Xsolla Login-Widget
Mithilfe des Xsolla-Login-Widgets können Sie eine fertige Benutzeroberfläche für die Benutzerauthentifizierung in Ihr Projekt integrieren und so die Programmier- und UI-Entwicklungskosten senken.
Einschränkungen:
- Das Widget unterstützt nur die folgenden Benutzerauthentifizierungsmethoden:
- klassische Anmeldung über Benutzername/E-Mail-Adresse und Passwort
- passwortlose Anmeldung über einen Einmalcode oder Link, verendet per SMS oder E-Mail
- webbasierte Authentifizierung über soziale Netzwerke
- Das Widget funktioniert nicht in einem externen Browser. Aus Sicherheitsgründen blockieren externe Browser die URLs von Drittanbieteranwendungen.
- Das Widget ist aufgrund von Redirect-Einschränkungen nicht für WebGL-Builds mit iframes geeignet.
Um das Xsolla-Login-Widget zu öffnen, rufen Sie die SDK-Methode AuthWithXsollaWidget auf, und übermitteln Sie ihr Folgendes:
- den Rückruf
OnSuccessfür die Verarbeitung der Benutzerauthentifizierung und den Abruf eines Tokens - den Rückruf
OnCancel, um das Schließen des Widgets durch einen nicht authentifizierten Benutzer zu verarbeiten (optional)
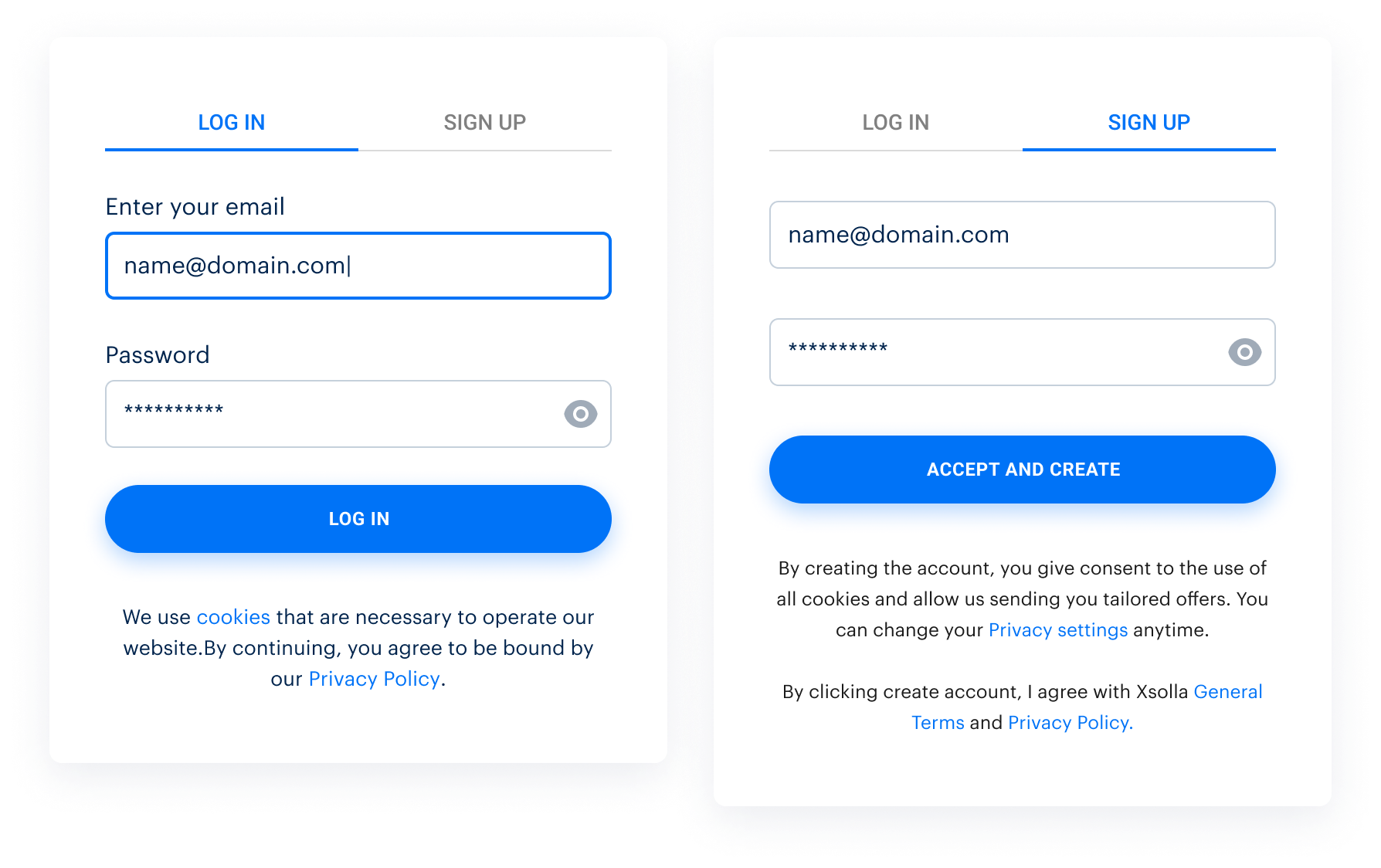
AuthWithXsollaWidget als Beispiel nutzen).Xsolla bietet standardmäßige Widget-Vorlagen. Deren Optik und Inhalt werden durch die für Ihr Projekt gewählte Anmeldemethode und die Widget-Anpassungseinstellungen im Kundenportal bestimmt.
Standardansicht des Widgets mit klassischer Anmeldung:

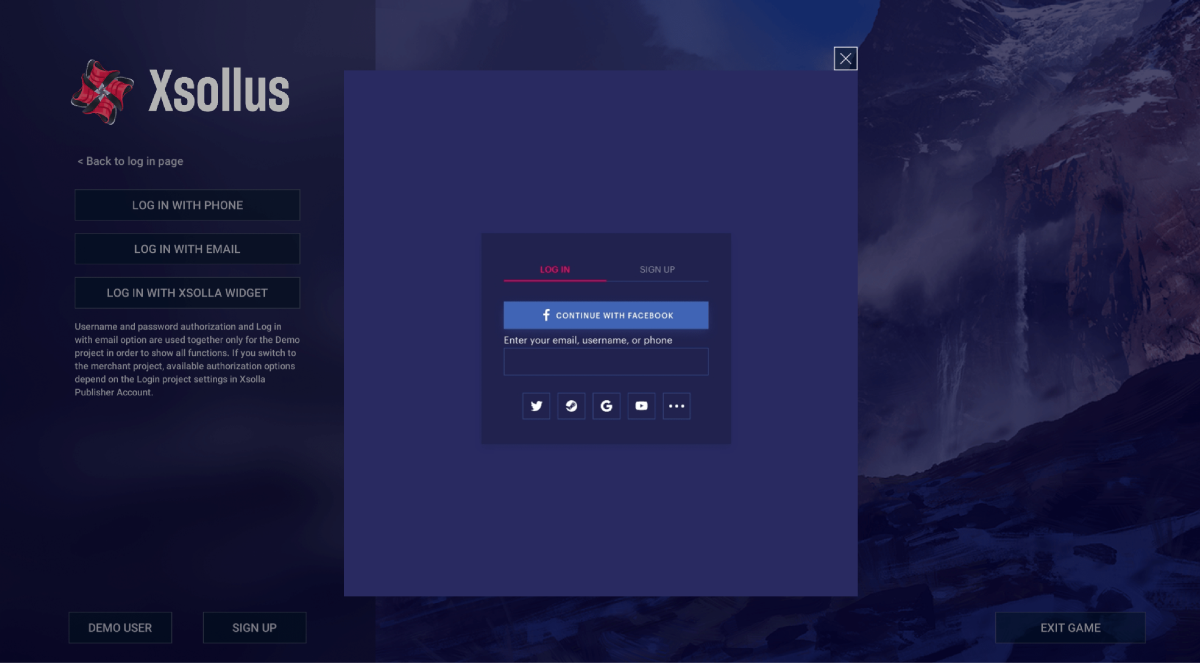
Demoprojekt-Widget-Ansicht für die verschiedenen Anmeldemethoden:

Nützliche Links
Letztmalig aktualisiert: 28. Januar 2026Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
