Authentifizierung
- Benutzerregistrierung
- erneutes Senden einer E-Mail zum Bestätigen der Registrierung
- Benutzeranmeldung
- Zurücksetzen des Benutzerpassworts
Sie können Benutzer anhand ihres Benutzernamens oder ihrer E-Mail-Adresse authentifizieren. In den folgenden Beispielen authentifizieren wir Benutzer anhand ihres Benutzernamens, während die E-Mail-Adresse zur Bestätigung der Registrierung und zum Zurücksetzen des Passworts verwendet wird.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Option zur Implementierung eines Authentifizierungssystems ist im Demoprojekt beschrieben.
Benutzerregistrierung implementieren
Widget erstellen
- Wechseln Sie zum
Content Browser , und erstellen Sie einUI -Verzeichnis. Navigieren Sie im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint folgende Benutzeroberflächenelemente hinzu:
- Benutzername-Feld
- E-Mail-Adresse-Feld
- Benutzerpasswort-Feld
- Registrierungsschaltfläche
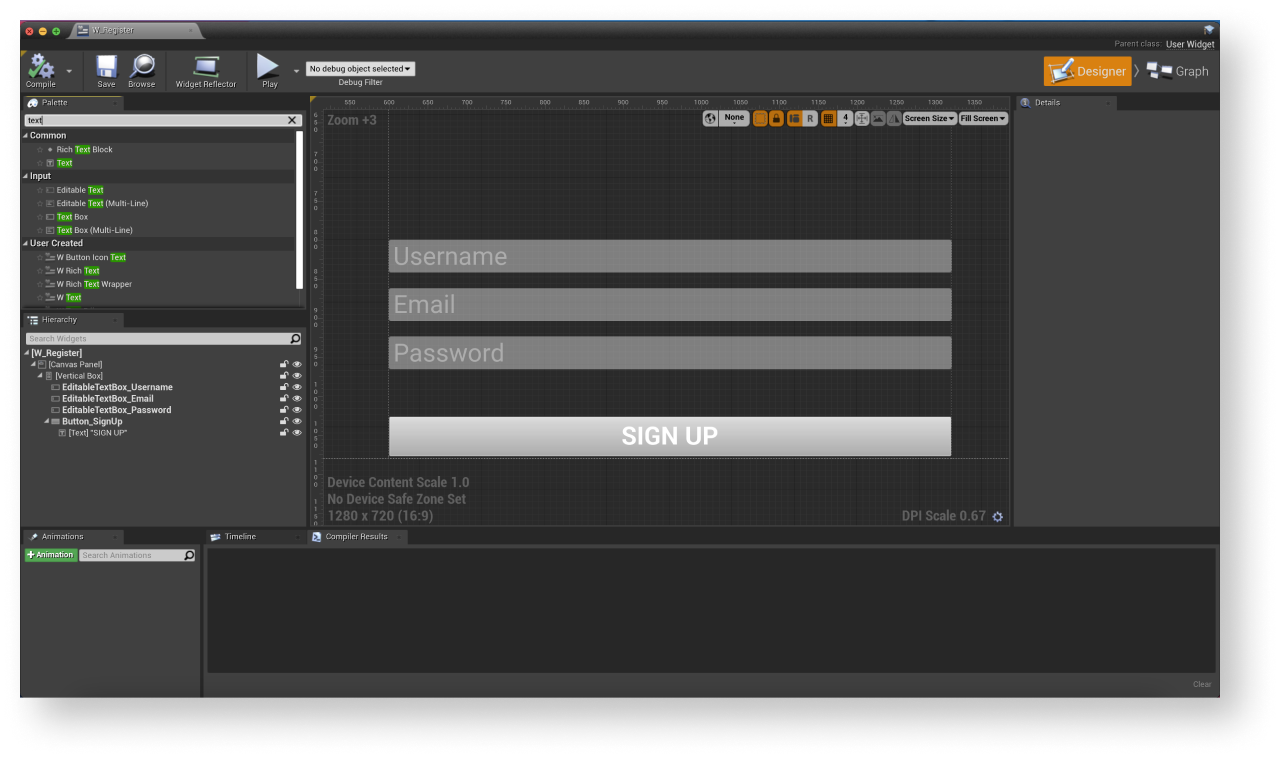
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

- Öffnen Sie einen Level-Blueprint:
- Wählen Sie im
Content Browser ein Level. - Navigieren Sie im Hauptmenü zu
Blueprints > Open Level Blueprint .
- Wählen Sie im
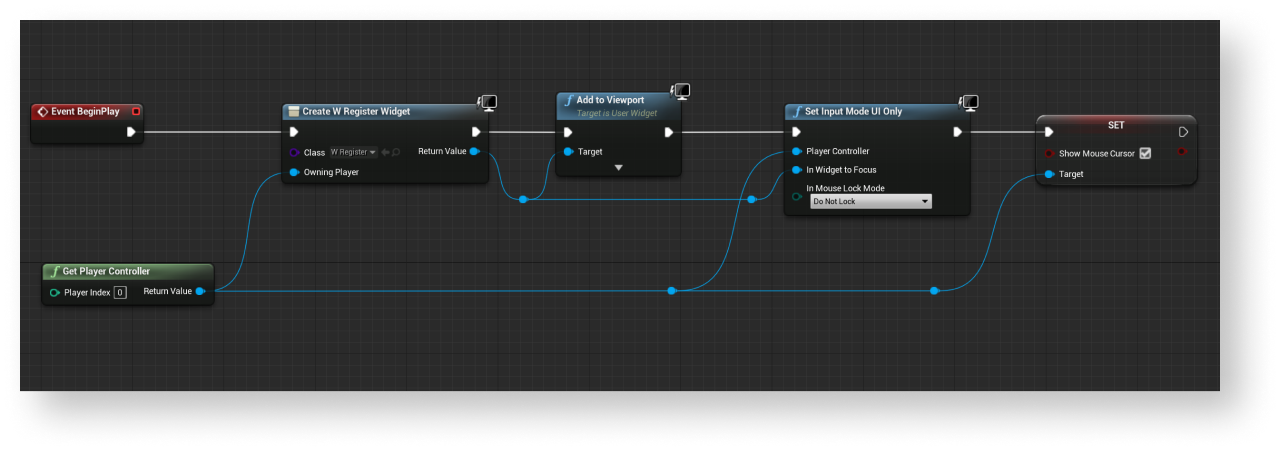
- Sorgen Sie dafür, dass das Widget beim Levelstart angezeigt wird. Fügen Sie dazu, wie unten gezeigt, Knoten hinzu. Geben Sie im
CreateWidget-Knoten das erstellte Widget an.

Ereignisbehandlung hinzufügen
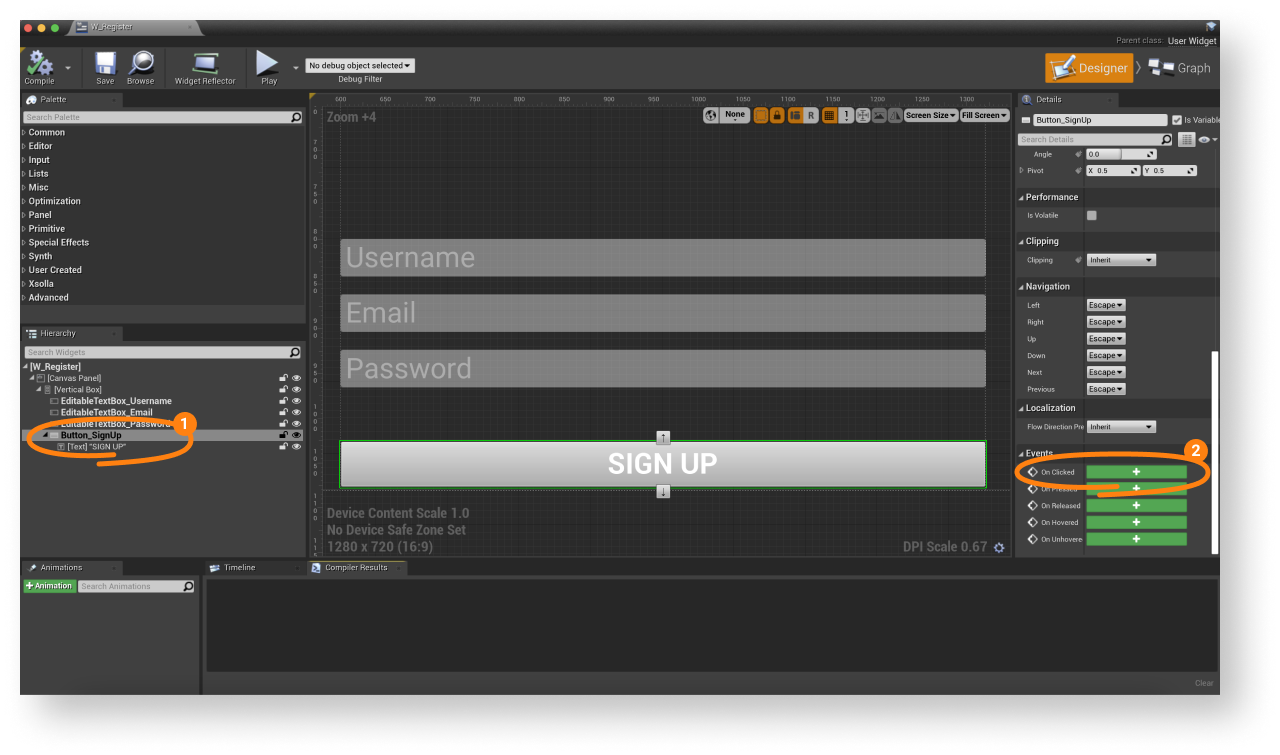
- Wählen Sie im
Hierarchy -Fenster eine Registrierungsschaltfläche aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

- Öffnen Sie eine
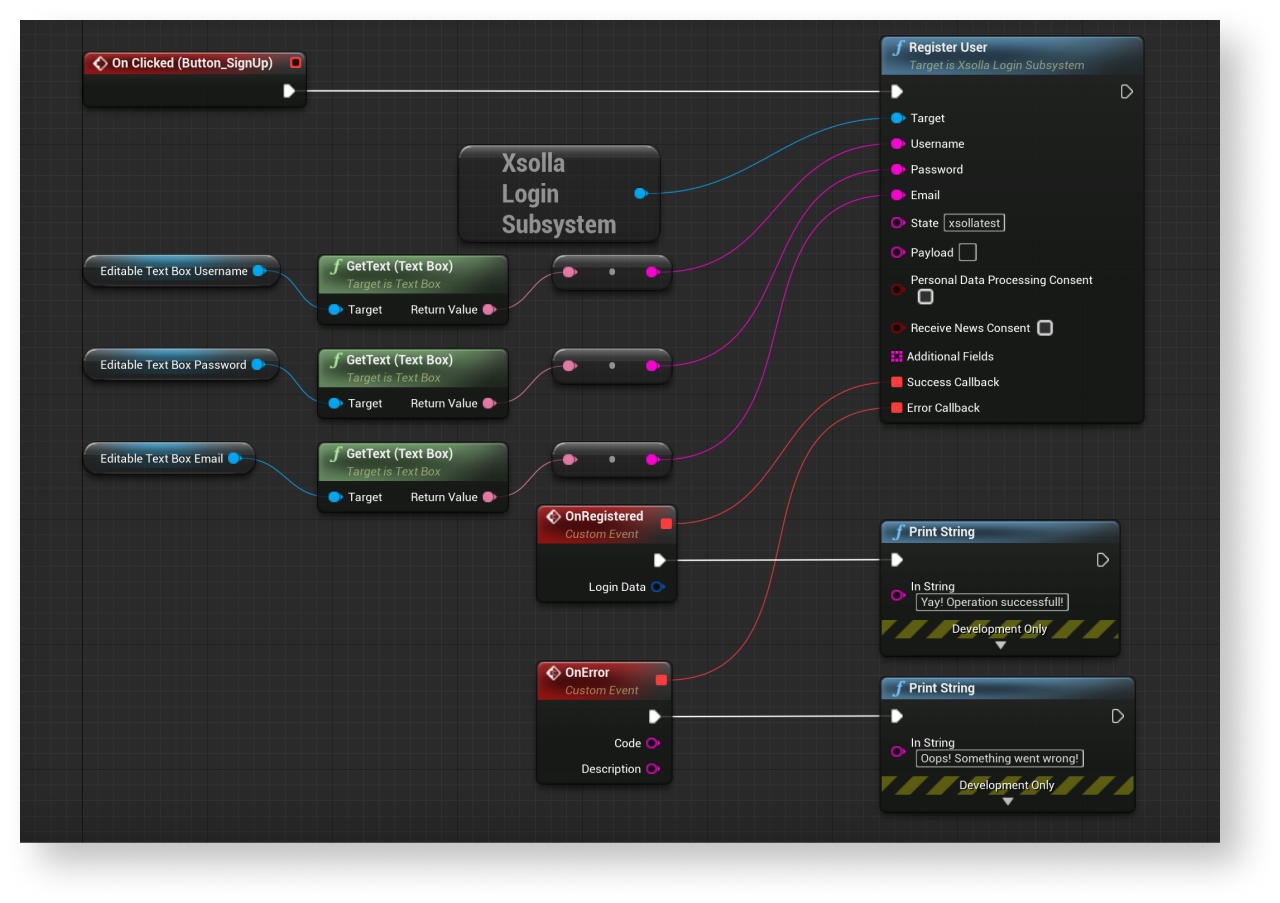
Graph -Anzeige. - Verknüpfen Sie einen
RegisterUser-Methodenaufruf auf demXsollaLoginSubsystem-Objekt mit demOnClicked-Knoten, und fügen Sie die Übermittlung der von Benutzern eingegebenen Daten hinzu. - Fügen Sie folgende Rückruffunktionen hinzu:
OnRegistered— wird nach erfolgreicher Registrierung aufgerufenOnError— wird bei einem Problem aufgerufen
Code und Description übermittelt. Sie können weitere Aktionen hinzufügen, z. B. eine Anmeldeseite oder eine Seite für das erneute Senden einer Bestätigungs-E-Mail nach erfolgreicher Registrierung öffnen.- Starten Sie ein Level, um mit dem Widget-Debugging zu beginnen.
Beispielhafte Implementierung einer Ereignisbehandlung:

E-Mail für die Registrierungsbestätigung einrichten
Nach erfolgreicher Registrierung erhält der Benutzer eine E-Mail für die Registrierungsbestätigung an eine angegebene E-Mail-Adresse gesendet. Im Kundenportal können Sie die E-Mails individualisieren.
Wenn Sie eine Android-Anwendung entwickeln, richten Sie Deep-Links ein, damit Benutzer zur Anwendung weitergeleitet werden, nachdem sie die Registrierung bestätigt haben.
Anfrage zum erneuten Senden einer Registrierungsbestätigungs-E-Mail implementieren
Widget erstellen
- Wechseln Sie zum
Content Browser , und öffnen Sie einUI -Verzeichnis. Navigieren Sie im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint folgende Benutzeroberflächenelemente hinzu:
- Benutzername-/E-Mail-Adresse-Feld
- "E-Mail erneut senden"-Schaltfläche
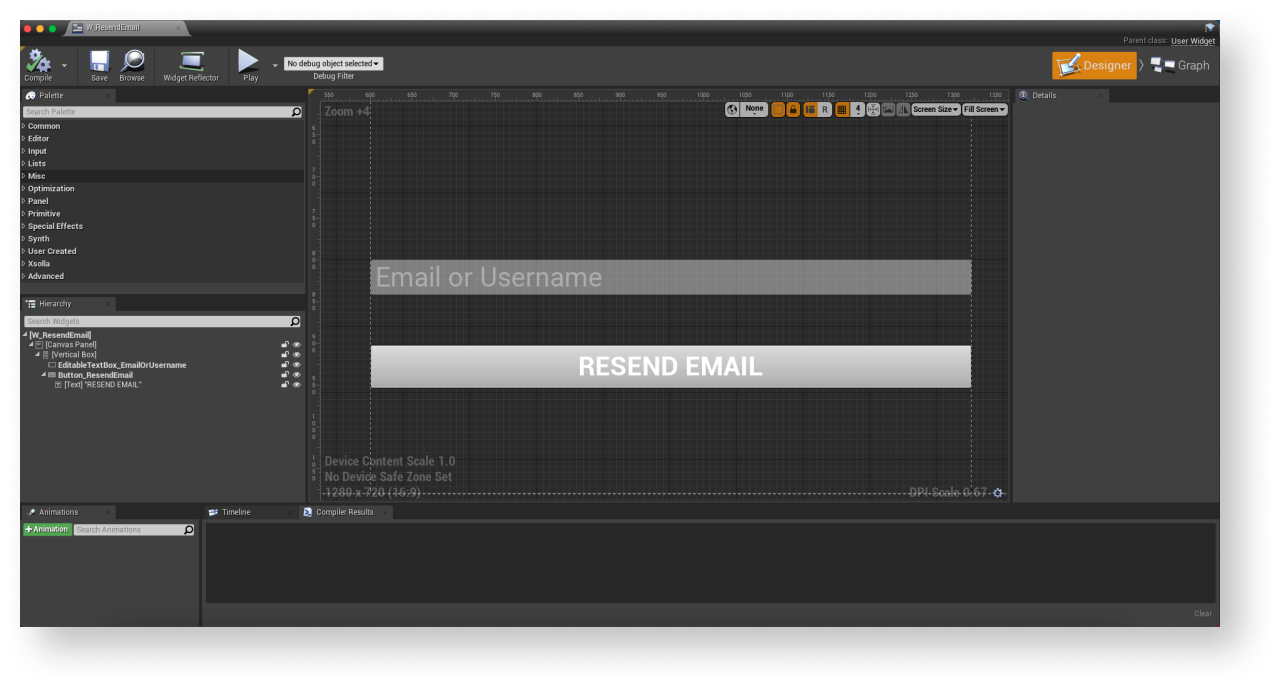
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

- Öffnen Sie einen Level-Blueprint:
- Wählen Sie im
Content Browser ein Level. - Navigieren Sie im Hauptmenü zu
Blueprints > Open Level Blueprint .
- Wählen Sie im
CreateWidget-Knoten das erstellte Widget an.Ereignisbehandlung hinzufügen
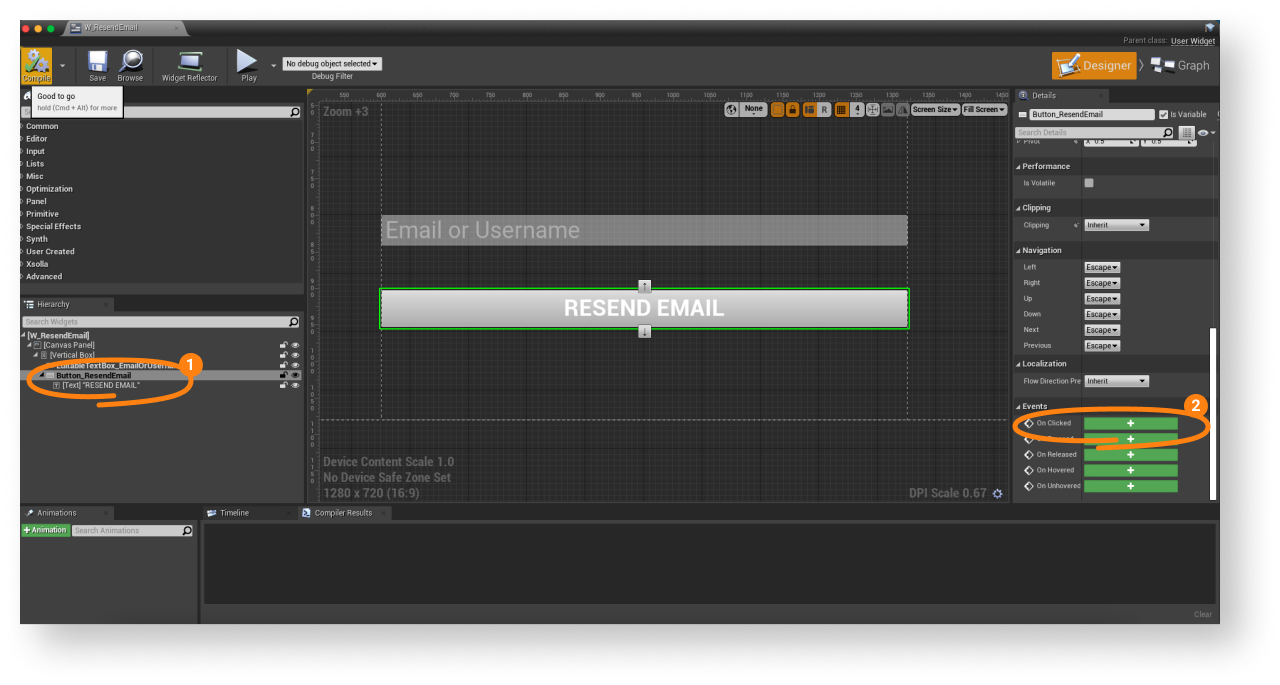
- Wählen Sie im
Hierarchy -Fenster eine "E-Mail erneut senden"-Schaltfläche aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

- Öffnen Sie eine
Graph -Anzeige. - Verknüpfen Sie einen
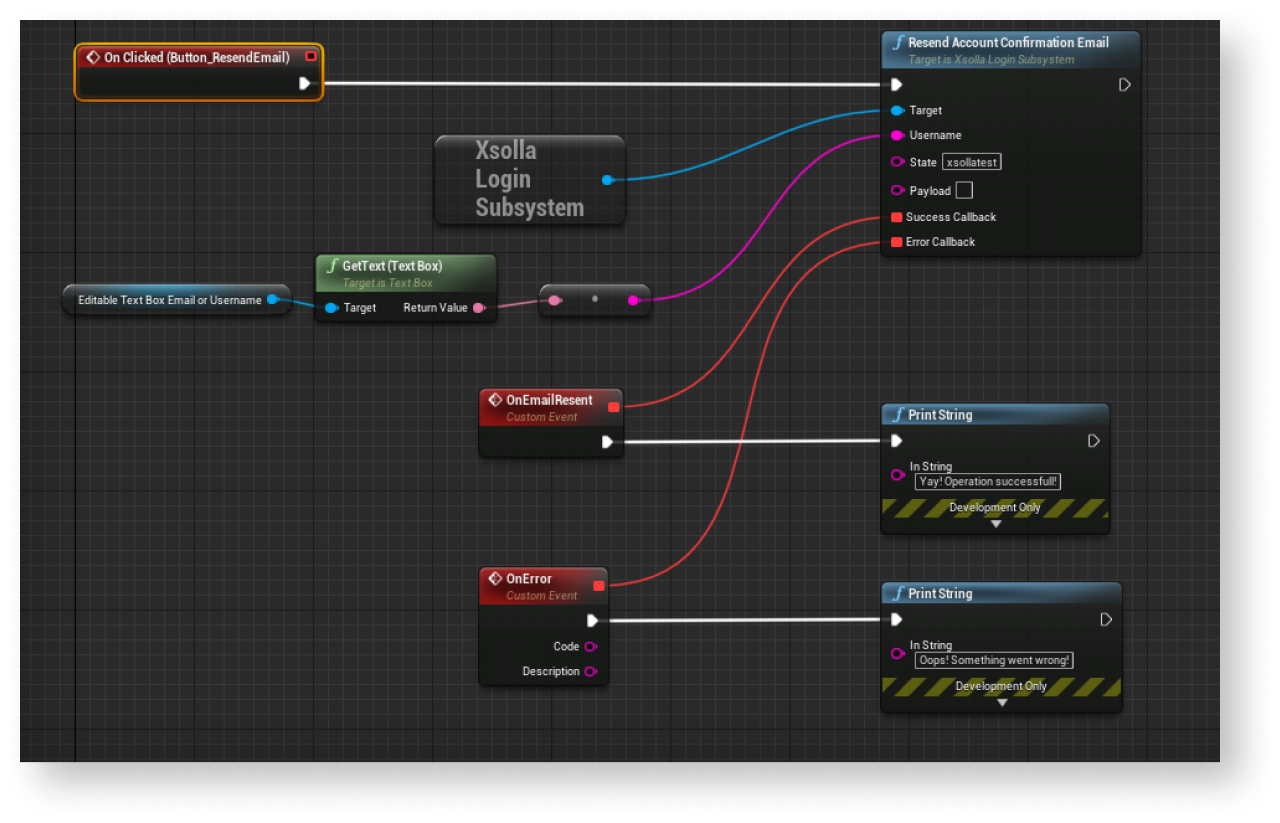
ResendAccountConfirmationEmail-Methodenaufruf auf demXsollaLoginSubsystem-Objekt mit demOnClicked-Knoten, und fügen Sie die Übermittlung der von Benutzern eingegebenen Daten hinzu. - Fügen Sie die Rückruffunktionen
OnEmailResentundOnErrorhinzu. - Starten Sie ein Level, um mit dem Widget-Debugging zu beginnen.
Nach erfolgreicher Anfrage erhält der Benutzer eine E-Mail zur Registrierungsbestätigung an die bei der Registrierung angegebene E-Mail-Adresse.
Beispielhafte Implementierung einer Ereignisbehandlung:

Benutzeranmeldung implementieren
Widget erstellen
- Wechseln Sie zum
Content Browser , und öffnen Sie einUI -Verzeichnis. Navigieren Sie im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint folgende Benutzeroberflächenelemente hinzu:
- Benutzername-Feld
- Passwort-Feld
- "Angemeldet bleiben"-Kontrollkästchen
- Anmeldeschaltfläche
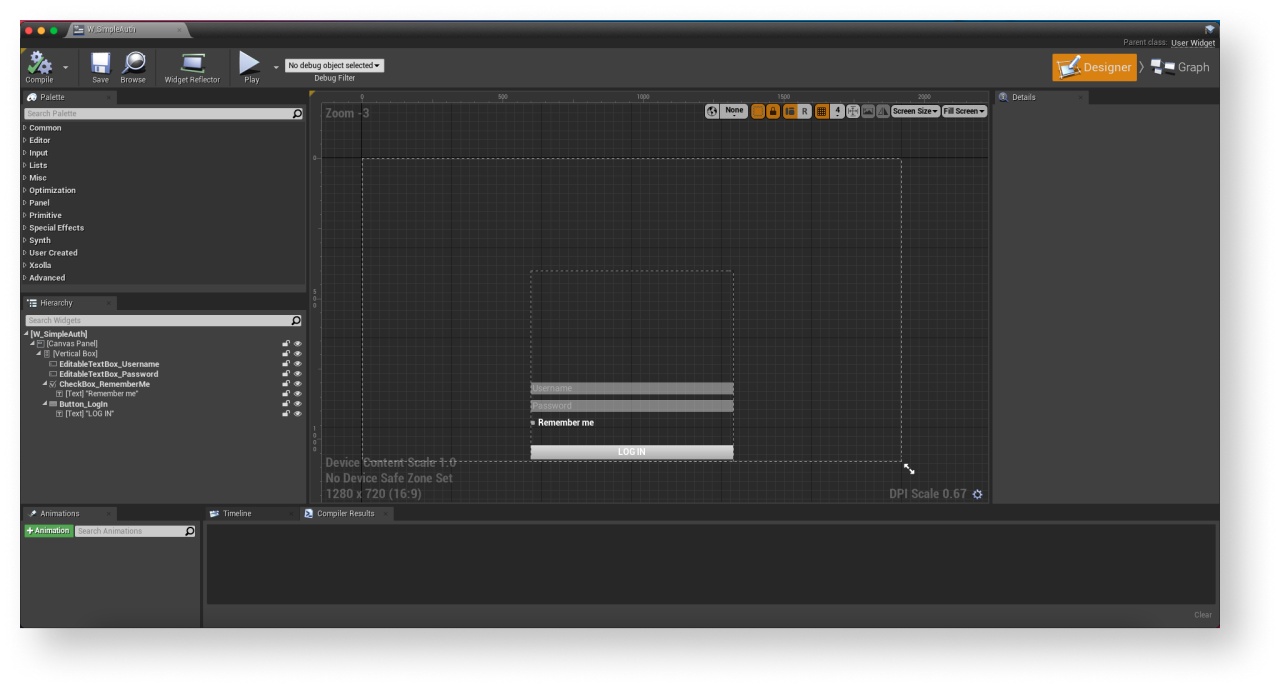
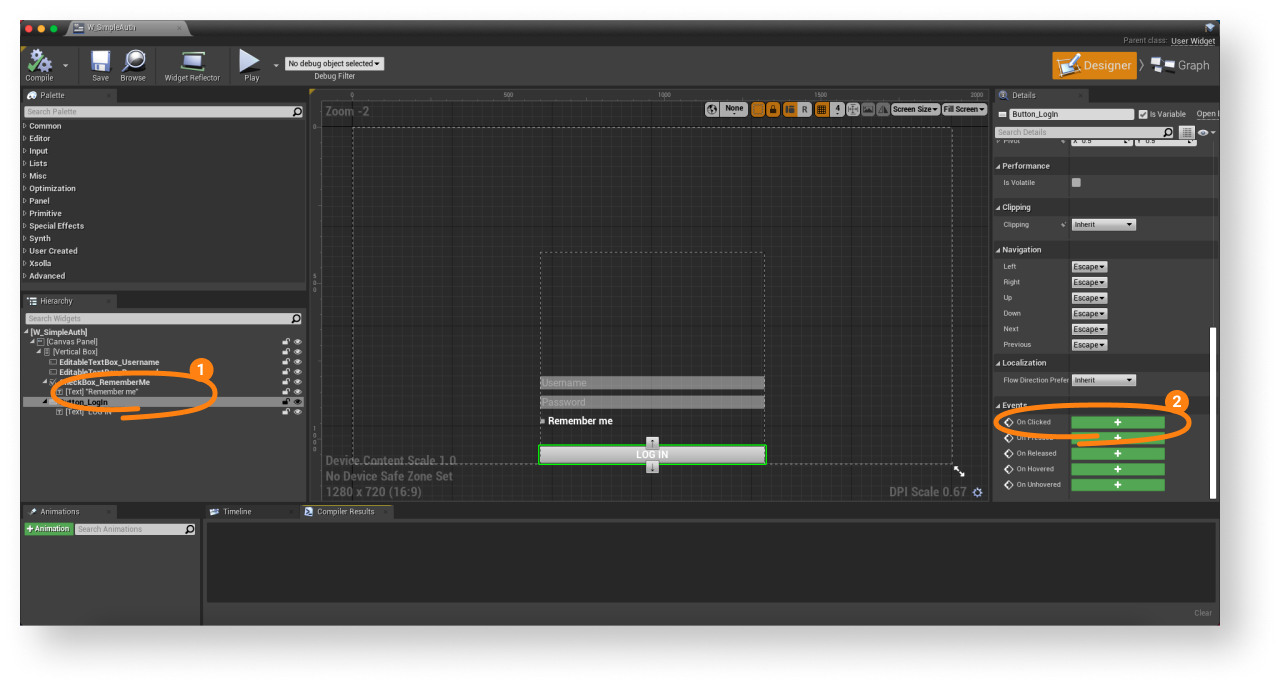
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

- Öffnen Sie einen Level-Blueprint:
- Wählen Sie im
Content Browser ein Level. - Navigieren Sie im Hauptmenü zu
Blueprints > Open Level Blueprint .
- Wählen Sie im
- Geben Sie im
CreateWidget-Knoten das erstellte Widget an.
Ereignisbehandlung hinzufügen
- Wählen Sie im
Hierarchy -Fenster eine Anmeldeschaltfläche aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

- Öffnen Sie eine
Graph -Anzeige. - Verknüpfen Sie einen
AuthenticateUser-Methodenaufruf auf demXsollaLoginSubsystem-Objekt mit demOnClicked-Knoten, und fügen Sie die Übermittlung der von Benutzern eingegebenen Daten hinzu. - Fügen Sie die Rückruffunktionen
OnAuthenticatedundOnErrorhinzu.
LoginData übermittelt. Der Autorisierungstoken kommt in Anfragen an Xsolla-Server zum Einsatz.- Starten Sie ein Level, um mit dem Widget-Debugging zu beginnen.
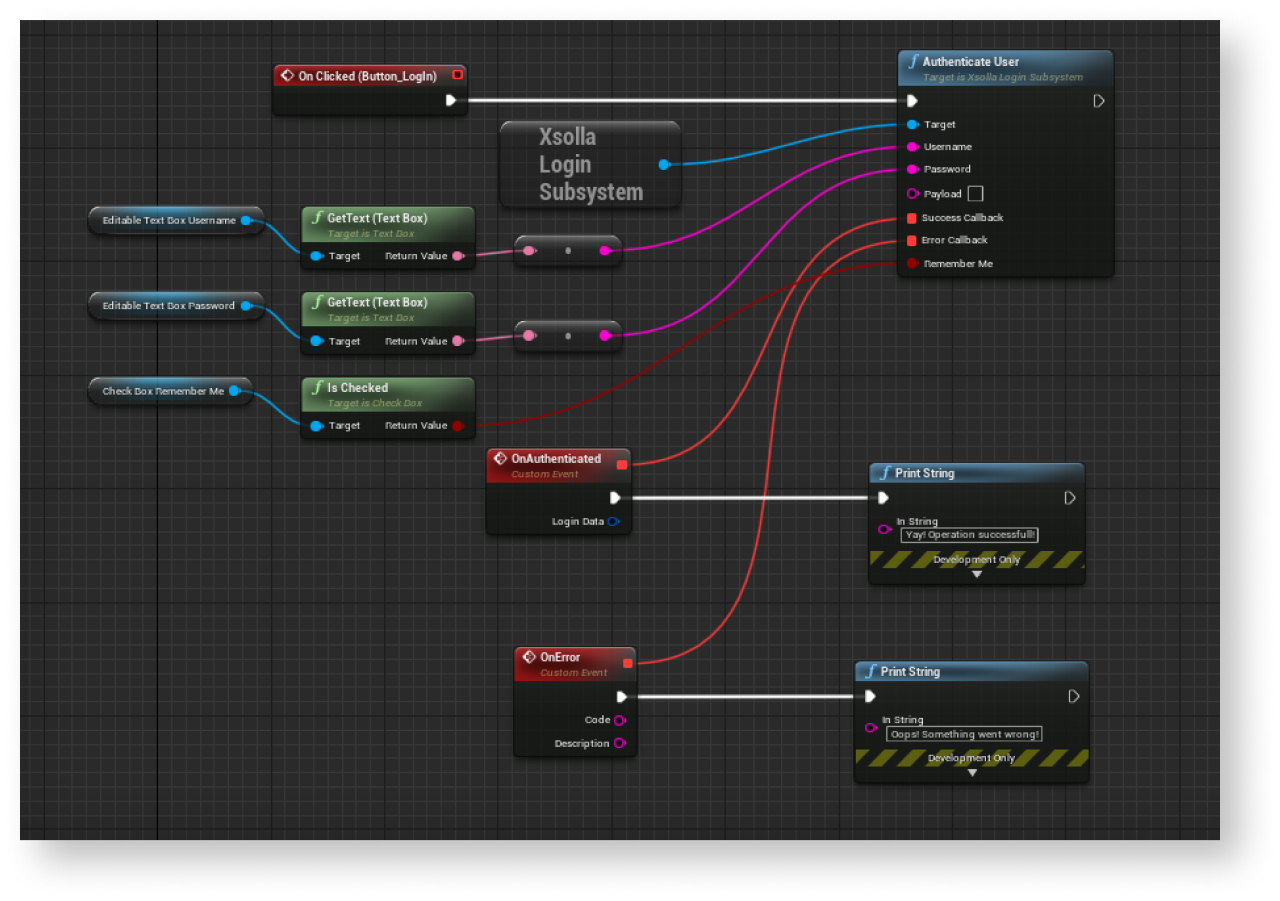
Beispielhafte Implementierung einer Ereignisbehandlung:

Zurücksetzen von Passwörtern implementieren
Widget erstellen
- Wechseln Sie zum
Content Browser , und öffnen Sie einUI -Verzeichnis. Navigieren Sie im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint folgende Benutzeroberflächenelemente hinzu:
- Benutzername-/E-Mail-Adresse-Feld
- "Passwort zurücksetzen"-Schaltfläche
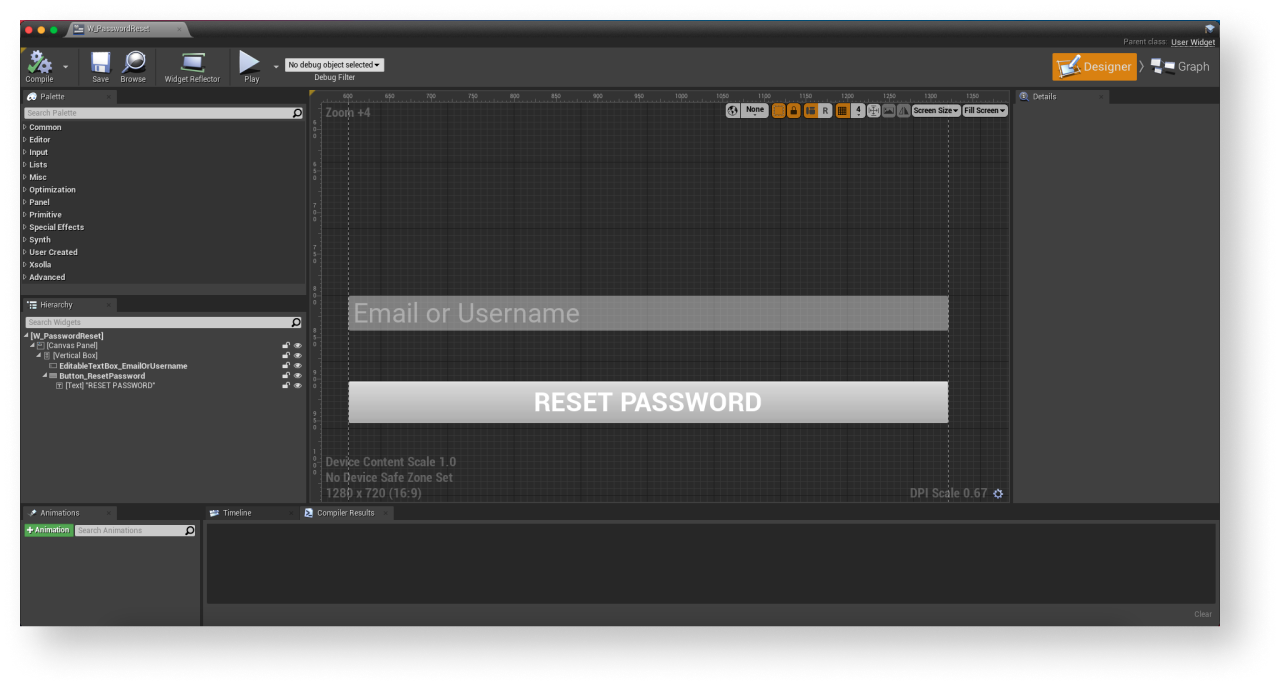
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

- Öffnen Sie einen Level-Blueprint:
- Wählen Sie im
Content Browser ein Level. - Navigieren Sie im Hauptmenü zu
Blueprints > Open Level Blueprint .
- Wählen Sie im
- Geben Sie im
CreateWidget-Knoten das erstellte Widget an.
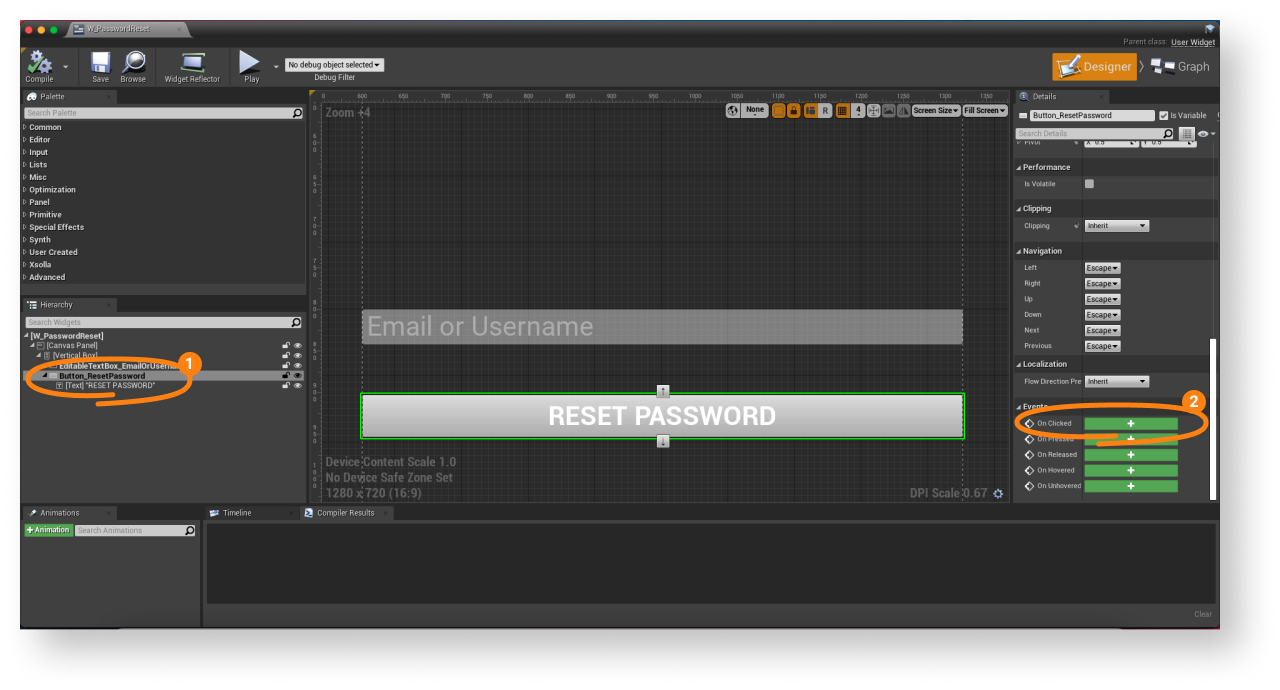
Ereignisbehandlung hinzufügen
- Wählen Sie im
Hierarchy -Fenster eine "Passwort zurücksetzen"-Schaltfläche aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

- Öffnen Sie eine
Graph -Anzeige. - Verknüpfen Sie einen
ResetUserPassword-Methodenaufruf auf demXsollaLoginSubsystem-Objekt mit demOnClicked-Knoten, und fügen Sie die Übermittlung der von Benutzern eingegebenen Daten hinzu. - Fügen Sie die Rückruffunktionen
OnEmailSentundOnErrorhinzu. - Starten Sie ein Level, um mit dem Widget-Debugging zu beginnen.
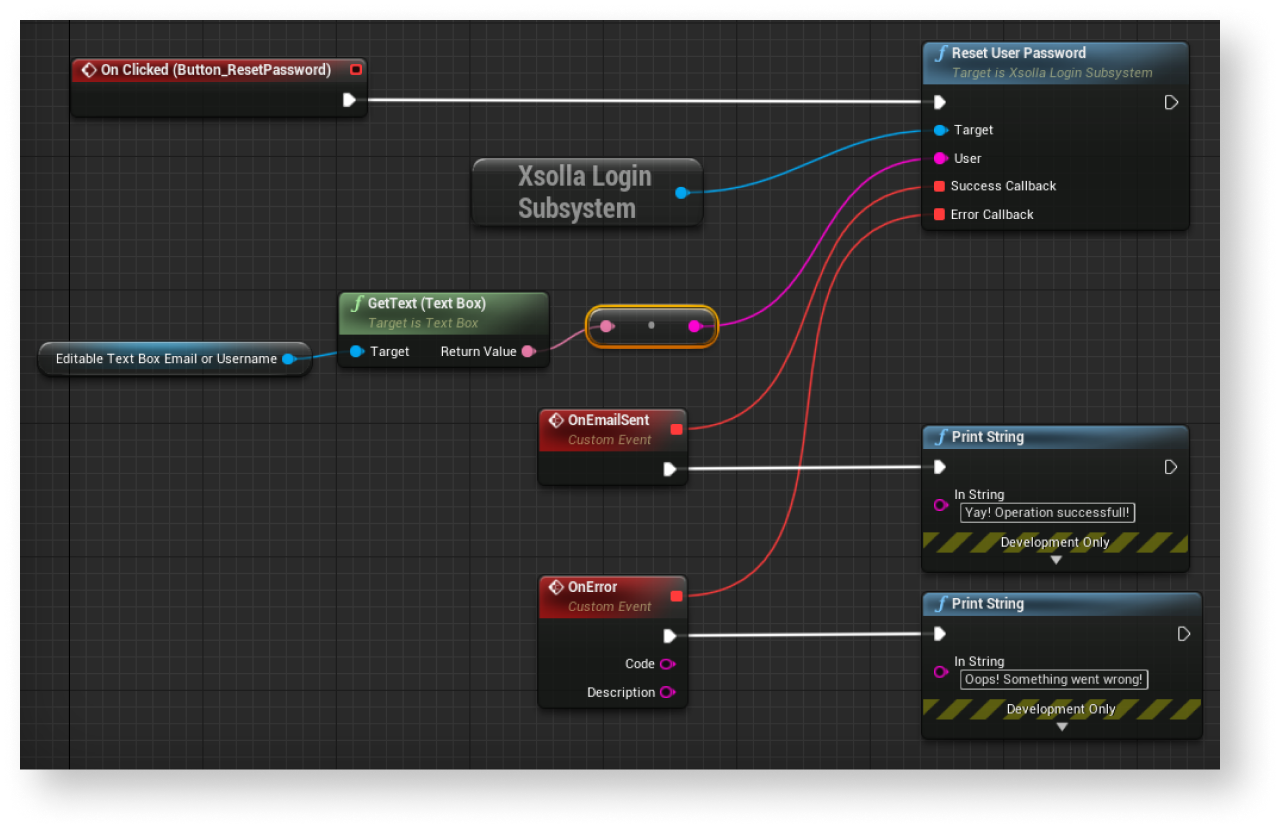
Beispielhafte Implementierung einer Ereignisbehandlung:

Nach einer erfolgreichen Anfrage zum Zurücksetzen des Passworts erhält der Benutzer eine E-Mail mit einem entsprechenden Link. Im Kundenportal können Sie unter Ihr Login-Projekt > Allgemeine Einstellungen > URL > Rückruf-URL eine URL-Adresse oder einen Pfad festlegen, an die bzw. der der Benutzer nach einer erfolgreichen Authentifizierung, der Bestätigung seiner E-Mail-Adresse oder dem Zurücksetzen seines Passworts weitergeleitet wird.
Diese Anleitung erläutert, wie Sie mithilfe von SDK-Methoden die Benutzerregistrierung und ‑anmeldung über Social-Media-Konten implementieren.
Im Gegensatz zur Benutzerauthentifizierung über Benutzername/E-Mail-Adresse und Passwort müssen Sie für die Benutzerregistrierung keine separate Logik implementieren. Wenn die erstmalige Anmeldung des Benutzers über ein soziales Netzwerk erfolgt, wird automatisch ein neues Konto erstellt.
Wenn Sie in Ihrer Anwendung die Anmeldung über soziale Netzwerke als alternative Authentifizierungsmethode implementiert haben, wird das Social-Media-Konto automatisch mit einem bestehenden Benutzerkonto verknüpft, sofern die folgenden Bedingungen erfüllt sind:
- Ein Benutzer, der sich mittels Benutzername/E-Mail-Adresse und Passwort registriert hat, meldet sich über sein Social-Media-Konto bei Ihrer Anwendung an.
- Das soziale Netzwerk gibt eine E-Mail-Adresse zurück.
- Die E-Mail-Adresse des Benutzers in einem sozialen Netzwerk entspricht derselben E-Mail-Adresse, die für die Anmeldung bei Ihrer Anwendung verwendet wird.
LinkSocialNetworkToUserAccount.Die Beispiele zeigen die Einrichtung der Benutzeranmeldung über ein Twitter-Konto. Andere soziale Netzwerke lassen sich auf dieselbe Weise einrichten.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Option zur Implementierung eines Authentifizierungssystems ist im Demoprojekt beschrieben.
Widget erstellen
- Wechseln Sie zum
Content Browser , und erstellen Sie einUI -Verzeichnis. - Navigieren Sie im Kontextmenü zu
User Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint die Schaltfläche für das Anmelden über das soziale Netzwerk hinzu.
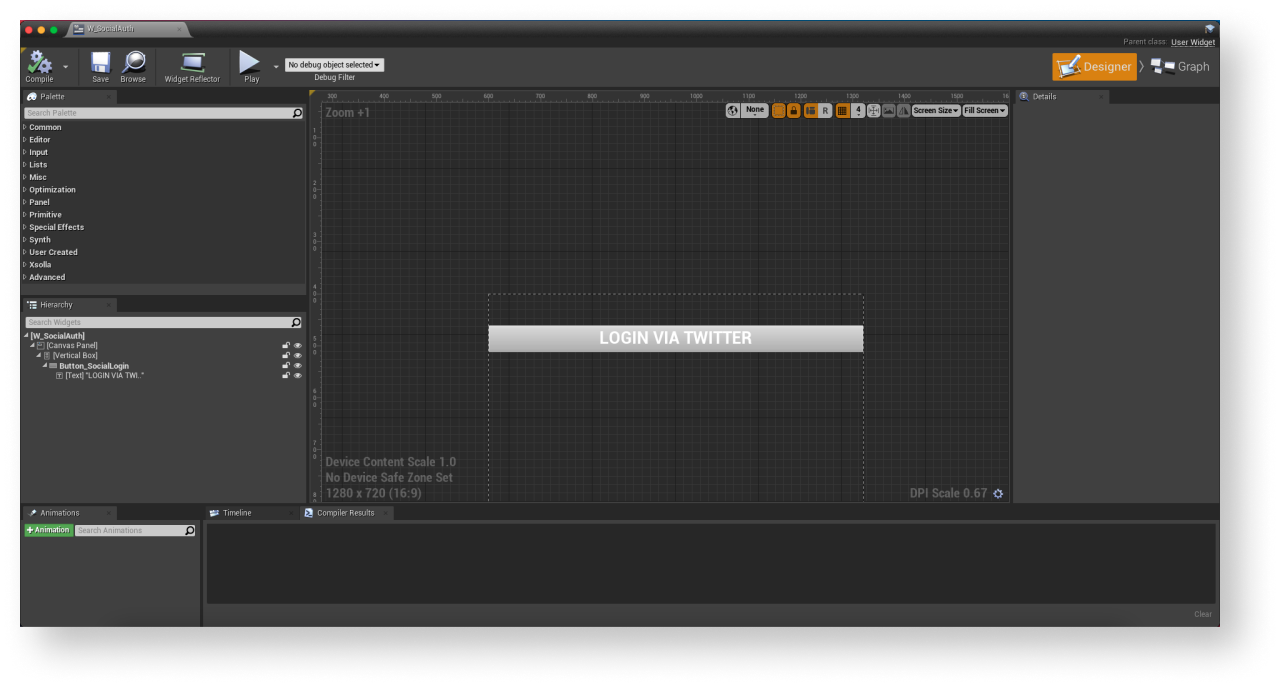
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

- Öffnen Sie einen Level-Blueprint:
- Wählen Sie im
Content Browser ein Level. - Navigieren Sie im Hauptmenü zu
Blueprints > Open Level Blueprint .
- Wählen Sie im
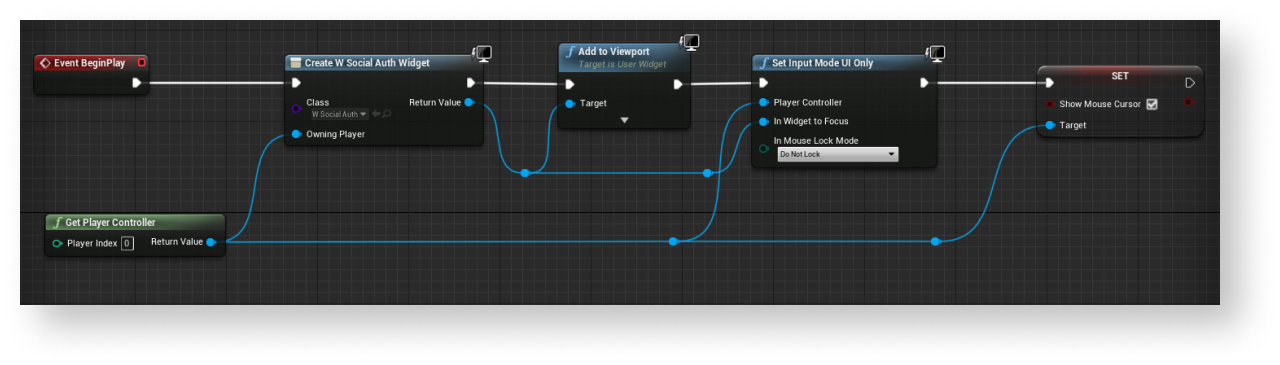
- Sorgen Sie dafür, dass das Widget beim Levelstart angezeigt wird. Fügen Sie dazu, wie unten gezeigt, Knoten hinzu. Geben Sie im
CreateWidget-Knoten das erstellte Widget an.

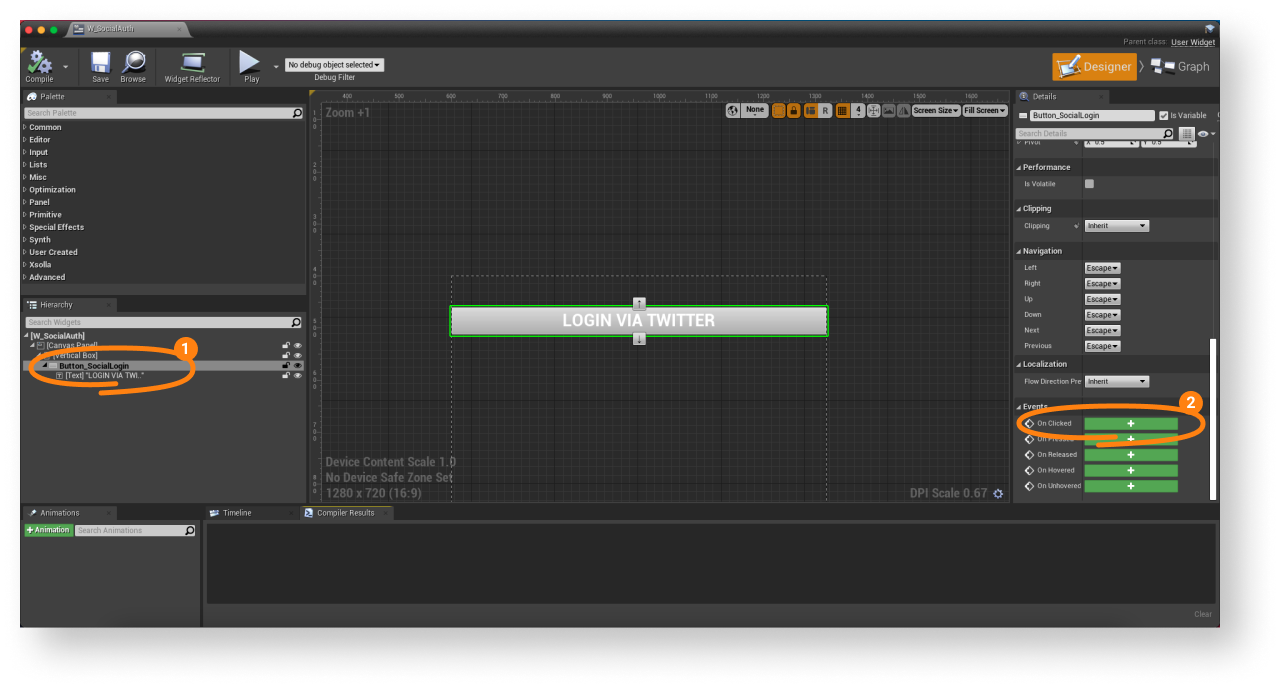
Ereignisbehandlung hinzufügen
- Wählen Sie im
Hierarchy -Fenster eine Anmeldeschaltfläche aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

- Öffnen Sie eine
Graph -Anzeige. - Implementieren Sie das Öffnen der Anmeldeseite in einem integrierten Browser:
- Verknüpfen Sie einen mit dem
XsollaLoginSubsystem-Objekt verbundenenGetSocialAuthenticationUrl-Methodenaufruf mit demOnClicked-Knoten, und fügen Sie die Übermittlung der von Benutzern eingegebenen Daten hinzu. Übermitteln Sie den WertTwitteran den ParameterProviderName. - Fügen Sie folgende Rückruffunktionen hinzu:
OnUrlReceived— wird beim erfolgreichen Empfang einer Seiten-URL aufgerufen. Die empfangene URL wird im ParameterUrlübermittelt.OnError— wird bei einem Problem aufgerufen.
- Verknüpfen Sie einen mit dem
OnError die Klasse PrintString. Ein Code und eine Fehlerbeschreibung werden in den Parametern Code und Description übermittelt. Sie können weitere Aktionen hinzufügen.- Implementieren Sie die Benutzeranmeldung:
- Rufen Sie die mit dem
XsollaLoginSubsystem-Objekt verbundene SDK-MethodeLaunchSocialAuthenticationauf. - Übermitteln Sie die URL einer Anmeldeseite.
- Rufen Sie die mit dem
- Um einen Token abzurufen, tracken Sie die Änderung der Anmeldeseiten-URL:
- Implementieren Sie das Schließen eines Browsers nach der erfolgreichen Anmeldung.
- Rufen Sie die Methode
OnSocialAuthCompletedauf, und abonnieren Sie einBrowserClosed-Ereignis.
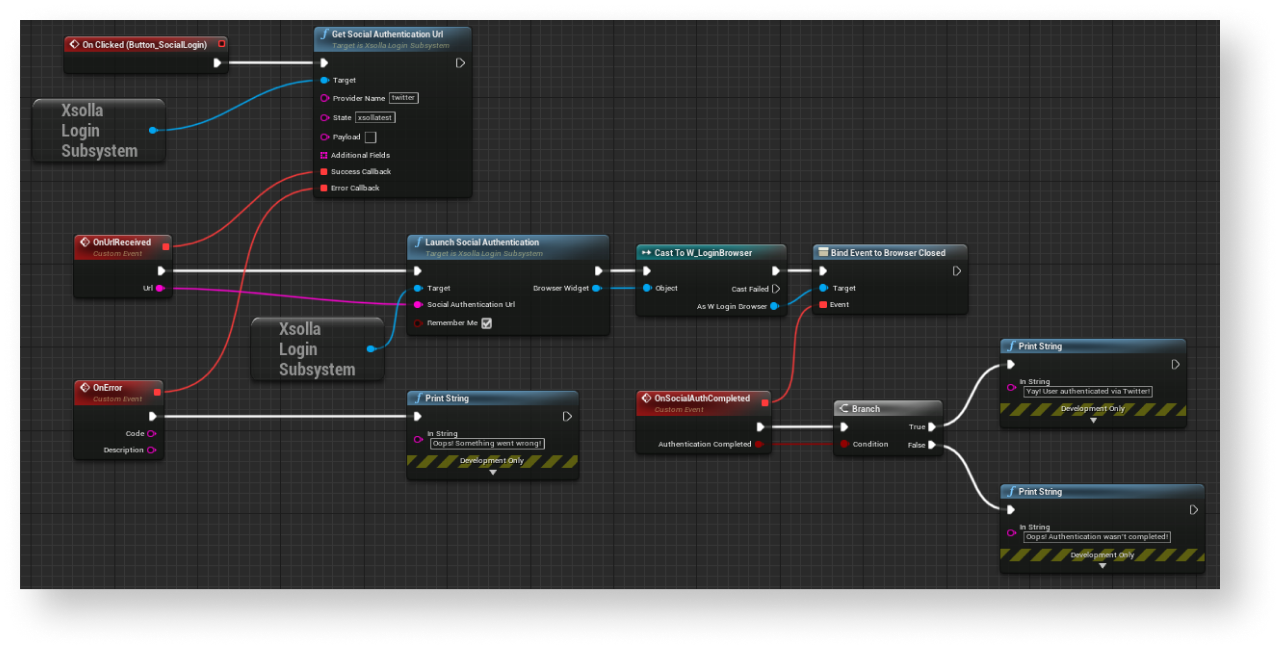
LoginData übermittelt. Verwenden Sie ihn in Anfragen an Xsolla-Server.Beispielhafte Implementierung einer Ereignisbehandlung:

Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
