SDK aufseiten der Anwendung integrieren
- Gestalten Sie eine Benutzeroberfläche für das Anmeldesystem, den Ingame-Shop und sonstige Seiten Ihrer Anwendung.
- Implementieren Sie in Ihrer Anwendungslogik mithilfe von SDK-Methoden die Benutzerauthentifizierung, die Anzeige des Shops, den Kaufvorgang und mehr.
<xsollaExtention>/assets/scripts/samples.Benutzerregistrierung und ‑anmeldung über Benutzername/E-Mail-Adresse und Passwort
Diese Anleitung erläutert, wie sich mittels SDK-Methoden Folgendes implementieren lässt:
- Benutzerregistrierung
- erneutes Senden einer E-Mail zum Bestätigen der Registrierung
- Benutzeranmeldung
- Zurücksetzen des Passworts
Sie können Benutzer anhand ihres Benutzernamens oder ihrer E-Mail-Adresse authentifizieren. In den folgenden Beispielen authentifizieren wir Benutzer anhand ihres Benutzernamens, während die E-Mail-Adresse zur Bestätigung der Registrierung und zum Zurücksetzen des Passworts verwendet wird.
Benutzerregistrierung implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
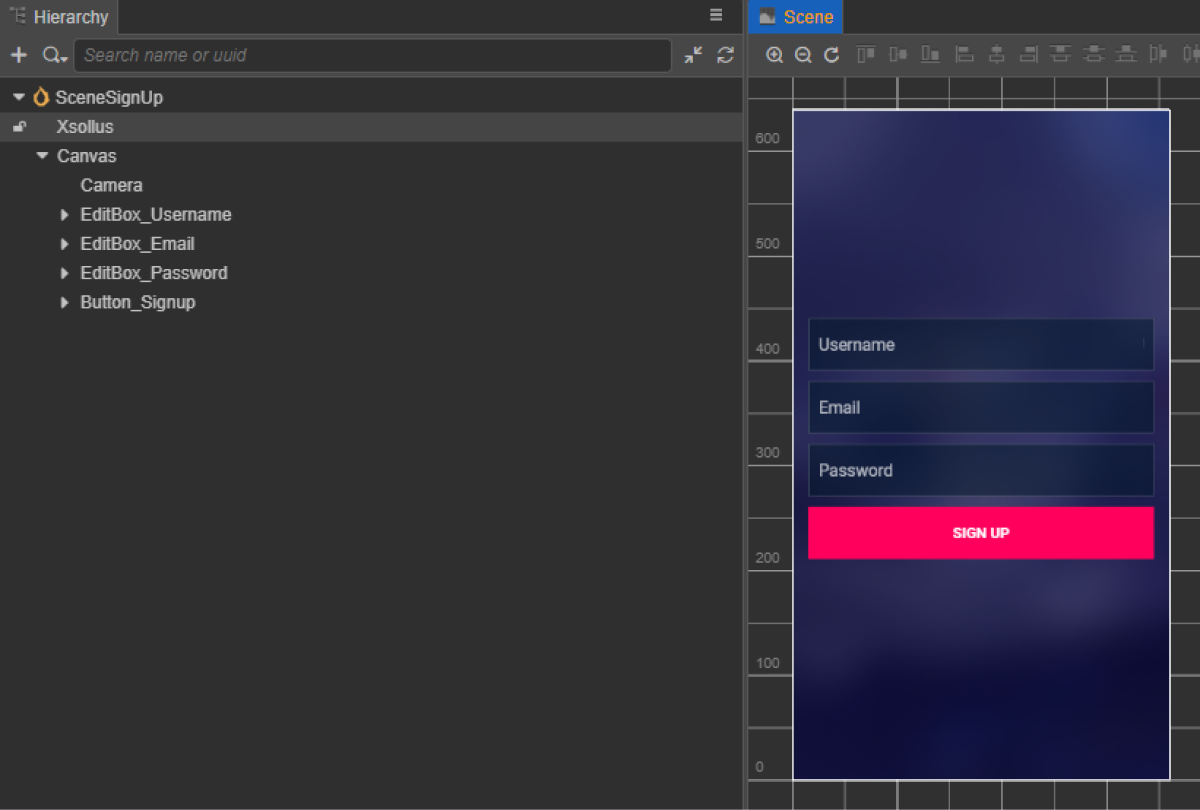
Erstellen Sie eine Szene für eine Registrierungsseite und fügen Sie folgende Elemente hinzu:
- Benutzername-Feld
- E-Mail-Adresse-Feld
- Benutzerpasswort-Feld
- Registrieren-Schaltfläche
Beispielhafte Seitenstruktur:

Skriptkomponente "Registrierung" erstellen
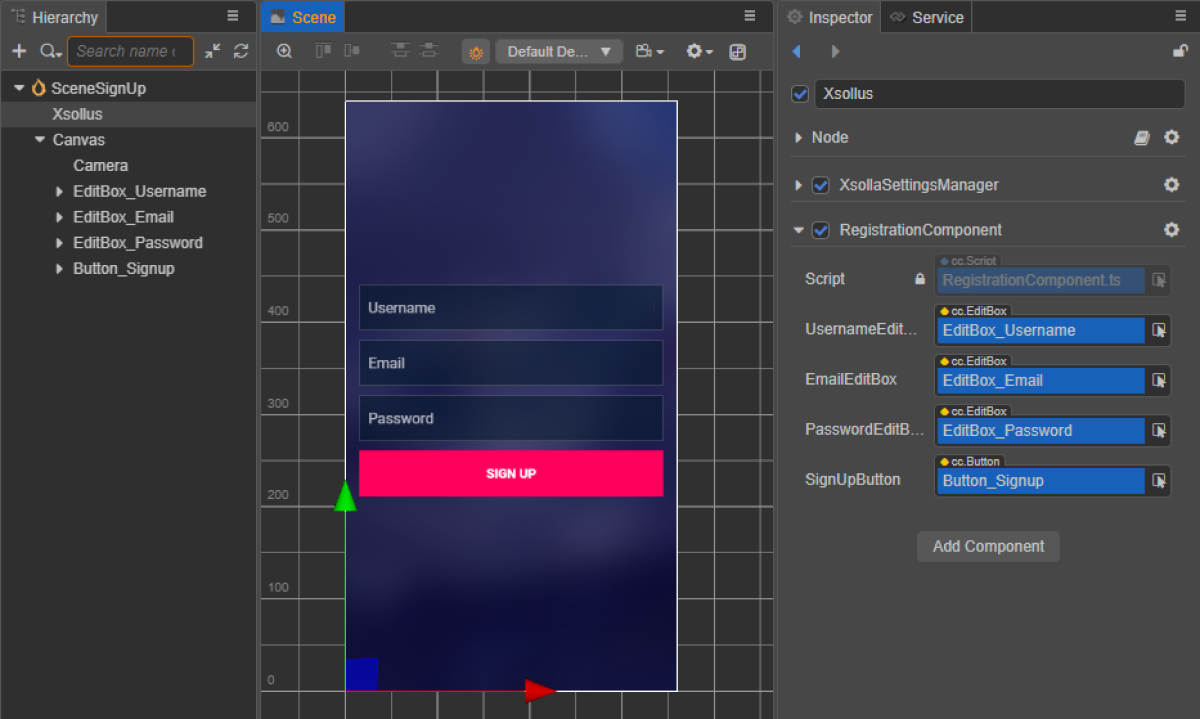
- Erstellen Sie eine RegistrationComponent, und fügen Sie die folgenden Properties hinzu:
usernameEditBoxemailEditBoxpasswordEditBoxsignUpButton– optional. Dient dazu, eine Rückruffunktion mittels Code an die Schaltfläche zu binden
- Fügen Sie der Klasse
RegistrationComponenteine Methode hinzu, die beim Klick aufSignUpButtonaufgerufen wird. Ergänzen Sie außerdem die Logik für die Verarbeitung des Klick-Ereignisses, wie im Skript-Beispiel gezeigt. - Fügen Sie die RegistrationComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
XsollaSettingsManagerverwenden. - Binden Sie die Szenenelemente an die Property der
RegistrationComponent, wie in der Abbildung gezeigt:

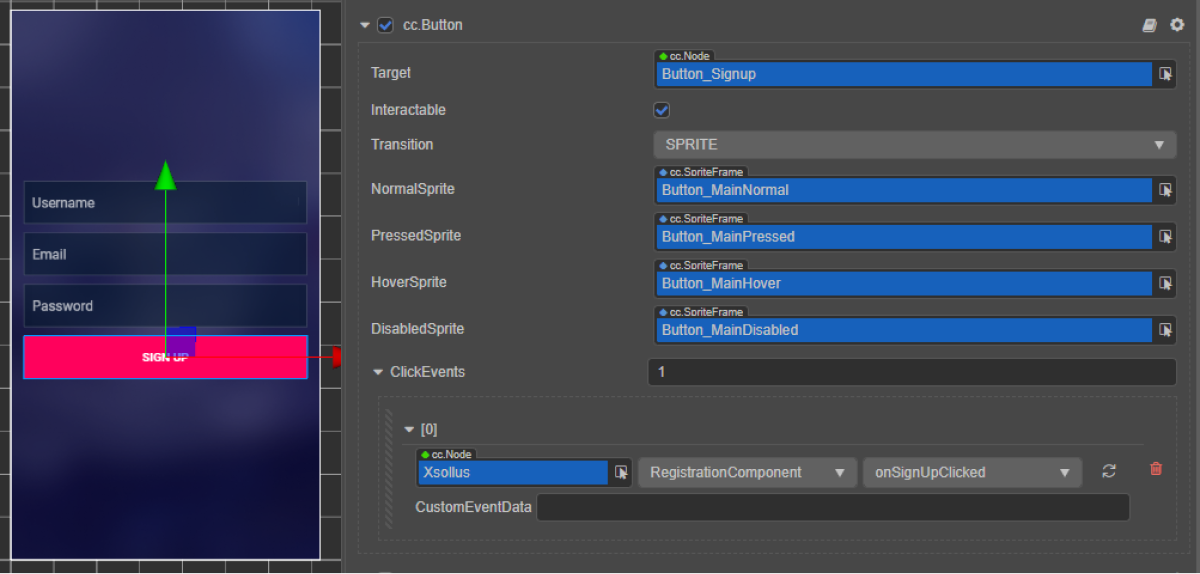
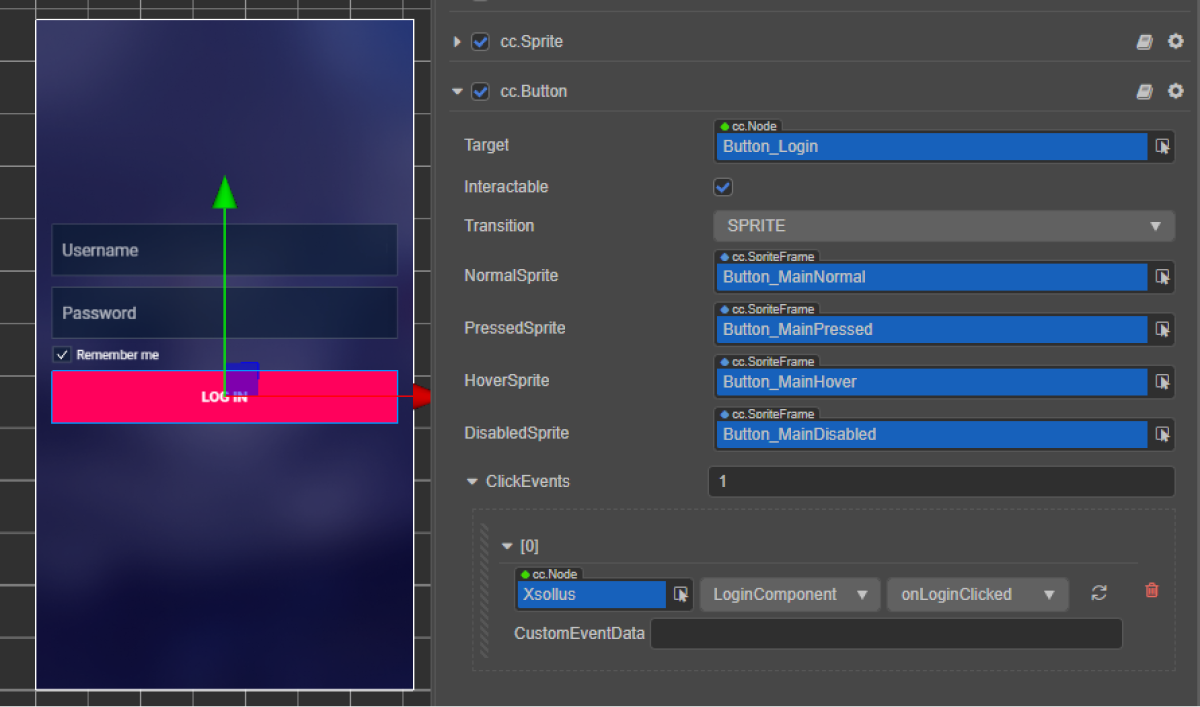
- Binden Sie einen Rückruf an die Registrieren-Schaltfläche auf eine der folgenden Arten:
- über das
Inspector -Fenster, wie in der Abbildung unten gezeigt - durch Einfügen des folgenden Codeblocks in das Seitenskript
- über das
Rückruf per

Rückruf per Code binden:
- typescript
1start() {
2 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
3 }
In den Skriptbeispielen rufen die Methoden onComplete und onError die Standardmethode console.log auf. Im Falle eines Fehlers werden der Fehlercode und die ‑beschreibung im Parameter error übermittelt.
Sie können weitere Aktionen hinzufügen, z. B. eine Anmeldeseite nach erfolgreicher Registrierung oder eine Seite für das erneute Senden einer Registrierungsbestätigungs-E-Mail öffnen.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('RegistrationComponent')
7export class RegistrationComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 emailEditBox: EditBox;
14
15 @property(EditBox)
16 passwordEditBox: EditBox;
17
18 @property(Button)
19 signUpButton: Button;
20
21 start() {
22 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
23 }
24
25 onSignUpClicked() {
26 XsollaAuth.registerNewUser(this.usernameEditBox.string, this.passwordEditBox.string, this.emailEditBox.string, 'xsollatest', null, null, token => {
27 if(token != null) {
28 console.log(`Successful login. Token - ${token.access_token}`);
29 }
30 else {
31 console.log('Thank you! We have sent you a confirmation email');
32 }
33 }, err => {
34 console.log(err);
35 });
36 }
37}
E-Mail für die Registrierungsbestätigung einrichten
Nach erfolgreicher Registrierung erhält der Benutzer eine E-Mail für die Registrierungsbestätigung an eine angegebene E-Mail-Adresse gesendet. Im Kundenportal können Sie die E-Mails individualisieren.
Wenn Sie eine App entwickeln, sollten Sie Deep-Links einrichten, damit die Benutzer zur Anwendung weitergeleitet werden, nachdem sie die Registrierung bestätigt haben.
Anfrage zum erneuten Senden einer Registrierungsbestätigungs-E-Mail implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
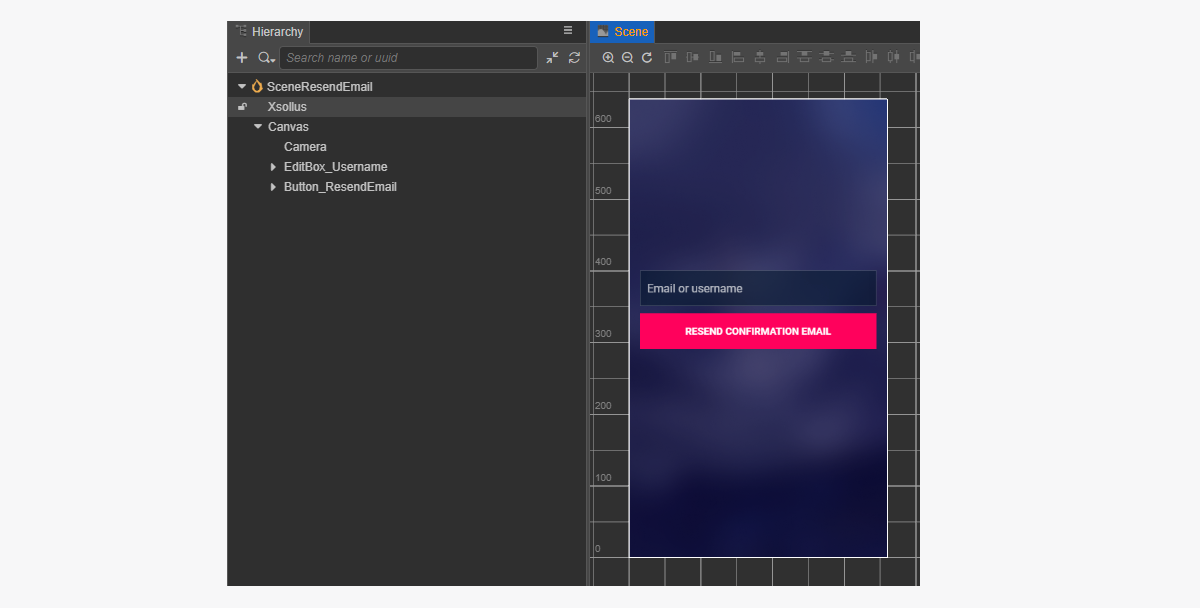
Erstellen Sie eine Szene für eine Seite zum erneuten Senden einer Bestätigungs-E-Mail und fügen Sie folgende Elemente hinzu:
- Benutzername-/E-Mail-Adresse-Feld
- “E-Mail erneut senden”-Schaltfläche
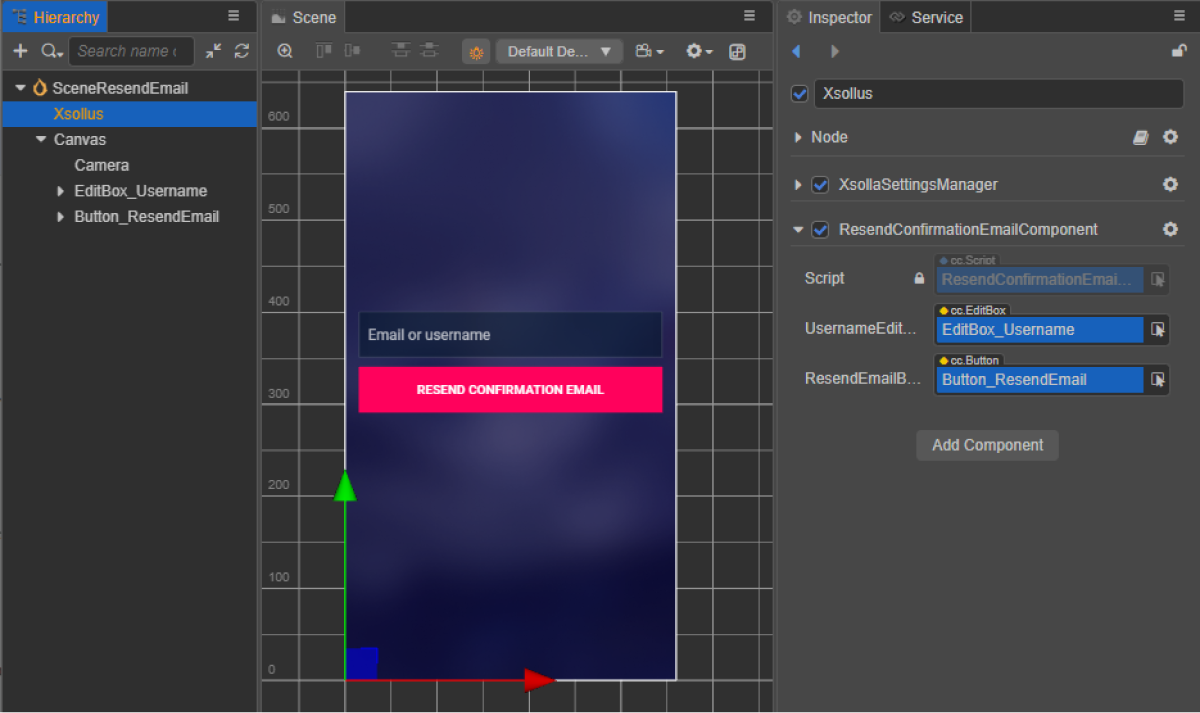
Beispielhafte Seitenstruktur:

Skriptkomponente "E-Mail erneut senden" erstellen
- Erstellen Sie eine ResendConfirmationEmailComponent, und fügen Sie die folgenden Properties hinzu:
usernameTextBoxresendEmailButton– optional. Dient dazu, eine Rückruffunktion mittels Code an die Schaltfläche zu binden
- Fügen Sie der Klasse
ResendConfirmationEmailComponenteine Methode hinzu, die beim Klick aufResendEmailaufgerufen wird. Ergänzen Sie außerdem die Logik für die Verarbeitung des Klick-Ereignisses, wie im Skript-Beispiel gezeigt. - Fügen Sie die ResendConfirmationEmailComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
XsollaSettingsManagerverwenden. - Binden Sie die Szenenelemente an die Property der
ResendConfirmationEmailComponent, wie in der Abbildung gezeigt:

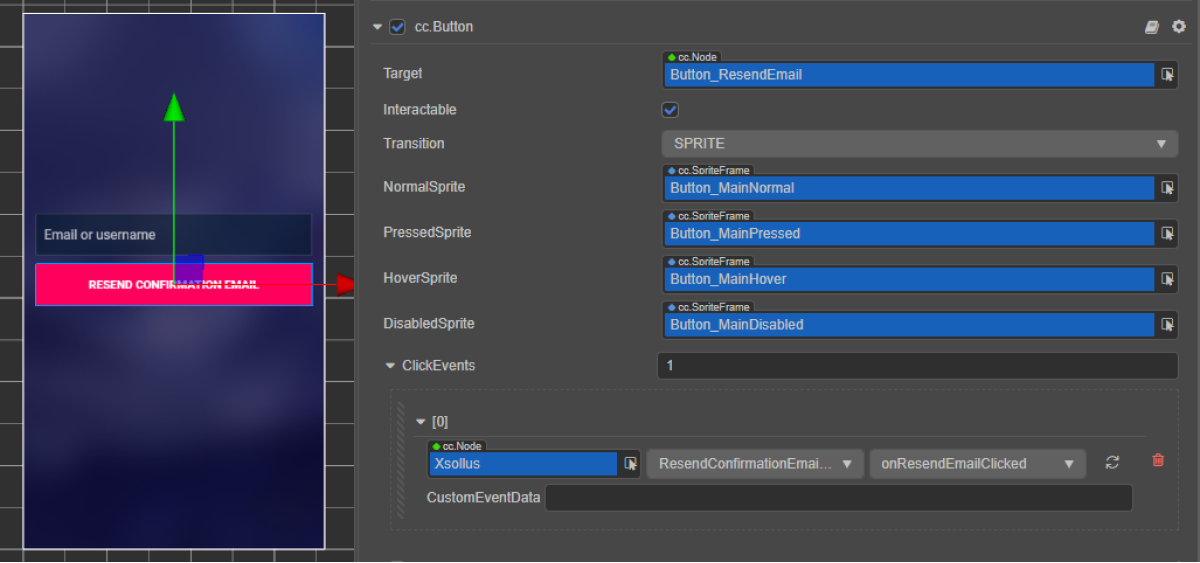
- Binden Sie einen Rückruf an die "Bestätigungs-E-Mail erneut senden"-Schaltfläche auf eine der folgenden Arten:
- über das
Inspector -Fenster, wie in der Abbildung unten gezeigt - durch Einfügen des folgenden Codeblocks in das Skript der Seite, auf der die Möglichkeit besteht, eine Bestätigungs-E-Mail erneut zu senden
- über das
Rückruf per

Rückruf per Code binden:
- typescript
1start() {
2 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
3 }
Nach erfolgreicher Anfrage erhält der Benutzer eine E-Mail zur Registrierungsbestätigung an die bei der Registrierung angegebene E-Mail-Adresse.
In den Skriptbeispielen rufen die Methoden onComplete und onError die Standardmethode console.log auf. Sie können weitere Aktionen hinzufügen.
Im Falle eines Fehlers werden der Fehlercode und die ‑beschreibung im Parameter error übermittelt.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResendConfirmationEmailComponent')
7export class ResendConfirmationEmailComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resendEmailButton: Button;
14
15 start() {
16 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
17 }
18
19 onResendEmailClicked() {
20 XsollaAuth.resendAccountConfirmationEmail(this.usernameEditBox.string, 'xsollatest', null, () => {
21 console.log('A verification link has been successfully sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Benutzeranmeldung implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine Anmeldeseite und fügen Sie folgende Elemente hinzu:
- Benutzername-Feld
- Passwort-Feld
- “Angemeldet bleiben”-Schalter
- Anmeldeschaltfläche
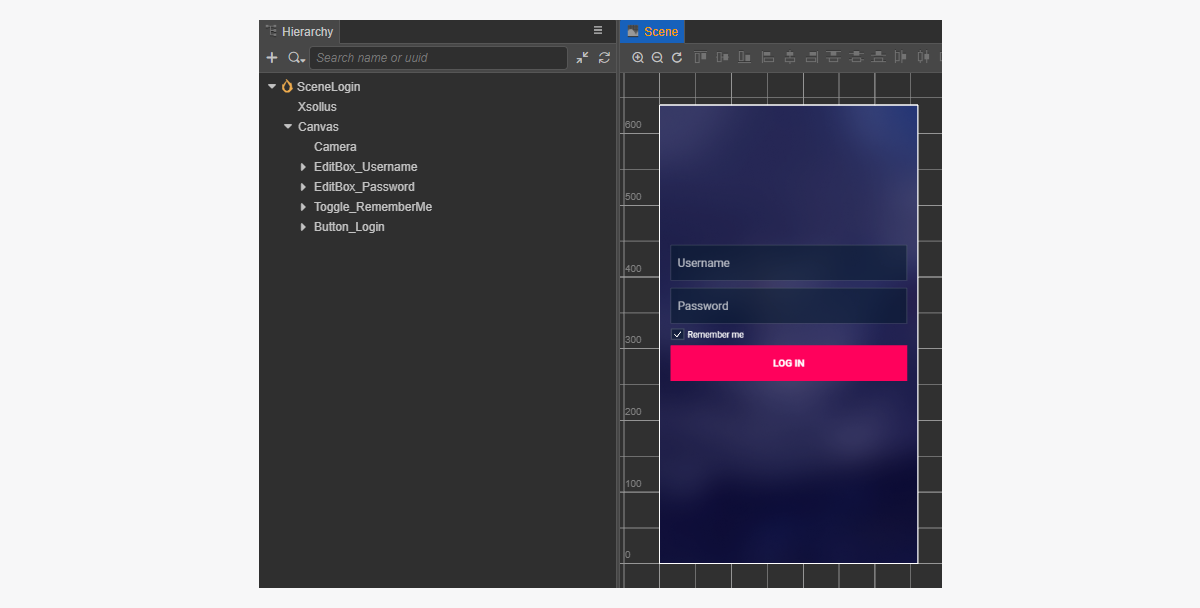
Beispielhafte Seitenstruktur:

Skriptkomponente "Anmelden" erstellen
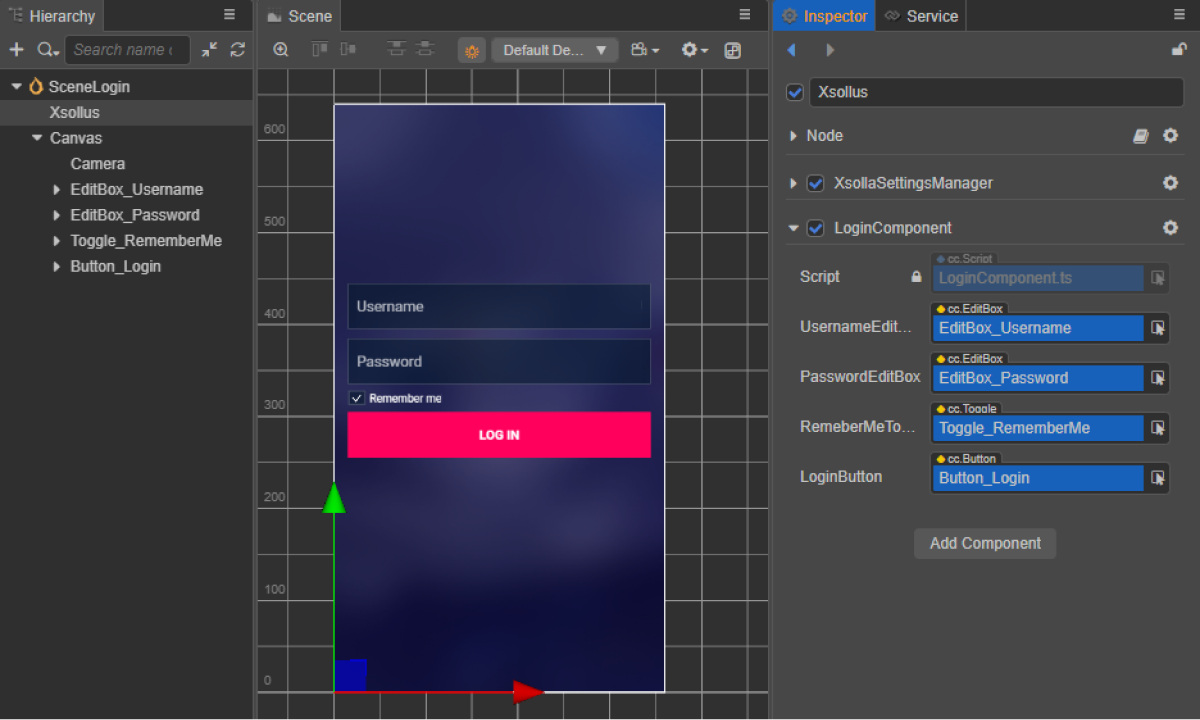
- Erstellen Sie eine LoginComponent, und fügen Sie die folgenden Properties hinzu:
usernameEditBoxpasswordEditBoxremeberMeToggleloginButton– optional. Dient dazu, eine Rückruffunktion mittels Code an die Schaltfläche zu binden
- Fügen Sie der Klasse
LoginComponenteine Methode hinzu, die beim Klick aufLoginButtonaufgerufen wird. Ergänzen Sie außerdem die Logik für die Verarbeitung des Klick-Ereignisses, wie im Skript-Beispiel gezeigt. - Fügen Sie die LoginComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
XsollaSettingsManagerverwenden. - Binden Sie die Szenenelemente an die Property der
LoginComponent, wie in der Abbildung gezeigt:

- Binden Sie einen Rückruf an die Anmeldeschaltfläche auf eine der folgenden Arten:
- über das
Inspector -Fenster, wie in der Abbildung unten gezeigt - durch Einfügen des folgenden Codeblocks in das Seitenskript
- über das
Rückruf per

Rückruf per Code binden:
- typescript
1start() {
2 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
3 }
In den Skriptbeispielen rufen die Methoden onComplete und onError die Standardmethode console.log auf. Sie können weitere Aktionen hinzufügen.
Im Falle eines Fehlers werden der Fehlercode und die ‑beschreibung im Parameter error übermittelt.
- typescript
1import { _decorator, Button, Component, EditBox, Toggle } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('LoginComponent')
7export class LoginComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 passwordEditBox: EditBox;
14
15 @property(Toggle)
16 remeberMeToggle: Toggle;
17
18 @property(Button)
19 loginButton: Button;
20
21 start() {
22 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
23 }
24
25 onLoginClicked() {
26 XsollaAuth.authByUsernameAndPassword(this.usernameEditBox.string, this.passwordEditBox.string, this.remeberMeToggle.isChecked, token => {
27 console.log(`Successful login. Token - ${token.access_token}`);
28 }, err => {
29 console.log(err);
30 });
31 }
32}
Zurücksetzen von Passwörtern implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
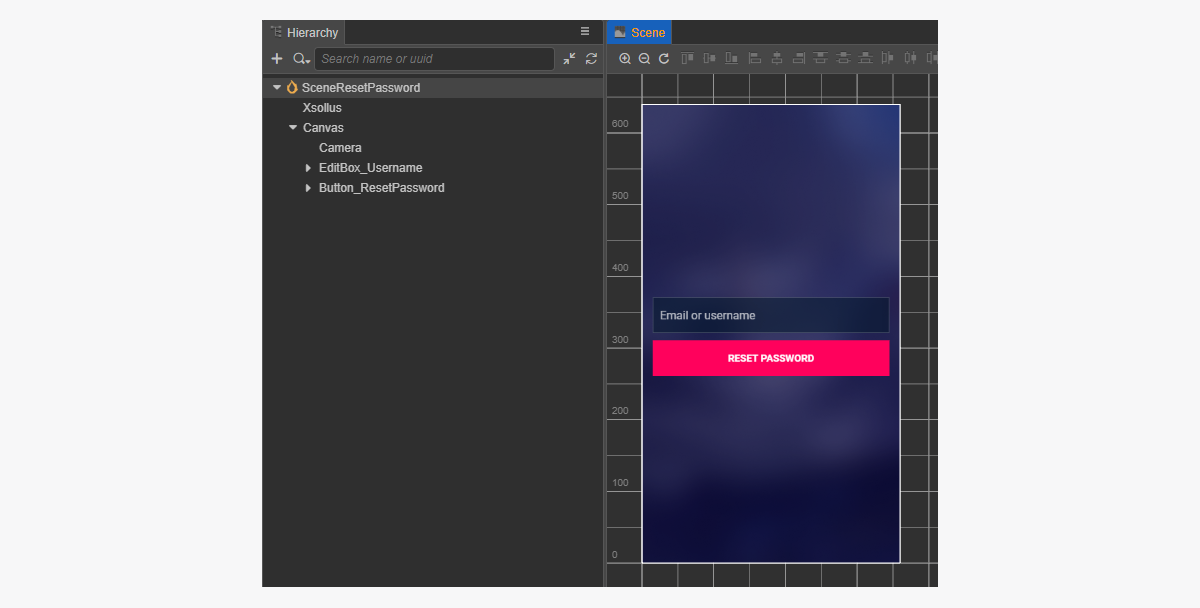
Erstellen Sie eine Szene für eine “Passwort zurücksetzen”-Seite und fügen Sie Folgendes hinzu:
- Benutzername-Feld
- “Passwort zurücksetzen”-Schaltfläche
Beispielhafte Seitenstruktur:

Skriptkomponente "Passwort zurücksetzen" erstellen
- Erstellen Sie eine ResetPasswordComponent, und fügen Sie die folgenden Properties hinzu:
usernameEditBoxresetPasswordButton– optional. Dient dazu, eine Rückruffunktion mittels Code an die Schaltfläche zu binden
- Fügen Sie der Klasse
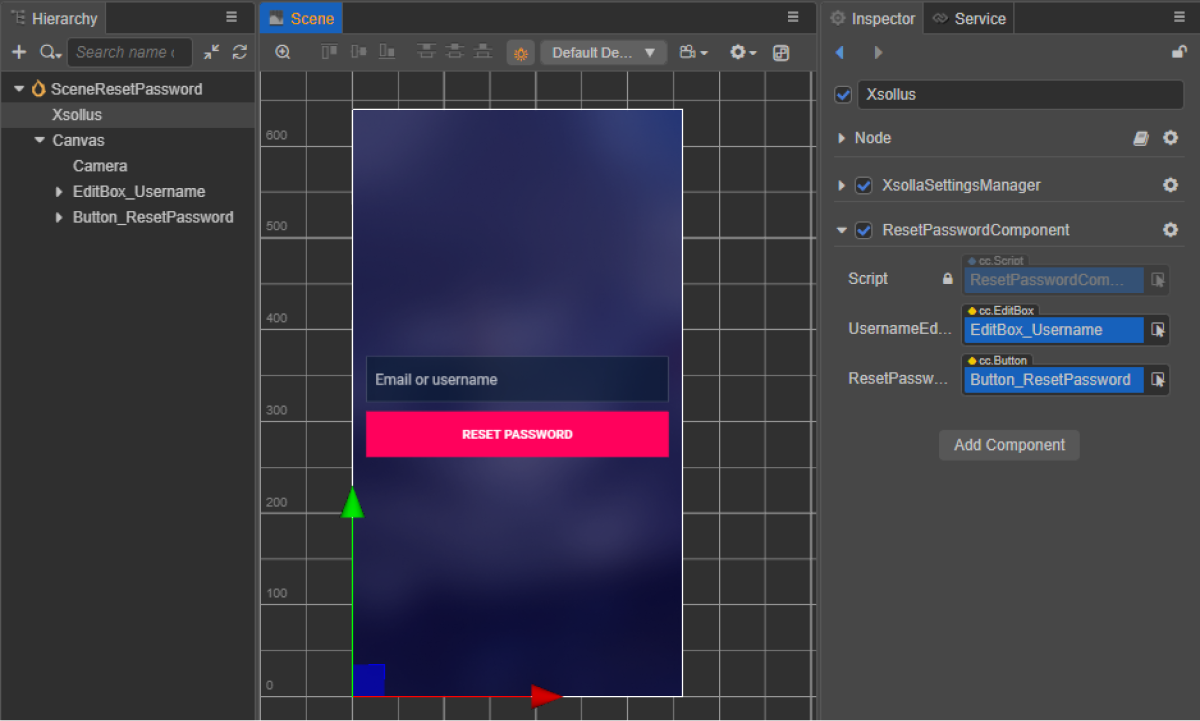
ResetPasswordComponenteine Methode hinzu, die beim Klick aufResetPasswordaufgerufen wird. Ergänzen Sie außerdem die Logik für die Verarbeitung des Klick-Ereignisses, wie im Skript-Beispiel gezeigt. - Fügen Sie die ResetPasswordComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
XsollaSettingsManagerverwenden. - Binden Sie die Szenenelemente an die Property der
ResetPasswordComponent, wie in der Abbildung gezeigt:

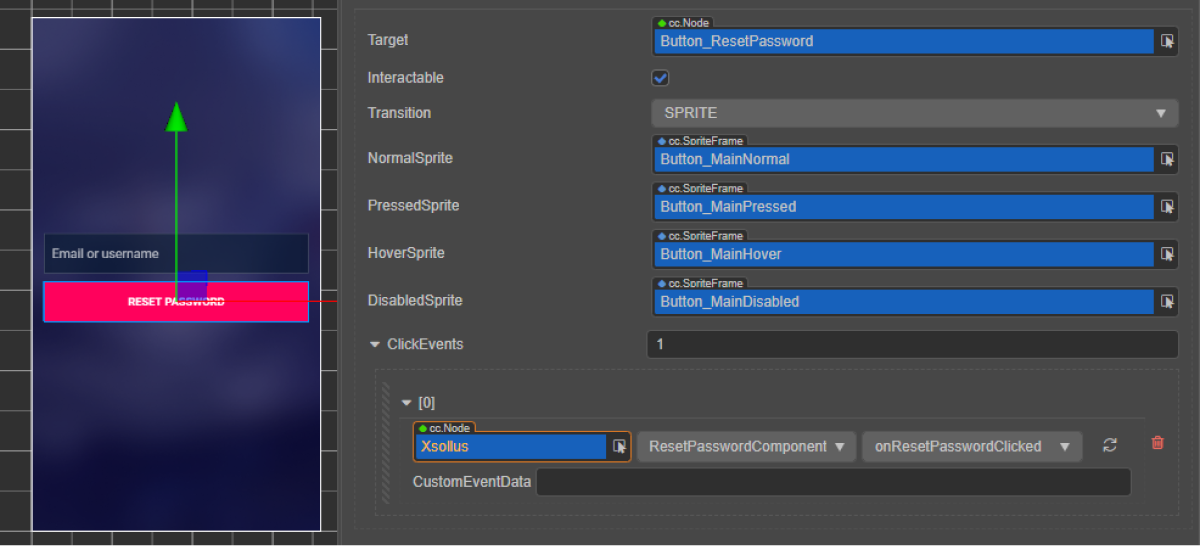
- Binden Sie einen Rückruf an die "Passwort zurücksetzen"-Schaltfläche auf eine der folgenden Arten:
- über das
Inspector -Fenster, wie in der Abbildung unten gezeigt - durch Einfügen des folgenden Codeblocks in das Seitenskript
- über das
Rückruf per

Rückruf per Code binden:
- typescript
1start() {
2 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
3 }
In den Skriptbeispielen rufen die Methoden onComplete und onError die Standardmethode console.log auf. Sie können weitere Aktionen hinzufügen.
Im Falle eines Fehlers werden der Fehlercode und die ‑beschreibung im Parameter error übermittelt.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResetPasswordComponent')
7export class ResetPasswordComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resetPasswordButton: Button;
14
15 start() {
16 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
17 }
18
19 onResetPasswordClicked() {
20 XsollaAuth.resetPassword(this.usernameEditBox.string, null, () => {
21 console.log('Follow the instructions we sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Anmeldung über soziale Netzwerke
Diese Anleitung erläutert, wie Sie mithilfe von SDK-Methoden die Benutzerregistrierung und ‑anmeldung über Social-Media-Konten implementieren.
Im Gegensatz zur Benutzerauthentifizierung über Benutzername/E-Mail-Adresse und Passwort müssen Sie für die Benutzerregistrierung keine separate Logik implementieren. Wenn die erstmalige Anmeldung des Benutzers über ein soziales Netzwerk erfolgt, wird automatisch ein neues Konto erstellt.
Wenn Sie in Ihrer Anwendung die Anmeldung über soziale Netzwerke als alternative Authentifizierungsmethode implementiert haben, wird das Social-Media-Konto automatisch mit einem bestehenden Benutzerkonto verknüpft, sofern die folgenden Bedingungen erfüllt sind:
- Ein Benutzer, der sich mittels Benutzername/E-Mail-Adresse und Passwort registriert hat, meldet sich über sein Social-Media-Konto bei Ihrer Anwendung an.
- Das soziale Netzwerk gibt eine E-Mail-Adresse zurück.
- Die E-Mail-Adresse des Benutzers in einem sozialen Netzwerk entspricht derselben E-Mail-Adresse, die für die Anmeldung bei Ihrer Anwendung verwendet wird.
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Die Beispiele zeigen die Einrichtung der Benutzeranmeldung über ein Facebook-Konto. Andere soziale Netzwerke lassen sich auf dieselbe Weise einrichten.
Die Beispiele vermitteln die grundlegende Funktionsweise der SKD-Methoden. Anwendungen erfordern in der Regel komplexere Benutzeroberflächen und Logiken.
Benutzeroberfläche erstellen
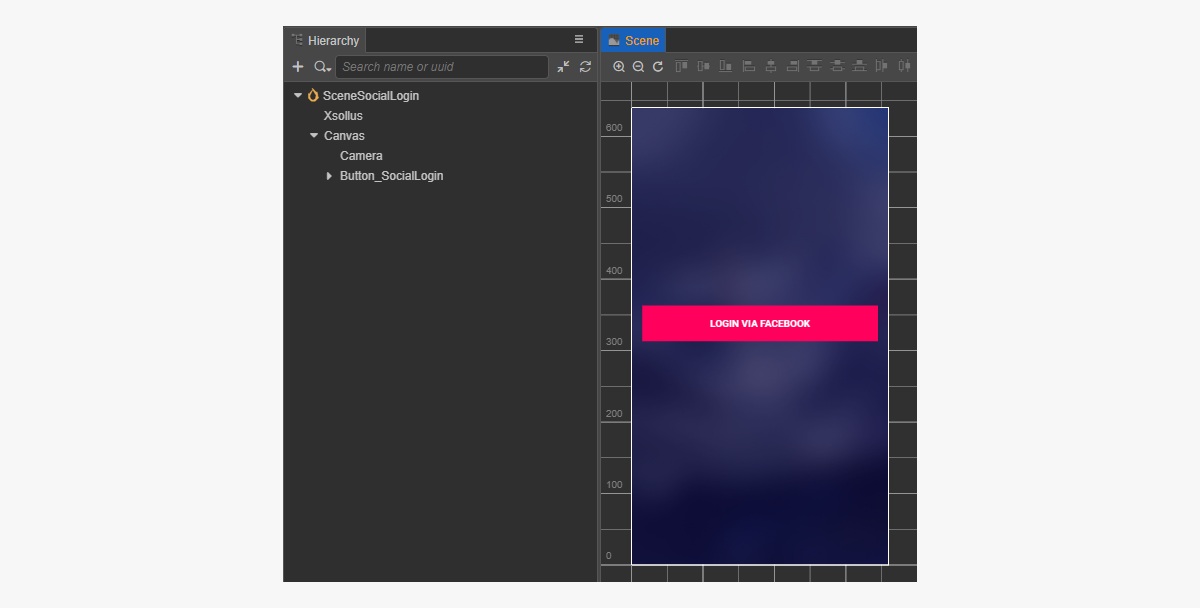
Erstellen Sie eine Szene für eine Social-Media-Anmeldeseite, und fügen Sie die Schaltfläche für das Anmelden über soziale Netzwerke hinzu.
Beispielhafte Seitenstruktur:

Skriptkomponente "Anmelden über soziale Netzwerke" erstellen
- Erstellen Sie eine SocialLoginComponent. Fügen Sie die Property
socialLoginButtonhinzu, um eine Rückruffunktion an die Social-Media-Anmeldeschaltfläche zu binden. - Fügen Sie der Klasse
SocialLoginComponenteine Methode hinzu, die beim Klick aufSocialLoginaufgerufen wird. Ergänzen Sie außerdem die Logik für die Verarbeitung des Klick-Ereignisses, wie im Skript-Beispiel gezeigt.
- Fügen Sie die SocialLoginComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
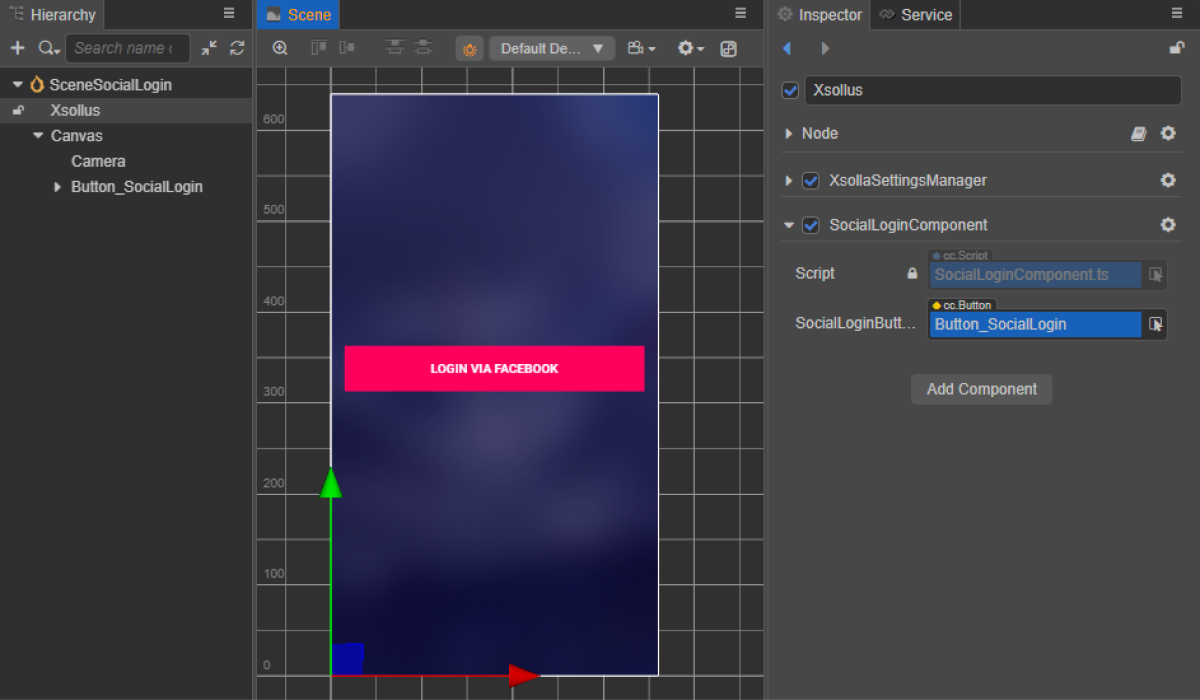
XsollaSettingsManagerverwenden. - Binden Sie die
SocialLogin-Schaltfläche an die PropertysocialLoginButtonderSocialLoginComponent, wie in der Abbildung gezeigt:

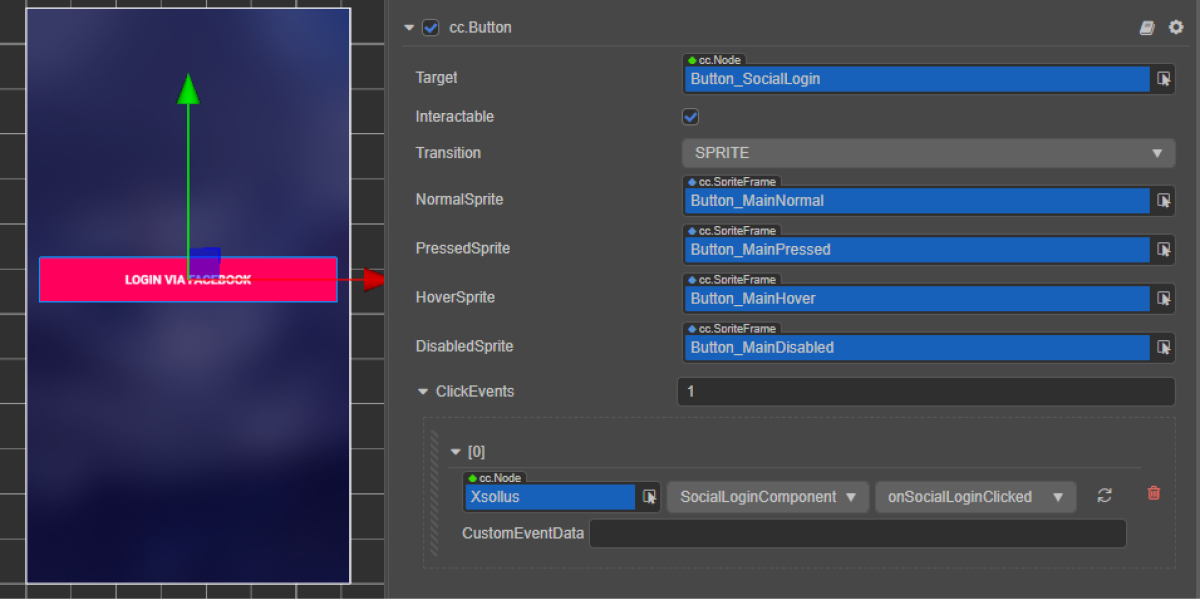
- Binden Sie einen Rückruf an die Social-Media-Anmeldeschaltfläche auf eine der folgenden Arten:
- über das
Inspector -Fenster, wie in der Abbildung unten gezeigt - durch Einfügen des folgenden Codeblocks in das Seitenskript
- über das
Rückruf per

Rückruf per Code binden:
- typescript
1start() {
2 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
3}
In den Skriptbeispielen rufen die Methoden onComplete, onCanceled und onError die Standardmethode console.log auf. Im Falle eines Fehlers werden der Fehlercode und die ‑beschreibung im Parameter error übermittelt.
Sie können weitere Aktionen hinzufügen, z. B. eine Anmeldeseite nach erfolgreicher Registrierung oder eine Seite für das erneute Senden einer Registrierungsbestätigungs-E-Mail öffnen.
- typescript
1import { _decorator, Button, Component } from 'cc';
2import { Token, XsollaAuth } from '../../api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6namespace authorization {
7
8 @ccclass('SocialLoginComponent')
9 export class SocialLoginComponent extends Component {
10
11 @property(Button)
12 socialLoginButton: Button;
13
14
15 start() {
16 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
17 }
18
19
20 onSocialLoginClicked() {
21 XsollaAuth.authSocial('facebook', (token: Token) => {
22 console.log(`Successful social authentication. Token - ${token.access_token}`);
23 }, () => {
24 console.log('Social auth was canceled');
25 }, (error:string) => {
26 console.log(error);
27 });
28 }
29 }
30}
Artikelkatalog anzeigen
Dieses Tutorial erläutert, wie Sie die SDK-Methoden verwenden, um die folgenden Artikel in einem Ingame-Shop anzuzeigen:
- virtuelle Gegenstände
- Bundles
- Pakete mit virtueller Währung
Konfigurieren Sie zunächst Artikel im Kundenportal:
- Konfigurieren Sie virtuelle Gegenstände und Gruppen virtueller Gegenstände.
- Konfigurieren Sie Pakete mit virtuellen Währungen.
- Konfigurieren Sie Bundles.
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Im Rahmen des Beispiels wird für jeden Artikel in einem Katalog Folgendes angezeigt:
- Name
- Beschreibung
- Preis
- Bild
Auch andere Informationen über den Artikel lassen sich anzeigen, sofern diese Informationen in einem Ingame-Shop hinterlegt sind.
Anzeige von virtuellen Gegenständen implementieren
Artikel-Widget erstellen
- Erstellen Sie ein Prefab. Wählen Sie dazu die Option
Create > Node Prefab aus dem Kontextmenü des Ordners aus. - Öffnen Sie das erstellte Prefab.
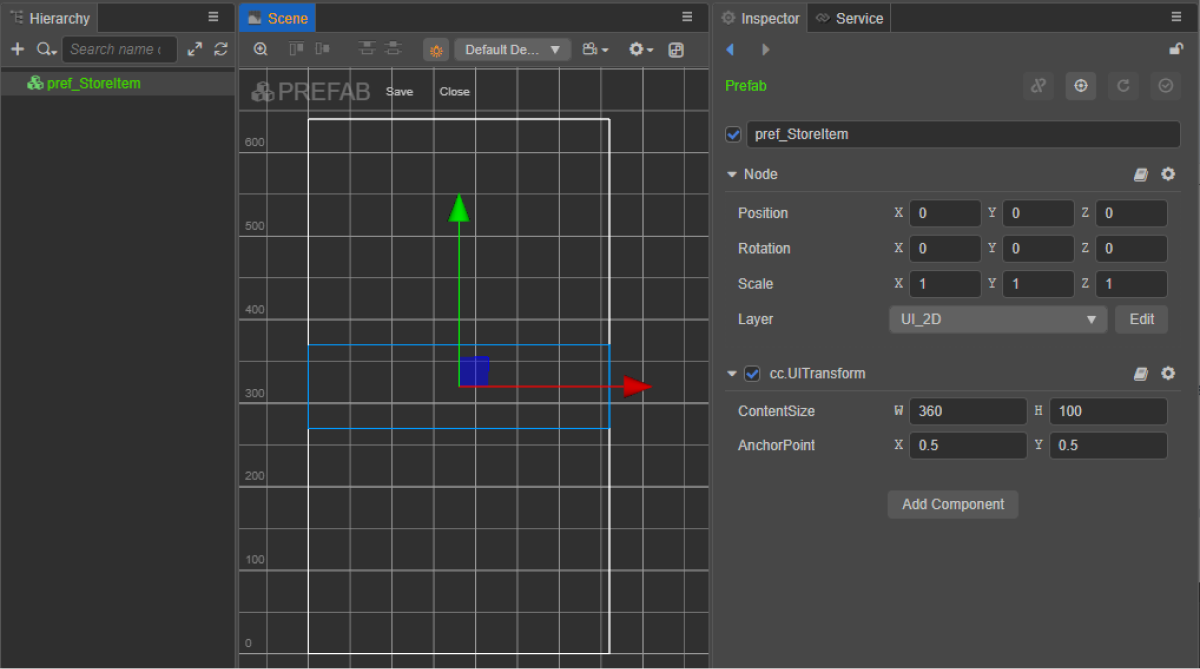
- Fügen Sie eine
UITransform-Komponente in das Stammverzeichnis des Prefabs ein, wie in der folgenden Abbildung gezeigt, und legen Sie die Inhaltsgröße fest.

- Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Widget-Hintergrundbild
- Artikelname
- Artikelbeschreibung
- Artikelpreis
- Artikelbild
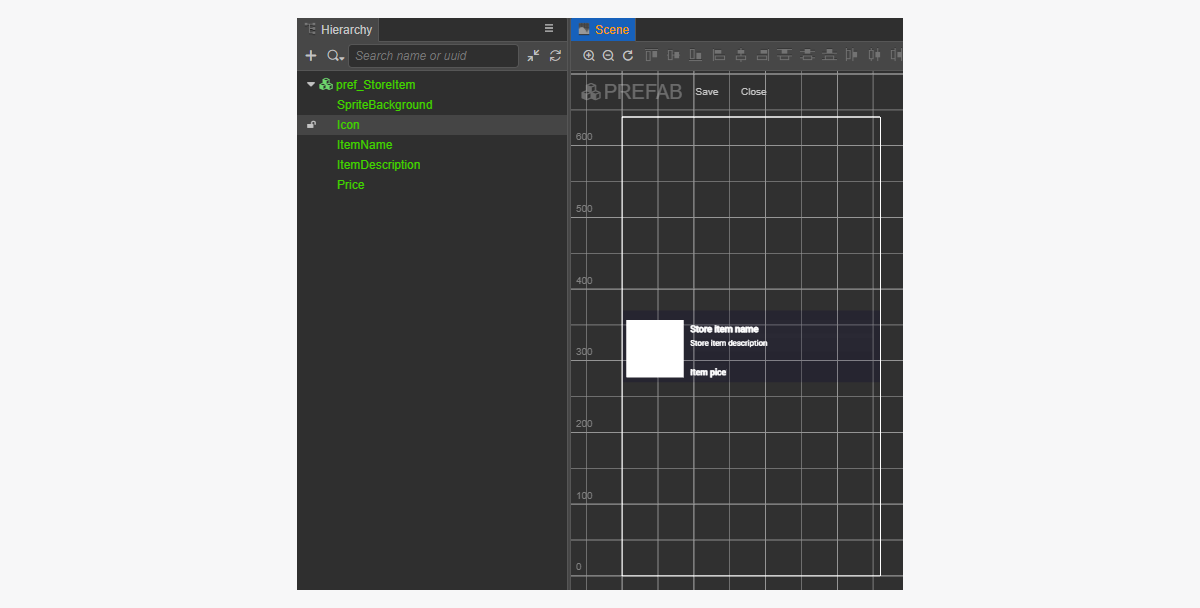
Beispielhafte Widget-Struktur:

Artikel-Widget-Skript erstellen
- Erstellen Sie eine
StoreItemComponent, und fügen Sie die folgenden Properties hinzu:iconSpriteitemNameLabelitemDescriptionLabelpriceLabel
- Fügen Sie der
StoreItemComponent-Klasse eineinit-Methode und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Hängen Sie die StoreItemComponent an den Stammknoten des Prefabs an.
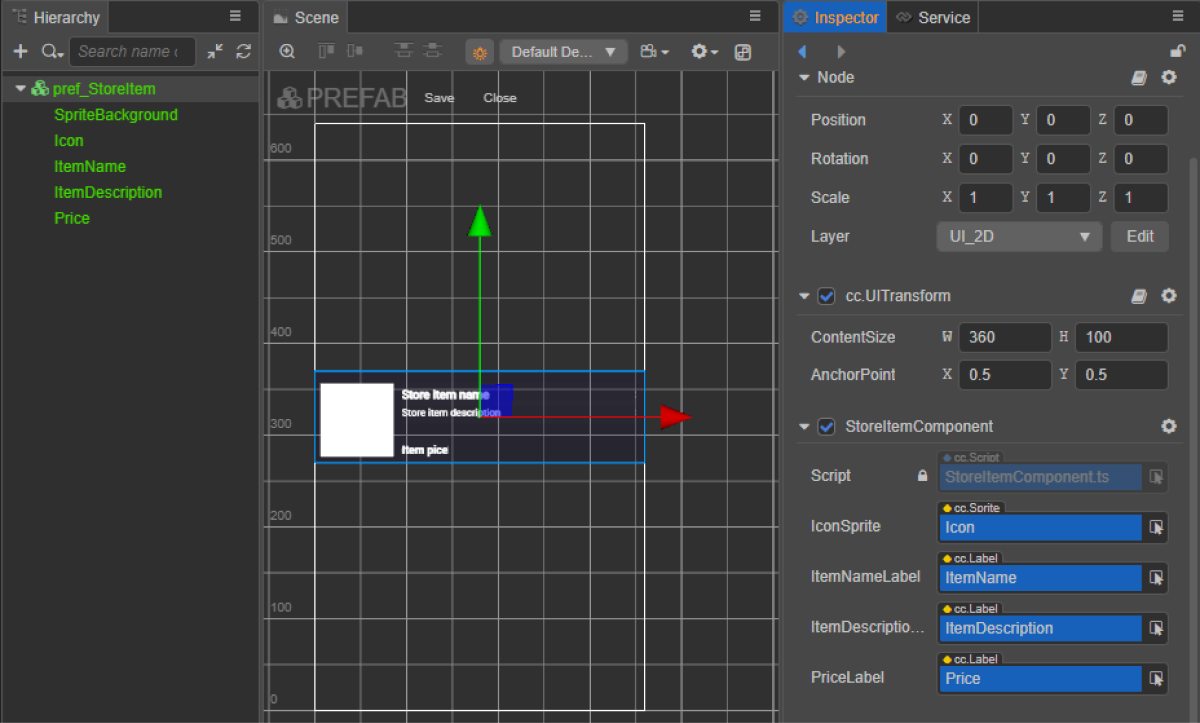
- Binden Sie das Prefab-Element an die Properties der
StoreItemComponent, wie in der Abbildung gezeigt:

Beispielhaftes Widget-Skript (StoreItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('StoreItemComponent')
7export class StoreItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 itemNameLabel: Label;
14
15 @property(Label)
16 itemDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 private _data: StoreItem;
22
23 init(data: StoreItem) {
24
25 this._data = data;
26
27 this.itemNameLabel.string = data.name;
28 this.itemDescriptionLabel.string = data.description;
29
30 if (data.virtual_prices.length > 0) {
31 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
32 } else {
33 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
34 }
35
36 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
37 if(err == null) {
38 const spriteFrame = new SpriteFrame();
39 const texture = new Texture2D();
40 texture.image = imageAsset;
41 spriteFrame.texture = texture;
42 this.iconSprite.spriteFrame = spriteFrame;
43 } else {
44 console.log(`Can’t load image with URL ${data.image_url}`);
45 }
46 });
47 }
48}
Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine Artikelkatalogseite, und fügen Sie ihr das Element ScrollView hinzu.
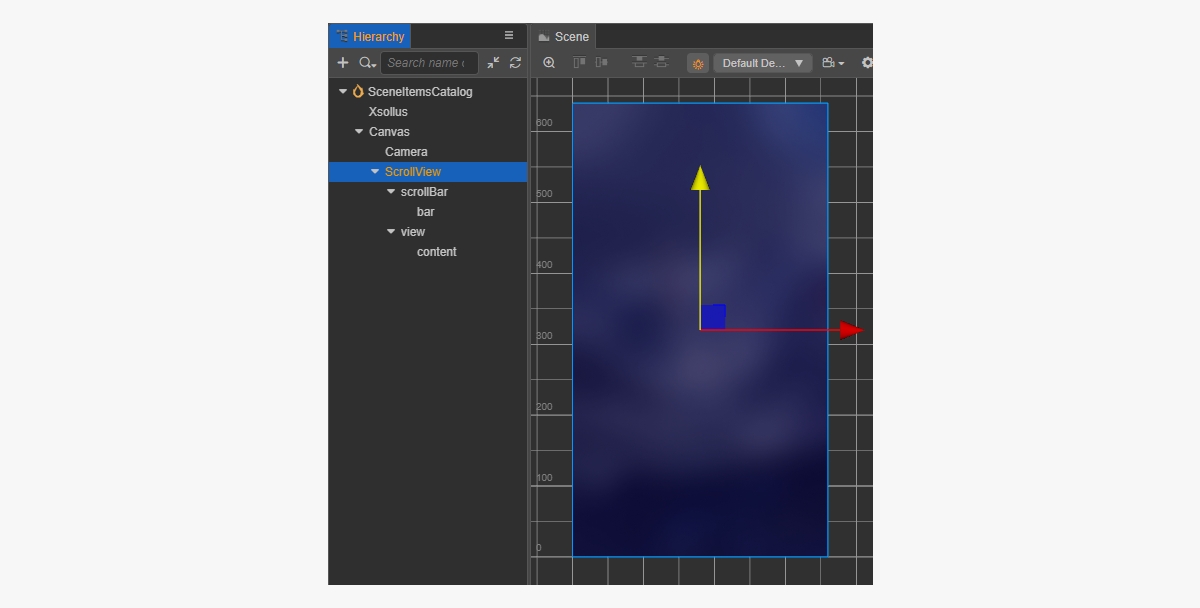
Beispielhafte Seitenstruktur:

Damit die ScrollView zum erstellten StoreItem-Prefab passt, müssen Sie dessen Größe festlegen:
- Ändern Sie den Wert des Parameters
ContentSizeimScrollView-Knoten und im innerenview-Knoten. - Binden Sie die Komponente
Layoutund dencontent-Knoten, und richten Sie ihn ein. In dem Beispiel sind die folgenden Einstellungen gewählt:Type == verticalResizeMode == Container
Skriptkomponente "Artikelkatalog" erstellen
- Erstellen Sie eine ItemsCatalogComponent, und fügen Sie die folgenden Properties hinzu:
itemsScrollViewstoreItemPrefab
- Fügen Sie der Klasse
ItemsCatalogComponentdie Lifecycle-Funktionstart und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Fügen Sie die ItemsCatalogComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
XsollaSettingsManagerverwenden. - Binden Sie die Prefab-Elemente an die Properties der
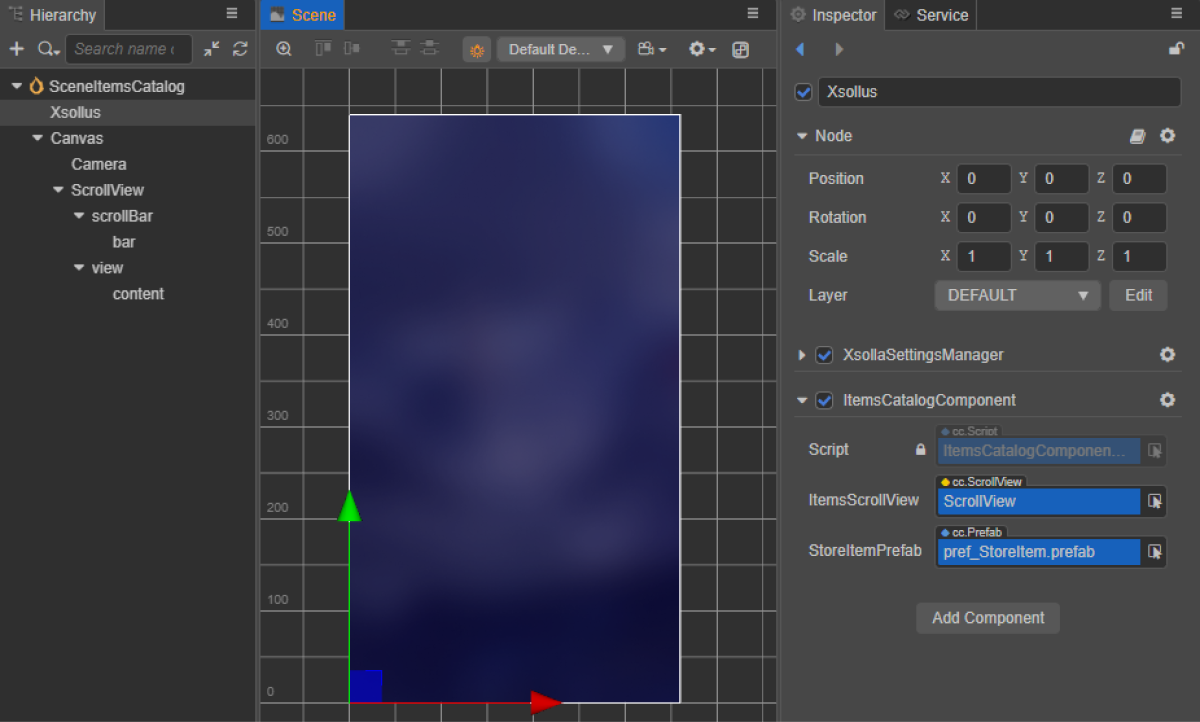
ItemsCatalogComponent, wie in der Abbildung gezeigt:

Beispielhaftes Klassenskript (ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { StoreItemComponent } from './StoreItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('ItemsCatalogComponent')
8export class ItemsCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 storeItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getCatalog(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let storeItem = instantiate(this.storeItemPrefab);
20 this.itemsScrollView.content.addChild(storeItem);
21 storeItem.getComponent(StoreItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
Beispielhaftes Verarbeitungsergebnis des Skripts:

Anzeige von Bundles implementieren
Bundle-Widget erstellen
- Erstellen Sie ein Prefab. Wählen Sie dazu die Option
Create > Node Prefab aus dem Kontextmenü des Ordners aus. - Öffnen Sie das erstellte Prefab.
- Fügen Sie eine
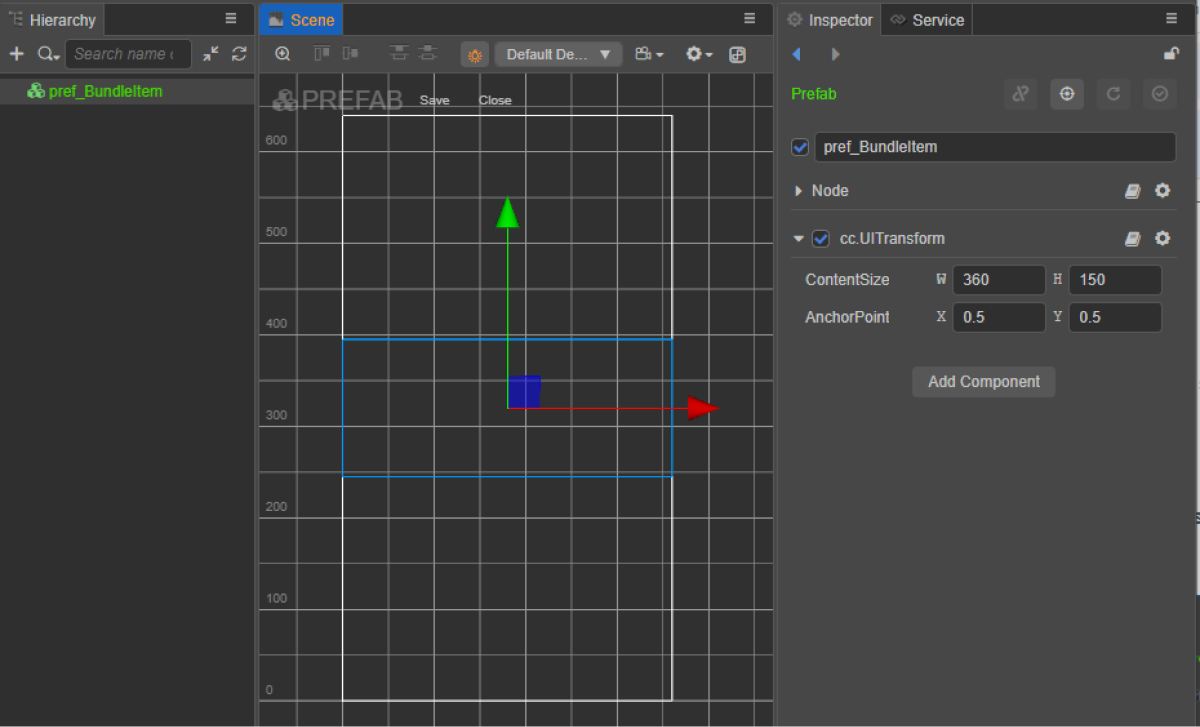
UITransform-Komponente in das Stammverzeichnis des Prefabs ein, wie in der folgenden Abbildung gezeigt, und legen Sie die Inhaltsgröße fest.

- Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Widget-Hintergrundbild
- Bundle-Name
- Bundle-Beschreibung
- Bundle-Preis
- Bundle-Bild
- Beschreibung des Bundle-Inhalts (Artikel und deren Stückzahl)
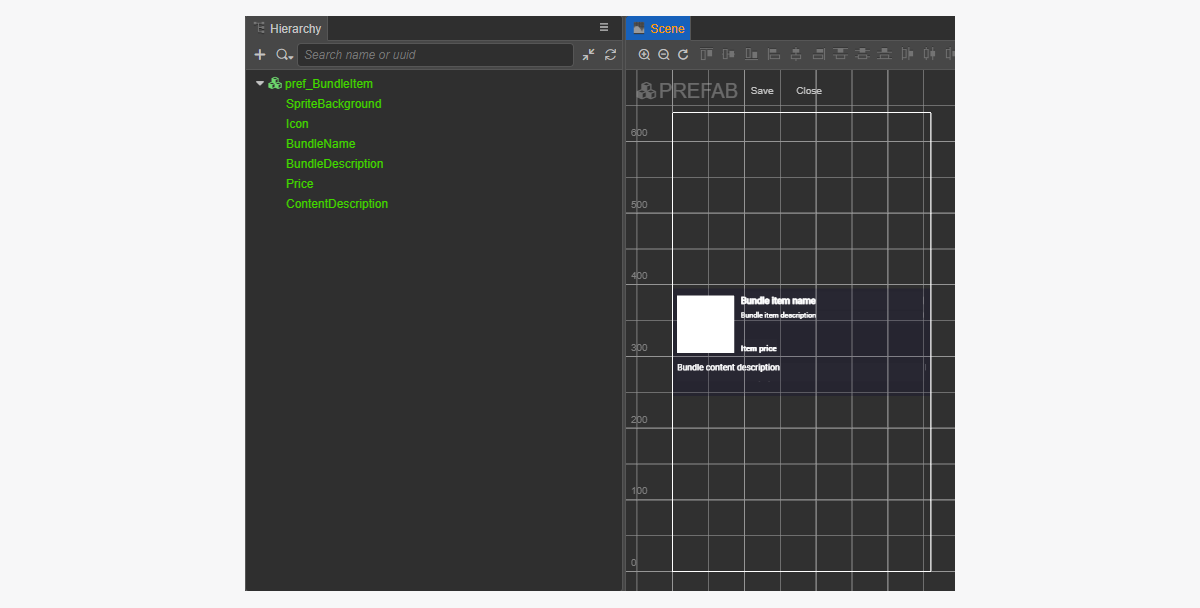
Beispielhafte Widget-Struktur:

Bundle-Widget-Skript erstellen
- Erstellen Sie eine BundleItemComponent, und fügen Sie die folgenden Properties hinzu:
iconSpritebundleNameLabelbundleDescriptionLabelpriceLabelcontentDescriptionlabel
- Fügen Sie der
BundleItemComponent-Klasse eineinit-Methode und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Hängen Sie die BundleItemComponent an den Stammknoten des Prefabs an.
- Binden Sie das Prefab-Element an die Properties der
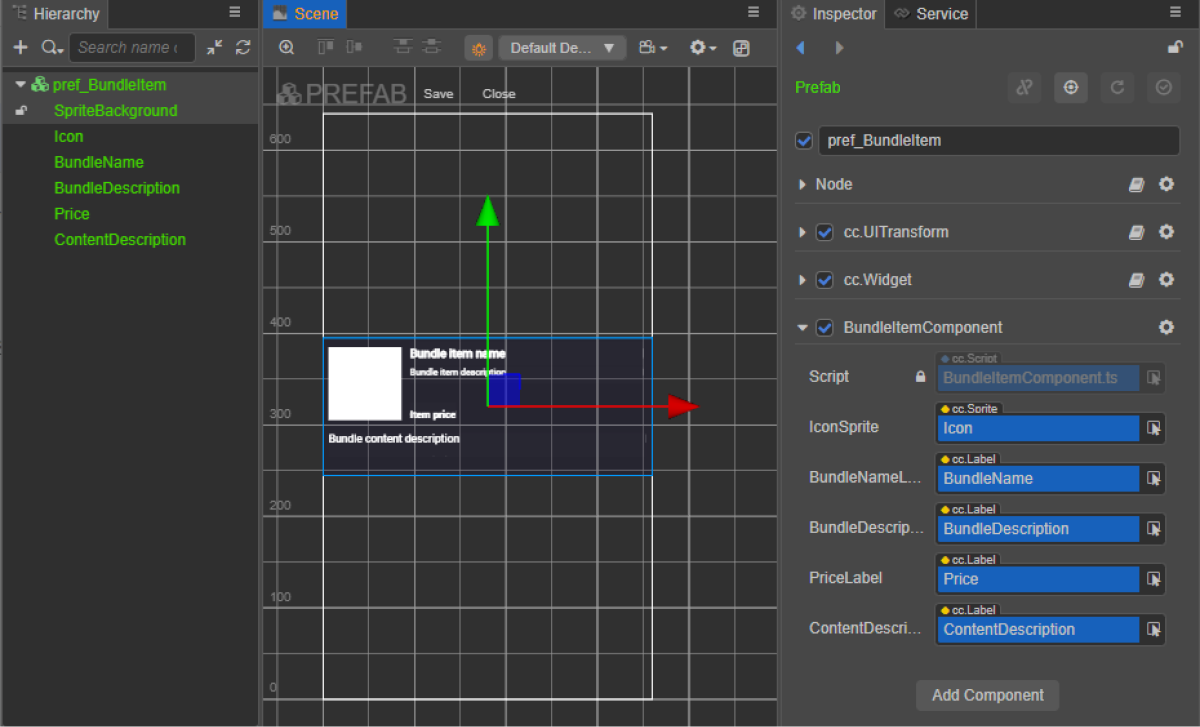
BundleItemComponent, wie in der Abbildung gezeigt:

Beispielhaftes Widget-Skript (BundleItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreBundle } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('BundleItemComponent')
7export class BundleItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 bundleNameLabel: Label;
14
15 @property(Label)
16 bundleDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 @property(Label)
22 contentDescriptionLabel: Label;
23
24 init(data: StoreBundle) {
25
26 this.bundleNameLabel.string = data.name;
27 this.bundleDescriptionLabel.string = data.description;
28
29 if (data.virtual_prices.length > 0) {
30 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
31 } else {
32 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
33 }
34
35 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
36 if(err == null) {
37 const spriteFrame = new SpriteFrame();
38 const texture = new Texture2D();
39 texture.image = imageAsset;
40 spriteFrame.texture = texture;
41 this.iconSprite.spriteFrame = spriteFrame;
42 } else {
43 console.log(`Can’t load image with URL ${data.image_url}`);
44 }
45 });
46
47 this.contentDescriptionLabel.string = `This bundle includes ${data.content.length} items: `;
48 var bandles = data.content.map(bundle => bundle.name).join(', ');
49 this.contentDescriptionLabel.string += bandles;
50 }
51}
Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine Bundle-Katalogseite, und fügen Sie ihr das Element ScrollView hinzu.
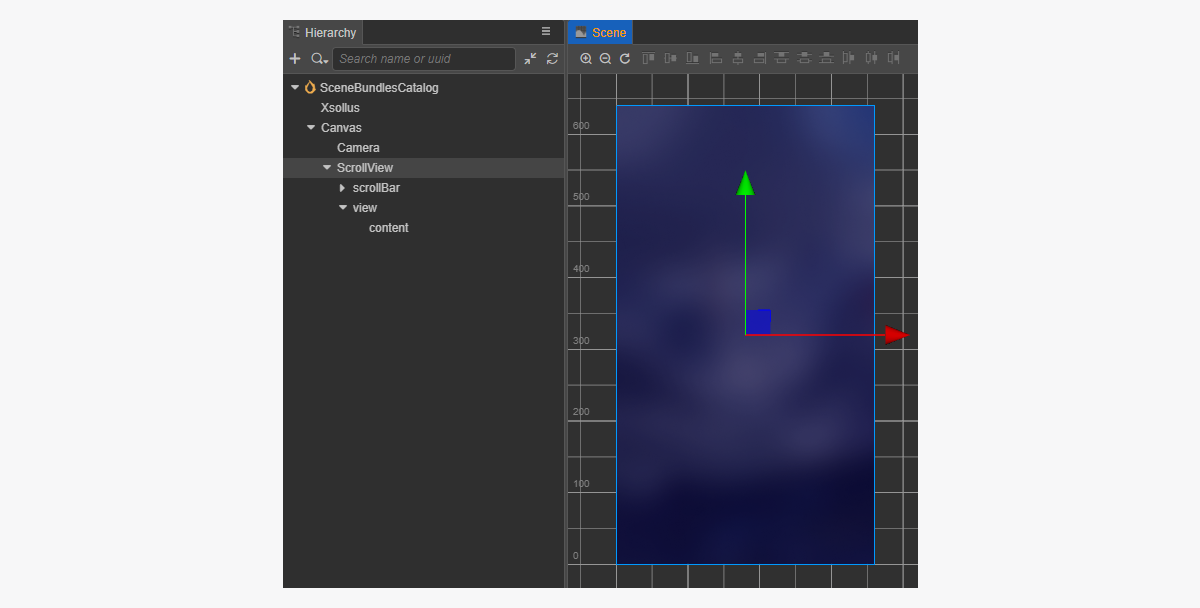
Beispielhafte Seitenstruktur:

Damit die ScrollView zum erstellten BundleItem-Prefab passt, müssen Sie dessen Größe festlegen:
- Ändern Sie den Wert des Parameters
ContentSizeimScrollView-Knoten und im innerenview-Knoten. - Binden Sie die Komponente
Layoutund dencontent-Knoten, und richten Sie ihn ein. In dem Beispiel sind die folgenden Einstellungen gewählt:Type == verticalResizeMode == Container
Skriptkomponente "Bundles-Katalog" erstellen
- Erstellen Sie eine BundlesCatalogComponent, und fügen Sie die folgenden Properties hinzu:
itemsScrollViewbundleItemPrefab
- Fügen Sie der Klasse
BundlesCatalogComponentdie Lifecycle-Funktionstart und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Fügen Sie die CurrencyBalanceComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
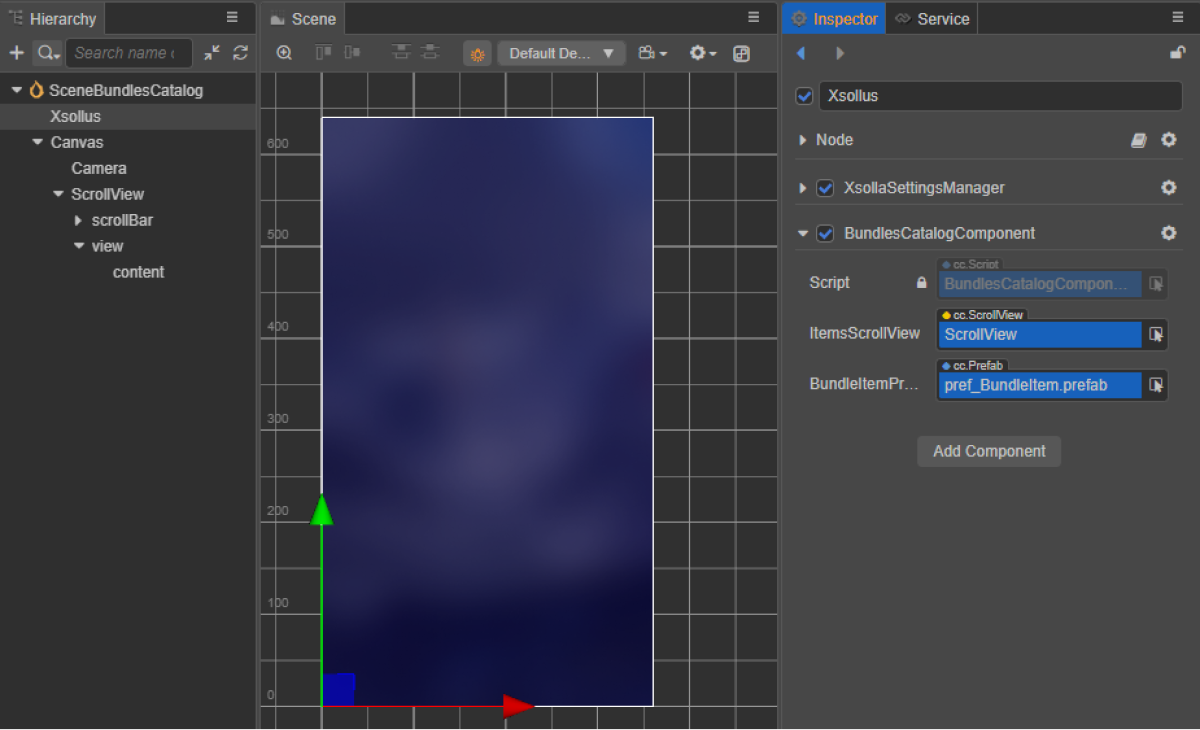
XsollaSettingsManagerverwenden. - Binden Sie die Prefab-Elemente an die Properties der
BundlesCatalogComponent, wie in der Abbildung gezeigt:

Beispielhaftes Klassenskript (BundlesCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { BundleItemComponent } from './BundleItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('BundlesCatalogComponent')
8export class BundlesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 bundleItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getBundleList(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let bundleItem = instantiate(this.bundleItemPrefab);
20 this.itemsScrollView.content.addChild(bundleItem);
21 bundleItem.getComponent(BundleItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
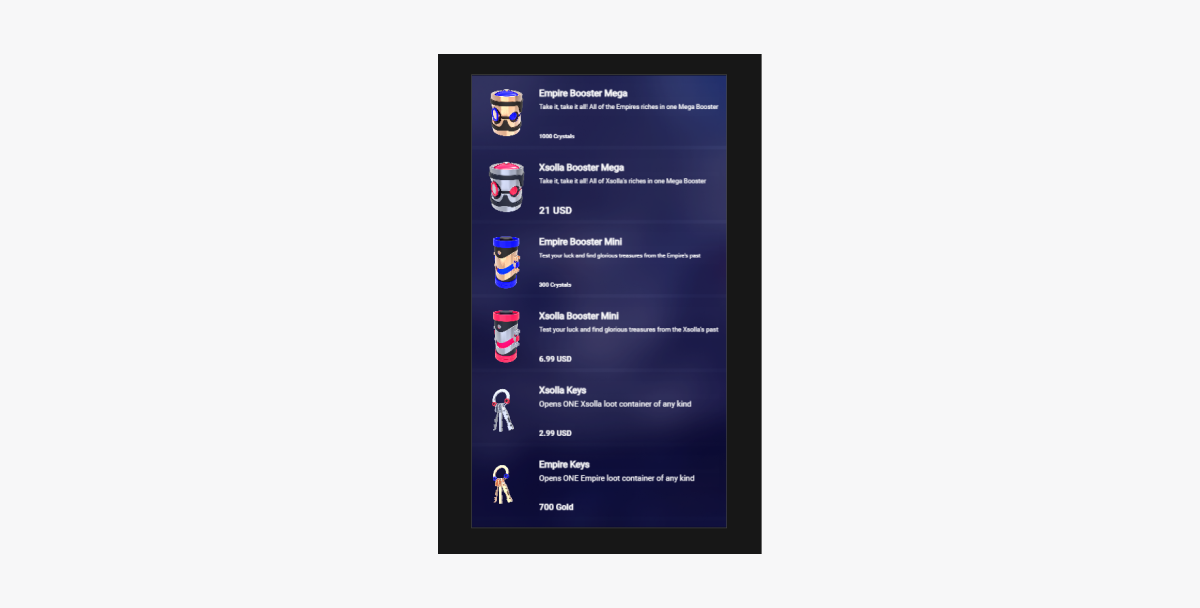
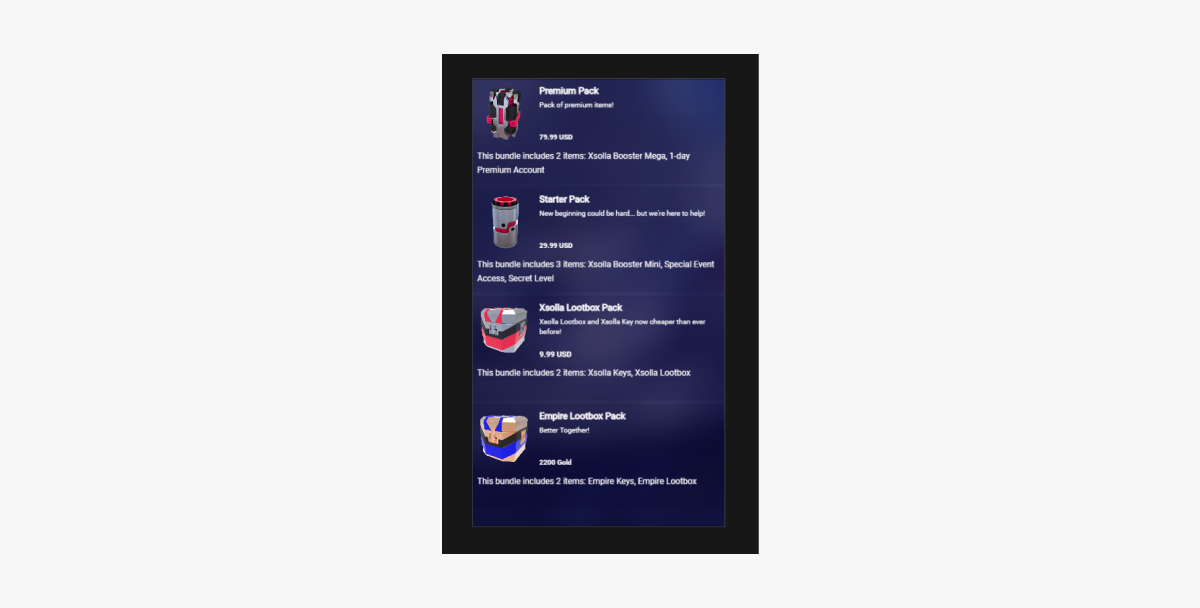
Beispielhaftes Verarbeitungsergebnis des Skripts:

Anzeige des Katalogs mit virtuellen Währungspaketen implementieren
Widget für virtuelle Währungspakete erstellen
- Erstellen Sie ein Prefab. Wählen Sie dazu die Option
Create > Node Prefab aus dem Kontextmenü des Ordners aus. - Öffnen Sie das erstellte Prefab.
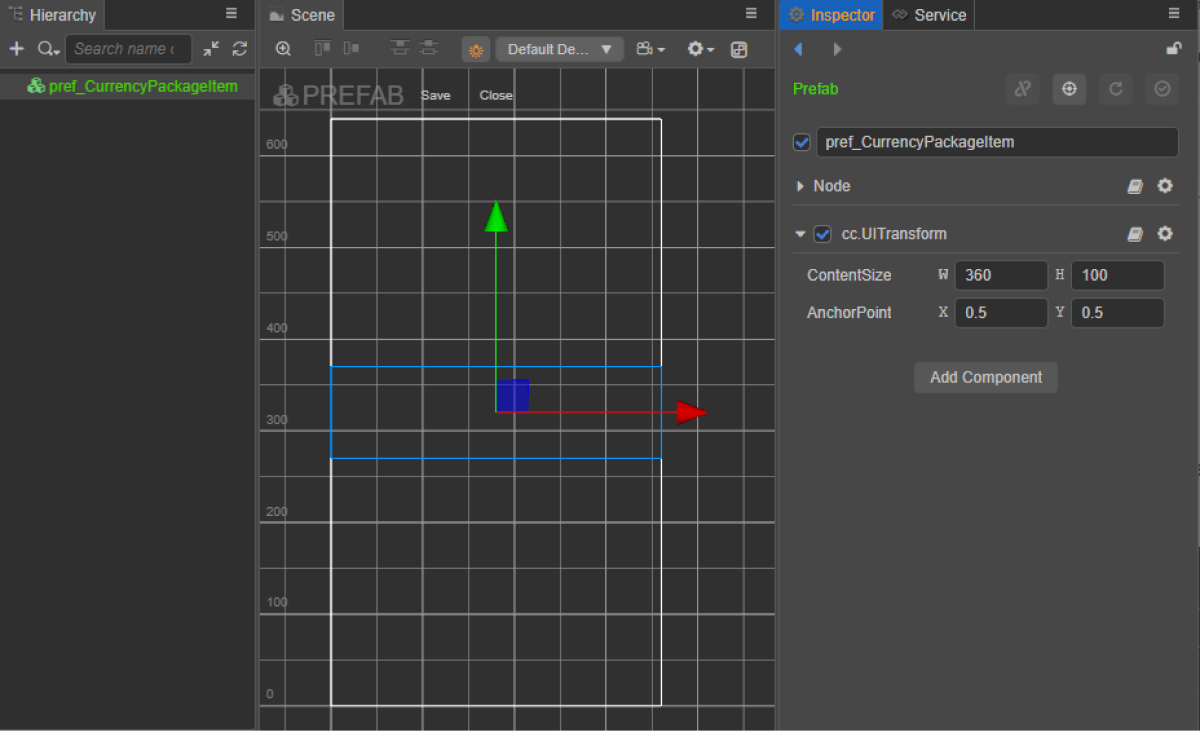
- Fügen Sie eine
UITransform-Komponente in das Stammverzeichnis des Prefabs ein, wie in der folgenden Abbildung gezeigt, und legen Sie die Inhaltsgröße fest.

- Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Widget-Hintergrundbild
- Währungsname
- Währungsbeschreibung
- Währungspreis
- Währungsbild
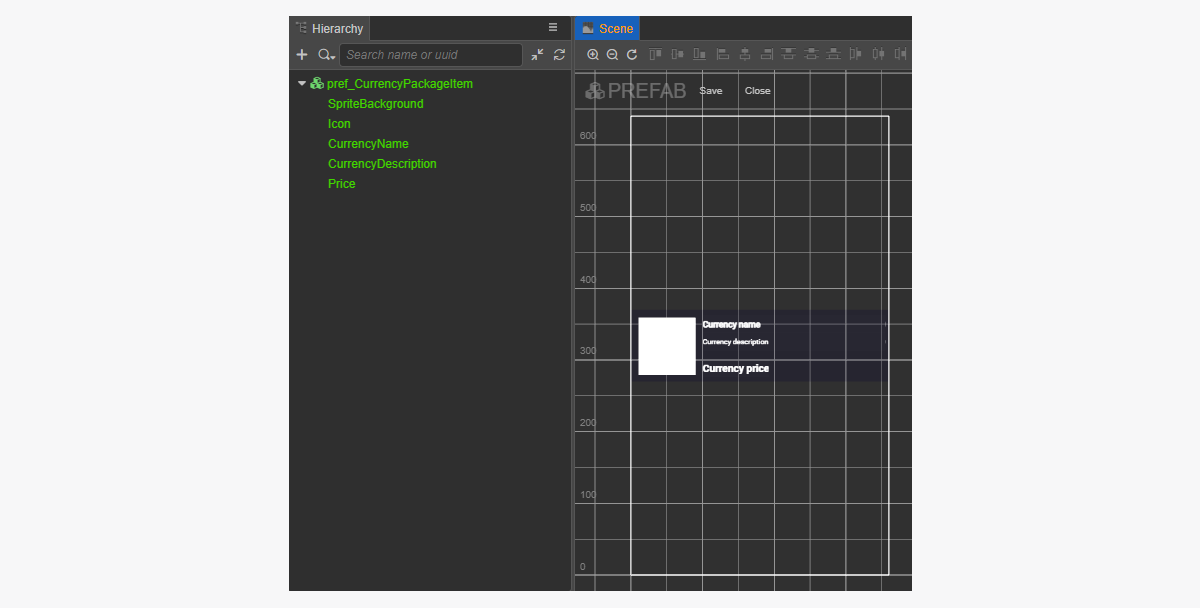
Beispielhafte Widget-Struktur:

Widget-Skript für virtuelle Währungspakete erstellen
- Erstellen Sie eine CurrencyPackageItemComponent, und fügen Sie die folgenden Properties hinzu:
iconSpritecurrencyNameLabelcurrencyDescriptionLabelpriceLabel
- Fügen Sie der
CurrencyPackageItemComponent-Klasse eineinit-Methode und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Hängen Sie die CurrencyPackageItemComponent an den Stammknoten des Prefabs an.
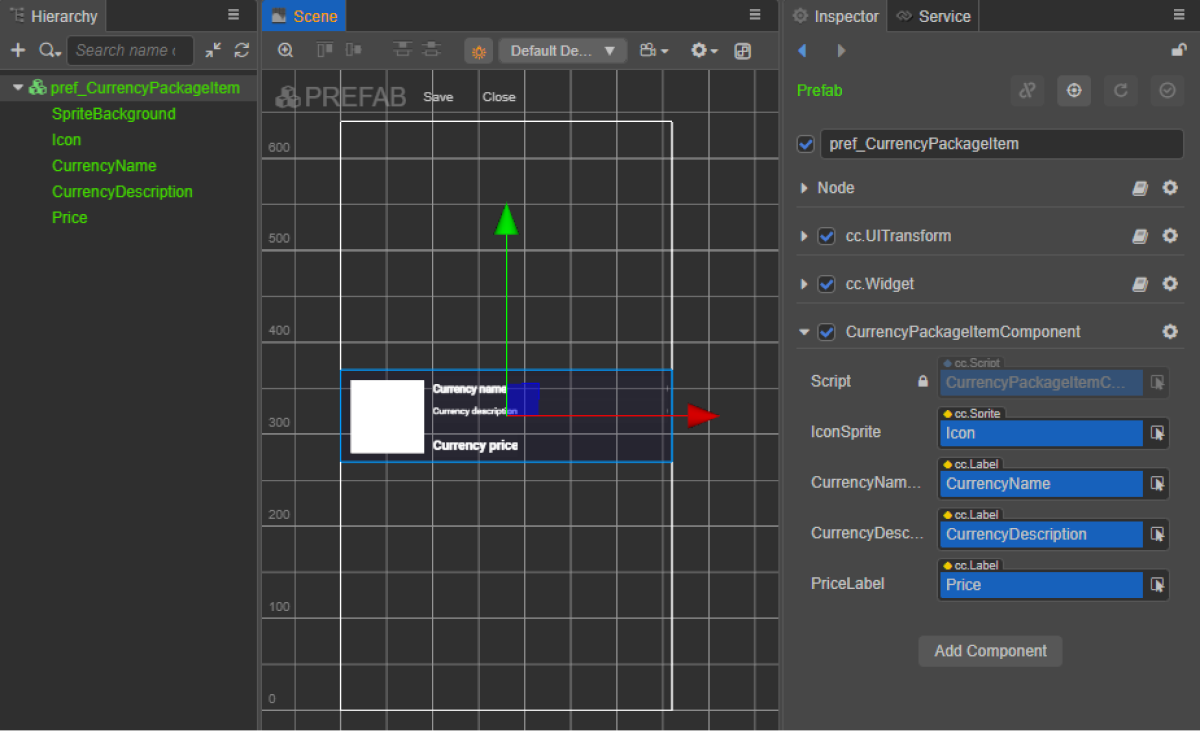
- Binden Sie das Prefab-Element an die Properties der
CurrencyPackageItemComponent, wie in der Abbildung gezeigt:

Beispielhaftes Widget-Skript (CurrencyPackageItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyPackage } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyPackageItemComponent')
7export class CurrencyPackageItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 currencyDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 init(data: VirtualCurrencyPackage) {
22
23 this.currencyNameLabel.string = data.name;
24 this.currencyDescriptionLabel.string = data.description;
25
26 if (data.virtual_prices.length > 0) {
27 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
28 } else {
29 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
30 }
31
32 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
33 if(err == null) {
34 const spriteFrame = new SpriteFrame();
35 const texture = new Texture2D();
36 texture.image = imageAsset;
37 spriteFrame.texture = texture;
38 this.iconSprite.spriteFrame = spriteFrame;
39 } else {
40 console.log(`Can’t load image with URL ${data.image_url}`);
41 }
42 });
43 }
44}
Benutzeroberfläche erstellen
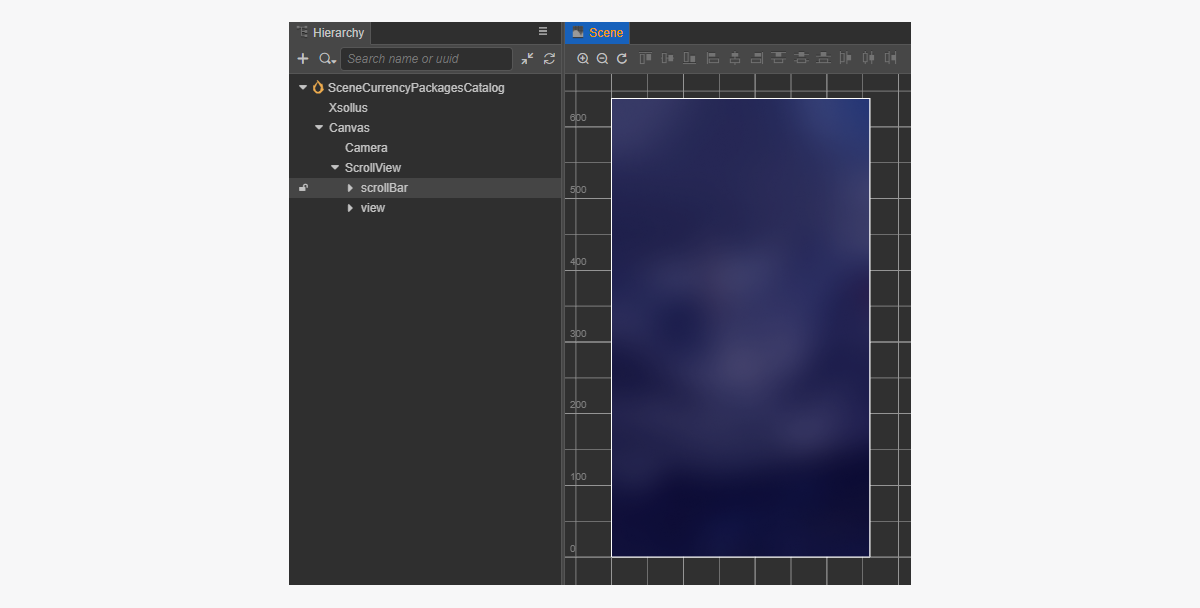
Erstellen Sie eine Szene für eine “Virtuelles Währungspaket”-Katalogseite, und fügen Sie ihr das Element ScrollView hinzu.
Beispielhafte Seitenstruktur:

Damit die ScrollView zum erstellten CurrencyPackageItem-Prefab passt, müssen Sie dessen Größe festlegen:
- Ändern Sie den Wert des Parameters
ContentSizeimScrollView-Knoten und im innerenview-Knoten. - Binden Sie die Komponente
Layoutund dencontent-Knoten, und richten Sie ihn ein. In dem Beispiel sind die folgenden Einstellungen gewählt:Type == verticalResizeMode == Container
Skriptkomponente "Währungspaketekatalog" erstellen
- Erstellen Sie eine
CurrencyPackagesCatalogComponent, und fügen Sie die folgenden Properties hinzu:itemsScrollViewcurrencyPackageItemPrefab
- Fügen Sie der Klasse
CurrencyPackagesCatalogComponentdie Lifecycle-Funktionstart und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Fügen Sie die CurrencyPackagesCatalogComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
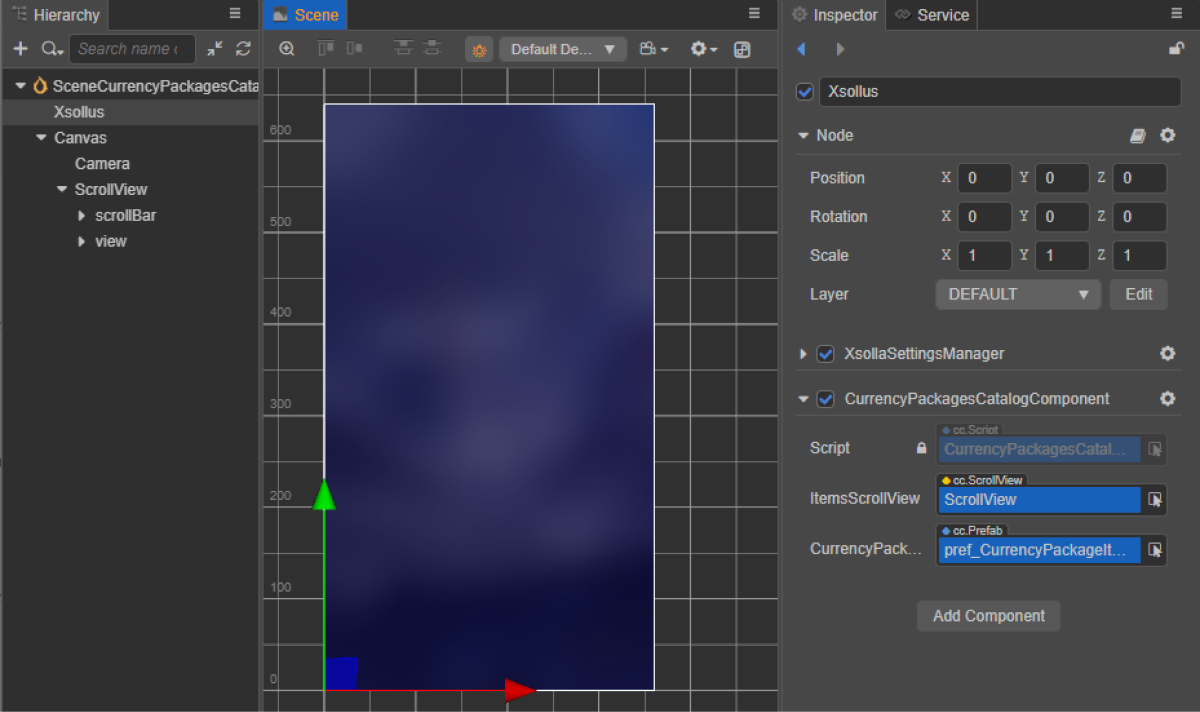
XsollaSettingsManagerverwenden. - Binden Sie die Prefab-Elemente an die Properties der
CurrencyPackagesCatalogComponent, wie in der Abbildung gezeigt:

Beispielhaftes Klassenskript (CurrencyPackagesCatalogComponent):
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { CurrencyPackageItemComponent } from './CurrencyPackageItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('CurrencyPackagesCatalogComponent')
8export class CurrencyPackagesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 currencyPackageItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getVirtualCurrencyPackages(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let currencyPackageItem = instantiate(this.currencyPackageItemPrefab);
20 this.itemsScrollView.content.addChild(currencyPackageItem);
21 currencyPackageItem.getComponent(CurrencyPackageItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
Beispielhaftes Verarbeitungsergebnis des Skripts:

Virtuelle Gegenstände gegen echte Währung verkaufen
In diesem Abschnitt wird erklärt, wie Sie mit den SDK-Methoden den Verkauf von virtuellen Gegenständen gegen echte Währung implementieren.
Zuerst müssen Sie die Anzeige von virtuellen Gegenständen in einem Katalog implementieren. Das folgende Beispiel zeigt, wie Sie den Kauf von virtuellen Gegenständen implementieren. Die Konfiguration für andere Artikeltypen erfolgt auf ähnliche Weise.
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Im Skriptbeispiel verwenden wir zur Anmeldung die Anmeldedaten eines Demo-Kontos (Benutzername: xsolla, Passwort: xsolla). Dieses Konto ist nur für das Demoprojekt verfügbar.
Im Skriptbeispiel ist keine seitenweise Anzeige von Artikeln im Katalog (Paginierung) implementiert. Nutzen Sie die Parameter offset und limit der SDK-Methode getCatalog, um eine Paginierung zu implementieren. Maximal können 50 Artikel pro Seite angezeigt werden. Wenn der Katalog mehr als 50 Artikel enthält, ist eine Paginierung erforderlich.
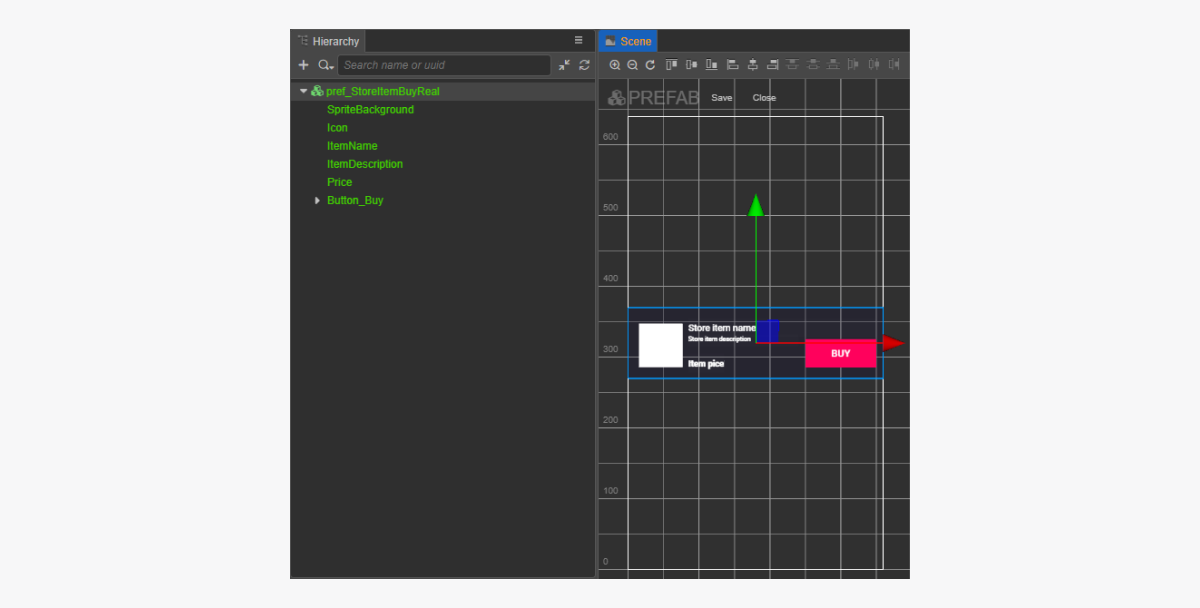
Artikel-Widget fertigstellen
Fügen Sie dem Artikel-Widget eine Kaufen-Schaltfläche hinzu und konfigurieren Sie deren Erscheinungsbild.
RC_StoreItemComponent geändert.
Artikel-Widget-Skript fertigstellen
- Fügen Sie der
RC_StoreItemComponentdie PropertybuyButtonhinzu, um mithilfe von Code eine Rückruffunktion an die Kaufen-Schaltfläche zu binden. - Fügen Sie der Klasse
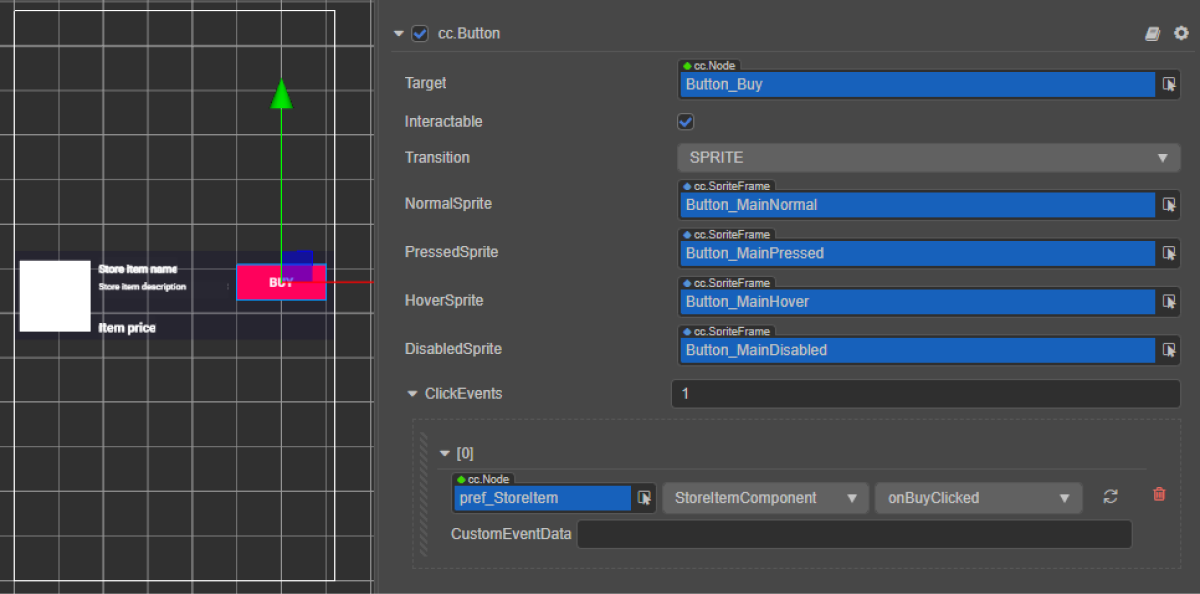
RC_StoreItemComponenteine Methode hinzu, die beim Klick aufBuyButtonaufgerufen wird. Ergänzen Sie außerdem die Logik für die Verarbeitung des Klick-Ereignisses, wie im Skript-Beispiel gezeigt. - Binden Sie einen Rückruf an die Kaufen-Schaltfläche auf eine der folgenden Arten:
- über das
Inspector -Fenster, wie in der Abbildung unten gezeigt - durch Einfügen des folgenden Codeblocks in das Seitenskript
- über das
Rückruf per

Rückruf per Code binden:
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
Beispielhaftes Widget-Skript (RC_StoreItemComponent):
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from '../../api/XsollaCatalog';
3import { TokenStorage } from '../../common/TokenStorage';
4import { OrderTracker } from '../../common/OrderTracker';
5import { XsollaPayments } from '../../api/XsollaPayments';
6const { ccclass, property } = _decorator;
7
8
9export namespace sellForRealMoneyItem {
10
11
12 @ccclass('RC_StoreItemComponent')
13 export class RC_StoreItemComponent extends Component {
14
15
16 @property(Sprite)
17 iconSprite: Sprite;
18
19
20 @property(Label)
21 itemNameLabel: Label;
22
23
24 @property(Label)
25 itemDescriptionLabel: Label;
26
27
28 @property(Label)
29 priceLabel: Label;
30
31
32 @property(Button)
33 buyButton: Button;
34
35
36 private _data: StoreItem;
37
38
39 start() {
40 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
41 }
42
43
44 init(data: StoreItem) {
45
46 this._data = data;
47
48
49 this.itemNameLabel.string = data.name;
50 this.itemDescriptionLabel.string = data.description;
51
52 if (data.virtual_prices.length > 0) {
53 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
54 } else {
55 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
56 }
57
58
59 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
60 if(err == null) {
61 const spriteFrame = new SpriteFrame();
62 const texture = new Texture2D();
63 texture.image = imageAsset;
64 spriteFrame.texture = texture;
65 this.iconSprite.spriteFrame = spriteFrame;
66 } else {
67 console.log(`Cant load image with url ${data.image_url}`);
68 }
69 });
70 }
71
72
73 onBuyClicked() {
74 XsollaCatalog.fetchPaymentToken(TokenStorage.getToken().access_token, this._data.sku, 1, undefined, undefined, undefined, undefined, undefined, result => {
75 OrderTracker.checkPendingOrder(result.token, result.orderId, () => {
76 console.log('success purchase!');
77 }, error => {
78 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
79 });
80 XsollaPayments.openPurchaseUI(result.token);
81 }, error => {
82 console.log(error.description);
83 });
84 }
85 }
86}
Skriptkomponente "Artikelkatalog" vervollständigen
RC_ItemsCatalogComponent geändert.Fügen Sie die Logik für den Abruf eines gültigen Autorisierungstokens zur start-Methode der Klasse RC_ItemsCatalogComponent hinzu, wie im Skriptbeispiel gezeigt.
Beispielhaftes Klassenskript (RC_ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { RC_StoreItemComponent } from './RC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9
10
11@ccclass('RC_ItemsCatalogComponent')
12export class RC_ItemsCatalogComponent extends Component {
13
14 @property(ScrollView)
15 itemsScrollView: ScrollView;
16
17
18 @property(Prefab)
19 storeItemPrefab: Prefab;
20
21
22 start() {
23 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
24 TokenStorage.saveToken(token, false);
25 XsollaCatalog.getCatalog(null, null, [], itemsData => {
26 for (let i = 0; i < itemsData.items.length; ++i) {
27 let storeItem = instantiate(this.storeItemPrefab);
28 this.itemsScrollView.content.addChild(storeItem);
29 storeItem.getComponent(RC_StoreItemComponent).init(itemsData.items[i]);
30 }
31 });
32 });
33 }
34}
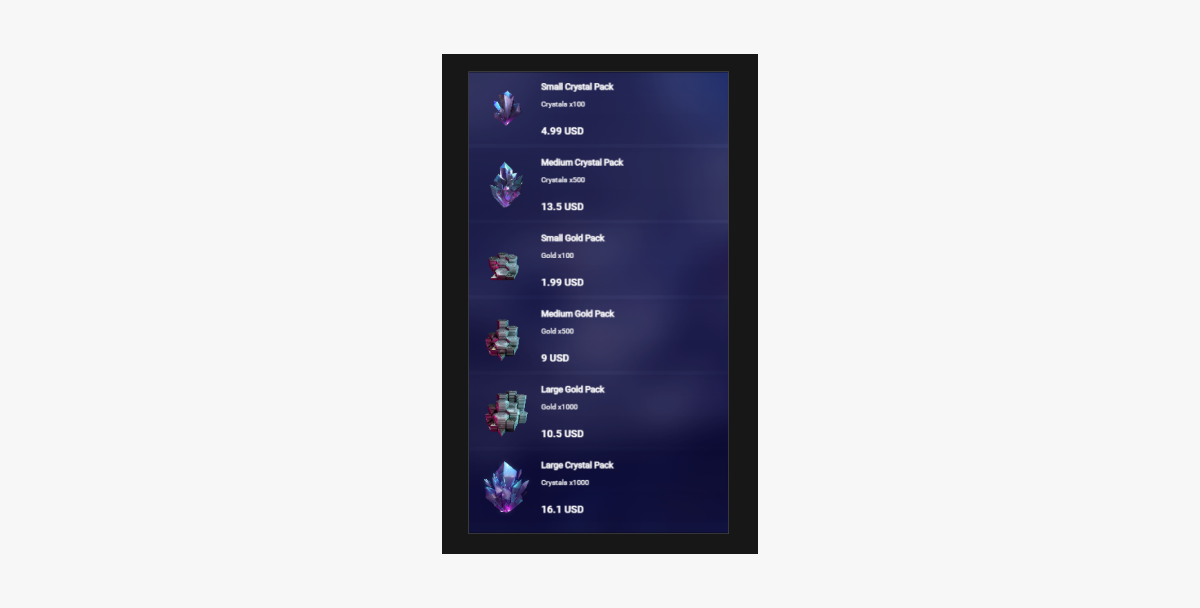
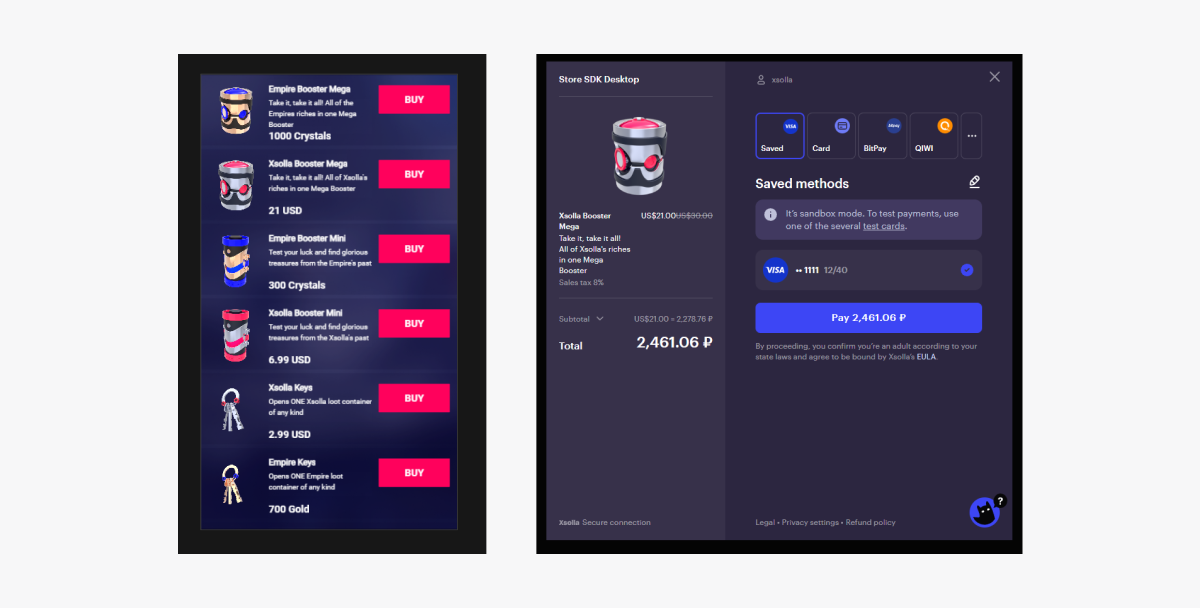
Beispielhaftes Verarbeitungsergebnis des Skripts:

Virtuelle Gegenstände gegen virtuelle Währung verkaufen
In diesem Abschnitt wird erklärt, wie Sie mit den SDK-Methoden den Verkauf von virtuellen Gegenständen gegen virtuelle Währung implementieren.
Zuerst müssen Sie die Anzeige von virtuellen Gegenständen in einem Katalog implementieren. Das folgende Beispiel zeigt, wie Sie den Kauf von virtuellen Gegenständen implementieren. Die Konfiguration für andere Artikeltypen erfolgt auf ähnliche Weise.
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Im Skriptbeispiel verwenden wir zur Anmeldung die Anmeldedaten eines Demo-Kontos (Benutzername: xsolla, Passwort: xsolla). Dieses Konto ist nur für das Demoprojekt verfügbar.
Im Skriptbeispiel ist keine seitenweise Anzeige von Artikeln im Katalog (Paginierung) implementiert. Nutzen Sie die Parameter offset und limit der SDK-Methode getCatalog, um eine Paginierung zu implementieren. Maximal können 50 Artikel pro Seite angezeigt werden. Wenn der Katalog mehr als 50 Artikel enthält, ist eine Paginierung erforderlich.
Artikel-Widget fertigstellen
Fügen Sie dem Artikel-Widget eine Kaufen-Schaltfläche hinzu und konfigurieren Sie deren Erscheinungsbild.
VC_StoreItemComponent geändert.
Artikel-Widget-Skript fertigstellen
- Fügen Sie der
VC_StoreItemComponentdie PropertybuyButtonhinzu, um mithilfe von Code eine Rückruffunktion an die Kaufen-Schaltfläche zu binden. - Fügen Sie der Klasse
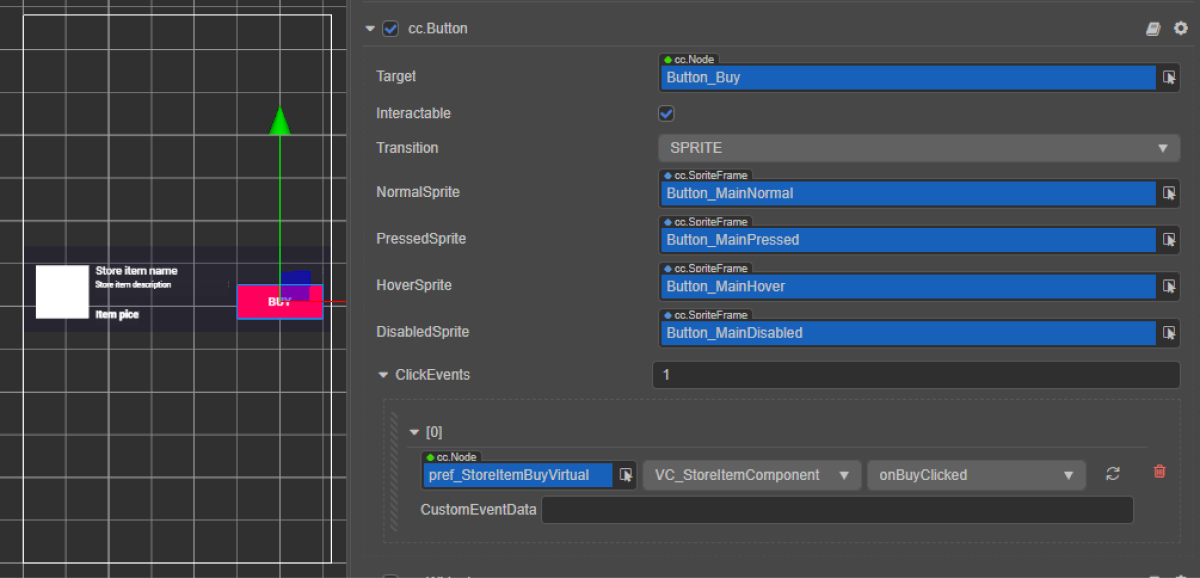
VC_StoreItemComponenteine Methode hinzu, die beim Klick aufBuyButtonaufgerufen wird. Ergänzen Sie außerdem die Logik für die Verarbeitung des Klick-Ereignisses, wie im Skript-Beispiel gezeigt. - Binden Sie einen Rückruf an die Kaufen-Schaltfläche auf eine der folgenden Arten:
- über das
Inspector -Fenster, wie in der Abbildung unten gezeigt - durch Einfügen des folgenden Codeblocks in das Seitenskript
- über das
Rückruf per

Rückruf per Code binden:
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
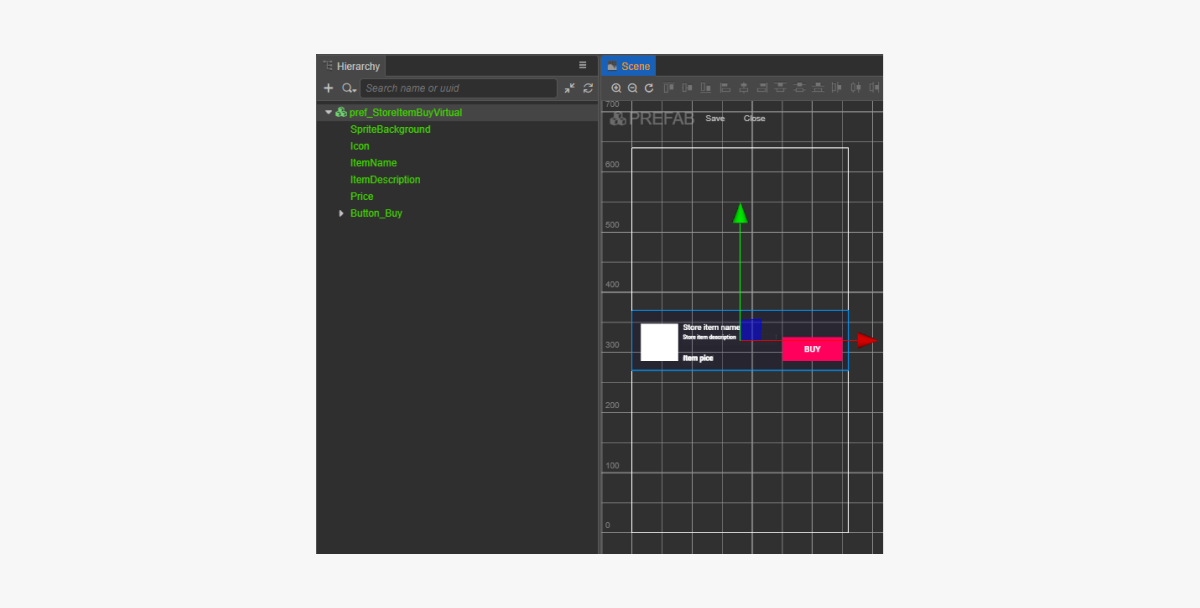
Beispielhaftes Widget-Skript (VC_StoreItemComponent):
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
4import { OrderTracker } from 'db://xsolla-commerce-sdk/scripts/common/OrderTracker';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('VC_StoreItemComponent')
9export class VC_StoreItemComponent extends Component {
10
11 @property(Sprite)
12 iconSprite: Sprite;
13
14 @property(Label)
15 itemNameLabel: Label;
16
17 @property(Label)
18 itemDescriptionLabel: Label;
19
20 @property(Label)
21 priceLabel: Label;
22
23 @property(Button)
24 buyButton: Button;
25
26 private _data: StoreItem;
27
28 start() {
29 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
30 }
31
32 init(data: StoreItem) {
33
34 this._data = data;
35
36 this.itemNameLabel.string = data.name;
37 this.itemDescriptionLabel.string = data.description;
38
39 if (data.virtual_prices.length > 0) {
40 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
41 } else {
42 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
43 }
44
45 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
46 if(err == null) {
47 const spriteFrame = new SpriteFrame();
48 const texture = new Texture2D();
49 texture.image = imageAsset;
50 spriteFrame.texture = texture;
51 this.iconSprite.spriteFrame = spriteFrame;
52 } else {
53 console.log(`Can’t load image with URL ${data.image_url}`);
54 }
55 });
56 }
57
58 onBuyClicked() {
59 XsollaCatalog.purchaseItemForVirtualCurrency(TokenStorage.getToken().access_token, this._data.sku, this._data.virtual_prices[0].sku, orderId => {
60 OrderTracker.checkPendingOrder(TokenStorage.getToken().access_token, orderId, () => {
61 console.log('success purchase!');
62 }, error => {
63 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
64 });
65 }, error => {
66 console.log(error.description);
67 });
68 }
69}
Skriptkomponente "Artikelkatalog" vervollständigen
VC_ItemsCatalogComponent geändert.Fügen Sie die Logik für den Abruf eines gültigen Autorisierungstokens zur start-Methode der Klasse VC_ItemsCatalogComponent hinzu, wie im Skriptbeispiel gezeigt.
Beispielhaftes Klassenskript (VC_ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { VC_StoreItemComponent } from './VC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9@ccclass('VC_ItemsCatalogComponent')
10export class VC_ItemsCatalogComponent extends Component {
11
12 @property(ScrollView)
13 itemsScrollView: ScrollView;
14
15 @property(Prefab)
16 storeItemPrefab: Prefab;
17
18 start() {
19 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
20 TokenStorage.saveToken(token, false);
21 XsollaCatalog.getCatalog(null, null, [], itemsData => {
22 for (let i = 0; i < itemsData.items.length; ++i) {
23 let storeItem = instantiate(this.storeItemPrefab);
24 this.itemsScrollView.content.addChild(storeItem);
25 storeItem.getComponent(VC_StoreItemComponent).init(itemsData.items[i]);
26 }
27 });
28 });
29 }
30}
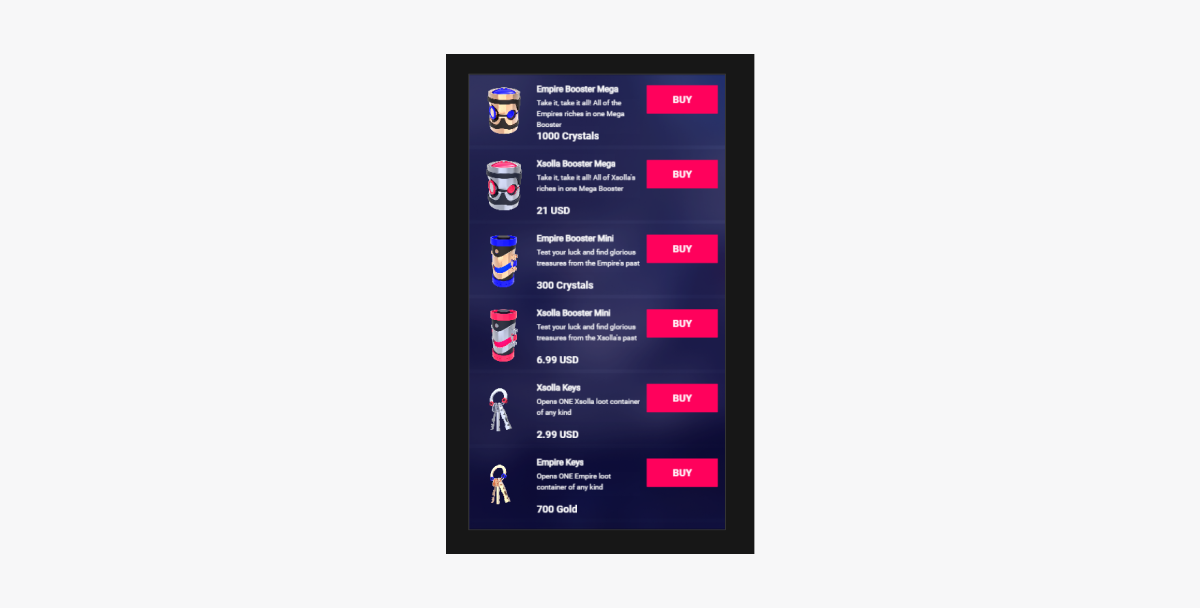
Beispielhaftes Verarbeitungsergebnis des Skripts:

Virtuelles Währungsguthaben anzeigen
Dieses Tutorial erläutert, wie Sie die SDK-Methoden verwenden, um das virtuelle Währungsguthaben in Ihrer App anzuzeigen.
Widget für die Guthabenanzeige erstellen
- Erstellen Sie ein Prefab. Wählen Sie dazu die Option
Create > Node Prefab aus dem Kontextmenü des Ordners aus. - Öffnen Sie das erstellte Prefab.
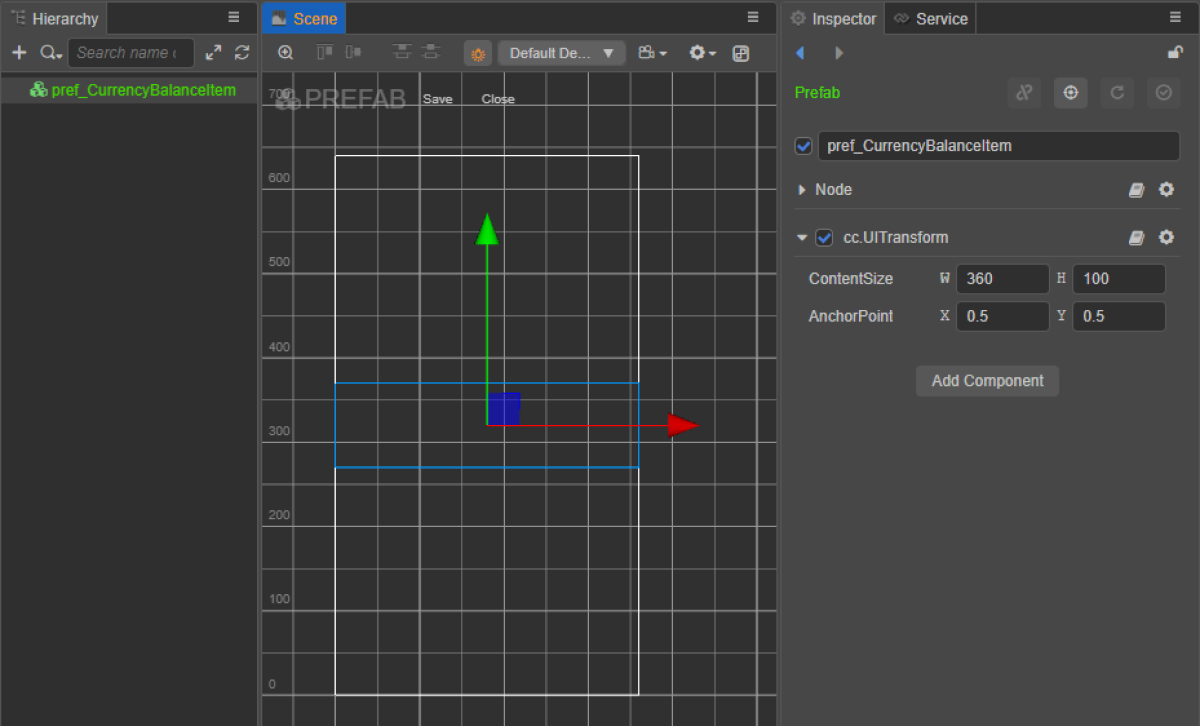
- Fügen Sie eine
UITransform-Komponente in das Stammverzeichnis des Prefabs ein, wie in der folgenden Abbildung gezeigt, und legen Sie die Inhaltsgröße fest.

- Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Widget-Hintergrundbild
- Währungsname
- Währungsmenge
- Währungsbild
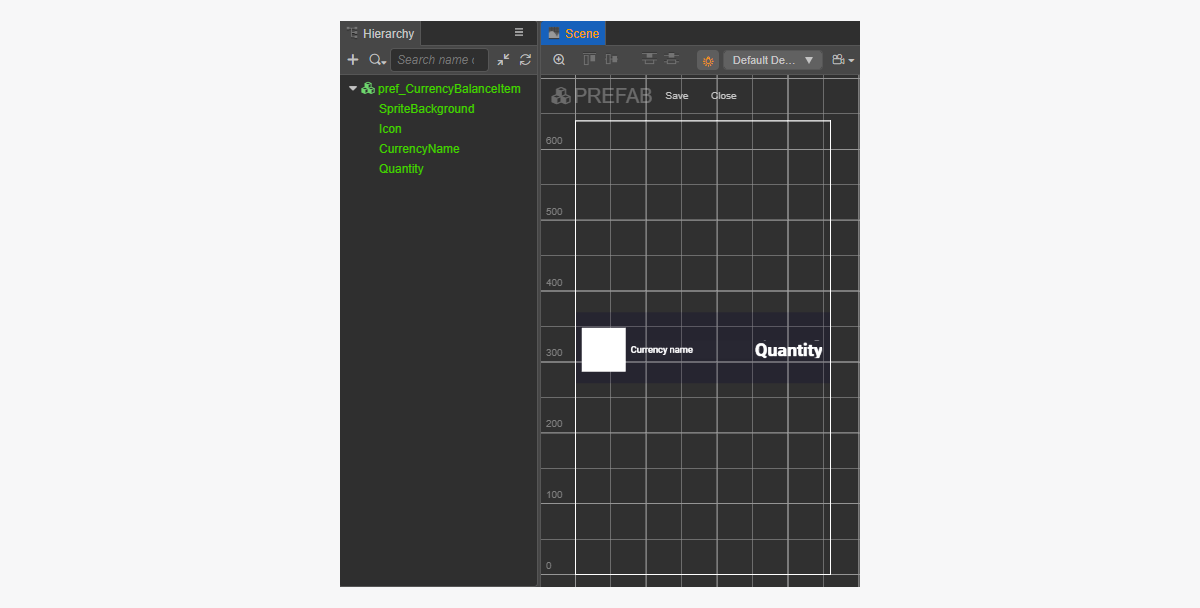
Beispielhafte Widget-Struktur:

Widget-Skript für die Guthabenanzeige erstellen
- Erstellen Sie eine CurrencyBalanceItemComponent, und fügen Sie die folgenden Properties hinzu:
iconSpritecurrencyNameLabelquantityLabel
- Fügen Sie der
CurrencyBalanceItemComponent-Klasse eineinit-Methode und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Hängen Sie die CurrencyBalanceItemComponent an den Stammknoten des Prefabs an.
- Binden Sie das Prefab-Element an die Properties der
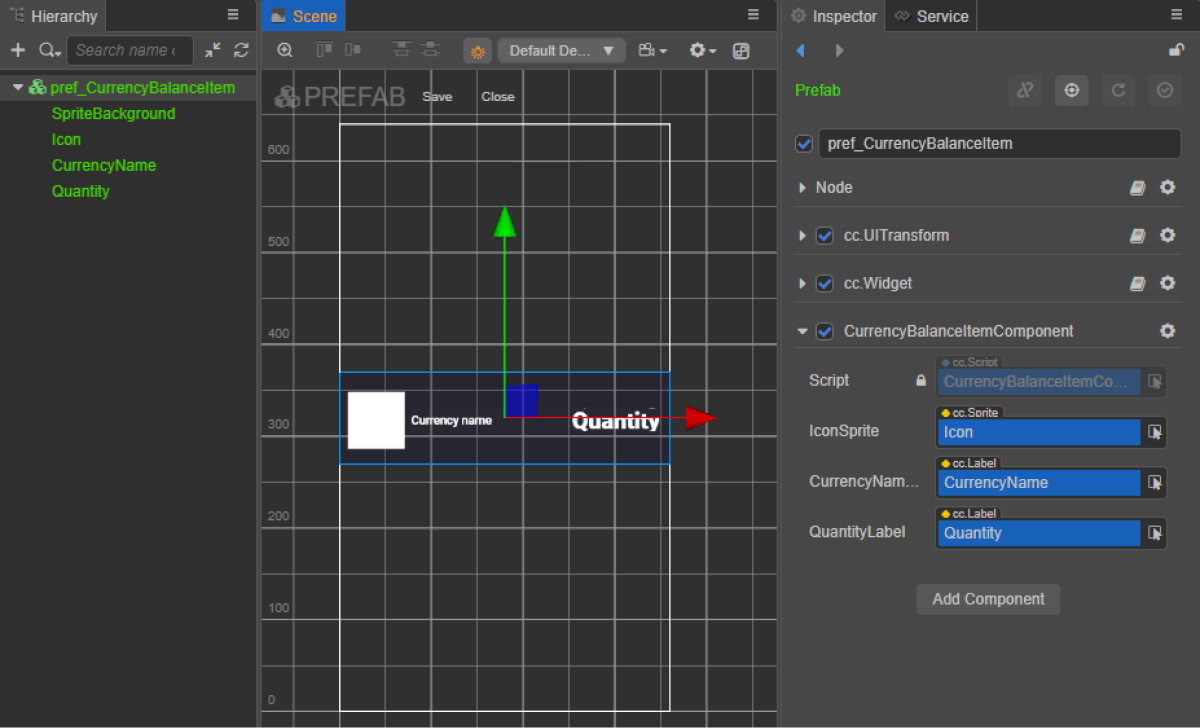
CurrencyBalanceItemComponent, wie in der Abbildung gezeigt:

Beispielhaftes Widget-Skript (CurrencyBalanceItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyBalance } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyBalanceItemComponent')
7export class CurrencyBalanceItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 quantityLabel: Label;
17
18 init(data: VirtualCurrencyBalance) {
19
20 this.currencyNameLabel.string = data.name;
21 this.quantityLabel.string = data.amount.toString();
22
23 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
24 if(err == null) {
25 const spriteFrame = new SpriteFrame();
26 const texture = new Texture2D();
27 texture.image = imageAsset;
28 spriteFrame.texture = texture;
29 this.iconSprite.spriteFrame = spriteFrame;
30 } else {
31 console.log(`Can’t load image with URL ${data.image_url}`);
32 }
33 });
34 }
35}
Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine “Virtuelles Währungsguthaben”-Katalogseite, und fügen Sie ihr das Element ScrollView hinzu.
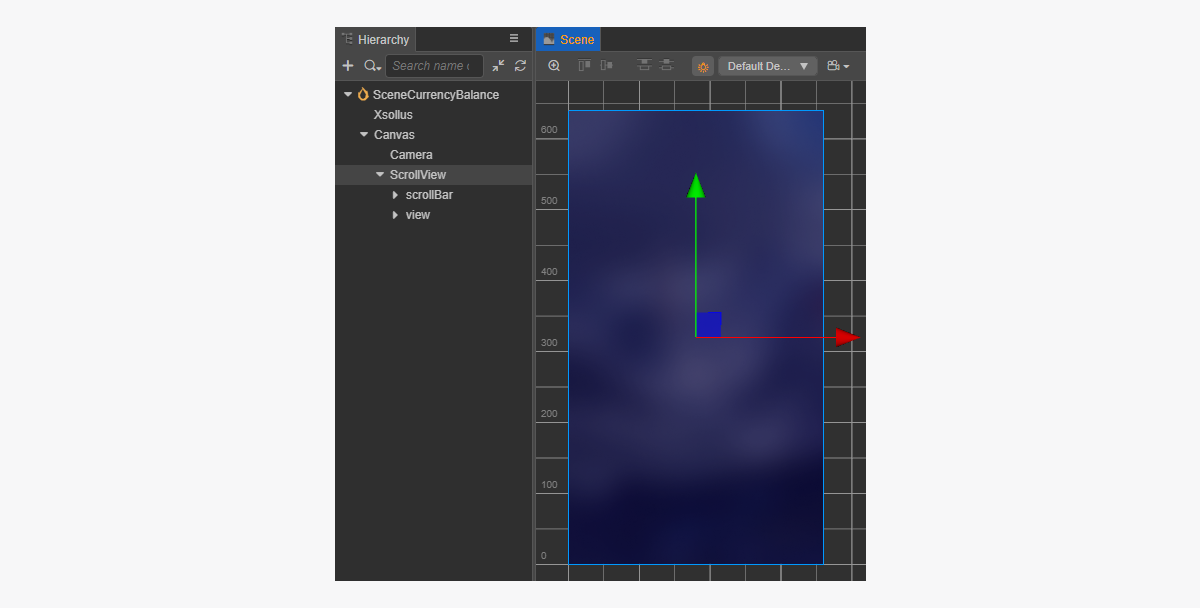
Beispielhafte Seitenstruktur:

Damit die ScrollView zum erstellten CurrencyBalanceItem-Prefab passt, müssen Sie dessen Größe festlegen:
- Ändern Sie den Wert des Parameters
ContentSizeimScrollView-Knoten und im innerenview-Knoten. - Binden Sie die Komponente
Layoutund dencontent-Knoten, und richten Sie ihn ein. In dem Beispiel sind die folgenden Einstellungen gewählt:Type == verticalResizeMode == Container
Skriptkomponente "Währungsguthaben" erstellen
- Erstellen Sie eine CurrencyBalanceComponent, und fügen Sie die folgenden Properties hinzu:
itemsScrollViewcurrencyBalanceItemPrefab
- Fügen Sie der Klasse
CurrencyBalanceComponentdie Lifecycle-Funktionstart und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Fügen Sie die
CurrencyBalanceComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten KomponenteXsollaSettingsManagerverwenden. - Binden Sie die Prefab-Elemente an die Properties der
CurrencyBalanceItemComponent, wie in der Abbildung gezeigt:
xsolla, Passwort: xsolla). Dieses Konto ist nur für das Demoprojekt verfügbar.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { CurrencyBalanceItemComponent } from './CurrencyBalanceItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('CurrencyBalanceComponent')
9export class CurrencyBalanceComponent extends Component {
10
11 @property(ScrollView)
12 itemsList: ScrollView;
13
14 @property(Prefab)
15 currencyBalanceItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getVirtualCurrencyBalance(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let currencyBalanceItem = instantiate(this.currencyBalanceItemPrefab);
22 this.itemsList.content.addChild(currencyBalanceItem);
23 currencyBalanceItem.getComponent(CurrencyBalanceItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
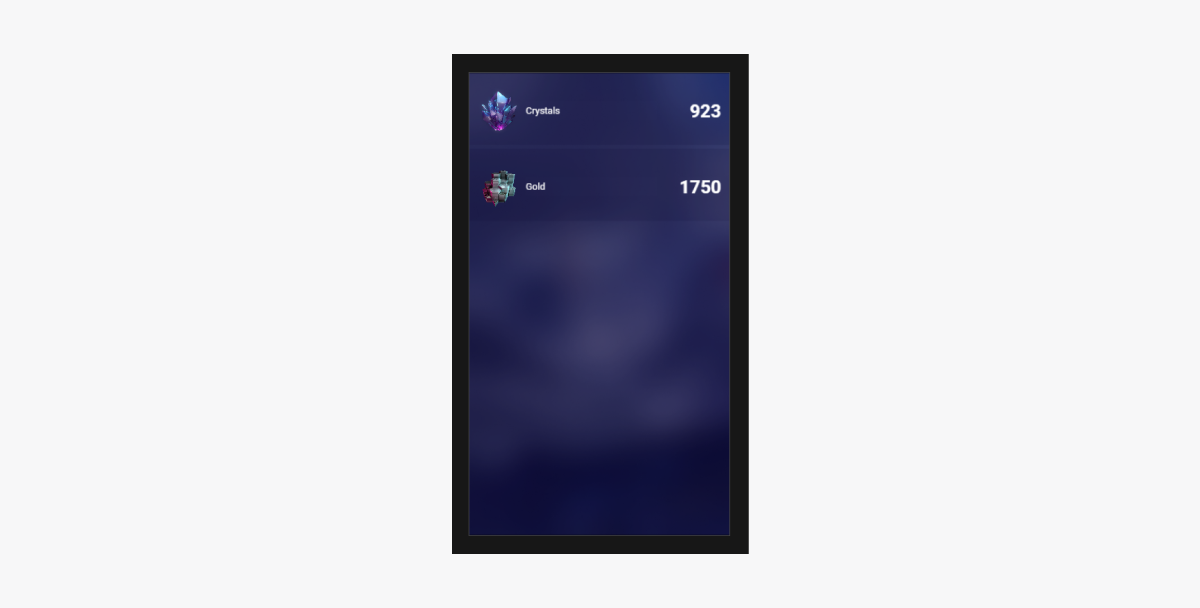
Beispielhaftes Verarbeitungsergebnis des Skripts:

Anzeige von Artikeln im Inventar
Dieses Tutorial erläutert, wie Sie die SDK-Methoden verwenden, um Artikel im Benutzerinventar anzuzeigen.
Artikel-Widget erstellen
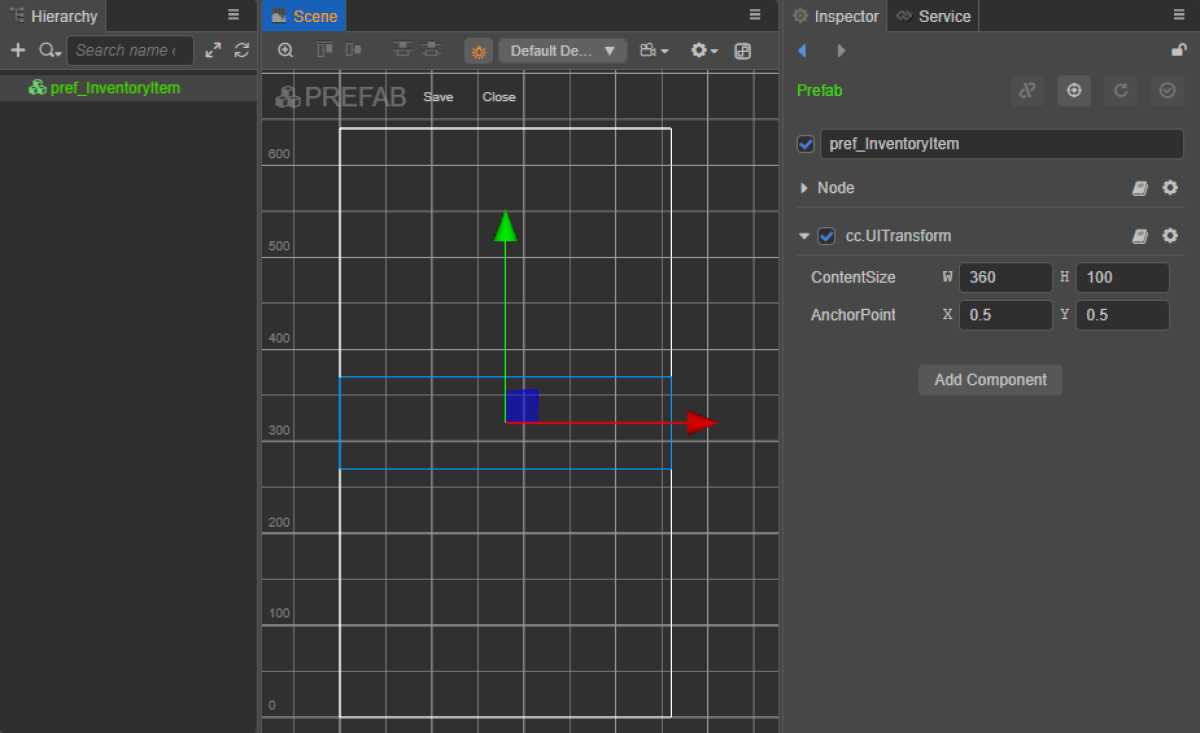
- Erstellen Sie ein Prefab. Wählen Sie dazu die Option
Create > Node Prefab aus dem Kontextmenü des Ordners aus. - Öffnen Sie das erstellte Prefab.
- Fügen Sie eine
UITransform-Komponente in das Stammverzeichnis des Prefabs ein, wie in der folgenden Abbildung gezeigt, und legen Sie die Inhaltsgröße fest.

- Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Widget-Hintergrundbild
- Inventarartikelname
- Inventarartikelbeschreibung
- Artikelmenge
- Artikelbild
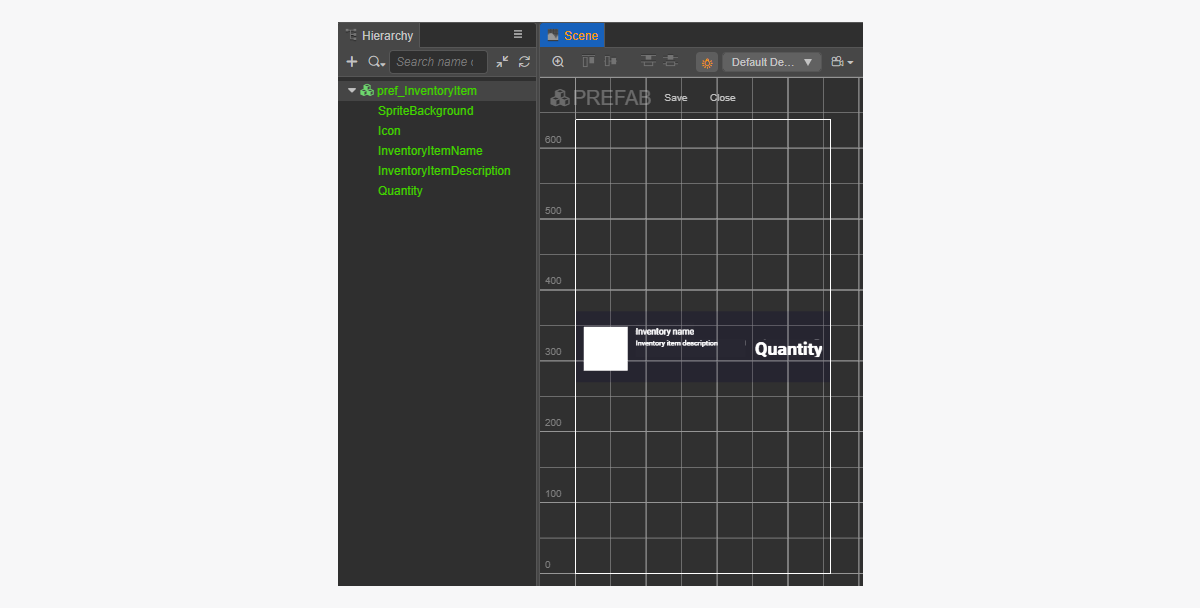
Beispielhafte Widget-Struktur:

Artikel-Widget-Skript erstellen
- Erstellen Sie eine InventoryItemComponent , und fügen Sie die folgenden Properties hinzu:
iconSpriteitemNameLabelitemDescriptionLabelquantityLabel
- Fügen Sie der
InventoryItemComponent-Klasse eineinit-Methode und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Hängen Sie die InventoryItemComponent an den Stammknoten des Prefabs an.
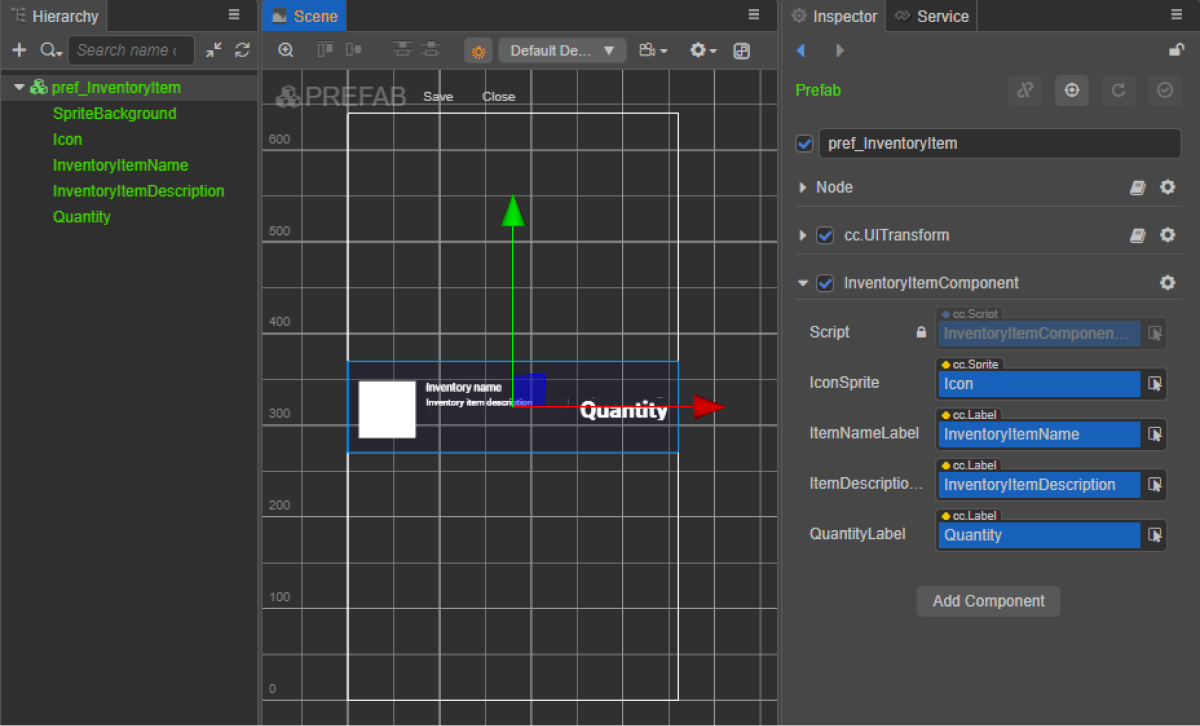
- Binden Sie das Prefab-Element an die Properties der
InventoryItemComponent, wie in der Abbildung gezeigt:

Beispielhaftes Widget-Skript (InventoryItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { InventoryItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5@ccclass('InventoryItemComponent')
6export class InventoryItemComponent extends Component {
7
8 @property(Sprite)
9 iconSprite: Sprite;
10
11 @property(Label)
12 itemNameLabel: Label;
13
14 @property(Label)
15 itemDescriptionLabel: Label;
16
17 @property(Label)
18 quantityLabel: Label;
19
20 init(data: InventoryItem) {
21
22 this.itemNameLabel.string = data.name;
23 this.itemDescriptionLabel.string = data.description;
24 this.quantityLabel.string = data.quantity.toString();
25
26 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
27 if(err == null) {
28 const spriteFrame = new SpriteFrame();
29 const texture = new Texture2D();
30 texture.image = imageAsset;
31 spriteFrame.texture = texture;
32 this.iconSprite.spriteFrame = spriteFrame;
33 } else {
34 console.log(`Can’t load image with URL ${data.image_url}`);
35 }
36 });
37 }
38}
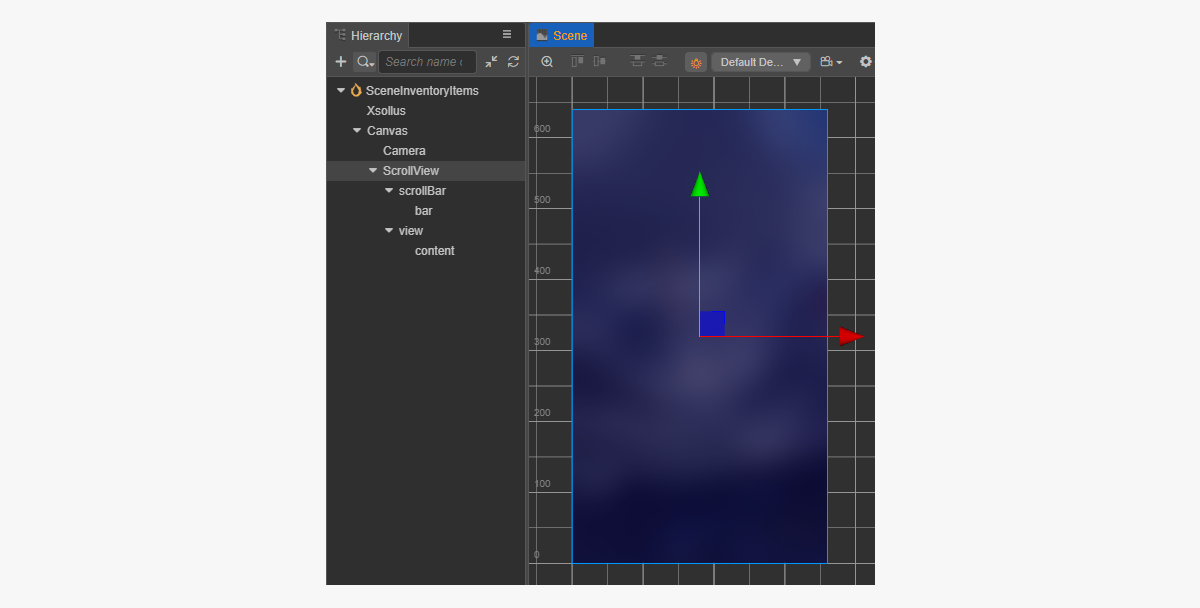
Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine Inventarseite, und fügen Sie ihr das Element ScrollView hinzu.
Beispielhafte Seitenstruktur:

Damit die ScrollView zum erstellten InventoryItem-Prefab passt, müssen Sie dessen Größe festlegen:
- Ändern Sie den Wert des Parameters
ContentSizeimScrollView-Knoten und im innerenview-Knoten. - Binden Sie die Komponente
Layoutund dencontent-Knoten, und richten Sie ihn ein. In dem Beispiel sind die folgenden Einstellungen gewählt:Type == verticalResizeMode == Container
Skriptkomponente "Inventarseite" erstellen
- Erstellen Sie eine InventoryItemsComponent, und fügen Sie die folgenden Properties hinzu:
itemsScrollViewinventoryItemPrefab
- Fügen Sie der Klasse
InventoryItemsComponentdie Lifecycle-Funktionstart und die Initialisierungslogik hinzu, wie im Skriptbeispiel gezeigt. - Fügen Sie die InventoryItemsComponent dem Knoten in der Szene hinzu. Sie können einen neuen Knoten hinzufügen oder einen vorhandenen Knoten mit der während der SDK-Initialisierung hinzugefügten Komponente
XsollaSettingsManagerverwenden. - Binden Sie die Prefab-Elemente an die Properties der
InventoryItemsComponent, wie in der Abbildung gezeigt:
xsolla, Passwort: xsolla). Dieses Konto ist nur für das Demoprojekt verfügbar.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { InventoryItemComponent } from './InventoryItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('InventoryItemsComponent')
9export class InventoryItemsComponent extends Component {
10
11 @property(ScrollView)
12 itemsScrollView: ScrollView;
13
14 @property(Prefab)
15 inventoryItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getInventory(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let inventoryItem = instantiate(this.inventoryItemPrefab);
22 this.itemsScrollView.content.addChild(inventoryItem);
23 inventoryItem.getComponent(InventoryItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
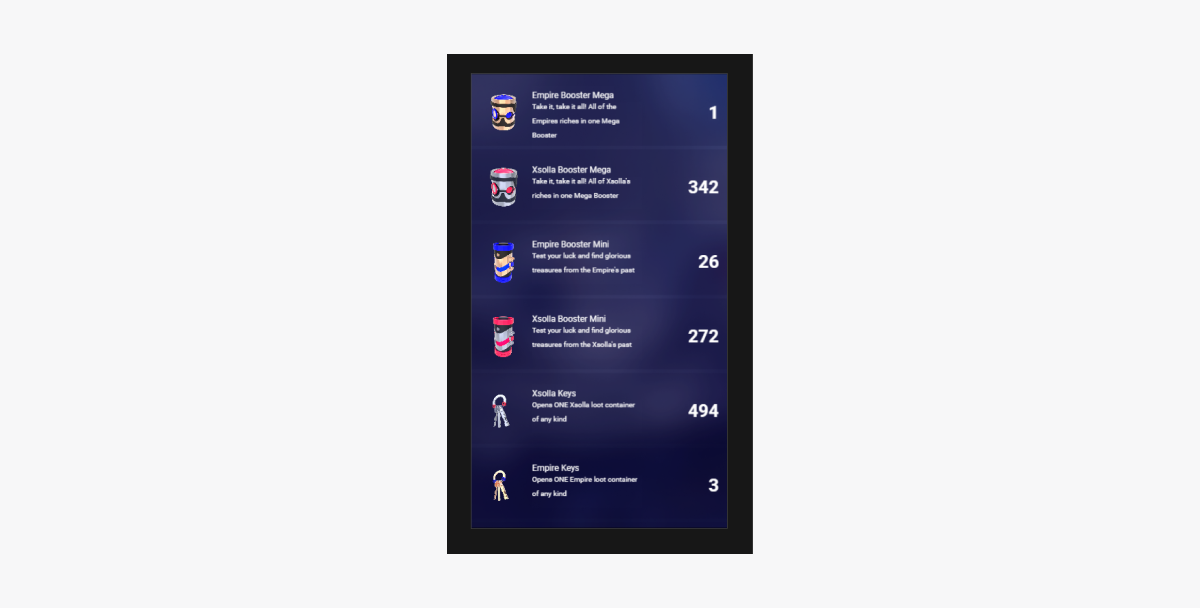
Beispielhaftes Verarbeitungsergebnis des Skripts:

Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
