SDK aufseiten der Anwendung integrieren
- Entwerfen Sie eine Benutzeroberfläche für das Anmeldesystem, den Ingame-Shop und sonstige Seiten für Ihre Anwendung.
- Richten Sie die Ereignisbehandlung gemäß Ihrer Anwendungslogik mithilfe der SDK-Methoden ein. Um mit den grundlegenden SDK-Funktionen zu beginnen, befolgen Sie die nachstehenden Schritt-für-Schritt-Tutorials.
Diese Anleitung erläutert, wie sich mittels SDK-Methoden Folgendes implementieren lässt:
- Benutzerregistrierung
- erneutes Senden einer E-Mail zum Bestätigen der Registrierung
- Benutzeranmeldung
- Zurücksetzen des Benutzerpassworts
Sie können Benutzer anhand ihres Benutzernamens oder ihrer E-Mail-Adresse authentifizieren. In den folgenden Beispielen authentifizieren wir Benutzer anhand ihres Benutzernamens, während die E-Mail-Adresse zur Bestätigung der Registrierung und zum Zurücksetzen des Passworts verwendet wird.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Option zur Implementierung eines Authentifizierungssystems ist im Demoprojekt beschrieben.
Benutzerregistrierung implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
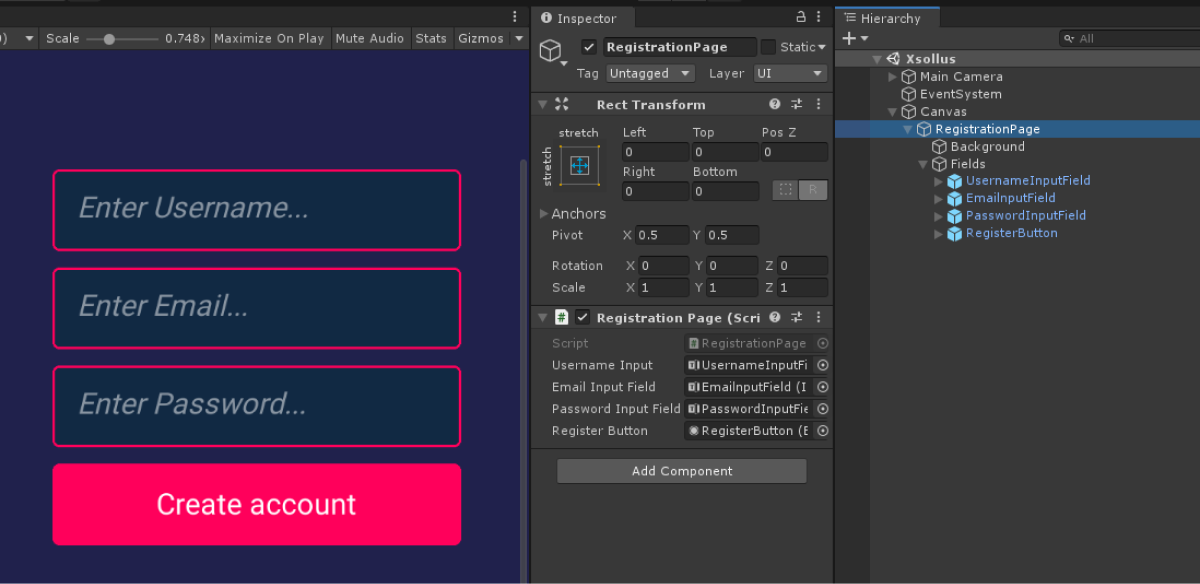
Erstellen Sie eine Szene für eine Registrierungsseite und fügen Sie ihr folgende Elemente hinzu:
- Benutzername-Feld
- E-Mail-Adresse-Feld
- Benutzerpasswort-Feld
- Anmeldeschaltfläche
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
RegistrationPage-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Seite, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die Registrierungsschaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie in dieser Methode die Variablen
username,emailundpassword, und initialisieren Sie sie entsprechend der Werte aus den Feldern auf der Seite. - Rufen Sie die SDK-Methode
XsollaAuth.Instance.Registerauf, und übermitteln Sie ihr die Variablenusername,emailundpasswordsowie die folgenden Methoden:
- Abonnieren Sie in der Methode
OnSuccess– wird nach erfolgreicher Registrierung aufgerufenOnError– wird bei einem Problem aufgerufen
In den Skriptbeispielen rufen die Methoden OnSuccess und OnError die Standardmethode Debug.Log auf. Der Fehlercode und die ‑beschreibung werden im Parameter error übermittelt.
Sie können weitere Aktionen hinzufügen, z. B. eine Anmeldeseite nach erfolgreicher Registrierung oder eine Seite für das erneute Senden einer Registrierungsbestätigungs-E-Mail öffnen.
Beispielhaftes Skript für eine Registrierungsseite:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaAuth.Instance.Register(username, password, email, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
E-Mail für die Registrierungsbestätigung einrichten
Nach erfolgreicher Registrierung erhält der Benutzer eine E-Mail für die Registrierungsbestätigung an eine angegebene E-Mail-Adresse gesendet. Im Kundenportal können Sie die E-Mails individualisieren.
Wenn Sie eine Android-Anwendung entwickeln, richten Sie Deep-Links ein, damit Benutzer zur Anwendung weitergeleitet werden, nachdem sie die Registrierung bestätigt haben.
Anfrage zum erneuten Senden einer Registrierungsbestätigungs-E-Mail implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
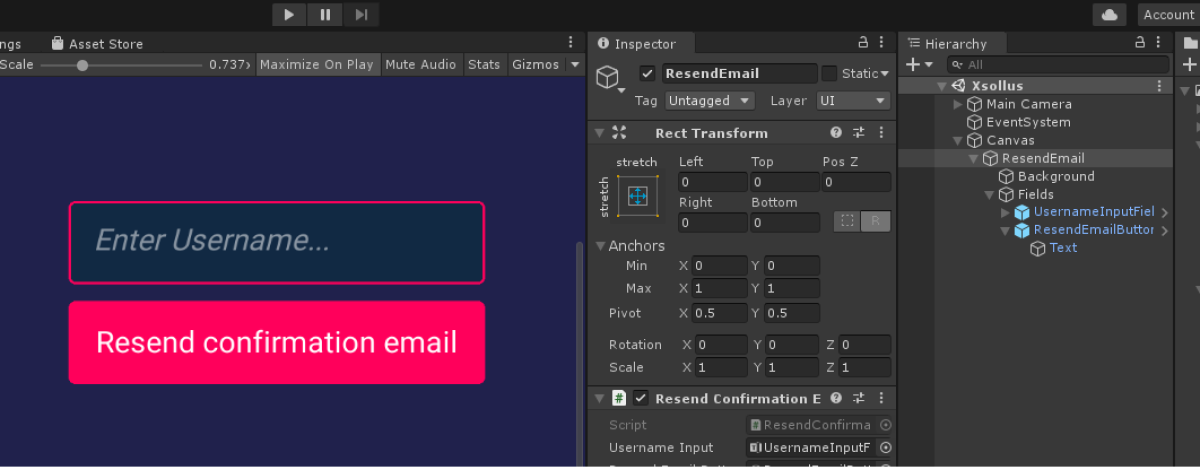
Erstellen Sie eine Szene für eine Seite zum erneuten Senden einer Bestätigungs-E-Mail und fügen Sie ihr folgende Elemente hinzu:
- Benutzername-/E-Mail-Adresse-Feld
- “E-Mail erneut senden”-Schaltfläche
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
ResendConfirmationEmail-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Seite, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die "E-Mail erneut senden"-Schaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie in dieser Methode die Variable
username, und initialisieren Sie sie entsprechend der Werte aus den Feldern auf der Seite. - Rufen Sie die SDK-Methode
XsollaAuth.Instance.ResendConfirmationLinkauf, und übermitteln Sie ihr die Variableusernamesowie die MethodenOnSuccessundOnError.
- Abonnieren Sie in der Methode
Beispielhaftes Skript für eine Seite zum erneuten Senden einer E-Mail:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaAuth.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
Nach erfolgreicher Anfrage erhält der Benutzer eine E-Mail zur Registrierungsbestätigung an die bei der Registrierung angegebene E-Mail-Adresse.
Benutzeranmeldung implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
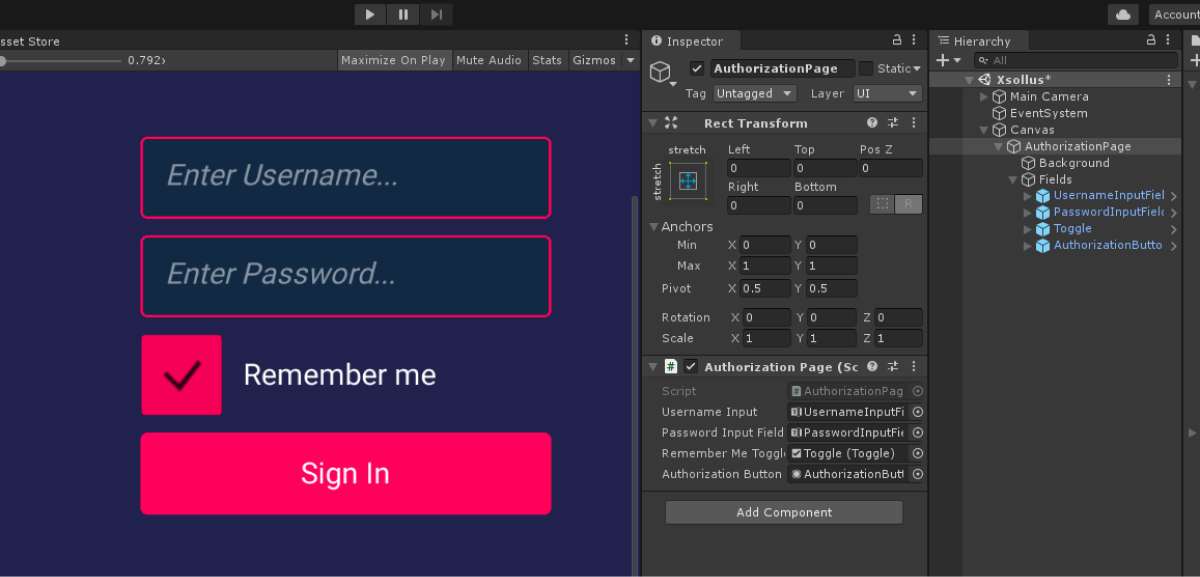
Erstellen Sie eine Szene für eine Anmeldeseite und fügen Sie ihr folgende Elemente hinzu:
- Benutzername-Feld
- Passwort-Feld
- “Angemeldet bleiben”-Kontrollkästchen
- Anmeldeschaltfläche
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
AutorizationPage-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Seite, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die Anmeldeschaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie in dieser Methode die Variablen
usernameundpassword, und initialisieren Sie sie entsprechend der Werte aus den Feldern auf der Seite. Erstellen Sie einerememberMe-Variable, und initialisieren Sie sie je nach Kontrollkästchenstatus, damit man beim Konto angemeldet bleiben kann. - Rufen Sie die SDK-Methode
XsollaAuth.Instance.SignInauf, und übermitteln Sie ihr die Variablenusername,passwordundrememberMesowie die MethodenOnSuccessundOnError.
- Abonnieren Sie in der Methode
token übermittelt. Der Autorisierungstoken kommt in Anfragen an Xsolla-Server zum Einsatz.Beispielhaftes Skript für eine Anmeldeseite:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaAuth.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
Zurücksetzen von Passwörtern implementieren
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Benutzeroberfläche erstellen
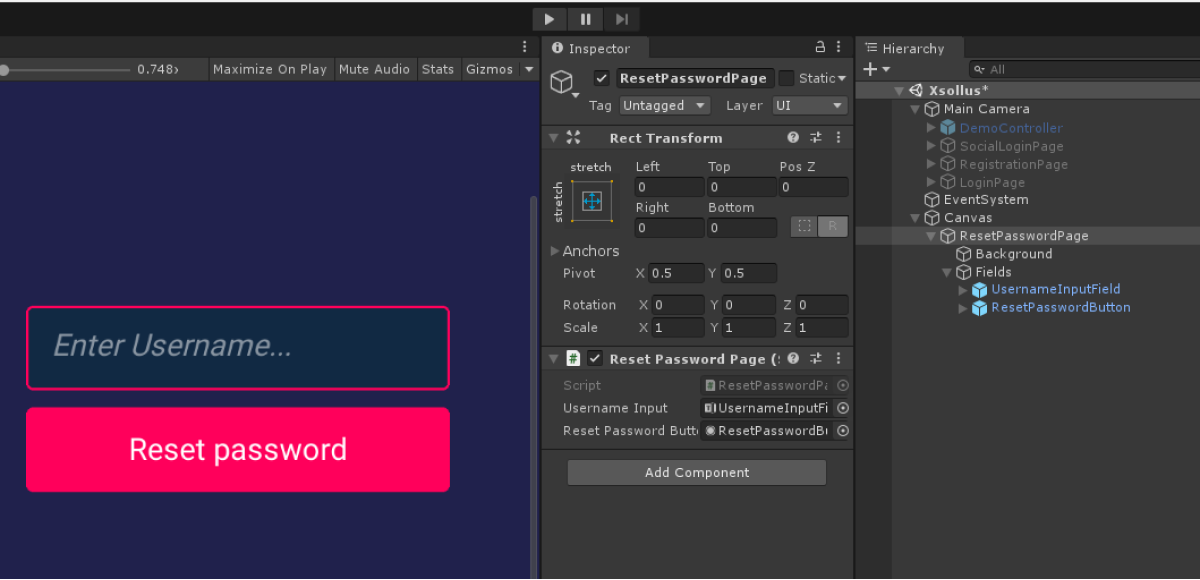
Erstellen Sie eine Szene für eine “Passwort zurücksetzen”-Seite und fügen Sie der Seite folgende Elemente hinzu:
- Benutzername-/E-Mail-Adresse-Feld
- “Passwort zurücksetzen”-Schaltfläche
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
ResetPasswordPage-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Seite, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die "Passwort zurücksetzen"-Schaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie in dieser Methode die Variable
username, und initialisieren Sie sie entsprechend der Werte aus den Feldern auf der Seite. - Rufen Sie die SDK-Methode
XsollaAuth.Instance.ResetPasswordauf, und übermitteln Sie ihr die Variableusernamesowie die MethodenOnSuccessundOnError.
- Abonnieren Sie in der Methode
Beispielhaftes Skript für eine Seite zum Zurücksetzen des Passworts:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaAuth.Instance.ResetPassword(username, null, null, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
Nach einer erfolgreichen Anfrage zum Zurücksetzen des Passworts erhält der Benutzer eine E-Mail mit einem entsprechenden Link. Im Kundenportal können Sie unter Ihr Login-Projekt > Sicherheit > OAuth 2.0 > OAuth 2.0-URIs für die Weiterleitung eine URL-Adresse oder einen Pfad festlegen, zu der bzw. dem der Benutzer nach einer erfolgreichen Authentifizierung, der Bestätigung seiner E-Mail-Adresse oder dem Zurücksetzen seines Passworts weitergeleitet wird.
Diese Anleitung erläutert, wie Sie mithilfe von SDK-Methoden die Benutzerregistrierung und ‑anmeldung über Social-Media-Konten implementieren.
Im Gegensatz zur Benutzerauthentifizierung über Benutzername/E-Mail-Adresse und Passwort müssen Sie für die Benutzerregistrierung keine separate Logik implementieren. Wenn die erstmalige Anmeldung des Benutzers über ein soziales Netzwerk erfolgt, wird automatisch ein neues Konto erstellt.
Wenn Sie in Ihrer Anwendung die Anmeldung über soziale Netzwerke als alternative Authentifizierungsmethode implementiert haben, wird das Social-Media-Konto automatisch mit einem bestehenden Benutzerkonto verknüpft, sofern die folgenden Bedingungen erfüllt sind:
- Ein Benutzer, der sich mittels Benutzername/E-Mail-Adresse und Passwort registriert hat, meldet sich über sein Social-Media-Konto bei Ihrer Anwendung an.
- Das soziale Netzwerk gibt eine E-Mail-Adresse zurück.
- Die E-Mail-Adresse des Benutzers in einem sozialen Netzwerk entspricht derselben E-Mail-Adresse, die für die Anmeldung bei Ihrer Anwendung verwendet wird.
LinkSocialProvider.Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Die Beispiele zeigen die Einrichtung der Benutzeranmeldung über ein Twitter-Konto. Andere soziale Netzwerke lassen sich auf dieselbe Weise einrichten.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Option zur Implementierung eines Authentifizierungssystems ist im Demoprojekt beschrieben.
Benutzeroberfläche erstellen
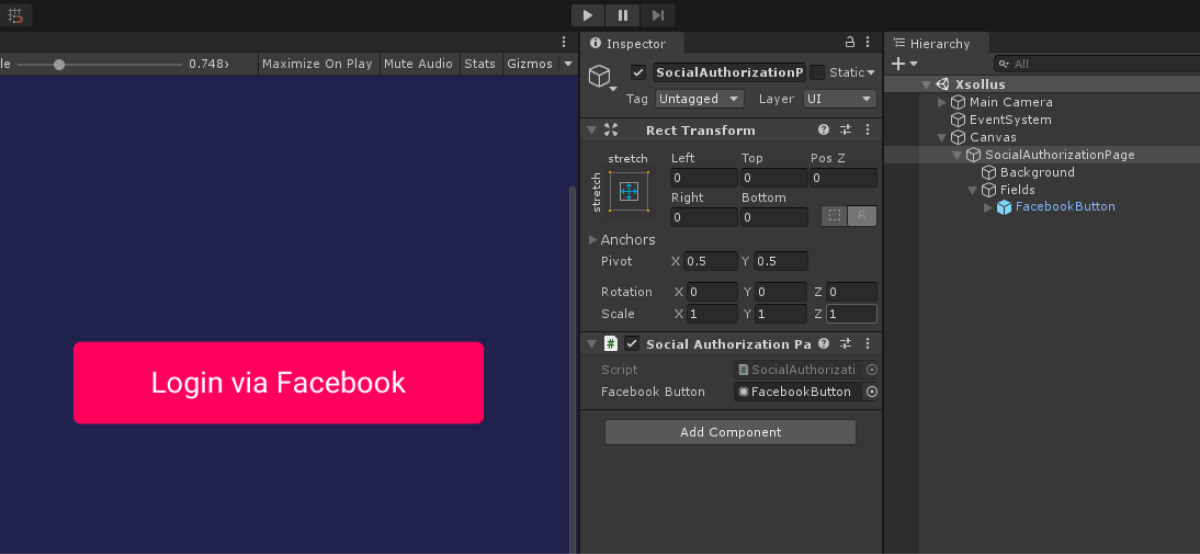
Erstellen Sie eine Szene für eine Anmeldeseite, und fügen Sie die Schaltfläche für das Anmelden über soziale Netzwerke hinzu. Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
SocialAuthorizationPage-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente der Anmeldeseite der Anwendung, und legen Sie die Werte dafür im
Inspector -Fenster fest. - Fügen Sie Logiken hinzu, um den Klick auf die Anmeldeschaltfläche verarbeiten zu können:
- Abonnieren Sie in der Methode
Startein Klick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach Klick auf die Schaltfläche aufgerufen wird.
- Deklarieren Sie die Variable
urlin einer anonymen Methode, um die URL der Anmeldeseite übermitteln zu können. Initialisieren Sie diese Variable durch die SDK-MethodeGetSocialNetworkAuthUrl, indem Sie den WertFacebookim ParameterSocialProviderübermitteln. - Rufen Sie zum Öffnen eines Browsers die Methode
BrowserHelper.Instance.Openauf. Um einen integrierten Browser zu nutzen, übermitteln Sie die Variableurlund den Werttruean die Methode.
- Abonnieren Sie in der Methode
- Um einen Token abzurufen und den Browser zu schließen, tracken sie die Änderung der Seiten-URL nach der erfolgreichen Benutzerregistrierung:
- Deklarieren Sie eine
singlePageBrowser-Variable, und initialisieren Sie sie über die SDK-MethodeBrowserHelper.Instance.GetLastBrowser. - Abonnieren Sie das URL-Änderungsereignis einer aktiven Seite, und legen als Handler die Methode
OnUrlChangedfest.
- Deklarieren Sie eine
- Um einen Token abzurufen und den Browser zu schließen, tracken sie die Änderung der Seiten-URL nach der erfolgreichen Benutzerregistrierung:
- Implementieren Sie den Abruf des Tokens:
- Parsen Sie mithilfe der Dienstprogrammmethode
ParseUtils.TryGetValueFromUrldie URL einer in der MethodeOnUrlChangedübermittelten aktiven Seite. - Prüfen Sie, ob ein Authentifizierungscode in der URL der aktiven Seite vorliegt. Die Methode
ParseUtils.TryGetValueFromUrlübermittelt einen Authentifizierungscode in der Variablecode. - Rufen Sie die SDK-Methode
ExchangeCodeToTokenauf, und übermitteln Sie ihr einecode-Variable sowie die folgenden Methoden:OnSuccess— wird nach erfolgreicher Registrierung aufgerufenOnError— wird bei einem Problem aufgerufen
- Parsen Sie mithilfe der Dienstprogrammmethode
In den Skriptbeispielen rufen die Methoden OnSuccess und OnError die Standardmethode Debug.Log auf. Sie können weitere Aktionen hinzufügen.
Wenn sich ein Benutzer erfolgreich anmeldet, wird der Autorisierungstoken im Parameter token übermittelt. Dieser Token kommt in Anfragen an Xsolla-Server zum Einsatz. Tritt ein Fehler auf, werden der Fehlercode und die ‑beschreibung im Parameter error übermittelt.
- Nachdem Sie den Token abgerufen haben, löschen Sie ein Spielobjekt mit einem Browser.
Beispielhaftes Skript für eine Anmeldeseite:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaAuth.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaAuth.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 BrowserHelper.Instance.Close();
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
Dieses Tutorial erläutert, wie Sie die SDK-Methoden verwenden, um die folgenden Artikel in einem Ingame-Shop anzuzeigen:
- virtuelle Gegenstände
- Gruppen von virtuellen Gegenständen
- Bundles
- Pakete mit virtueller Währung
Konfigurieren Sie zunächst Artikel im Kundenportal:
- Konfigurieren Sie virtuelle Gegenstände und Gruppen virtueller Gegenstände.
- Konfigurieren Sie Pakete mit virtuellen Währungen.
- Konfigurieren Sie Bundles.
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Ein möglicher Artikelkatalog im Rahmen einer Ingame-Shop-Implementierung ist im Demoprojekt beschrieben.
Im Rahmen des Beispiels wird für jeden Artikel in einem Katalog Folgendes angezeigt:
- Artikelname
- Artikelbeschreibung
- Artikelpreis
- Bild
Auch andere Informationen über den Artikel lassen sich anzeigen, sofern diese Informationen in einem Ingame-Shop hinterlegt sind.
Anzeige von virtuellen Gegenständen implementieren
Artikel-Widget erstellen
- Erstellen Sie ein leeres Spielobjekt. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Konvertieren Sie das erstellte Spielobjekt in ein Prefab. Ziehen Sie dazu ein Spielobjekt aus dem
Hierarchy -Fenster in einProject -Fenster. - Wählen Sie ein erstelltes Prefab aus, und klicken Sie im
Inspector -Fenster aufOpen Prefab . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Artikelhintergrundbild
- Artikelname
- Artikelbeschreibung
- Artikelpreis
- Artikelbild
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Artikel-Widget-Skript erstellen
- Erstellen Sie ein
VirtualItemWidget-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente des Artikel-Widgets, und legen Sie die Werte dafür im
Inspector -Fenster fest.
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Seite für die Anzeige von Artikellisten erstellen
- Legen Sie in der Szene ein leeres Spielobjekt an. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Seitenhintergrundbild
- Anzeigebereich für Artikel-Widgets
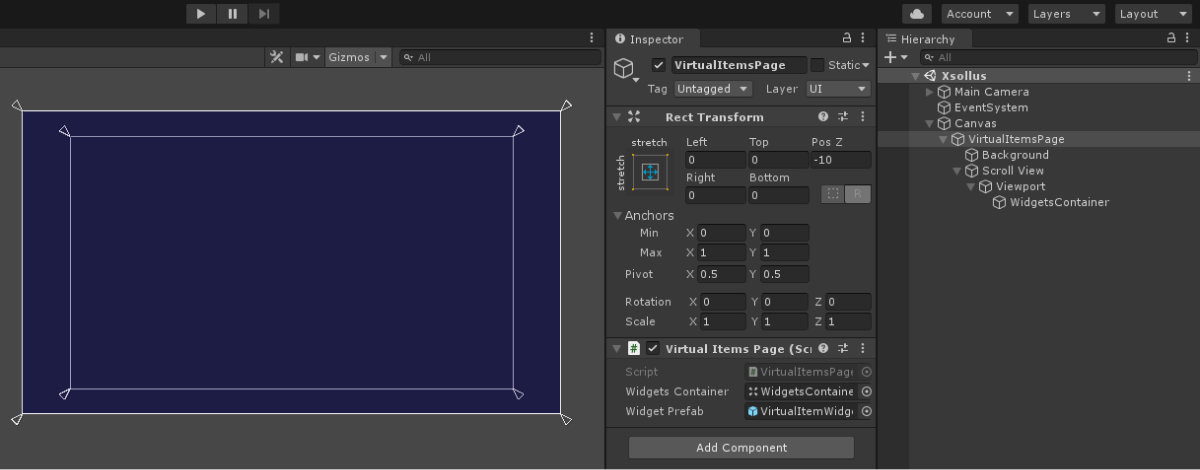
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
VirtualItemsPage-Skript, übernommen aus der BasisklasseMonoBehaviour. - Deklarieren Sie die folgenden Variablen:
WidgetsContainer— Container für WidgetsWidgetPrefab— Prefab des Artikel-Widgets
- Hängen Sie einem Seiten-Spielobjekt ein Skript an:
- Wählen Sie ein Objekt im
Hierarchy -Fenster aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie einVirtualItemsPage-Skript aus.
- Wählen Sie ein Objekt im
- Legen Sie Werte für die Variablen im
Inspector -Fenster fest.
- Fügen Sie Anmeldelogiken hinzu. Rufen Sie dazu eine
XsollaAuth.Instance.SignIn-SDK-Methode in der MethodeStartauf, und übermitteln Sie ihr Folgendes:- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
username - ein Benutzerpasswort im Parameter
password
- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
xsolla, Passwort: xsolla).- ein Flag/Merker im Parameter
rememberUserbezüglich dessen, ob man am Konto angemeldet bleibt - die Rückrufmethode
OnAuthenticationSuccessbei einer erfolgreichen Benutzeranmeldung - die Rückrufmethode
OnErrorbei einem Fehler
- ein Flag/Merker im Parameter
- Fügen Sie Logiken für das Abrufen der Artikelliste hinzu. Rufen Sie in der Methode
OnAuthenticationSuccessdie SDK-MethodeXsollaCatalog.Instance.GetCatalogauf, und übermitteln Sie ihr Folgendes:- Projekt-ID im Parameter
projectId
- Projekt-ID im Parameter
- die Rückrufmethode
OnItemsRequestSuccessbei erfolgreichem Abruf einer Artikelliste - die Rückrufmethode
OnErrorbei einem Fehler - einen Offset basierend auf dem ersten Artikel in der Liste im Parameter
offset - die Anzahl der geladenen Artikel im Parameter
limit
- die Rückrufmethode
offset und limit sind nicht zwingend erforderlich, jedoch lässt sich darüber eine Seitennummerierung implementieren, also eine seitenweise Anzeige der Artikel im Katalog. Die maximale Anzahl von Artikeln pro Seite beträgt 50. Wenn der Katalog mehr als 50 Artikel enthält, ist eine Seitennummerierung erforderlich.- Fügen Sie in der Methode
OnItemsRequestSuccessLogiken zum Erstellen eines Widgets für jeden empfangenen Artikel hinzu:- Instanziieren Sie ein Prefab des Artikel-Widgets als untergeordnetes Container-Objekt.
- Hängen Sie die empfangene
VirtualItemWidget-Komponente einerwidget-Variable an.
- Übermitteln Sie dem Artikel-Widget folgende Daten:
- Übermitteln Sie den Wert der Variable
storeItem.namean das Element mit dem Artikelnamen. - Übermitteln Sie den Wert der Variable
storeItem.descriptionan das Element mit der Artikelbeschreibung. - Implementieren Sie die folgenden Logiken, um den Artikelpreis anzeigen zu können:
- Sofern der Wert der Variable
storeItem.priceungleichnullist, wird der Artikel gegen echte Währung verkauft. Geben Sie den Preis im Format{amount} {currency}an, und übermitteln Sie ihn an das Widget-Element. - Sofern der Wert der Variable
storeItem.virtual_pricesungleichnullist, wird der Artikel gegen virtuelle Währung verkauft. Geben Sie den Preis im Format{name}: {amount}an, und übermitteln Sie ihn an das Widget-Element.
- Sofern der Wert der Variable
- Übermitteln Sie den Wert der Variable
storeItem.virtual_prices enthält ein Array von Preisen in verschiedenen Währungen für denselben Artikel. Das Beispiel zeigt einen Preis, der standardmäßig in den Artikeleinstellungen im Kundenportal unter Online-Shop > Virtuelle Gegenstände festgelegt ist.- Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
ImageLoader.Instance.GetImageAsync, und übermitteln Sie ihr Folgendes:- Bild-URL.
- Eine anonyme Funktion als Rückruf. Fügen Sie in dieser Funktion ein erhaltenes Sprite als Artikelbild ein.
- Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
Beispielhaftes Page-Controller-Skript:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27
28 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34
35 foreach (var storeItem in storeItems.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualItemWidget>();
39
40 widget.NameText.text = storeItem.name;
41 widget.DescriptionText.text = storeItem.description;
42
43 if (storeItem.price != null)
44 {
45 var realMoneyPrice = storeItem.price;
46 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
47 }
48 else if (storeItem.virtual_prices != null)
49 {
50 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
51 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
52 }
53
54 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
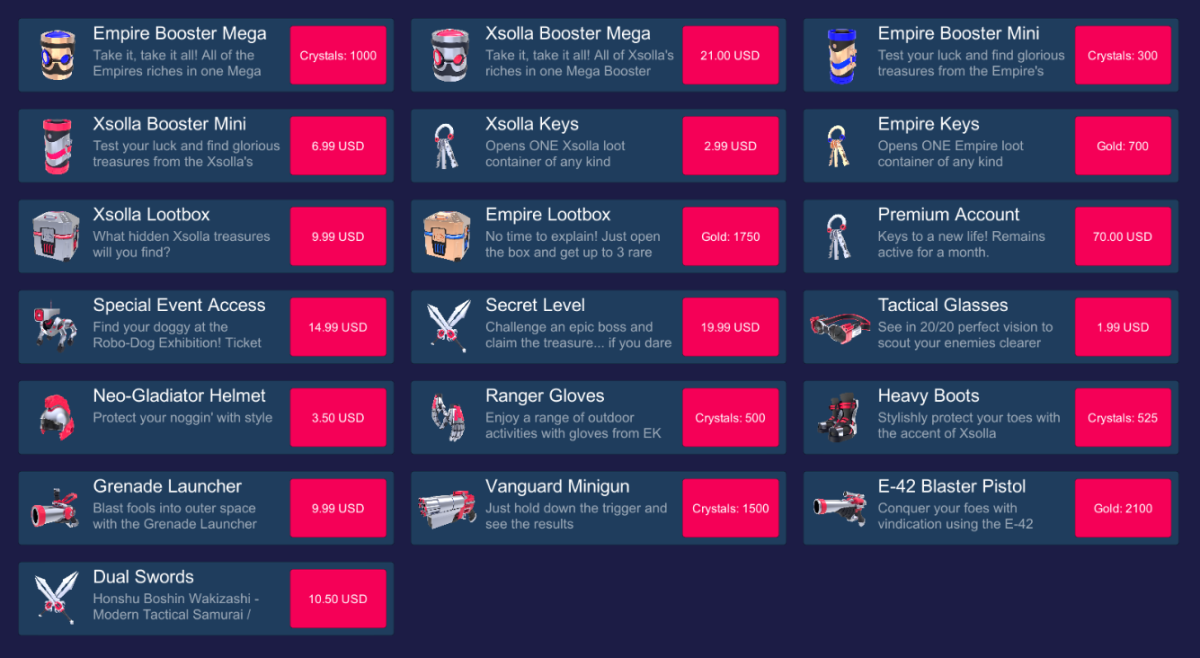
Das folgende Bild zeigt das Arbeitsergebnis des Skripts.

Anzeige von Gruppen virtueller Gegenstände implementieren
Artikel-Widget erstellen
- Erstellen Sie ein leeres Spielobjekt. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Konvertieren Sie das erstellte Spielobjekt in ein Prefab. Ziehen Sie dazu ein Spielobjekt aus dem
Hierarchy -Fenster in einProject -Fenster. - Wählen Sie ein erstelltes Prefab aus, und klicken Sie im
Inspector -Fenster aufOpen Prefab . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Artikelhintergrundbild
- Artikelname
- Artikelbeschreibung
- Artikelpreis
- Artikelbild
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Artikel-Widget-Skript erstellen
- Erstellen Sie ein
VirtualItemWidget-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente des Artikel-Widgets, und legen Sie die Werte dafür im
Inspector -Fenster fest.
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Widget für Schaltflächen zum Öffnen von Artikelgruppen erstellen
- Erstellen Sie ein leeres Spielobjekt. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Konvertieren Sie das erstellte Spielobjekt in ein Prefab. Ziehen Sie dazu ein Spielobjekt aus dem
Hierarchy -Fenster in einProject -Fenster. - Wählen Sie ein erstelltes Prefab aus, und klicken Sie im
Inspector -Fenster aufOpen Prefab . - Fügen Sie die Schaltfläche, mit der sich Artikelgruppen anzeigen lassen, einem Prefab als untergeordnetes Objekt hinzu, und konfigurieren Sie ihr Erscheinungsbild.
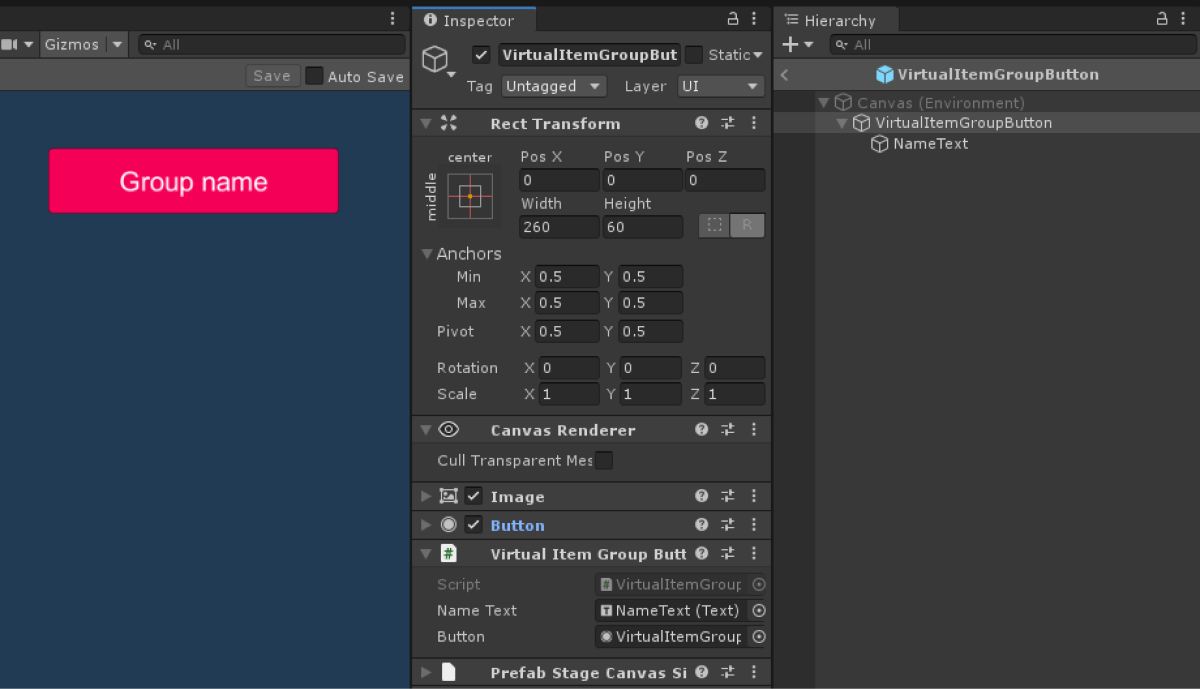
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Skript für Schaltflächen zum Öffnen von Artikelgruppen erstellen
- Erstellen Sie das
VirtualItemGroupButton-Skript, übernommen aus der BasisklasseMonoBehaviour. - Deklarieren Sie Variablen für die Schaltfläche, mit der sich Artikelgruppen öffnen lassen, und legen Sie die Werte für die Variablen im
Inspector -Fenster fest. - Fügen Sie dem Stammobjekt eines Prefabs ein Skript hinzu:
- Wählen Sie ein Objekt im
Hierarchy -Fenster aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie einVirtualItemGroupButton-Skript aus.
- Wählen Sie ein Objekt im
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemGroupButton : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Button Button;
12 }
13}
Seite für die Anzeige von Artikellisten erstellen
- Legen Sie in der Szene ein leeres Spielobjekt an. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Seitenhintergrundbild
- Anzeigebereich für Artikelgruppenschaltflächen
- Anzeigebereich für Artikel-Widgets
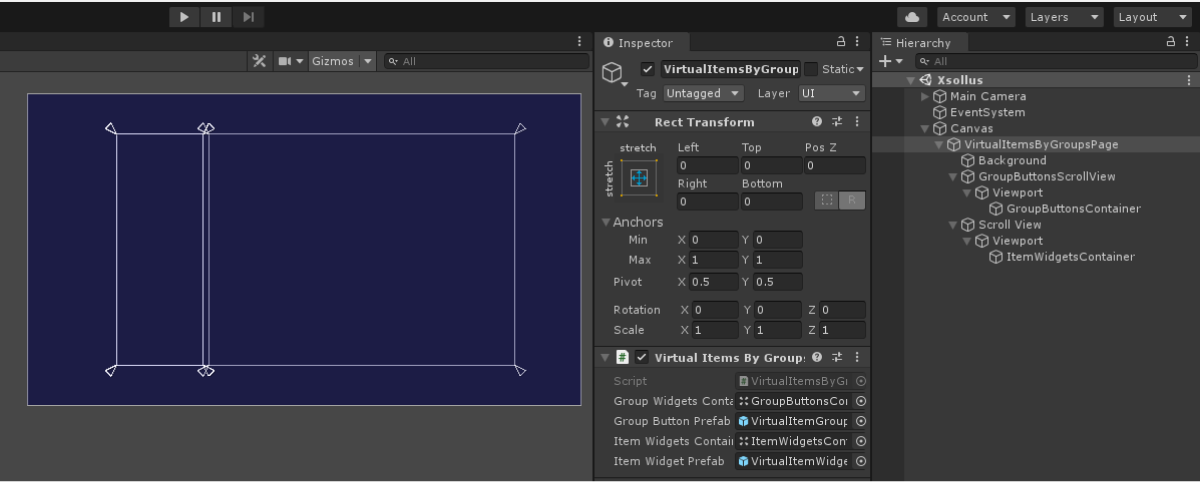
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie das
VirtualItemsByGroupsPage-Skript, übernommen aus der BasisklasseMonoBehaviour. - Deklarieren Sie Variablen:
GroupButtonsContainer— Container für GruppenschaltflächenGroupButtonPrefab— Schaltflächen-PrefabItemWidgetsContainer— Container für Artikel-WidgetsWidgetPrefab— Prefab des Artikel-Widgets
- Hängen Sie einem Seiten-Spielobjekt ein Skript an:
- Wählen Sie ein Objekt im
Hierarchy -Fenster aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie einVirtualItemsByGroupsPage-Skript aus.
- Wählen Sie ein Objekt im
- Legen Sie Werte für die Variablen im
Inspector -Fenster fest. - Fügen Sie Anmeldelogiken hinzu. Rufen Sie dazu eine
XsollaAuth.Instance.SignIn-SDK-Methode in der MethodeStartauf, und übermitteln Sie ihr Folgendes:- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
username - ein Benutzerpasswort im Parameter
password
- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
xsolla, Passwort: xsolla).- ein Flag/Merker im Parameter
rememberUserbezüglich dessen, ob man am Konto angemeldet bleibt - die Rückrufmethode
OnAuthenticationSuccessbei einer erfolgreichen Benutzeranmeldung - die Rückrufmethode
OnErrorbei einem Fehler
- ein Flag/Merker im Parameter
- Fügen Sie Logiken für das Abrufen der Artikelliste hinzu. Rufen Sie in der Methode
OnAuthenticationSuccessdie SDK-MethodeXsollaCatalog.Instance.GetCatalogauf, und übermitteln Sie ihr Folgendes:- Projekt-ID im Parameter
projectId
- Projekt-ID im Parameter
- die Rückrufmethode
OnItemsRequestSuccessbei erfolgreichem Abruf einer Artikelliste - die Rückrufmethode
OnErrorbei einem Fehler - einen Offset basierend auf dem ersten Artikel in der Liste im Parameter
offset - die Anzahl der geladenen Artikel im Parameter
limit
- die Rückrufmethode
offset und limit sind nicht zwingend erforderlich, jedoch lässt sich darüber eine Seitennummerierung implementieren, also eine seitenweise Anzeige der Artikel im Katalog. Die maximale Anzahl von Artikeln pro Seite beträgt 50. Wenn der Katalog mehr als 50 Artikel enthält, ist eine Seitennummerierung erforderlich.- Fügen Sie in der Methode
OnItemsRequestSuccessLogiken für die Erzeugung einer Liste von Artikelgruppen hinzu:- Rufen Sie die Liste der individuellen Gruppen aus einer empfangenen Artikelliste ab. Fügen Sie ihr das Element
Allhinzu, das alle Artikel unabhängig von deren Kategorie anzeigt. - Löschen Sie den Schaltflächen-Container, indem Sie alle untergeordneten Objekte löschen. Rufen Sie dazu die Methode
DeleteAllChildrenauf, und übermitteln Sie ihr ein Container-Objekt. - Gehen Sie für jede Artikelgruppe wie folgt vor:
- Rufen Sie die Liste der individuellen Gruppen aus einer empfangenen Artikelliste ab. Fügen Sie ihr das Element
- Instanziieren Sie ein Prefab des Artikel-Widgets als untergeordnetes Container-Objekt.
- Legen Sie die empfangene
VirtualItemGroupButton-Komponente als VariablegroupButtonfest. - Übermitteln Sie den Wert der Variable
groupNamean das Element mit einem Gruppennamen. - Ergänzen Sie die Handlung des Anklickens der Schaltfläche um eine anonyme Methode. Rufen Sie in dieser Methode die Methode
OnGroupSelectedauf, und übermitteln Sie den Namen der Artikelgruppe und die Artikelliste als Parameter.
- Rufen Sie zum Anzeigen aller Artikel die Methode
OnGroupSelectedauf, und übermitteln SieAllals Gruppennamen.
- Rufen Sie zum Anzeigen aller Artikel die Methode
- Fügen Sie in der Methode
OnGroupSelectedLogiken für die erstmalige Anzeige der Artikel hinzu:- Erstellen Sie die Variable
itemsForDisplay, und weisen Sie ihr alle empfangenen Artikel zu, wenn der Name der ArtikelgruppeAlllautet. Verknüpfen Sie andernfalls Artikel, deren Gruppenname mit der VariablegroupNameübereinstimmt, mit der VariableitemsForDisplay. - Löschen Sie den Schaltflächen-Container, indem Sie alle untergeordneten Objekte löschen. Rufen Sie dazu die Methode
DeleteAllChildrenauf, und übermitteln Sie ihr ein Container-Objekt.
- Erstellen Sie die Variable
- Fügen Sie Logiken zum Erstellen eines Widgets für jeden empfangenen Artikel hinzu:
- Instanziieren Sie ein Prefab des Artikel-Widgets als untergeordnetes Container-Objekt.
- Hängen Sie die empfangene
VirtualItemWidget-Komponente einerwidget-Variable an.
- Übermitteln Sie die folgenden Daten an das Artikel-Widget:
- Übermitteln Sie den Wert der Variable
storeItem.namean das Element mit dem Artikelnamen. - Übermitteln Sie den Wert der Variable
storeItem.descriptionan das Element mit der Artikelbeschreibung. - Implementieren Sie die folgenden Logiken für die Anzeige von Artikelpreisen:
- Übermitteln Sie den Wert der Variable
- Sofern der Wert der Variable
storeItem.priceungleichnullist, wird das Paket gegen echte Währung verkauft. Geben Sie den Preis im Format{amount} {currency}an, und übermitteln Sie ihn an das Widget-Element. - Sofern der Wert der Variable
storeItem.virtual_pricesungleichnullist, wird das Paket gegen virtuelle Währung verkauft. Geben Sie den Preis im Format{name}: {amount}an, und übermitteln Sie ihn an das Widget-Element.
- Sofern der Wert der Variable
storeItem.virtual_prices enthält ein Array von Preisen in verschiedenen Währungen für denselben Artikel. Das Beispiel zeigt einen Preis, der standardmäßig in den Artikeleinstellungen im Kundenportal unter Online-Shop > Virtuelle Gegenstände festgelegt ist.- Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
ImageLoader.Instance.GetImageAsync, und übermitteln Sie ihr Folgendes:- Bild-URL.
- Eine anonyme Funktion als Rückruf. Fügen Sie in dieser Funktion ein erhaltenes Sprite als Artikelbild ein.
- Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
- C#
1using System.Collections.Generic;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Auth;
5using Xsolla.Catalog;
6using Xsolla.Core;
7
8namespace Recipes
9{
10 public class VirtualItemsByGroupsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13 public Transform GroupButtonsContainer;
14
15 public GameObject GroupButtonPrefab;
16
17 public Transform ItemWidgetsContainer;
18
19 public GameObject ItemWidgetPrefab;
20
21 private void Start()
22 {
23 // Starting the authentication process
24 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess,
25 onError: OnError);
26 }
27
28 private void OnAuthenticationSuccess(string token)
29 {
30 // After successful authentication starting the request for catalog from store
31 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0,
32 limit: 50);
33 }
34
35 private void OnItemsRequestSuccess(StoreItems storeItems)
36 {
37 // Selecting the group’s name from items and order them alphabetical
38 var groupNames = storeItems.items
39 .SelectMany(x => x.groups)
40 .GroupBy(x => x.name)
41 .Select(x => x.First())
42 .OrderBy(x => x.name)
43 .Select(x => x.name)
44 .ToList();
45
46 // Add group name for “all groups”, which will mean show all items regardless of group affiliation
47 groupNames.Insert(0, "All");
48
49 // Clear container
50 DeleteAllChildren(GroupButtonsContainer);
51
52 // Iterating the group names and creating ui-button for each
53 foreach (var groupName in groupNames)
54 {
55 var buttonObj = Instantiate(GroupButtonPrefab, GroupButtonsContainer, false);
56 var groupButton = buttonObj.GetComponent<VirtualItemGroupButton>();
57
58 groupButton.NameText.text = groupName;
59 groupButton.Button.onClick.AddListener(() => OnGroupSelected(groupName, storeItems));
60 }
61
62 // Calling method for redraw page
63 OnGroupSelected("All", storeItems);
64 }
65
66 private void OnGroupSelected(string groupName, StoreItems storeItems)
67 {
68 // Declaring variable for items which will display on page
69 IEnumerable<StoreItem> itemsForDisplay;
70 if (groupName == "All")
71 {
72 itemsForDisplay = storeItems.items;
73 }
74 else
75 {
76 itemsForDisplay = storeItems.items.Where(item => item.groups.Any(group => group.name == groupName));
77 }
78
79 // Clear container
80 DeleteAllChildren(ItemWidgetsContainer);
81
82 // Iterating the items collection and assign values for appropriate ui elements
83 foreach (var storeItem in itemsForDisplay)
84 {
85 var widgetGo = Instantiate(ItemWidgetPrefab, ItemWidgetsContainer, false);
86 var widget = widgetGo.GetComponent<VirtualItemWidget>();
87
88 widget.NameText.text = storeItem.name;
89 widget.DescriptionText.text = storeItem.description;
90
91 if (storeItem.price != null)
92 {
93 var realMoneyPrice = storeItem.price;
94 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
95 }
96 else if (storeItem.virtual_prices != null)
97 {
98 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
99 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
100 }
101
102 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
103 (url, sprite) => widget.IconImage.sprite = sprite);
104 }
105 }
106
107 // Utility method for delete all children of container
108 private static void DeleteAllChildren(Transform parent)
109 {
110 var childList = parent.Cast<Transform>().ToList();
111 foreach (var childTransform in childList)
112 {
113 Destroy(childTransform.gameObject);
114 }
115 }
116
117 private void OnError(Error error)
118 {
119 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
120 }
121 }
122}
Beispielhaftes Page-Controller-Skript:

Anzeige von Bundles implementieren
Bundle-Widget erstellen
- Erstellen Sie ein leeres Spielobjekt. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Konvertieren Sie das erstellte Spielobjekt in ein Prefab. Ziehen Sie dazu ein Spielobjekt aus dem
Hierarchy -Fenster in einProject -Fenster. - Wählen Sie ein erstelltes Prefab aus, und klicken Sie im
Inspector -Fenster aufOpen Prefab . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Widget-Hintergrundbild
- Bundle-Name
- Bundle-Beschreibung
- Bundle-Preis
- Beschreibung des Bundle-Inhalts (Artikel und deren Stückzahl)
- Bundle-Bild
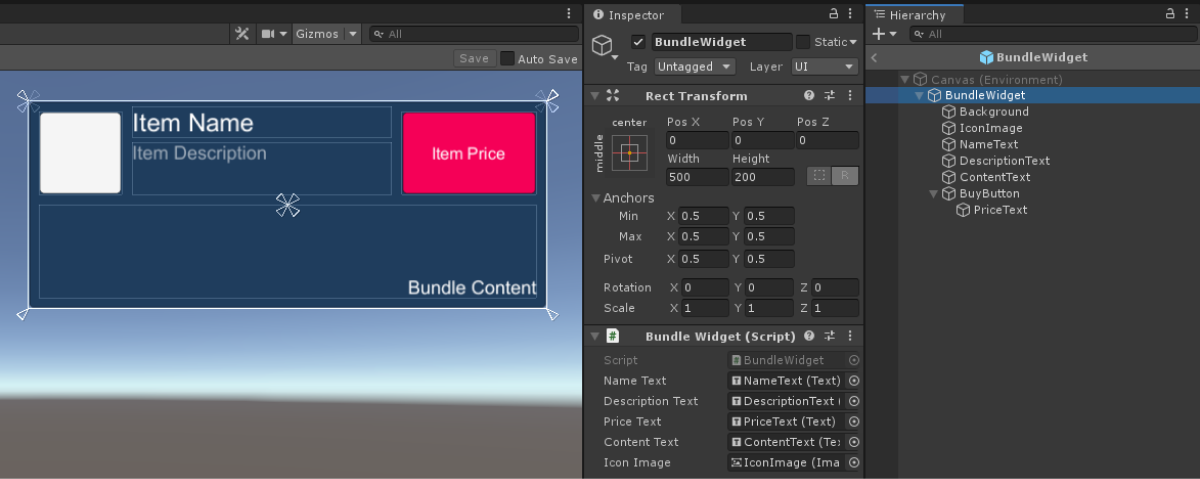
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Widget-Skript erstellen
- Erstellen Sie ein
BundleWidget-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente des Artikel-Widgets, und legen Sie die Werte dafür im
Inspector -Fenster fest.
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class BundleWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Text DescriptionText;
12
13 public Text PriceText;
14
15 public Text ContentText;
16
17 public Image IconImage;
18 }
19}
Seite für die Anzeige von Bundles erstellen
- Legen Sie in der Szene ein leeres Spielobjekt an. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Seitenhintergrundbild
- Anzeigebereich für Bundle-Widgets
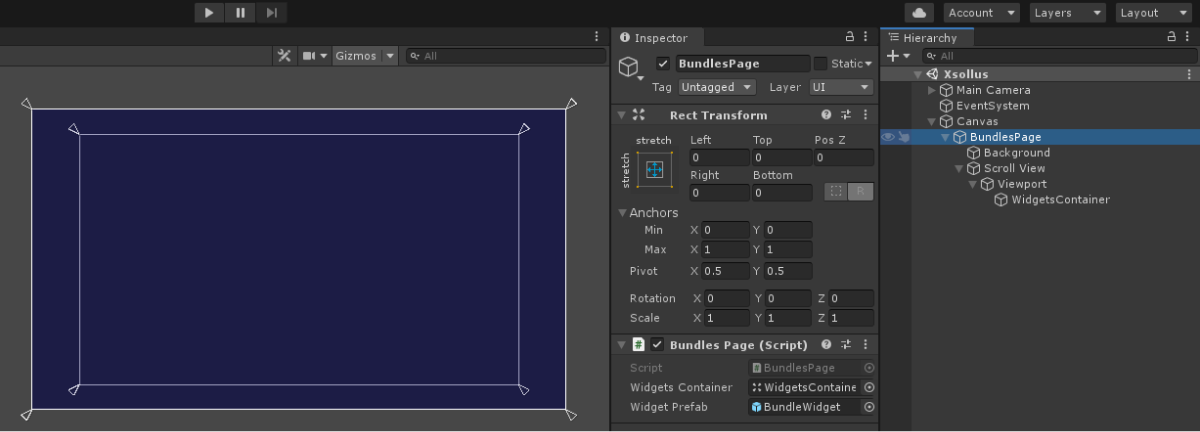
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie das
BundlesPage-Skript, übernommen aus der BasisklasseMonoBehaviour. - Deklarieren Sie Variablen.
WidgetsContainer— Container für WidgetsWidgetPrefab— Prefab des Bundle-Widgets
- Hängen Sie einem Seiten-Spielobjekt ein Skript an:
- Wählen Sie ein Objekt im
Hierarchy -Fenster aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie einBundlesPage-Skript aus.
- Wählen Sie ein Objekt im
- Legen Sie Werte für die Variablen im
Inspector -Fenster fest. - Fügen Sie Anmeldelogiken hinzu. Rufen Sie dazu eine
XsollaAuth.Instance.SignIn-SDK-Methode in der MethodeStartauf, und übermitteln Sie ihr Folgendes:- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
username - ein Benutzerpasswort im Parameter
password
- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
xsolla, Passwort: xsolla).- ein Flag/Merker im Parameter
rememberUserbezüglich dessen, ob man am Konto angemeldet bleibt - die Rückrufmethode
OnAuthenticationSuccessbei einer erfolgreichen Benutzeranmeldung - die Rückrufmethode
OnErrorbei einem Fehler
- ein Flag/Merker im Parameter
- Fügen Sie Logiken für das Abrufen der Bundles-Liste hinzu. Rufen Sie in der Methode
OnAuthenticationSuccessdie SDK-MethodeXsollaCatalog.Instance.GetBundlesauf, und übermitteln Sie ihr Folgendes:- eine Projekt-ID im Parameter
projectId
- eine Projekt-ID im Parameter
- die Rückrufmethode
OnItemsRequestSuccessbei erfolgreichem Abruf einer Bundles-Liste - die Rückrufmethode
OnErrorbei einem Fehler
- die Rückrufmethode
- Fügen Sie in der Methode
OnBundlesRequestSuccessLogiken zum Erstellen eines Widgets für jedes empfangene Bundle hinzu:- Instanziieren Sie ein Prefab des Artikel-Widgets als untergeordnetes Container-Objekt.
- Hängen Sie die empfangene
BundleWidget-Komponente einerwidget-Variable an.
- Übermitteln Sie folgende Daten an das Bundle-Widget:
- Übermitteln Sie den Wert der Variable
bundleItem.namean das Element mit dem Artikelnamen. - Übermitteln Sie den Wert der Variable
bundleItem.descriptionan das Element mit der Artikelbeschreibung. - Implementieren Sie die folgenden Logiken, um den Bundle-Inhalt anzeigen zu können:
- Legen Sie für jeden Artikel in einem Bundle eine Zeile an, die den Artikelnamen und die Stückzahl enthält. Die Zeile sollte folgendes Format aufweisen:
{name} x {quantity}. - Fassen Sie diese Zeilen in einer neuen Zeile zusammen. Nutzen Sie dazu ein Zeilenvorschubzeichen als Trennzeichen.
- Übermitteln Sie die neue Zeile an das Widget-Element.
- Legen Sie für jeden Artikel in einem Bundle eine Zeile an, die den Artikelnamen und die Stückzahl enthält. Die Zeile sollte folgendes Format aufweisen:
- Übermitteln Sie den Wert der Variable
- Implementieren Sie die folgenden Logiken, um den Bundle-Preis anzeigen zu können:
- Sofern der Wert der Variable
bundleItem.priceungleichnullist, wird das Bundle gegen echte Währung verkauft. Geben Sie den Preis im Format{amount} {currency}an, und übermitteln Sie ihn an das Widget-Element. - Sofern der Wert der Variable
bundleItem.virtual_pricesungleichnullist, wird das Bundle gegen virtuelle Währung verkauft. Geben Sie den Preis im Format{name}: {amount}an, und übermitteln Sie ihn an das Widget-Element.
- Sofern der Wert der Variable
- Implementieren Sie die folgenden Logiken, um den Bundle-Preis anzeigen zu können:
bundleItem.virtual_prices enthält ein Array von Preisen in verschiedenen Währungen für dasselbe Bundle. Das Beispiel zeigt einen Preis, der standardmäßig in den Artikeleinstellungen im Kundenportal unter Online-Shop > Bundles festgelegt ist.- Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
ImageLoader.Instance.GetImageAsync, und übermitteln Sie ihr Folgendes:- Bild-URL.
- Eine anonyme Funktion als Rückruf. Fügen Sie in dieser Funktion ein erhaltenes Sprite als Bundle-Bild.
- Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
Beispielhaftes Page-Controller-Skript:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class BundlesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for bundles from store
25 XsollaCatalog.Instance.GetBundles(XsollaSettings.StoreProjectId, OnBundlesRequestSuccess, OnError);
26 }
27
28 private void OnBundlesRequestSuccess(BundleItems bundleItems)
29 {
30 // Iterating the bundles collection and assign values for appropriate ui elements
31 foreach (var bundleItem in bundleItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<BundleWidget>();
35
36 widget.NameText.text = bundleItem.name;
37 widget.DescriptionText.text = bundleItem.description;
38
39 var bundleContent = bundleItem.content.Select(x => $"{x.name} x {x.quantity}");
40 widget.ContentText.text = string.Join("\n", bundleContent);
41
42 if (bundleItem.price != null)
43 {
44 var realMoneyPrice = bundleItem.price;
45 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
46 }
47 else if (bundleItem.virtual_prices != null)
48 {
49 var virtualCurrencyPrice = bundleItem.virtual_prices.First(x => x.is_default);
50 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
51 }
52
53 ImageLoader.Instance.GetImageAsync(bundleItem.image_url,
54 (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
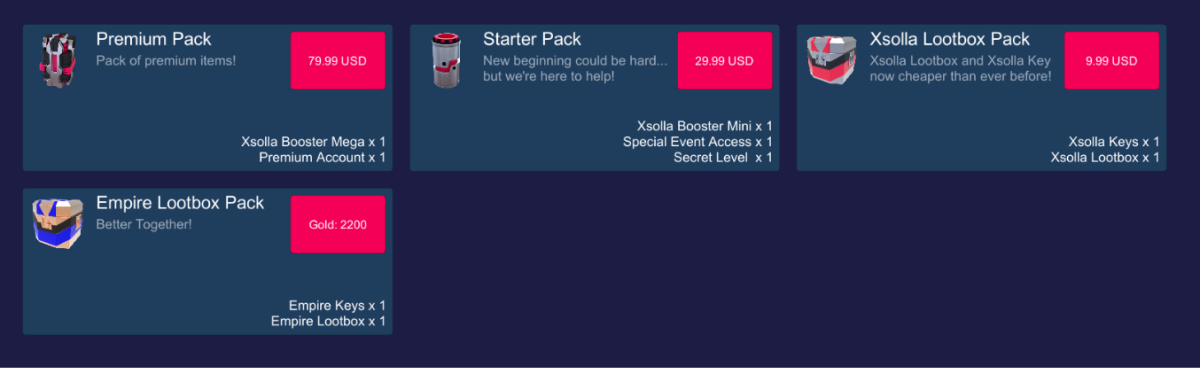
Das folgende Bild zeigt das Arbeitsergebnis des Skripts.

Anzeige von virtuellen Währungspaketen implementieren
Widget für virtuelle Währungspakete erstellen
- Erstellen Sie ein leeres Spielobjekt. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Konvertieren Sie das erstellte Spielobjekt in ein Prefab. Ziehen Sie dazu ein Spielobjekt aus dem
Hierarchy -Fenster in einProject -Fenster. - Wählen Sie ein erstelltes Prefab aus, und klicken Sie im
Inspector -Fenster aufOpen Prefab . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Widget-Hintergrundbild
- Paketname
- Paketbeschreibung
- Paketpreis
- Paketbild
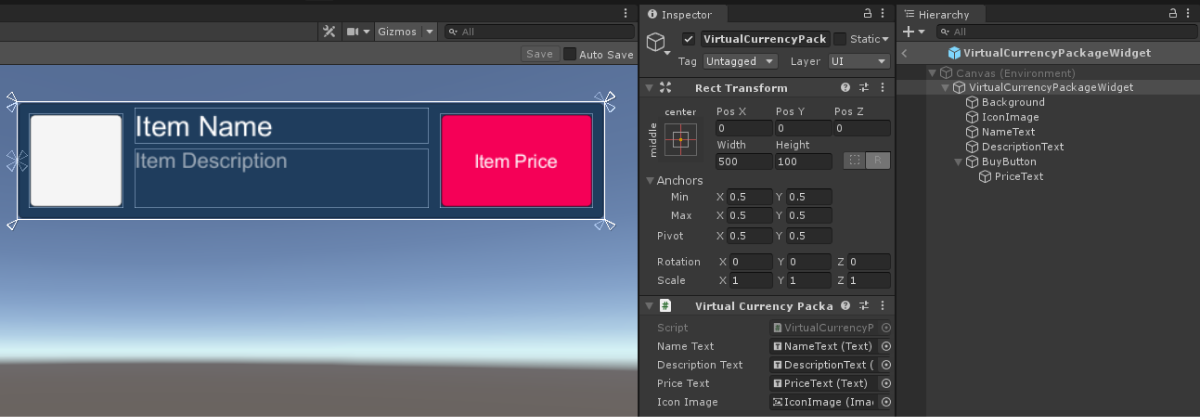
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Widget-Skript erstellen
- Erstellen Sie ein
VirtualCurrencyPackageWidget-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente des Artikel-Widgets, und legen Sie die Werte dafür im
Inspector -Fenster fest.
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyPackageWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Seite für die Anzeige der Liste der virtuellen Währungspaketen erstellen
- Legen Sie in der Szene ein leeres Spielobjekt an. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Seitenhintergrundbild
- Anzeigebereich für die Widgets mit den virtuellen Währungspaketen
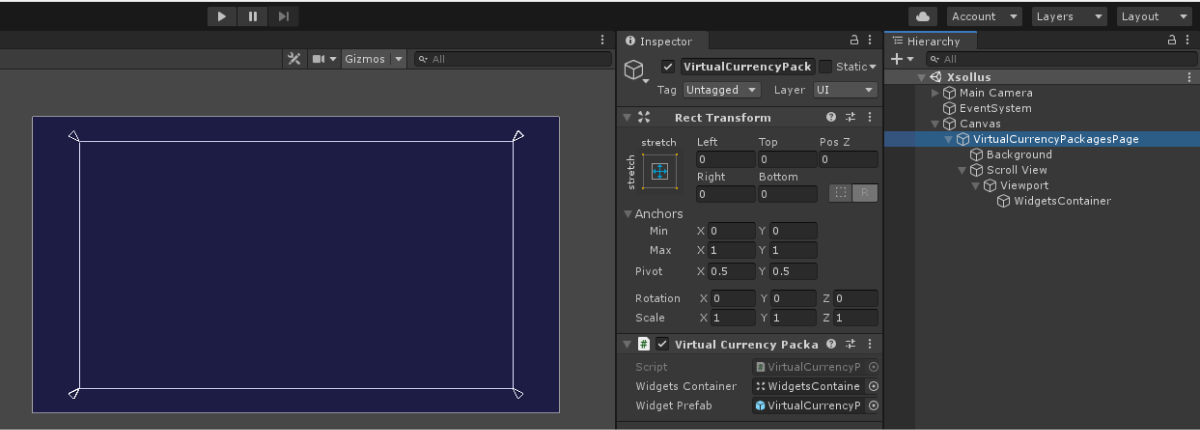
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie das
VirtualCurrencyPackagesPage-Skript, übernommen aus der BasisklasseMonoBehaviour. - Deklarieren Sie Variablen.
WidgetsContainer— Container für WidgetsWidgetPrefab— Prefab des virtuellen Währungspakets
- Hängen Sie einem Seiten-Spielobjekt ein Skript an:
- Wählen Sie ein Objekt im
Hierarchy -Fenster aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie einVirtualCurrencyPackagesPage-Skript aus.
- Wählen Sie ein Objekt im
- Legen Sie Werte für die Variablen im
Inspector -Fenster fest. - Fügen Sie Anmeldelogiken hinzu. Rufen Sie dazu eine
XsollaAuth.Instance.SignIn-SDK-Methode in der MethodeStartauf, und übermitteln Sie ihr Folgendes:
- Benutzername oder E-Mail-Adresse im Parameter
username - Benutzerpasswort im Parameter
password
- Benutzername oder E-Mail-Adresse im Parameter
xsolla, Passwort: xsolla).- ein Flag/Merker im Parameter
rememberUserbezüglich dessen, ob man am Konto angemeldet bleibt - die Rückrufmethode
OnAuthenticationSuccessbei einer erfolgreichen Benutzeranmeldung - die Rückrufmethode
OnErrorbei einem Fehler
- ein Flag/Merker im Parameter
- Fügen Sie Logiken für das Abrufen der Artikelliste hinzu. Rufen Sie in der Methode
OnAuthenticationSuccessdie SDK-MethodeXsollaCatalog.Instance.GetVirtualCurrencyPackagesListauf, und übermitteln Sie ihr Folgendes:- Projekt-ID im Parameter
projectId
- Projekt-ID im Parameter
- die Rückrufmethode
OnItemsRequestSuccessbei erfolgreichem Abruf einer Artikelliste - die Rückrufmethode
OnErrorbei einem Fehler
- die Rückrufmethode
- Fügen Sie in der Methode
OnPackagesRequestSuccessLogiken zum Erstellen eines Widgets für jedes empfangene Paket hinzu:- Instanziieren Sie ein Prefab des Artikel-Widgets als untergeordnetes Container-Objekt.
- Hängen Sie die empfangene
VirtualCurrencyPackageWidget-Komponente einerwidget-Variable an.
- Übermitteln Sie die folgenden Daten an das Paket-Widget:
- Übermitteln Sie den Wert der Variable
packageItem.namean das Element mit dem Paketnamen. - Übermitteln Sie den Wert der Variable
packageItem.descriptionan das Element mit der Paketbeschreibung. - Implementieren Sie die folgenden Logiken für die Anzeige von Paketpreisen:
- Übermitteln Sie den Wert der Variable
- Sofern der Wert der Variable
packageItem.priceungleichnullist, wird das Paket gegen echte Währung verkauft. Geben Sie den Preis im Format{amount} {currency}an, und übermitteln Sie ihn an das Widget-Element. - Sofern der Wert der Variable
packageItem.virtual_pricesungleichnullist, wird das Paket gegen virtuelle Währung verkauft. Geben Sie den Preis im Format{name}: {amount}an, und übermitteln Sie ihn an das Widget-Element.
- Sofern der Wert der Variable
packageItem.virtual_prices enthält ein Array von Preisen in verschiedenen Währungen für dasselbe Paket. Das Beispiel zeigt einen Preis, der standardmäßig in den Paketeinstellungen im Kundenportal unter Online-Shop > Virtuelle Währung > Pakete festgelegt ist.- Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
ImageLoader.Instance.GetImageAsync, und übermitteln Sie ihr Folgendes:- Bild-URL.
- Eine anonyme Funktion als Rückruf. Fügen Sie in dieser Funktion ein erhaltenes Sprite als Artikelbild ein.
- Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
Beispielhaftes Page-Controller-Skript:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualCurrencyPackagesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for packages from store
25 XsollaCatalog.Instance.GetVirtualCurrencyPackagesList(XsollaSettings.StoreProjectId, OnPackagesRequestSuccess, OnError);
26 }
27
28 private void OnPackagesRequestSuccess(VirtualCurrencyPackages packageItems)
29 {
30 // Iterating the packages collection and assign values for appropriate ui elements
31 foreach (var packageItem in packageItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<VirtualCurrencyPackageWidget>();
35
36 widget.NameText.text = packageItem.name;
37 widget.DescriptionText.text = packageItem.description;
38
39 if (packageItem.price != null)
40 {
41 var realMoneyPrice = packageItem.price;
42 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
43 }
44 else if (packageItem.virtual_prices != null)
45 {
46 var virtualCurrencyPrice = packageItem.virtual_prices.First(x => x.is_default);
47 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
48 }
49
50 ImageLoader.Instance.GetImageAsync(packageItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52 }
53 }
54
55 private void OnError(Error error)
56 {
57 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
58 }
59 }
60}
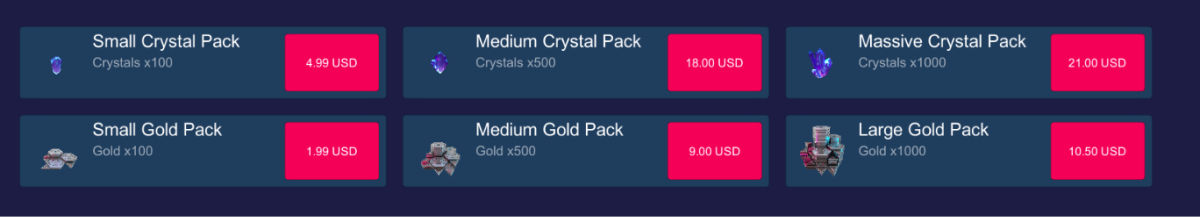
Das folgende Bild zeigt das Arbeitsergebnis des Skripts.

Diese Anleitung erläutert, wie Sie mithilfe der SDK-Methoden den Verkauf von virtuellen Gegenständen gegen echte Währung implementieren.
Zuerst müssen Sie die Anzeige von virtuellen Gegenständen in einem Katalog implementieren. Das folgende Beispiel zeigt, wie Sie den Kauf von virtuellen Gegenständen implementieren. Die Konfiguration für andere Artikeltypen erfolgt auf ähnliche Weise.
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Die Logik und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Implementierungsoption für den Verkauf von Artikeln gegen echte Währung und die Anzeige eines Artikelkatalogs ist im Demoprojekt beschrieben.
Artikel-Widget fertigstellen
Fügen Sie dem Artikel-Widget eine Kaufen-Schaltfläche hinzu und konfigurieren Sie deren Erscheinungsbild.
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Artikel-Widget-Skript fertigstellen
- Öffnen Sie das
VirtualItemWidget-Skript. - Deklarieren Sie die Variablen für die Kaufen-Schaltfläche, und legen Sie die Werte dafür im
Inspector -Fenster fest.
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
Page Controller für Anzeige der Artikelliste fertigstellen
- Öffnen Sie das
VirtualItemsPage-Skript. - Übermitteln Sie in der
OnAuthenticationSuccess-Methode den Autorisierungstoken an dieToken.Instance-Variable.
- Einen bei der Autorisierung über die SDK-Methode
XsollaAuth.Instance.SignInerhaltenen JWT. - Einen im Backend Ihrer Anwendung anhand der selbst definierten ID (auf Ihrem Server generierte Benutzer-ID) erhaltenen JWT. Verwenden Sie diesen Token, wenn Sie Ihr eigenes Autorisierungssystem implementiert haben.
- Fügen Sie die Logik, mit deren Hilfe der Klick auf die Schaltfläche für den Kauf eines virtuellen Gegenstands verarbeitet wird, hinzu:
- Abonnieren Sie in der Methode
OnItemsRequestSuccessdas Schaltflächenklick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach dem Klick auf die Schaltfläche aufgerufen wird.
- Rufen Sie in dieser Methode die SDK-Methode
XsollaCatalog.Instance.PurchaseItemauf, um eine Bestellung anzulegen und Folgendes zu übermitteln:
- Abonnieren Sie in der Methode
- eine Projekt-ID im Parameter
projectId - eine Artikelkennung im Parameter
itemSku - die Methode
OnOrderCreateSuccess, um bei einer erfolgreichen Artikelbestellung den Auftrag verarbeiten zu können - die Rückrufmethode
OnErrorbei einem Fehler
- eine Projekt-ID im Parameter
- Implementieren Sie das Öffnen einer Zahlungsseite. Fügen Sie dazu die Methode
OnOrderCreateSuccesshinzu, und rufen Sie darin Folgendes auf:- die SDK-Methode
XsollaOrders.Instance.OpenPurchaseUi, um eine Zahlungsseite zu öffnen. - die Coroutine
TrackOrderStatus, um Bestellstatusänderungen zu tracken.
- die SDK-Methode
- Implementieren Sie in der Coroutine
TrackOrderStatuseinen sekündlichen Abruf der Bestellstatusinfos. Nutzen Sie dazu die SDK-MethodeXsollaOrders.Instance.CheckOrderStatus, und übermitteln Sie ihr Folgendes:- eine Projekt-ID im Parameter
projectId - eine Bestellnummer aus den Zahlungsdetails im Parameter
orderId - eine anonyme Methode zur Verarbeitung des erfolgreichen Empfangs von Bestellstatusinfos
- eine anonyme Methode zur Fehlerbearbeitung
- eine Projekt-ID im Parameter
- Implementieren Sie in der Methode für die Verarbeitung des erfolgreichen Bestellstatusinfo-Erhalts den Rückruf einer
OnPurchaseSuccess-Methode bei der Bezahlung der Bestellung (Zahlungsstatus:doneoderpaid). - Implementieren Sie in der Methode
OnPurchaseSuccessdie Verarbeitung eines erfolgreichen Kaufs eines virtuellen Gegenstands.
Im Skriptbeispiel rufen wir die Basismethode Debug.Log auf, wenn der Artikelkauf erfolgreich ist. Sie können weitere Aktionen hinzufügen, z. B. die Inventaranzeige usw.
Eine Logik für das Hinzufügen von gekauften Artikeln zum Inventar muss nicht hinzugefügt werden, das geschieht automatisch.
- Wenn Sie einen integrierten Browser zum Öffnen einer Zahlungsseite verwenden, schließen Sie diesen Browser.
Beispielhaftes Skript für eine Seite:
- C#
1using System.Collections;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35
36 foreach (var storeItem in storeItems.items)
37 {
38 if (storeItem.price == null)
39 continue;
40
41 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 var widget = widgetGo.GetComponent<VirtualItemWidget>();
43
44 widget.NameText.text = storeItem.name;
45 widget.DescriptionText.text = storeItem.description;
46
47 var realMoneyPrice = storeItem.price;
48 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
49
50 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52
53 widget.BuyButton.onClick.AddListener(() =>
54 {
55 XsollaCatalog.Instance.PurchaseItem(XsollaSettings.StoreProjectId, storeItem.sku, OnOrderCreateSuccess, OnError);
56 });
57 }
58 }
59
60 private void OnOrderCreateSuccess(PurchaseData purchaseData)
61 {
62 XsollaOrders.Instance.OpenPurchaseUi(purchaseData);
63 StartCoroutine(TrackOrderStatus(purchaseData));
64 }
65
66 private IEnumerator TrackOrderStatus(PurchaseData purchaseData)
67 {
68 var isDone = false;
69 while (!isDone)
70 {
71 XsollaOrders.Instance.CheckOrderStatus
72 (
73 XsollaSettings.StoreProjectId,
74 purchaseData.order_id,
75 status =>
76 {
77 if (status.status == "paid" || status.status == "done")
78 {
79 isDone = true;
80 OnPurchaseSuccess();
81 }
82 },
83 error => { OnError(error); }
84 );
85
86 yield return new WaitForSeconds(1f);
87 }
88 }
89
90 private void OnPurchaseSuccess()
91 {
92 UnityEngine.Debug.Log($"Purchase successful");
93 BrowserHelper.Instance.Close();
94 }
95
96 private void OnError(Error error)
97 {
98 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
99 }
100 }
101}
Diese Anleitung erläutert, wie Sie mithilfe der SDK-Methoden den Verkauf von virtuellen Gegenständen gegen virtuelle Währung implementieren.
Zuerst müssen Sie die Anzeige von virtuellen Gegenständen in einem Katalog implementieren. Das folgende Beispiel zeigt, wie Sie den Kauf von virtuellen Gegenständen implementieren. Die Konfiguration für andere Artikeltypen erfolgt auf ähnliche Weise.
Dieses Tutorial beschreibt die Implementierung der folgenden Logik:

Die Logik und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Implementierungsoption für den Verkauf von Artikeln gegen echte Währung und die Anzeige eines Artikelkatalogs ist im Demoprojekt beschrieben.
Artikel-Widget fertigstellen
Fügen Sie dem Artikel-Widget eine Kaufen-Schaltfläche hinzu und konfigurieren Sie deren Erscheinungsbild.
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Artikel-Widget-Skript fertigstellen
- Öffnen Sie das
VirtualItemWidget-Skript. - Deklarieren Sie die Variablen für die Kaufen-Schaltfläche, und legen Sie die Werte dafür im
Inspector -Fenster fest.
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
Page Controller für Anzeige der Artikelliste fertigstellen
- Öffnen Sie das
VirtualItemsPage-Skript. - Übermitteln Sie in der
OnAuthenticationSuccess-Methode den Autorisierungstoken an dieToken.Instance-Variable.
- Einen bei der Autorisierung über die SDK-Methode
XsollaAuth.Instance.SignInerhaltenen JWT. - Einen im Backend Ihrer Anwendung anhand der selbst definierten ID (auf Ihrem Server generierte Benutzer-ID) erhaltenen JWT. Verwenden Sie diesen Token, wenn Sie Ihr eigenes Autorisierungssystem implementiert haben.
- Fügen Sie die Logik, mit deren Hilfe der Klick auf die Schaltfläche für den Kauf eines virtuellen Gegenstands verarbeitet wird, hinzu:
- Abonnieren Sie in der Methode
OnItemsRequestSuccessdas Schaltflächenklick-Ereignis. - Fügen Sie eine anonyme Methode hinzu, die nach dem Klick auf die Schaltfläche aufgerufen wird.
- Rufen Sie in dieser Methode die SDK-Methode
XsollaCatalog.Instance.PurchaseItemauf, um eine Bestellung anzulegen und Folgendes zu übermitteln:
- Abonnieren Sie in der Methode
- eine Projekt-ID im Parameter
projectId - eine Artikelkennung im Parameter
itemSku - die Methode
OnOrderCreateSuccess, um bei einer erfolgreichen Artikelbestellung den Auftrag verarbeiten zu können - die Rückrufmethode
OnErrorbei einem Fehler
- eine Projekt-ID im Parameter
- Implementieren Sie in der Methode
OnOrderCreateSuccessdie Bestellstatusprüfung. Nutzen Sie dazu die SDK-MethodeXsollaOrders.Instance.CheckOrderStatusund übermitteln Sie ihr Folgendes:- eine Projekt-ID im Parameter
projectId - eine Bestellnummer aus den Zahlungsdetails im Parameter
orderId - eine anonyme Methode zur Verarbeitung des erfolgreichen Empfangs von Bestellstatusinfos
- eine anonyme Methode zur Fehlerbearbeitung
- eine Projekt-ID im Parameter
- Implementieren Sie in der Methode für die Verarbeitung des erfolgreichen Bestellstatusinfo-Erhalts den Rückruf einer
OnPurchaseSuccess-Methode bei der Bezahlung der Bestellung (Zahlungsstatus:doneoderpaid). - Implementieren Sie in der Methode
OnPurchaseSuccessdie Verarbeitung eines erfolgreichen Kaufs eines virtuellen Gegenstands.
Im Skriptbeispiel rufen wir die Basismethode Debug.Log auf, wenn der Artikelkauf erfolgreich ist. Sie können weitere Aktionen hinzufügen, z. B. die Inventaranzeige, Änderung des virtuellen Währungsguthabens usw.
Eine Logik für das Hinzufügen von gekauften Artikeln zum Inventar muss nicht hinzugefügt werden, das geschieht automatisch.
Beispielhaftes Skript für eine Seite:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35 foreach (var storeItem in storeItems.items)
36 {
37 if (storeItem.virtual_prices.Length == 0)
38 continue;
39
40 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false).GetComponent<VirtualItemWidget>();
41
42 widget.NameText.text = storeItem.name;
43 widget.DescriptionText.text = storeItem.description;
44
45 var defaultPrice = storeItem.virtual_prices.First(x => x.is_default);
46 widget.PriceText.text = $"{defaultPrice.name}: {defaultPrice.amount}";
47
48 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
49
50 widget.BuyButton.onClick.AddListener(() =>
51 {
52 var price = storeItem.virtual_prices.First(x => x.is_default);
53 XsollaCatalog.Instance.PurchaseItemForVirtualCurrency(XsollaSettings.StoreProjectId, storeItem.sku, price.sku, OnOrderCreateSuccess, OnError);
54 });
55 }
56 }
57
58 private void OnOrderCreateSuccess(PurchaseData purchaseData)
59 {
60 XsollaOrders.Instance.CheckOrderStatus
61 (
62 XsollaSettings.StoreProjectId,
63 purchaseData.order_id,
64 status =>
65 {
66 if (status.status == "paid" || status.status == "done")
67 {
68 OnPurchaseSuccess();
69 }
70 },
71 error =>
72 {
73 OnError(error);
74 }
75 );
76 }
77
78
79 private void OnPurchaseSuccess()
80 {
81 UnityEngine.Debug.Log($"Purchase successful");
82 }
83
84 private void OnError(Error error)
85 {
86 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
87 }
88 }
89}
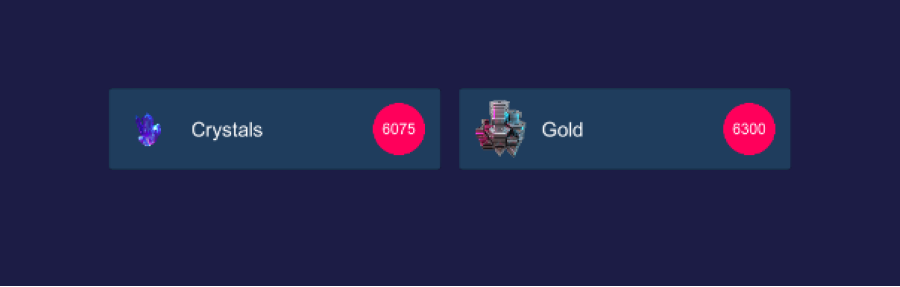
Dieses Tutorial erläutert, wie Sie die SDK-Methoden verwenden, um das virtuelle Währungsguthaben in Ihrer App anzuzeigen.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Ein möglicher Artikelkatalog im Rahmen einer Ingame-Shop-Implementierung ist im Demoprojekt beschrieben.
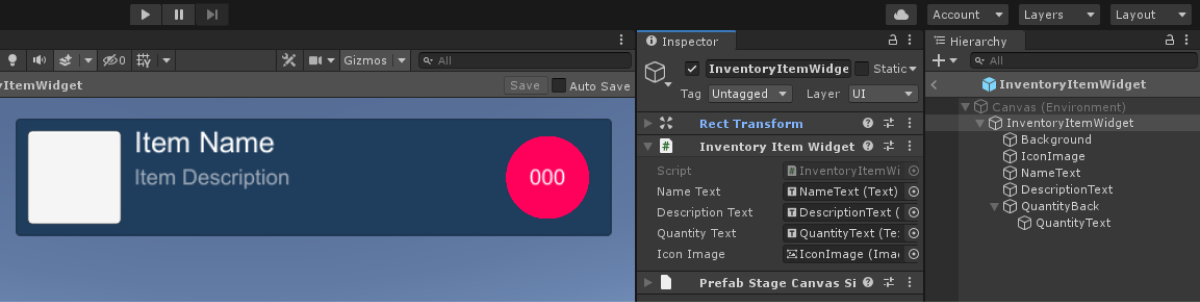
Widget für die Guthabenanzeige erstellen
- Erstellen Sie ein leeres Spielobjekt. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Konvertieren Sie das erstellte Spielobjekt in ein Prefab. Ziehen Sie dazu ein Spielobjekt aus dem
Hierarchy -Fenster in einProject -Fenster. - Wählen Sie ein erstelltes Prefab aus, und klicken Sie im
Inspector -Fenster aufOpen Prefab . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Widget-Hintergrundbild
- Name der virtuellen Währung
- Menge der virtuellen Währung
- Bild der virtuellen Währung
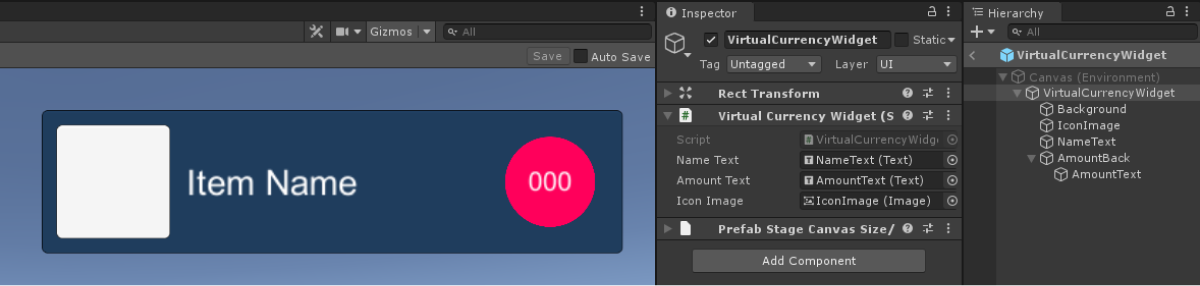
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Widget-Skript für die Guthabenanzeige erstellen
- Erstellen Sie ein
VirtualCurrencyWidget-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente des Artikel-Widgets, und legen Sie die Werte dafür im
Inspector -Fenster fest.
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text AmountText;
13
14 public Image IconImage;
15 }
16}
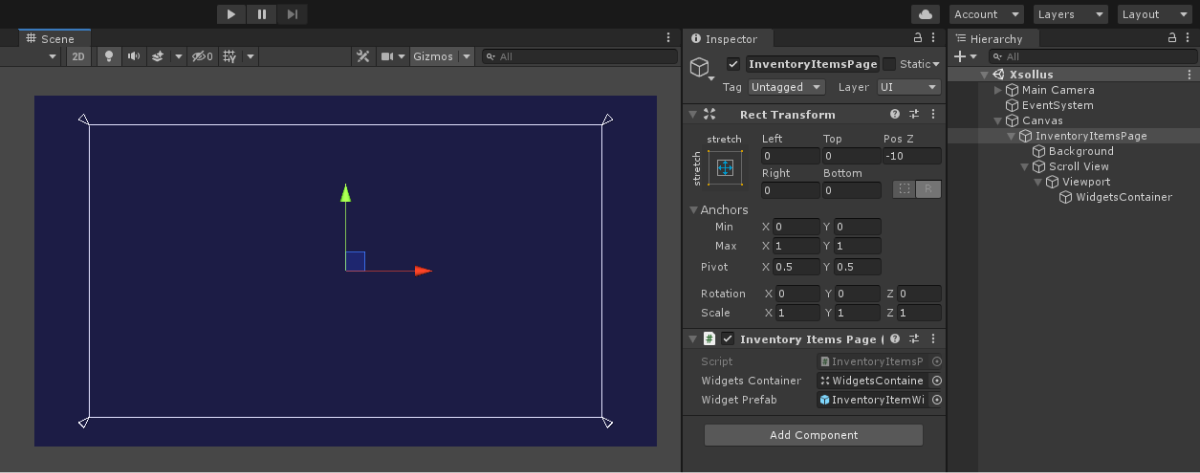
Seite mit Liste virtueller Währungen erstellen
- Legen Sie in der Szene ein leeres Spielobjekt an. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Seitenhintergrundbild
- Anzeigebereich für Widgets
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

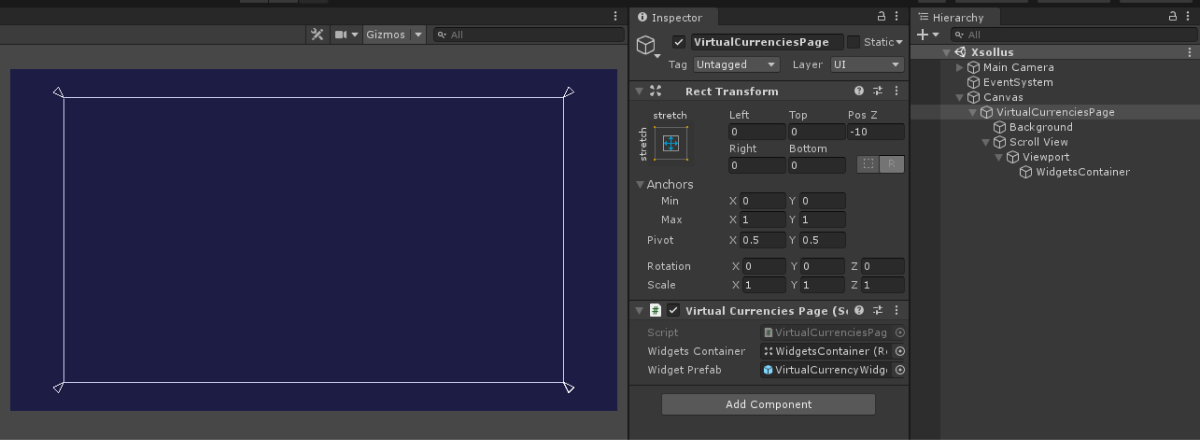
Controller für Seite mit Liste virtueller Währungen erstellen
- Erstellen Sie ein
VirtualCurrenciesPage-Skript, übernommen aus der BasisklasseMonoBehaviour. - Deklarieren Sie die folgenden Variablen:
WidgetsContainer— Container für WidgetsWidgetPrefab— Prefab des Guthabenanzeige-Widgets
- Hängen Sie einem Seiten-Spielobjekt ein Skript an:
- Wählen Sie ein Objekt im
Hierarchy -Fenster aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie einVirtualCurrenciesPage-Skript aus.
- Wählen Sie ein Objekt im
- Legen Sie Werte für die Variablen im
Inspector -Fenster fest. - Fügen Sie Anmeldelogiken hinzu. Rufen Sie dazu eine
XsollaAuth.Instance.SignIn-SDK-Methode in der MethodeStartauf, und übermitteln Sie ihr Folgendes:- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
username - ein Benutzerpasswort im Parameter
password
- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
xsolla, Passwort: xsolla).- ein Flag/Merker im Parameter
rememberUserbezüglich dessen, ob man am Konto angemeldet bleibt - die Rückrufmethode
OnAuthenticationSuccessbei einer erfolgreichen Benutzeranmeldung - die Rückrufmethode
OnErrorbei einem Fehler
- ein Flag/Merker im Parameter
- Fügen Sie die Logiken für den Abruf einer Liste von virtuellen Währungen hinzu. Gehen Sie dazu in der
OnAuthenticationSuccess-Methode wie folgt vor:- Übermitteln Sie den Autorisierungstoken an die Variable
Token.Instance.
- Übermitteln Sie den Autorisierungstoken an die Variable
- Einen bei der Autorisierung über die SDK-Methode
XsollaAuth.Instance.SignInerhaltenen JWT. - Einen im Backend Ihrer Anwendung anhand der selbst definierten ID (auf Ihrem Server generierte Benutzer-ID) erhaltenen JWT. Verwenden Sie diesen Token, wenn Sie Ihr eigenes Autorisierungssystem implementiert haben.
- Rufen Sie die SDK-Methode
XsollaInventory.Instance.GetVirtualCurrencyBalanceauf, und übermitteln Sie Ihr Folgendes:- die Projekt-ID im Parameter
projectId
- die Projekt-ID im Parameter
- Rufen Sie die SDK-Methode
- die Methode
OnBalanceRequestSuccessbei erfolgreichem Abruf einer Artikelliste - die Rückrufmethode
OnErrorbei einem Fehler
- die Methode
- Fügen Sie in der Methode
OnBalanceRequestSuccessLogiken zum Erstellen eines Widgets für jeden empfangene virtuelle Währung hinzu:- Instanziieren Sie ein Prefab des Artikel-Widgets als untergeordnetes Container-Objekt.
- Hängen Sie die empfangene
VirtualCurrencyWidget-Komponente einerwidget-Variable an.
- Übermitteln Sie die folgenden Daten an das Guthaben-Widget:
- Übermitteln Sie den Wert der Variable
balanceItem.namean das Element mit dem Namen der virtuellen Währung. - Übermitteln Sie den Wert der Variable
balanceItem.amount.ToString()an das Element mit der Menge der virtuellen Währung. - Implementieren Sie die folgenden Logiken für die Anzeige des Artikelpreises. Um das Bild einer virtuellen Währung anzuzeigen, verwenden Sie die Dienstprogrammmethode
ImageLoader.Instance.GetImageAsync, und übermitteln Sie ihr Folgendes:- Die Bild-URL.
- Eine anonyme Rückruffunktion. Legen Sie in dieser Funktion den erhaltenen Sprite als Bild der virtuellen Währung fest.
- Übermitteln Sie den Wert der Variable
Beispielhaftes Page-Controller-Skript:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class VirtualCurrenciesPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19
20 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
21 }
22
23 private void OnAuthenticationSuccess(string token)
24 {
25 // After successful authentication starting the request for virtual currencies
26
27 Token.Instance = Token.Create(token);
28 XsollaInventory.Instance.GetVirtualCurrencyBalance(XsollaSettings.StoreProjectId, OnBalanceRequestSuccess, OnError);
29 }
30
31 private void OnBalanceRequestSuccess(VirtualCurrencyBalances balance)
32 {
33 // Iterating the virtual currencies list and assign values for appropriate ui elements
34
35 foreach (var balanceItem in balance.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualCurrencyWidget>();
39
40 widget.NameText.text = balanceItem.name;
41 widget.AmountText.text = balanceItem.amount.ToString();
42
43 ImageLoader.Instance.GetImageAsync(balanceItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
44 }
45 }
46
47 private void OnError(Error error)
48 {
49 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
50 }
51 }
52}
Das folgende Bild zeigt das Arbeitsergebnis des Skripts.

Dieses Tutorial erläutert, wie Sie die SDK-Methoden verwenden, um Artikel im Benutzerinventar anzuzeigen.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Option zur Implementierung des Inventars ist im Demoprojekt beschrieben.
Artikel-Widget erstellen
- Erstellen Sie ein leeres Spielobjekt. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Konvertieren Sie das erstellte Spielobjekt in ein Prefab. Ziehen Sie dazu ein Spielobjekt aus dem
Hierarchy -Fenster in einProject -Fenster. - Wählen Sie ein erstelltes Prefab aus, und klicken Sie im
Inspector -Fenster aufOpen Prefab . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Artikelhintergrundbild
- Artikelname
- Artikelbeschreibung
- Artikelmenge
- Artikelbild
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

Artikel-Widget-Skript erstellen
- Erstellen Sie ein
InventoryItemWidget-Skript, übernommen aus der Basisklasse MonoBehaviour. - Deklarieren Sie Variablen für die Benutzeroberflächenelemente des Artikel-Widgets, und legen Sie die Werte dafür im
Inspector -Fenster fest.
Beispielhaftes Widget-Skript:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class InventoryItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text QuantityText;
15
16 public Image IconImage;
17 }
18}
Seite für die Anzeige des Inventars erstellen
- Legen Sie in der Szene ein leeres Spielobjekt an. Wechseln Sie dazu in das Hauptmenü, und klicken Sie auf
GameObject > Create Empty . - Fügen Sie die folgenden Benutzeroberflächenelemente als untergeordnete Prefab-Objekte hinzu, und konfigurieren Sie deren Erscheinungsbild:
- Seitenhintergrundbild
- Anzeigebereich für Artikel-Widgets
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

Page Controller erstellen
- Erstellen Sie ein
InventoryItemsPage-Skript, übernommen aus der BasisklasseMonoBehaviour. - Deklarieren Sie die folgenden Variablen:
WidgetsContainer— Container für Artikel-WidgetsWidgetPrefab— Prefab des Artikel-Widgets
- Hängen Sie einem Seiten-Spielobjekt ein Skript an:
- Wählen Sie ein Objekt im
Hierarchy -Fenster aus. - Klicken Sie im
Inspector -Fenster aufAdd Component , und wählen Sie einInventoryItemsPage-Skript aus.
- Wählen Sie ein Objekt im
- Legen Sie Werte für die Variablen im
Inspector -Fenster fest. - Fügen Sie Anmeldelogiken hinzu. Rufen Sie dazu eine
XsollaAuth.Instance.SignIn-SDK-Methode in der MethodeStartauf, und übermitteln Sie ihr Folgendes:- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
username - ein Benutzerpasswort im Parameter
password
- einen Benutzernamen oder eine E-Mail-Adresse im Parameter
xsolla, Passwort: xsolla).- ein Flag/Merker im Parameter
rememberUserbezüglich dessen, ob man am Konto angemeldet bleibt - die Rückrufmethode
OnAuthenticationSuccessbei einer erfolgreichen Benutzeranmeldung - die Rückrufmethode
OnErrorbei einem Fehler
- ein Flag/Merker im Parameter
- Fügen Sie die Logik für den Abruf einer Artikelliste im Inventar hinzu. Gehen Sie dazu in der
OnAuthenticationSuccess-Methode wie folgt vor:- Übermitteln Sie einen Autorisierungstoken an die Variable
Token.Instance.
- Übermitteln Sie einen Autorisierungstoken an die Variable
- Einen bei der Autorisierung über die SDK-Methode
XsollaAuth.Instance.SignInerhaltenen JWT. - Einen im Backend Ihrer Anwendung anhand der selbst definierten ID (auf Ihrem Server generierte Benutzer-ID) erhaltenen JWT. Verwenden Sie diesen Token, wenn Sie Ihr eigenes Autorisierungssystem implementiert haben.
- Rufen Sie die SDK-Methode
XsollaInventory.Instance.GetInventoryItemsauf, und übermitteln Sie Ihr Folgendes:- eine Projekt-ID im Parameter
projectId
- eine Projekt-ID im Parameter
- Rufen Sie die SDK-Methode
- die Methode
OnItemsRequestSuccessbei erfolgreichem Abruf einer Artikelliste - die Rückrufmethode
OnErrorbei einem Fehler
- die Methode
- Fügen Sie für jeden empfangenen Artikel in der Methode
OnItemsRequestSuccesseine Logik für das Erstellen eines Widgets hinzu:- Prüfen Sie mithilfe der Methode
InventoryItem.IsVirtualCurrency, ob der empfangenen Artikel keine virtuelle Währung ist.
- Prüfen Sie mithilfe der Methode
- Instanziieren Sie ein Prefab eines Artikel-Widgets als untergeordnetes Container-Objekt.
- Hängen Sie die empfangene
InventoryItemWidget-Komponente einerwidget-Variable an.
- Übermitteln Sie die folgenden Daten an das Artikel-Widget:
- Übermitteln Sie den Wert der Variable
inventoryItem.namean das Element mit dem Artikelnamen. - Übermitteln Sie den Wert der Variable
inventoryItem.descriptionan das Element mit der Artikelbeschreibung. - Übermitteln Sie den Wert der Variable
inventoryItem.amount.ToString()an das Element mit der Artikelmenge. - Nutzen Sie zum Anzeigen eines Artikelbilds die Dienstprogrammmethode
ImageLoader.Instance.GetImageAsync, und übermitteln Sie ihr Folgendes:- Bild-URL
- Eine anonyme Funktion als Rückruf. Fügen Sie in dieser Funktion ein erhaltenes Sprite als Artikelbild ein.
- Übermitteln Sie den Wert der Variable
Beispielhaftes Page-Controller-Skript:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class InventoryItemsPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11 public Transform WidgetsContainer;
12
13 public GameObject WidgetPrefab;
14
15 private void Start()
16 {
17 // Starting the authentication process
18 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
19 }
20
21 private void OnAuthenticationSuccess(string token)
22 {
23 // After successful authentication starting the request for virtual currencies
24 Token.Instance = Token.Create(token);
25 XsollaInventory.Instance.GetInventoryItems(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError);
26 }
27
28 private void OnItemsRequestSuccess(InventoryItems inventoryItems)
29 {
30 // Iterating the item list and assign values for appropriate ui elements
31
32 foreach (var inventoryItem in inventoryItems.items)
33 {
34 if (inventoryItem.IsVirtualCurrency())
35 continue;
36
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<InventoryItemWidget>();
39
40 widget.NameText.text = inventoryItem.name;
41 widget.DescriptionText.text = inventoryItem.description;
42 widget.QuantityText.text = inventoryItem.quantity.ToString();
43
44 ImageLoader.Instance.GetImageAsync(inventoryItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
45 }
46 }
47
48 private void OnError(Error error)
49 {
50 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
51 }
52 }
53}
Das folgende Bild zeigt das Arbeitsergebnis des Skripts.

Nützliche Links
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
