So konfigurieren Sie mit dem SDK die Benutzeroberfläche von Anwendungen
Das Demoprojekt umfasst einen Benutzeroberflächen-Baukasten. Mit diesem Baukasten lässt sich das Erscheinungsbild der Anwendungsbenutzeroberfläche anpassen.
Sie können die Benutzeroberfläche anpassen, indem Sie die für das Erscheinungsbild (Farben, Sprites und Schriftarten) zuständigen Eigenschaften der UI-Elemente bearbeiten. Diese Eigenschaften sind in einem Theme zusammengefasst. Unity-Themes sind mit visuellen Komponenten durch die Decorators verbunden. Wenn Sie die visuelle Eigenschaft ändern, ändern die Decorators das Erscheinungsbild der Unity-Komponenten.
Verwenden Sie Widgets, um die UI-Elemente durch andere Elemente desselben Typs zu ersetzen. Widgets sind unabhängige und leicht austauschbare Teile und liegen in Form von Prefabs vor.
Die Benutzeroberfläche besteht aus zwei unabhängigen Teilen:
- Theme-Editor zum Anpassen des Erscheinungsbilds.
- Widget-Editor zum Arbeiten mit Prefabs und für den Austausch von UI-Elementen.
Mit Themes arbeiten
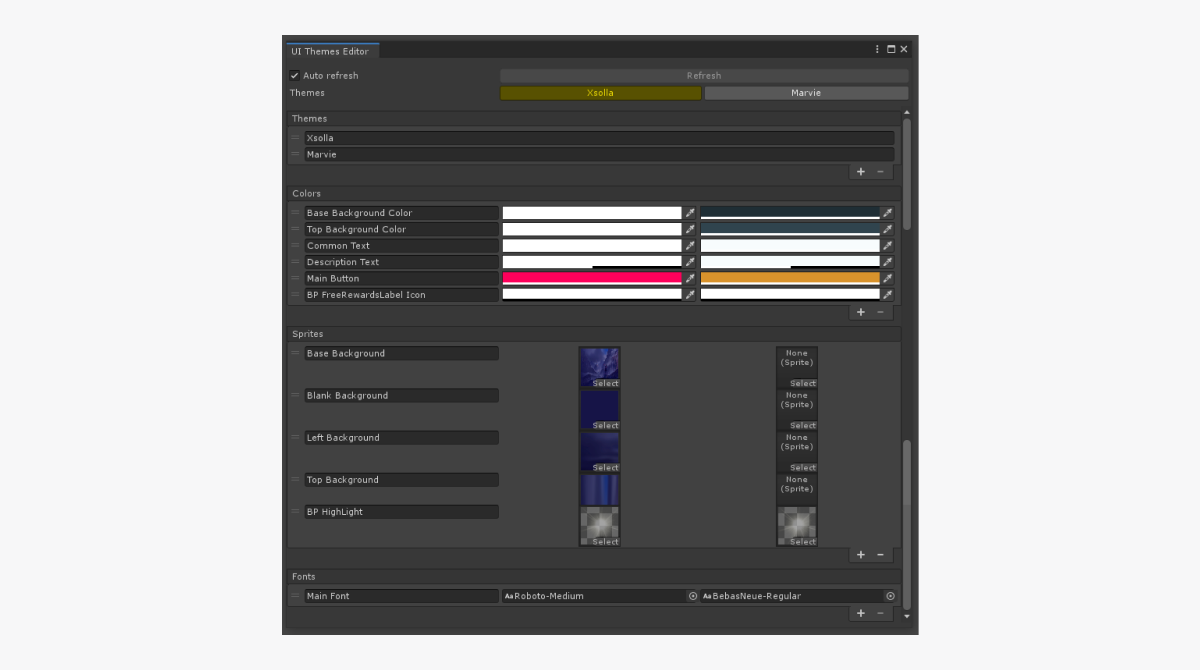
Theme-Editor
Wechseln Sie zum Hauptmenü des Unity-Editors, und navigieren Sie zu
Die Benutzeroberfläche des Themen-Editors enthält die folgenden Komponenten:
- Schaltflächen mit Theme-Namen, mit denen sich die Themes auswählen und übernehmen lassen.
SetCurrentThemeByName aus der ThemesLibrary-Klasse ändern. Übermitteln Sie dieser Methode einen Theme-Namen als Parameter.- Schaltfläche
Refresh — Damit können Sie die Theme-Eigenschaften oder deren Änderungen für die Benutzeroberfläche der Anwendung übernehmen. - Kontrollkästchen
Auto Refresh — Damit können Sie die Theme-Eigenschaften oder deren Änderungen für die Benutzeroberfläche der Anwendung automatisch übernehmen. - Abschnitt
Themes — Enthält die Liste der vorhandenen Themes. - Abschnitt
Colors — Enthält die Liste der Theme-Farben. - Abschnitt
Sprites — Enthält die Liste der Theme-Sprites. - Abschnitt
Fonts — Enthält die Liste der Theme-Schriftarten.

Sie können folgende Aktionen mit den Listen durchführen:
- Über das +-Symbol im unteren Teil der Liste lässt sich ein neues Element hinzufügen.
- Über das −-Symbol im unteren Teil der Liste lässt sich das ausgewählte Element löschen.
- Um die Reihenfolge zu ändern, halten Sie das =-Symbol gedrückt, und ziehen Sie das Element an die gewünschte Position in der Liste.
- Um das Element umzubenennen, müssen Sie den Text im Feld mit dem Elementnamen ändern.
Die Eigenschaftswerte in Unity werden auf die übliche Weise geändert:
- Um die Farbe zu ändern, klicken Sie auf das Feld der Eigenschaft, und wählen Sie einen neuen Wert aus.
- Die Schriftart oder das Sprite lässt sich auf eine der folgenden Weisen ändern:
- Ziehen Sie ein Asset in das Eigenschaftsfeld.
- Klicken Sie auf das ⊙-Symbol, und wählen Sie ein Asset aus.
Theme-Bibliothek
Die Theme-Bibliothek ist aus der ScriptableObject-Klasse geerbt und befindet sich im Verzeichnis Resources/UIBuilder/ThemesLibrary.
UI-Element mit dem Theme verbinden
So ändern Sie das Erscheinungsbild des UI-Elements entsprechend dem angewandten Theme:
- Fügen Sie dem Objekt Decorators hinzu, und konfigurieren Sie sie.
- Fügen Sie dem Objekt die Eigenschaftsanbieter-Komponenten hinzu, und konfigurieren Sie sie.
Decorators
Decorators sind Komponenten, die Theme-Eigenschaften (Farbe, Sprite oder Schriftart) für standardmäßige UI-Elemente der Unity-Benutzeroberfläche übernehmen und diese verändern.
Decorators enthalten Eigenschafts-IDs, jedoch keine Werte der Eigenschaften, und einen Link zum UI-Element (Bild oder Text). Im Prinzip fungieren Decorators als Bindegliede zwischen Themes und UI-Elementen. Decorators werden im
Liste der Decorators:
ImageColorDecorator— ändert die BildfarbeImageSpriteDecorator— ändert das Bild-SpriteTextFontDecorator— ändert die TextfarbeTextColorDecorator— ändert die Schriftart des Texts
Ein Decorator ändert die Elementeigenschaften, wenn die folgenden Ereignisse eintreten:
- Objekt wird im Theme-Editor oder während des laufenden Spiels aktiviert.
- Das aktuelle Theme wird im Editor oder während des laufenden Spiels geändert.
- Die Verbindung zwischen einer Objekteigenschaft und einem Theme wird im
Inspector -Fensterbereich geändert. - Der Eigenschaftswert wird im Theme-Editor geändert.
- Das Objekt-Prefab wird zur Bearbeitung im Theme-Editor geöffnet.
So verbinden Sie ein UI-Element mit einem Theme:
- Fügen Sie dem Objekt eine Decorator-Komponente hinzu.
- Wählen Sie die ID der Eigenschaft aus dem Theme aus.
Nachdem der Decorator dem Objekt hinzugefügt wurde, versucht er, ein benötigtes UI-Element in diesem Objekt zu finden und es der Variable Comp zuzuweisen.
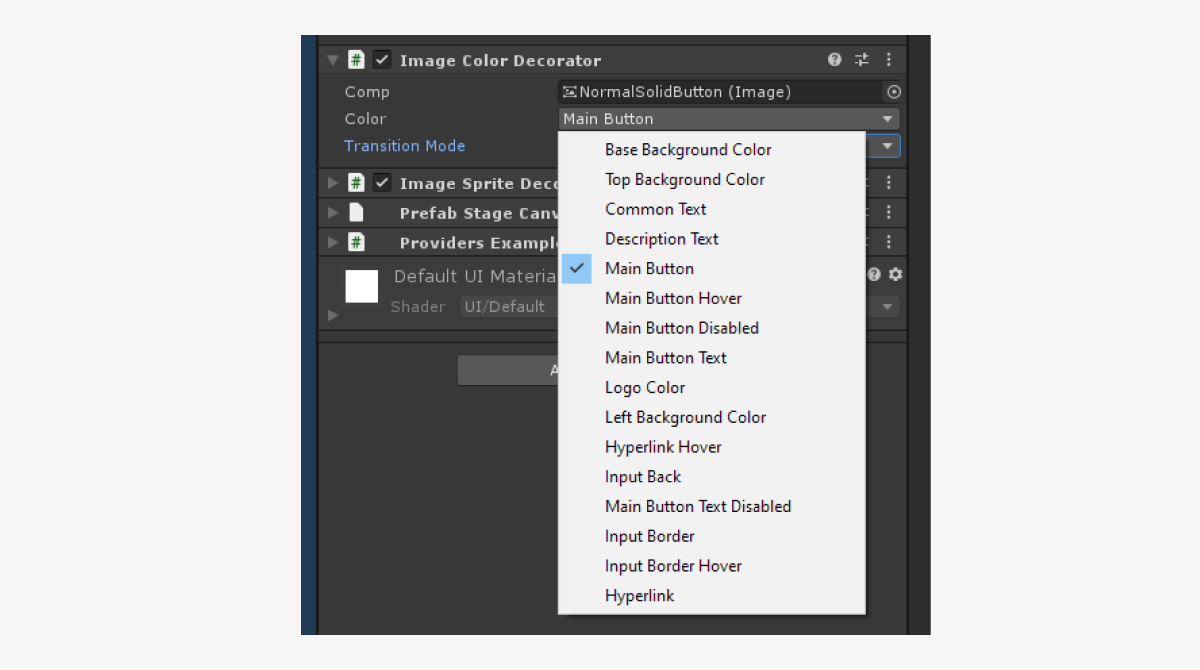
Beispielhafte Decorator-Anwendung:
Der ImageColorDecorator-Decorator wird dem Bildobjekt hinzugefügt. Im Beispiel ist der Farbe die Main Button-ID zugeordnet. Infolgedessen wird die Farbe, die im Theme für Main Button angegeben ist, für das Bild verwendet.

Der Decorator kann das Erscheinungsbild der Komponente während des laufenden Spiels dynamisch ändern, wenn der Benutzer mit dem Mauszeiger über das Objekt fährt oder auf das Objekt klickt.
So ändern Sie das Erscheinungsbild des UI-Elements:
- Fügen Sie dem Objekt eine Decorator-Komponente hinzu.
- Wählen Sie die ID der Eigenschaft aus dem Theme aus.
- Fügen Sie dem Objekt die
DecoratorPointerEvents-Komponente hinzu. Die Komponente trackt die Ereignisse “Objekt anklicken” und “mit Mauszeiger darüberfahren”. - Ändern Sie in der Decorator-Komponente den Wert der Variable
TransitionModeinOverride. - Weisen Sie der Decorator-Variable
PointerEventsdie hinzugefügteDecoratorPointerEvents-Komponente zu. - So ändern Sie das Erscheinungsbild, wenn der Mauszeiger über das Objekt fährt:
- Aktivieren Sie das Kontrollkästchen
Override on hover . - Wählen Sie im Feld neben dem Kontrollkästchen die ID einer Eigenschaft aus dem Theme aus.
- Aktivieren Sie das Kontrollkästchen
- So ändern Sie das Erscheinungsbild, beim Klick auf das Objekt:
- Aktivieren Sie das Kontrollkästchen
Override on press . - Wählen Sie im Feld neben dem Kontrollkästchen die ID einer Eigenschaft aus dem Theme aus.
- Aktivieren Sie das Kontrollkästchen
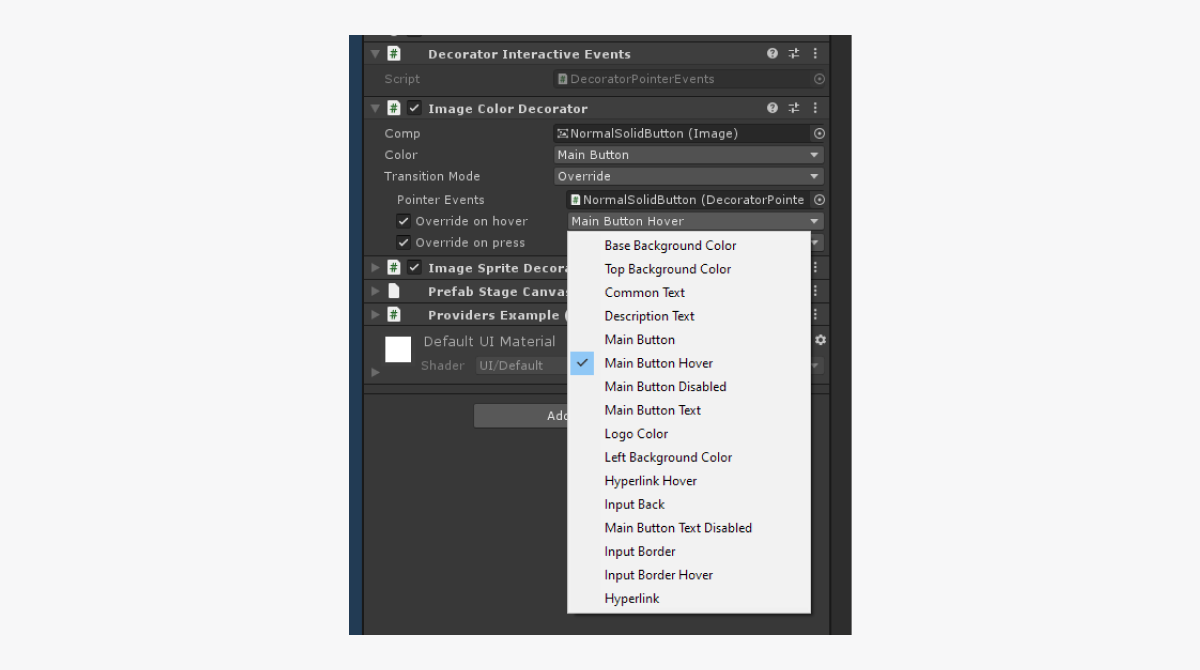
Beispielhafte Decorator-Anwendung für die dynamische Änderung des Erscheinungsbilds:
Der ImageColorDecorator-Decorator wird dem Bildobjekt hinzugefügt. Die Main Button-ID für die Farbe und die Main Button Hover-ID für die Farbe beim Überfahren des Objekts mit dem Mauszeiger ist in dem Beispiel angegeben. Infolgedessen wird die im Theme für den Main Button angegebene Farbe für das Bild verwendet. Beim Überfahren des Objekts mit dem Mauszeiger ändert sich die Farbe in die im Theme für Main Button Hover angegebene.

Eigenschaftsanbieter
Eigenschaftsanbieter sind Klassen in Form von Containern für Theme-Eigenschaften. Sie dienen dazu, den Benutzercode auf einfache Weise mit Themes zu verbinden.
Liste der Eigenschaftsanbieter:
ColorProvider— enthält einen Link zur Farbeigenschaft.SpriteProvider— enthält einen Link zur Sprite-Eigenschaft.FontProvider— enthält einen Link zur Schriftart-Eigenschaft.
Alle Eigenschaftsanbieter haben einen PropertyDrawer, dank dem sie sich einfach über den
So konfigurieren Sie einen Eigenschaftsanbieter und rufen den Eigenschaftswert aus einem Code ab:
- Fügen Sie dem Objekt eine Eigenschaftsanbieter-Komponente hinzu.
- Wählen Sie die ID einer Eigenschaft aus dem Theme aus.
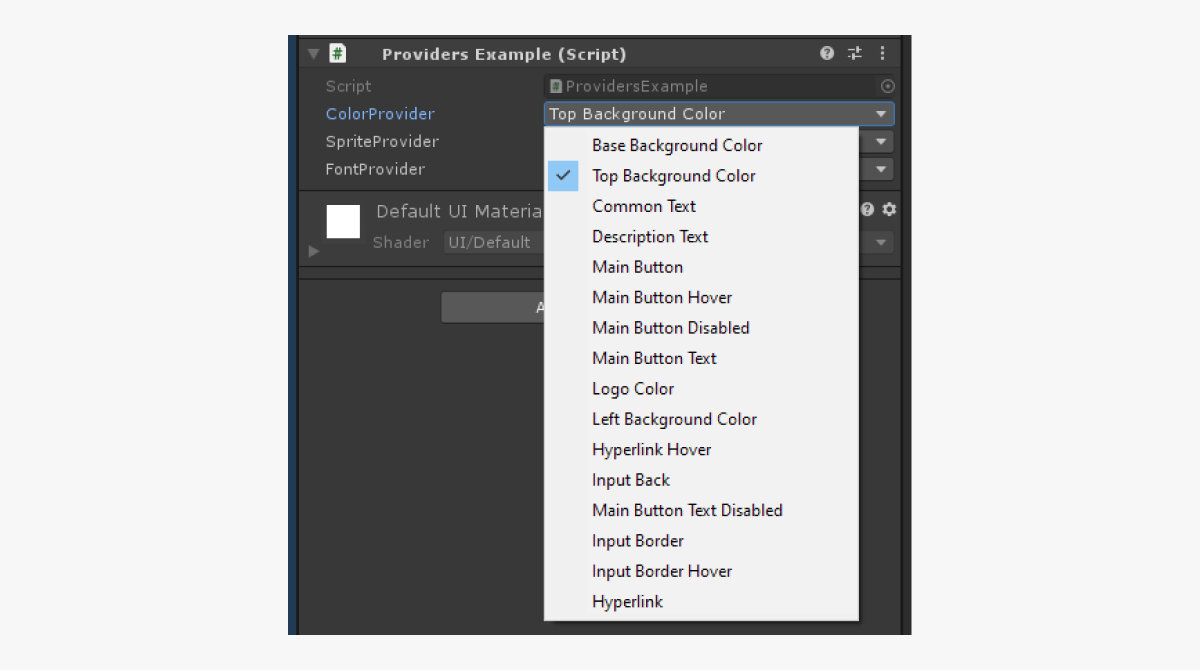
Beispielhafte Eigenschaftsanbieter-Konfiguration:

- Deklarieren Sie im Skript eine Variable, und weisen Sie ihr eine Komponente des Eigenschaftsanbieters zu.
- Um den Farbwert abzurufen, rufen Sie die Methode
GetValueauf.
Beispielhaftes Skript:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
Mit Widgets arbeiten
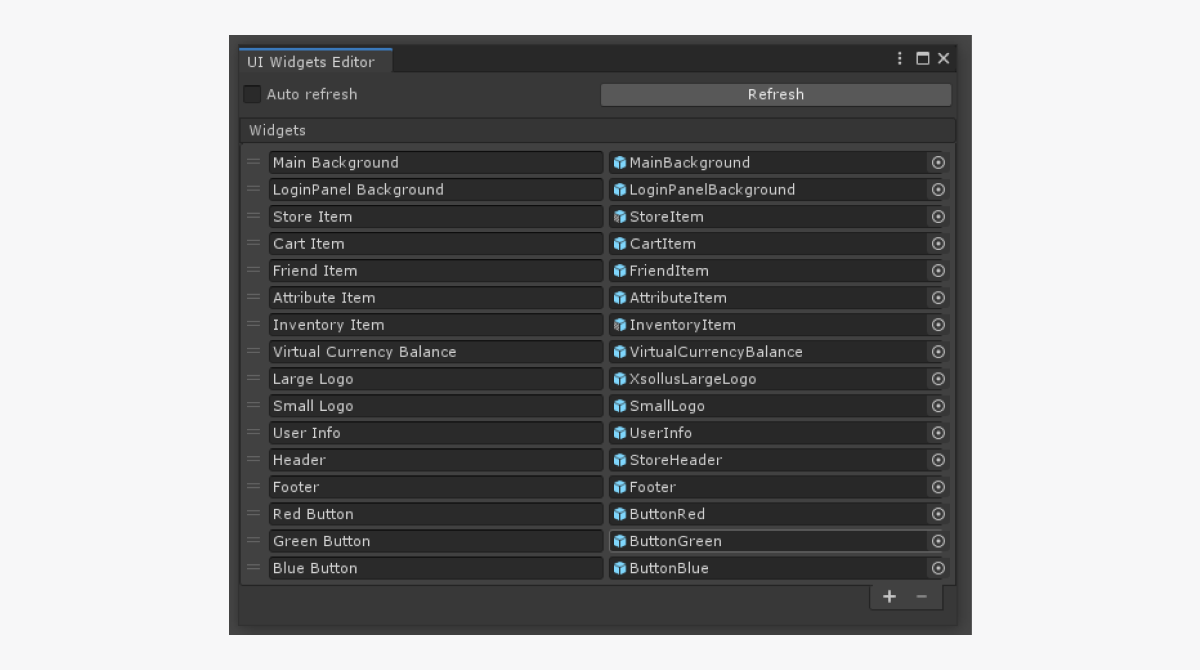
Widget-Editor
Wechseln Sie zum Hauptmenü des Unity-Editors, und navigieren Sie zu
Die Benutzeroberfläche des Widget-Editors enthält die folgenden Komponenten:
- Schaltfläche
Refresh – Damit lassen sich die Widget-Änderungen in Prefabs übernehmen. - Kontrollkästchen
Auto Refresh – Damit lassen sich die Widget-Änderungen in Prefabs automatisch übernehmen. - Abschnitt
Widgets – Enthält die Liste der Widgets.

Sie können folgende Aktionen mit der Widget-Liste durchführen:
- Über das +-Symbol im unteren Teil der Liste lässt sich ein neues Widget hinzufügen.
- Über das −-Symbol im unteren Teil der Liste lässt sich das ausgewählte Widget löschen.
- Um die Reihenfolge zu ändern, halten Sie das =-Symbol gedrückt, und ziehen Sie das Element an die gewünschte Position in der Liste.
- Um das Widget umzubenennen, müssen Sie den Text im Feld mit dem Elementnamen ändern.
- Die Schriftart oder das Sprite lässt sich auf eine der folgenden Weisen ändern:
- Ziehen Sie ein Prefab in das Feld mit einem Widget.
- Klicken Sie auf das ⊙-Symbol, und wählen Sie ein Prefab aus.
Widget-Bibliothek
Die Widget-Bibliothek ist aus der ScriptableObject-Klasse geerbt und befindet sich im Verzeichnis Resources/UIBuilder/WidgetsLibrary.
UI-Element mit dem Widget verbinden
Um UI-Elemente einfach durch andere zu ersetzen, sollten Sie beim Erstellen der Benutzeroberfläche Widget-Container anstatt Widgets verwenden. Dadurch können Sie das von einem Container erstellte Widget einfach so konfigurieren, dass es UI-Elemente desselben Typs ersetzt. Hingegen müssten beim Standardansatz alle Widgets manuell ersetzt werden.
Der Container erzeugt ein Widget-Objekt als untergeordnetes Objekt und konfiguriert dafür die Eigenschaften der Klasse RectTransform, wodurch das Widget den gesamten Platz im Container ausfüllt.
Beim Hinzufügen einer Container-Komponente zum UI-Element-Objekt wird dieses Objekt als übergeordnetes Objekt für die Erstellung von Widgets verwendet.
Der Container ändert die Widget-Eigenschaften, wenn die folgenden Ereignisse eintreten:
- Verbindung zwischen einer Objekteigenschaft und dem Widget wird im
Inspector -Fensterbereich geändert. - Das Widget-Prefab wird im Widget-Editor geändert.
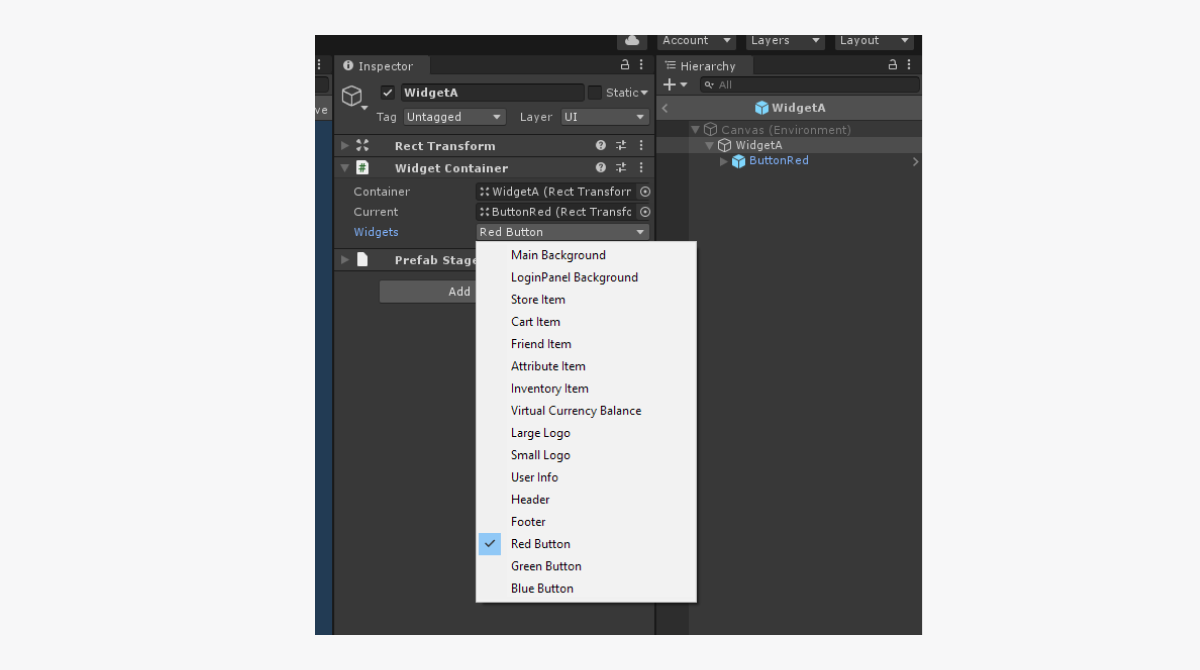
So verbinden Sie ein UI-Element mit einem Widget:
- Fügen Sie dem Objekt die
WidgetContainer-Komponente hinzu. - Wählen Sie eine Widget-ID aus.
Wenn es sich bei einem Objekt mit einem Widget-Container um ein Prefab handelt, können Sie die Container-Einstellungen nur im Prefab-Bearbeitungsmodus ändern. Das liegt daran, dass Sie die Hierarchie der untergeordneten Objekte innerhalb eines Unity-Prefabs nur in diesem Modus ändern können.
Beim Ersetzen des Widgets wird das aktuelle Widget gelöscht und ein neues Widget erstellt. Behalten Sie das im Hinterkopf, wenn Sie die Arbeitslogik von Objekten und deren Verbindungen gestalten.
Beispielhafte Verwendung eines Widget-Containers:
Im Beispiel ist für das WidgetA-Objekt dem Widget die Red Button-ID zugeordnet. Infolgedessen wird das WidgetA-Objekt mit einem Prefab erstellt, das dem Red Button-Widget im Editor zugewiesen wurde.

Struktur des UI-Baukastens
Während des Betriebs verwendet der UI-Baukasten die folgenden Komponenten:
UIProperty— Objekte mit den folgenden Daten:- ID der Eigenschaft
- Eigenschaftsname
- Visuelle Daten (Farben, Sprites, Schriftarten usw.)
Theme— Theme-Komponente. Das Theme ermöglicht es, das Erscheinungsbild der Benutzeroberfläche zu ändern, und ist im Prinzip eine Sammlung von Eigenschaften, unterteilt in verschiedene Gruppen (Farben, Sprites und Schriftarten). Jedes Theme hat einen Namen und eine eindeutige Kennung. Der Zugriff auf die Theme-Eigenschaft erfolgt über die Eigenschafts-ID.ThemesLibrary— Bibliothek mit allen im Projekt vorhandenen Themes. Sie enthält außerdem den Wert eines aktuellen Themes und bietet Methoden zum Ändern dieses Wertes.ThemeDecorator— MonoBehaviour-Klassenkomponente, die sich auf die Theme-Eigenschaften beziehen und die Werte dieser Eigenschaften für Komponenten der standardmäßigen Unity-Benutzeroberfläche übernehmen. Beispielsweise ändert derImageColorDecorator-Decorator die Bildfarbe.UIPropertyProvider— Klassen, die den Zugriff auf die Eigenschaften von Themes ermöglichen. Diese Komponenten dienen dazu, den Benutzercode auf einfache Weise mit den Daten aus Themes zu verbinden. Beispielsweise liefert die KlasseColorProviderDaten über die Farben.WidgetContainer—MonoBehaviour-Klassenkomponente, mit der Sie das gesamte Widget ändern können.WidgetsLibrary— Sammlung von in einem Projekt vorhandenen Widgets. Die Komponente enthält die Liste aller Widgets und bietet Methoden zum Abrufen des Widgets anhand seiner ID.
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
