Authentifizierung
Diese Anleitung erläutert, wie sich mittels SDK-Methoden Folgendes implementieren lässt:
- Benutzerregistrierung
- erneutes Senden einer E-Mail zum Bestätigen der Registrierung
- Benutzeranmeldung
- Zurücksetzen des Benutzerpassworts
Sie können Benutzer anhand ihres Benutzernamens oder ihrer E-Mail-Adresse authentifizieren. In den folgenden Beispielen authentifizieren wir Benutzer anhand ihres Benutzernamens, während die E-Mail-Adresse zur Bestätigung der Registrierung und zum Zurücksetzen des Passworts verwendet wird.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Option zur Implementierung eines Authentifizierungssystems ist im Demoprojekt beschrieben.
Benutzerregistrierung implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine Registrierungsseite und fügen Sie ihr folgende Elemente hinzu:
- Benutzername-Feld
- E-Mail-Adresse-Feld
- Benutzerpasswort-Feld
- Anmeldeschaltfläche
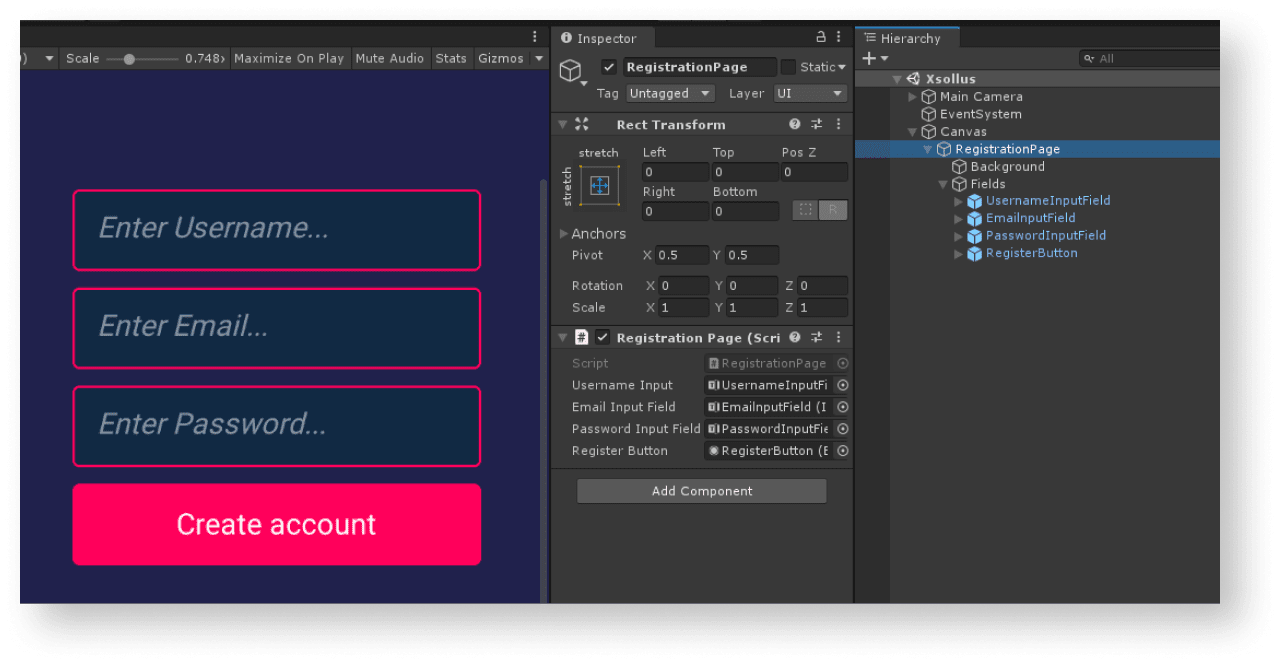
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
RegistrationPage-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Seite, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die Registrierungsschaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie in dieser Methode die Variablen
username,emailundpassword, und initialisieren Sie sie entsprechend der Werte aus den Feldern auf der Seite. - Rufen Sie die SDK-Methode
XsollaLogin.Instance.Registrationauf, und übermitteln Sie ihr die Variablenusername,emailundpasswordsowie die folgenden Methoden:
- Abonnieren Sie in der Methode
OnSuccess– wird nach erfolgreicher Registrierung aufgerufenOnError– wird bei einem Problem aufgerufen
In den Skriptbeispielen rufen die Methoden OnSuccess und OnError die Standardmethode Debug.Log auf. Der Fehlercode und die ‑beschreibung werden im Parameter error übermittelt.
Sie können weitere Aktionen hinzufügen, z. B. eine Anmeldeseite nach erfolgreicher Registrierung oder eine Seite für das erneute Senden einer Registrierungsbestätigungs-E-Mail öffnen.
Beispielhaftes Skript für eine Registrierungsseite:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaLogin.Instance.Registration(username, email, password, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
E-Mail für die Registrierungsbestätigung einrichten
Nach erfolgreicher Registrierung erhält der Benutzer eine E-Mail für die Registrierungsbestätigung an eine angegebene E-Mail-Adresse gesendet. Im Kundenportal können Sie die E-Mails individualisieren.
Wenn Sie eine Android-Anwendung entwickeln, richten Sie Deep-Links ein, damit Benutzer zur Anwendung weitergeleitet werden, nachdem sie die Registrierung bestätigt haben.
Anfrage zum erneuten Senden einer Registrierungsbestätigungs-E-Mail implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine Seite zum erneuten Senden einer Bestätigungs-E-Mail und fügen Sie ihr folgende Elemente hinzu:
- Benutzername-/E-Mail-Adresse-Feld
- “E-Mail erneut senden”-Schaltfläche
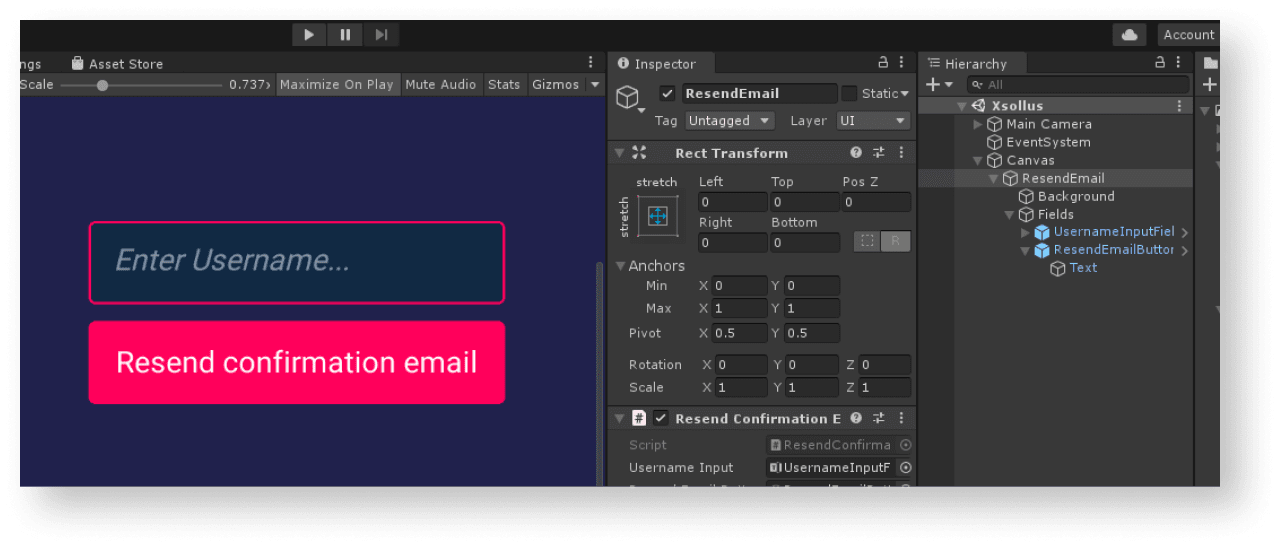
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
ResendConfirmationEmail-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Seite, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die "E-Mail erneut senden"-Schaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie in dieser Methode die Variable
username, und initialisieren Sie sie entsprechend der Werte aus den Feldern auf der Seite. - Rufen Sie die SDK-Methode
XsollaLogin.Instance.ResendEmailauf, und übermitteln Sie ihr die Variableusernamesowie die MethodenOnSuccessundOnError.
- Abonnieren Sie in der Methode
Beispielhaftes Skript für eine Seite zum erneuten Senden einer E-Mail:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaLogin.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
Nach erfolgreicher Anfrage erhält der Benutzer eine E-Mail zur Registrierungsbestätigung an die bei der Registrierung angegebene E-Mail-Adresse.
Benutzeranmeldung implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine Anmeldeseite und fügen Sie ihr folgende Elemente hinzu:
- Benutzername-Feld
- Passwort-Feld
- “Angemeldet bleiben”-Kontrollkästchen
- Anmeldeschaltfläche
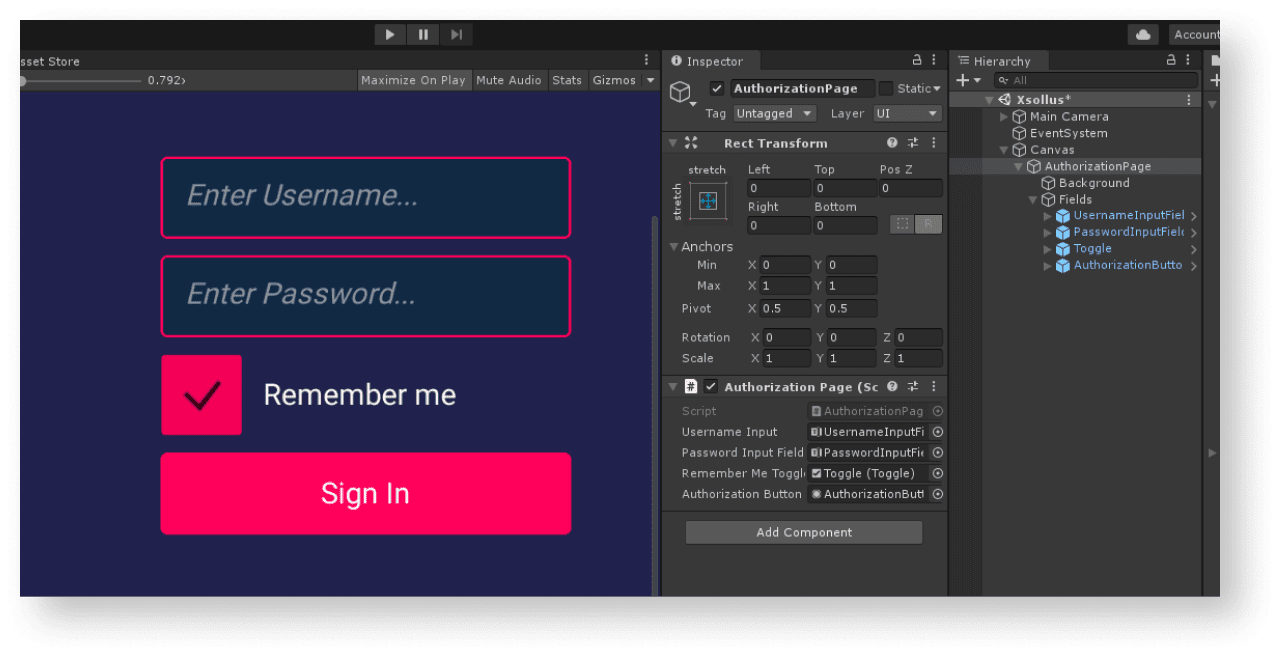
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
AutorizationPage-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Seite, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die Anmeldeschaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie in dieser Methode die Variablen
usernameundpassword, und initialisieren Sie sie entsprechend der Werte aus den Feldern auf der Seite. Erstellen Sie einerememberMe-Variable, und initialisieren Sie sie je nach Kontrollkästchenstatus, damit man beim Konto angemeldet bleiben kann. - Rufen Sie die SDK-Methode
XsollaLogin.Instance.SignInauf, und übermitteln Sie ihr die Variablenusername,passwordundrememberMesowie die MethodenOnSuccessundOnError.
- Abonnieren Sie in der Methode
token übermittelt. Der Autorisierungstoken kommt in Anfragen an Xsolla-Server zum Einsatz.Beispielhaftes Skript für eine Anmeldeseite:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaLogin.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
Zurücksetzen von Passwörtern implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
Erstellen Sie eine Szene für eine “Passwort zurücksetzen”-Seite und fügen Sie der Seite folgende Elemente hinzu:
- Benutzername-/E-Mail-Adresse-Feld
- “Passwort zurücksetzen”-Schaltfläche
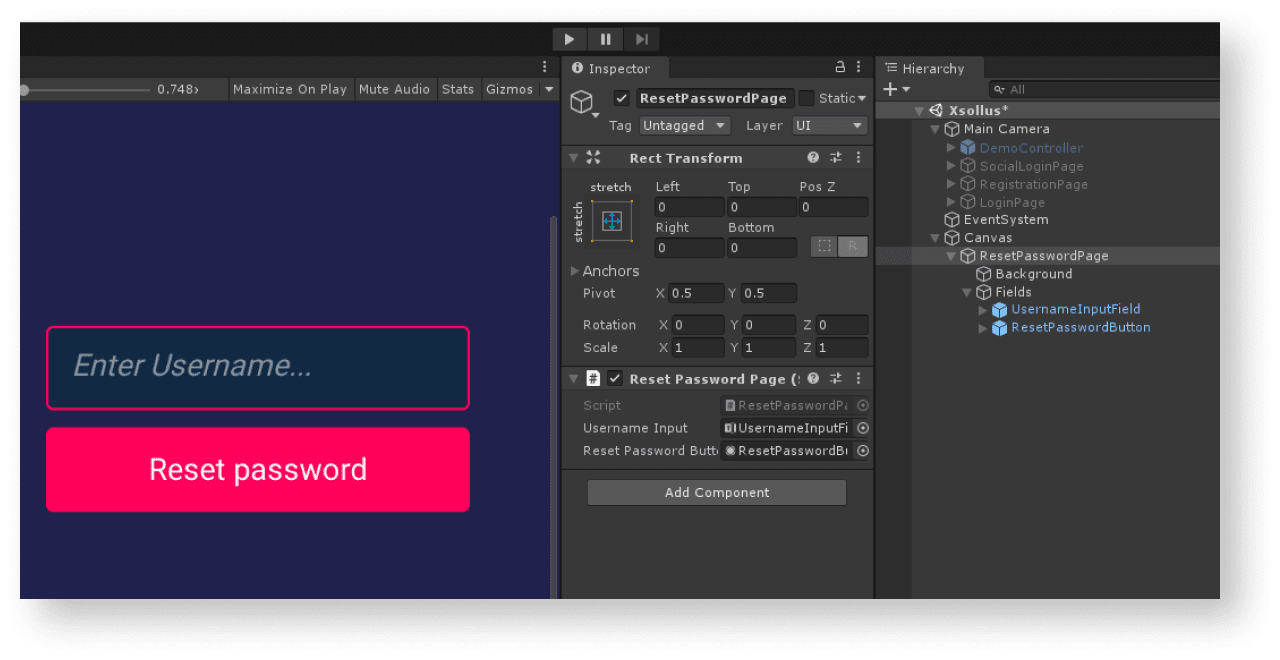
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
ResetPasswordPage-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Seite, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die "Passwort zurücksetzen"-Schaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie in dieser Methode die Variable
username, und initialisieren Sie sie entsprechend der Werte aus den Feldern auf der Seite. - Rufen Sie die SDK-Methode
XsollaLogin.Instance.ResetPasswordauf, und übermitteln Sie ihr die Variableusernamesowie die MethodenOnSuccessundOnError.
- Abonnieren Sie in der Methode
Beispielhaftes Skript für eine Seite zum Zurücksetzen des Passworts:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaLogin.Instance.ResetPassword(username, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
Nach einer erfolgreichen Anfrage zum Zurücksetzen des Passworts erhält der Benutzer eine E-Mail mit einem entsprechenden Link. Im Kundenportal können Sie unter Ihr Login-Projekt > Allgemeine Einstellungen > URL > Rückruf-URL eine URL-Adresse oder einen Pfad festlegen, an die bzw. der der Benutzer nach einer erfolgreichen Authentifizierung, der Bestätigung seiner E-Mail-Adresse oder dem Zurücksetzen seines Passworts weitergeleitet wird.
Diese Anleitung erläutert, wie Sie mithilfe von SDK-Methoden die Benutzerregistrierung und ‑anmeldung über Social-Media-Konten implementieren.
Im Gegensatz zur Benutzerauthentifizierung über Benutzername/E-Mail-Adresse und Passwort müssen Sie für die Benutzerregistrierung keine separate Logik implementieren. Wenn die erstmalige Anmeldung des Benutzers über ein soziales Netzwerk erfolgt, wird automatisch ein neues Konto erstellt.
Wenn Sie in Ihrer Anwendung die Anmeldung über soziale Netzwerke als alternative Authentifizierungsmethode implementiert haben, wird das Social-Media-Konto automatisch mit einem bestehenden Benutzerkonto verknüpft, sofern die folgenden Bedingungen erfüllt sind:
- Ein Benutzer, der sich mittels Benutzername/E-Mail-Adresse und Passwort registriert hat, meldet sich über sein Social-Media-Konto bei Ihrer Anwendung an.
- Das soziale Netzwerk gibt eine E-Mail-Adresse zurück.
- Die E-Mail-Adresse des Benutzers in einem sozialen Netzwerk entspricht derselben E-Mail-Adresse, die für die Anmeldung bei Ihrer Anwendung verwendet wird.
LinkSocialProvider.Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Die Beispiele zeigen die Einrichtung der Benutzeranmeldung über ein Twitter-Konto. Andere soziale Netzwerke lassen sich auf dieselbe Weise einrichten.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Option zur Implementierung eines Authentifizierungssystems ist im Demoprojekt beschrieben.
Benutzeroberfläche erstellen
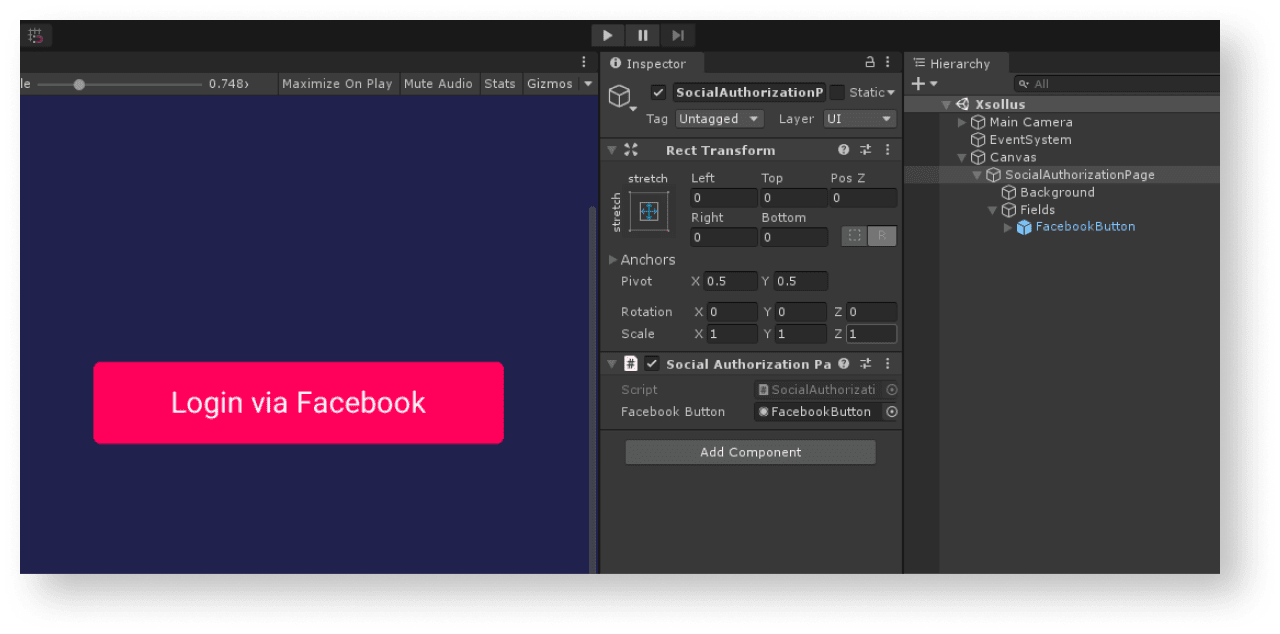
Erstellen Sie eine Szene für eine Anmeldeseite, und fügen Sie die Schaltfläche für das Anmelden über soziale Netzwerke hinzu. Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
SocialAuthorizationPage-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Anmeldeseite der Anwendung, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die Anmeldeschaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie die Variable
urlin einer anonymen Methode, um die URL der Anmeldeseite übermitteln zu können. Initialisieren Sie diese Variable durch die SDK-MethodeGetSocialNetworkAuthUrl, indem Sie den WertFacebookim ParameterSocialProviderübermitteln. - Rufen Sie zum Öffnen eines Browsers die Methode
BrowserHelper.Instance.Openauf. Um einen integrierten Browser zu nutzen, übermitteln Sie die Variableurlund den Werttruean die Methode.
- Abonnieren Sie in der Methode
- Um einen Token abzurufen und den Browser zu schließen, tracken sie die Änderung der Seiten-URL nach der erfolgreichen Benutzerregistrierung:
- Deklarieren Sie eine
singlePageBrowser-Variable, und initialisieren Sie sie über die SDK-MethodeBrowserHelper.Instance.GetLastBrowser. - Abonnieren Sie das URL-Änderungsereignis einer aktiven Seite, und legen als Handler die Methode
OnUrlChangedfest.
- Deklarieren Sie eine
- Um einen Token abzurufen und den Browser zu schließen, tracken sie die Änderung der Seiten-URL nach der erfolgreichen Benutzerregistrierung:
- Implementieren Sie den Abruf des Tokens:
- Parsen Sie mithilfe der Dienstprogrammmethode
ParseUtils.TryGetValueFromUrldie URL einer in der MethodeOnUrlChangedübermittelten aktiven Seite. - Prüfen Sie, ob ein Authentifizierungscode in der URL der aktiven Seite vorliegt. Die Methode
ParseUtils.TryGetValueFromUrlübermittelt einen Authentifizierungscode in der Variablecode. - Rufen Sie die SDK-Methode
ExchangeCodeToTokenauf, und übermitteln Sie ihr einecode-Variable sowie die folgenden Methoden:OnSuccess— wird nach erfolgreicher Registrierung aufgerufenOnError— wird bei einem Problem aufgerufen
- Parsen Sie mithilfe der Dienstprogrammmethode
In den Skriptbeispielen rufen die Methoden OnSuccess und OnError die Standardmethode Debug.Log auf. Sie können weitere Aktionen hinzufügen.
Wenn sich ein Benutzer erfolgreich anmeldet, wird der Autorisierungstoken im Parameter token übermittelt. Dieser Token kommt in Anfragen an Xsolla-Server zum Einsatz. Tritt ein Fehler auf, werden der Fehlercode und die ‑beschreibung im Parameter error übermittelt.
- Nachdem Sie den Token abgerufen haben, löschen Sie ein Spielobjekt mit einem Browser.
Beispielhaftes Skript für eine Anmeldeseite:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaLogin.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaLogin.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 Destroy(BrowserHelper.Instance.gameObject);
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
