Weitere Funktionen
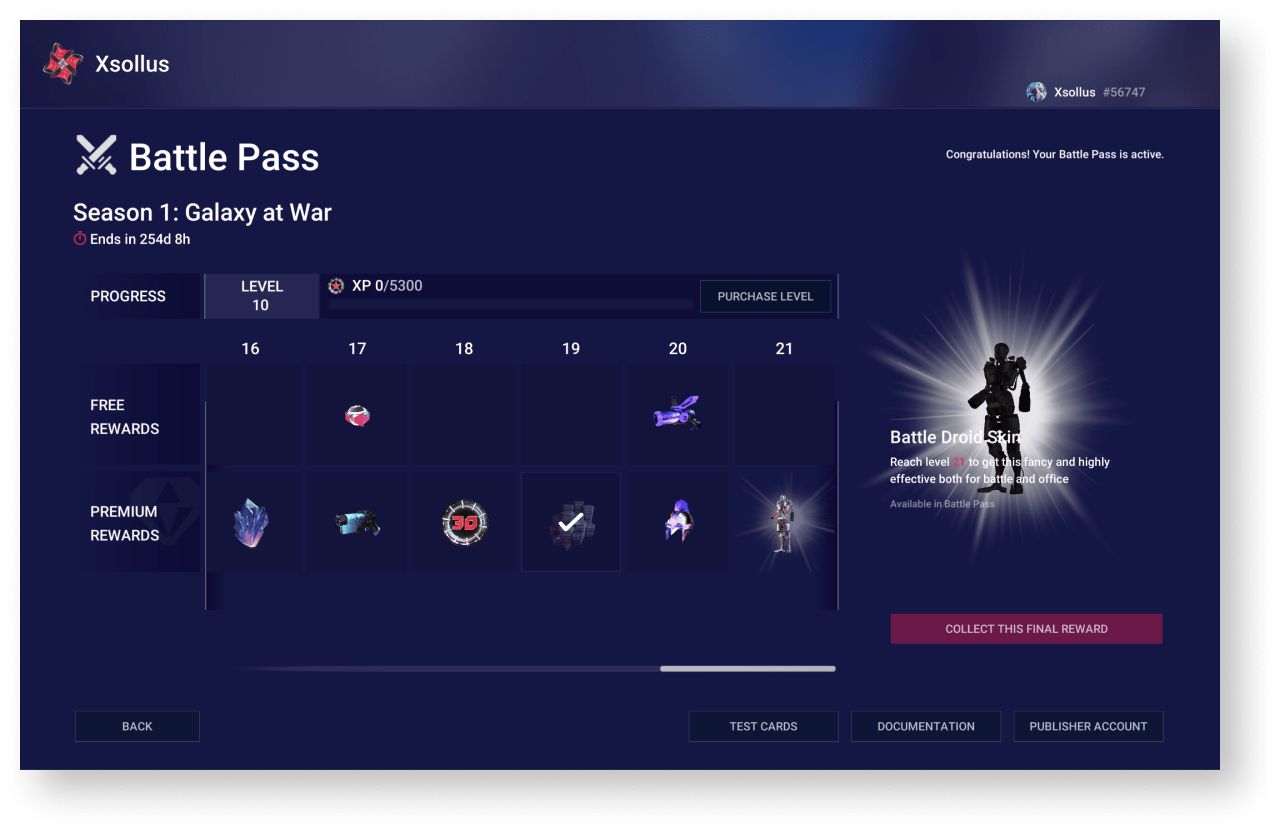
Der Battle Pass steigert die Motivation der Spieler, indem Belohnungen für das Abschließen von Quests oder für das aktive Spielen während des Battle-Pass-Zeitraums gewährt werden.
Ein kostenloser Battle Pass mit begrenzten Belohnungen ist für alle Spieler verfügbar. Die letzte Belohnung ist im kostenlosen Battle Pass nicht enthalten.
Der Spieler kann eine Premium-Version des Battle Pass erwerben, in der alle Belohnungen, einschließlich der finalen, enthalten sind.
Der Battle-Pass-Fortschritt ist in Stufen unterteilt. Um aufzusteigen und die finale Belohnung zu erhalten, bevor der Battle Pass abläuft, muss der Spieler die notwendigen Erfahrungspunkte sammeln oder für den Stufenaufstieg zahlen.
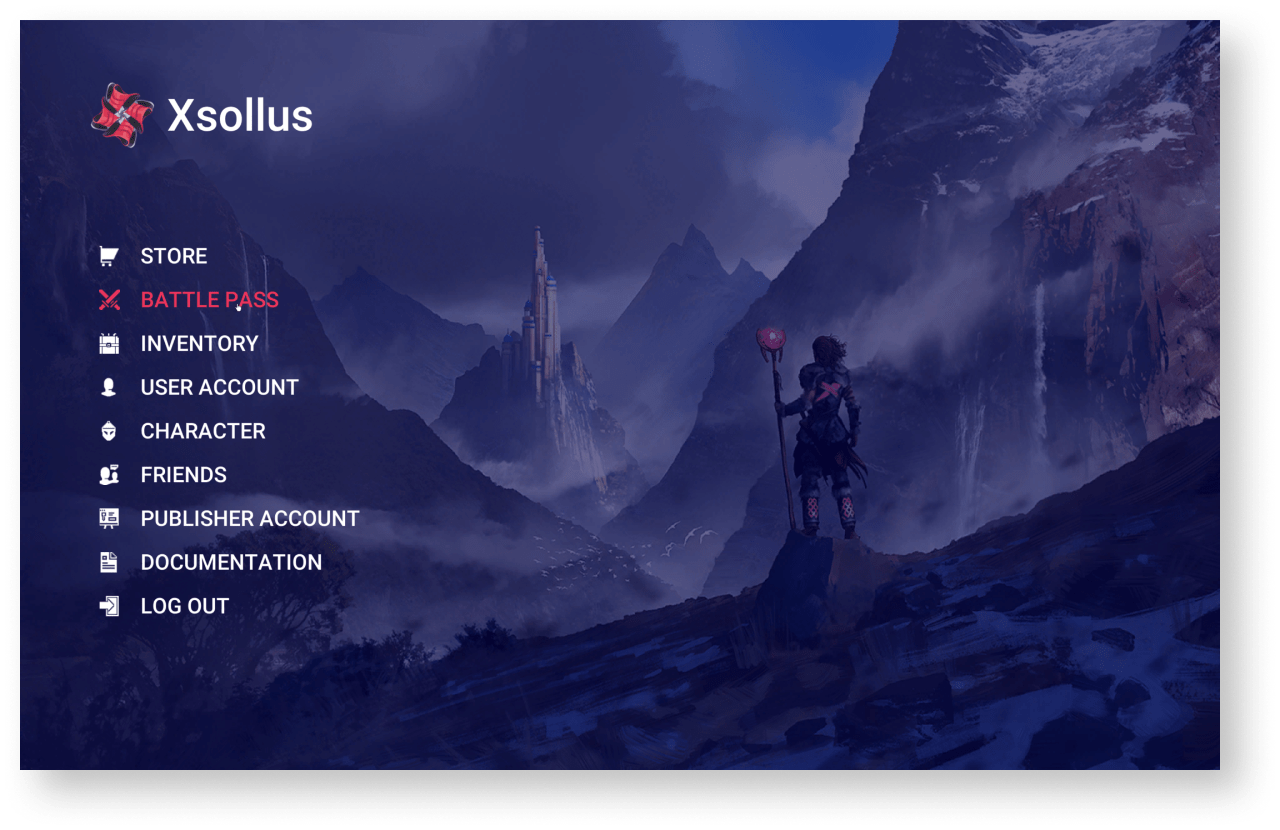
Das Demoprojekt zeigt eine beispielhafte Implementierung des Battle Pass mithilfe von Xsolla-Produkten. So testen Sie den Battle Pass:
- Starten Sie die Demo-Map
Xsollus . - Melden Sie sich als Demonutzer an oder erstellen Sie einen neuen Nutzer.
- Klicken Sie im seitlichen Menü auf
Battle pass .


So passen Sie den Battle Pass an Ihr Projekt an:
- Fügen Sie Ihrem Projekt die Battle-Pass-Logik hinzu.
- Erstellen Sie einen Satz Belohnungsgutscheine.
- Erstellen Sie eine Battle-Pass-Konfiguration.
- Erstellen Sie einen Battle-Pass-Gegenstand.
- Erstellen Sie einen Stufenaufstieg-Gegenstand.
Battle-Pass-Logik zum Projekt hinzufügen
So fügen Sie die Battle-Pass-Logik hinzu:
- Kopieren Sie den
BP_BattlepassPanel- und denBP_StoreDemo-Blueprint samt allen Abhängigkeiten in Ihr Projekt. - Ändern Sie die Benutzeroberfläche (optional).
- Modifizieren Sie die Logik für die Informationsspeicherung.
Belohnungsgutscheine erstellen
Sowohl virtuelle Gegenstände als auch virtuelle Währungspakete sind als Belohnung möglich.
Im Rahmen der aktuellen Lösung werden dem Spieler Belohnungen gewährt, wenn er einen entsprechenden Gutschein einlöst. So erstellen Sie einen Satz Belohnungsgutscheine:
- Wechseln Sie im Kundenportal zu Ihrem Projekt.
- Erstellen Sie virtuelle Gegenstände und virtuelle Währungspakete als Belohnung für Spieler.
- Richten Sie für jede Belohnung eine Gutscheinkampagne ein, beachten Sie dabei die folgenden Empfehlungen:
- Geben Sie die Anzahl der Einlösungen pro Benutzer als voraussichtliche Anzahl der Gutscheineinlösung im Battle Pass an. Ein Gutschein kann im Rahmen des Battle Pass mehrfach eingelöst werden (z. B. auf verschiedenen Battle-Pass-Stufen, in Premium- und kostenlosen Versionen).
- Die Kampagne muss für denselben Zeitraum wie der Battle Pass gültig sein.
Um die Battle-Pass-Konfiguration anzulegen, empfiehlt es sich, im Voraus eine Liste von Belohnungen zu erstellen und für jede davon Folgendes anzugeben:
- Gutscheincode
- SKU des virtuellen Gegenstands oder des virtuellen Währungspakets
- ob die Belohnung an eine bestimmte Stufe des Battle Pass gebunden ist
- ob die Belohnung an die kostenlose oder Premium-Version gebunden ist
Battle-Pass-Konfiguration erstellen
Die Battle-Pass-Konfiguration ist eine JSON-Datei und enthält:
- den Namen des Battle Pass
- das Ablaufdatum des Battle Pass
- die Stufenstruktur samt Angabe der Belohnungen für die kostenlose und die Premium-Version
JSON-Dateistruktur:
| Parameter | Typ | Beschreibung |
|---|---|---|
Name | string | Der Name des Battle Pass. Muss mit dem Namen des Battle-Pass-Gegenstands übereinstimmen. |
ExpiryDate | string | Das Ablaufdatum des Battle Pass. |
Levels | array | Struktur der Battle Pass-Stufen. |
Levels.Tier | integer | Stufennummer. |
Levels.Experience | integer | Die Anzahl von Erfahrungspunkten, um die nächste Stufe zu erreichen. |
Levels.FreeItem | object | Belohnungsinformationen für die kostenlose Version des Battle Pass. Möglich ist null. |
Levels.FreeItem.Sku | string | Die SKU eines virtuellen Gegenstands oder virtuellen Währungspakets. Dient dazu, dem Benutzer das Belohnungsbild und die entsprechenden Informationen anzuzeigen. Für ein virtuelles Währungspaket können sowohl die Paket-SKU als auch die SKU der virtuellen Währung verwendet werden. |
Levels.FreeItem.Quantity | integer | Die Anzahl der Belohnungen. |
Levels.FreeItem.Promocode | string | Der Gutscheincode für die Belohnung. |
Levels.PremiumItem | object | Belohnungsinformationen für die Premium-Version des Battle Pass. Möglich ist null. |
Levels.PremiumItem.Sku | string | Die SKU eines virtuellen Gegenstands oder virtuellen Währungspakets. Dient dazu, dem Benutzer das Belohnungsbild und die entsprechenden Informationen anzuzeigen. Für ein virtuelles Währungspaket können sowohl die Paket-SKU als auch die SKU der virtuellen Währung verwendet werden. |
Levels.PremiumItem.Quantity | integer | Die Anzahl der Belohnungen. |
Levels.PremiumItem.Promocode | string | Der Gutscheincode für die Belohnung. |
Beispielhafte Battle-Pass-Konfiguration:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
Battle-Pass-Gegenstand erstellen
Der Battle-Pass-Gegenstand ist ein Container für die Battle-Pass-Konfiguration. Damit können Sie den Premium-Status des Spielers ermitteln, also ob der Spieler eine Premium-Version erworben hat.
So erstellen Sie einen Battle-Pass-Gegenstand:
- Wechseln Sie zu Ihrem Projekt im Kundenportal.
- Erstellen Sie eine Gruppe virtueller Gegenstände namens
#BATTLEPASS# .
- Erstellen Sie einen virtuellen Gegenstand mit den folgenden Parametern:
- Gegenstandsname – Name des bei der Konfiguration angegebenen Battle Pass.
- SKU – Battle-Pass-ID. Es wird empfohlen, den bei der Konfiguration angegebenen Namen des Battle Pass zu verwenden.
- Gegenstandseigenschaften — aufbrauchbar oder nicht aufbrauchbar Gegenstand.
- Preis – Preis der Premium-Version des Battle Pass. Lässt sich in virtueller oder echter Währung festlegen.
- Gruppe —
#BATTLEPASS# .
- Gruppe —
- Fügen Sie dem erstellten virtuellen Gegenstand die Battle-Pass-Konfiguration hinzu:
- Rufen Sie die aktuelle Beschreibung des Gegenstands mithilfe des API-Aufrufs
Get virtual item in einem JSON-Format ab. - Konvertieren Sie die Battle-Pass-Konfiguration in einen String mithilfe eines Onlinediensts oder der Methode
JSON.stringify() in JavaScript. - Geben Sie in der Gegenstandsbeschreibung den erhaltenen String im
en-Objekt des Parameterslong_descriptionan. - Modifizieren Sie den Gegenstand mithilfe des API-Aufrufs
Update virtual item , geben Sie dabei die aktualisierte Gegenstandsbeschreibung im Anfrage-Body an.
- Rufen Sie die aktuelle Beschreibung des Gegenstands mithilfe des API-Aufrufs
Beispielhafte Beschreibung des Battle-Pass-Gegenstands:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
Stufenaufstieg-Gegenstand erstellen
Momentan können Spieler im Rahmen der Battle-Pass-Lösung gegen Zahlung von echter oder virtueller Währung aufsteigen. Der Preis für einen Stufenaufstieg ist immer derselbe. Die Erfahrungspunkte, die der Spieler innerhalb der aktuellen Stufe gesammelt hat, werden in die nächste Stufe übernommen.
So erstellen Sie einen Stufenaufstieg-Gegenstand:
- Wechseln Sie im Kundenportal zu Ihrem Projekt.
- Erstellen Sie einen virtuellen Gegenstand mit folgenden Parametern:
- Gegenstandsname — Name des Stufenaufstieg-Gegenstands im Format
<battlepassname>_levelup_util , wobei<battlepassname> dem Namen des bei der Konfiguration angegebenen Battle Pass entspricht. - SKU — es wird empfohlen, den bei der Konfiguration angegebenen Namen des Battle Pass zu verwenden.
- Gegenstandseigenschaften — aufbrauchbar oder nicht aufbrauchbar Gegenstand.
- Preis — Preis für den Stufenaufstieg. Lässt sich in virtueller oder echter Währung festlegen.
- Gegenstandsname — Name des Stufenaufstieg-Gegenstands im Format
- Gruppe —
#BATTLEPASS# .
- Gruppe —
Besonderheiten der aktuellen Battle-Pass-Lösung
Logik für die Anzeige des Battle Pass
Die Anwendung zeigt nur einen Battle Pass entsprechend folgender Logik an:
- Sind ein oder mehrere nicht abgelaufene Battle Passes vorhanden, zeigt die Anwendung den Battle Pass mit dem nächstliegenden Ablaufdatum an.
- Wenn alle Battle Passes abgelaufen sind, zeigt die Anwendung den letzten abgelaufenen Battle Pass an.
BEISPIEL 1
Aktuelles Datum: 04.03.2021.
Das jeweilige Ablaufdatum der Battle Passes: 01.03.2021, 01.04.2021, 01.05.2021.
Die Anwendung zeigt den Battle Pass mit dem Ablaufdatum 01.04.2021 an.
BEISPIEL 2
Aktuelles Datum: 04.03.2021.
Das jeweilige Ablaufdatum der Battle Passes: 01.02.2021, 01.03.2021.
Die Anwendung zeigt den Battle Pass mit dem Ablaufdatum 01.03.2021 an.
Logik für die Informationsspeicherung
Momentan werden im Rahmen der Lösung alle Informationen über den Battle-Pass-Fortschritt eines Spielers (Stufe, Erfahrungspunkte, erhaltene Belohnungen usw.) in den vom Benutzer editierbaren Attributen gespeichert. Im Rahmen der Demo lassen sich diese Attribute auf der
Wenn das System das erforderliche Attribut nicht findet, wird automatisch ein neues angelegt. Wenn das System Attribute von abgelaufenen Battle Passes findet, werden diese Attribute automatisch gelöscht.
Um den Premium-Status eines Spielers zu ermitteln, wird geprüft, ob der Battle-Pass-Gegenstand im Inventar des Spielers vorhanden ist.
Das SDK umfasst einen UI-Baukasten. Mit diesem Baukasten können Sie das Erscheinungsbild der Anwendungsbenutzeroberfläche anpassen.
Sie können die Benutzeroberfläche ändern, indem Sie globale Einstellungen bearbeiten, die das Erscheinungsbild der UI-Elemente (Farbe, Textur und Schriftart) beeinflussen. Diese Eigenschaften sind in einem Theme zusammengefasst.
Um die UI-Elemente desselben Typs zu vertauschen, können Sie Widget-Wrapper verwenden. Dabei handelt es sich um Container für erstellte UI-Elemente.
Der UI-Baukasten besteht aus zwei unabhängigen Teilen:
- Themes sind für das Erscheinungsbild zuständig.
- Der Widget-Manager ist für die Arbeit mit Widgets zuständig und ermöglicht es, ganze Teile der Benutzeroberfläche zu ersetzen.
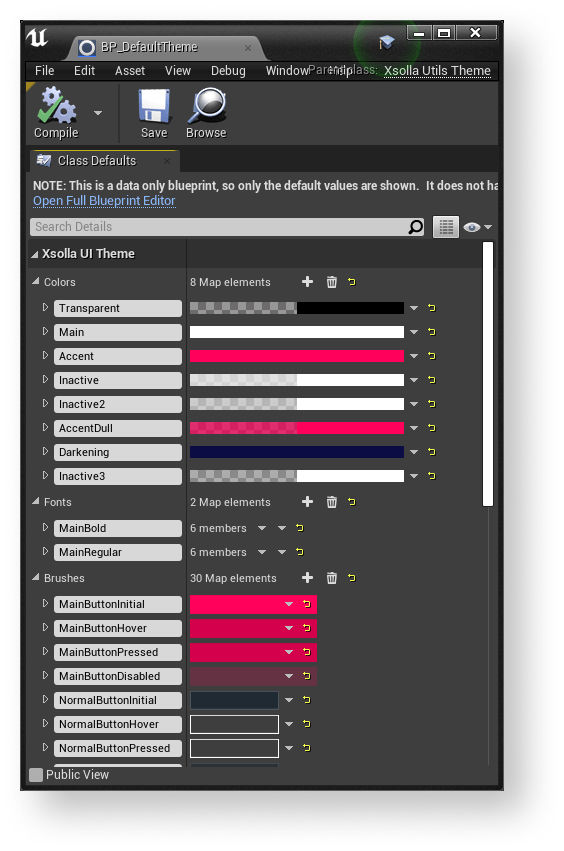
Mit Themes arbeiten
Theme ist ein Asset vom Typ XsollaUtilsTheme und enthält die Liste der Farben, Schriftarten und Texturen, die von den UI-Elementen verwendet werden. Jede Liste besteht aus einer Reihe von Schlüssel-Wert-Paaren, wobei der Schlüssel einem eindeutigen Namen eines Theme-Parameters und der Wert einer zugehörigen Farbe, Schriftart oder Textur entspricht.

Unter
- Um das Theme der Benutzeroberfläche einzustellen, wählen Sie es im Feld
Interface Theme aus. - Um das ausgewählte Theme zu bearbeiten, klicken Sie auf das
🔎 -Symbol neben demInterface Theme -Feld.
- Um ein neues Theme zu erstellen, klicken Sie auf das +-Symbol neben dem
Interface Theme -Feld. - Um ein ausgewähltes Theme zu löschen, klicken Sie auf das ×-Symbol neben dem
Interface Theme -Feld.
UI-Element mit dem Theme verbinden
So verbinden Sie das UI-Element mit dem Theme:
- Greifen Sie im Widget-Blueprint des UI-Elements über die folgenden Methoden auf das Theme zu:
GetCurrentTheme— ruft das aktuell in den Plug-in-Einstellungen festgelegte Theme ab.GetTheme— ruft ein Theme anhand des im ParameterThemeClassangegebenen Namen ab.
- Übermitteln Sie folgenden Methoden den Namen des Theme-Parameters, um die Werte bestimmter Parameter aus dem Theme abzurufen:
GetColor— ruft den Farbwert ab.GetFont— ruft die Schriftart ab.GetBrush— ruft die Textur ab.
Im Demoprojekt verfügt jedes Widget, das Themes unterstützt, über einen Satz von Parametern vom Typ String samt zugehöriger Theme-Parameternamen. Diese Parameter dienen dazu, das Erscheinungsbilds des UI-Elements einzustellen.
Unter
Mit dem Widget-Manager arbeiten
Der Widget-Manager ist ein Mechanismus, mit dem Sie die UI-Elemente automatisch durch UI-Elemente desselben Typs ersetzen können, indem Sie deren Erscheinungsbild und Verhalten ändern.
Damit Sie eine Benutzeroberfläche, die den Widget-Manager unterstützt, erstellen können, sollten folgende Bedingungen erfüllt sein:
- Erstellen Sie ein Widget für das UI-Element mit der angegebenen einheitliche Schnittstelle.
- Definieren Sie den Typnamen für das UI-Element-Widget in der Widget-Bibliothek.
- Übermitteln Sie den Widget-Typ des UI-Elements an den Wrapper. Der Wrapper ist ein Container für die Erstellung der UI-Elemente. Der Name des Widget-Typs sollte mit dem Namen in der Bibliothek übereinstimmen.
- Verwenden Sie beim Erstellen einer Benutzeroberfläche den Wrapper anstelle des Widgets.
Widget-Wrappers
Ein Wrapper in einem Container, der ein erforderliches Widget in dem Bereich der Seite erstellt, der von dem Wrapper belegt ist.
Durch die Verwendung der Widget-Wrapper beim Erstellen der Benutzeroberfläche können Sie die UI-Elemente innerhalb der gesamten Benutzeroberfläche automatisch ändern. Ändern Sie dazu das Widget im Wrapper. Beim Standardablauf, der auf UI-Primitives setzt, müssten in diesem Fall alle Widgets manuell ersetzen werden.
Es gibt die folgenden Wrapper für verschiedene Widget-Typen:
W_ButtonWrapper— für eine SchaltflächeW_InputWrapper— für ein EingabefeldW_TextWrapper— für TextW_RichTextWrapper— für Rich TextW_ImageWrapper— für ein BildW_CheckBoxWrapper— für ein Kontrollkästchen
Im
Sie finden die Widget-Wrapper-Blueprints unter
Die Wrapper verwenden die Widget-Manager-Methoden, um mit den Widgets zu interagieren.
Widget-Schnittstellen
Damit die UI-Primitives mit dem Widget-Wrapper genauso interagieren wie mit dem normalen Widget, verwenden die Wrapper einheitliche Schnittstellen.
Es gibt die folgenden Wrapper für verschiedene Widget-Typen:
BPI_PrimitivesButton— für eine SchaltflächeBPI_PrimitivesInput— für ein EingabefeldBPI_PrimitivesText— für TextBPI_PrimitivesRichText— für Rich TextBPI_PrimitivesImage— für ein BildBPI_PrimitivesCheckbox— für ein Kontrollkästchen
Sie können Schnittstellen für die UI-Elemente-Widgets unter
Sie finden die Widget-Schnittstellen unter
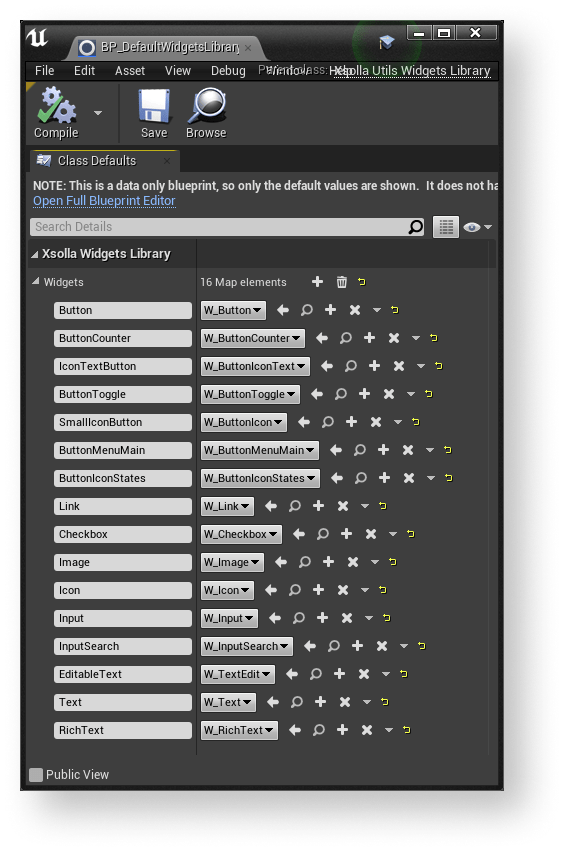
Widget-Bibliothek
Die Widget-Bibliothek ist ein Asset vom Typ XsollaUtilsWidgetsLibrary, das die Liste der Widget-Klassen in Form von Schlüssel-Wert-Paaren enthält. Der Schlüssel enthält den Namen des Widget-Typs und der Wert enthält die Widget-Klasse, die durch einen entsprechenden Wrapper mit diesem Schlüssel erzeugt wird.
Die Widget-Bibliothek fungiert als Bindeglied zwischen den Wrappern und den Widget-Klassen.
Die standardmäßige Widget-Bibliothek BP_DefaultWidgetLibrary ist im SDK enthalten. Diese Bibliothek enthält die Liste der UI-Elemente aus dem Demoprojekt.

Unter
- Um die aktuelle Widget-Bibliothek zu installieren, wählen Sie sie im Feld
Widgets Library aus. - Um die ausgewählte Widget-Bibliothek zu bearbeiten, klicken Sie auf das
🔎 -Symbol neben demWidgets Library -Feld.
- Um eine neue Widget-Bibliothek zu erstellen, klicken Sie auf das +-Symbol neben dem
Widgets Library -Feld. - Um eine ausgewählte Widget-Bibliothek zu löschen, klicken Sie auf das ×-Symbol neben dem
Widgets Library -Feld.
Verwenden Sie die folgenden Methoden in den Wrapper-Blueprints, um Zugriff auf die Widget-Bibliothek zu erhalten:
GetCurrentWidgetsLibrary— ruft die aktuell in den Plug-in-Einstellungen festgelegte Widget-Bibliothek ab.GetWidgetsLibrary— ruft eine Widget-Bibliothek anhand des im ParameterWidgetLibraryClassangegebenen Namen ab.
Verwenden Sie die Methode GetWidget in den Wrapper-Blueprints, um den Widget-Typ aus der Bibliothek abzurufen.
Methoden des Widget-Managers
Die folgenden Methoden werden von den Wrappern verwendet, um mit den Widgets zu interagieren. Damit können Sie Ihre eigenen Wrapper und Widgets erstellen, die Themes unterstützen.
Methoden für die Arbeit mit Schaltflächen
| Methodenname | Beschreibung |
|---|---|
SetButtonEnabled | Legt den Schaltflächenstatus fest, der definiert, ob die Schaltfläche auf Tastatureingabe, Mausklick, Timer-Ereignisse usw. reagiert. |
IsButtonEnabled | Ruft den Schaltflächenstatus ab, der definiert, ob die Schaltfläche auf Tastatureingabe, Mausklick, Timer-Ereignisse usw. reagiert. |
GetWidget | Ruft die Liste der UI-Primitives ab, die das Widget enthalten. Wird verwendet, um das Schaltflächenklick-Ereignis zu abonnieren. |
ConstructButton | Initialisiert das Schaltflächen-Widget. Wird vom Widget-Wrapper verwendet. |
SetExtraData | Legt eine Liste von zusätzlichen Daten für eine Schaltfläche fest. Jedes Widget verarbeitet die empfangenen Daten, veranschaulicht sie oder verwendet sie entsprechend der internen Logik. Beispielsweise können Sie mit den zusätzlichen Daten die Liste der Drop-down-Menü-Elemente an eine Schaltfläche übermitteln, die ein Drop-down-Menü aufweist. |
SetIconData | Legt eine Liste von Symbolen fest, die für eine Schaltfläche angezeigt werden sollen. Mit dieser Methode lassen sich die Symbolgröße und der Abstand zwischen dem Symbol und anderen Schaltflächenelementen festlegen. |
SetButtonSelected | Legt die Schalterstellung fest, z. B.: Ein oder Aus, im Warenkorb oder nicht im Warenkorb usw. |
GetThemeData | Ruft die vom Schaltflächen-Widget verwendeten Theme-Parameter ab. |
SetButtonText | Legt den Text einer Schaltfläche fest. |
Methoden für die Arbeit mit Kontrollkästchen
| Methodenname | Beschreibung |
|---|---|
SetIsChecked | Legt den Status des Kontrollkästchens fest: aktiviert oder deaktiviert. |
GetIsChecked | Ruft den Status des Kontrollkästchens ab. |
IsTickHovered | Prüft, ob der Mauszeiger über dem Kontrollkästchenbereich verweilt. |
ConstructCheckbox | Initialisiert das Kontrollkästchen-Widget. Wird vom Widget-Wrapper verwendet. |
GetWidget | Ruft die Liste der im Widget enthaltenen UI-Primitives ab. Wird verwendet, um Kontrollkästchen-Ereignisse zu abonnieren. |
GetThemeData | Ruft die vom Kontrollkästchen-Widget verwendeten Theme-Parameter ab. |
SetText | Legt den Text des Kontrollkästchens fest. |
GetText | Ruft den Text des Kontrollkästchens ab. |
Methoden für die Arbeit mit Text oder Rich Text
| Methodenname | Beschreibung |
|---|---|
GetText | Ruft den Textwert ab. |
SetText | Legt den Textwert fest. |
GetWidget | Ruft die Liste der im Widget enthaltenen UI-Primitives ab. Wird verwendet, um Text-Ereignisse zu abonnieren. |
GetThemeData | Ruft die vom Text-Widget verwendeten Theme-Parameter ab. |
ConstructText | Initialisiert das Text-Widget. Wird vom Widget-Wrapper verwendet. |
Methoden für die Arbeit mit Bildern
| Methodenname | Beschreibung |
|---|---|
GetImage | Ruft das Bild ab. |
SetImage | Legt das Bild fest. |
GetWidget | Ruft die Liste der im Widget enthaltenen UI-Primitives ab. Wird verwendet, um Bild-Ereignisse zu abonnieren. |
GetThemeData | Ruft die vom Bild-Widget verwendeten Theme-Parameter ab. |
ConstructImage | Initialisiert das Bild-Widget. Wird vom Widget-Wrapper verwendet. |
Methoden für die Arbeit mit Eingabefeldern
| Methodenname | Beschreibung |
|---|---|
GetText | Ruft den Text des Eingabefelds ab. |
SetText | Legt den Text des Eingabefelds fest. |
GetWidget | Ruft die Liste der im Widget enthaltenen UI-Primitives ab. Wird verwendet, um Eingabefeld-Ereignisse zu abonnieren. |
ConstructInput | Initialisiert das Eingabefeld-Widget. Wird vom Widget-Wrapper verwendet. |
GetHint | Ruft den Hinweistext des Eingabefelds ab. |
SetHint | Legt den Hinweistext des Eingabefelds fest. |
SetupFocus | Legt den Fokus auf das Eingabefeld. |
GetThemeData | Ruft die vom Eingabefeld-Widget verwendeten Theme-Parameter ab. |
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
