Login-Projekt grundlegend einrichten
- Öffnen Sie Ihr Projekt im Kundenportal.
- Klicken Sie im Login-Anzeigebereich auf Verknüpfen oder im seitlichen Menü auf Login.
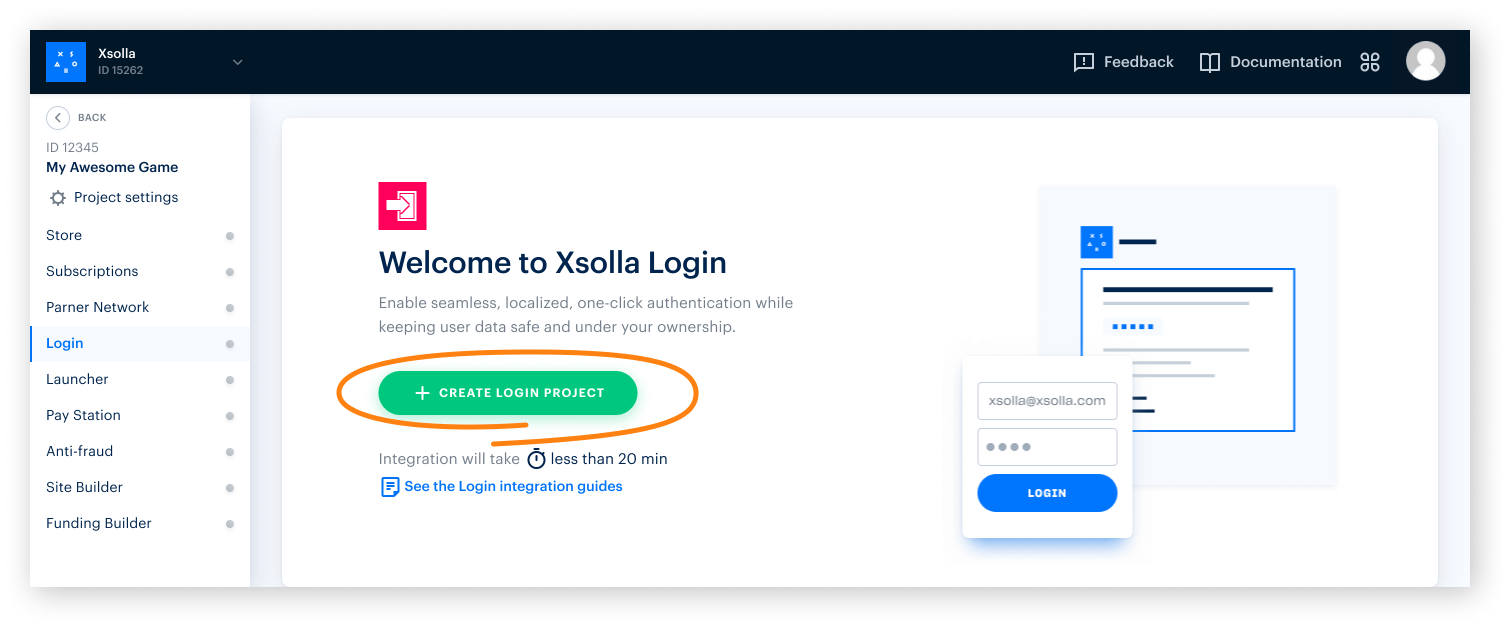
- Klicken Sie auf Login-Projekt erstellen.

- Klicken Sie auf Standard-Login-Projekt und dann auf Erstellen und einrichten. Warten Sie, bis das neue Login-Projekt erstellt ist. Anschließend werden Sie zur Navigationsseite mit den Projekteinstellungen weitergeleitet.
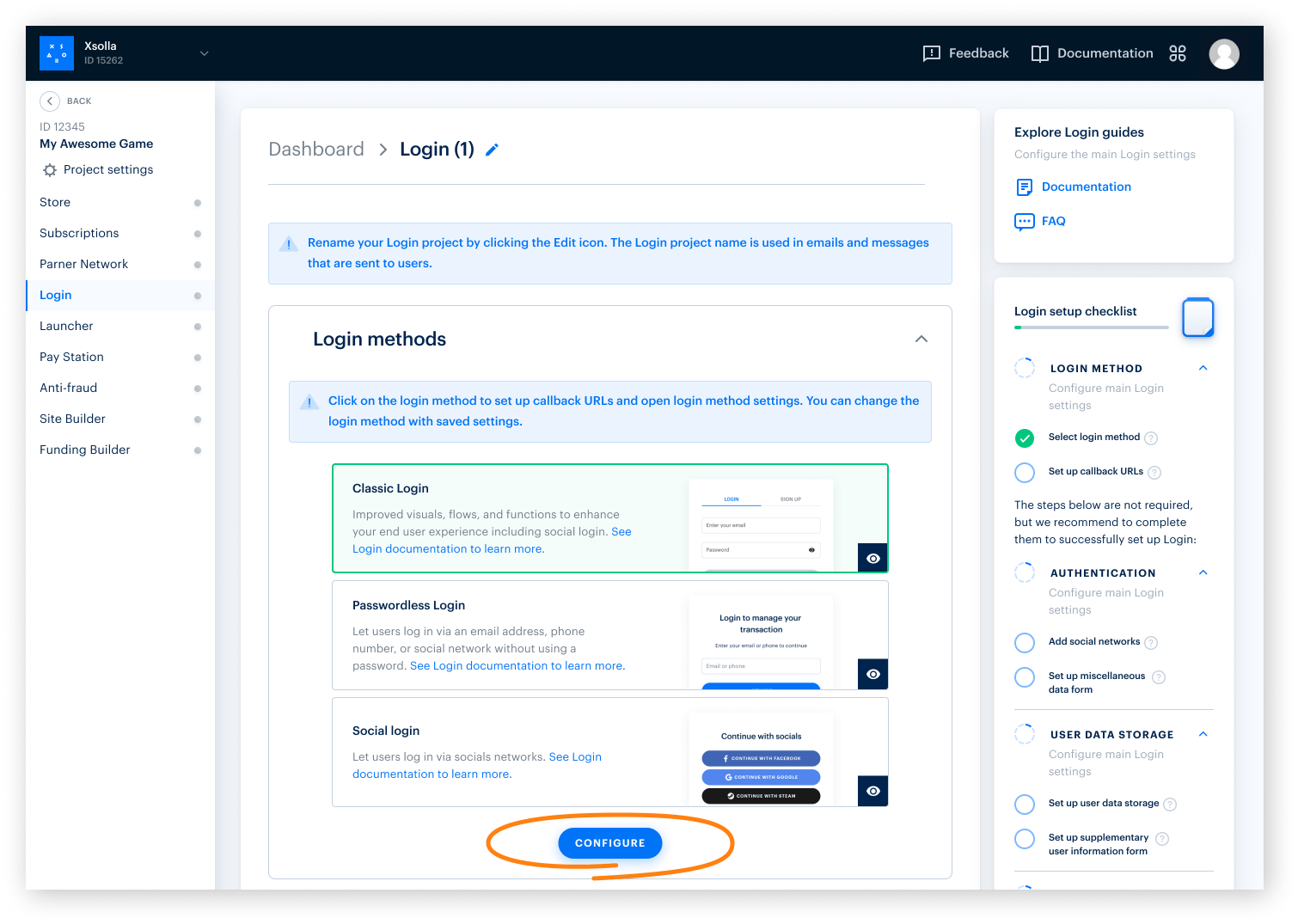
- Wählen Sie auf der Navigationsseite im Block Anmeldemethoden die für Ihr Spiel am besten geeignete Methode aus, und klicken Sie auf Konfigurieren.
- Es stehen drei Möglichkeiten für Ihre Spiele zur Auswahl:
- Klassische Anmeldung
Benutzer melden sich mit ihrem Benutzernamen und ihrem Passwort beim Spiel an. Darüber hinaus können sich die Benutzer mit einem ihrer Social-Media-Konten anmelden. - Passwortlose Anmeldung
Benutzer melden sich beim Spiel mit Einmalcodes oder ‑Links an, gesendet an ihre E-Mail-Adresse oder Telefonnummer. Ebenso wird die Anmeldung über soziale Netzwerke unterstützt. - Anmeldung über soziale Netzwerke
Die Benutzer gelangen nur über soziale Netzwerke ins Spiel.
- Klassische Anmeldung

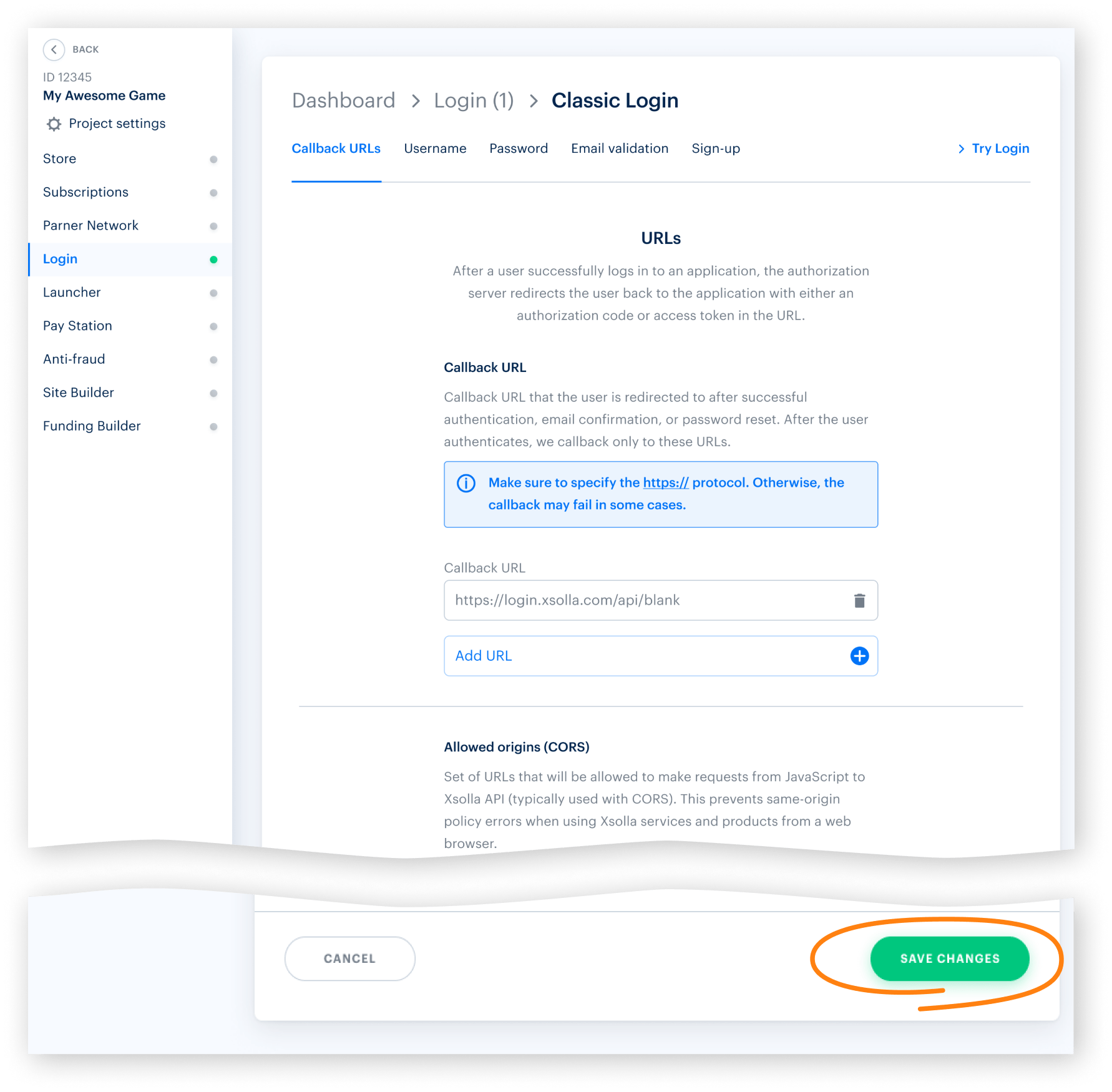
- Klicken Sie auf der Navigationsseite oben auf Rückruf-URLs, und legen Sie die folgenden Parameter fest:
- Rückruf-URL – URL oder Pfad in der Anwendung, an die bzw. den die Benutzer nach erfolgreicher Authentifizierung, Bestätigung ihrer E-Mail-Adresse oder Zurücksetzen ihres Passworts weitergeleitet werden. Sie können mehrere gültige URLs angeben.
- Fehler-Rückruf-URL – URL oder Pfad in der Anwendung, an die bzw. den die Benutzer im Falle eines Authentifizierungsfehlers weitergeleitet werden. Ist kein Wert angegeben, wir der Wert aus dem Feld Rückruf-URL genutzt.
- Klicken Sie auf Speichern.

- Richten Sie die Anmeldung über soziale Netzwerke ein (optional):
- Klicken Sie in der Breadcrumb-Navigation auf den Namen Ihres Login-Projekts, um zur Navigationsseite zurückzukehren.
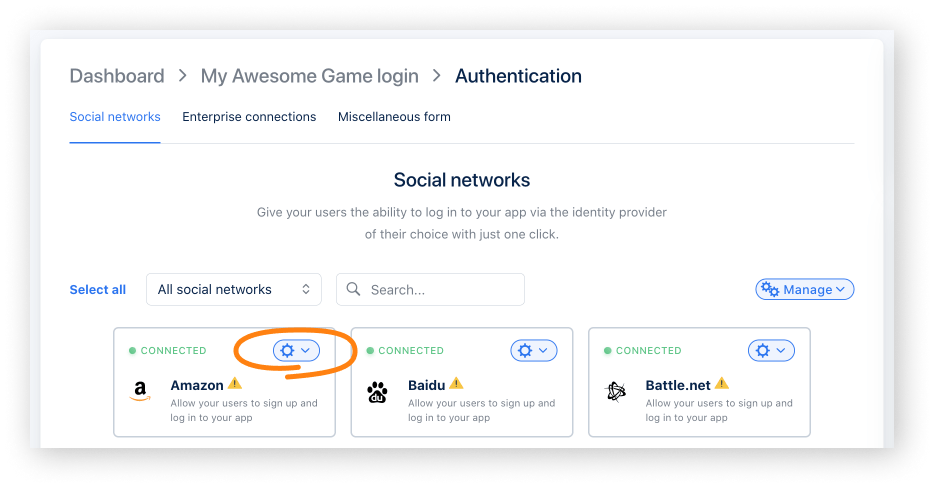
- Scrollen Sie zum Block Authentifizierung, und wählen Sie Anmeldung über soziale Netzwerke aus.
- Verknüpfen Sie die sozialen Netzwerke, über die sich die Spieler registrieren und bei der Anwendung anmelden dürfen:
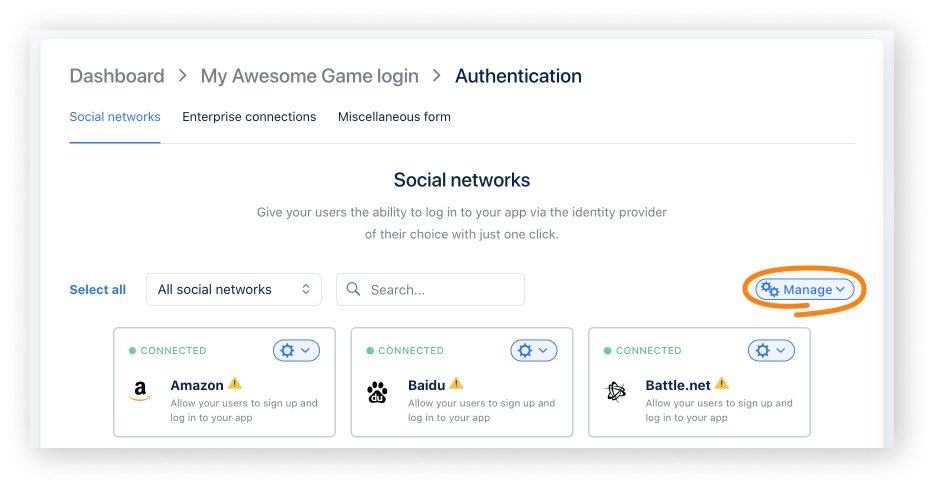
- Klicken Sie auf das ⚙-Symbol und dann auf Verknüpfen, um das gewünschte soziale Netzwerk zu verknüpfen.

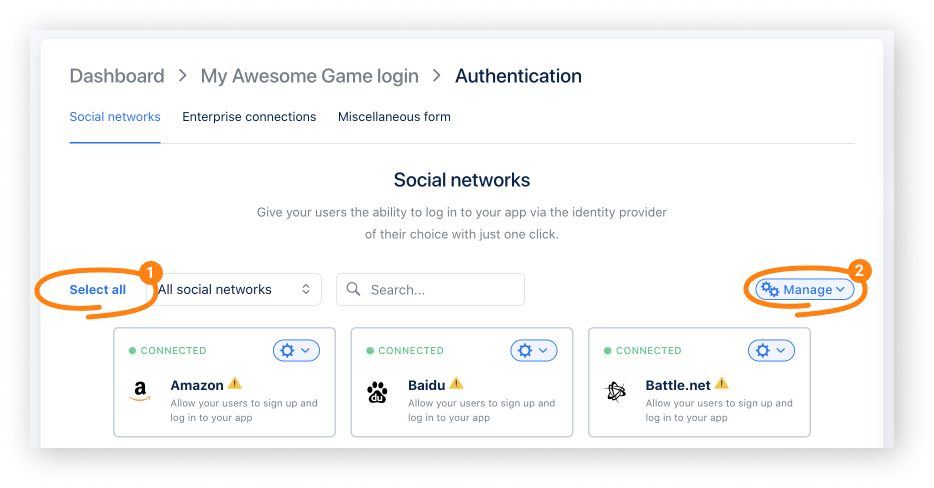
- Um mehrere soziale Netzwerke auf einmal zu verknüpfen, wählen Sie die gewünschten Anzeigebereiche aus (deren Umrandung färbt sich daraufhin grün). Klicken Sie danach auf das Drop-down-Menü Verwalten, und wählen Sie Verknüpfen aus.

- Um alle verfügbaren sozialen Netzwerke auf einmal zu verknüpfen, klicken Sie auf Alle auswählen. Klicken Sie danach auf das Drop-down-Menü Verwalten, und wählen Sie Verknüpfen aus.

- Richten Sie die OAuth 2.0-Authentifizierung ein:
- Klicken Sie in der Breadcrumb-Navigation auf den Namen Ihres Login-Projekts, um zur Navigationsseite zurückzukehren.
- Scrollen Sie zum Block Sicherheit, und klicken Sie auf OAuth 2.0.
- Klicken Sie auf OAuth 2.0 hinzufügen.
- Geben Sie die OAuth 2.0-URIs für die Weiterleitung an, und klicken Sie auf Verknüpfen.
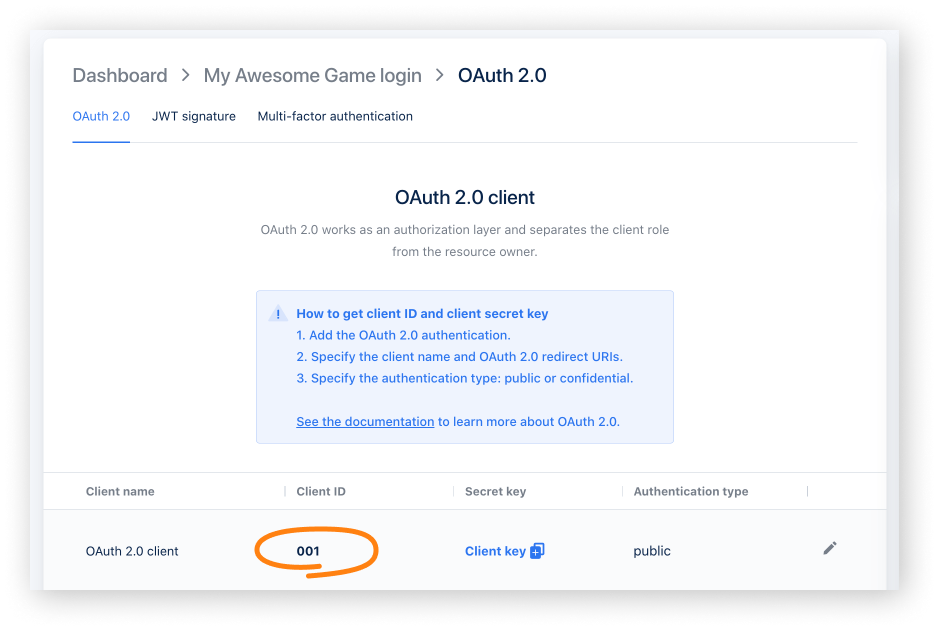
- Kopieren und speichern Sie die Client-ID.
- Ändern Sie den Nutzerdatenspeicher (optional). Standardmäßig werden die Benutzerdaten bei Xsolla gespeichert und verarbeitet. Wenn Sie PlayFab, Firebase oder Ihren eigenen Speicher verknüpfen möchten, befolgen Sie die entsprechende Anleitung: Nutzerdatenspeicher verknüpfen.
Während des Integrationsprozesses benötigen Sie die folgenden Parameter:
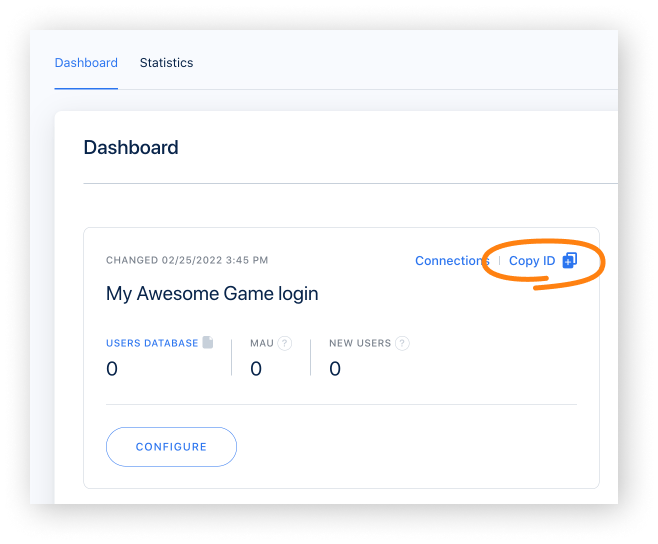
- Login-ID. Diese finden Sie im Kundenportal unter Login > Dashboard, klicken Sie neben dem Namen des Login-Projekts auf ID kopieren.

- Client-ID. Diese finden Sie im Kundenportal unter Login > Ihr Login-Projekt > Sicherheit > OAuth 2.0.

War dieser Artikel hilfreich?
Vielen Dank für Ihr Feedback!
Wir werden Ihr Feedback aufgreifen und dazu nutzen, Ihr Erlebnis verbessern.Weitere Informationen
Letztmalig aktualisiert:
8. Januar 2026
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
