Weitere Funktionen
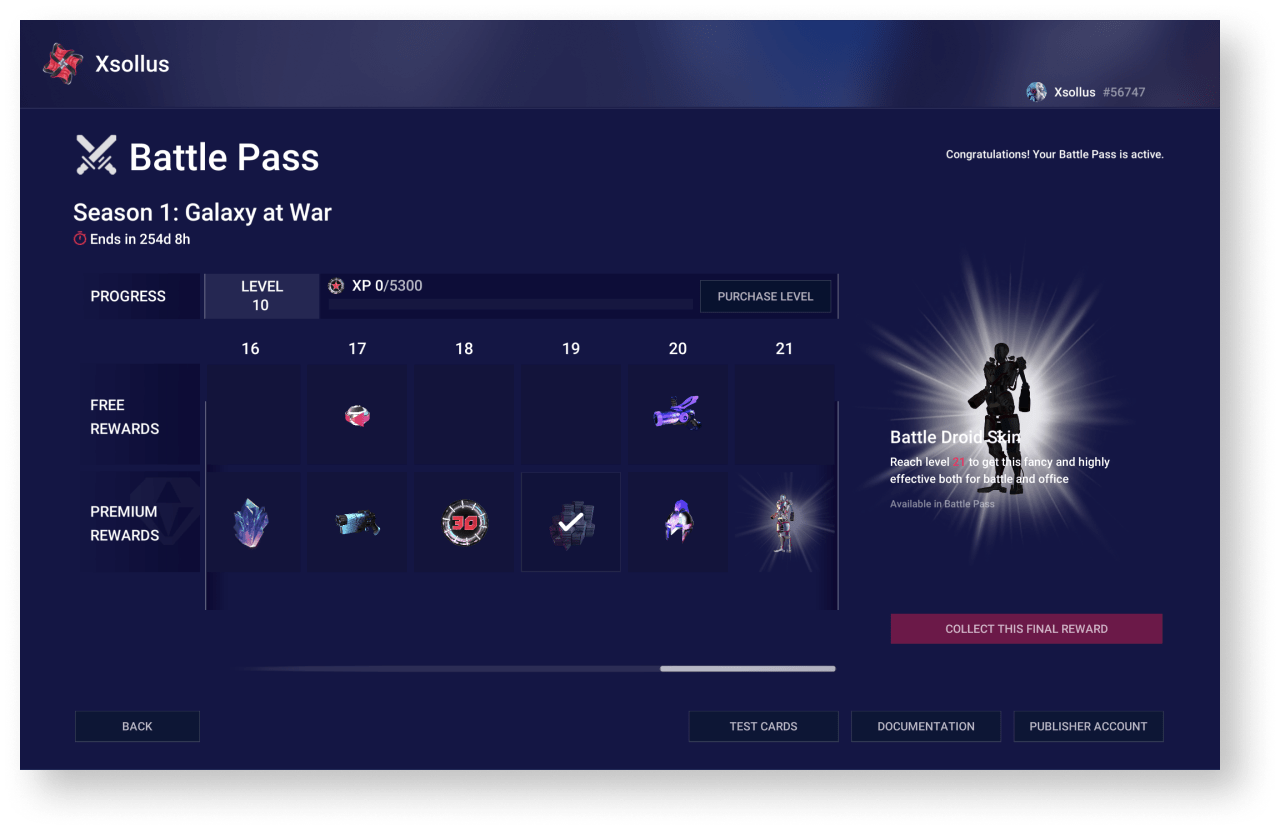
Ein kostenloser Battle Pass mit begrenzten Belohnungen ist für alle Spieler verfügbar. Die letzte Belohnung ist im kostenlosen Battle Pass nicht enthalten.
Der Spieler kann eine Premium-Version des Battle Pass erwerben, in der alle Belohnungen, einschließlich der finalen, enthalten sind.
Der Battle-Pass-Fortschritt ist in Stufen unterteilt. Um aufzusteigen und die finale Belohnung zu erhalten, bevor der Battle Pass abläuft, muss der Spieler die notwendigen Erfahrungspunkte sammeln oder für den Stufenaufstieg zahlen.
Das Demoprojekt zeigt eine beispielhafte Implementierung des Battle Pass mithilfe von Xsolla-Produkten. So testen Sie den Battle Pass:
- Starten Sie die Demoszene
Xsollus . - Melden Sie sich als Demonutzer an oder erstellen Sie einen neuen Nutzer.
- Klicken Sie im seitlichen Menü auf
Battle pass .


So passen Sie den Battle Pass an Ihr Projekt an:
- Fügen Sie Ihrem Projekt die Battle-Pass-Logik hinzu.
- Erstellen Sie einen Satz Belohnungsgutscheine.
- Erstellen Sie eine Battle-Pass-Konfiguration.
- Erstellen Sie einen Battle-Pass-Gegenstand.
- Erstellen Sie einen Stufenaufstieg-Gegenstand.
Battle-Pass-Logik zum Projekt hinzufügen
Die gesamte Logik des Battle Pass ist im BattlepassPage-Prefab enthalten und in folgende Blöcke unterteilt:
ScriptHolders— Skripte für die Battle-Pass-Konfiguration, ‑Gegenstände und SpielerinformationenUIScriptHolders— Skripte für die Interaktion mit dem Spieler
So fügen Sie die Battle-Pass-Logik hinzu:
- Instanziieren Sie in Ihrem Projekt das
BattlepassPage-Prefab. - Ändern Sie die Benutzeroberfläche (optional).
- Modifizieren Sie die Logik für die Informationsspeicherung.
Belohnungsgutscheine erstellen
Sowohl virtuelle Gegenstände als auch virtuelle Währungspakete sind als Belohnung möglich.
Im Rahmen der aktuellen Lösung werden dem Spieler Belohnungen gewährt, wenn er einen entsprechenden Gutschein einlöst. So erstellen Sie einen Satz Belohnungsgutscheine:
- Wechseln Sie im Kundenportal zu Ihrem Projekt.
- Erstellen Sie virtuelle Gegenstände und virtuelle Währungspakete als Belohnung für Spieler.
- Richten Sie für jede Belohnung eine Gutscheinkampagne ein, beachten Sie dabei die folgenden Empfehlungen:
- Geben Sie die Anzahl der Einlösungen pro Benutzer als voraussichtliche Anzahl der Gutscheineinlösung im Battle Pass an. Ein Gutschein kann im Rahmen des Battle Pass mehrfach eingelöst werden (z. B. auf verschiedenen Battle-Pass-Stufen, in Premium- und kostenlosen Versionen).
- Die Kampagne muss für denselben Zeitraum wie der Battle Pass gültig sein.
Um die Battle-Pass-Konfiguration anzulegen, empfiehlt es sich, im Voraus eine Liste von Belohnungen zu erstellen und für jede davon Folgendes anzugeben:
- Gutscheincode
- SKU des virtuellen Gegenstands oder des virtuellen Währungspakets
- ob die Belohnung an eine bestimmte Stufe des Battle Pass gebunden ist
- ob die Belohnung an die kostenlose oder Premium-Version gebunden ist
Battle-Pass-Konfiguration erstellen
Die Battle-Pass-Konfiguration ist eine JSON-Datei und enthält:
- den Namen des Battle Pass
- das Ablaufdatum des Battle Pass
- die Stufenstruktur samt Angabe der Belohnungen für die kostenlose und die Premium-Version
JSON-Dateistruktur:
| Parameter | Typ | Beschreibung |
|---|---|---|
Name | string | Der Name des Battle Pass. Muss mit dem Namen des Battle-Pass-Gegenstands übereinstimmen. |
ExpiryDate | string | Das Ablaufdatum des Battle Pass. |
Levels | array | Struktur der Battle Pass-Stufen. |
Levels.Tier | integer | Stufennummer. |
Levels.Experience | integer | Die Anzahl von Erfahrungspunkten, um die nächste Stufe zu erreichen. |
Levels.FreeItem | object | Belohnungsinformationen für die kostenlose Version des Battle Pass. Möglich ist null. |
Levels.FreeItem.Sku | string | Die SKU eines virtuellen Gegenstands oder virtuellen Währungspakets. Dient dazu, dem Benutzer das Belohnungsbild und die entsprechenden Informationen anzuzeigen. Für ein virtuelles Währungspaket können sowohl die Paket-SKU als auch die SKU der virtuellen Währung verwendet werden. |
Levels.FreeItem.Quantity | integer | Die Anzahl der Belohnungen. |
Levels.FreeItem.Promocode | string | Der Gutscheincode für die Belohnung. |
Levels.PremiumItem | object | Belohnungsinformationen für die Premium-Version des Battle Pass. Möglich ist null. |
Levels.PremiumItem.Sku | string | Die SKU eines virtuellen Gegenstands oder virtuellen Währungspakets. Dient dazu, dem Benutzer das Belohnungsbild und die entsprechenden Informationen anzuzeigen. Für ein virtuelles Währungspaket können sowohl die Paket-SKU als auch die SKU der virtuellen Währung verwendet werden. |
Levels.PremiumItem.Quantity | integer | Die Anzahl der Belohnungen. |
Levels.PremiumItem.Promocode | string | Der Gutscheincode für die Belohnung. |
Beispielhafte Battle-Pass-Konfiguration:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
Battle-Pass-Gegenstand erstellen
Der Battle-Pass-Gegenstand ist ein Container für die Battle-Pass-Konfiguration. Damit können Sie den Premium-Status des Spielers ermitteln, also ob der Spieler eine Premium-Version erworben hat.
So erstellen Sie einen Battle-Pass-Gegenstand:
- Wechseln Sie zu Ihrem Projekt im Kundenportal.
- Erstellen Sie eine Gruppe virtueller Gegenstände namens
#BATTLEPASS# .
- Erstellen Sie einen virtuellen Gegenstand mit den folgenden Parametern:
- Gegenstandsname – Name des bei der Konfiguration angegebenen Battle Pass.
- SKU – Battle-Pass-ID. Es wird empfohlen, den bei der Konfiguration angegebenen Namen des Battle Pass zu verwenden.
- Gegenstandseigenschaften — Verbrauchsgegenstand oder dauerhafter Gegenstand.
- Preis – Preis der Premium-Version des Battle Pass. Lässt sich in virtueller oder echter Währung festlegen.
- Gruppe –
#BATTLEPASS# .
- Gruppe –
- Fügen Sie dem erstellten virtuellen Gegenstand die Battle-Pass-Konfiguration hinzu:
- Rufen Sie die aktuelle Beschreibung des Gegenstands mithilfe des API-Aufrufs
Get virtual item in einem JSON-Format ab. - Konvertieren Sie die Battle-Pass-Konfiguration in einen String mithilfe eines Onlinediensts oder der Methode
JSON.stringify() in JavaScript. - Geben Sie in der Gegenstandsbeschreibung den erhaltenen String im
en-Objekt des Parameterslong_descriptionan. - Modifizieren Sie den Gegenstand mithilfe des API-Aufrufs
Update virtual item , geben Sie dabei die aktualisierte Gegenstandsbeschreibung im Anfrage-Body an.
- Rufen Sie die aktuelle Beschreibung des Gegenstands mithilfe des API-Aufrufs
Beispielhafte Beschreibung des Battle-Pass-Gegenstands:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
Stufenaufstieg-Gegenstand erstellen
Momentan können Spieler im Rahmen der Battle-Pass-Lösung gegen Zahlung von echter oder virtueller Währung aufsteigen. Der Preis für einen Stufenaufstieg ist immer derselbe. Die Erfahrungspunkte, die der Spieler innerhalb der aktuellen Stufe gesammelt hat, werden in die nächste Stufe übernommen.
So erstellen Sie einen Stufenaufstieg-Gegenstand:
- Wechseln Sie im Kundenportal zu Ihrem Projekt.
- Erstellen Sie einen virtuellen Gegenstand mit folgenden Parametern:
- Gegenstandsname — Name des Stufenaufstieg-Gegenstands im Format
<battlepassname>_levelup_util , wobei<battlepassname> dem Namen des bei der Konfiguration angegebenen Battle Pass entspricht. - SKU — es wird empfohlen, den bei der Konfiguration angegebenen Namen des Battle Pass zu verwenden.
- Gegenstandseigenschaften — Verbrauchsgegenstand oder dauerhafter Gegenstand.
- Preis — Preis für den Stufenaufstieg. Lässt sich in virtueller oder echter Währung festlegen.
- Gegenstandsname — Name des Stufenaufstieg-Gegenstands im Format
- Gruppe –
#BATTLEPASS# .
- Gruppe –
Besonderheiten der aktuellen Battle-Pass-Lösung
Logik für die Anzeige des Battle Pass
Die Anwendung zeigt nur einen Battle Pass entsprechend folgender Logik an:
- Sind ein oder mehrere nicht abgelaufene Battle Passes vorhanden, zeigt die Anwendung den Battle Pass mit dem nächstliegenden Ablaufdatum an.
- Wenn alle Battle Passes abgelaufen sind, zeigt die Anwendung den letzten abgelaufenen Battle Pass an.
BEISPIEL 1
Aktuelles Datum: 04.03.2021.
Das jeweilige Ablaufdatum der Battle Passes: 01.03.2021, 01.04.2021, 01.05.2021.
Die Anwendung zeigt den Battle Pass mit dem Ablaufdatum 01.04.2021 an.
BEISPIEL 2
Aktuelles Datum: 04.03.2021.
Das jeweilige Ablaufdatum der Battle Passes: 01.02.2021, 01.03.2021.
Die Anwendung zeigt den Battle Pass mit dem Ablaufdatum 01.03.2021 an.
Logik für die Informationsspeicherung
Momentan werden im Rahmen der Lösung alle Informationen über den Battle-Pass-Fortschritt eines Spielers (Stufe, Erfahrungspunkte, erhaltene Belohnungen usw.) in den vom Benutzer editierbaren Attributen gespeichert. Im Rahmen der Demo lassen sich diese Attribute auf der
Wenn das System das erforderliche Attribut nicht findet, wird automatisch ein neues angelegt. Wenn das System Attribute von abgelaufenen Battle Passes findet, werden diese Attribute automatisch gelöscht.
Um den Premium-Status eines Spielers zu ermitteln, wird geprüft, ob der Battle-Pass-Gegenstand im Inventar des Spielers vorhanden ist.
Das SDK umfasst einen UI-Baukasten. Mit diesem Baukasten können Sie das Erscheinungsbild der Anwendungsbenutzeroberfläche anpassen.
Sie können die Benutzeroberfläche anpassen, indem Sie die für das Erscheinungsbild (Farben, Sprites und Schriftarten) zuständigen Eigenschaften der UI-Elemente bearbeiten. Diese Eigenschaften sind in einem Theme zusammengefasst. Unity-Themes sind mit visuellen Komponenten durch die Decorators verbunden. Wenn Sie die visuelle Eigenschaft ändern, ändern die Decorators das Erscheinungsbild der Unity-Komponenten.
Verwenden Sie Widgets, um die UI-Elemente durch andere Elemente desselben Typs zu ersetzen. Widgets sind unabhängige und leicht austauschbare Teile und liegen in Form von Prefabs vor.
Die Benutzeroberfläche besteht aus zwei unabhängigen Teilen:
- Theme-Editor zum Anpassen des Erscheinungsbilds.
- Widget-Editor zum Arbeiten mit Prefabs und für den Austausch von UI-Elementen.
Mit Themes arbeiten
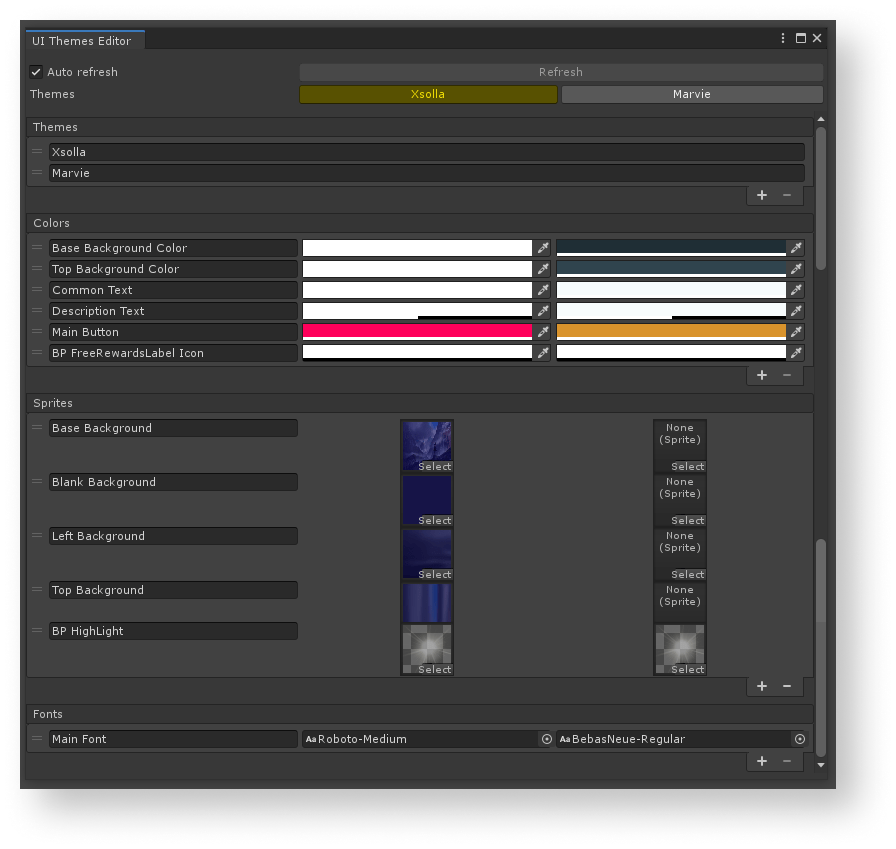
Theme-Editor
Wechseln Sie zum Hauptmenü des Unity-Editors, und navigieren Sie zu
Die Benutzeroberfläche des Themen-Editors enthält die folgenden Komponenten:
- Schaltflächen mit Theme-Namen, mit denen sich die Themes auswählen und übernehmen lassen.
SetCurrentThemeByName aus der ThemesLibrary-Klasse ändern. Übermitteln Sie dieser Methode einen Theme-Namen als Parameter.- Schaltfläche
Refresh — Damit können Sie die Theme-Eigenschaften oder deren Änderungen für die Benutzeroberfläche der Anwendung übernehmen. - Kontrollkästchen
Auto Refresh — Damit können Sie die Theme-Eigenschaften oder deren Änderungen für die Benutzeroberfläche der Anwendung automatisch übernehmen. - Abschnitt
Themes — Enthält die Liste der vorhandenen Themes. - Abschnitt
Colors — Enthält die Liste der Theme-Farben. - Abschnitt
Sprites — Enthält die Liste der Theme-Sprites. - Abschnitt
Fonts — Enthält die Liste der Theme-Schriftarten.

Sie können folgende Aktionen mit den Listen durchführen:
- Über das +-Symbol im unteren Teil der Liste lässt sich ein neues Element hinzufügen.
- Über das −-Symbol im unteren Teil der Liste lässt sich das ausgewählte Element löschen.
- Um die Reihenfolge zu ändern, halten Sie das =-Symbol gedrückt, und ziehen Sie das Element an die gewünschte Position in der Liste.
- Um das Element umzubenennen, müssen Sie den Text im Feld mit dem Elementnamen ändern.
Die Eigenschaftswerte in Unity werden auf die übliche Weise geändert:
- Um die Farbe zu ändern, klicken Sie auf das Feld der Eigenschaft, und wählen Sie einen neuen Wert aus.
- Die Schriftart oder das Sprite lässt sich auf eine der folgenden Weisen ändern:
- Ziehen Sie ein Asset in das Eigenschaftsfeld.
- Klicken Sie auf das ⊙-Symbol, und wählen Sie ein Asset aus.
Theme-Bibliothek
Die Theme-Bibliothek ist aus der ScriptableObject-Klasse geerbt und befindet sich im Verzeichnis Resources/UIBuilder/ThemesLibrary.
UI-Element mit dem Theme verbinden
So ändern Sie das Erscheinungsbild des UI-Elements entsprechend dem angewandten Theme:
- Fügen Sie dem Objekt Decorators hinzu, und konfigurieren Sie sie.
- Fügen Sie dem Objekt die Eigenschaftsanbieter-Komponenten hinzu, und konfigurieren Sie sie.
Decorators
Decorators sind Komponenten, die Theme-Eigenschaften (Farbe, Sprite oder Schriftart) für standardmäßige UI-Elemente der Unity-Benutzeroberfläche übernehmen und diese verändern.
Decorators enthalten Eigenschafts-IDs, jedoch keine Werte der Eigenschaften, und einen Link zum UI-Element (Bild oder Text). Im Prinzip fungieren Decorators als Bindegliede zwischen Themes und UI-Elementen. Decorators werden im
Liste der Decorators:
ImageColorDecorator— ändert die BildfarbeImageSpriteDecorator— ändert das Bild-SpriteTextFontDecorator— ändert die TextfarbeTextColorDecorator— ändert die Schriftart des Texts
Ein Decorator ändert die Elementeigenschaften, wenn die folgenden Ereignisse eintreten:
- Objekt wird im Theme-Editor oder während des laufenden Spiels aktiviert.
- Das aktuelle Theme wird im Editor oder während des laufenden Spiels geändert.
- Die Verbindung zwischen einer Objekteigenschaft und einem Theme wird im
Inspector -Fensterbereich geändert. - Der Eigenschaftswert wird im Theme-Editor geändert.
- Das Objekt-Prefab wird zur Bearbeitung im Theme-Editor geöffnet.
So verbinden Sie ein UI-Element mit einem Theme:
- Fügen Sie dem Objekt eine Decorator-Komponente hinzu.
- Wählen Sie die ID der Eigenschaft aus dem Theme aus.
Nachdem der Decorator dem Objekt hinzugefügt wurde, versucht er, ein benötigtes UI-Element in diesem Objekt zu finden und es der Variable Comp zuzuweisen.
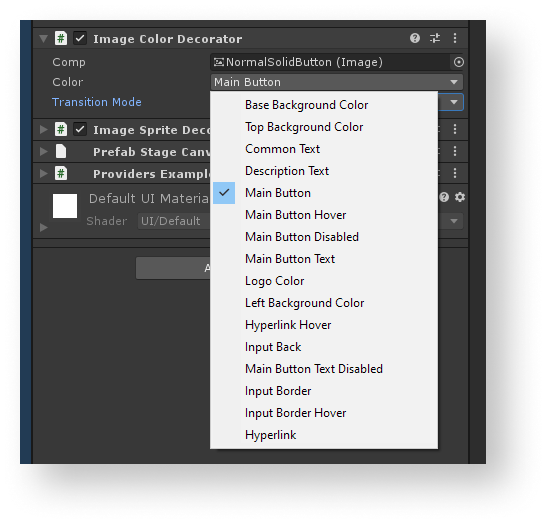
Beispielhafte Decorator-Anwendung:
Der ImageColorDecorator-Decorator wird dem Bildobjekt hinzugefügt. Im Beispiel ist der Farbe die Main Button-ID zugeordnet. Infolgedessen wird die Farbe, die im Theme für Main Button angegeben ist, für das Bild verwendet.

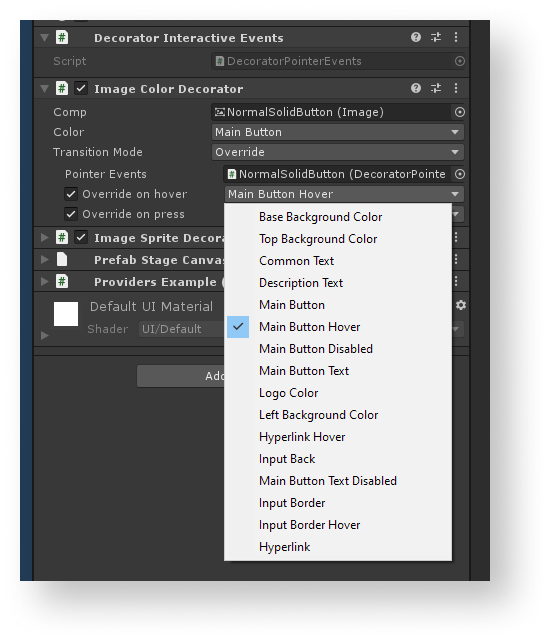
Der Decorator kann das Erscheinungsbild der Komponente während des laufenden Spiels dynamisch ändern, wenn der Benutzer mit dem Mauszeiger über das Objekt fährt oder auf das Objekt klickt.
So ändern Sie das Erscheinungsbild des UI-Elements:
- Fügen Sie dem Objekt eine Decorator-Komponente hinzu.
- Wählen Sie die ID der Eigenschaft aus dem Theme aus.
- Fügen Sie dem Objekt die
DecoratorPointerEvents-Komponente hinzu. Die Komponente trackt die Ereignisse “Objekt anklicken” und “mit Mauszeiger darüberfahren”. - Ändern Sie in der Decorator-Komponente den Wert der Variable
TransitionModeinOverride. - Weisen Sie der Decorator-Variable
PointerEventsdie hinzugefügteDecoratorPointerEvents-Komponente zu. - So ändern Sie das Erscheinungsbild, wenn der Mauszeiger über das Objekt fährt:
- Aktivieren Sie das Kontrollkästchen
Override on hover . - Wählen Sie im Feld neben dem Kontrollkästchen die ID einer Eigenschaft aus dem Theme aus.
- Aktivieren Sie das Kontrollkästchen
- So ändern Sie das Erscheinungsbild, beim Klick auf das Objekt:
- Aktivieren Sie das Kontrollkästchen
Override on press . - Wählen Sie im Feld neben dem Kontrollkästchen die ID einer Eigenschaft aus dem Theme aus.
- Aktivieren Sie das Kontrollkästchen
Beispielhafte Decorator-Anwendung für die dynamische Änderung des Erscheinungsbilds:
Der ImageColorDecorator-Decorator wird dem Bildobjekt hinzugefügt. Die Main Button-ID für die Farbe und die Main Button Hover-ID für die Farbe beim Überfahren des Objekts mit dem Mauszeiger ist in dem Beispiel angegeben. Infolgedessen wird die im Theme für den Main Button angegebene Farbe für das Bild verwendet. Beim Überfahren des Objekts mit dem Mauszeiger ändert sich die Farbe in die im Theme für Main Button Hover angegebene.

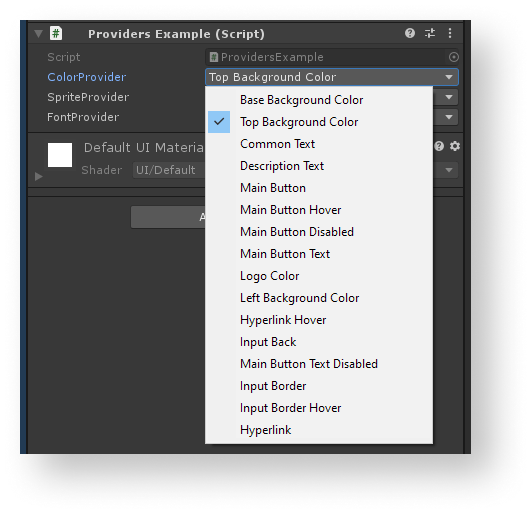
Eigenschaftsanbieter
Eigenschaftsanbieter sind Klassen in Form von Containern für Theme-Eigenschaften. Sie dienen dazu, den Benutzercode auf einfache Weise mit Themes zu verbinden.
Liste der Eigenschaftsanbieter:
ColorProvider— enthält einen Link zur Farbeigenschaft.SpriteProvider— enthält einen Link zur Sprite-Eigenschaft.FontProvider— enthält einen Link zur Schriftart-Eigenschaft.
Alle Eigenschaftsanbieter haben einen PropertyDrawer, dank dem sie sich einfach über den
So konfigurieren Sie einen Eigenschaftsanbieter und rufen den Eigenschaftswert aus einem Code ab:
- Fügen Sie dem Objekt eine Eigenschaftsanbieter-Komponente hinzu.
- Wählen Sie die ID einer Eigenschaft aus dem Theme aus.
Beispielhafte Eigenschaftsanbieter-Konfiguration:

- Deklarieren Sie im Skript eine Variable, und weisen Sie ihr eine Komponente des Eigenschaftsanbieters zu.
- Um den Farbwert abzurufen, rufen Sie die Methode
GetValueauf.
Beispielhaftes Skript:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
Mit Widgets arbeiten
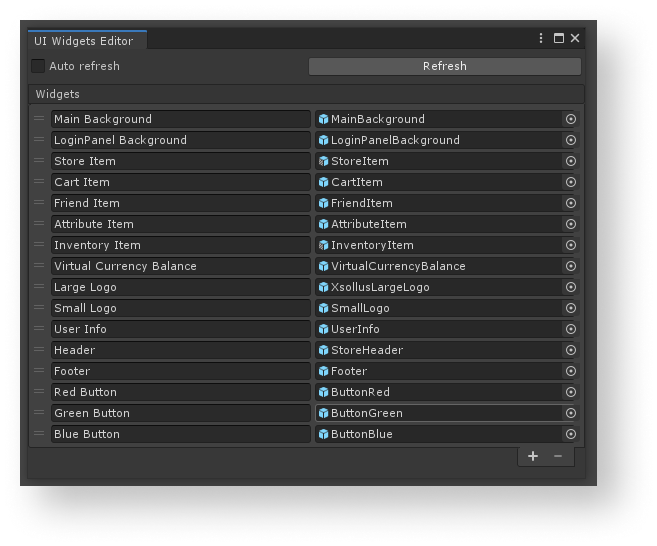
Widget-Editor
Wechseln Sie zum Hauptmenü des Unity-Editors, und navigieren Sie zu
Die Benutzeroberfläche des Widget-Editors enthält die folgenden Komponenten:
- Schaltfläche
Refresh – Damit lassen sich die Widget-Änderungen in Prefabs übernehmen. - Kontrollkästchen
Auto Refresh – Damit lassen sich die Widget-Änderungen in Prefabs automatisch übernehmen. - Abschnitt
Widgets – Enthält die Liste der Widgets.

Sie können folgende Aktionen mit der Widget-Liste durchführen:
- Über das +-Symbol im unteren Teil der Liste lässt sich ein neues Widget hinzufügen.
- Über das −-Symbol im unteren Teil der Liste lässt sich das ausgewählte Widget löschen.
- Um die Reihenfolge zu ändern, halten Sie das =-Symbol gedrückt, und ziehen Sie das Element an die gewünschte Position in der Liste.
- Um das Widget umzubenennen, müssen Sie den Text im Feld mit dem Elementnamen ändern.
- Die Schriftart oder das Sprite lässt sich auf eine der folgenden Weisen ändern:
- Ziehen Sie ein Prefab in das Feld mit einem Widget.
- Klicken Sie auf das ⊙-Symbol, und wählen Sie ein Prefab aus.
Widget-Bibliothek
Die Widget-Bibliothek ist aus der ScriptableObject-Klasse geerbt und befindet sich im Verzeichnis Resources/UIBuilder/WidgetsLibrary.
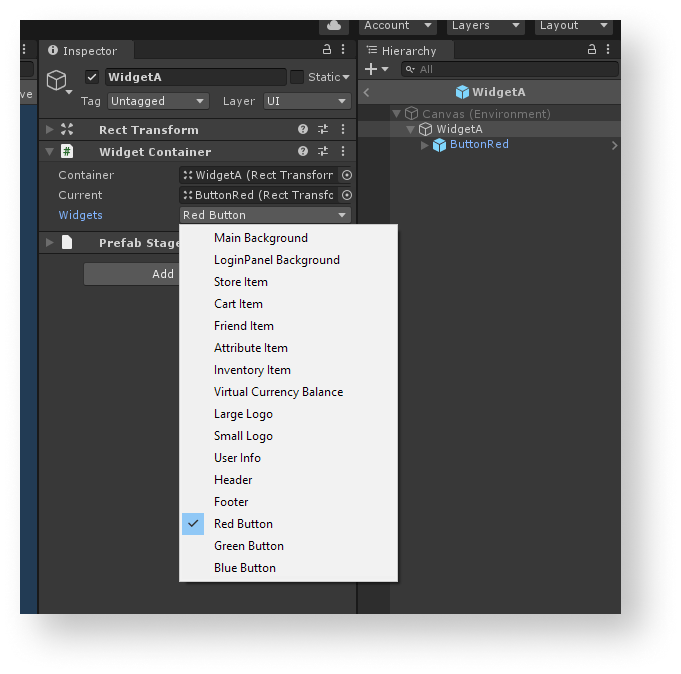
UI-Element mit dem Widget verbinden
Um UI-Elemente einfach durch andere zu ersetzen, sollten Sie beim Erstellen der Benutzeroberfläche Widget-Container anstatt Widgets verwenden. Dadurch können Sie das von einem Container erstellte Widget einfach so konfigurieren, dass es UI-Elemente desselben Typs ersetzt. Hingegen müssten beim Standardansatz alle Widgets manuell ersetzt werden.
Der Container erzeugt ein Widget-Objekt als untergeordnetes Objekt und konfiguriert dafür die Eigenschaften der Klasse RectTransform, wodurch das Widget den gesamten Platz im Container ausfüllt.
Beim Hinzufügen einer Container-Komponente zum UI-Element-Objekt wird dieses Objekt als übergeordnetes Objekt für die Erstellung von Widgets verwendet.
Der Container ändert die Widget-Eigenschaften, wenn die folgenden Ereignisse eintreten:
- Verbindung zwischen einer Objekteigenschaft und dem Widget wird im
Inspector -Fensterbereich geändert. - Das Widget-Prefab wird im Widget-Editor geändert.
So verbinden Sie ein UI-Element mit einem Widget:
- Fügen Sie dem Objekt die
WidgetContainer-Komponente hinzu. - Wählen Sie eine Widget-ID aus.
Wenn es sich bei einem Objekt mit einem Widget-Container um ein Prefab handelt, können Sie die Container-Einstellungen nur im Prefab-Bearbeitungsmodus ändern. Das liegt daran, dass Sie die Hierarchie der untergeordneten Objekte innerhalb eines Unity-Prefabs nur in diesem Modus ändern können.
Beim Ersetzen des Widgets wird das aktuelle Widget gelöscht und ein neues Widget erstellt. Behalten Sie das im Hinterkopf, wenn Sie die Arbeitslogik von Objekten und deren Verbindungen gestalten.
Beispielhafte Verwendung eines Widget-Containers:
Im Beispiel ist für das WidgetA-Objekt dem Widget die Red Button-ID zugeordnet. Infolgedessen wird das WidgetA-Objekt mit einem Prefab erstellt, das dem Red Button-Widget im Editor zugewiesen wurde.

Struktur des UI-Baukastens
Während des Betriebs verwendet der UI-Baukasten die folgenden Komponenten:
UIProperty— Objekte mit den folgenden Daten:- ID der Eigenschaft
- Eigenschaftsname
- Visuelle Daten (Farben, Sprites, Schriftarten usw.)
Theme— Theme-Komponente. Das Theme ermöglicht es, das Erscheinungsbild der Benutzeroberfläche zu ändern, und ist im Prinzip eine Sammlung von Eigenschaften, unterteilt in verschiedene Gruppen (Farben, Sprites und Schriftarten). Jedes Theme hat einen Namen und eine eindeutige Kennung. Der Zugriff auf die Theme-Eigenschaft erfolgt über die Eigenschafts-ID.ThemesLibrary— Bibliothek mit allen im Projekt vorhandenen Themes. Sie enthält außerdem den Wert eines aktuellen Themes und bietet Methoden zum Ändern dieses Wertes.ThemeDecorator— MonoBehaviour-Klassenkomponente, die sich auf die Theme-Eigenschaften beziehen und die Werte dieser Eigenschaften für Komponenten der standardmäßigen Unity-Benutzeroberfläche übernehmen. Beispielsweise ändert derImageColorDecorator-Decorator die Bildfarbe.UIPropertyProvider— Klassen, die den Zugriff auf die Eigenschaften von Themes ermöglichen. Diese Komponenten dienen dazu, den Benutzercode auf einfache Weise mit den Daten aus Themes zu verbinden. Beispielsweise liefert die KlasseColorProviderDaten über die Farben.WidgetContainer—MonoBehaviour-Klassenkomponente, mit der Sie das gesamte Widget ändern können.WidgetsLibrary— Sammlung von in einem Projekt vorhandenen Widgets. Die Komponente enthält die Liste aller Widgets und bietet Methoden zum Abrufen des Widgets anhand seiner ID.
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
