Authentifizierung
Anstatt langlebiger Token verwendet OAuth 2.0 kurzlebige Token mit langfristiger Autorisierung (Aktualisierungstoken). Ein Aktualisierungstoken ermöglicht es den Benutzern, über einen längeren Zeitraum in der Anwendung zu verbleiben, ohne ihren Benutzernamen und ihr Passwort erneut eingeben zu müssen. Dadurch wird das Risiko der Kompromittierung von Benutzerauthentifizierungsdaten eliminiert.
Einrichtung von OAuth 2.0 für die Autorisierung:
- über Benutzername oder E-Mail-Adresse und Passwort
- über soziale Netzwerke
- über Steam
Bei aktivierter Option erfolgt die Benutzerregistrierung und ‑authentifizierung durch die API-Aufrufe FXsollaAuthToken ist der Aktualisierungstoken im Feld RefreshToken angegeben.
So konfigurieren Sie die OAuth 2.0-Authentifizierung:
- Konfigurieren Sie die OAuth 2.0-Authentifizierung für Login-Projekte im Kundenportal.
- Konfigurieren Sie das Plug-in in Ihrem UE4-Projekt.
OAuth 2.0-Authentifizierung für Login-Projekte im Kundenportal einrichten
- Wechseln Sie ins Kundenportal.
- Klicken Sie im seitlichen Menü auf Login.
- Klicken Sie im gewünschten Login-Anzeigebereich auf Konfigurieren.
- Scrollen Sie zum Block Sicherheit, und klicken Sie auf OAuth 2.0.
- Klicken Sie auf OAuth 2.0 hinzufügen.
- Geben Sie die OAuth 2.0-URIs für die Weiterleitung an, und klicken Sie auf Verknüpfen.
- Kopieren und speichern Sie die Client-ID.
Plug-in im Unreal Engine-Projekt einrichten
- Öffnen Sie Ihr UE4-Projekt in Unreal Editor.
- Navigieren Sie zu
Settings > Project Settings > Plugins > Xsolla Login . - Aktivieren Sie die Option
Use OAuth 2.0 . - Geben Sie im Feld
Client ID die bei der OAuth 2.0-Einrichtung im Kundenportal erhaltene Client-ID an.
Folgende Methoden sind für die Arbeit mit Aktualisierungstoken im Login & Account System-Plug-in implementiert:
RefreshToken– aktualisiert den Token, wenn er abgelaufen ist.ExchangeAuthenticationCodeToToken– tauscht den Benutzerauthentifizierungstoken gegen einen gültigen JWT aus.
Der Parameter State aus den Methoden RegisterUser, GetSocialAuthenticationUrl und AuthenticateWithSessionTicket dient zur zusätzlichen Benutzerverifizierung während der OAuth 2.0-Authentifizierung. Mithilfe dieses Parameters werden eventuelle CSRF-Angriffe eingedämmt.
Diese Anleitung ist nur für die Arbeit mit folgenden Plug-ins bestimmt:
- Game Commerce
- Cross-Buy
Das Cross-Buy-Plug-in gilt ab März 2022 als veraltet. Sie können es weiterhin nutzen, allerdings wird es fortan weder aktualisiert noch durch neue Funktionen erweitert. Es wird empfohlen, auf das Game Commerce-Plug-in umzusteigen. Es enthält alle Klassen und Methoden, die für die Arbeit mit Xsolla-Produkten nötig sind.
Sie können das SDK in Ihr eigenes Autorisierungssystem integrieren. Implementieren Sie dazu die Benutzeridentifizierung anhand der selbst definierten ID (auf Ihrem Server generierte Benutzer-ID), um einen Ingame-Shop zu öffnen, eine Zahlung zu tätigen und das Inventar zu verwalten.
So erfolgt die Interaktion mit Xsolla-Servern bei Nutzung Ihres eigenen Autorisierungssystems:
- Ihr Client sendet eine Authentifizierungsanfrage an Ihren Server.
- Ihr Server autorisiert den Benutzer und sendet eine Anfrage an den Xsolla-Server, um den Benutzer-JWT (JSON Web Token) abzurufen.
- Der Xsolla-Server antwortet mit dem Benutzer-JWT.
- Ihr Server übermittelt den Benutzer-JWT an den Client.
- Die SDK-Methoden verwenden den empfangenen Benutzer-JWT anstelle des Autorisierungstokens, um einen Ingame-Shop zu öffnen, eine Zahlung zu tätigen und das Inventar zu verwalten.

So nutzen Sie Ihr eigenes Autorisierungssystem mit Xsolla-Produkten:
- Richten Sie einen OAuth 2.0-Serverclient im Kundenportal ein.
- Implementieren Sie den Abruf des Server-JWT.
- Implementieren Sie den Abruf des Benutzer-JWT.
- Implementieren Sie mithilfe des Benutzer-JWT die Logik für die Arbeit mit dem Ingame-Shop, Käufen und dem Inventar.
OAuth 2.0-Serverclient einrichten
- Öffnen Sie Ihr Projekt im Kundenportal, und wechseln Sie zum Abschnitt Login.
- Klicken Sie beim gewünschten Login-Projekt auf Konfigurieren.
- Scrollen Sie zum Block Sicherheit, und klicken Sie auf OAuth 2.0.
- Klicken Sie auf OAuth 2.0 hinzufügen.
- Geben Sie die OAuth 2.0-URIs für die Weiterleitung an.
- Aktivieren Sie das Kontrollkästchen Vertraulich (empfohlen für Server-zu-Server-Verbindungen).
- Klicken Sie auf Verknüpfen.
- Kopieren und speichern Sie die Client-ID und den geheimen Schlüssel.
Server-JWT abrufen
Implementieren Sie im Backend Ihrer Anwendung eine Methode zum Abrufen des Server-JWT mithilfe des API-Aufrufs Generate JWT. Die Anfrage muss folgende Parameter enthalten:
grant_typeist der JWT-Typ, übermitteln Sie den Wertclient_credentials.client_secretist der geheime Schlüssel, die Sie beim Einrichten des OAuth 2.0-Serverclients erhalten.client_idist die Client-ID, den Sie beim Einrichten des OAuth 2.0-Serverclients erhalten.
Benutzer-JWT abrufen
Implementieren Sie im Backend Ihrer Anwendung eine Methode zum Abrufen des Benutzer-JWT mithilfe des API-Aufrufs Auth by custom ID. Die Anfrage muss den Header X-Server-Authorization: <server_JWT> enthalten, wobei <server_JWT> der im vorigen Schritt erhaltene Server-JWT ist.
Benutzer-JWT verwenden
Verwenden Sie die SDK-Methoden, um den Ingame-Shop zu öffnen, eine Zahlung zu tätigen und das Inventar zu verwalten. Übermitteln Sie bei der Nutzung der SDK-Methoden den Benutzer-JWT anstelle des Autorisierungstokens.
Die folgenden Tutorials enthalten Beispiele für die Verwendung des Tokens:
- Virtuelle Gegenstände gegen echte Währung verkaufen
- Virtuelle Gegenstände gegen virtuelle Währung verkaufen
- Gegenstände im Inventar anzeigen
- Virtuelles Währungsguthaben anzeigen
Implementieren Sie die Logik für den Erhalt eines neuen Benutzer-JWT nach dessen Verfall. Es wird empfohlen, einen neuen Token im Hintergrund abzurufen, damit sich der Benutzer nicht erneut bei der Anwendung anmelden muss.
Die native Authentifizierung ermöglicht es Spielern, sich über installierte Anwendungen, die soziale Netzwerke nutzen, bei Ihrer Anwendung anzumelden. Derzeit ist im SDK die native Authentifizierung über die folgenden sozialen Netzwerke implementiert:
- Game Commerce-Plug-in für UE4, Version 0.5.7 und höher
- Login & Account System-Plug-in für UE4, Version 0.3.0 und höher
- Cross-Buy-Plug-in für UE4, Version 0.3.0 und höher
So konfigurieren Sie die native Authentifizierung:
- Konfigurieren Sie die Authentifizierung über soziale Netzwerke aufseiten von Xsolla:
- Für Facebook bzw. Google müssen Sie das jeweilige soziale Netzwerk im Kundenportal einbinden.
- Für WeChat und QQ müssen Sie sich an Ihren Customer Success Manager wenden oder eine E-Mail an csm@xsolla.comcsm@xsolla.com senden.
- Konfigurieren Sie das SDK) für Ihr Unreal Engine-Projekt.
- Implementieren Sie die Authentifizierungslogik aufseiten der Anwendung.
Anwendungsseite in Ihrem Facebook-Entwicklerkonto einrichten
- Wechseln Sie zu den Projekteinstellungen des Facebook-Entwicklerkontos.
- Navigieren Sie zu Einstellungen > Allgemeines.
- Klicken Sie auf Plattform hinzufügen, und wählen Sie Android aus.
- Geben Sie den Paketnamen Ihrer Android-Anwendung im Feld Google Play Package-Name an.
- Geben Sie im Feld Klassenname einen zulässigen Klassennamen der Aktivität an (Standardwert:
com.epicgames.ue4.GameActivity). - Generieren Sie einen Hash-Key, und geben Sie ihn im Feld Key-Hashes an.
- Klicken Sie auf Änderungen speichern.
Zur weiteren Konfiguration der nativen Authentifizierung benötigen Sie eine App-ID und einen App-Geheimcode. Beide finden Sie in den Projekteinstellungen unter Einstellungen > Allgemeines.
Projekt in der Google API Console einrichten
- Wechseln Sie zur Google API Console.
- Klicken Sie auf Neues Projekt.
- Geben Sie den Projektnamen und den Speicherort an, und klicken Sie auf Erstellen.
- Wechseln Sie zum erstellten Projekt, und klicken Sie im Seitenmenü auf OAuth-Zustimmungsbildschirm.
- Wählen Sie die Option Extern aus, und klicken Sie auf Erstellen.
- Geben Sie die nötigen Parameter an, und klicken Sie auf Speichern.
- Klicken Sie im Seitenmenü auf Anmeldedaten.
- Erstellen Sie einen OAuth 2.0-Client für die Android-Anwendung:
- Klicken Sie auf Anmeldedaten erstellen, und wählen Sie OAuth-Client-ID aus.
- Wählen Sie unter Anwendungstyp die Option Android aus.
- Geben Sie einen Namen an.
- Geben Sie den Paketnamen aus Ihrer Android-Anwendung im Feld Paketname an.
- Rufen Sie den SHA-Schlüssel ab.
- Geben Sie den im vorherigen Schritt generierten SHA-Schlüssel im Feld SHA-1-Zertifikatfingerabdruck an.
- Klicken Sie auf Erstellen.
- Klicken Sie auf OK.
- Erstellen Sie einen OAuth 2.0-Client für die Webanwendung:
- Klicken Sie auf Anmeldedaten erstellen, und wählen Sie OAuth-Client-ID aus.
- Wählen Sie unter Anwendungstyp die Option Webanwendung aus.
- Geben Sie einen Namen an.
- Klicken Sie unter Autorisierte Weiterleitungs-URIs auf URI hinzufügen, und geben Sie folgende URI an:
https://login.xsolla.com/api/social/oauth2/callback. - Klicken Sie auf Erstellen.
- Klicken Sie auf OK.
Zur weiteren Konfiguration der nativen Authentifizierung benötigen Sie eine Client-ID und einen Clientschlüssel. Beide finden Sie in den Einstellungen der Client-ID für die Webanwendung.
Soziale Netzwerke für Login-Projekte im Kundenportal einbinden
- Öffnen Sie Ihr Projekt im Kundenportal.
- Klicken Sie im Seitenmenü auf Login, und navigieren Sie zu Login-Projekte > Ihr Login-Projekt > Social-Media-Einbindung.
- So richten Sie die Authentifizierung über Facebook ein:
- Klicken Sie im Facebook-Block auf Bearbeiten, und ändern Sie den Status in Getrennt.
- Geben Sie die App-ID aus dem Facebook-Entwicklerkonto im Feld Application ID an.
- Geben Sie den App-Geheimcode aus dem Facebook-Entwicklerkonto im Feld Application Secret an.
- Klicken Sie auf Verknüpfen.
- So richten Sie die Authentifizierung über Google ein:
- Klicken Sie im Google-Block auf Bearbeiten, und ändern Sie den Status in Getrennt.
- Geben Sie die Client-ID für eine Webanwendung aus der Google API Console im Feld Application ID an.
- Geben Sie den Clientschlüssel für eine Webanwendung aus der Google API Console im Feld Application Secret an.
- Klicken Sie auf Verknüpfen.
SDK für das Unreal Engine-Projekt einrichten
- Wechseln Sie zu Ihrem UE4-Projekt.
- Navigieren Sie zu
Settings > Project Settings > Plugins > Xsolla Login > Xsolla Login Android . - Aktivieren Sie das Kontrollkästchen bei
Allow Native Auth . - Geben Sie die App-ID aus dem Facebook-Entwicklerkonto im Feld
Facebook App Id an. - Geben Sie die Client-ID für eine Webanwendung aus der Google API Console im Feld
Google App Id an.
Die native Authentifizierung ermöglicht es Spielern, über den installierten Steam-Client auf Ihre Anwendung zuzugreifen. Nachdem Sie die native Authentifizierung über Steam eingerichtet haben, können Sie innerhalb der Anwendung Zahlungen über Steam entgegennehmen.
So richten Sie die native Authentifizierung ein:
- Konfigurieren Sie die stille Authentifizierung über Steam im Kundenportal.
- Konfigurieren Sie Ihr UE4-Projekt.
- Konfigurieren Sie die Ereignisverarbeitung.
- Ermöglichen Sie die Authentifizierung über Steam.
Unreal Engine-Projekt konfigurieren
- Wechseln Sie zum
Config-Katalog Ihres UE4-Projekts. - Fügen Sie der Datei
DefaultEngine.inifolgende Zeilen hinzu, und geben Sie Ihre App-ID aus Steam im ParameterSteamDevAppIdan.
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- Öffnen Sie das Projekt in Unreal Editor.
- Navigieren Sie zu
Settings > Plugins > Online Platform . - Aktivieren sie im Modul
Online Subsystem Steam das Kontrollkästchen beiEnabled , und klicken Sie aufRestart Now , um die Einstellungen zu speichern und Unreal Editor neu zu laden.
Ereignisverarbeitung einrichten
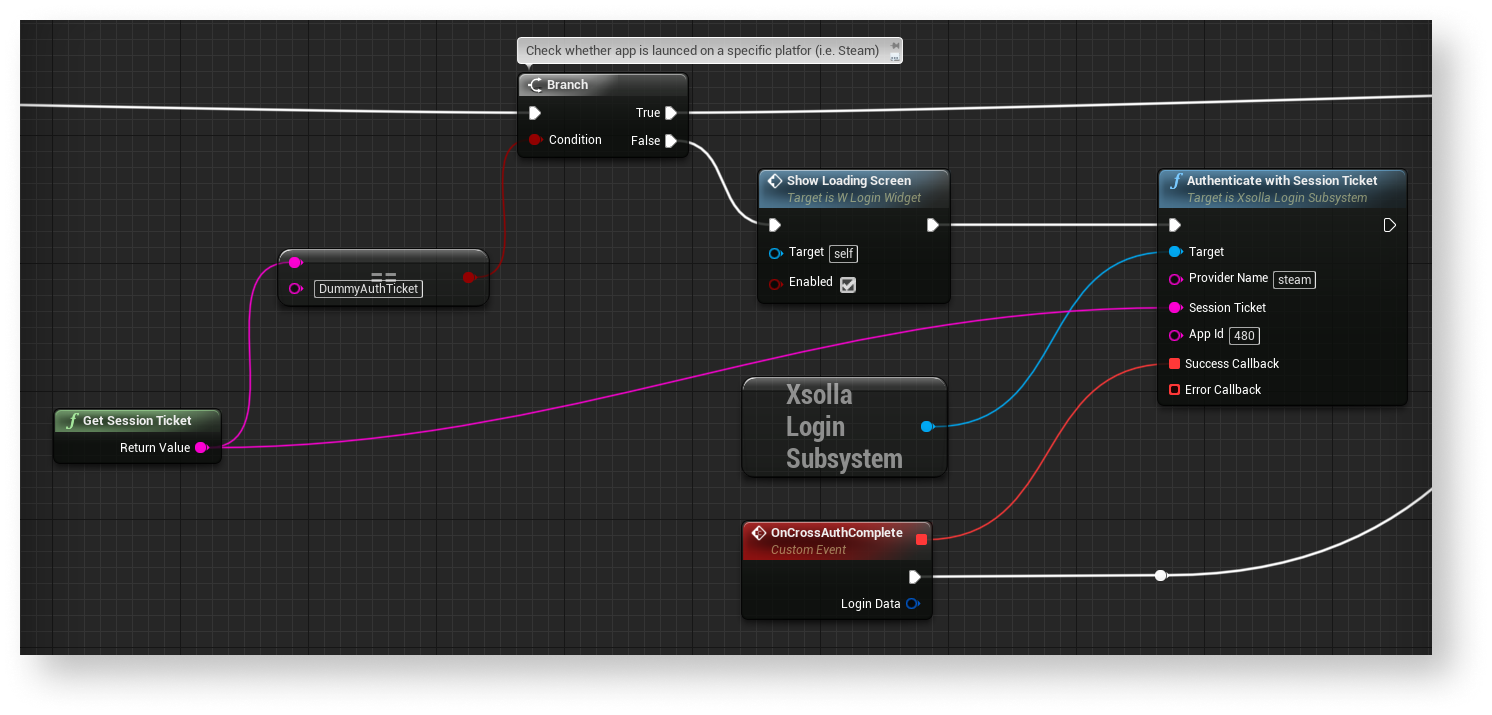
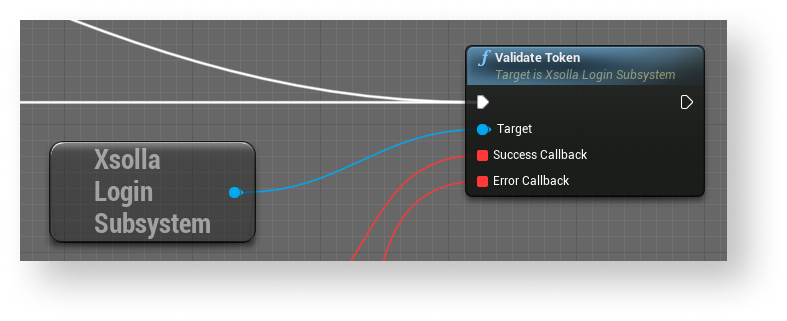
- Im folgende Bild wird gezeigt, wie man dem Projekt Knoten hinzufügt:

- Für die Benutzerauthentifizierung über Steam sollten Sie ein
session ticket über die Methode GetSessionTicket abrufen. Übermitteln Sie den empfangenen Wert beim Aufruf der Methode AuthenticateWithSessionTicket. Infolgedessen erhalten Sie den Token, welcher im Rahmen der API zum Einsatz kommt.- Fügen Sie für eine zusätzliche Tokenvalidierung den Methodenrückruf
ValidateTokenhinzu (optional).

Authentifizierung über Steam ermöglichen
- Erstellen Sie die Build Ihres UE4-Projekts für eine eigenständige Plattform.
- Starten Sie Steam und melden Sie sich an.
- Starten Sie Ihre Anwendung. Wen alles in Ordnung ist, wird das Steam-Pop-up-Fenster angezeigt.
Die Tokeninvalidierung verbessert die Sicherheit der Benutzerauthentifizierungsdaten in Ihrer Anwendung. Wenn die Option aktiviert ist, wird bei jeder Benutzerauthentifizierung der alte Token ungültig und durch einen neuen ersetzt.
Bei Nutzung des SDK erfolgt die Invalidierung des bestehenden Tokens und die Generierung eines neuen mithilfe der API-Aufrufe with_logout den Wert 1 aufweist.
Um die Tokeninvalidierung in Ihrem UE4 Projekt zu aktivieren:
- Navigieren Sie zu
Settings > Project Settings > Plugins > Xsolla Login . - Aktivieren Sie die Option
Invalidate Existing Sessions .
Mithilfe des Xsolla-Startprogramms können Sie Ihre Anwendungen an Benutzer ausliefern und aktualisieren. Das Startprogramm verfügt über ein integriertes Autorisierungstool. Richten Sie die Autorisierung in Ihrer Anwendung über das Startprogramm ein, damit der Benutzername und das Passwort nicht erneut eingegeben werden müssen.
SDK und Launcher für das Zusammenspiel untereinander einrichten
- Konfigurieren Sie das Startprogramm im Kundenportal.
config.json die Werte für folgende Objekte zu ändern:launcher_project_id– geben Sie die Startprogramm-ID an. Diese finden Sie unter Kundenportal > Startprogramm > Allgemeine Einstellungen > Allgemeine Angabenlogin_project_id– geben Sie die Login-ID an. Diese finden Sie unter Kundenportal > Startprogramm > Allgemeine Einstellungen > Authentifizierung
- Implementieren Sie die Autorisierungslogik des Startprogramms in Ihrer Anwendung.
- Generieren Sie eine Startprogramm-Installationsdatei und ein Build-Archiv.
- Erstellen Sie eine Anwendungs-Build.
- Laden Sie die Anwendungs-Build auf den Xsolla-Updateserver hoch.
Logik für Autorisierung über das Launcher implementieren
Der Ablauf für die Autorisierung in der Anwendung über das Startprogramm ist wie folgt:
- Der Benutzer autorisiert sich im Startprogramm.
- Der Benutzer installiert die Anwendung und führt sie aus.
- Das Startprogramm führt die Anwendung aus und übermittelt Benutzerparameter in der Befehlszeile. Der Autorisierungstoken wird im Parameter
xsolla-login-tokenübermittelt. - Die Anwendung verarbeitet die Befehlszeilenparameter und erhält einen Token.
- Die Anwendung validiert den empfangen Token.
- Die Anwendung autorisiert den Benutzer automatisch, ohne eine Autorisierungsseite anzuzeigen.
Eine beispielhafte Implementierung dieser Logik ist im W_LoginDemo-Blueprint des Demoprojekts verfügbar.

Anwendungs-Build erstellen
- Wechseln Sie zu Ihrem UE4-Projekt.
- Öffnen Sie im
Content Browser die Benutzerautorisierungs-Map, in der der Token verarbeitet wird. - Navigieren Sie im Hauptmenü zu
Edit > Project Settings . - Navigieren Sie zu
Project> Maps & Modes , und wählen Sie im FeldGame Default Map die zuvor geöffnet Autorisierungs-Map aus.
- Navigieren Sie zu
Plugins > Xsolla Login . - Geben Sie im Feld
Project ID die Projekt-ID an. Diese finden Sie unter Kundenportal > Projekteinstellungen > Projekt-ID. - Geben Sie im Feld
Login ID die Login-ID an. Diese finden Sie unter Kundenportal > Startprogramm > Allgemeine Einstellungen > Authentifizierung. - Navigieren Sie im Hauptmenü zu
File > Package Project > Windows (64 bit) bzw.File > Package Project > Mac , je nachdem, für welche Plattform Sie die Build erstellen. - Geben Sie im Pop-up-Fenster den Pfad zu dem Verzeichnis an, in dem die fertige Build abzulegen ist.
Mit der Geräte-ID-Authentifizierung können Benutzer die Anwendung auf einem Mobilgerät nutzen, ohne Registrierungsdaten eingeben zu müssen. Wenn sich ein Benutzer zum ersten Mal mit der Geräte-ID bei der Anwendung anmeldet, wird automatisch ein neues Konto erstellt, ohne dass der Benutzer einen Benutzernamen, eine E-Mail-Adresse oder sonstige Daten eingeben muss.
Mit der Geräte-ID können Sie Benutzer auf einem oder mehreren Mobilgeräten im Hintergrund authentifizieren. Um diese Funktion nutzen zu können, sollte der Benutzer die Geräte-ID mit einem bestehenden Konto verknüpfen.
Das SDK unterstützt die Authentifizierung über die Mobilgeräte-ID unter Android und iOS.
Geräte-ID abrufen
Die Geräte-ID wird von der Plattform generiert und ist für Anwendungen verfügbar, die auf dem Mobilgerät installiert sind. Das SDK ruft den ID-Wert über die Plattform-API ab und verwendet ihn, um verschiedene Funktionen über die Xsolla-API auszuführen.
Die ID des iOS-Geräts wird in der Eigenschaft UIDevice.identifierForVendor übermittelt. Die ID des Android-Geräts wird in der Konstante android.provider.Settings.Secure.ANDROID_ID übermittelt. Die standardmäßige UE4-Methode Get Device Id dient dazu, die ID zu ermitteln.
SDK-Methoden
Das SDK implementiert Methoden für die folgenden Funktionen:
Authentifizierung
| Name der SDK-Methode | Beschreibung |
|---|---|
AuthenticateViaDeviceId | Authentifiziert den Benutzer gegenüber der Anwendung anhand der aktuellen Geräte-ID. |
Konto-Upgrade
| Name der SDK-Methode | Beschreibung |
|---|---|
LinkEmailAndPassword | Fügt dem aktuellen Konto einen Benutzernamen, eine E-Mail-Adresse und ein Passwort hinzu, die zur Authentifizierung verwendet werden können. |
LinkSocialNetworkToUserAccount | Verknüpft ein soziales Netzwerk, das zur Authentifizierung verwendet werden kann, mit dem aktuellen Konto. |
Geräteverwaltung
| Name der SDK-Methode | Beschreibung |
|---|---|
UpdateUsersDevices | Gibt eine Liste der Geräte zurück, die mit dem aktuellen Benutzerkonto verknüpft sind. |
LinkDeviceToAccount | Verknüpft das angegebene Gerät mit dem aktuellen Benutzerkonto. |
UnlinkDeviceFromAccount | Hebt die Verknüpfung des angegebenen Geräts mit dem aktuellen Benutzerkonto auf. |
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
