Serverseitige Integration
Dieser Integrationstyp eignet sich für Partner, die die Spiellogik für die Autorisierung, den Ingame-Shop und das Spielerinventar bereits auf ihren Servern implementiert haben und die Xsolla-Bezahlstation nutzen möchten. Dazu müssen Sie den Zugriffstoken der Bezahlstation abrufen und die Handhabung von Webhooks konfigurieren.
Bei der Serverintegration wird die folgende Logik für die Zahlungsabwicklung implementiert:
- Der Client sendet eine Anfrage an den Anwendungsserver, um die Zahlungsschnittstelle zu öffnen.
- Der Anwendungsserver sendet Informationen über die Zahlungswährung und den ‑betrag an den Xsolla-Server.
- Der Xsolla-Server gibt einen Token mit den Kaufdetails und den Bezahlstation-Parametern zurück.
- Der Anwendungsserver sendet den empfangenen Token an den Client.
- Der Client öffnet die Bezahlstation in einem Browser mithilfe des SDK.
- Nach dem der Bezahlvorgang abgeschlossen ist, wird ein Webhook mit dem Zahlungsstatus an den Anwendungsserver gesendet.
Integrationsablauf
So integrieren Sie Xsolla-Produkte in Ihre Server mithilfe des Game Commerce-Assets:
- Installieren Sie das Asset.
- Konfigurieren Sie das Projekt im Kundenportal.
- Richten Sie einen Ingame-Shop und einen Produktkatalog auf Ihrem Server ein.
- Richten Sie Ihr Unity-Projekt ein.
- Rufen Sie einen Token ab.
- Öffnen Sie das Zahlungsportal.
- Richten Sie das Webhook-Handling ein.
Testen Sie den Zahlungsvorgang nach Abschluss der Integration.
Asset installieren
- Unity herunterladen.
- Wählen Sie je nach Ihren Vorlieben eine persönliche oder berufliche Unity-Lizenz.
- Erstellen Sie ein neues Unity-Projekt.
- Laden Sie das Asset herunter.
- Entpacken Sie das Paket.
- Gehen Sie im Unity-Editor im Hauptmenü auf
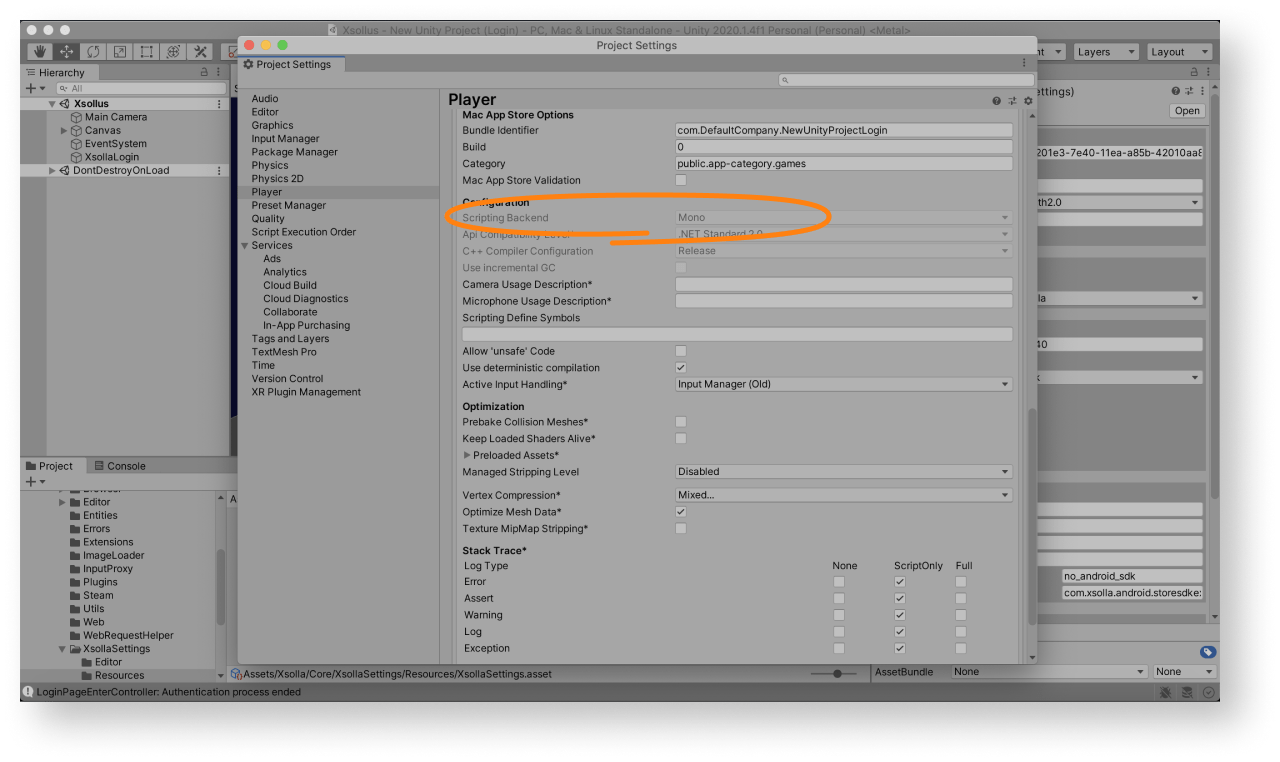
Assets > Import Package > Custom Package und wählen Sie das Asset aus. - Stellen Sie sicher, dass der Mono-Compiler für die Erstellung eines Spiel-Builds verwendet wird (nur für Standalone-Builds). Um dies zu tun:
- Klicken Sie im Hauptmenü auf
Edit > Project Settings . - Gehen Sie zum Abschnitt
Other Settings > Configuration . - Stellen Sie sicher, dass
Mono im FeldScripting Backend ausgewählt ist.
- Klicken Sie im Hauptmenü auf

Starten Sie nach der Installation des Assets die
Für die Demoszene existiert ein voreingestelltes Projekt und ein vollständig konfigurierter Ingame-Online-Shop im Kundenportal.
Standardwerte für die
| Key | Value |
|---|---|
| Login-ID | 026201e3-7e40-11ea-a85b-42010aa80004 |
| Projekt-ID | 77640 |
Die Demoszene lässt sich auf zwei Wege nutzen:
- als Beispiel
- als erste Version bzw. als Ausgangspunkt für das Anmeldesystem, das Inventar und den Ingame-Shop, um zügig Ergebnisse zu erzielen und deren jeweilige Funktionen bei Bedarf zu erweitern
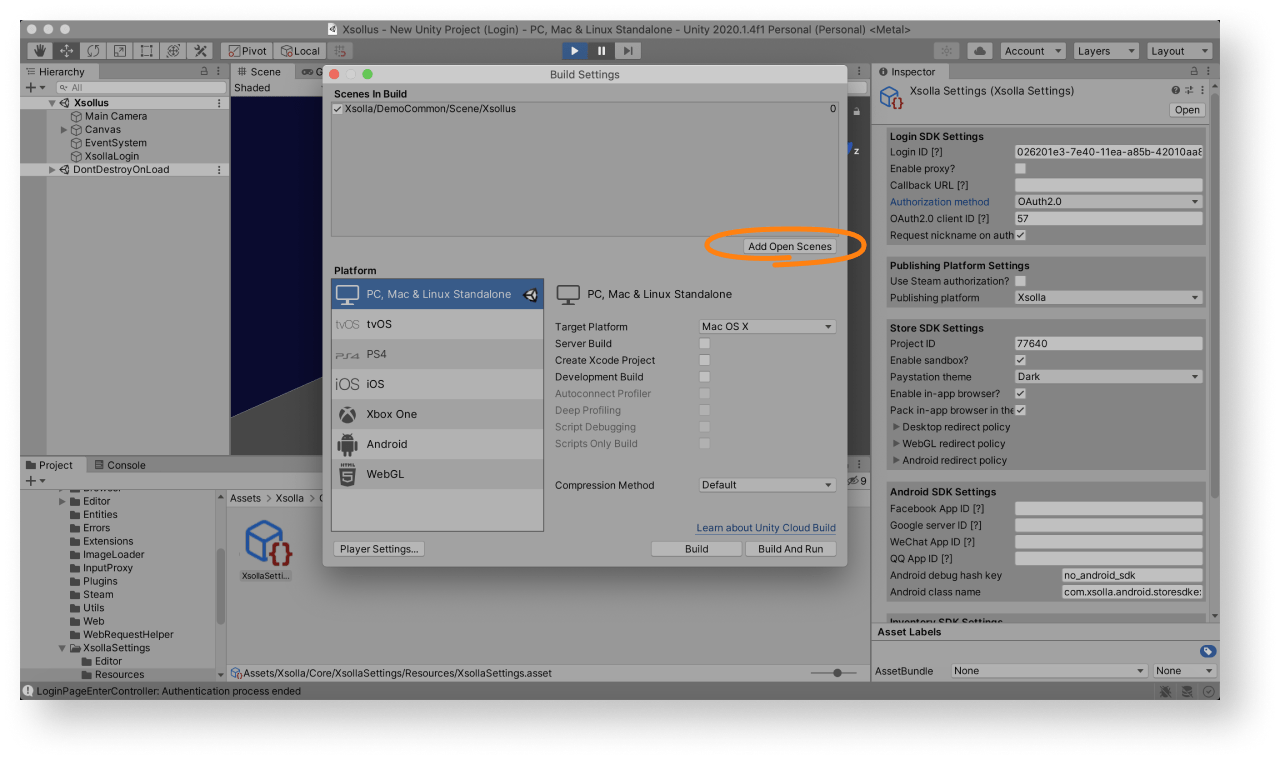
Um die Demoszene oder Teile davon in Ihrer Anwendung zu verwenden, fügen Sie sie in den Build-Einstellungen hinzu:
- Navigieren Sie zu
Assets > Xsolla > DemoCommon > Scene , und starten Sie dieXsollus -Szene. - Öffnen Sie
File > Build settings , und klicken Sie aufAdd Open Scenes .

Projekt im Kundenportal erstellen
- Registrieren Sie sich im Kundenportal.
- Konfigurieren Sie Ihr Projekt:
- Um die Spieldaten automatisch auszufüllen, geben Sie den Link zu Ihrem Spiel auf einer beliebigen Plattform an. Daraufhin werden das Bild des Spiels, dessen Name und dessen Beschreibung den Projekteinstellungen hinzugefügt.
- Um die Spieldaten manuell einzugeben, klicken Sie auf Ich habe keinen Link. Manuell einrichten, und geben Sie Folgendes an:
- Projektsprachen (Englisch ist vorausgewählt)
- Projektname für alle angegebenen Sprachen
- Spielwebsite (optional)
- Klicken Sie auf Projekt erstellen.
Bei der Integration benötigen Sie die folgenden Parameter:
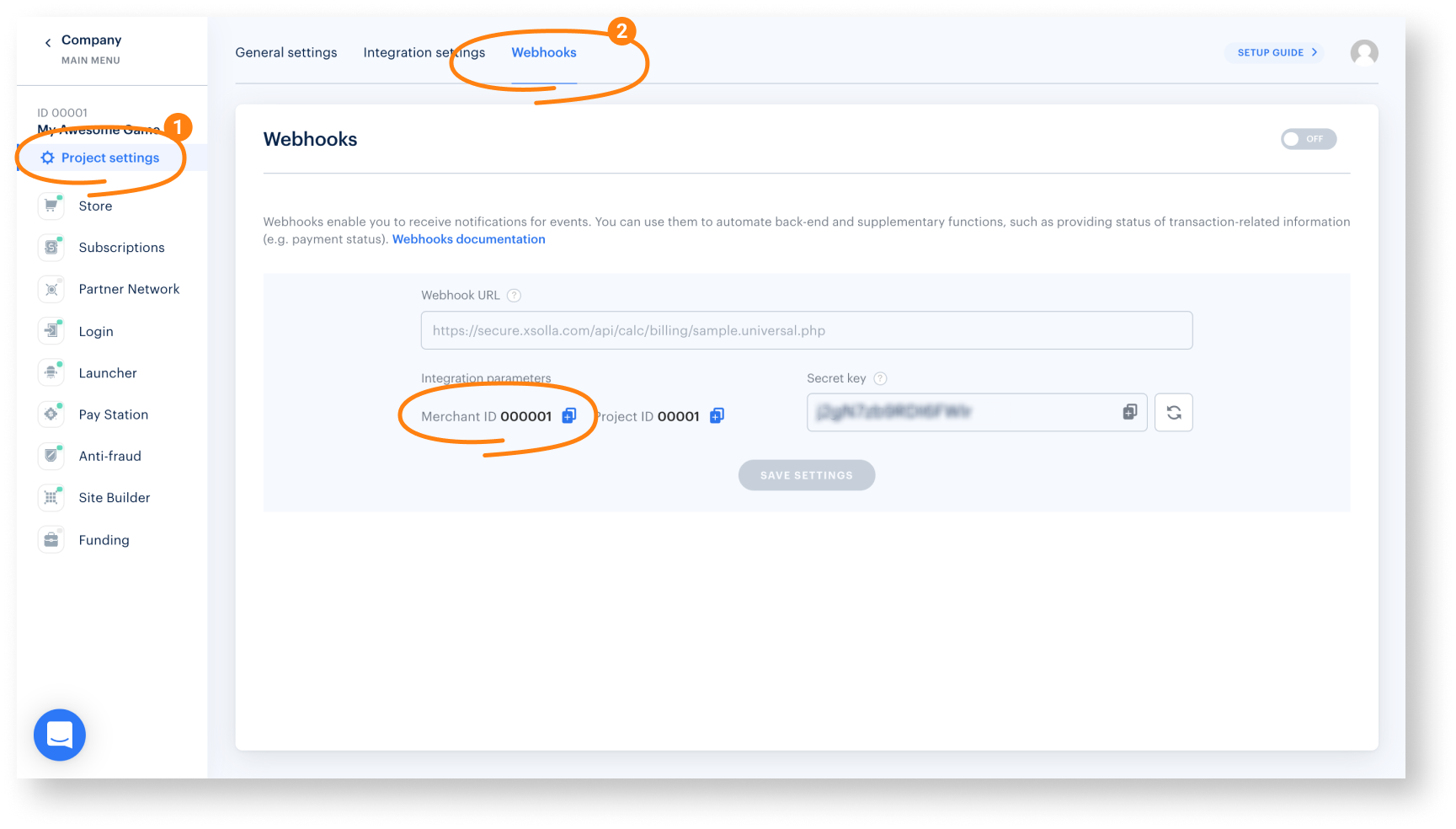
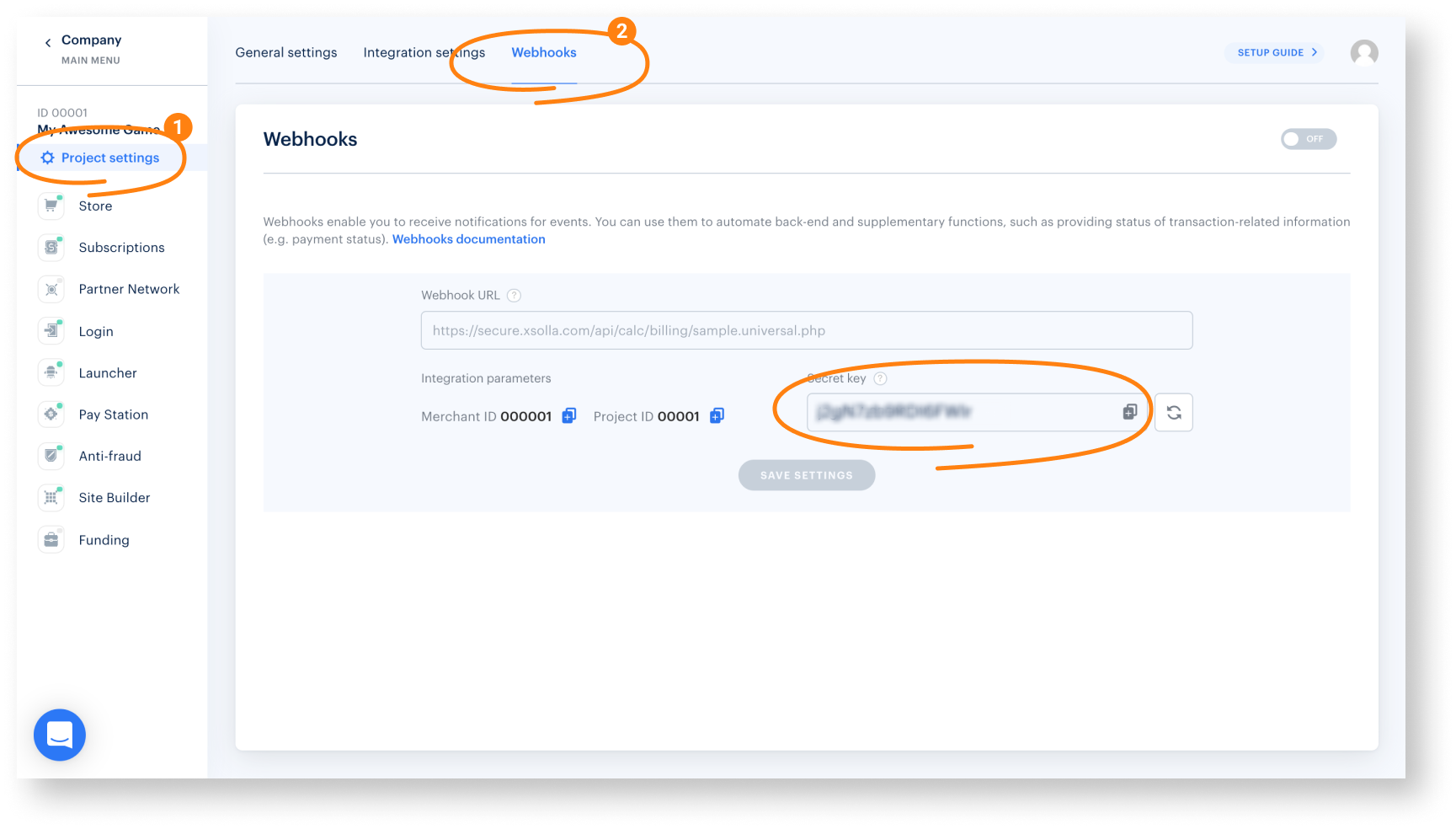
- Händler-ID. Diese finden Sie unter Projekteinstellungen > Webhooks.

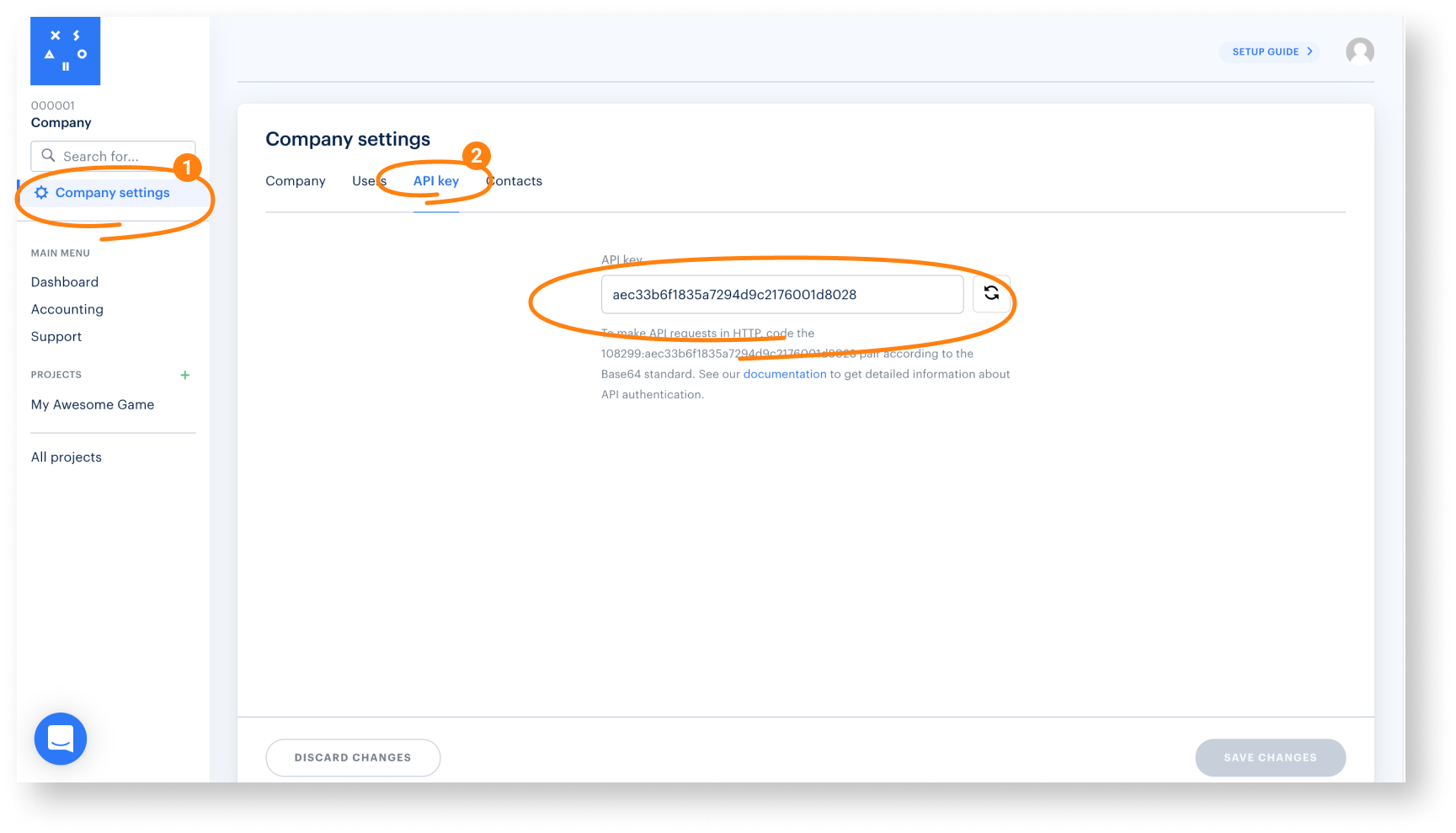
- API-Schlüssel. Diesen finden Sie unter Firmeneinstellungen > API-Schlüssel.

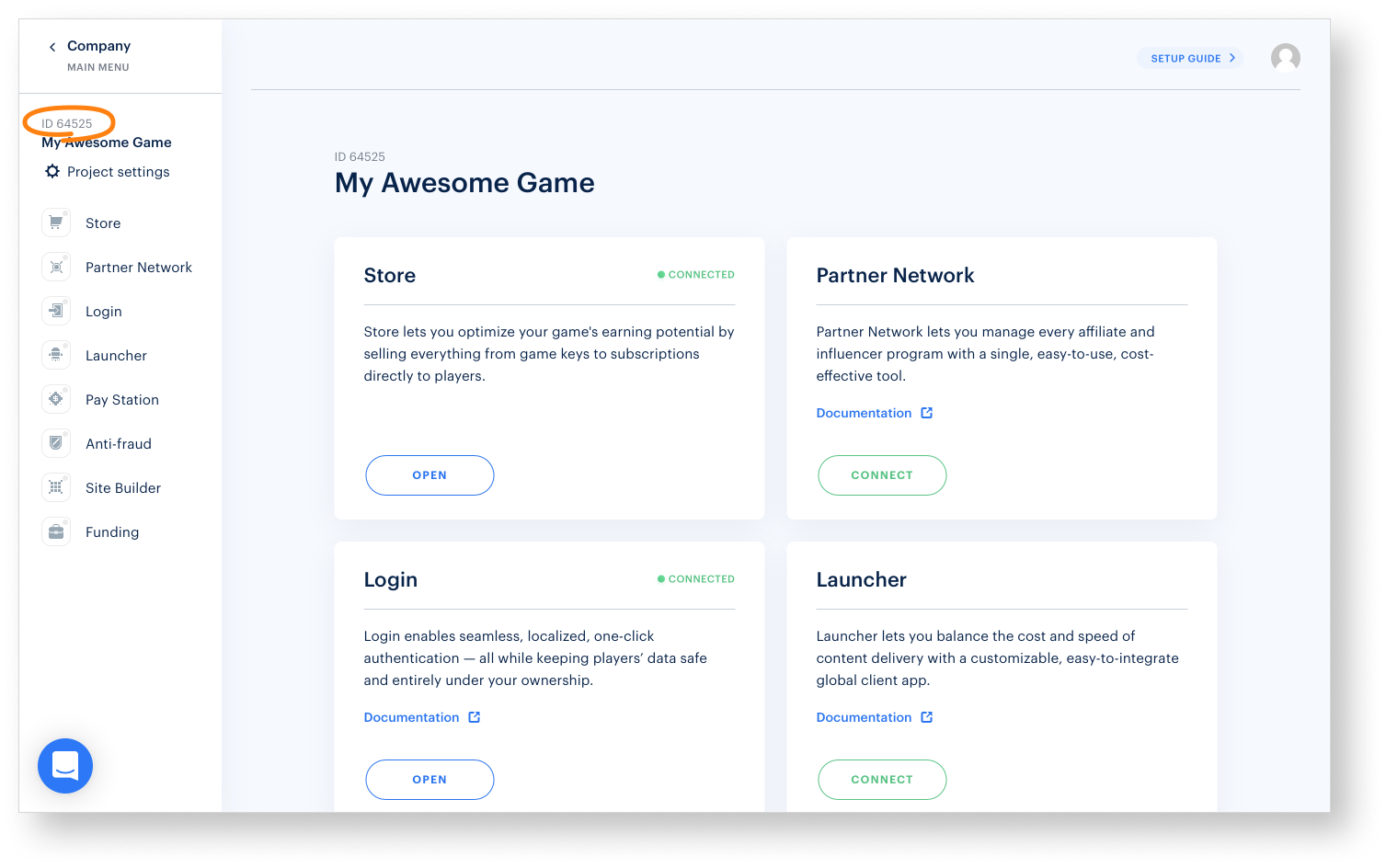
- Die Projekt-ID wird im Kundenportal neben dem Projektnamen angezeigt.

- Geheimer Schlüssel. Diesen finden Sie unter Projekteinstellungen > Webhooks.

Unity-Projekt einrichten
- Öffnen Sie Ihr Unity-Projekt.
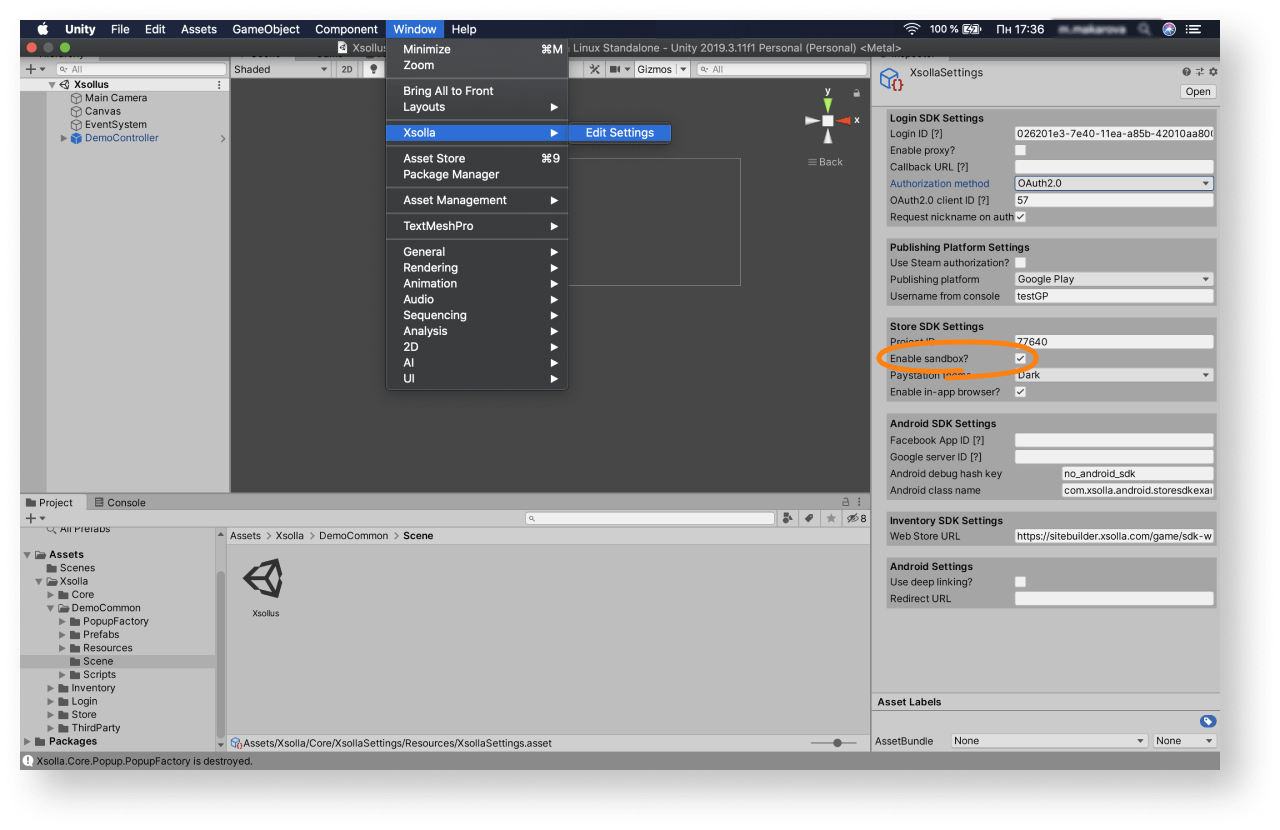
- Klicken Sie im Hauptmenü auf
Window > Xsolla > Edit Settings . - Um die Testumgebung zu aktivieren, setzen Sie im
Inspector -Fensterbereich ein Häkchen beiEnable sandbox? .

- Gestalten Sie eine Benutzeroberfläche für das Anmeldesystem, den Ingame-Shop und sonstige Seiten Ihrer Anwendung. Sie können Ihre eigene Lösung erstellen, befolgen Sie dazu die Unity-Anleitung.
- Richten Sie die Ereignisbehandlung gemäß Ihrer Anwendungslogik mithilfe der SDK-Methoden ein.
Token abrufen
Nutzen Sie den API-Aufruf
- die ID des Benutzers, der den Kauf getätigt hat
- Zahlungsbetrag
- Zahlungswährung
- Kaufangaben (optional)
- Bezahlstation-Parameter (optional)
Sie können die Kaufinformationen auf eine der folgenden Weisen übermitteln:
- als Liste der Artikel über den Parameter
item - als Beschreibung des Kaufs über den Parameter
description
Bezahlstation-Parameter (z. B. Lokalisierungssprache, Eigenschaften der Benutzeroberfläche, Theme) werden im settings-Objekt übermittelt. Um die Testumgebung zu aktivieren/deaktivieren, müssen Sie den Wert des Parameters sandbox in der Tokenanfrage sowie die SDK-Einstellungen ändern. Um die restlichen Einstellungen der Bezahlstation-Benutzeroberfläche zu ändern, müssen Sie den Parameter der Tokenanfrage ändern.
custom_parameters übermitteln. Diese Informationen werden auch in den konfigurierten Webhooks übermittelt.Zahlungsportal öffnen
Um das Zahlungsportal zu öffnen, übermitteln Sie den im vorherigen Schritt bezogenen Token an die SDK-Methode OpenPurchaseUi.
Webhooks einrichten
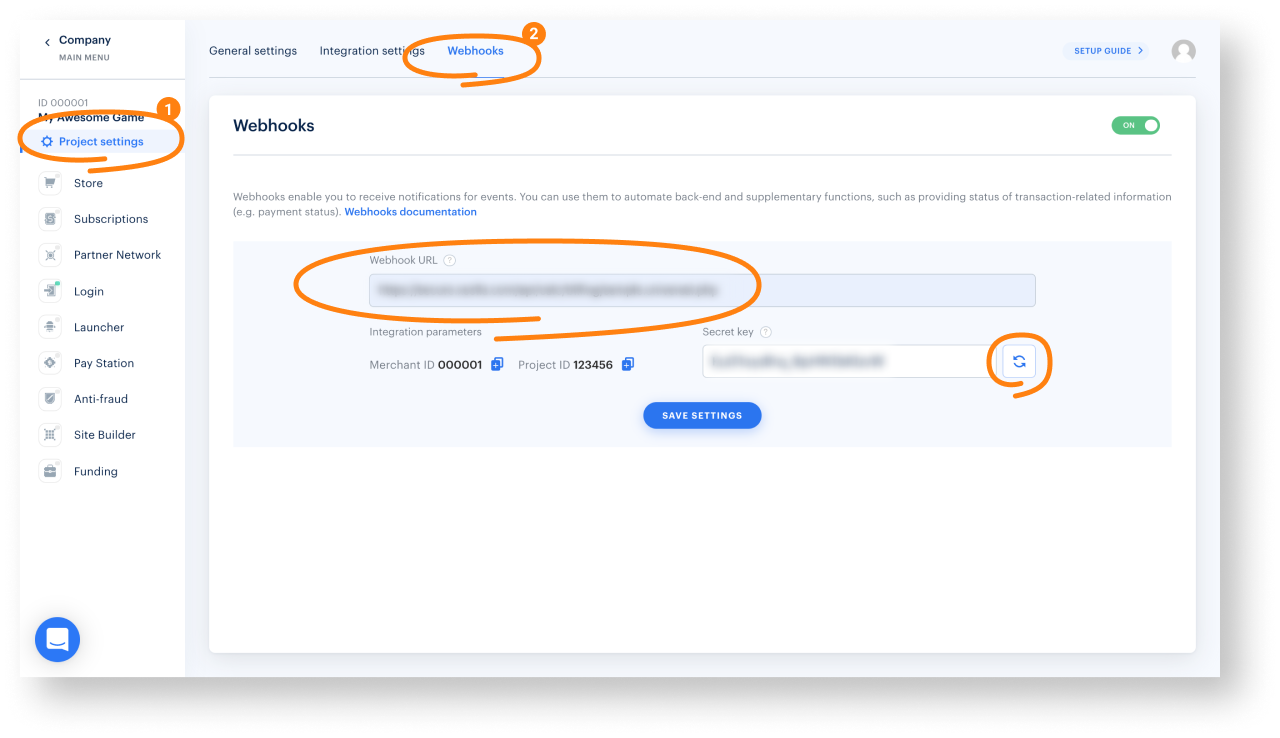
- Wechseln Sie zu Ihrem Projekt im Kundenportal.
- Navigieren Sie zu Projekteinstellungen > Webhooks, geben Sie die Webhook-URL an, und generieren Sie einen geheimen Schlüssel, um Projekt-Webhooks signieren zu können.

- Speichern Sie die Einstellungen.
- Implementieren Sie folgende Webhooks für die Bezahlstation:
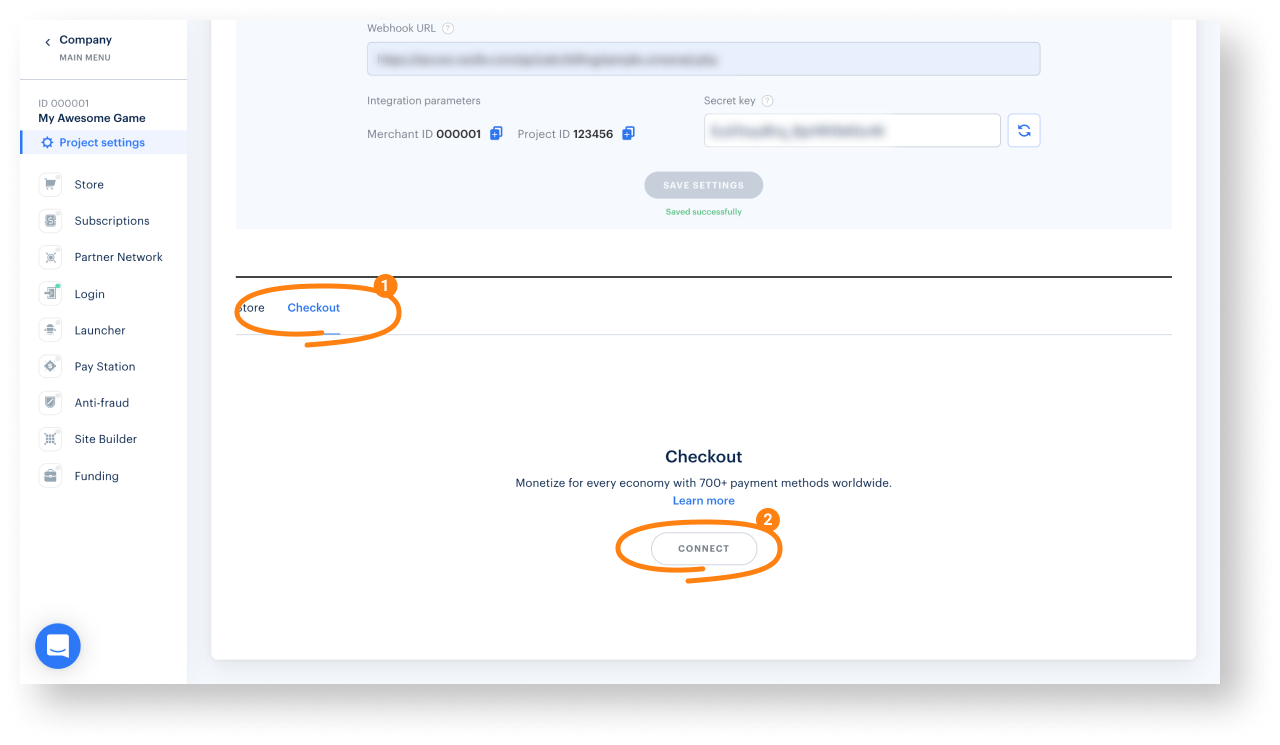
- Wechseln Sie zur Registerkarte Checkout, und klicken Sie auf Verknüpfen.

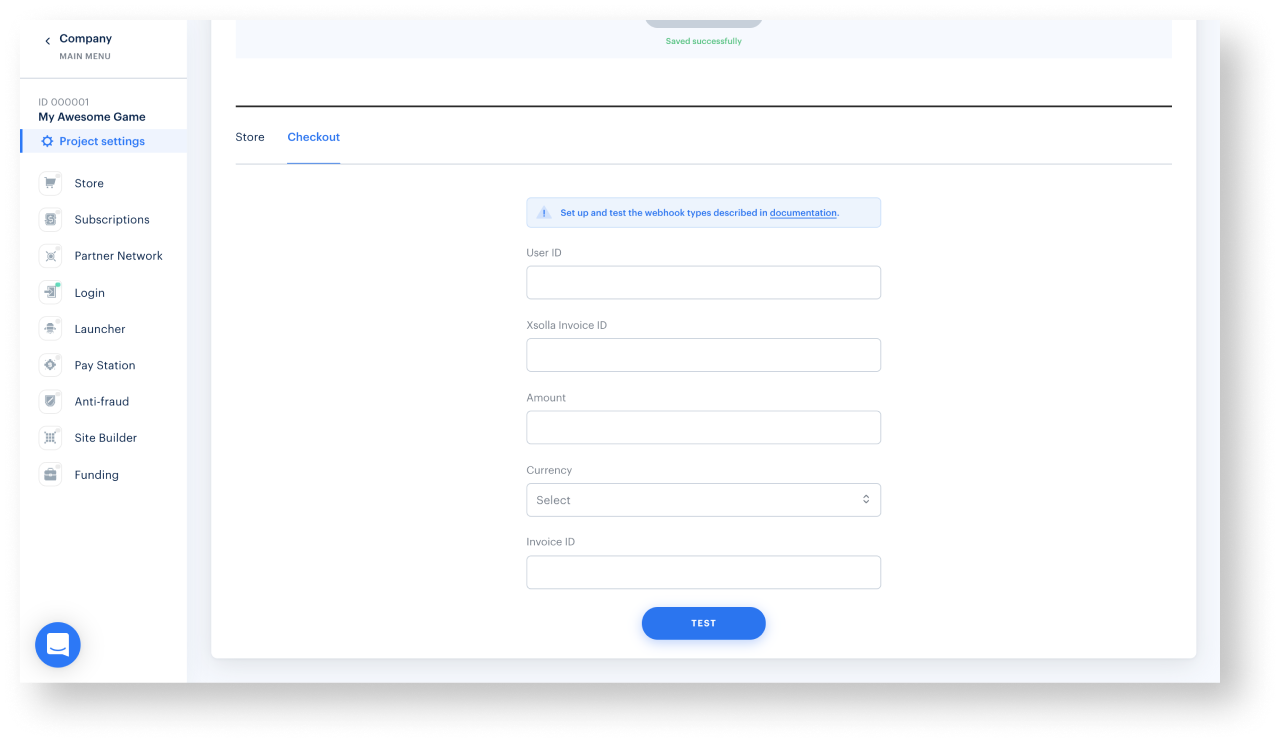
- Testen Sie den Webhook-Handler.

- HTTP-Statuscode 204 ohne Nachrichtenrumpf
- HTTP-Statuscode 400 samt Problembeschreibung, sofern der angegebene Benutzer nicht gefunden oder eine ungültige Signatur übermittelt wurde
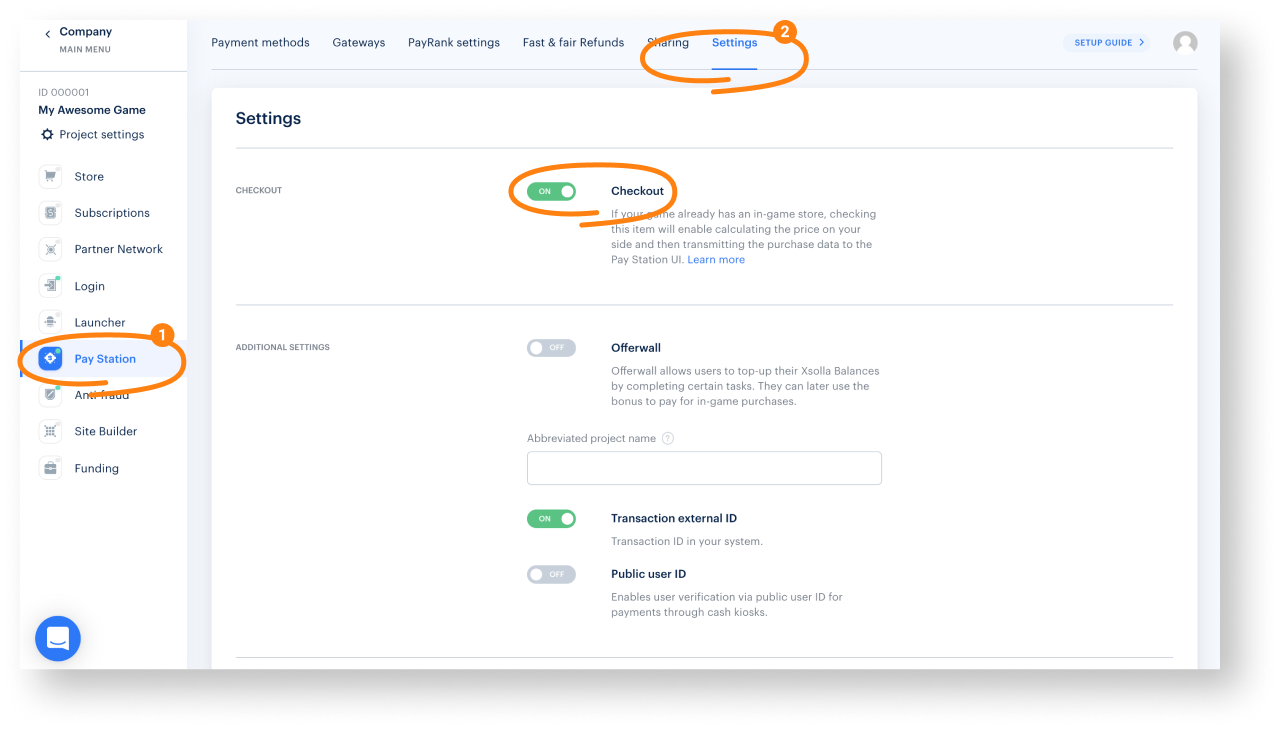
- Klicken Sie im seitlichen Menü auf Bezahlstation, und wechseln Sie anschließend zur Registerkarte Einstellungen.
- Stellen Sie den Umschalter für die Option Checkout auf Ein.

- Klicken Sie auf Speichern.
Zahlungsvorgang testen
Testen Sie nach erfolgreicher Konfiguration der Assets den Zahlungsvorgang. Standardmäßig werden alle Zahlungen für sämtliche Benutzer in der Testumgebung bzw. im Sandbox-Modus abgewickelt. Sie können eine Testbankkarte nutzen, um einen erfolgreichen Zahlungsvorgang zu simulieren.
So testen Sie den Zahlungsvorgang mit echten Zahlungen:
- Stellen Sie sicher, dass Sie einen Vertrag mit Xsolla geschlossen haben.
- Deaktivieren Sie in Ihrem Unity-Projekt das Kontrollkästchen
Enable sandbox? imInspector -Fensterbereich. - Legen Sie im Rahmen der Tokenanfrage für den Parameter
sandboxden Wertfalsefest.
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
