Integration von Xsolla-Servern
Bei dieser Integrationsart werden die folgenden Aufgaben aufseiten von Xsolla durchgeführt:
- Katalogspeicherung und ‑verwaltung
- Preisverwaltung
- Speicherung von Daten über regionale Preise
- Verwaltung regionaler Beschränkungen
- Inventarverwaltung
- Verwaltung von Werbekampagnen
- Benutzerauthentifizierung
- Benutzerzugriffsverwaltung
- Transaktionsverarbeitung
Für diese Aufgaben müssen Sie keine Konfiguration aufseiten Ihres Servers vornehmen.
Integrationsablauf
So erfolgt die Integration in die Xsolla-Server mithilfe des Game Commerce-Assets:
- Installieren Sie das Asset.
- Konfigurieren Sie das Projekt im Kundenportal.
- Konfigurieren Sie Login oder implementieren Sie Ihr eigenes Autorisierungssystem mithilfe des Zugriffstokens der Bezahlstation.
- Konfigurieren Sie das Modul “Virtuelle Währung” (optional).
- Konfigurieren Sie das Modul “Virtuelle Gegenstände”.
- Richten Sie Ihr Unity-Projekt ein.
Testen Sie den Zahlungsvorgang nach Abschluss der Integration.
Asset installieren
- Unity herunterladen.
- Wählen Sie je nach Ihren Vorlieben eine persönliche oder berufliche Unity-Lizenz.
- Erstellen Sie ein neues Unity-Projekt.
- Laden Sie das Asset herunter.
- Entpacken Sie das Paket.
- Gehen Sie im Unity-Editor im Hauptmenü auf
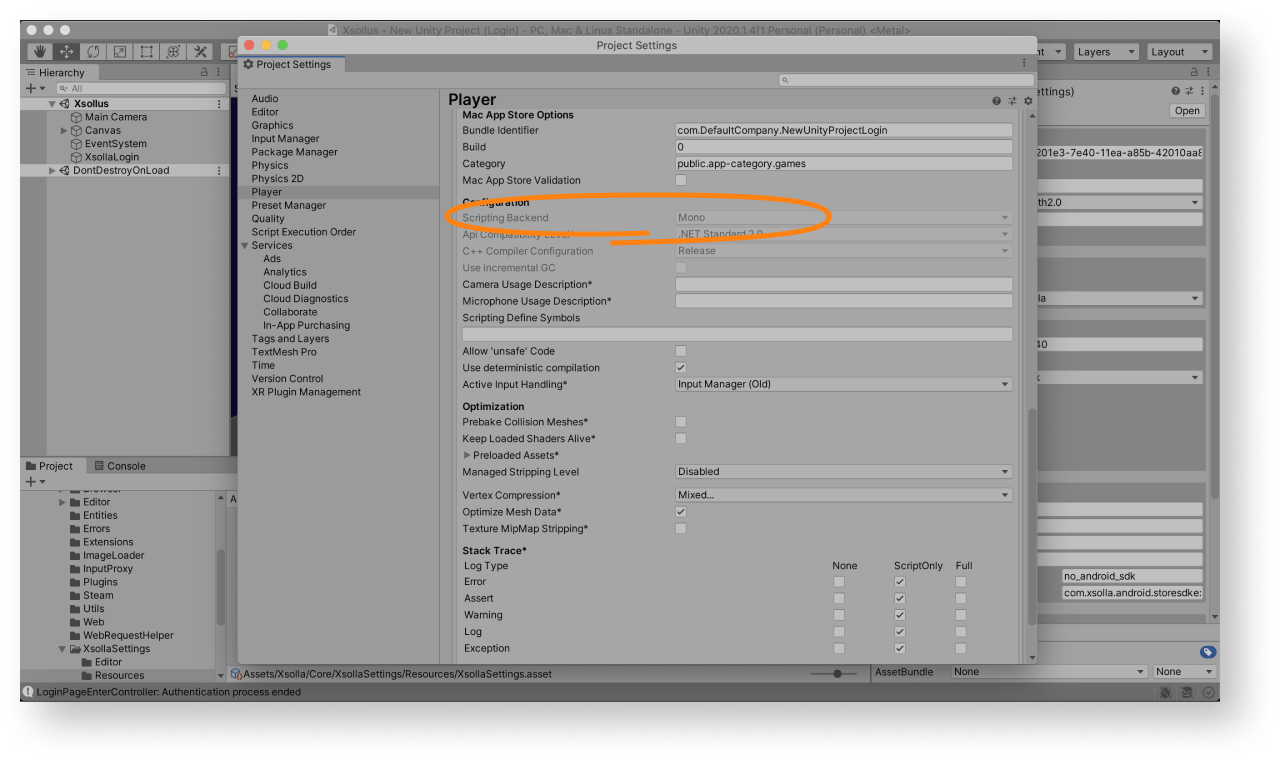
Assets > Import Package > Custom Package und wählen Sie das Asset aus. - Stellen Sie sicher, dass der Mono-Compiler für die Erstellung eines Spiel-Builds verwendet wird (nur für Standalone-Builds). Um dies zu tun:
- Klicken Sie im Hauptmenü auf
Edit > Project Settings . - Gehen Sie zum Abschnitt
Other Settings > Configuration . - Stellen Sie sicher, dass
Mono im FeldScripting Backend ausgewählt ist.
- Klicken Sie im Hauptmenü auf

Starten Sie nach der Installation des Assets die
Für die Demoszene existiert ein voreingestelltes Projekt und ein vollständig konfigurierter Ingame-Online-Shop im Kundenportal.
Standardwerte für die
| Key | Value |
|---|---|
| Login-ID | 026201e3-7e40-11ea-a85b-42010aa80004 |
| Projekt-ID | 77640 |
Die Demoszene lässt sich auf zwei Wege nutzen:
- als Beispiel
- als erste Version bzw. als Ausgangspunkt für das Anmeldesystem, das Inventar und den Ingame-Shop, um zügig Ergebnisse zu erzielen und deren jeweilige Funktionen bei Bedarf zu erweitern
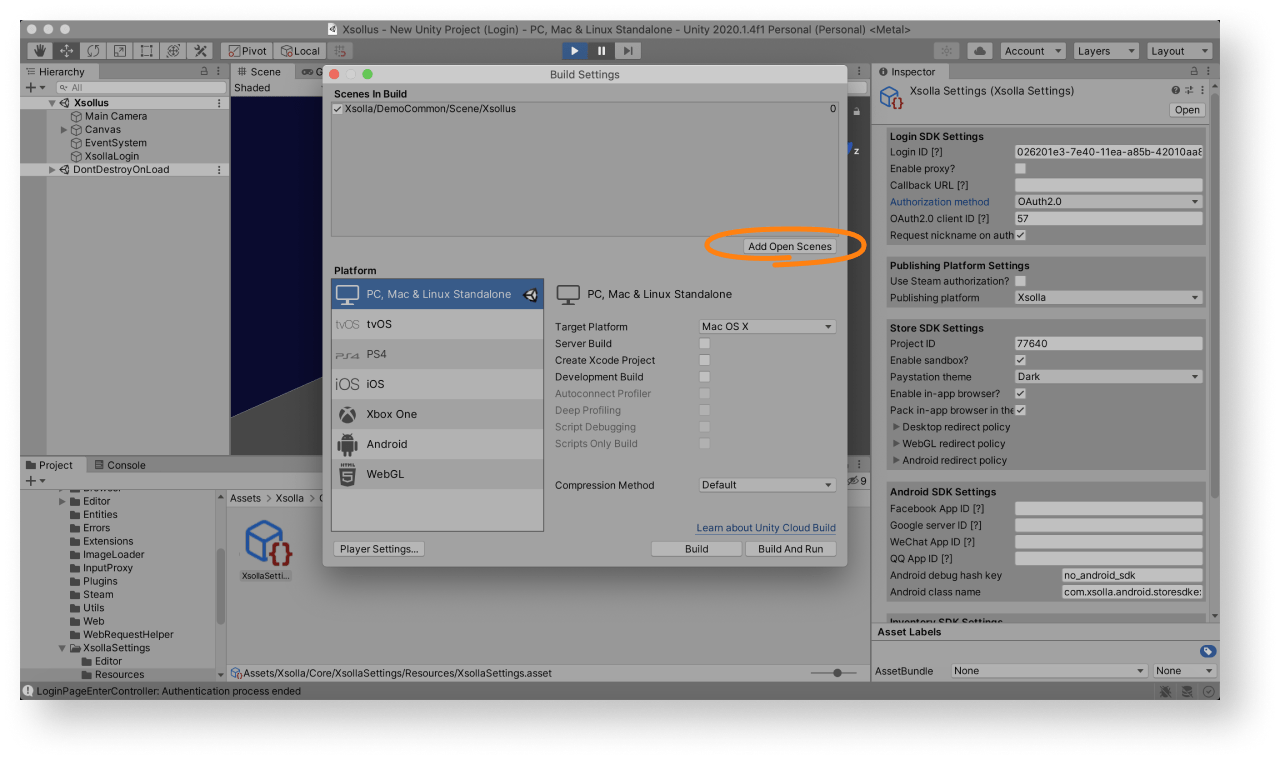
Um die Demoszene oder Teile davon in Ihrer Anwendung zu verwenden, fügen Sie sie in den Build-Einstellungen hinzu:
- Navigieren Sie zu
Assets > Xsolla > DemoCommon > Scene , und starten Sie dieXsollus -Szene. - Öffnen Sie
File > Build settings , und klicken Sie aufAdd Open Scenes .

Projekt im Kundenportal erstellen
- Registrieren Sie sich im Kundenportal.
- Konfigurieren Sie Ihr Projekt:
- Um die Spieldaten automatisch auszufüllen, geben Sie den Link zu Ihrem Spiel auf einer beliebigen Plattform an. Daraufhin werden das Bild des Spiels, dessen Name und dessen Beschreibung den Projekteinstellungen hinzugefügt.
- Um die Spieldaten manuell einzugeben, klicken Sie auf Ich habe keinen Link. Manuell einrichten, und geben Sie Folgendes an:
- Projektsprachen (Englisch ist vorausgewählt)
- Projektname für alle angegebenen Sprachen
- Spielwebsite (optional)
- Klicken Sie auf Projekt erstellen.
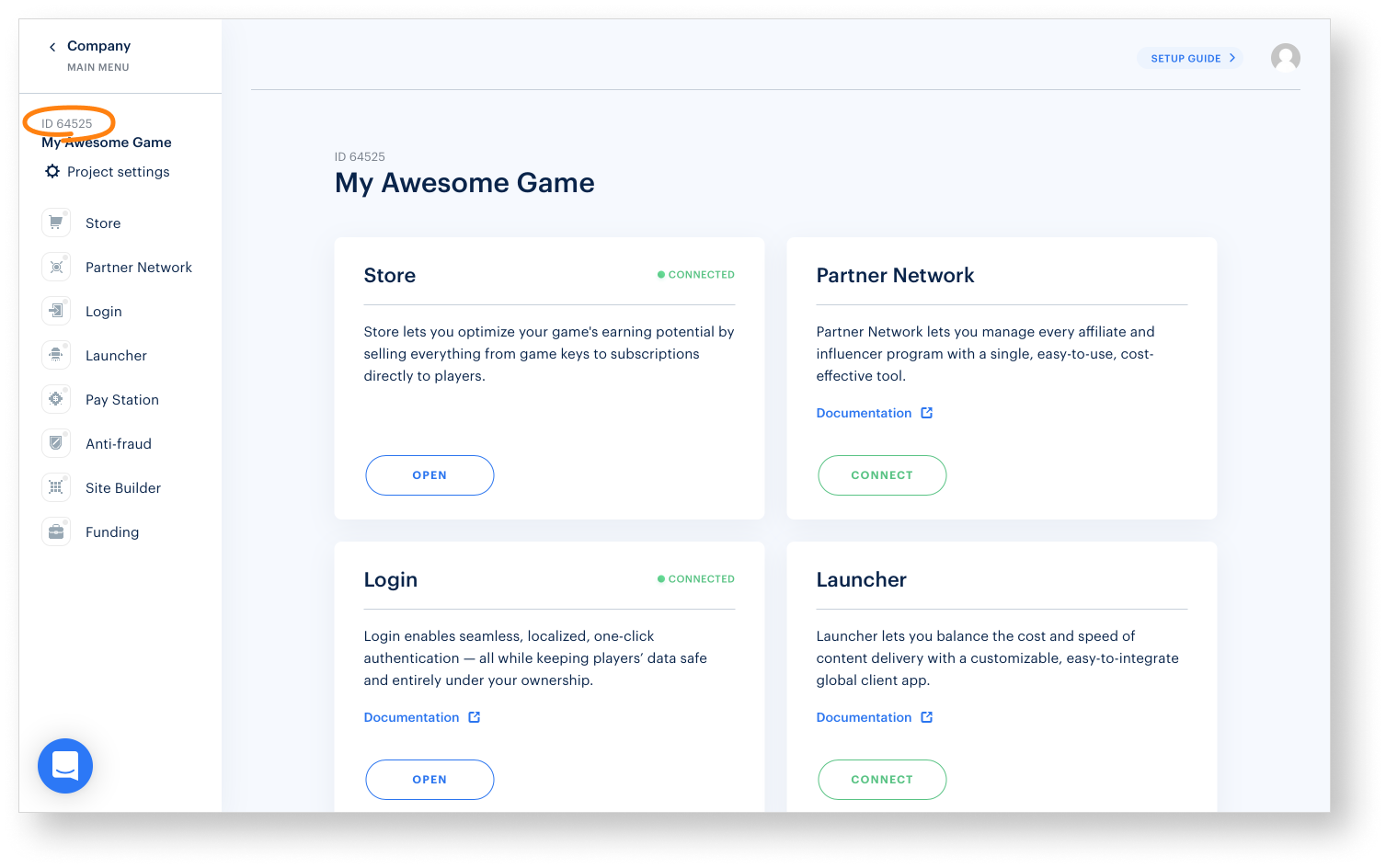
Während des Integrationsprozesses benötigen Sie die Projekt-ID. Diese wird im Kundenportal neben dem Projektnamen angezeigt.

Login-Projekt grundlegend einrichten
- Öffnen Sie Ihr Projekt im Kundenportal.
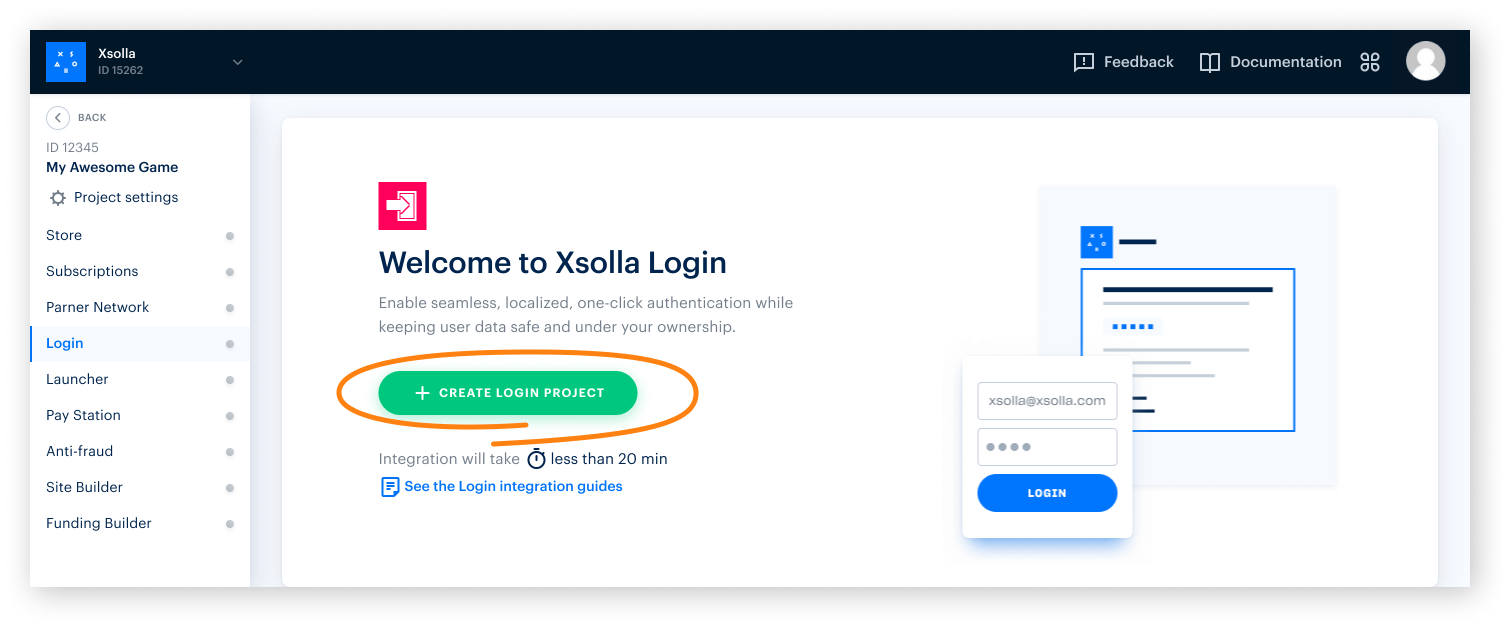
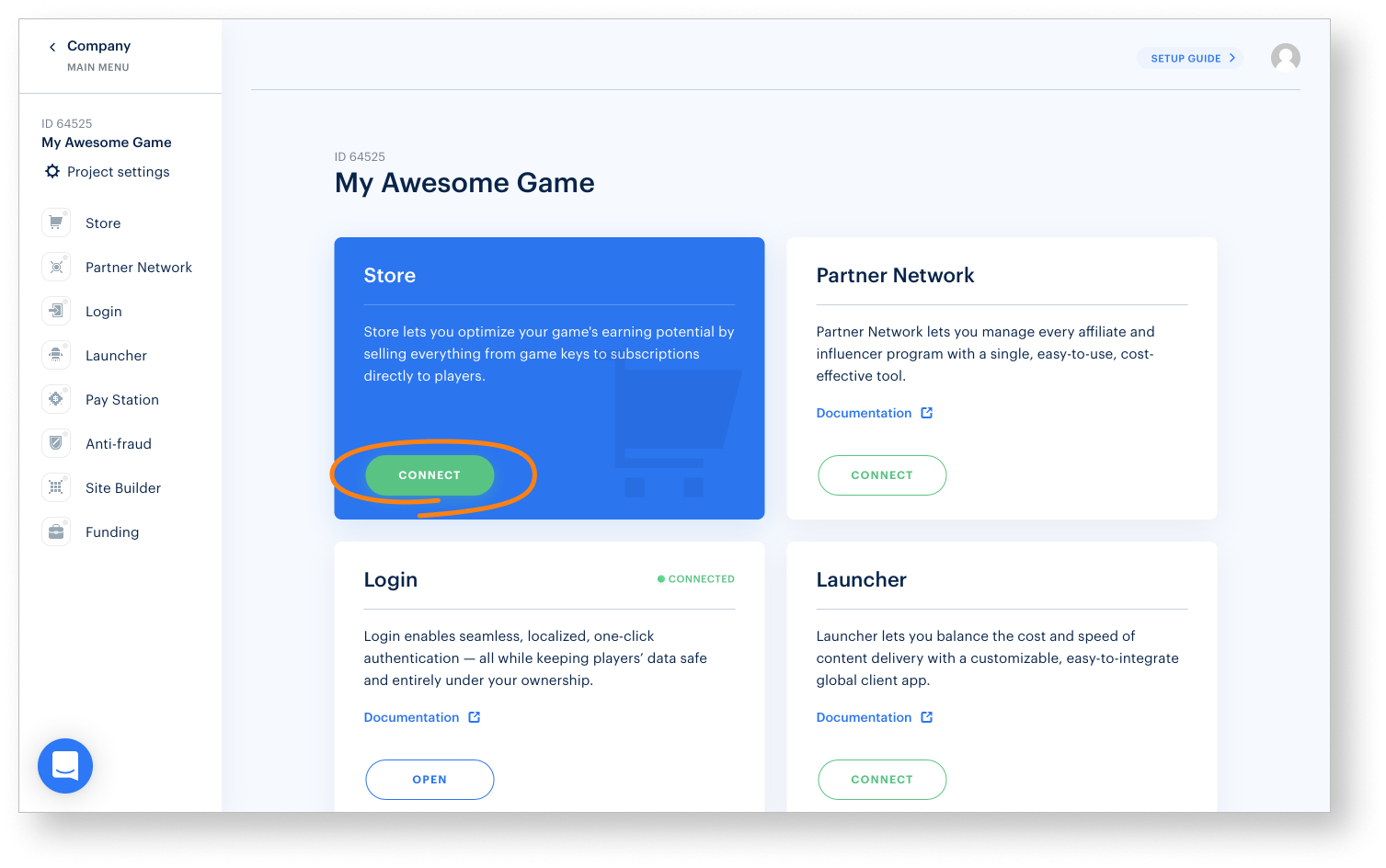
- Klicken Sie im Login-Anzeigebereich auf Verknüpfen oder im seitlichen Menü auf Login.
- Klicken Sie auf Login-Projekt erstellen.

- Klicken Sie auf Standard-Login-Projekt und dann auf Erstellen und einrichten. Warten Sie, bis das neue Login-Projekt erstellt ist. Anschließend werden Sie zur Navigationsseite mit den Projekteinstellungen weitergeleitet.
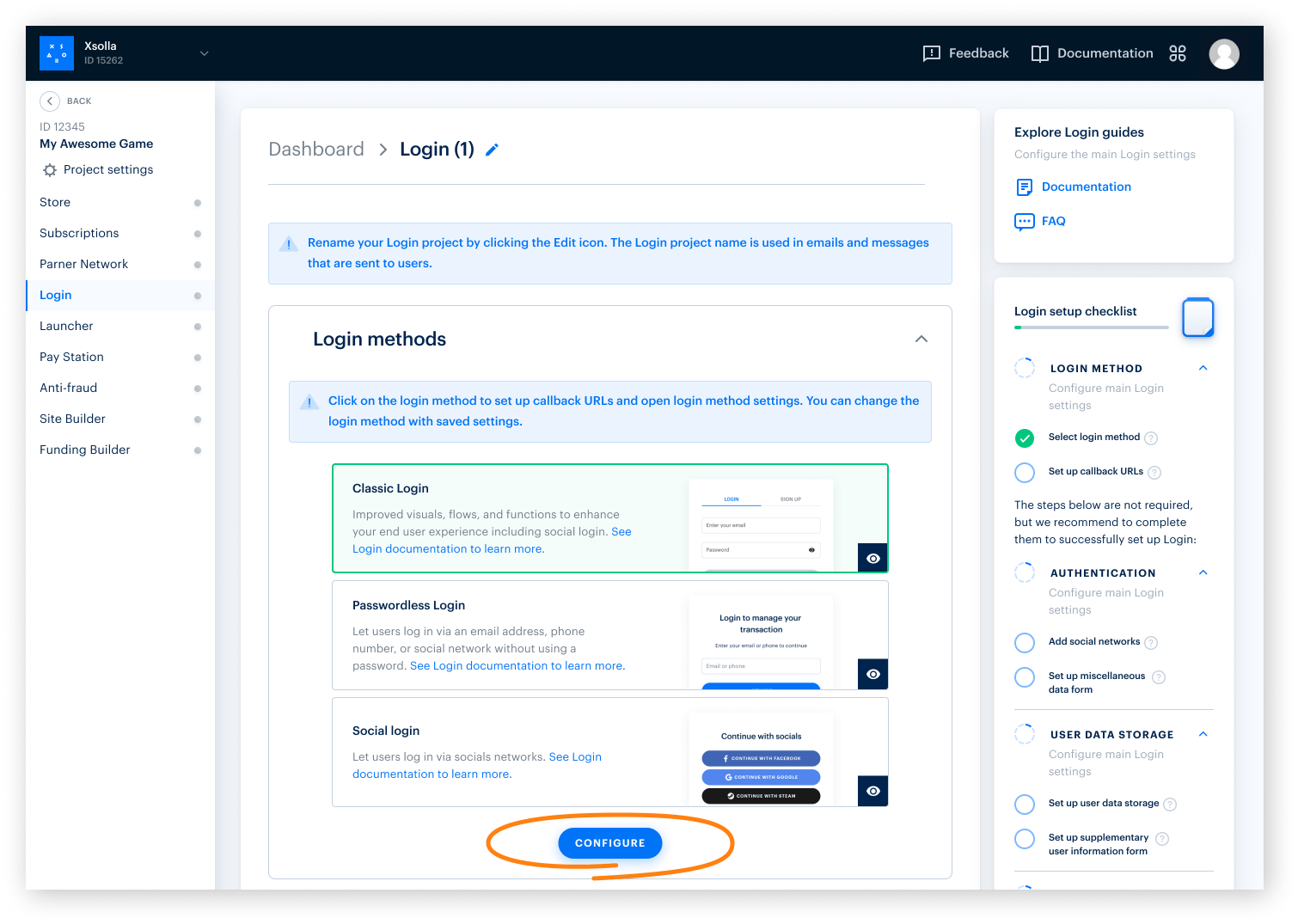
- Wählen Sie auf der Navigationsseite im Block Anmeldemethoden die für Ihr Spiel am besten geeignete Methode aus, und klicken Sie auf Konfigurieren.
- Es stehen drei Möglichkeiten für Ihre Spiele zur Auswahl:
- Klassische Anmeldung
Benutzer melden sich mit ihrem Benutzernamen und ihrem Passwort beim Spiel an. Darüber hinaus können sich die Benutzer mit einem ihrer Social-Media-Konten anmelden. - Passwortlose Anmeldung
Benutzer melden sich beim Spiel mit Einmalcodes oder ‑Links an, gesendet an ihre E-Mail-Adresse oder Telefonnummer. Ebenso wird die Anmeldung über soziale Netzwerke unterstützt. - Anmeldung über soziale Netzwerke
Die Benutzer gelangen nur über soziale Netzwerke ins Spiel.
- Klassische Anmeldung

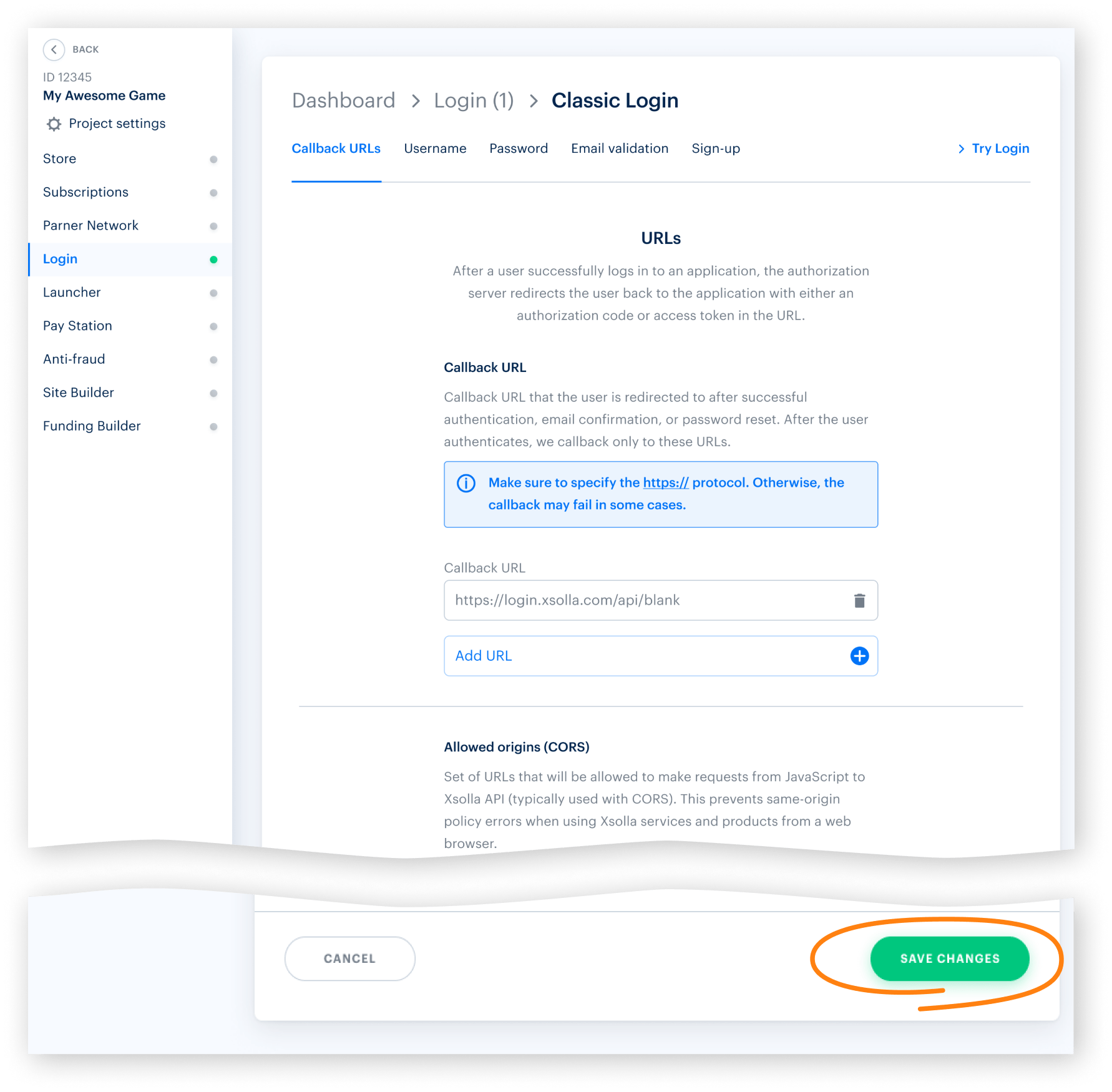
- Klicken Sie auf der Navigationsseite oben auf Rückruf-URLs, und legen Sie die folgenden Parameter fest:
- Rückruf-URL – URL oder Pfad in der Anwendung, an die bzw. den die Benutzer nach erfolgreicher Authentifizierung, Bestätigung ihrer E-Mail-Adresse oder Zurücksetzen ihres Passworts weitergeleitet werden. Sie können mehrere gültige URLs angeben.
- Fehler-Rückruf-URL – URL oder Pfad in der Anwendung, an die bzw. den die Benutzer im Falle eines Authentifizierungsfehlers weitergeleitet werden. Ist kein Wert angegeben, wir der Wert aus dem Feld Rückruf-URL genutzt.
- Klicken Sie auf Speichern.

- Richten Sie die Anmeldung über soziale Netzwerke ein (optional):
- Klicken Sie in der Breadcrumb-Navigation auf den Namen Ihres Login-Projekts, um zur Navigationsseite zurückzukehren.
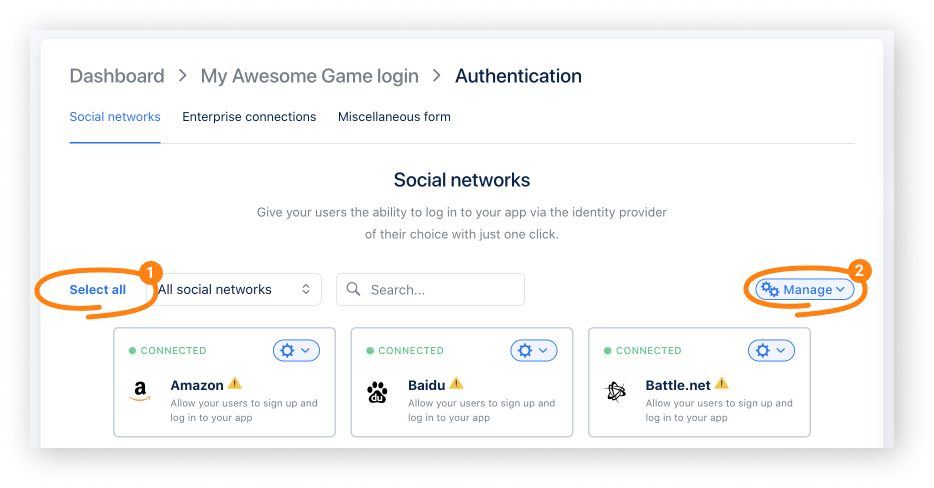
- Scrollen Sie zum Block Authentifizierung, und wählen Sie Anmeldung über soziale Netzwerke aus.
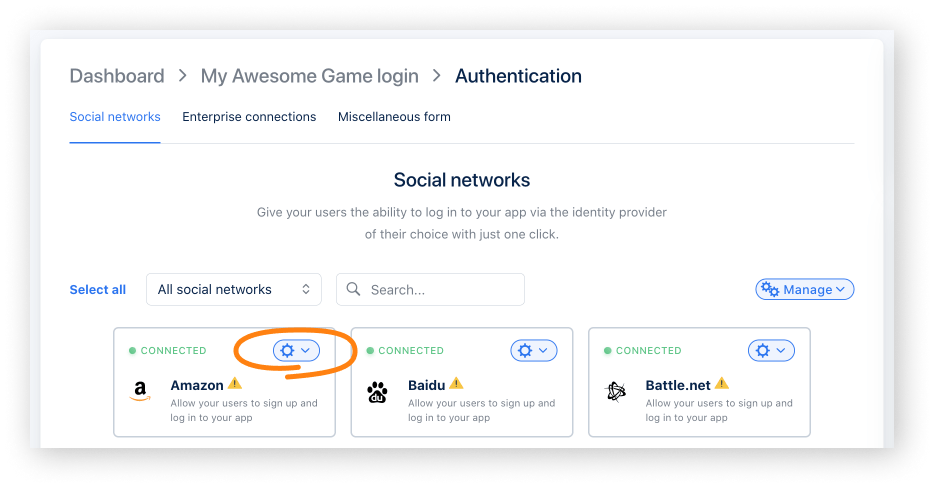
- Verknüpfen Sie die sozialen Netzwerke, über die sich die Spieler registrieren und bei der Anwendung anmelden dürfen:
- Klicken Sie auf das ⚙-Symbol und dann auf Verknüpfen, um das gewünschte soziale Netzwerk zu verknüpfen.

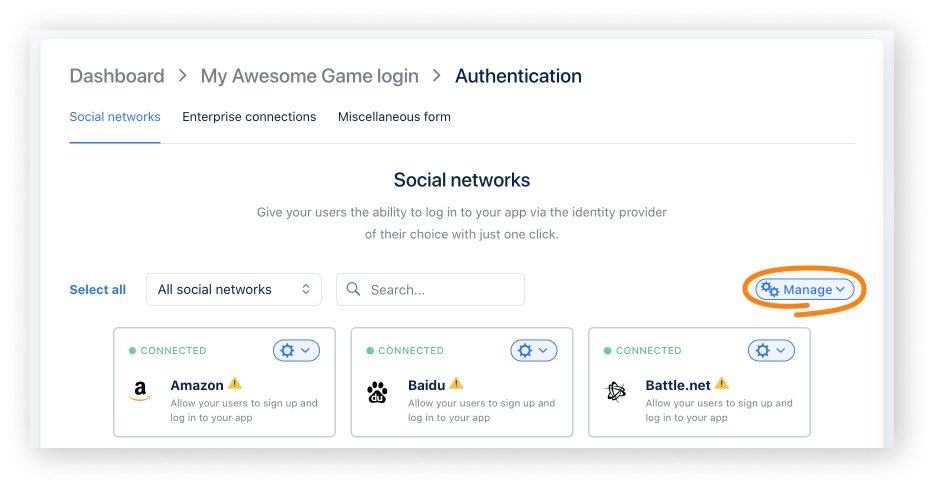
- Um mehrere soziale Netzwerke auf einmal zu verknüpfen, wählen Sie die gewünschten Anzeigebereiche aus (deren Umrandung färbt sich daraufhin grün). Klicken Sie danach auf das Drop-down-Menü Verwalten, und wählen Sie Verknüpfen aus.

- Um alle verfügbaren sozialen Netzwerke auf einmal zu verknüpfen, klicken Sie auf Alle auswählen. Klicken Sie danach auf das Drop-down-Menü Verwalten, und wählen Sie Verknüpfen aus.

- Richten Sie die OAuth 2.0-Authentifizierung ein:
- Klicken Sie in der Breadcrumb-Navigation auf den Namen Ihres Login-Projekts, um zur Navigationsseite zurückzukehren.
- Scrollen Sie zum Block Sicherheit, und klicken Sie auf OAuth 2.0.
- Klicken Sie auf OAuth 2.0 hinzufügen.
- Geben Sie die OAuth 2.0-URIs für die Weiterleitung an, und klicken Sie auf Verknüpfen.
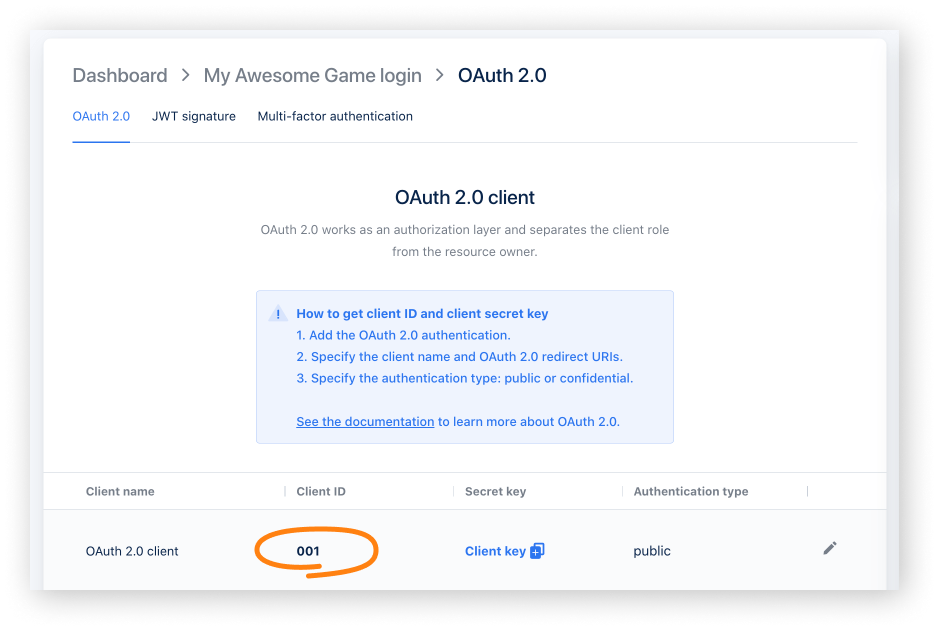
- Kopieren und speichern Sie die Client-ID.
- Ändern Sie den Nutzerdatenspeicher (optional). Standardmäßig werden die Benutzerdaten bei Xsolla gespeichert und verarbeitet. Wenn Sie PlayFab, Firebase oder Ihren eigenen Speicher verknüpfen möchten, befolgen Sie die entsprechende Anleitung: Nutzerdatenspeicher verknüpfen.
Während des Integrationsprozesses benötigen Sie die folgenden Parameter:
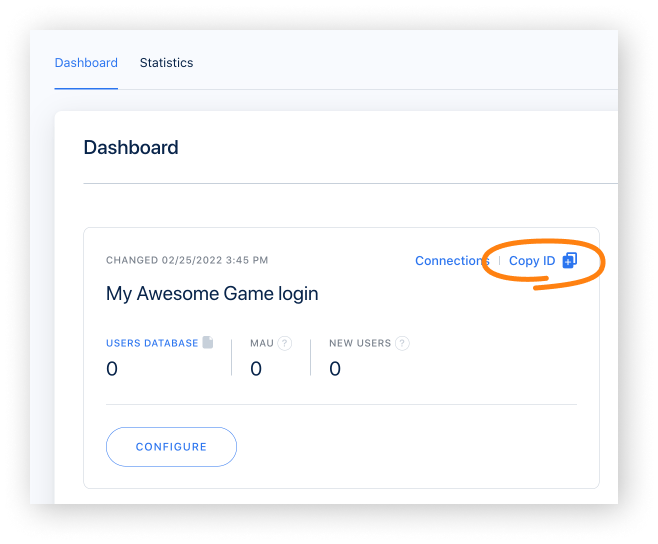
- Login-ID. Diese finden Sie im Kundenportal unter Login > Dashboard, klicken Sie neben dem Namen des Login-Projekts auf ID kopieren.

- Client-ID. Diese finden Sie im Kundenportal unter Login > Ihr Login-Projekt > Sicherheit > OAuth 2.0.

Modul "Virtuelle Währung" einrichten
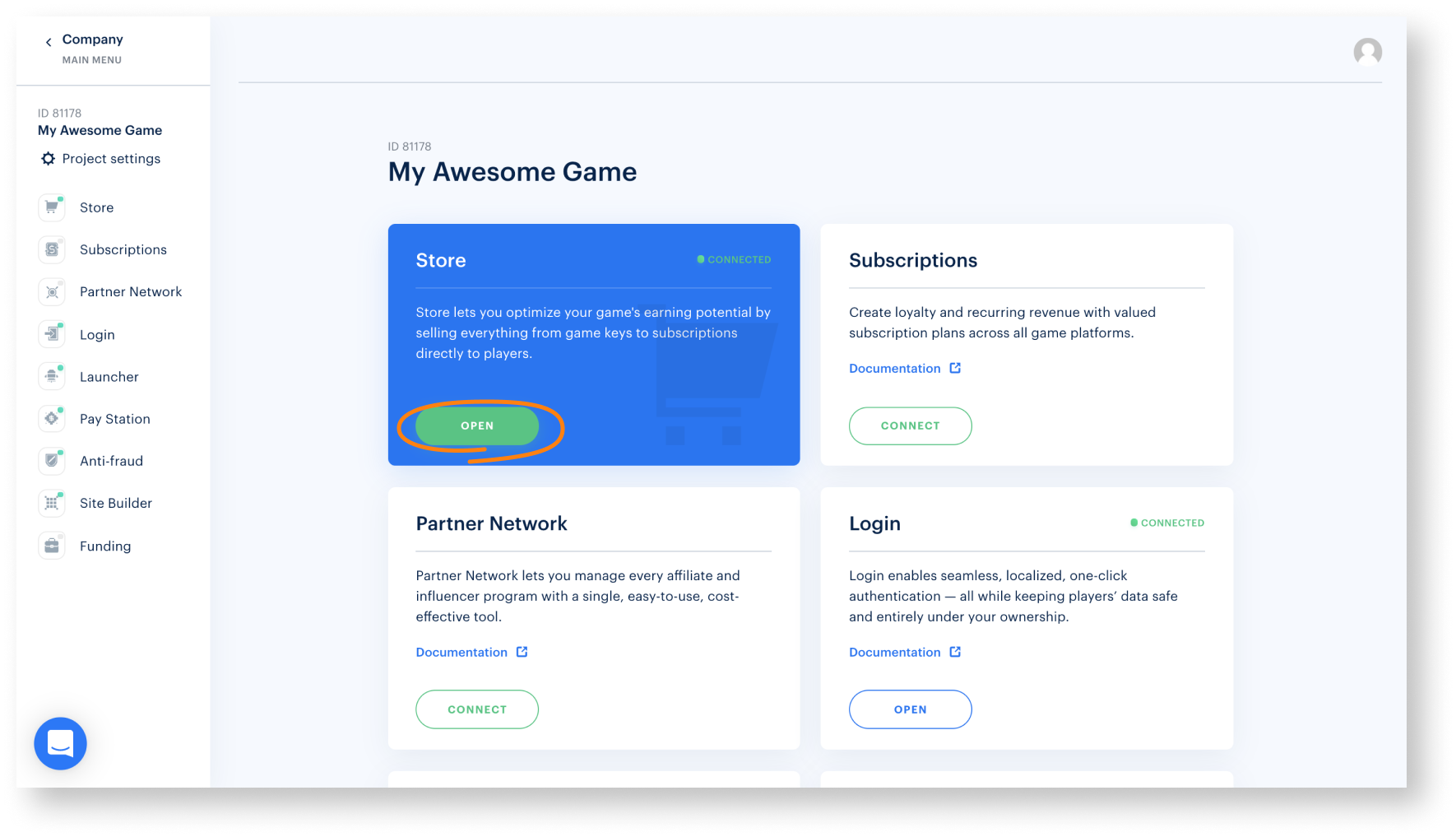
- Öffnen Sie Ihr Projekt im Kundenportal.
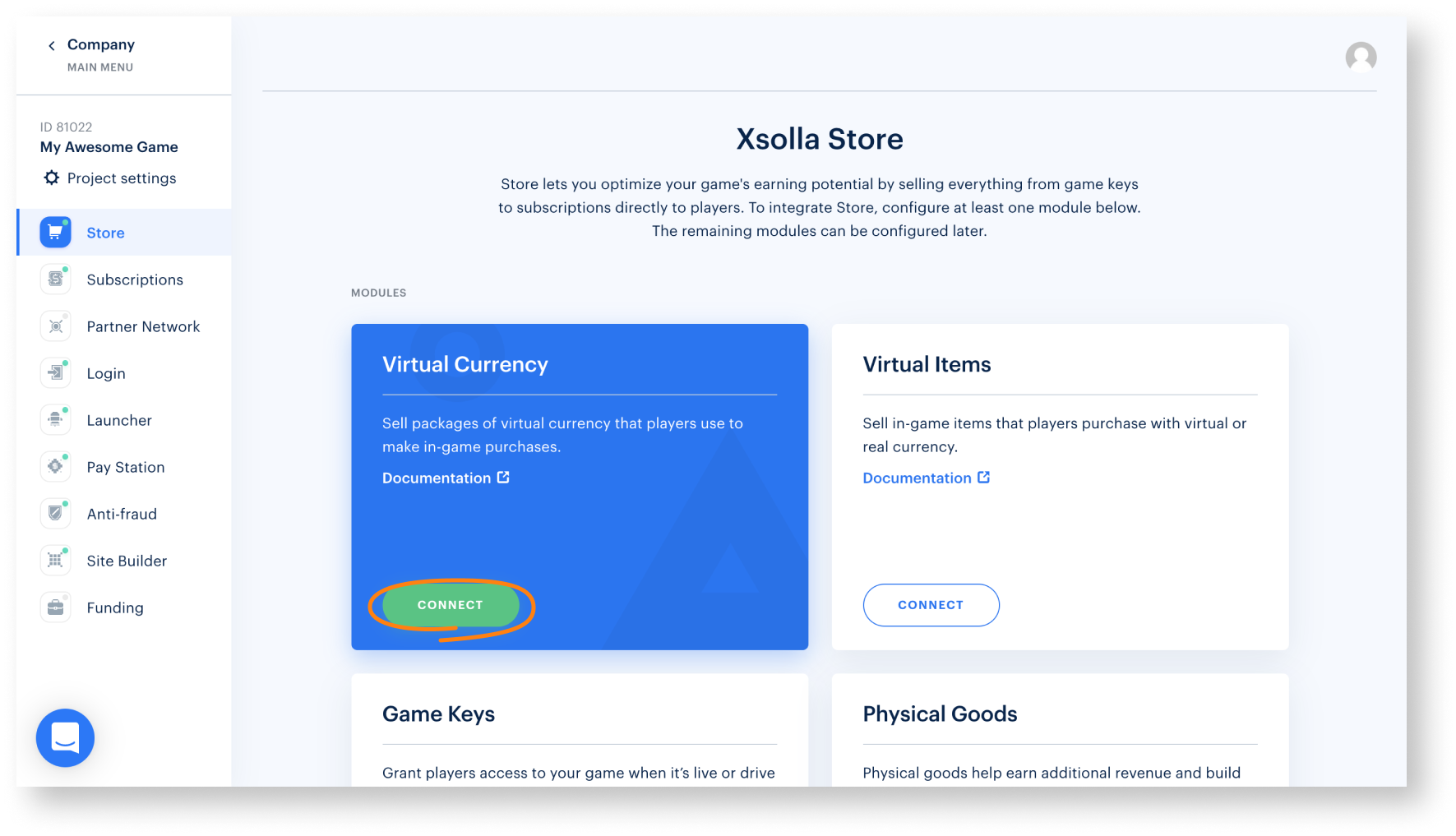
- Klicken Sie bei Online-Shop auf Verknüpfen. Wenn Sie im links im Seitenmenü auf Online-Shop klicken, gelangen Sie zu den Ingame-Shop-Einstellungen.

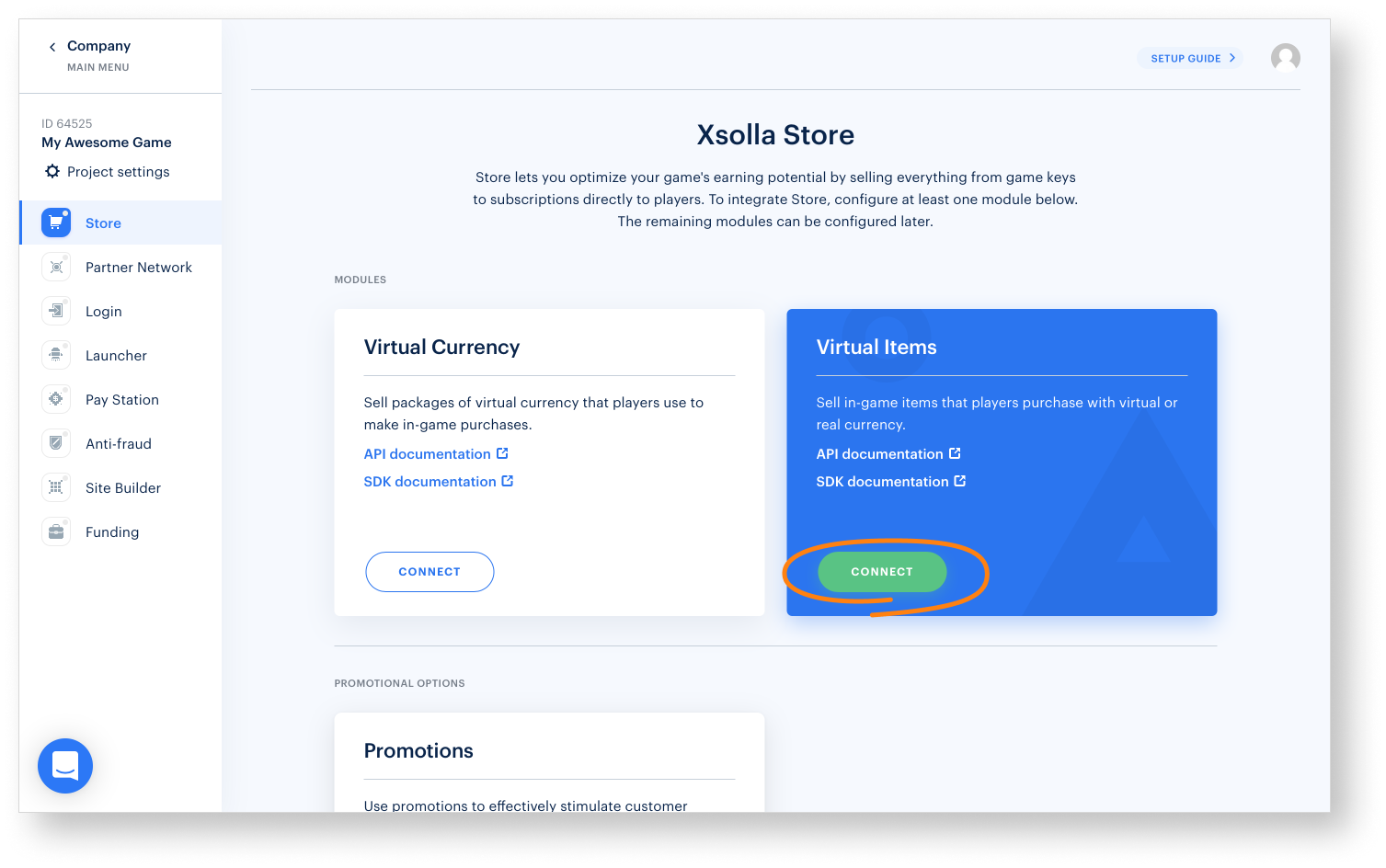
- Klicken Sie bei Virtuelle Währung auf Verknüpfen.

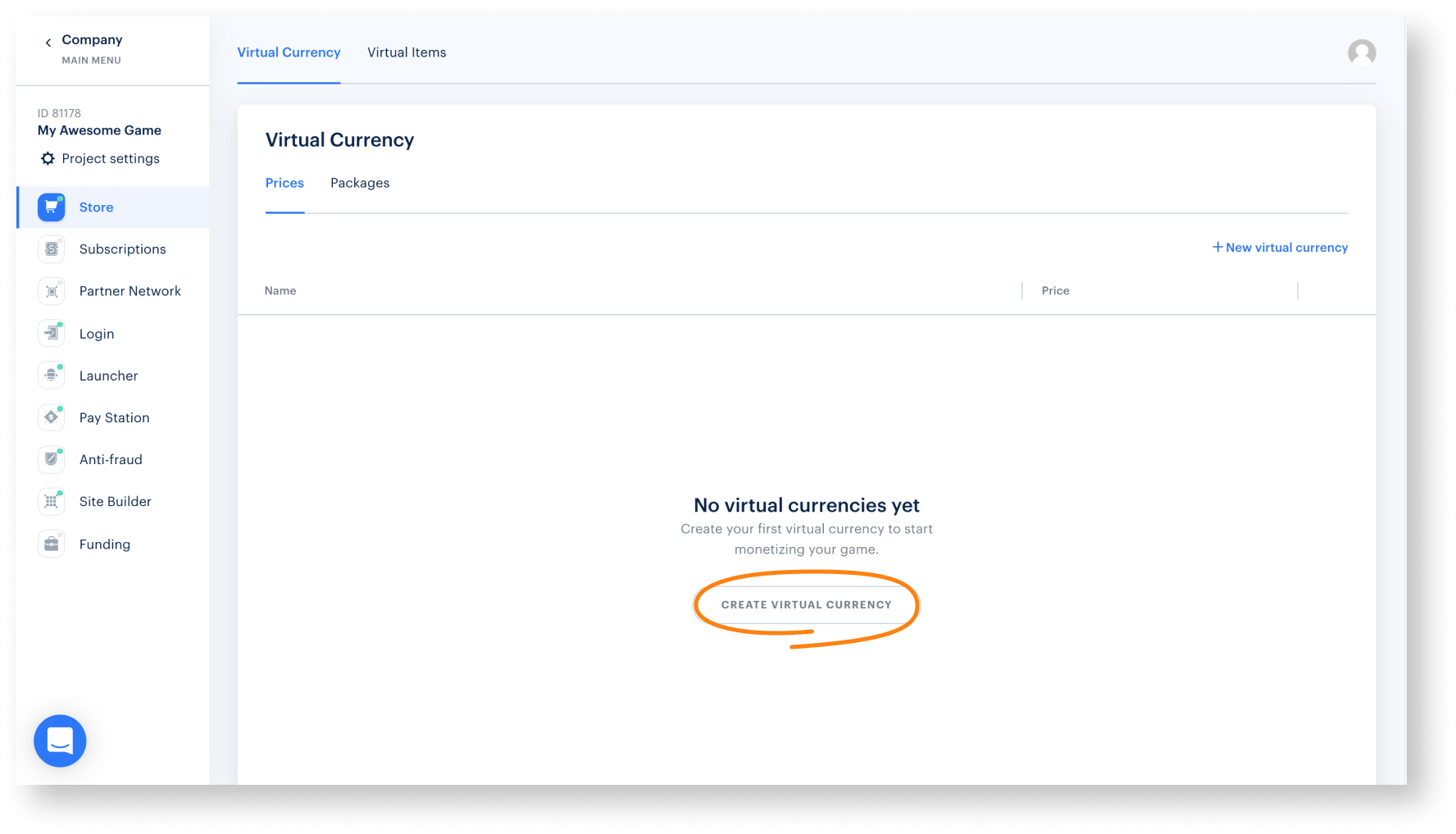
- Erstellen Sie eine virtuelle Währung:
- Klicken Sie auf Virtuelle Währung erstellen.

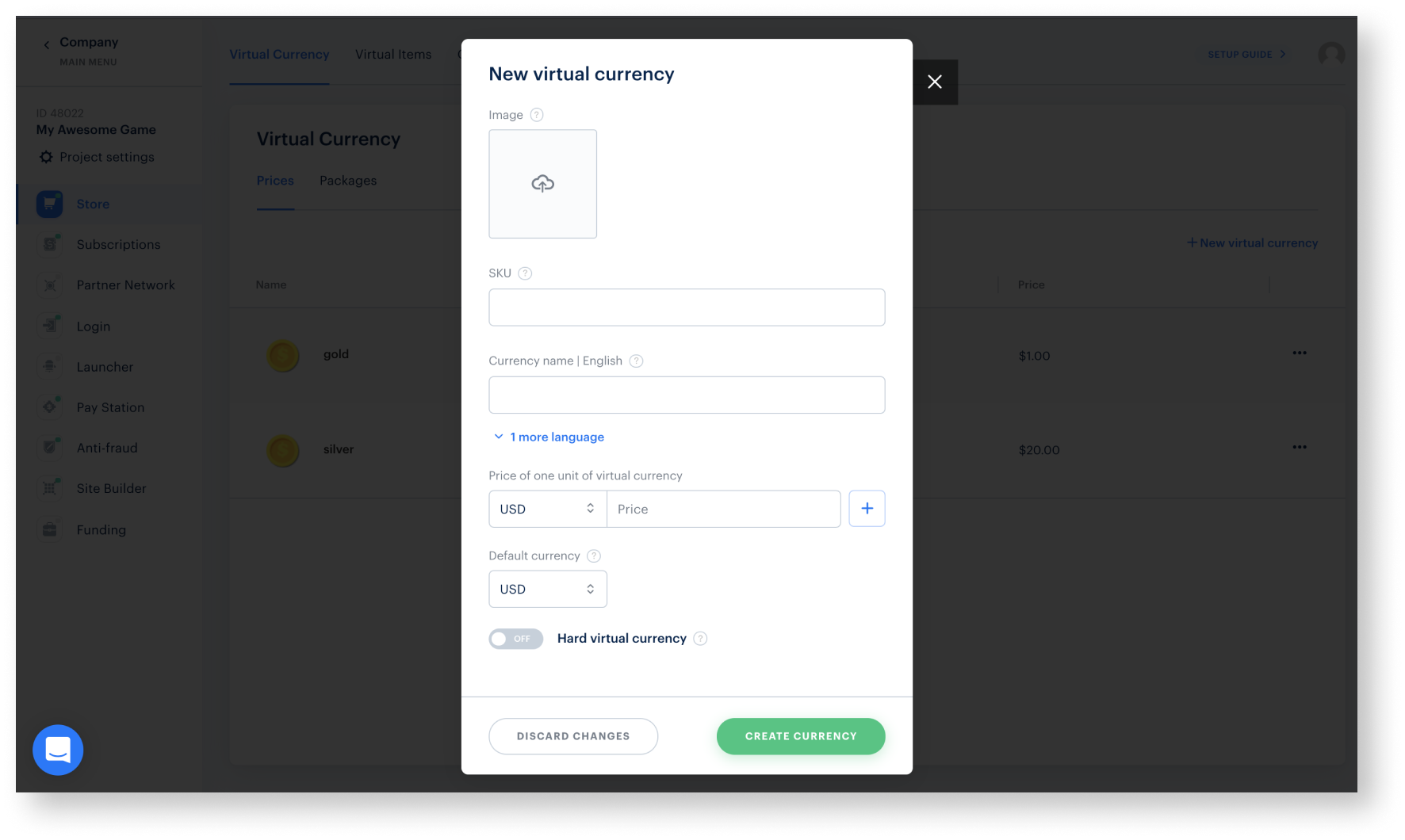
- Geben Sie folgende Informationen an:
- SKU
- Name der Währung
- Preis für eine Einheit der virtuellen Währung
- Standard-Währung
- Funktionen der Premiumwährung (optional)
- Bild (optional)
- Klicken Sie auf Währung erstellen.
- Geben Sie folgende Informationen an:

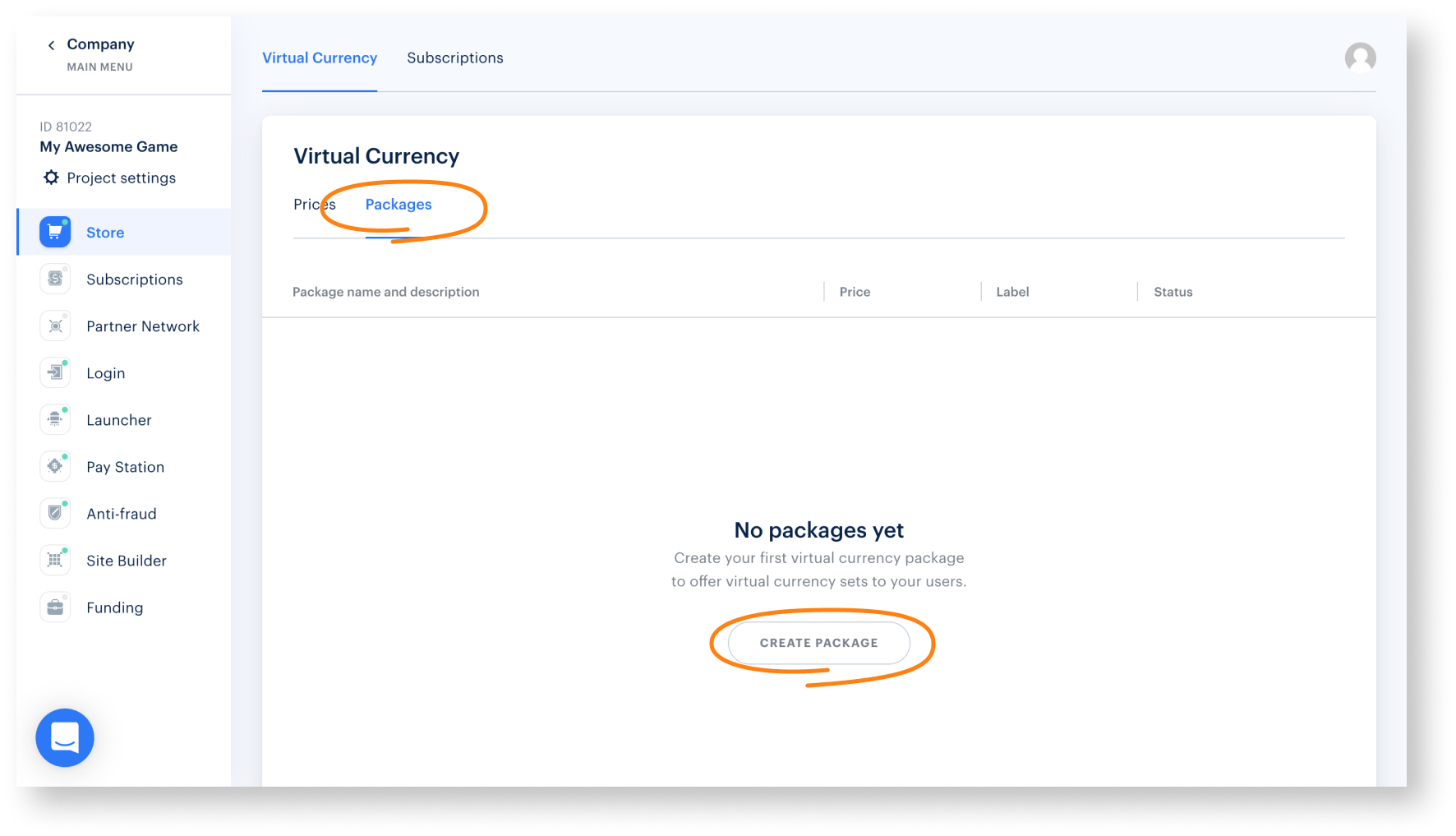
- Erstellen Sie ein Paket mit virtueller Währung:
- Wechseln Sie zu Pakete.
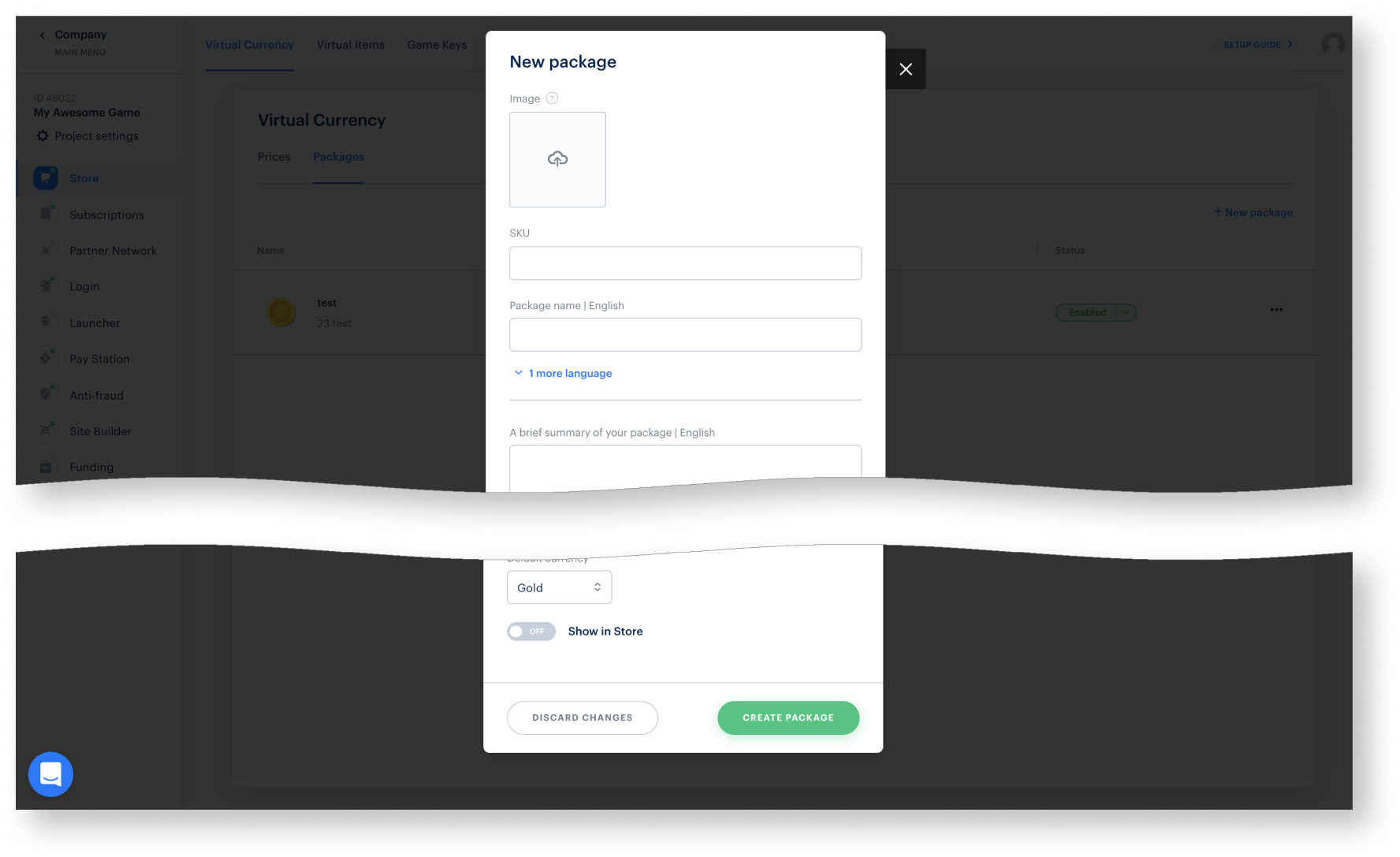
- Klicken Sie auf Paket erstellen.

- Geben Sie folgende Informationen an:
- SKU
- Paketname
- kurze Beschreibung
- virtuelle Währung
- Menge der virtuellen Währung in einem Paket
- Preis
- Standard-Währung
- Bild (optional)
- Geben Sie folgende Informationen an:
- Stellen Sie die Option Im Online-Shop anzeigen auf Ein.
- Klicken Sie auf Paket erstellen.

ConsumeInventoryItem-SDK-Methode aufrufen.Modul "Virtuelle Gegenstände" einrichten
- Verbrauchsgegenstand - ein Gegenstand im Inventar, der wiederholt angehäuft oder gekauft werden kann und dessen Anzahl nach Gebrauch abnimmt. Der Gegenstandsbestand kann wieder aufgefüllt werden. Beispiel: Granaten und Geschosse zum Angriff auf den Gegner, Erste-Hilfe-Kästen usw.
- Dauerhafter Gegenstand – Ein Gegenstand im Inventar, der einmal erworben oder gekauft werden kann und nicht aus dem Inventar verschwindet. Beispiel: Zugang zu einem Standort, Status usw.
- Automatisch endende Abos – nur für einen begrenzten Zeitraum verfügbar. Wird auch nach dem Ablauf im Inventar angezeigt. Zum Beispiel: Premium-Zugang oder Season Pass. Weitere Einzelheiten finden Sie in der Ingame-Online-Shop-Dokumentation.
- Öffnen Sie Ihr Projekt im Kundenportal.
- Klicken Sie bei Online-Shop auf Verknüpfen. Wenn Sie im links im Seitenmenü auf Online-Shop klicken, gelangen Sie zu den Ingame-Shop-Einstellungen.

- Klicken Sie bei Virtuelle Gegenstände auf Verknüpfen.

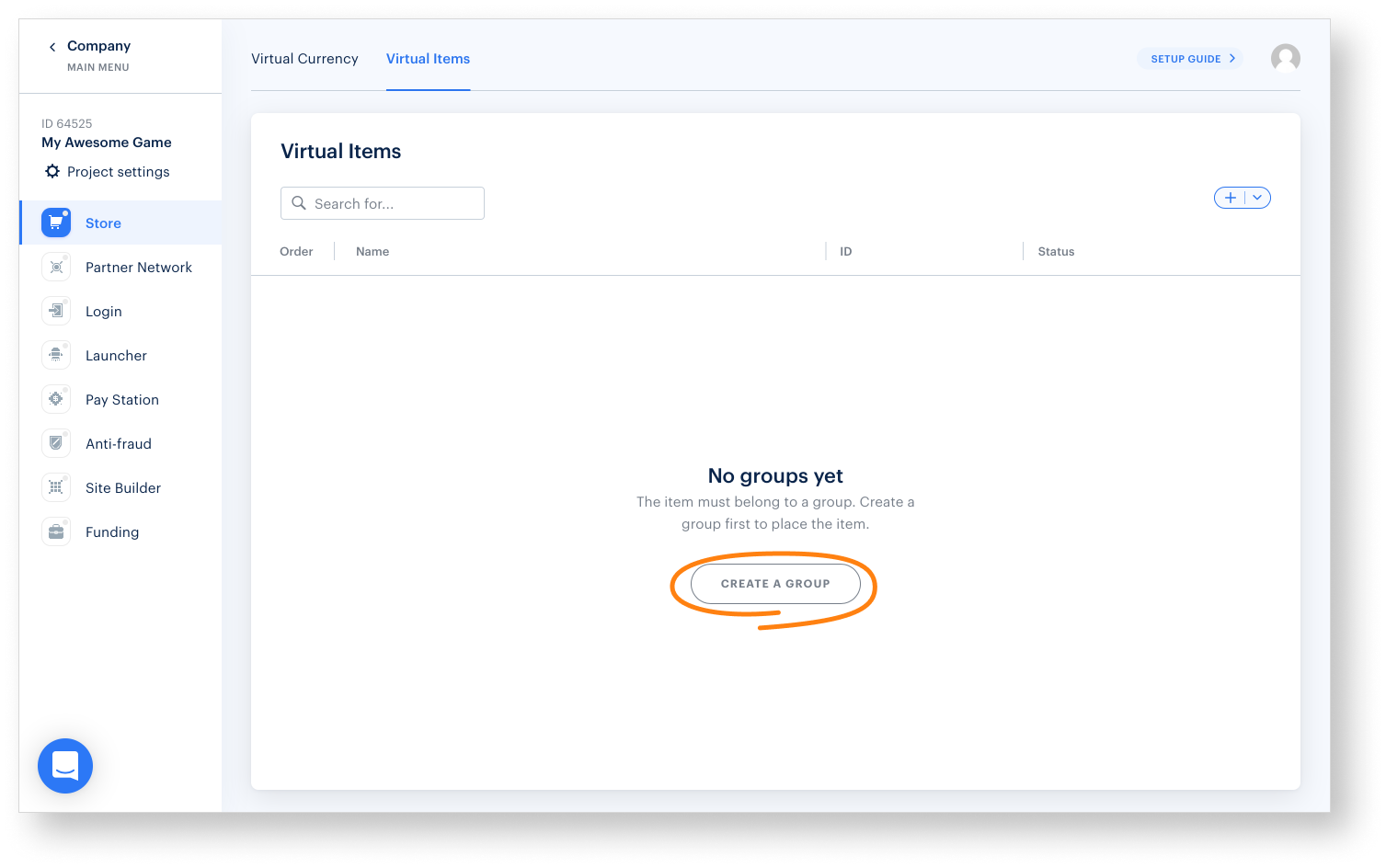
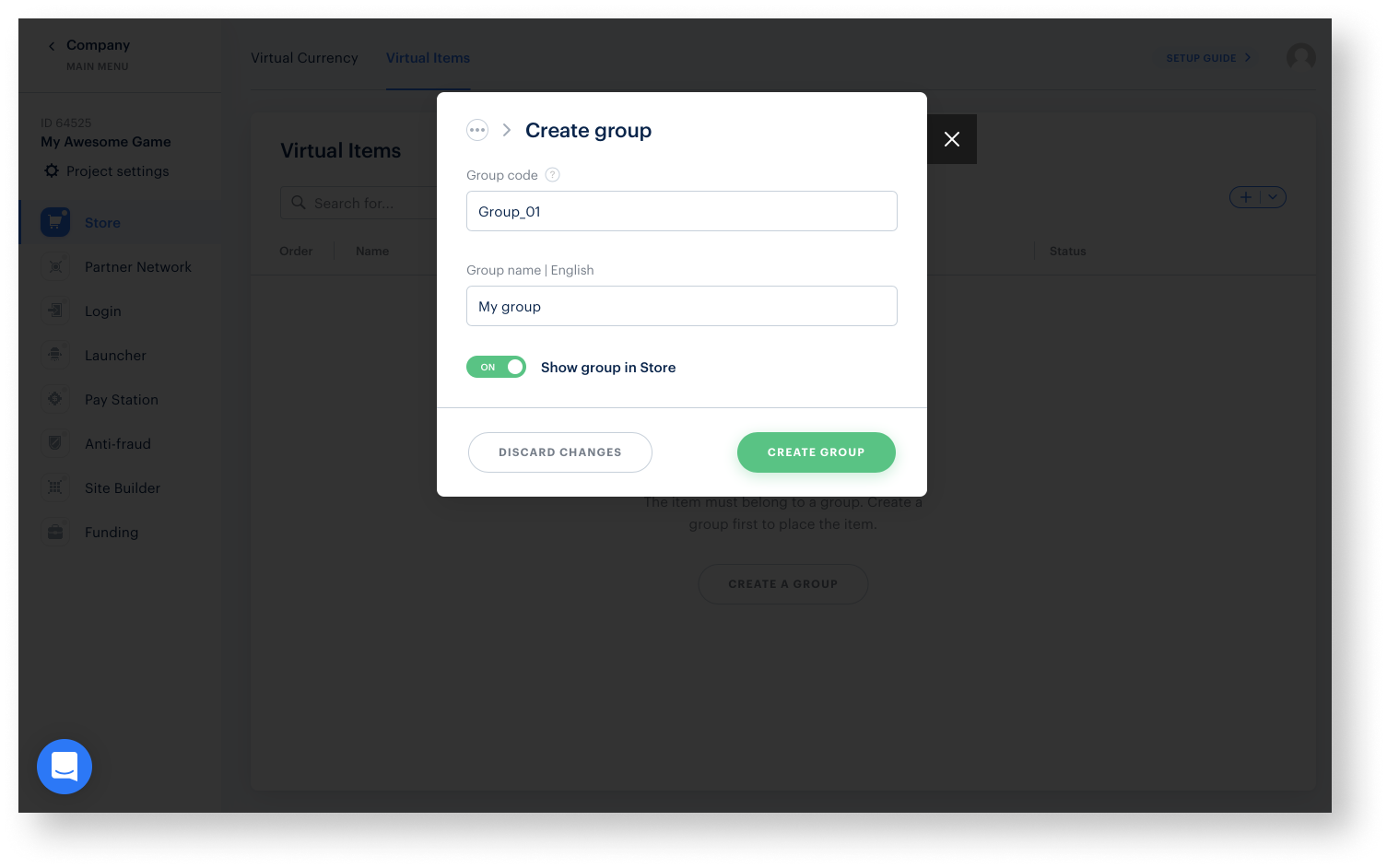
- Klicken Sie auf Gruppe erstellen.

- Geben Sie den Gruppencode und den Gruppennamen an.
- Stellen Sie den Umschalter Gruppe im Online-Shop anzeigen auf Ein.
- Klicken Sie auf Gruppe erstellen.

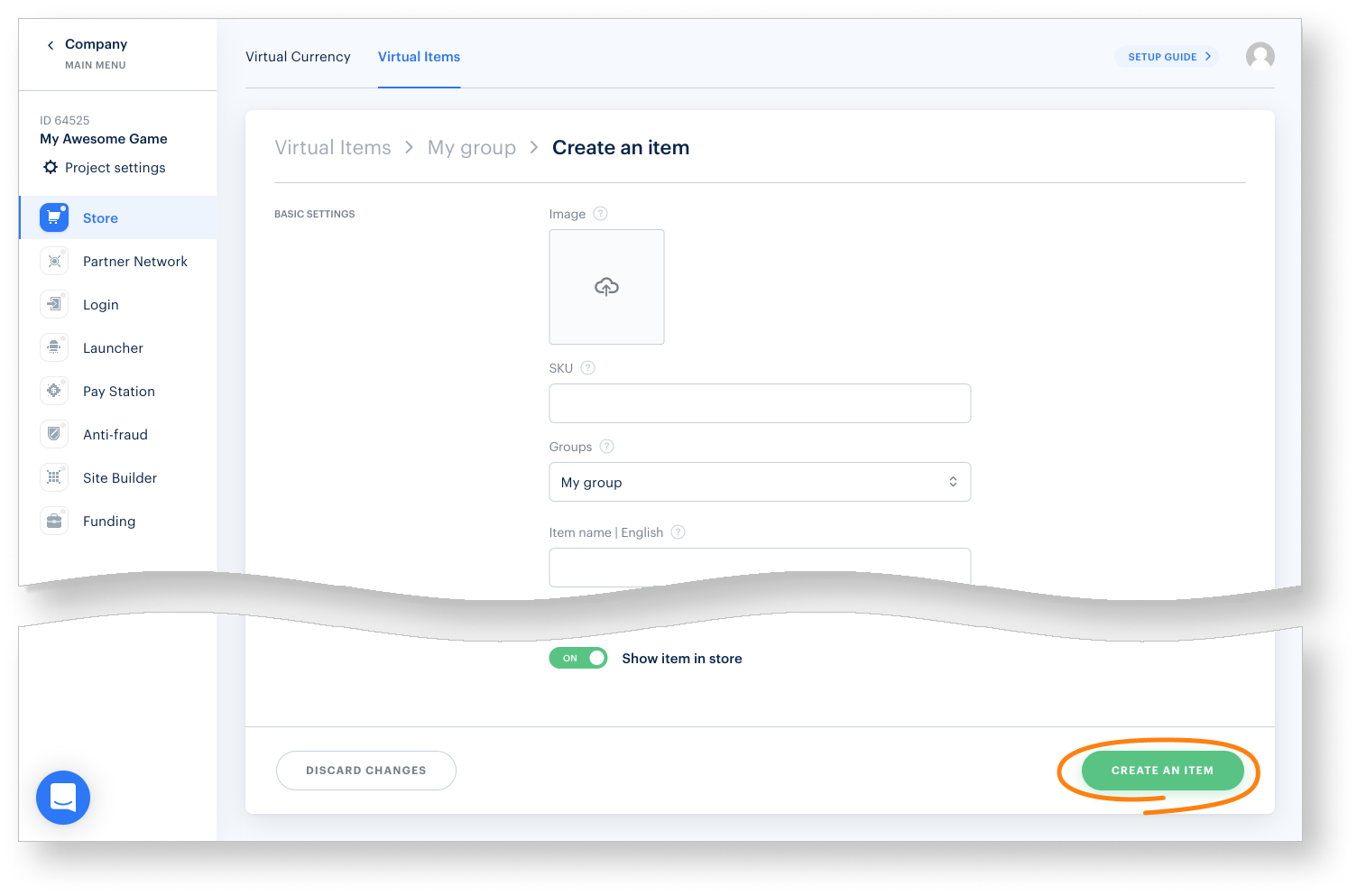
- Erstellen Sie Gegenstände:
- Geben Sie dabei folgende Infos für jeden Gegenstand an:
- eine oder mehrere Gruppen, zu denen der Gegenstand gehört
- SKU
- Name und kurze Beschreibung
- Preise in echter und virtueller Währung
- Bild (optional)
- Geben Sie dabei folgende Infos für jeden Gegenstand an:
- Wählen Sie unter Einstellungen im Feld Gegenstandseigenschaften eine der folgenden Optionen aus:
- Verbrauchsgegenstand
- Dauerhaft
- Automatisch endendes Abo
- Klicken Sie auf Gegenstand anlegen.

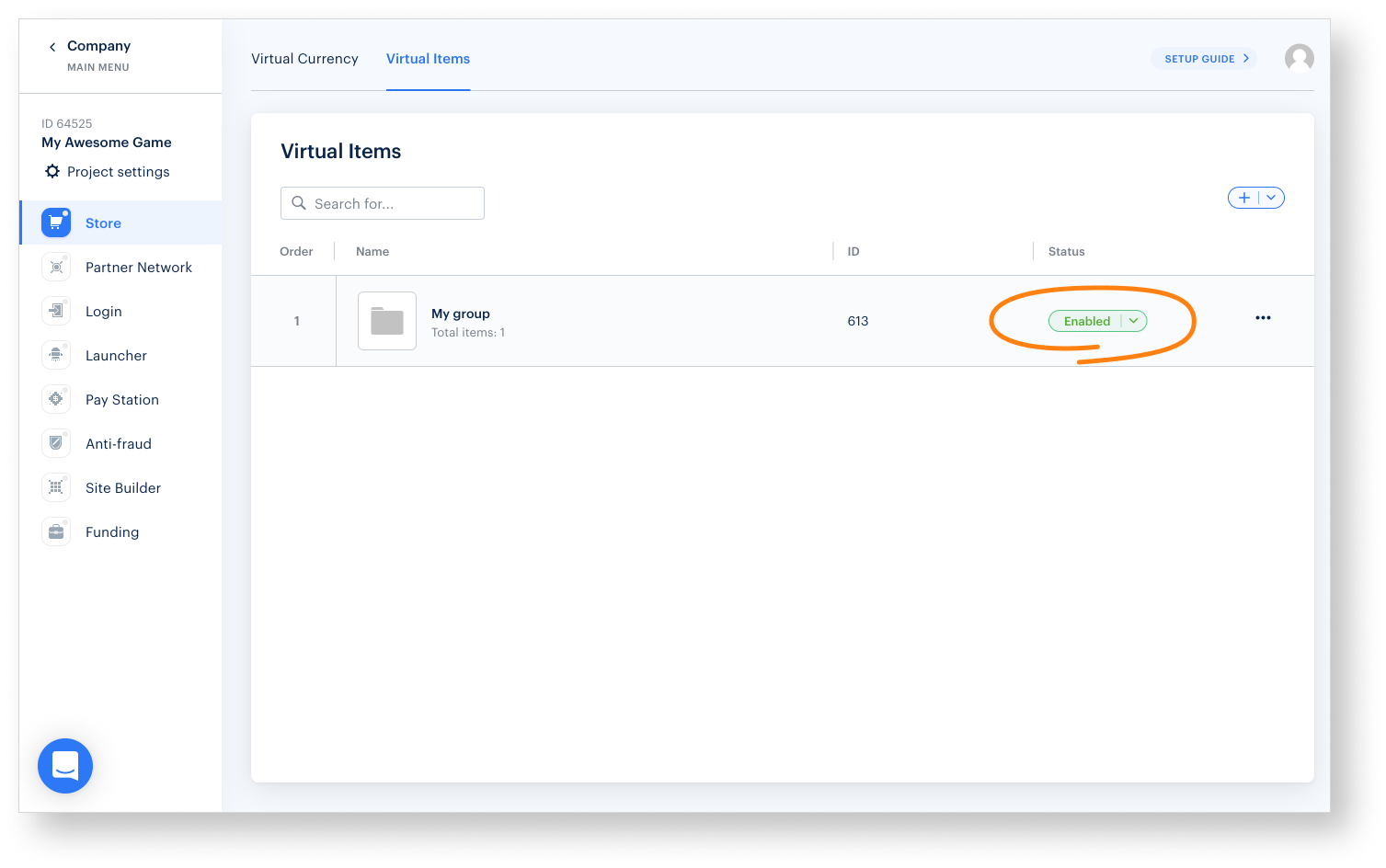
- Stellen Sie sicher, dass als Status der Gruppe Aktiviert angezeigt wird.

Unity-Projekt einrichten
- Öffnen Sie Ihr Unity-Projekt.
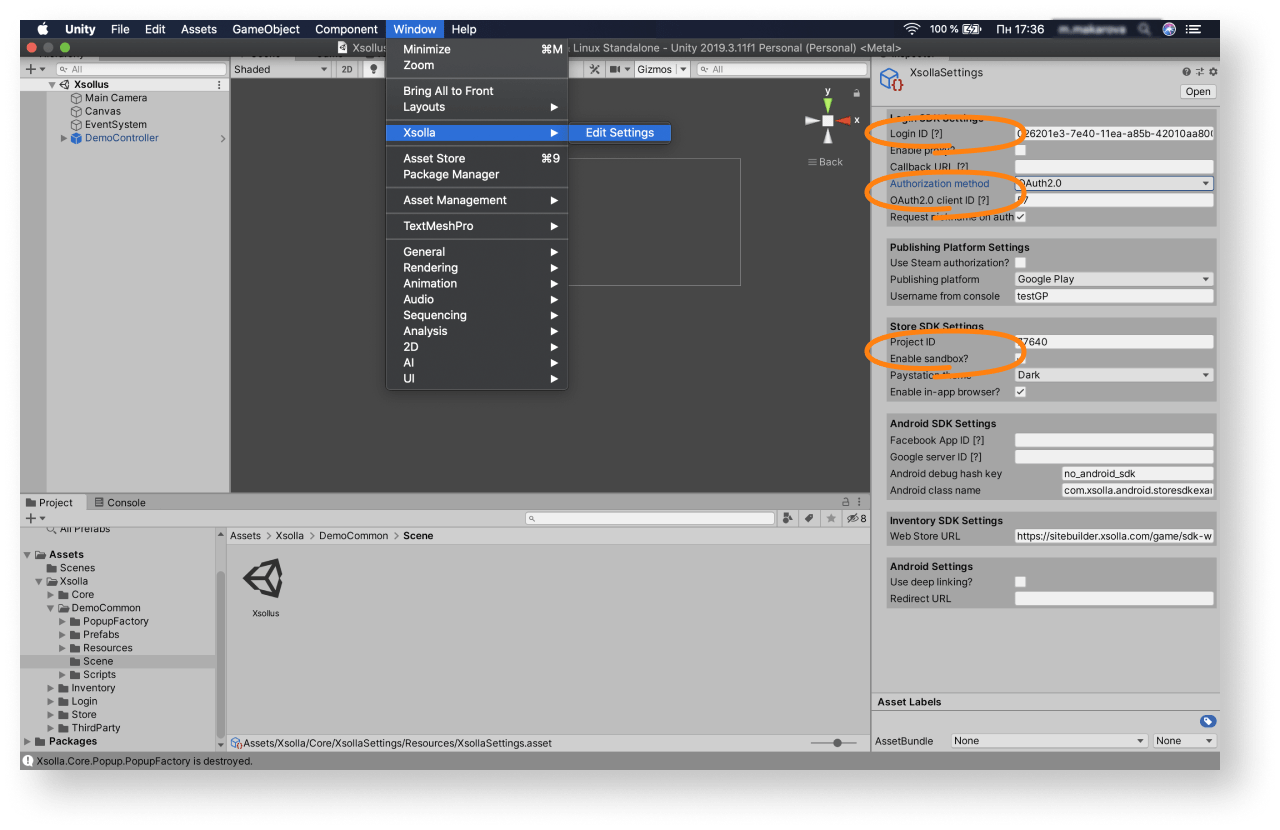
- Klicken Sie im Hauptmenü auf
Window > Xsolla > Edit Settings . - Geben Sie die Projektparameter im
Inspector -Fensterbereich an:- Geben Sie im Feld
Login ID die Login-ID aus dem Kundenportal an.
- Geben Sie im Feld
- Geben Sie im Feld
Project ID die Projekt-ID aus dem Kundenportal an. - Um die Testumgebung zu aktivieren, setzen Sie ein Häkchen bei
Enable sandbox? . - Wählen Sie im Feld
Authorization method die OptionOAuth2.0 aus. - Geben Sie im Feld
OAuth2.0 client ID die bei der OAuth 2.0-Einrichtung im Kundenportal erhaltene Client-ID an.
- Geben Sie im Feld
Daraufhin wird Ihr Projekt im Kundenportal mit der Demoszene verknüpft.

- Starten Sie die Demoszene unter
Assets > Xsolla > DemoCommon > Scene > Xsollus , und stellen Sie sicher, dass die Autorisierung und sonstige Funktionen ordnungsgemäß funktionieren. - Gestalten Sie die Benutzeroberfläche für das Anmeldesystem, den Ingame-Shop und sonstige Seiten Ihrer Anwendung.
- Richten Sie die Ereignisbehandlung entsprechend Ihrer Anwendungslogik mithilfe der SDK-Methoden ein. In den Tutorials werden die grundlegenden SDK-Funktionen Schritt für Schritt erläutert.
Zahlungsvorgang testen
Testen Sie nach erfolgreicher Konfiguration der Assets den Zahlungsvorgang. Standardmäßig werden alle Zahlungen für sämtliche Benutzer in der Testumgebung bzw. im Sandbox-Modus abgewickelt. Sie können eine Testbankkarte nutzen, um einen erfolgreichen Zahlungsvorgang zu simulieren.
So testen Sie den Zahlungsvorgang durch das Abwickeln echter Zahlungen:
- Stellen Sie sicher, dass Sie einen Vertrag mit Xsolla geschlossen haben.
- Deaktivieren Sie in Ihrem Unity-Projekt das Kontrollkästchen
Enable sandbox? imInspector -Fenster.
Weitere Informationen
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
