Xsolla Login-Widget
Mithilfe des Xsolla Login-Widgets können Sie eine fertige Benutzeroberfläche für die Benutzerauthentifizierung in Ihr Projekt integrieren und so die Programmier- und UI-Entwicklungskosten senken.
Einschränkungen:
- Das Widget unterstützt nur die folgenden Benutzerauthentifizierungsmethoden:
- klassische Anmeldung über Benutzername/E-Mail-Adresse und Passwort
- passwortlose Anmeldung über einen Einmalcode oder Link, verendet per SMS oder E-Mail
- webbasierte Authentifizierung über soziale Netzwerke
- Das Widget funktioniert nicht in einem externen Browser. Aus Sicherheitsgründen blockieren externe Browser die URLs von Drittanbieteranwendungen.
- Das Widget ist aufgrund von Redirect-Einschränkungen nicht für WebGL-Builds mit iframes geeignet.
Richten Sie ein, dass Nutzer nach einer erfolgreichen Authentifizierung per Widget zur Anwendung weitergeleitet werden:
- Öffnen Sie Ihr Projekt im Kundenportal.
- Klicken Sie in der Seitenleiste auf Spieler > Login.
- Klicken Sie beim gewünschten Login-Projekt auf Konfigurieren.
- Wählen Sie den Abschnitt Rückruf-URLs aus.
- Geben Sie im Feld Rückruf-URL dieselben Weiterleitungspfade an, die Sie zuvor bei der Konfiguration des OAuth 2.0-Clients angegeben haben.
- Klicken Sie auf Speichern.
Um das Xsolla Login-Widget zu öffnen, rufen Sie die Methode authWithXsollaWidget aus der Login-Bibliothek auf.
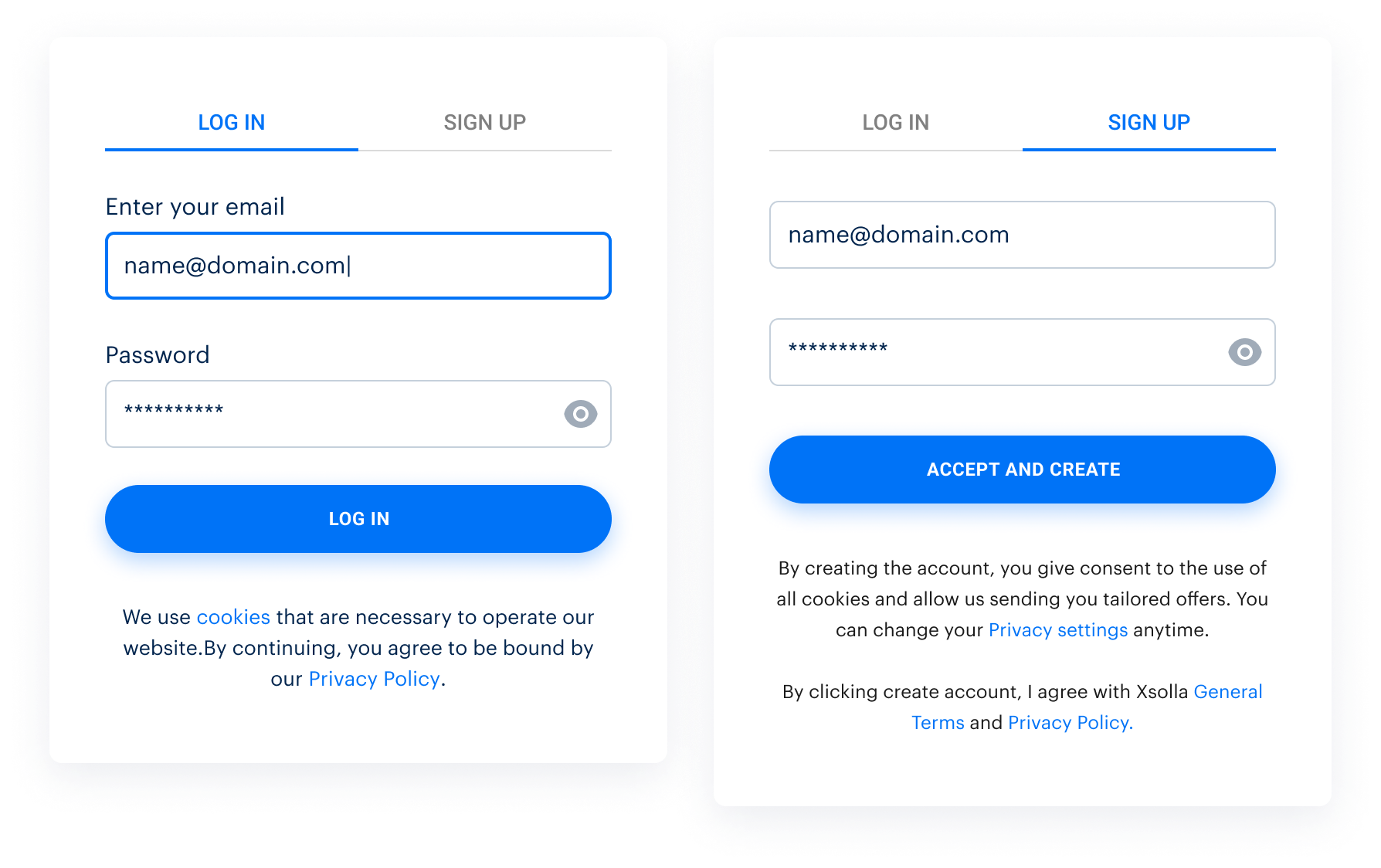
Xsolla bietet standardmäßige Widget-Vorlagen. Deren Optik und Inhalt werden durch die für Ihr Projekt gewählte Anmeldemethode und die Widget-Anpassungseinstellungen im Kundenportal bestimmt.

Demoprojekt-Widget-Ansicht für die verschiedenen Anmeldemethoden:

Nützliche Links
Letztmalig aktualisiert: 12. Dezember 2025Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
