So nutzen Sie Pay Station in Kombination mit der Firebase-Authentifizierung
Wenn Sie in Ihrer Anwendung bereits eine auf Firebase beruhende Benutzerauthentifizierung implementiert haben, können Sie bei Firebase einen Zahlungstoken generieren und ihn dann an den Anwendungs-Client übermitteln, um das Zahlungsportal zu öffnen.
Bei dieser Integrationsoption müssen Sie die Logik, gemäß der das Land des Nutzers und die entsprechende Zahlungswährung ermittelt wird, selbst implementieren.
Integrationsablauf:
- Registrieren Sie sich im Kundenportal, und erstellen Sie ein neues Projekt. Im weiteren Verlauf dieser Anleitung benötigen Sie die ID des erstellten Projekts.
- Katalog einrichten:
- Erstellen Sie einen Artikelkatalog bei Xsolla. Sie können Artikel manuell hinzufügen oder diese aus Google Play, PlayFab oder dem App Store importieren.
- Implementieren Sie mithilfe des SDK, dass der Artikelkatalog aufseiten des Anwendungs-Clients abgerufen und angezeigt wird.
- Artikelverkauf einrichten:
- Legen Sie mithilfe einer Firebase-Cloud-Funktion eine Bestellung mit Nutzer- und Artikeldaten aufseiten des Anwendung-Clients an.
- Implementieren Sie mithilfe des SDK, dass das Zahlungsportal aufseiten des Anwendungs-Clients geöffnet wird.
Unterzeichnen Sie die Xsolla-Lizenzvereinbarung. Danach können Sie die Integration abschließen und echte Zahlungen entgegennehmen. Navigieren Sie im Kundenportal zum Menüpunkt Vereinbarungen und Steuern > Vereinbarungen > Lizenzvereinbarung, füllen Sie das Formular aus, und warten Sie auf die Genehmigung.
Sie können die Vereinbarung jederzeit unterzeichnen. Denken Sie jedoch daran, dass die Prüfung bis zu drei Werktage dauern kann.
Auf GitHub finden Sie den Quellcode einer Anwendung als Beispiel. Damit können Sie den kombinierten Einsatz der Firebase-Authentifizierung und Pay Station probeweise implementieren.
Projekt erstellen
Das Kundenportal ist das wichtigste Tool für die Konfiguration der Xsolla-Funktionen und auch für die Arbeit mit Analytics und Transaktionen unerlässlich.
Die bei der Registrierung angegebenen Daten zu Ihrer Firma und zu Ihrer Anwendung dienen dazu, eine Entwurfsfassung der Xsolla-Lizenzvereinbarung zu erstellen und für Sie geeignete Lösungen vorzuschlagen. Sie können die Daten später ändern, allerdings verkürzt sich die Dauer bis zur Lizenzvereinbarungsunterzeichnung, wenn Sie bei der Registrierung korrekte Angaben machen.
So erstellen Sie ein Projekt:
- Registrieren Sie sich im Kundenportal.
Regeln für die Passwortgenerierung
Das Kundenportal-Passwort darf Buchstaben, Ziffern und Sonderzeichen umfassen und muss Folgendes enthalten:
- mindestens 8 Zeichen
- mindestens eine Ziffer
- mindestens einen Großbuchstaben
- mindestens einen Kleinbuchstaben
Für eine optimale Passwortsicherheit empfehlen wir:
- das Passwort mindestens alle 90 Tage zu ändern
- ein neues Passwort zu vergeben, das nicht mit den letzten vier Passwörtern Ihres Kontos übereinstimmt
- ein einzigartiges Passwort zu vergeben, das Sie nirgendwo anders verwenden
- das Passwort nicht an einem Ort zu speichern, an dem es leicht zugänglich ist
- das Passwort in einem Passwortmanager zu speichern
Das Kundenportal verwendet die Zwei-Faktor-Authentifizierung und sendet bei jedem Authentifizierungsversuch einen Bestätigungscode.
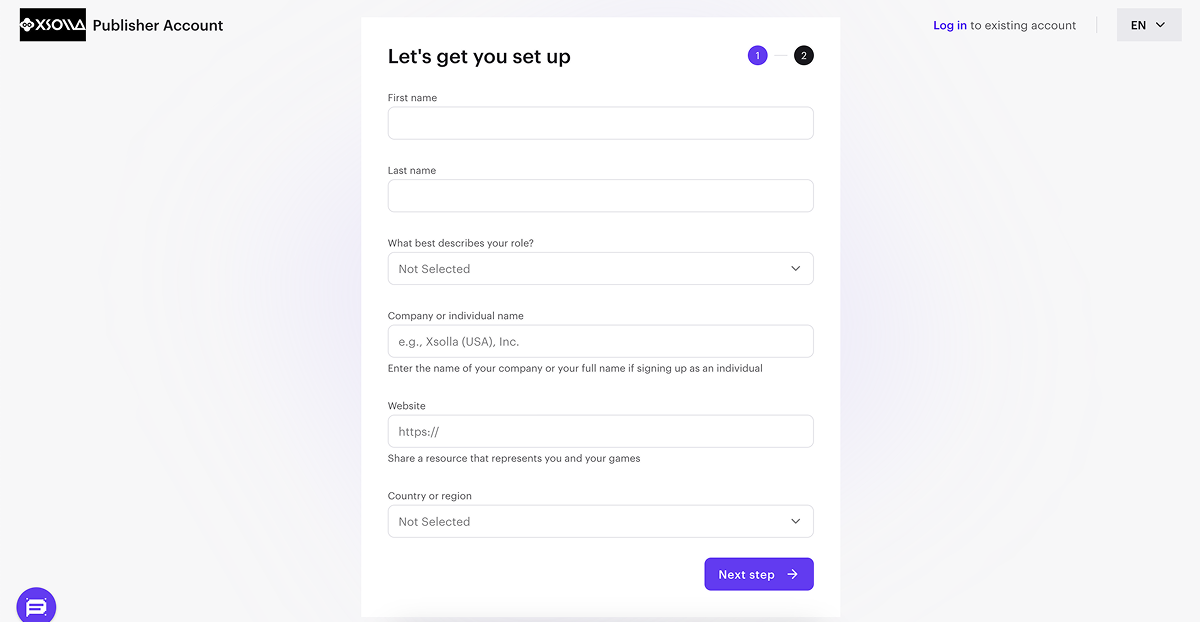
- Geben Sie die folgenden Informationen an, um Ihr Konto zu erstellen:
- Vor- und Nachname
- Ihre Rolle in der Firma
- Firmenname. Wenn Sie sich als natürliche Person registrieren, geben Sie bitte Ihren vollständigen Namen ein.
- Link zu detaillierten Informationen über Sie und Ihr Spiel oder Produkt (optional)
- Ihr Land bzw. Ihre Region
- Klicken Sie auf Nächster Schritt.

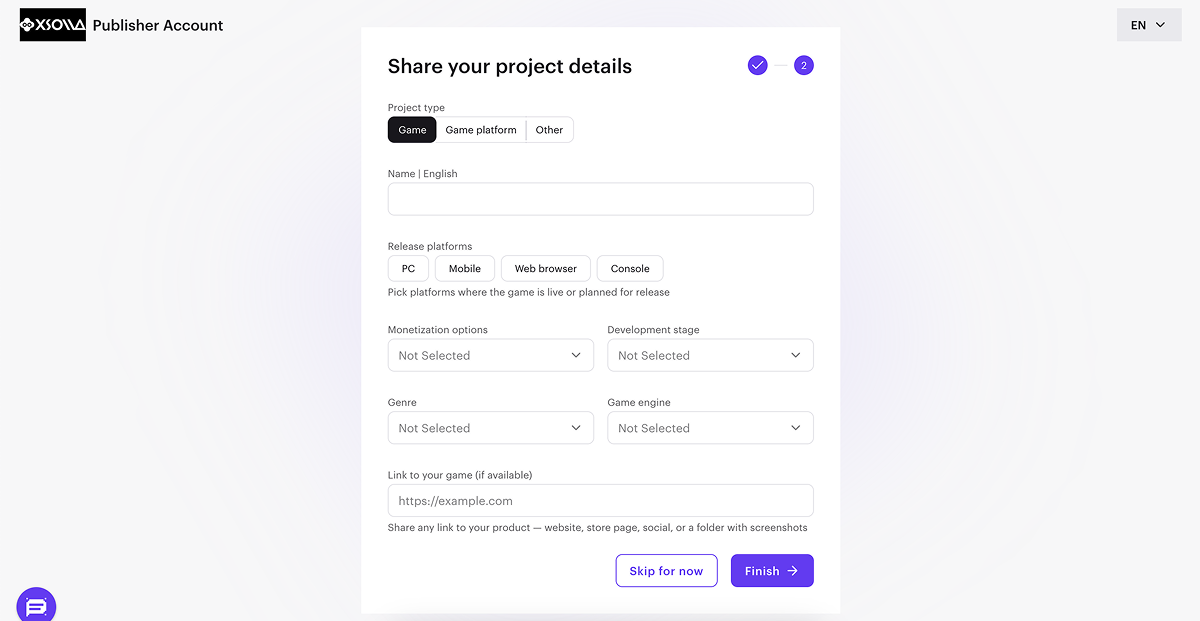
- Um Ihr erstes Projekt automatisch zu erstellen, geben Sie bitte die wichtigsten Informationen dazu an:
- Wählen Sie einen Projekttyp aus: Spiel, Spieleplattform oder Sonstiges.
- Vergeben Sie einen englischen Projektnamen.
- Bitte wählen Sie eine oder mehrere Release-Plattformen aus.
- Wählen Sie die Monetarisierungsoptionen aus, die Sie verwenden oder zu verwenden beabsichtigen.
- Wählen Sie aus, in welcher Entwicklungsphase sich Ihr Projekt aktuell befindet.
- Wenn als Projekttyp die Option Spiel ausgewählt haben, müssen Sie das Genre und die Spiel-Engine angeben.
- Fügen Sie eine Link hinzu, der auf Ihr Spiel oder Produkt verweist (optional).
- Klicken Sie auf Abschließen.

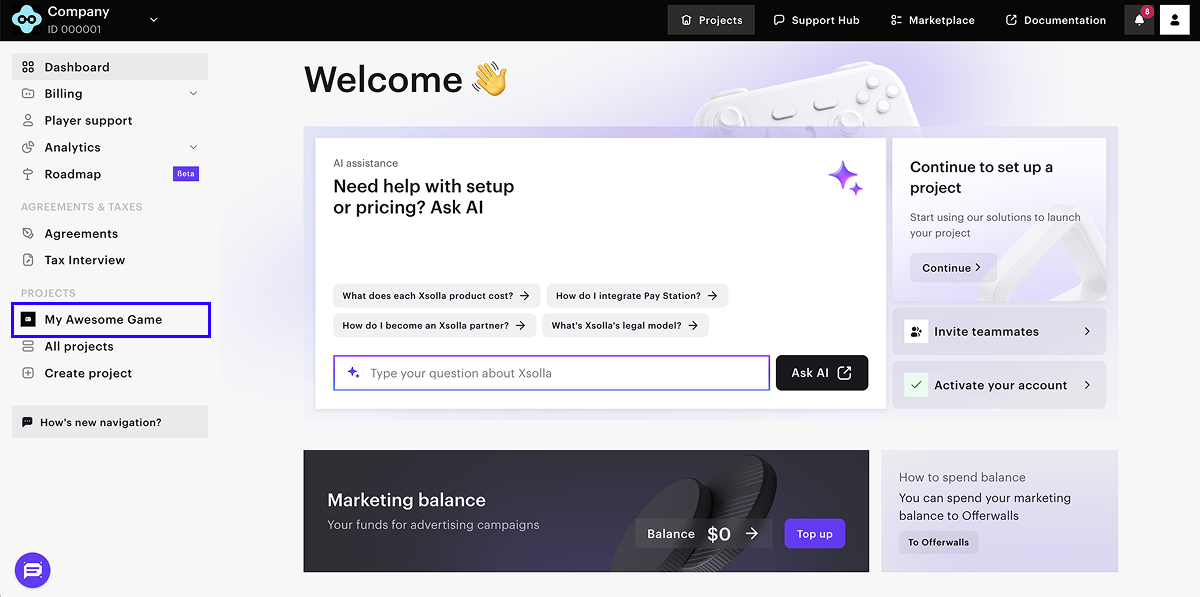
Sobald das Projekt erstellt wurde, werden Sie zur Firmenseite weitergeleitet. Das erstellte Projekt wird in der Seitenleiste angezeigt:
- Klicken Sie auf den Projektnamen, um mit der Integration der Xsolla-Produkte und ‑Lösungen zu beginnen.
- Wechseln Sie in die Projekteinstellungen, und fügen Sie ggf. weitere Sprachen und lokalisierte Projektnamen hinzu (optional).

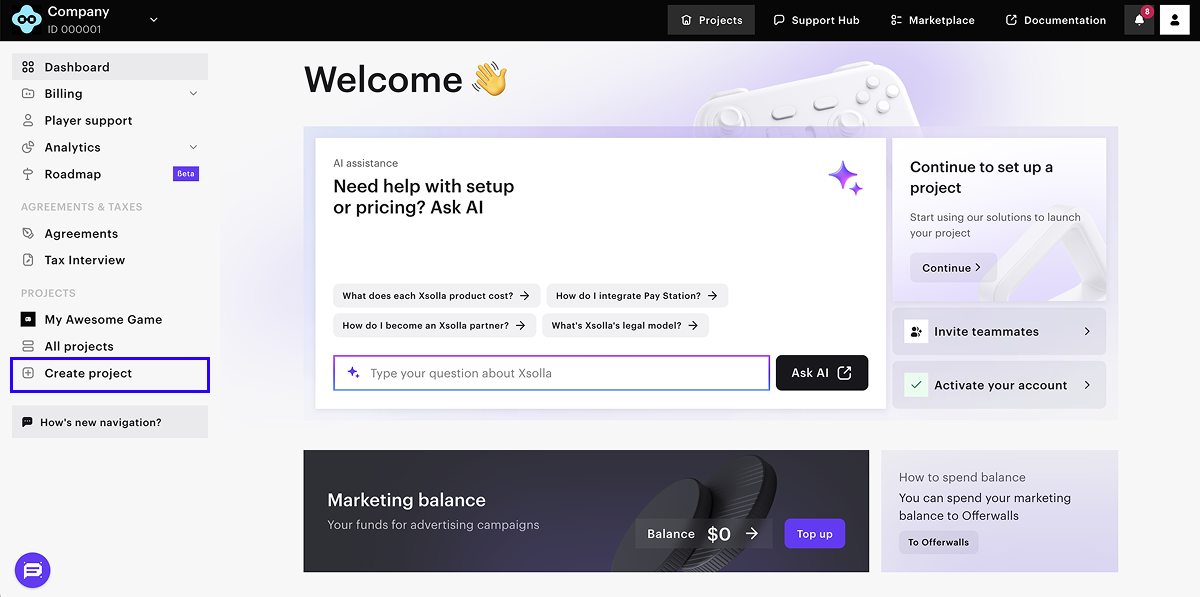
Wenn Sie mehrere Spiele oder Produkte haben, müssen Sie für jedes ein separates Projekt erstellen. Klicken Sie dazu auf der Firmenseite in der Seitenleiste auf Projekt erstellen, und geben Sie die erforderlichen Informationen ein.

Während des Integrationsprozesses benötigen Sie die Projekt-ID. Diese wird im Kundenportal neben dem Projektnamen angezeigt.

Katalog einrichten
Artikel im Kundenportal erstellen
Sie müssen einen Katalog bei Xsolla erstellen. Hierzu können Sie Artikel manuell hinzufügen oder aus Google Play, PlayFab oder dem App Store importieren. Beim Import aus Google Play können Sie maximal 100 Artikel gleichzeitig importieren.
In dieser Anleitung werden die grundlegenden Schritte zur Erstellung eines virtuellen Gegenstands erläutert. Später können Sie Ihrem Katalog weitere Artikel (virtuelle Währung, Bundles, Spielschlüssel) hinzufügen, Artikelgruppen erstellen, Werbekampagnen einrichten, regionale Preise festlegen usw.
So erstellen Sie einen virtuellen Gegenstand im Katalog:
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Artikelkatalog > Virtuelle Gegenstände.
- Wählen Sie im Drop-down-Menü die Option Artikel anlegen.

- Legen Sie die Grundeinstellungen des Artikels fest:
- Bild (optional)
- SKU (individuelle Artikel-ID)
- Gegenstandsname
- Beschreibung (optional)
- Legen Sie den Artikelpreis fest:
- Stellen Sie den Schalter Preise in echter Währung auf Ein.
- Im Feld Standard-Währung können Sie wahlweise die Währung ändern. Legen Sie den Artikelpreis fest.
- Sollten Sie die Währung im Feld Standard-Währung geändert haben, müssen Sie unter Preis in echter Währung dieselbe Währung auswählen.
- Ändern Sie den Artikelstatus in Verfügbar.

- Klicken Sie auf Artikel anlegen.
Katalog aufseiten des Anwendungs-Clients anzeigen
- Laden Sie die neueste SDK-Version herunter (empfohlen), oder wählen Sie die gewünschte SDK-Version auf GitHub aus und laden Sie diese herunter.
- Entpacken Sie das Archiv.
- Navigieren Sie im Hauptmenü zu
Assets > Import Package > Custom Package , und wählen Sie das heruntergeladene SDK aus. - Navigieren Sie im Hauptmenü zu
Window > Xsolla > Edit Settings . - Wechseln Sie zum
Inspector -Fenster. Geben Sie im FeldProject ID die Projekt-ID an. Diese wird im Kundenportal neben dem Namen Ihres Projekts angezeigt.

- Erstellen Sie aufseiten des Anwendungs-Clients eine Benutzeroberfläche, auf der der Artikelkatalog angezeigt werden kann.
- Implementieren Sie, dass der Artikelkatalog von Xsolla-Servern abgerufen wird.
GetCatalog, um die Liste der virtuellen Gegenstände abzurufen. Sie können Informationen über Katalogartikel auch mit anderen SDK-Methoden abrufen.Artikelverkauf einrichten
Bestellung mithilfe der Cloud-Funktion anlegen
Um eine Bestellung mit Nutzer- und Artikeldaten bei Xsolla anzulegen, müssen Sie das Projekt um eine Cloud-Funktion ergänzen, die den API-Aufruf Zahlungstoken für den Kauf erstellen verwendet. Dieser Aufruf gibt einen Zahlungstoken zurück. Dieser ist erforderlich, um das Zahlungsportal zu öffnen und einen Kauf zu tätigen.
Einschränkungen:
- Sie müssen entweder das Land des Nutzers oder die dessen IP-Adresse übermitteln, wenn Sie den Zahlungstoken anfordern.
- Wenn Sie keine Währung im Token angeben, bestimmt das Land die Währung.
- Wenn Sie die Währung im Token angeben, zahlt der Nutzer in dieser Währung.
So erweitern Sie ein Projekt um eine Cloud-Funktion:
- Installieren Sie das Firebase-CLI (Command-Line Interface). Führen Sie dazu den folgenden CLI-Befehl aus:
1npm install -g firebase-tools
- Um Ihr Projekt mit dem Firebase-Projekt zu verknüpfen, müssen Sie das Firebase-Projekt mit dem folgenden CLI-Befehl initialisieren:
1firebase init functions
- Folgen Sie den Installationsanweisungen, um die Einstellungen zu konfigurieren:
- Wählen Sie eine vorhandene Codebasis.
- Wählen Sie JavaScript als Sprache für die Erstellung von Cloud-Funktionen.
- Installieren Sie Abhängigkeiten.
- Öffnen Sie
functions/index.js, und modifizieren Sie die Datei:
- javascript
1// The Cloud Functions for Firebase SDK to create Cloud Functions and triggers.
2const functions = require('firebase-functions/v1');
3
4const projectId = <projectId>;
5const apiKey = <apiKey>;
6
7exports.getXsollaPaymentToken = functions.https.onRequest((req, res) => {
8
9 const requestBody = req.body;
10 if (!requestBody) {
11 res.status(400).send('Request body is missing');
12 return;
13 }
14
15 const userId = requestBody.data.uid;
16 const email = requestBody.data.email;
17 const sku = requestBody.data.sku;
18 const returnUrl = requestBody.data.returnUrl;
19
20 const payload = {
21 user: {
22 id: {value: userId},
23 name: {
24 value: email
25 },
26 email: {
27 value: email
28 },
29 country: {
30 value: 'US',
31 allow_modify: false
32 }
33 },
34 purchase: {
35 items: [
36 {
37 sku: sku,
38 quantity: 1
39 }
40 ]
41 },
42 sandbox: true,
43 settings: {
44 language: 'en',
45 currency: 'USD',
46 return_url: returnUrl,
47 ui: {
48 theme: '63295aab2e47fab76f7708e3'
49 }
50 }
51 }
52
53 let url = `https://store.xsolla.com/api/v3/project/${projectId.toString()}/admin/payment/token`;
54
55 fetch(
56 url,
57 {
58 method: "POST",
59 headers: {
60 'Content-Type': 'application/json',
61 Authorization: `Basic ${btoa(`${projectId}:${apiKey}`)}`
62 },
63 body: JSON.stringify(payload)
64 },
65 )
66 .then(xsollaRes => {
67 // Handle the response data
68 if (xsollaRes.ok) {
69 return xsollaRes.json();
70 } else {
71 throw new Error(`HTTP request failed with status ${xsollaRes.status} and statusText: ${xsollaRes.statusText}`)
72 }
73 })
74 .then(data => {
75 res.send(JSON.stringify(data));
76 })
77 .catch(error => {
78 res.send(`Error = ${error}`);
79 });
80});
81
82exports.webhookFakeResponse = functions.https.onRequest((request, response) => {
83 response.status(200).send()
84})
- Geben Sie in dem Skript die Werte für die folgenden Variablen an:
projectId– Projekt-ID, diese wird im Kundenportal neben dem Projektnamen angezeigt.

apiKey– API-Schlüssel. Wird im Kundenportal nur einmal angezeigt, nämlich dann, wenn er erstellt wird. Sie sind selbst dafür verantwortlich, den Schlüssel zu speichern. Einen neuen Schlüssel können Sie in den folgenden Abschnitten erstellen:
- Führen Sie den folgenden CLI-Befehl aus, um die Cloud-Funktion mit dem Emulator zu testen:
1firebase emulators:start
- Nachdem Sie die Cloud-Funktion ausgeführt haben, können Sie die folgenden Methoden aufseiten des Anwendungs-Clients aufrufen:
getXsollaPaymentToken– gibt den Zahlungstoken für das Öffnen des Zahlungsportals zurück.webhookFakeResponse– sendet den HTTP-Statuscode200als Antwort auf den Zahlung-Webhook. Die Methode enthält keine Kaufvalidierungslogik und dient daher nur zu Testzwecken. Eine vollständige Liste der Webhooks und allgemeine Informationen zu deren Nutzungsmöglichkeiten finden Sie in der Webhooks-Dokumentation.
- Über die beiden URLs
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentTokenundhttps://localhost:5001/{firebase-project-id}/us-central1/webhookFakeResponsekönnen Sie Methoden lokal aufrufen, wobei{firebase-project-id}die Firebase-Projekt-ID ist (Firebase Console > Projekteinstellungen > Projekt-ID).
- Führen Sie den folgenden CLI-Befehl aus, um die Cloud-Funktion produktivzusetzen:
1firebase deploy --only functions
- Einmal produktivgesetzt, können Sie die Methoden über die beiden URLs
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentTokenundhttps://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponseaufrufen, wobei{firebase-project-id}die Firebase-Projekt-ID (Firebase Console > Projekteinstellungen > Projekt-ID). Wie Sie die Funktion in der Produktionsumgebung ausführen, erfahren Sie in der Firebase-Dokumentation.
Bestellung anlegen und Zahlungsportal im Unity-Projekt öffnen
- Öffnen Sie Ihr Unity-Projekt.
- Nehmen Sie Änderungen am Page-Controller-Skript vor:
- Fügen Sie die Methode
MakeCloudFunctionRequesthinzu, um Cloud-Funktionen aufrufen zu können. Beim Aufruf der MethodegetXsollaPaymentTokenmüssen Sie eine der folgenden URLs angeben, wobei{firebase-project-id}die Firebase-Projekt-ID ist (Firebase-Konsole > Projekteinstellungen > Projekt-ID):
- Fügen Sie die Methode
- beim lokalen Zugriff –
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken - beim Zugriff in der Produktionsumgebung –
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentToken
- beim lokalen Zugriff –
- C++
1IEnumerator MakeCloudFunctionRequest(string sku)
2 {
3 string url = "https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken";
4
5 using (UnityWebRequest webRequest = UnityWebRequest.Get(url))
6 {
7 var userData = new UserData()
8 {
9 data = new UserData.Data() {
10 uid = user.UserId,
11 email = user.Email,
12 sku = sku,
13 returnUrl = "app://xpayment.com.xsolla.unitysample"
14 }
15 };
16
17 byte[] data = System.Text.Encoding.UTF8.GetBytes(JsonUtility.ToJson(userData, true));
18 UploadHandlerRaw upHandler = new UploadHandlerRaw(data);
19 upHandler.contentType = "application/json";
20 webRequest.uploadHandler = upHandler;
21 webRequest.method = "POST";
22 yield return webRequest.SendWebRequest();
23
24 if (webRequest.result != UnityWebRequest.Result.Success)
25 {
26 Debug.LogError($"Error: {webRequest.error}");
27 }
28 else
29 {
30 var paymentToken = "";
31 XsollaWebBrowser.OpenPurchaseUI(
32 paymentToken,
33 false);
34 Debug.Log($"Response: {webRequest.downloadHandler.text}");
35 }
36 }
37 }
- Ergänzen Sie die Kaufen-Schaltfläche um einen Rückruf für die Cloud-Funktion:
- C++
1private void OnItemsRequestSuccess(StoreItems storeItems)
2 {
3 foreach (var storeItem in storeItems.items)
4 {
5 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
6 var widget = widgetGo.GetComponent<StoreItemWidget>();
7
8 widget.BuyButton.onClick.AddListener(() =>
9 {
10 StartCoroutine(MakeCloudFunctionRequest(storeItem.sku));
11 });
12
13 widget.NameText.text = storeItem.name;
14 widget.DescriptionText.text = storeItem.description;
15
16 if (storeItem.price != null)
17 {
18 var realMoneyPrice = storeItem.price;
19 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
20 }
21
22 ImageLoader.LoadSprite(storeItem.image_url, sprite => widget.IconImage.sprite = sprite);
23 }
24 }
Eine solche Implementierung ist beispielhaft im Testprojekt ersichtlich. Der Quellcode für das Unity-Projekt ist auf GitHub verfügbar.
Beispielhaftes Page-Controller-Skript:
- C++
1using Firebase.Extensions;
2using System;
3using System.Collections;
4using UnityEngine;
5using UnityEngine.Networking;
6using UnityEngine.UI;
7using Xsolla.Catalog;
8using Xsolla.Core;
9
10[Serializable]
11public class UserData
12{
13 public Data data;
14
15 [Serializable]
16 public class Data
17 {
18 public string uid;
19 public string email;
20 public string sku;
21 public string returnUrl;
22 }
23}
24
25public class FirebaseExamplePage : MonoBehaviour
26{
27 public GameObject LoginContainer;
28 public GameObject StoreItemsContainer;
29
30 public InputField EmailInputField;
31 public InputField PasswordInputField;
32 public Button LoginButton;
33 public Button RegisterButton;
34
35 public Transform WidgetsContainer;
36 public GameObject WidgetPrefab;
37
38 protected Firebase.Auth.FirebaseAuth auth;
39 Firebase.Auth.FirebaseUser user = null;
40
41 Firebase.DependencyStatus dependencyStatus = Firebase.DependencyStatus.UnavailableOther;
42
43 public virtual void Start()
44 {
45 Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWithOnMainThread(task => {
46 dependencyStatus = task.Result;
47 if (dependencyStatus == Firebase.DependencyStatus.Available)
48 {
49 InitializeFirebase();
50 }
51 else
52 {
53 Debug.LogError(
54 $"Could not resolve all Firebase dependencies: {dependencyStatus}");
55 }
56 });
57 }
58
59 protected void InitializeFirebase()
60 {
61 StoreItemsContainer.SetActive(false);
62
63 Debug.Log("Setting up Firebase Auth");
64 auth = Firebase.Auth.FirebaseAuth.DefaultInstance;
65 auth.StateChanged += AuthStateChanged;
66 RegisterButton.onClick.AddListener(() =>
67 {
68 auth.CreateUserWithEmailAndPasswordAsync(EmailInputField.text, PasswordInputField.text).ContinueWith(task =>
69 {
70 if (task.IsCanceled)
71 {
72 Debug.LogError("CreateUserWithEmailAndPasswordAsync was canceled.");
73 return;
74 }
75 if (task.IsFaulted)
76 {
77 Debug.LogError($"CreateUserWithEmailAndPasswordAsync encountered an error: {task.Exception}");
78 return;
79 }
80
81 Firebase.Auth.AuthResult result = task.Result;
82 Debug.LogFormat("Firebase user created successfully: {0} ({1})",
83 result.User.DisplayName, result.User.UserId);
84 });
85 });
86
87 LoginButton.onClick.AddListener(() =>
88 {
89 auth.SignInWithEmailAndPasswordAsync(EmailInputField.text, PasswordInputField.text).ContinueWith(task =>
90 {
91 if (task.IsCanceled)
92 {
93 Debug.LogError("SignInWithEmailAndPasswordAsync was canceled.");
94 return;
95 }
96 if (task.IsFaulted)
97 {
98 Debug.LogError($"SignInWithEmailAndPasswordAsync encountered an error: {task.Exception}");
99 return;
100 }
101
102 Firebase.Auth.AuthResult result = task.Result;
103 Debug.LogFormat("Firebase user logged in successfully: {0} ({1})",
104 result.User.DisplayName, result.User.UserId);
105 });
106 });
107 }
108
109 void AuthStateChanged(object sender, System.EventArgs eventArgs)
110 {
111 Firebase.Auth.FirebaseAuth senderAuth = sender as Firebase.Auth.FirebaseAuth;
112 if (senderAuth == auth && senderAuth.CurrentUser != user)
113 {
114 bool signedIn = user != senderAuth.CurrentUser && senderAuth.CurrentUser != null;
115 if (!signedIn && user != null)
116 {
117 Debug.Log($"Signed out {user.UserId}");
118 }
119 user = senderAuth.CurrentUser;
120 if (signedIn)
121 {
122 Debug.Log($"AuthStateChanged Signed in {user.UserId}");
123 LoadCatalog();
124 }
125 }
126 }
127
128 void OnDestroy()
129 {
130 if (auth != null)
131 {
132 auth.SignOut();
133 auth.StateChanged -= AuthStateChanged;
134 auth = null;
135 }
136 }
137 private void LoadCatalog()
138 {
139 LoginContainer.SetActive(false);
140 StoreItemsContainer.SetActive(true);
141 XsollaCatalog.GetCatalog(OnItemsRequestSuccess, OnError);
142 }
143
144 private void OnItemsRequestSuccess(StoreItems storeItems)
145 {
146
147 foreach (var storeItem in storeItems.items)
148 {
149 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
150 var widget = widgetGo.GetComponent<StoreItemWidget>();
151
152 if(widget != null)
153 {
154 widget.NameText.text = storeItem.name;
155 widget.DescriptionText.text = storeItem.description;
156
157 widget.BuyButton.onClick.AddListener(() =>
158 {
159 StartCoroutine(MakeCloudFunctionRequest(storeItem.sku));
160 });
161
162 if (storeItem.price != null)
163 {
164 var realMoneyPrice = storeItem.price;
165 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
166 }
167
168 ImageLoader.LoadSprite(storeItem.image_url, sprite => widget.IconImage.sprite = sprite);
169 }
170 }
171 }
172 IEnumerator MakeCloudFunctionRequest(string sku)
173 {
174 string url = "https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken";
175
176 using (UnityWebRequest webRequest = UnityWebRequest.Get(url))
177 {
178 var userData = new UserData()
179 {
180 data = new UserData.Data() {
181 uid = user.UserId,
182 email = user.Email,
183 sku = sku,
184 returnUrl = "app://xpayment.com.xsolla.unitysample"
185 }
186 };
187
188 byte[] data = System.Text.Encoding.UTF8.GetBytes(JsonUtility.ToJson(userData, true));
189 UploadHandlerRaw upHandler = new UploadHandlerRaw(data);
190 upHandler.contentType = "application/json";
191 webRequest.uploadHandler = upHandler;
192 webRequest.method = "POST";
193 yield return webRequest.SendWebRequest();
194
195 if (webRequest.result != UnityWebRequest.Result.Success)
196 {
197 Debug.LogError($"Error: {webRequest.error}");
198 }
199 else
200 {
201 string responseJson = webRequest.downloadHandler.text;
202 var responseData = JsonUtility.FromJson<OrderData>(responseJson);
203
204 var paymentToken = responseData.token;
205 int orderId = responseData.order_id;
206
207 XsollaWebBrowser.OpenPurchaseUI(
208 paymentToken,
209 false);
210 Debug.Log($"Response: {webRequest.downloadHandler.text}");
211 }
212 }
213 }
214
215 private void OnError(Error error)
216 {
217 Debug.LogError($"Error: {error.errorMessage}");
218 }
219}
Bestellstatus-Tracking einrichten
Der Bestellstatus muss getrackt werden, um sicherzustellen, dass die Zahlung erfolgreich war, und um dem Nutzer die entsprechenden Artikel zu gewähren.
Bestellstatus clientseitig abrufen
Die Logik für das Bestell-Tracking ist in der Methode GetXsollaPaymentToken enthalten. Um einen erfolgreichen Kauf zu verarbeiten, müssen Sie eine Funktion übermitteln, die aufgerufen wird, wenn der Bestellstatus auf done springt.
Das Tracking erfolgt mithilfe der SDK-Methode AddOrderForTracking. Ausführliche Informationen zur Funktionsweise dieser Methode finden Sie unter Bestellstatus tracken.
Bestellstatus serverseitig abrufen
Mit dem SDK können Sie den Bestellstatus aufseiten Ihres Anwendungs-Clients tracken. Wir empfehlen jedoch, einen Handler für den Zahlung-Webhook einzurichten, um Bestellinfos im Backend Ihrer Anwendung zu empfangen. Dadurch können sie zusätzlich prüfen, ob Käufe abgeschlossen sind.
Eine vollständige Liste der Webhooks und allgemeine Informationen zu deren Nutzungsmöglichkeiten finden Sie in der Webhooks-Dokumentation.
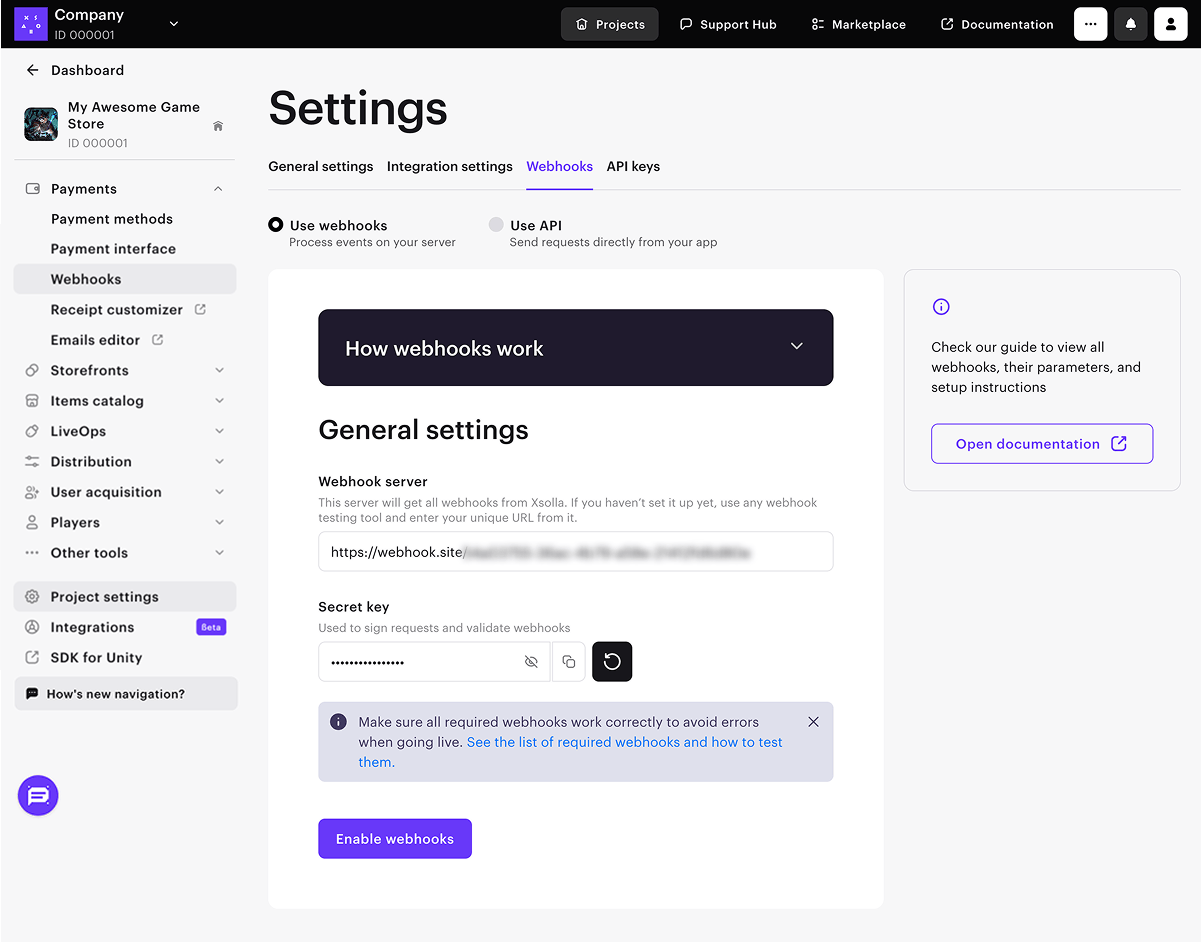
So konfigurieren Sie Webhooks bei Xsolla:
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Projekteinstellungen > Webhooks.
- Geben Sie im Feld Webhook-Server die URL ein, an die Xsolla die Webhooks senden soll.
Für Testzwecke können Sie https://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse angeben, wobei {firebase-project-id} die Firebase-Projekt-ID ist (Firebase Console > Projekteinstellungen > Projekt-ID). In diesem Fall simuliert Firebase die erfolgreiche Verarbeitung eines Webhooks. Für ein echtes Projekt müssen Sie eine Kaufvalidierungslogik hinzufügen.
Webhooks können Sie auch über eine beliebige spezialisierte Website (z. B. webhook.site) oder Plattform (z. B. ngrok) testen.
- Kopieren und speichern Sie den Wert aus dem Feld Geheimer Schlüssel. Dieser Schlüssel wird standardmäßig generiert und dient dazu, Webhooks zu signieren. Wenn Sie ihn ändern möchten, klicken Sie auf das Aktualisieren-Symbol.
- Klicken Sie auf Webhooks aktivieren.

Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
