethoden:

Nützliche Links
Letztmalig aktualisiert: 28. Januar 2026Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
