Kaufverwaltung
- virtuelle Gegenstände
- Gruppen von virtuellen Gegenständen
- Bundles
- Pakete mit virtueller Währung
Konfigurieren Sie zunächst Artikel im Kundenportal:
- Konfigurieren Sie virtuelle Gegenstände und Gruppen virtueller Gegenstände.
- Konfigurieren Sie Pakete mit virtuellen Währungen.
- Konfigurieren Sie Bundles.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Ein möglicher Artikelkatalog im Rahmen einer Ingame-Shop-Implementierung ist im Demoprojekt beschrieben.
Im Rahmen des Beispiels wird für jeden Artikel in einem Katalog Folgendes angezeigt:
- Artikelname
- Artikelpreis
Auch andere Informationen über den Artikel lassen sich anzeigen, sofern diese Informationen in einem Ingame-Shop hinterlegt sind.
Widget für Katalogseite erstellen
- Wechseln Sie zum
Content Browser , und erstellen Sie einUI -Verzeichnis. - Navigieren Sie im Kontextmenü zu
User Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint die folgenden Benutzeroberflächenelemente hinzu:
- Schaltflächen für den Wechsel zwischen der Anzeige von Artikeln und der Anzeige von virtuellen Währungspaketen
- einen Anzeigebereich für Artikelgruppen
- einen Anzeigebereich für die Artikelliste
- einen Anzeigebereich für die Liste der virtuellen Währungspakete
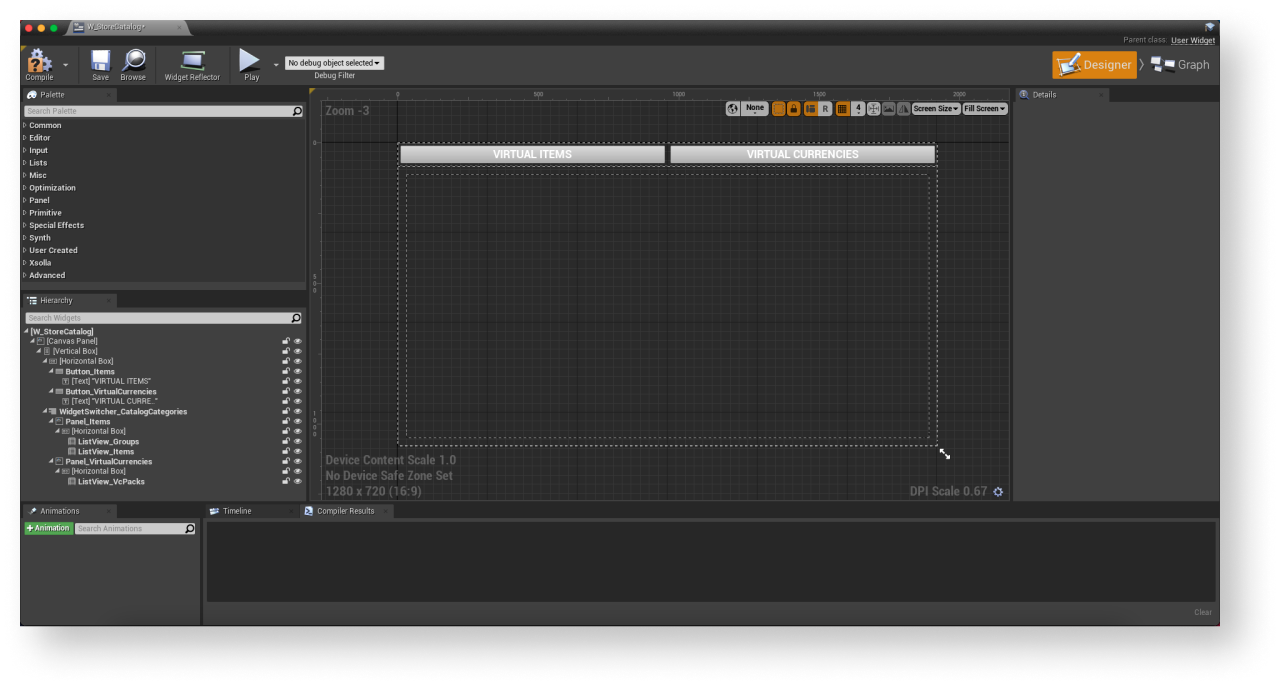
Das folgende Bild zeigt einen beispielhaften Seitenaufbau.

- Öffnen Sie einen Level-Blueprint:
- Wählen Sie im
Content Browser ein Level. - Navigieren Sie im Hauptmenü zu
Blueprints > Open Level Blueprint .
- Wählen Sie im
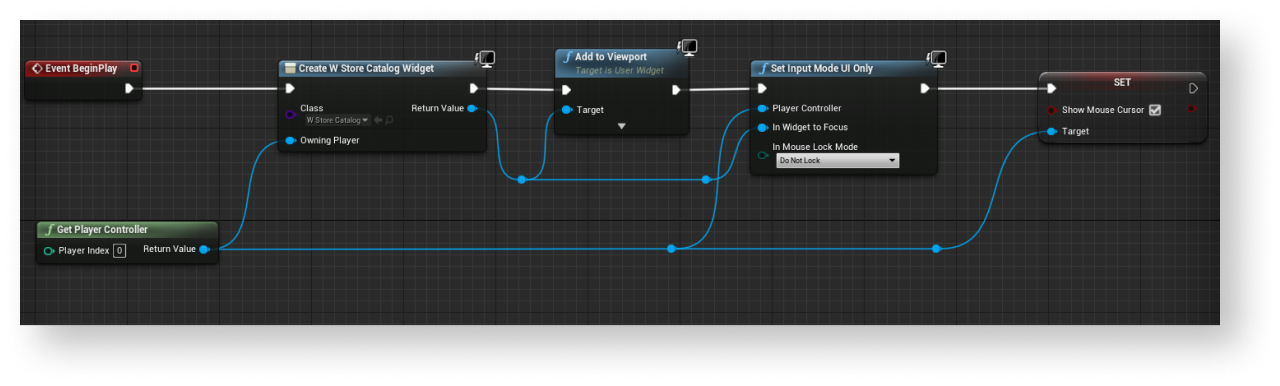
- Sorgen Sie dafür, dass das Widget beim Levelstart angezeigt wird. Fügen Sie dazu, wie unten gezeigt, Knoten hinzu. Geben Sie im
CreateWidget-Knoten das erstellte Widget an.

Widget-Ereignisbehandlung für Katalogseite hinzufügen
- Wählen Sie im
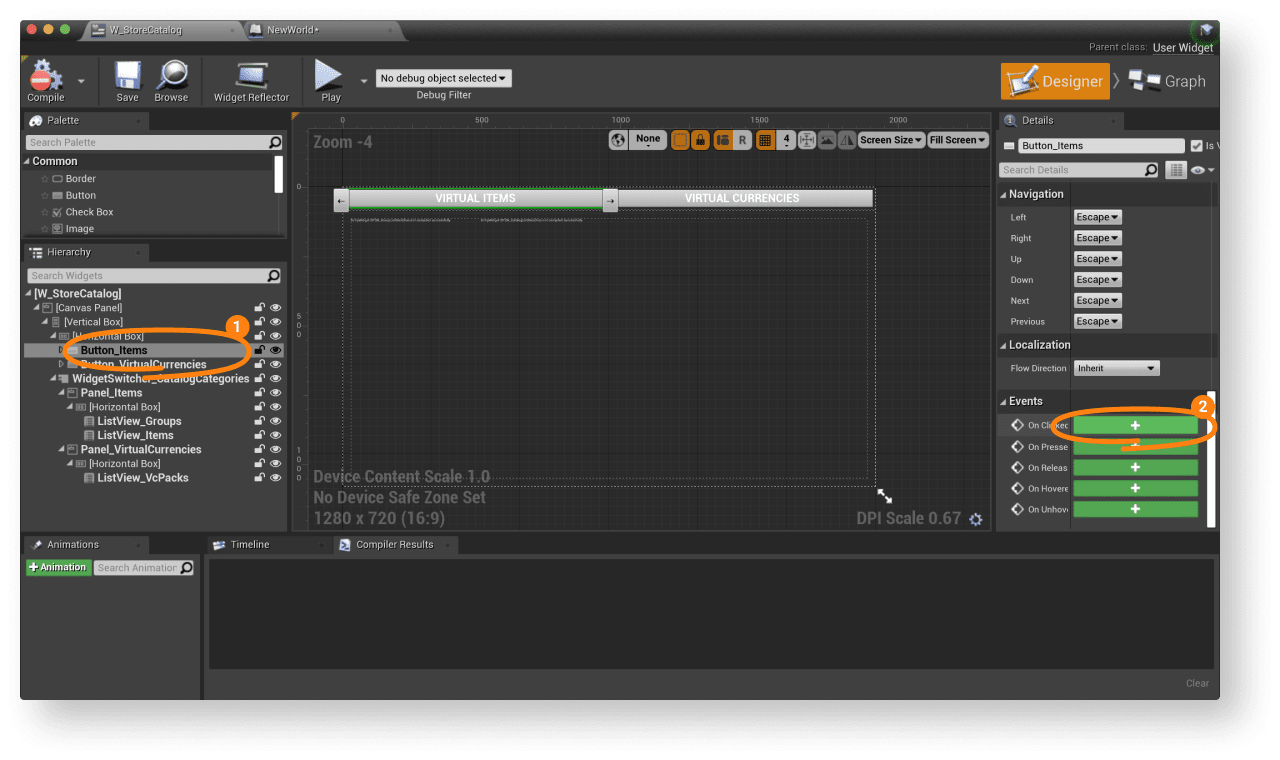
Hierarchy -Fenster eine Schaltfläche für den Wechsel zur Artikelliste aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

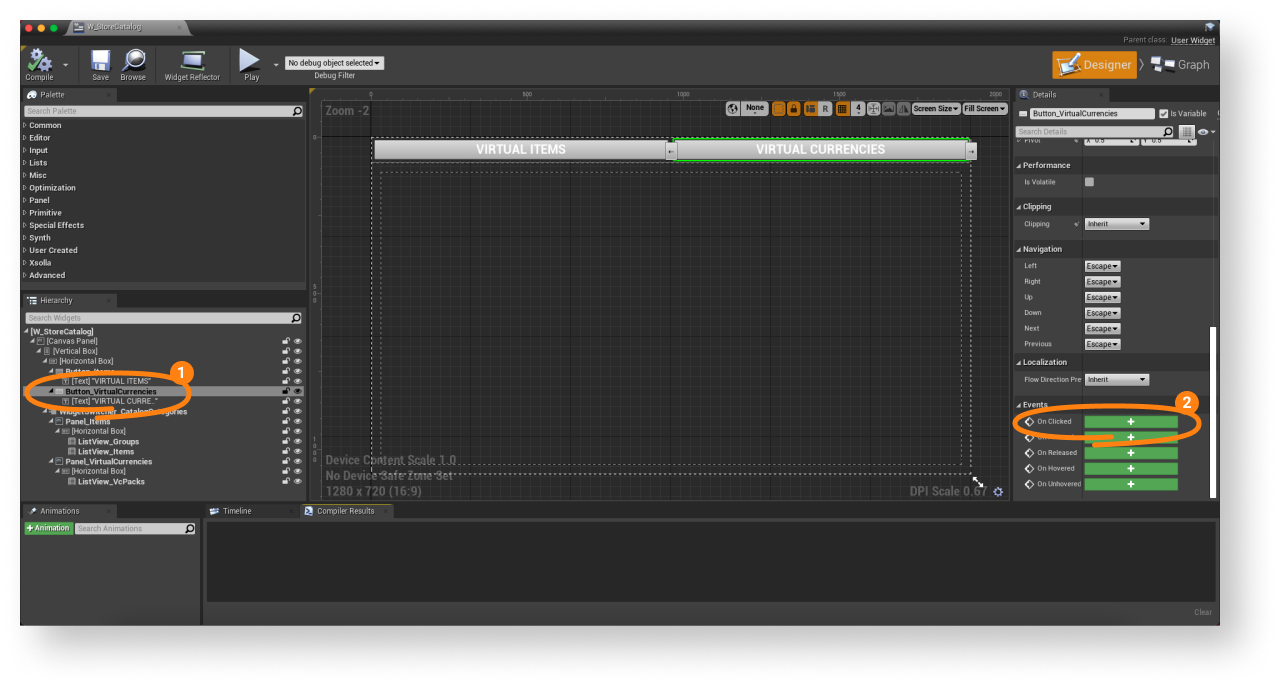
- Wählen Sie im
Hierarchy -Fenster eine Schaltfläche für den Wechsel zur Liste der virtuellen Gegenstände aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

- Öffnen Sie eine
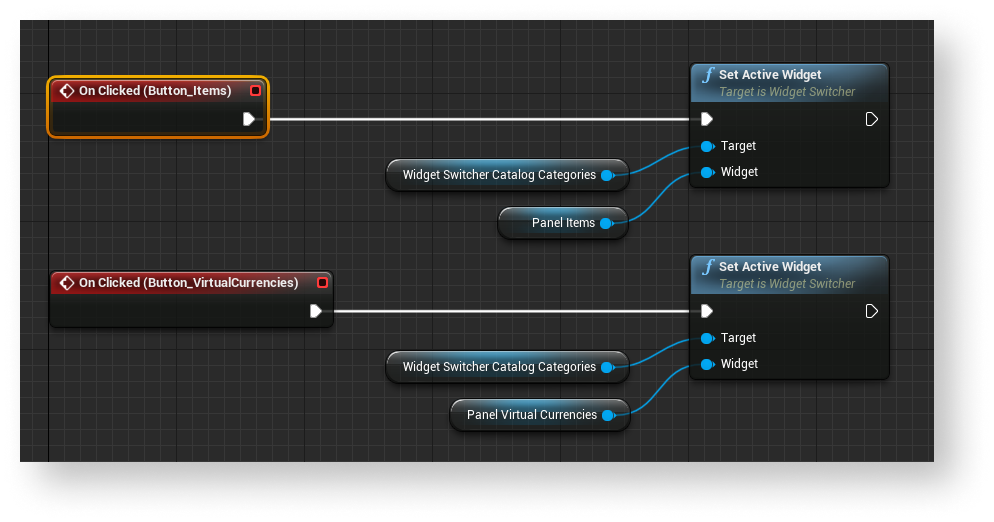
Graph -Anzeige. - Implementieren Sie die Logik für den Wechsel zwischen den Listen. Fügen Sie dazu die Knoten hinzu, wie in der folgenden Abbildung gezeigt.

Anzeige von Gruppen virtueller Gegenstände implementieren
Klasse für Artikelgruppe erstellen
- Wechseln Sie zum
Content Browser . Klicken Sie im dortigen Kontextmenü aufBlueprint Class . - Wählen Sie im Abschnitt
All classes die OptionObject aus, und klicken Sie aufSelect . - Geben Sie
BP_ItemGroupData als Klassenname an. - Öffnen Sie den Blueprint einer erstellten Klasse.
- Klicken Sie im
My Blueprint -Fenster aufAdd New , und wählen SieVariable aus. - Gehen Sie im
Details -Feld wie folgt vor:
- Geben Sie im
Variable Name -FeldGroupData an. - Wählen Sie im Feld
Variable Type die OptionXsollaItemGroup aus. - Aktivieren Sie die Kontrollkästchen
Instance Editable undExpose on Spawn .
- Geben Sie im
Widget für Artikelgruppe erstellen
- Wechseln Sie zum
Content Browser , und erstellen Sie einUI -Verzeichnis. Navigieren Sie im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint ein Element für den Namen der Artikelgruppe hinzu.
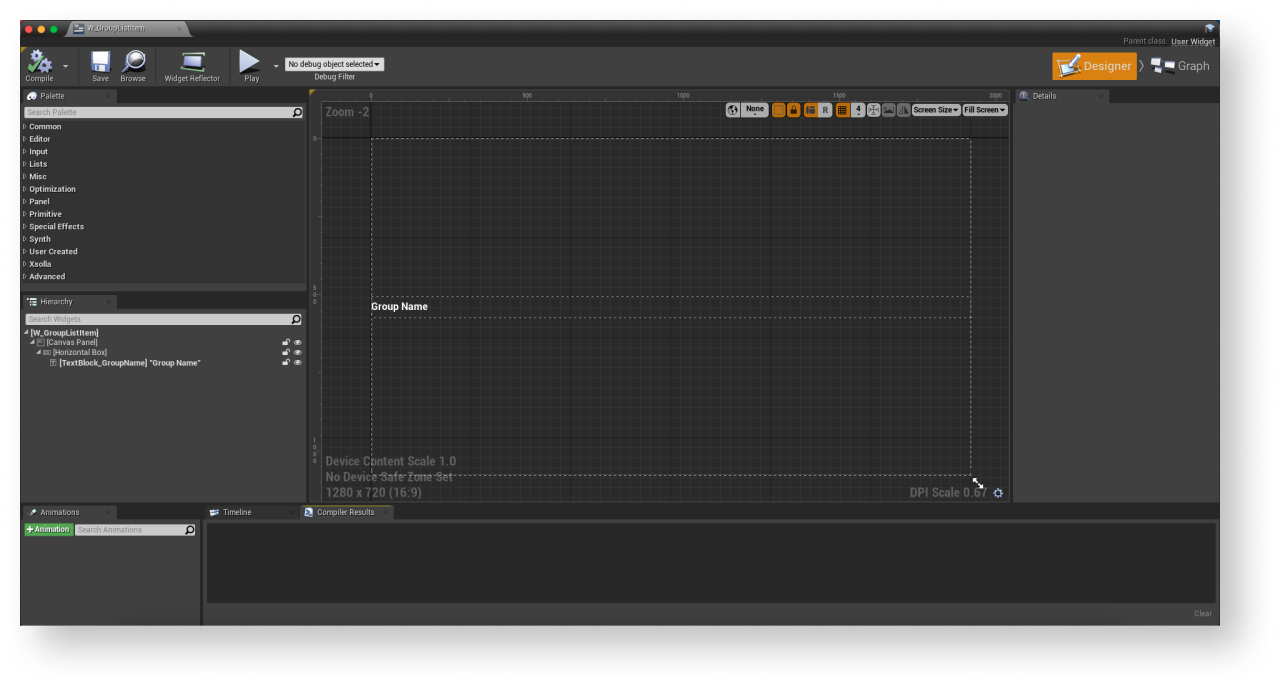
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

- Öffnen Sie eine
Graph -Anzeige. - Klicken Sie auf
Class settings . - Navigieren Sie im
Details -Fenster zuInterfaces > Implemented interfaces . - Klicken sie auf
Add , und wählen SieUserObjectListEntry aus. Dabei handelt es sich um eine standardmäßige UE-Benutzeroberfläche, die es dem UI-Primitive gestattet, ein für das Listenelement normales Verhalten zu implementieren. - Implementieren Sie die Logik zum Erstellen einer Artikelgruppe:
- Fügen Sie den
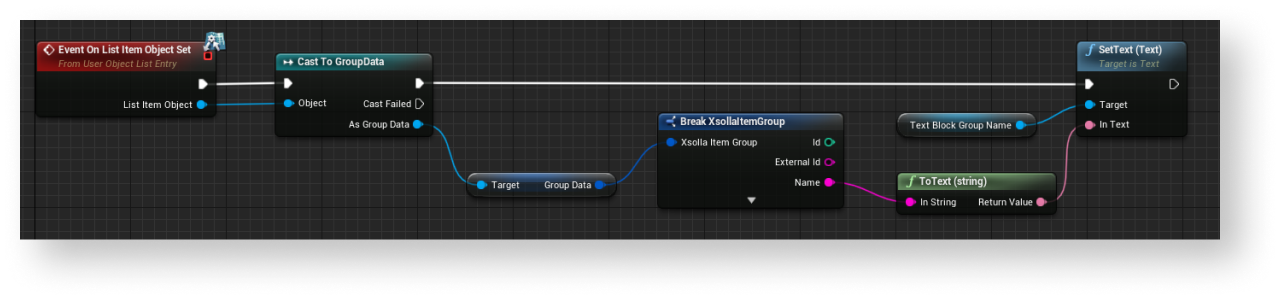
EventOnListItemObjectSet-Knoten hinzu, um ein Listenelement erstellen und das Widget initialisieren zu können. - Übermitteln Sie den Wert aus dem Objekt mit den Gruppendaten an das Element mit dem Gruppennamen. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Fügen Sie den

- Implementieren Sie eine Logik für die Anzeige aller Artikel aus der Kategorie
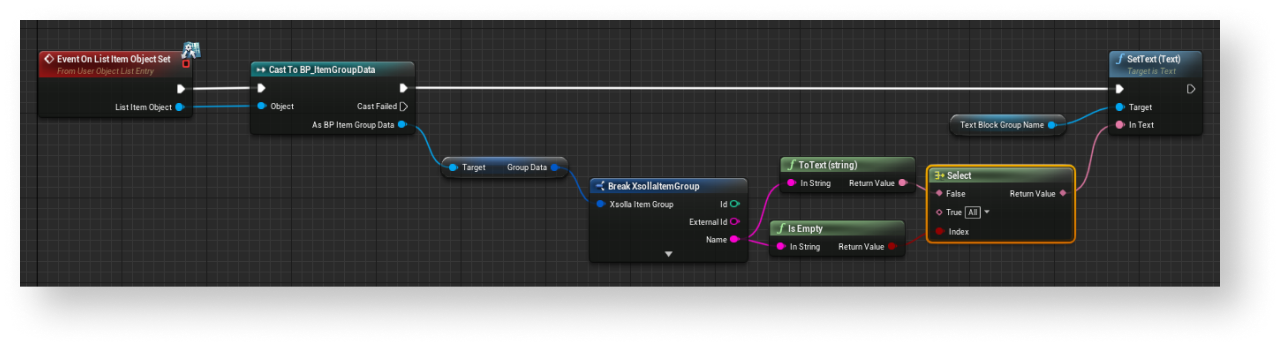
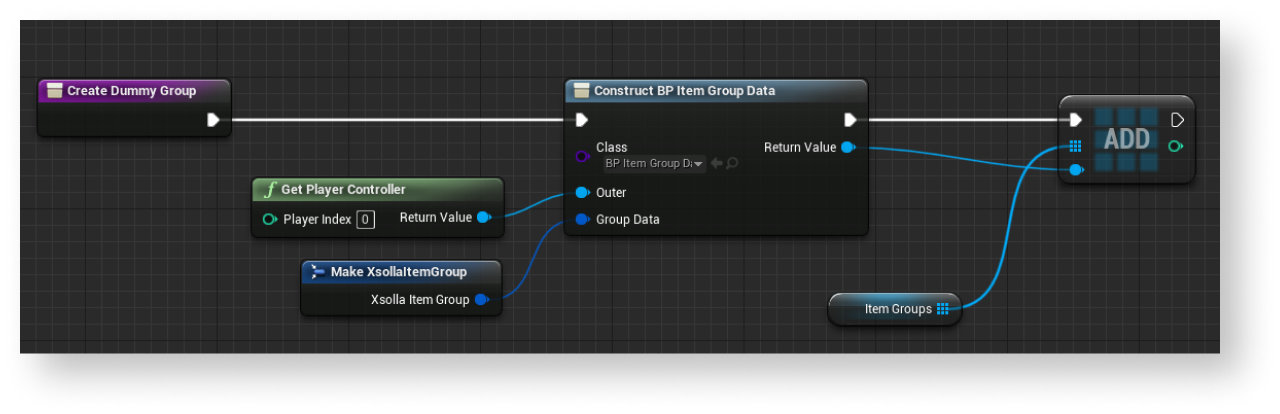
All . Bearbeiten Sie dazu einen Blueprint wie in der folgenden Abbildung gezeigt.
- Implementieren Sie eine Logik für die Anzeige aller Artikel aus der Kategorie

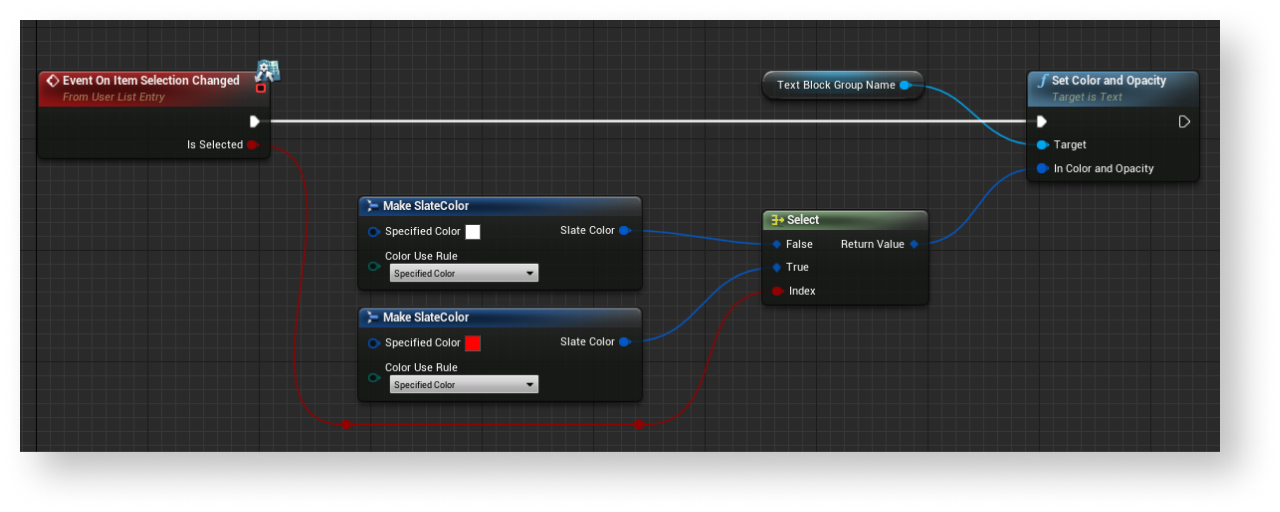
- Implementieren Sie eine Logik zum Hervorheben einer in der Liste ausgewählten Artikelgruppe. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.

Liste der Artikelgruppen zur Katalogseite hinzufügen
- Öffnen Sie den Widget-Blueprint der Katalogseite.
- Fügen Sie das Element
List View zum Anzeigebereich der Artikelgruppen hinzu. - Wählen Sie im
Details -Fenster im FeldEntry Widget Class eine zuvor erstellte Klasse für eine Artikelgruppe aus. - Implementieren Sie eine Logik für das Hinzufügen von Artikeln zu Gruppen:
- Öffnen Sie eine
Graph -Anzeige. - Verknüpfen Sie einen mit dem
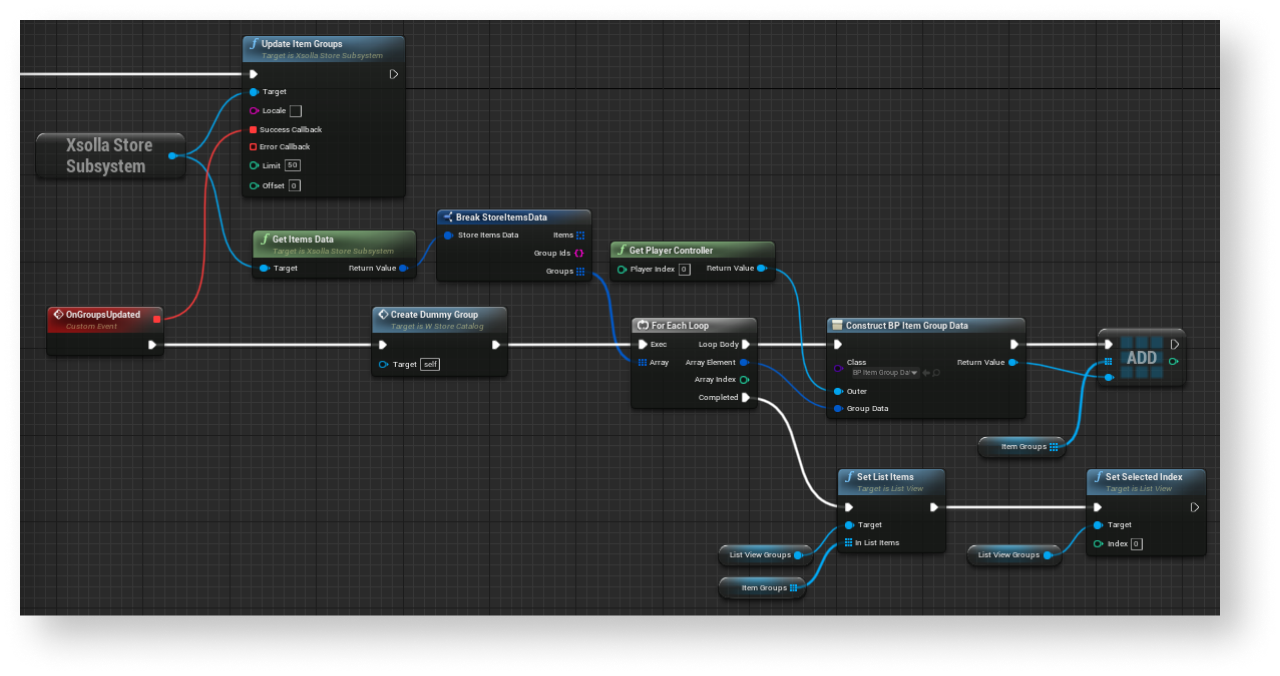
XsollaLoginSubsystem-Objekt verbundenenUpdateItemGroups-SDK-Methodenaufruf mit demEventConstruct-Knoten, und fügen Sie die Übermittlung der von Benutzern eingegebenen Daten hinzu. - Implementieren Sie die Logik für das Hinzufügen von Artikeln zur Gruppe. Die Aktion sollte während der erfolgreichen Aktualisierung des lokalen Zwischenspeichers der Virtuellen-Gegenstände-Gruppe erfolgen. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Öffnen Sie eine

- Implementieren Sie eine Logik für die Anzeige aller Artikel aus der Kategorie
All . Bearbeiten Sie dazu einen Blueprint wie in der folgenden Abbildung gezeigt.

Anzeige von virtuellen Gegenständen erstellen
Klasse für Artikel erstellen
- Wechseln Sie zum
Content Browser . Klicken Sie im dortigen Kontextmenü aufBlueprint Class . - Wählen Sie im Abschnitt
All classes die OptionObject aus, und klicken Sie aufSelect . - Geben Sie
BP_CatalogItemData als Klassenname an. - Öffnen Sie den Blueprint einer erstellten Klasse.
- Klicken Sie im
My Blueprint -Fenster aufAdd New , und wählen SieVariable aus. - Gehen Sie im
Details -Feld wie folgt vor:
- Geben Sie im
CatalogItem -FeldVariable Name an. - Wählen Sie im Feld
StoreItem die OptionVariable Type aus. - Aktivieren Sie das Kontrollkästchen
Instance Editable undExpose on Spawn .
- Geben Sie im
Widget für Artikel erstellen
- Wechseln Sie zum
Content Browser , und erstellen Sie einUI -Verzeichnis. Navigieren Sie im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint folgende Benutzeroberflächenelemente hinzu:
- Artikelname
- Artikelpreis
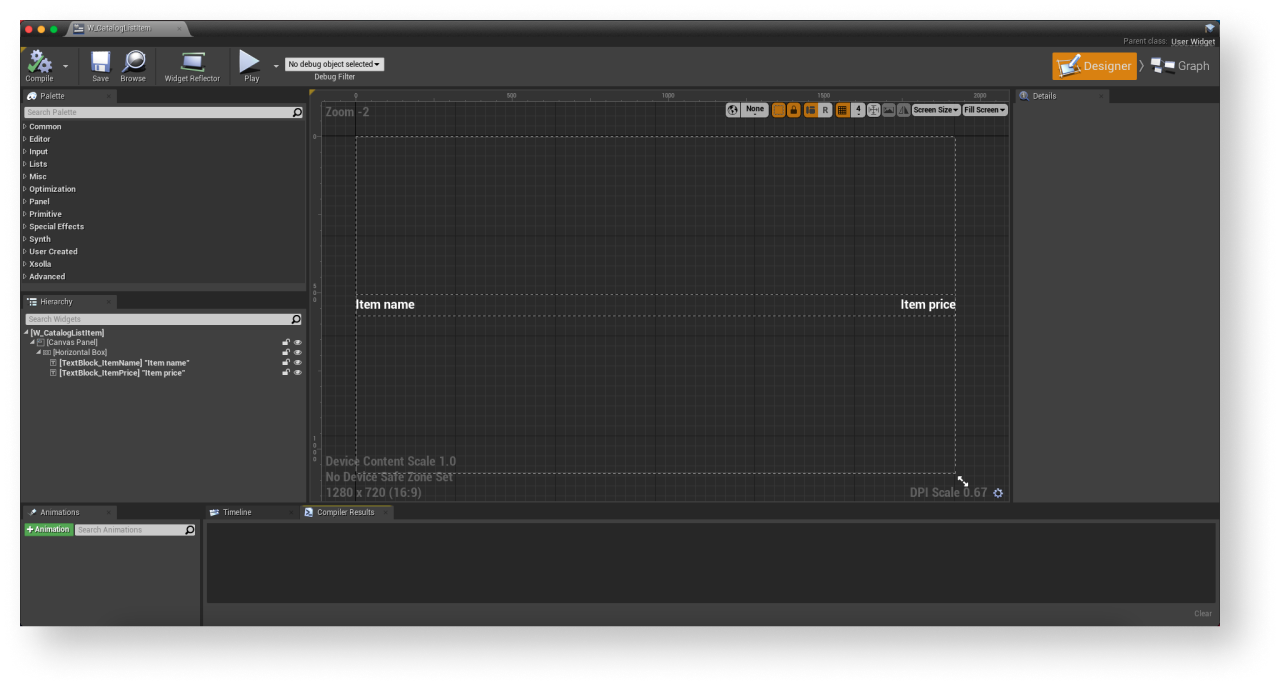
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

- Öffnen Sie eine
Graph -Anzeige. - Klicken Sie auf
Class settings . - Navigieren Sie im
Details -Fenster zuInterfaces > Implemented interfaces . - Klicken sie auf
Add , und wählen SieUserObjectListEntry aus. Dabei handelt es sich um eine standardmäßige UE-Benutzeroberfläche, die es dem UI-Primitive gestattet, ein für das Listenelement normales Verhalten zu implementieren. - Implementieren Sie die Logik zum Erstellen einer Artikelgruppe:
- Fügen Sie den
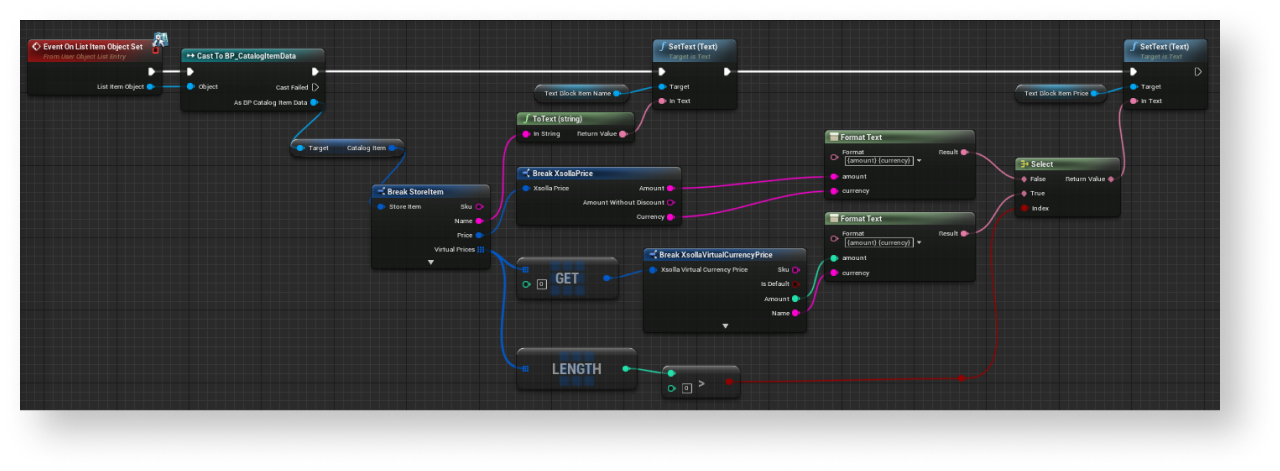
EventOnListItemObjectSet-Knoten hinzu, um ein Listenelement erstellen und das Widget initialisieren zu können. - Übermitteln Sie die Werte aus dem Objekt mit den Artikeldaten an die Elemente mit dem Artikelnamen und ‑preis. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Fügen Sie den

Artikelliste zur Katalogseite hinzufügen
- Öffnen Sie den Widget-Blueprint der Katalogseite.
- Fügen Sie das Element
List View zum Anzeigebereich der Artikelliste hinzu. - Wählen Sie im
Details -Fenster im FeldEntry Widget Class eine zuvor erstellte Klasse für einen Artikel aus. - Implementieren Sie eine Logik für das Hinzufügen von Artikeln zu Gruppen:
- Öffnen Sie eine
Graph -Anzeige. - Verknüpfen Sie einen mit dem
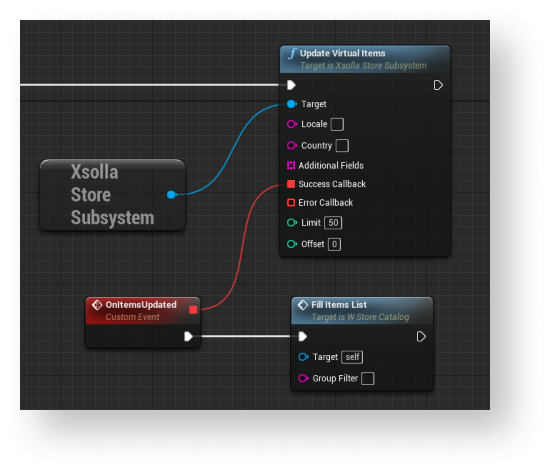
UpdateVirtualItems-Objekt verbundenenXsollaLoginSubsystem-SDK-Methodenaufruf mit demEventConstruct-Knoten, und fügen Sie die Übermittlung der von Benutzern eingegebenen Daten hinzu. - Implementieren Sie die Logik für das Hinzufügen von Artikeln zur Gruppe. Die Aktion sollte während der erfolgreichen Aktualisierung des lokalen Zwischenspeichers der Virtuellen-Gegenstände-Gruppe erfolgen. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Öffnen Sie eine

offset und limit der UpdateVirtualItems-Methode sind nicht zwingend erforderlich, jedoch lässt sich darüber eine Seitennummerierung implementieren, also eine seitenweise Anzeige der Artikel im Katalog. Die maximale Anzahl von Artikeln pro Seite beträgt 50. Wenn der Katalog mehr als 50 Artikel enthält, ist eine Seitennummerierung erforderlich.- Implementieren Sie eine Logik für das Hinzufügen von Artikeln zu Gruppen. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.

Anzeige von virtuellen Gegenständen anhand von Gruppen implementieren
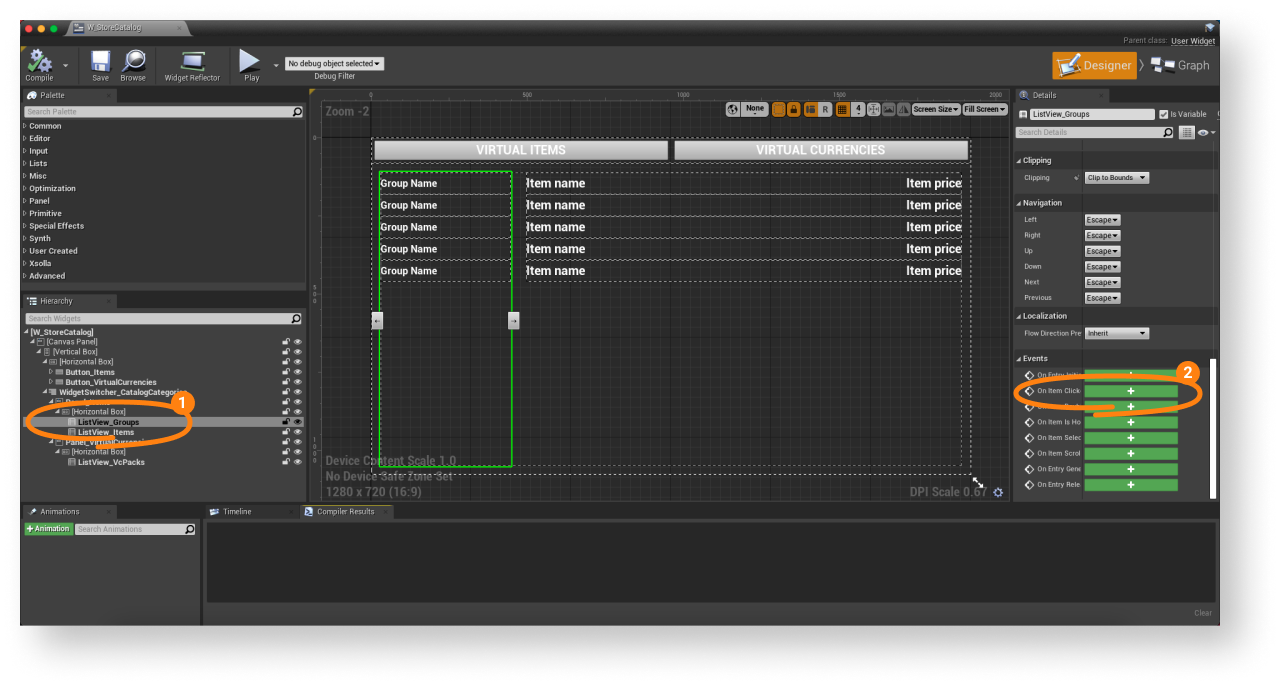
- Öffnen Sie den Widget-Blueprint der Katalogseite.
- Wählen Sie im
Hierarchy -Fenster die Liste der Artikelgruppen aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Item Clicked -Ereignis.

- Öffnen Sie eine
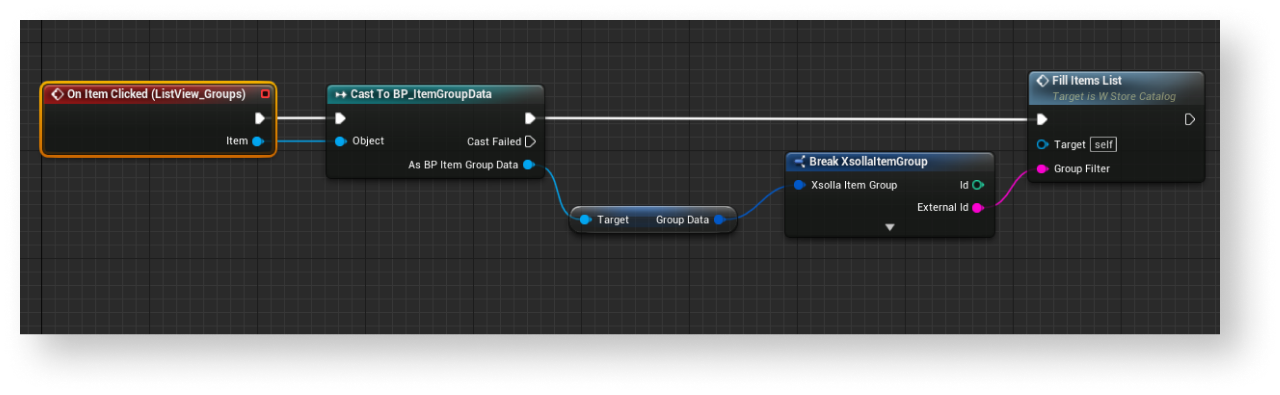
Graph -Anzeige. - Implementieren Sie die Logik für das Filtern von Artikeln anhand von Gruppen. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.

Anzeige von Bundles implementieren
In dieser Anleitung werden Bundles und virtuelle Gegenstände in einer Liste angezeigt. Außerdem verwenden wir dasselbe Widget für die Anzeige eines einzelnen Bundles oder Artikels.
Bundles-Liste auf Katalogseiten hinzufügen
- Öffnen Sie einen Katalogseiten-Blueprint.
- Öffnen Sie eine
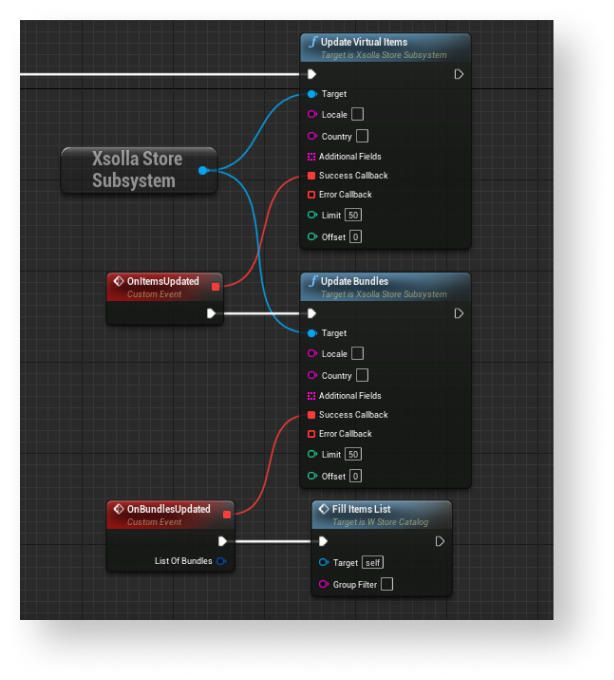
Graph -Anzeige. - Ergänzen Sie die Logik für das Hinzufügen von Bundles zu einer Liste. Fügen Sie den
UpdateBundles-SDK-Methodenrückruf zusammen mit demUpdateVirtualItems-Methodenrückruf hinzu, wie in der folgenden Abbildung gezeigt.

Item-Widget fertigstellen
- Öffnen Sie ein Artikel-Widget-Blueprint.
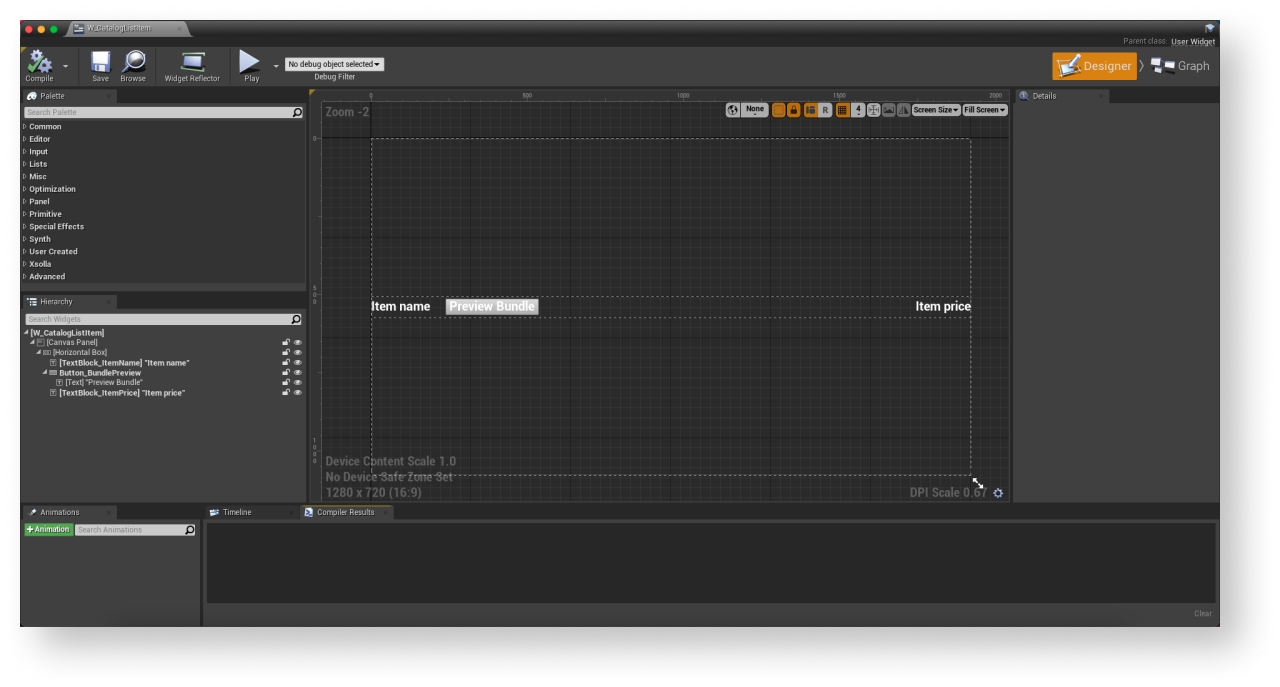
- Fügen Sie eine Schaltfläche zum Anzeigen des Bundle-Inhalts neben dem Artikelnamen hinzu.
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

- Öffnen Sie eine
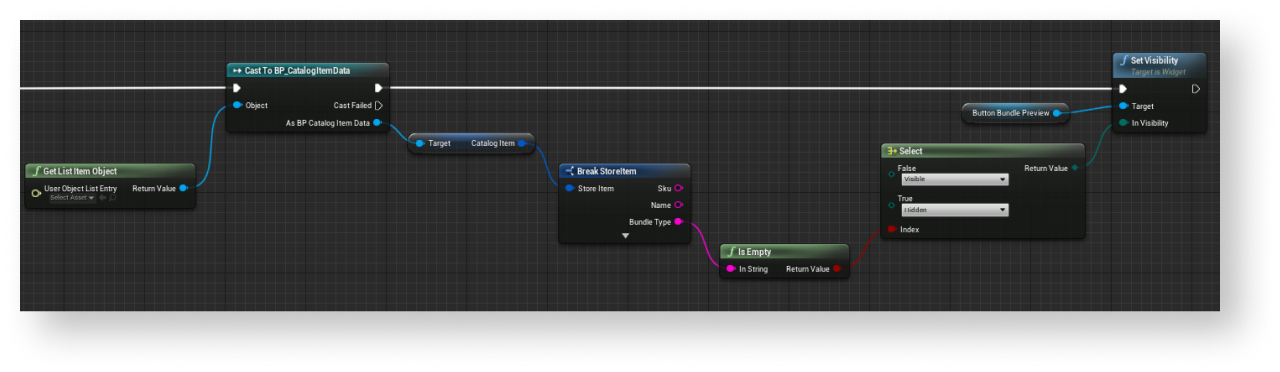
Graph -Anzeige. - Ergänzen Sie die Logik zum Erstellen eines Artikels. Fügen Sie dazu eine Anzeigebedingung für eine Schaltfläche zum Anzeigen von Bundle-Inhalten hinzu. Das folgende Bild dient dabei als Beispiel.

Logik für die Anzeige von Bundle-Inhalten hinzufügen
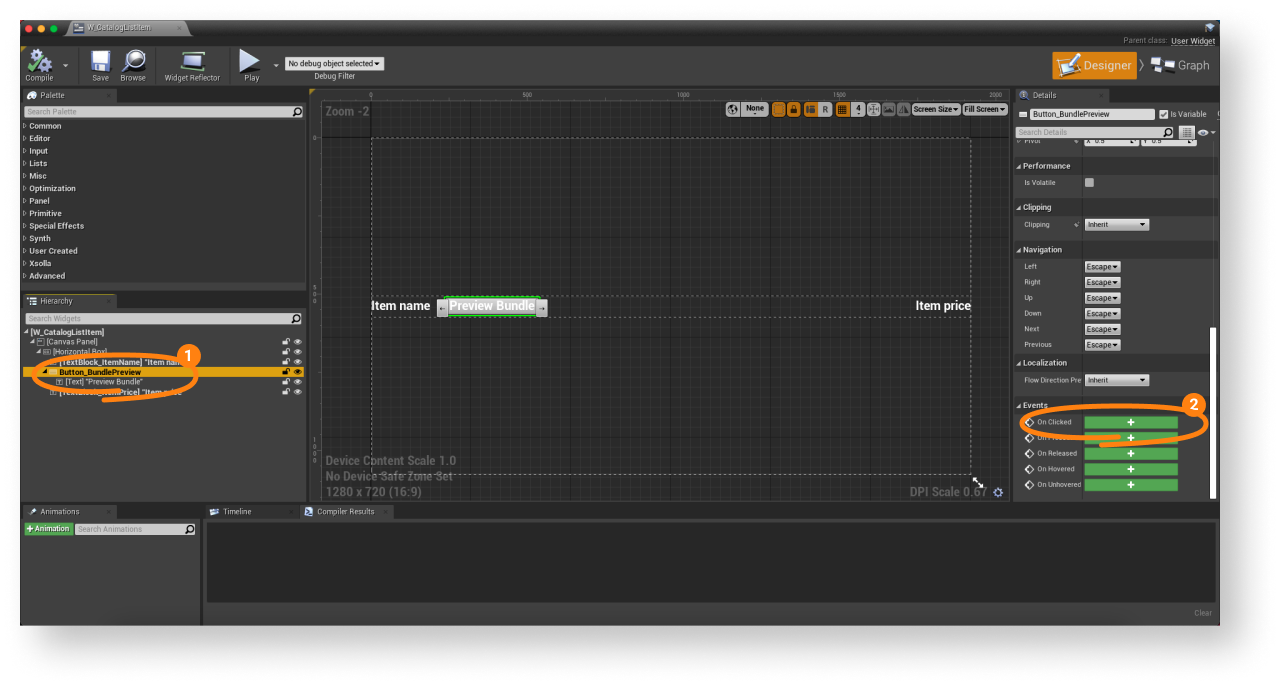
- Öffnen Sie im Blueprint des Artikel-Widgets eine
Designer -Anzeige. - Wählen Sie im
Hierarchy -Fenster eine Schaltfläche für die Anzeige des Bundle-Inhalts aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

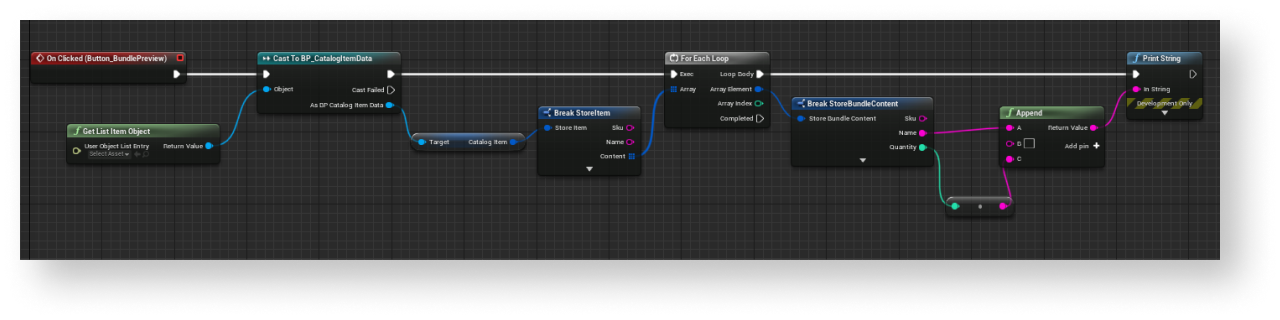
- Öffnen Sie eine
Graph -Anzeige. - Implementieren Sie eine Logik für die Anzeige von Bundle-Inhalten (eine Liste der im Bundle enthaltenen Artikel und die Stückzahl jedes Artikels im Bundle). Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.

Anzeige von virtuellen Währungspaketen implementieren
Klasse für virtuelle Währungspakete erstellen
- Wechseln Sie zum
Content Browser . Klicken Sie im dortigen Kontextmenü aufBlueprint Class . - Wählen Sie im Abschnitt
All classes die OptionObject aus, und klicken Sie aufSelect . - Geben Sie
BP_VcPackItemData als Klassenname an. - Öffnen Sie den Blueprint einer erstellten Klasse.
- Klicken Sie im
My Blueprint -Fenster aufAdd New , und wählen SieVariable aus. - Gehen Sie im
Details -Feld wie folgt vor:
- Geben Sie im
PackItem -FeldVariable Name an. - Wählen Sie im Feld
VirtualCurrencyPackage die OptionVariable Type aus. - Aktivieren Sie das Kontrollkästchen
Instance Editable undExpose on Spawn .
- Geben Sie im
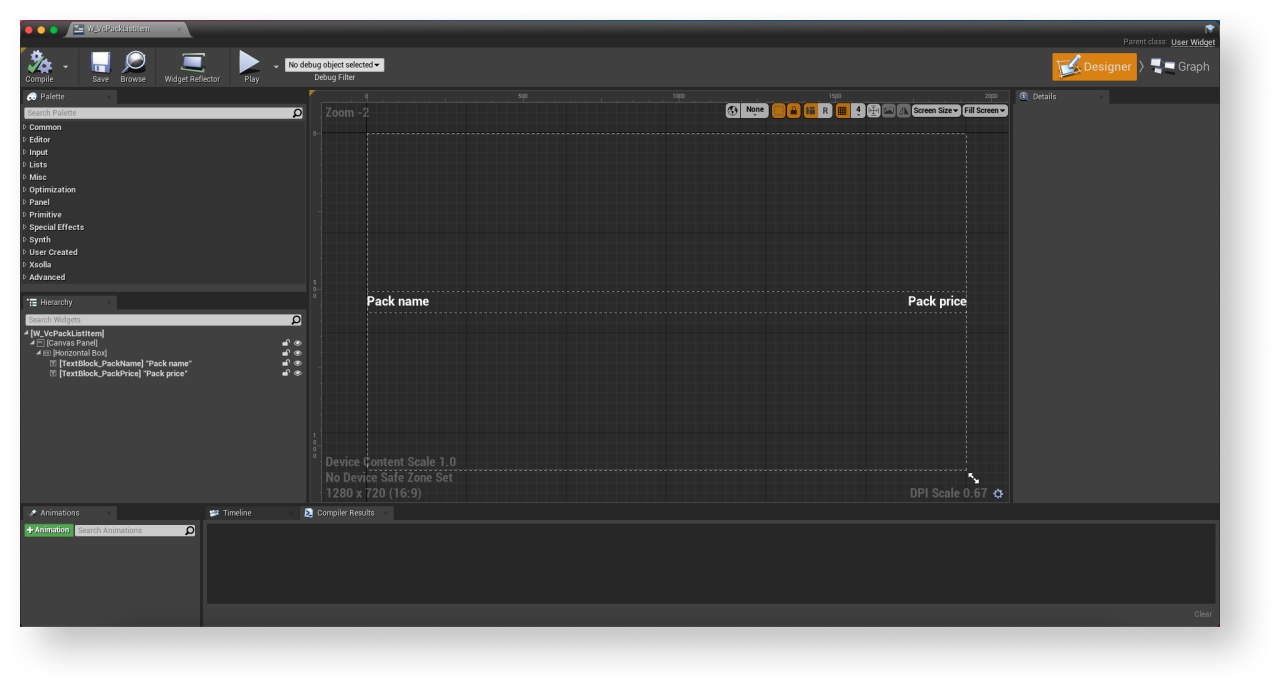
Widget für virtuelles Währungspaket erstellen
- Wechseln Sie zum
Content Browser , und erstellen Sie einUI -Verzeichnis. Navigieren Sie im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint folgende Benutzeroberflächenelemente hinzu:
- Paketname
- Paketpreis
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

- Öffnen Sie eine
Graph -Anzeige. - Klicken Sie auf
Class settings . - Navigieren Sie im
Details -Fenster zuInterfaces > Implemented interfaces . - Klicken sie auf
Add , und wählen SieUserObjectListEntry aus. Dabei handelt es sich um eine standardmäßige UE-Benutzeroberfläche, die es dem UI-Primitive gestattet, ein für das Listenelement normales Verhalten zu implementieren. - Implementieren Sie die Logik zum Erstellen einer Artikelgruppe:
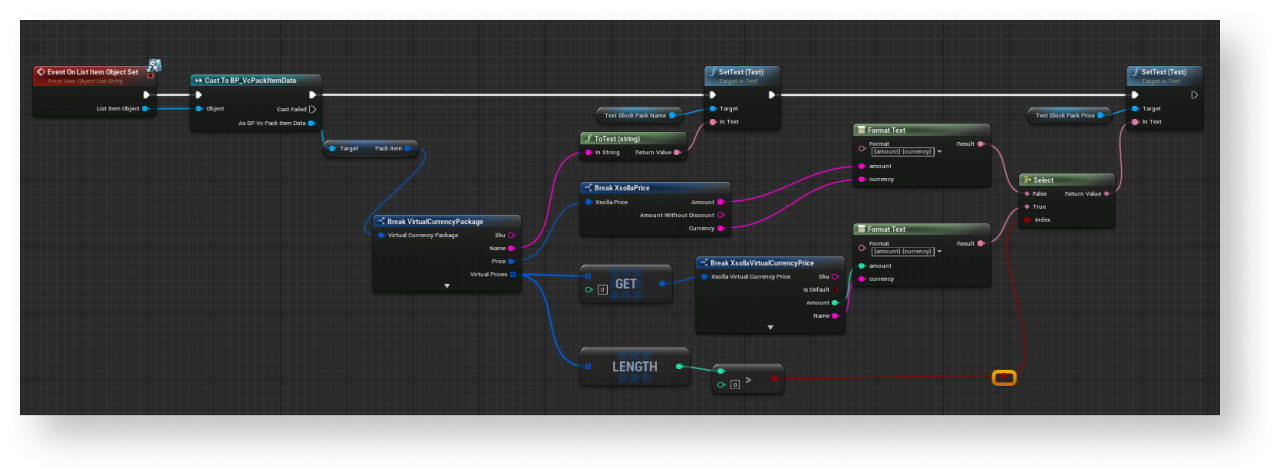
- Fügen Sie den
EventOnListItemObjectSet-Knoten hinzu, um ein Listenelement erstellen und das Widget initialisieren zu können. - Übermitteln Sie den Wert aus dem Objekt mit den Paketdaten an das Element mit dem Paketnamen und ‑preis. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Fügen Sie den

Liste der virtuellen Währungspakete auf Katalogseiten hinzufügen
- Öffnen Sie den Widget-Blueprint der Katalogseite.
- Fügen Sie das Element
List View zum Anzeigebereich der Liste der virtuellen Währungspakete hinzu. - Wählen Sie im
Details -Fenster im FeldEntry Widget Class eine zuvor erstellte Klasse für ein virtuelles Währungspaket aus. - Implementieren Sie die Logik für das Hinzufügen von Paketen zur Liste:
- Öffnen Sie eine
Graph Anzeige. - Verknüpfen Sie einen mit dem
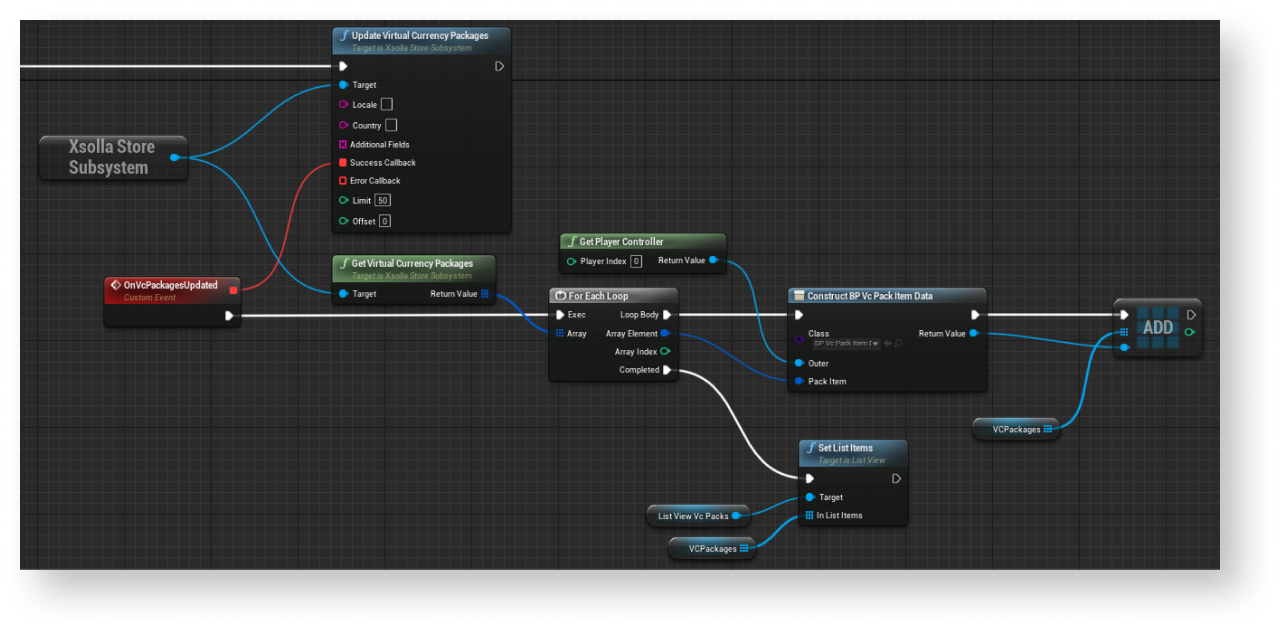
UpdateVirtualCurrencyPackage-Objekt verbundenenXsollaStoreSubsystem-Methodenaufruf mit demEventConstruct-Knoten, und fügen Sie die Übermittlung der von Benutzern eingegebenen Daten hinzu. - Implementieren Sie die Logik für das Hinzufügen eines Pakets zur Liste. Die Aktion sollte während der erfolgreichen Aktualisierung des lokalen Zwischenspeichers des virtuellen Währungspakets erfolgen. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Öffnen Sie eine

offset und limit der UpdateVirtualCurrencyPackage-Methode sind nicht zwingend erforderlich, jedoch lässt sich darüber eine Seitennummerierung implementieren, also eine seitenweise Anzeige der Artikel im Katalog. Die maximale Anzahl von Artikeln pro Seite beträgt 50. Wenn der Katalog mehr als 50 Artikel enthält, ist eine Seitennummerierung erforderlich.Diese Anleitung erläutert, wie Sie mithilfe der SDK-Methoden den Verkauf von virtuellen Gegenständen gegen echte Währung implementieren.
Zuerst müssen Sie die Anzeige von virtuellen Gegenständen in einem Katalog implementieren. Das folgende Beispiel zeigt, wie Sie den Kauf von virtuellen Gegenständen implementieren. Die Konfiguration für andere Artikeltypen erfolgt auf ähnliche Weise.
Die Logik und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Implementierungsoption für den Verkauf von Artikeln gegen echte Währung und die Anzeige eines Artikelkatalogs ist im Demoprojekt beschrieben.
Katalogseiten-Widget fertigstellen
- Öffnen Sie das Katalogseiten-Widget.
- Öffnen Sie eine
Graph -Anzeige. - So öffnen Sie eine Zahlungsseite in einem Browser:
- Implementieren Sie den Erhalt eines Zahlungstokens:
- Fügen Sie den
InitiatePurchase-Knoten hinzu, und verknüpfen Sie ihn mit dem SDK-MethodenaufrufFetchPaymenToken, der mit demXsollaStoreSubsystem-Objekt verbunden ist. - Übermitteln sie der
FetchPaymenToken-Methode die SKU eines gekauften Artikels und einen Benutzerautorisierungstoken.
- Fügen Sie den
- Implementieren Sie den Erhalt eines Zahlungstokens:
- Einen bei der Autorisierung über die SDK-Methode
AuthenticateUsererhaltenen JWT. - Einen im Backend Ihrer Anwendung anhand der selbst definierten ID (auf Ihrem Server generierte Benutzer-ID) erhaltenen JWT. Verwenden Sie diesen Token, wenn Sie Ihr eigenes Autorisierungssystem implementiert haben.
- Rufen Sie die mit dem
LaunchPaymentConsole-Objekt verknüpfte SDK-MethodeXsollaStoreSubsystemauf, und übermitteln Sie ihr einen Zahlungstoken.
- Rufen Sie die mit dem
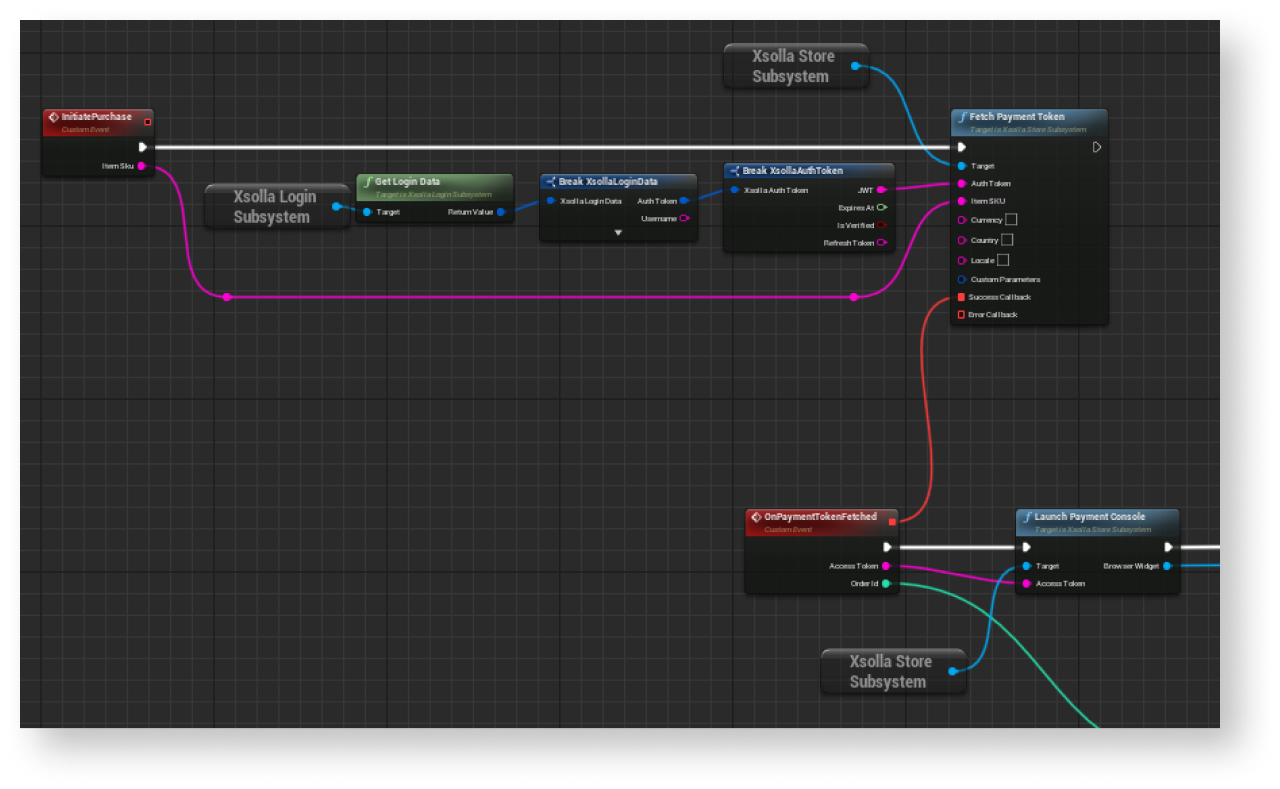
Beispielhafte Implementierung des Zahlungsseitenaufrufs:

- Implementieren Sie eine Kaufstatusprüfung nach dem Schließen des Browser-Fensters:
- Abonnieren Sie das
BrowserClosed-Ereignis, um das Schließen des Browsers tracken zu können. - Um den Kaufstatus zu prüfen, rufen Sie die SDK-Methode
CheckOrderauf, und übermitteln Sie ihr einen Autorisierungstoken und eine Bestellnummer.
- Abonnieren Sie das
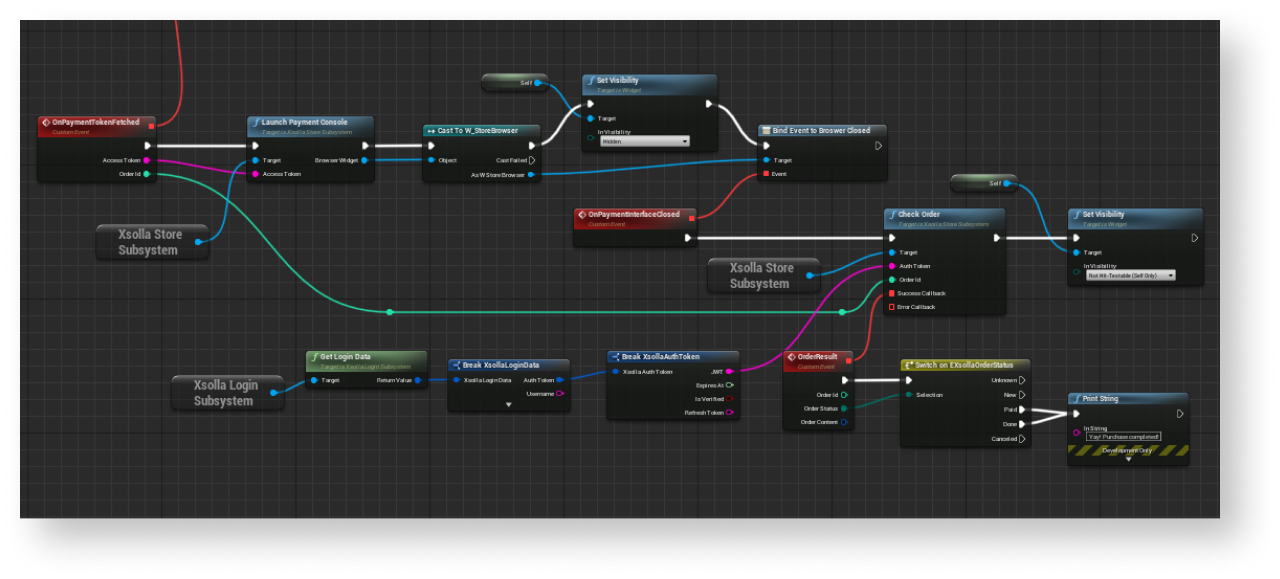
Beispielhafte Implementierung einer Kaufstatusprüfung:

Artikeldatenklasse erweitern
- Öffnen Sie den Blueprint
BP_CatalogItemData . - Klicken Sie im
My Blueprint -Fenster aufAdd New , und wählen SieVariable aus. - Gehen Sie im
Details -Fenster wie folgt vor:
- Geben Sie im
CatalogWidget -FeldVariable Name an. - Wählen Sie im Feld
Variable Type die OptionW_StoreCatalog aus. - Aktivieren Sie das Kontrollkästchen bei
Instance Editable undExpose on Spawn .
- Geben Sie im
Daraufhin erhält jedes Element der Liste einen Link zu einem übergeordneten Widget und kann dessen Methoden aufrufen.
Hinzufügen der Artikelliste zur Katalogseite fertigstellen
- Öffnen Sie den Blueprint eines Katalogseiten-Widgets.
- Öffnen Sie eine
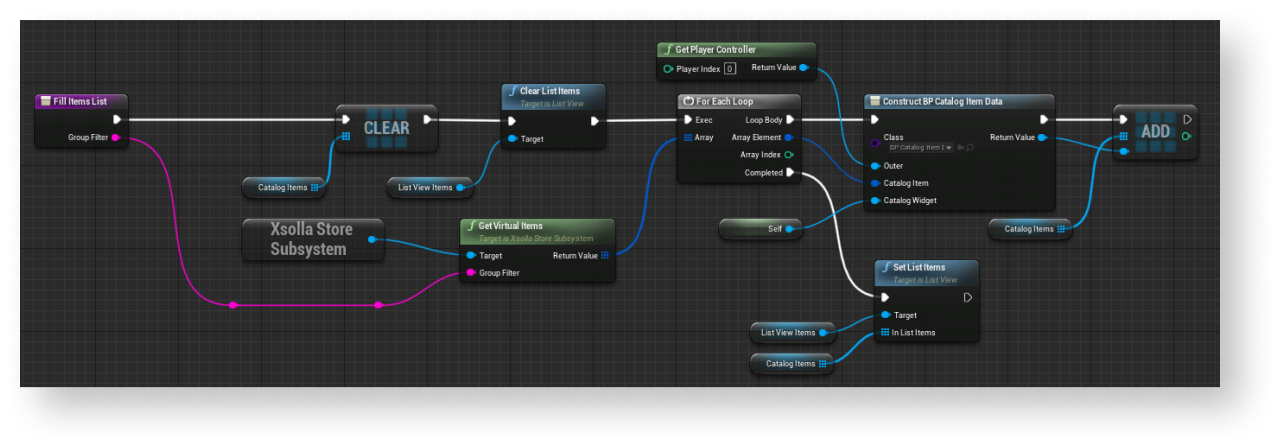
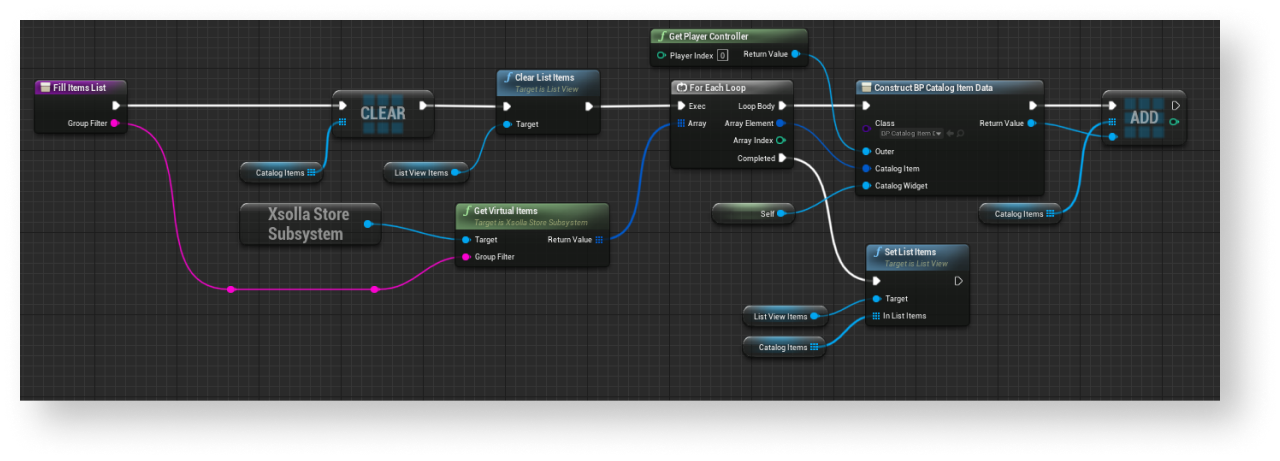
Graph -Anzeige. - Bearbeiten Sie die Logik für das Ausfüllen der Artikelliste wie in der folgenden Abbildung gezeigt.

Artikel-Widget fertigstellen
- Öffnen Sie das Widget-Blueprint eines Artikels.
- Fügen Sie eine Schaltfläche für den Artikelkauf hinzu.
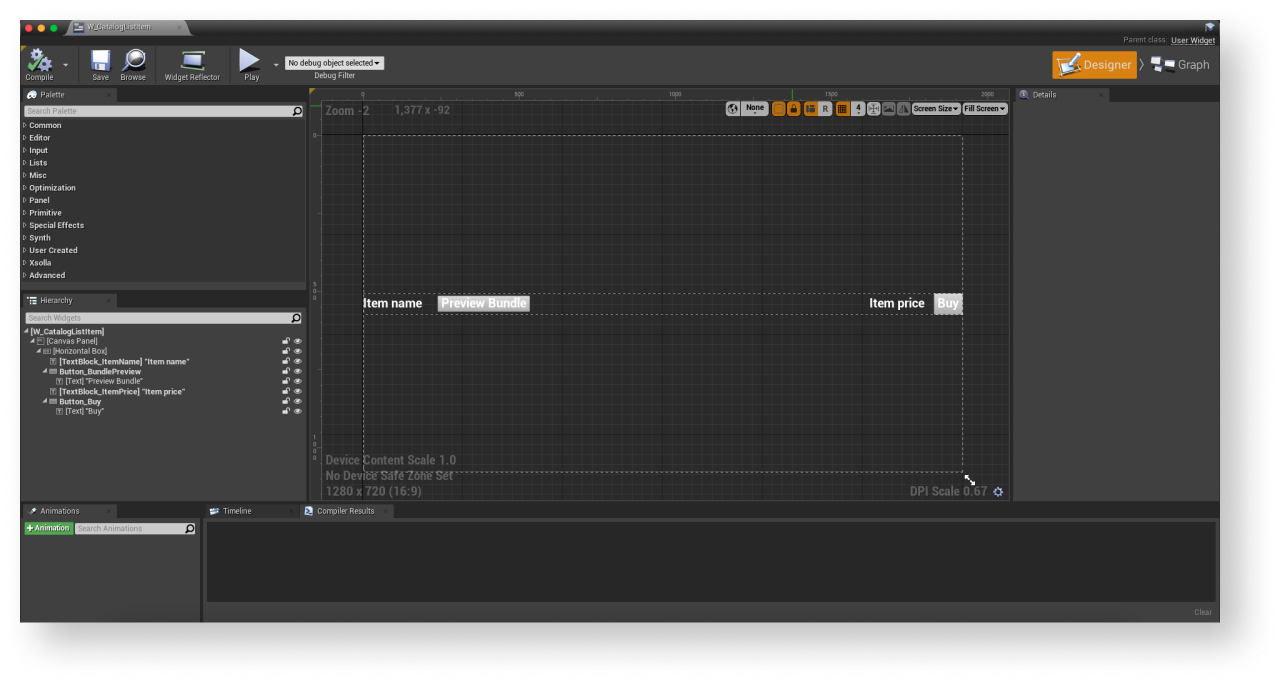
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

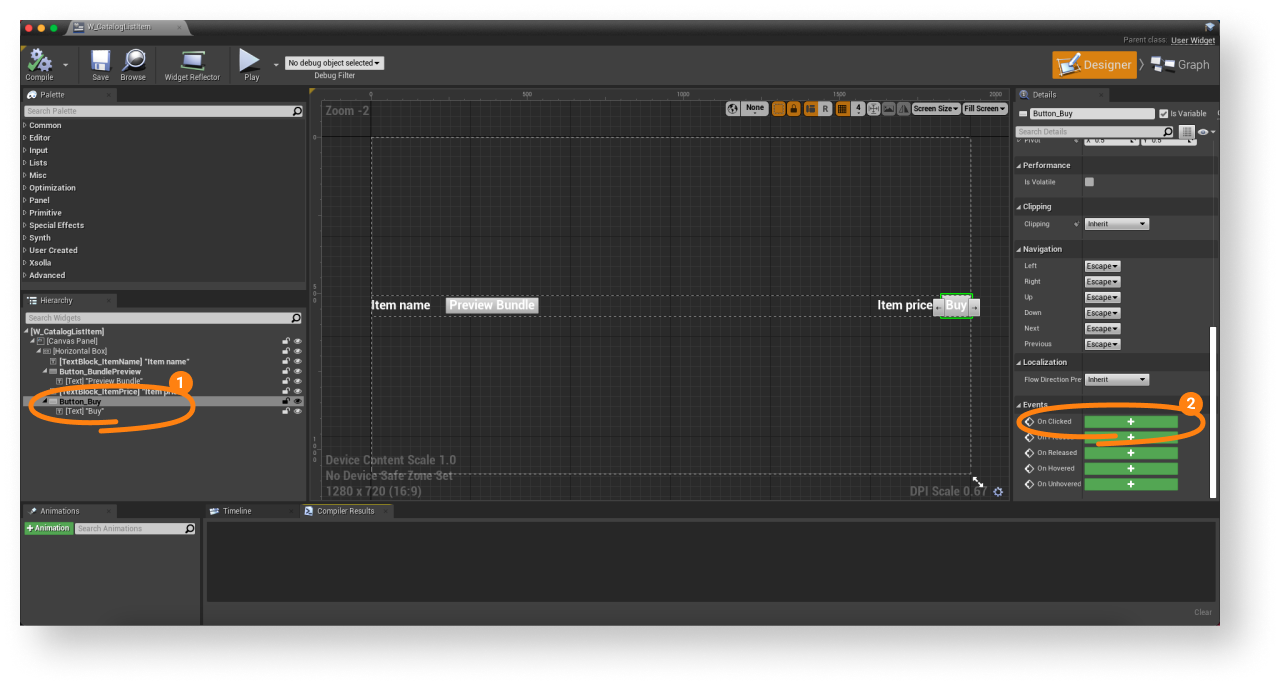
- Wählen Sie im
Hierarchy -Fenster eine Schaltfläche für den Artikelkauf aus. - Klicken Sie im
Details -Fenster auf das +-Symbol neben demOn Clicked -Ereignis.

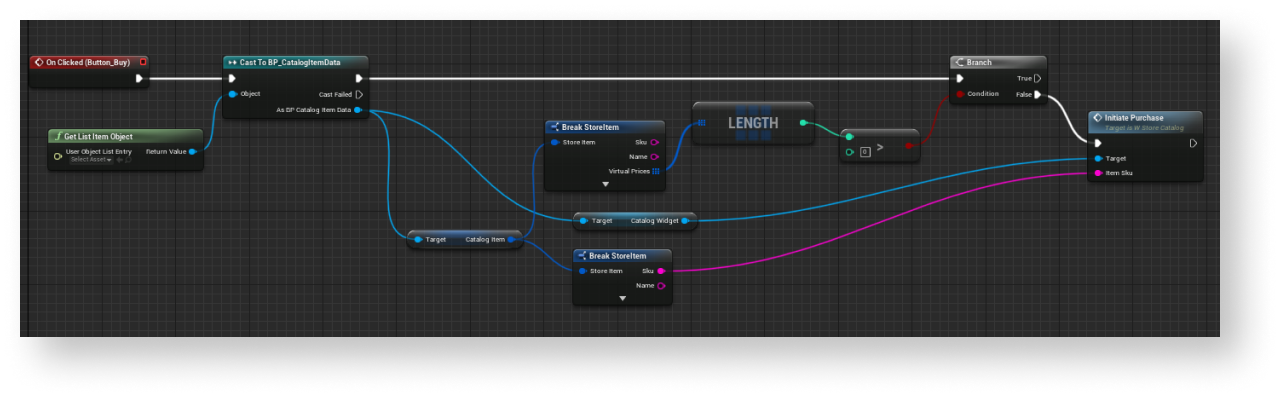
- Öffnen Sie die
Graph -Anzeige. - Implementieren Sie die Logik für den Klick auf eine Artikelkauf-Schaltfläche. Fügen Sie dazu die Knoten hinzu, wie in der folgenden Abbildung gezeigt.

Wenn Sie daraufhin auf die Artikelkauf-Schaltfläche klicken, wird gemäß der im Katalogseiten-Widget implementierten Logik im Browser eine Zahlungsseite geöffnet.
Diese Anleitung erläutert, wie Sie mithilfe der SDK-Methoden den Verkauf von virtuellen Gegenständen gegen virtuelle Währung implementieren.
Zuerst müssen Sie die Anzeige von virtuellen Gegenständen in einem Katalog implementieren.
Die Logik und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Eine mögliche Implementierungsoption für den Verkauf von Artikeln gegen echte Währung und die Anzeige eines Artikelkatalog ist im Demoprojekt beschrieben.
So implementieren Sie den Verkauf von virtuellen Gegenständen gegen virtuelle Währung:
- Fügen Sie die Logik für den Artikelkauf zum Katalogseiten-Widget hinzu.
- Fügen Sie einer Artikelklasse einen Mechanismus hinzu, um die Logik für den Artikelkauf initiieren zu können.
- Verfeinern Sie das Hinzufügen einer Artikelliste zur Katalogseite.
- Ergänzen Sie das Widget um eine Schaltfläche für den Artikelkauf.
- Ergänzen Sie das Widget um die Logik des Artikelkaufs gegen virtuelle Währung:
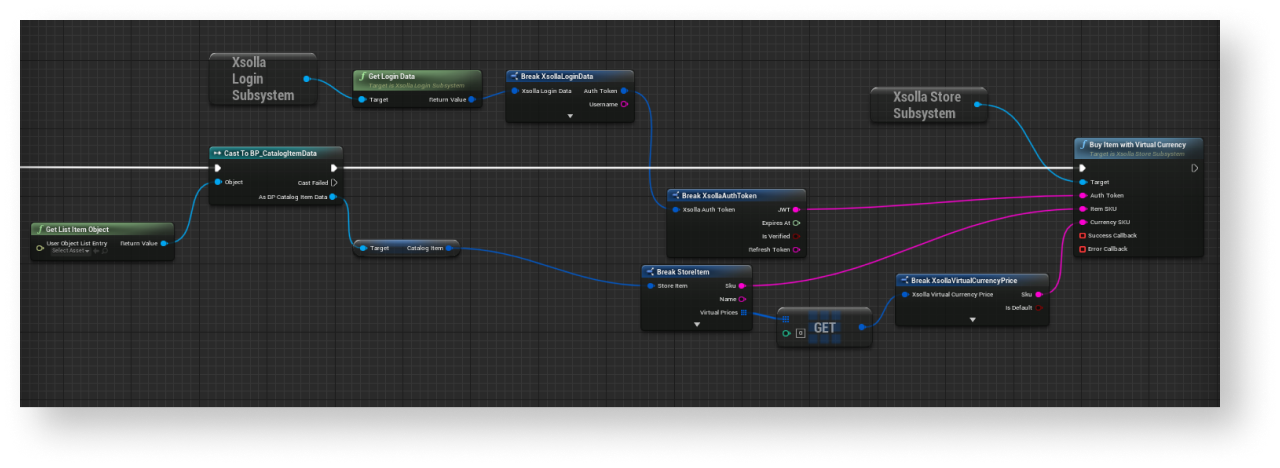
- Öffnen Sie den Widget-Blueprint eines Artikels.
- Wechseln Sie zur
Graph -Anzeige. - Fügen Sie, wie unten gezeigt, Knoten hinzu.

Dadurch wird ein für einen Artikel angegebener Preis in virtueller Währung im Widget angezeigt und beim Kauf des Artikels berechnet. Wenn der Preis eines Artikels in mehreren virtuellen Währungen angegeben ist, wird die erste virtuelle Währung in der Liste für die Anzeige und den Kauf verwendet.
Dieses Tutorial erläutert, wie Sie die SDK-Methoden verwenden, um Artikel im Benutzerinventar anzuzeigen.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Ein möglicher Artikelkatalog im Rahmen einer Ingame-Shop-Implementierung ist im Demoprojekt beschrieben.
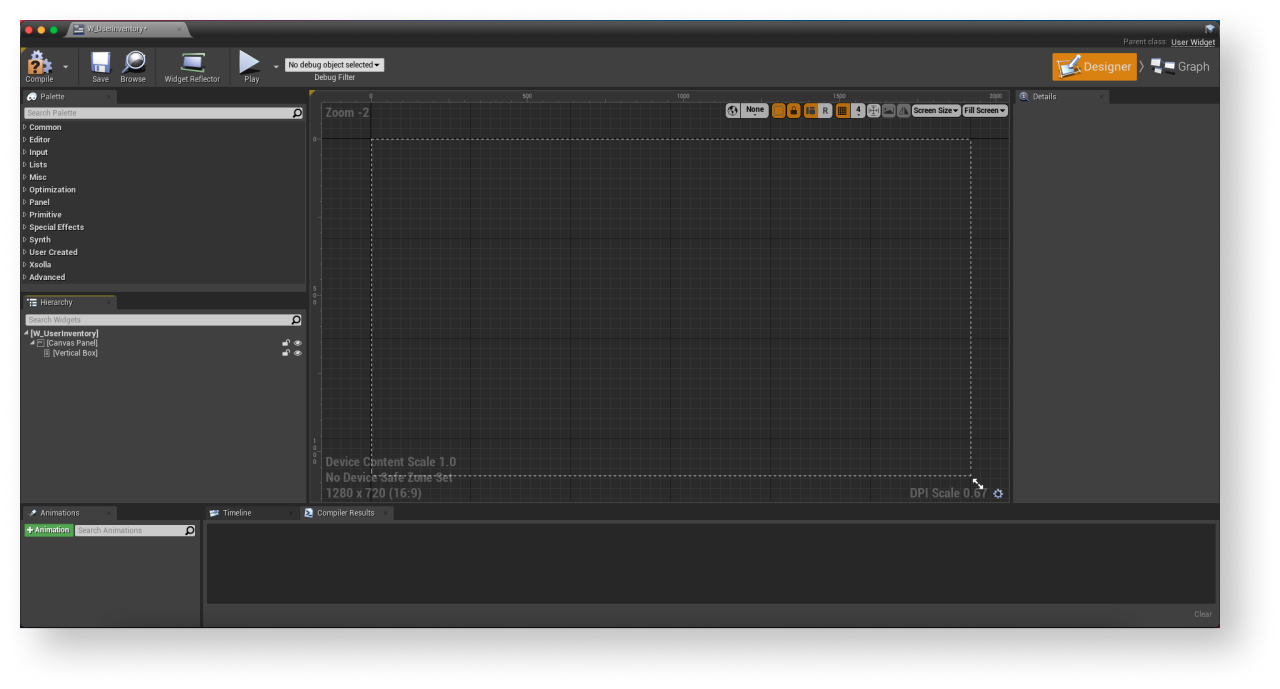
Widget für Inventarseite erstellen
- Wechseln Sie zum
Content Browser , und erstellen Sie einUI -Verzeichnis. - Navigieren Sie im Kontextmenü zu
User Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint den Anzeigebereich für die Artikelliste hinzu.
Das folgende Bild zeigt den beispielhaften Imventaraufbau.

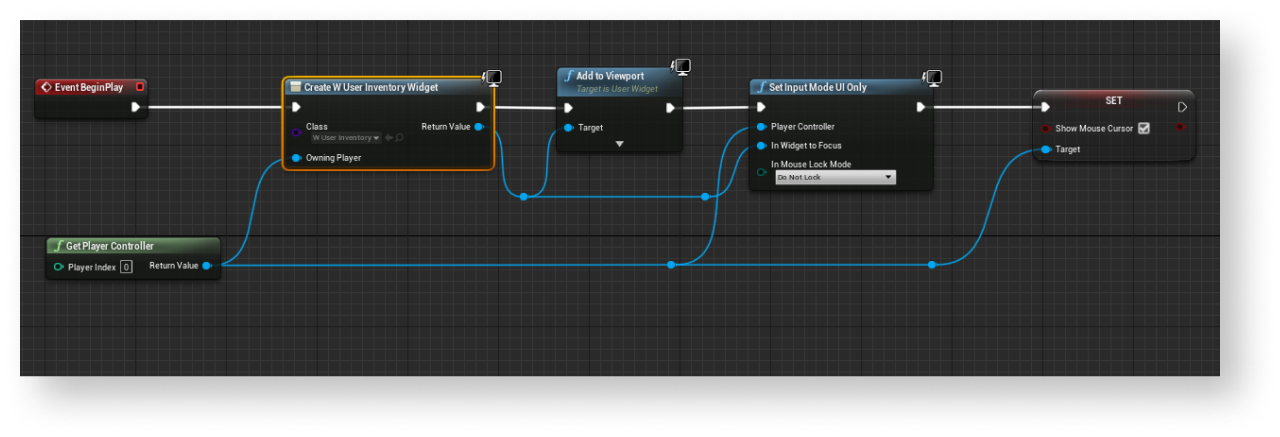
- Öffnen Sie einen Level-Blueprint:
- Wählen Sie im
Content Browser ein Level. - Navigieren Sie im Hauptmenü zu
Blueprints > Open Level Blueprint .
- Wählen Sie im
- Sorgen Sie dafür, dass das Widget beim Levelstart angezeigt wird. Fügen Sie dazu, wie unten gezeigt, Knoten hinzu. Geben Sie im
CreateWidget-Knoten das erstellte Widget an.

Klasse für Artikel erstellen
- Wechseln Sie zum
Content Browser . Klicken Sie im dortigen Kontextmenü aufBlueprint Class . - Wählen Sie im Abschnitt
All classes die OptionObject aus, und klicken Sie aufSelect . - Geben Sie
BP_UserInventoryItemData als Klassenname an. - Öffnen Sie den Blueprint einer erstellten Klasse.
- Klicken Sie im
My Blueprint -Fenster aufAdd New , und wählen SieVariable aus. - Gehen Sie im
Details -Feld wie folgt vor:
- Geben Sie im
Variable Name -FeldUserInventoryItem an. - Wählen Sie im Feld
Variable Type die OptionInventoryItem aus. - Aktivieren Sie das Kontrollkästchen
Instance Editable undExpose on Spawn .
- Geben Sie im
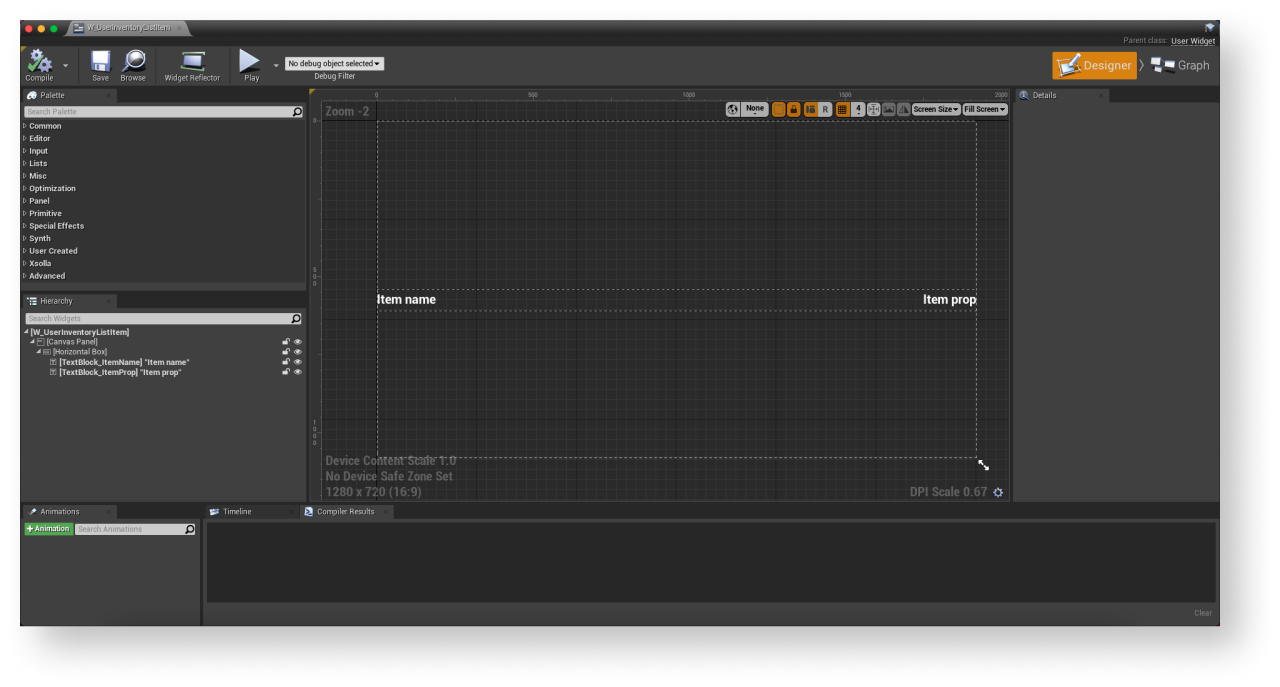
Widget für Artikel erstellen
- Wechseln Sie zum
Content Browser , und erstellen Sie einUI -Verzeichnis. Navigieren Sie im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint folgende Benutzeroberflächenelemente hinzu:
- Artikelname
- Artikeleigenschaft:
- für Abonnements — Abonnementstatus (aktiv oder abgelaufen)
- für aufbrauchbare — Artikelmenge
- für nicht aufbrauchbare Artikel — keine Eigenschaft vorhanden
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

- Öffnen Sie eine
Graph -Anzeige. - Klicken Sie auf
Class settings . - Navigieren Sie im
Details -Fenster zuInterfaces > Implemented interfaces . - Klicken sie auf
Add , und wählen SieUserObjectListEntry aus. Dabei handelt es sich um eine standardmäßige UE-Benutzeroberfläche, die es dem UI-Primitive gestattet, ein für das Listenelement normales Verhalten zu implementieren. - Implementieren Sie die Logik für das Erstellen eines Artikels:
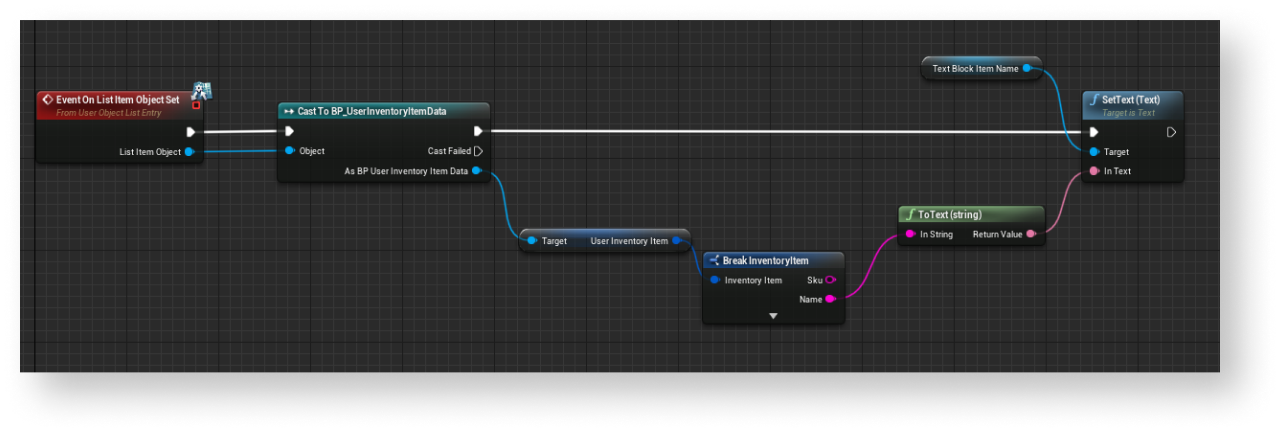
- Fügen Sie den
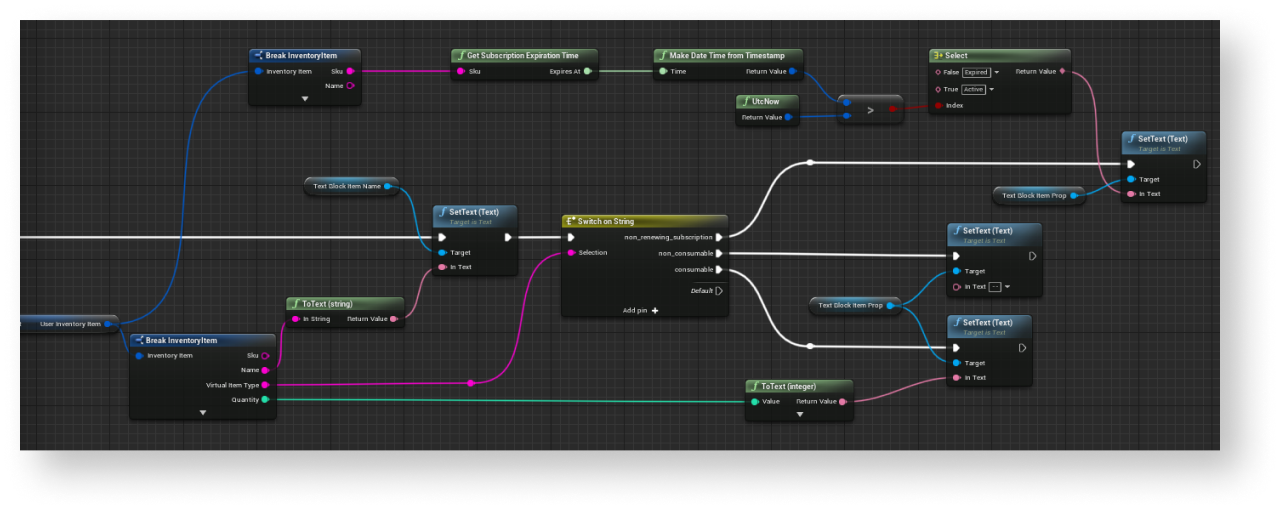
OnListItemObjectSet-Knoten hinzu, um ein Listenelement erstellen und das Widget initialisieren zu können. - Übermitteln Sie den Wert aus dem Objekt mit den Artikeldaten an das Element mit dem Artikelnamen. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Fügen Sie den

- Implementieren Sie die Logik für die Definition eines Artikeltyps, indem Sie die Daten des Artikels entsprechend seines Typs an das Element mit den Artikeleigenschaften übermitteln. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.

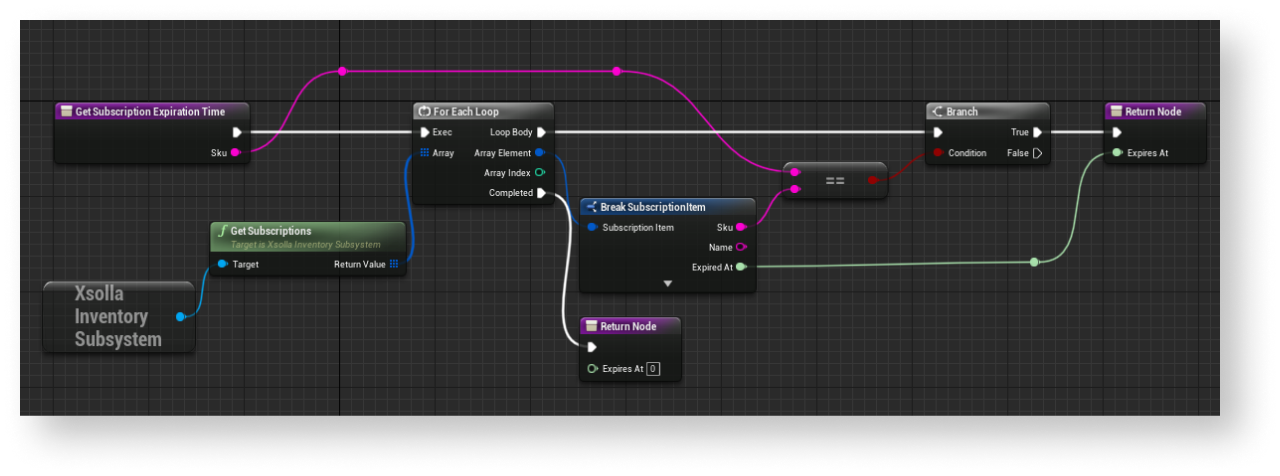
- Fügen Sie Logik für das Festlegen der Abonnementdauer hinzu. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.

Artikelliste zur Inventarseite hinzufügen
- Öffnen Sie den Widget-Blueprint der Inventarseite.
- Fügen Sie das Element
List View zum Anzeigebereich der Artikelliste hinzu. - Wählen Sie im
Details -Fenster im FeldEntry Widget Class eine zuvor erstellte Klasse für eine Artikelgruppe aus. - Implementieren Sie eine Logik für das Hinzufügen von Artikeln zu Gruppen:
- Öffnen Sie die
Graph -Anzeige. - Verknüpfen Sie einen mit dem
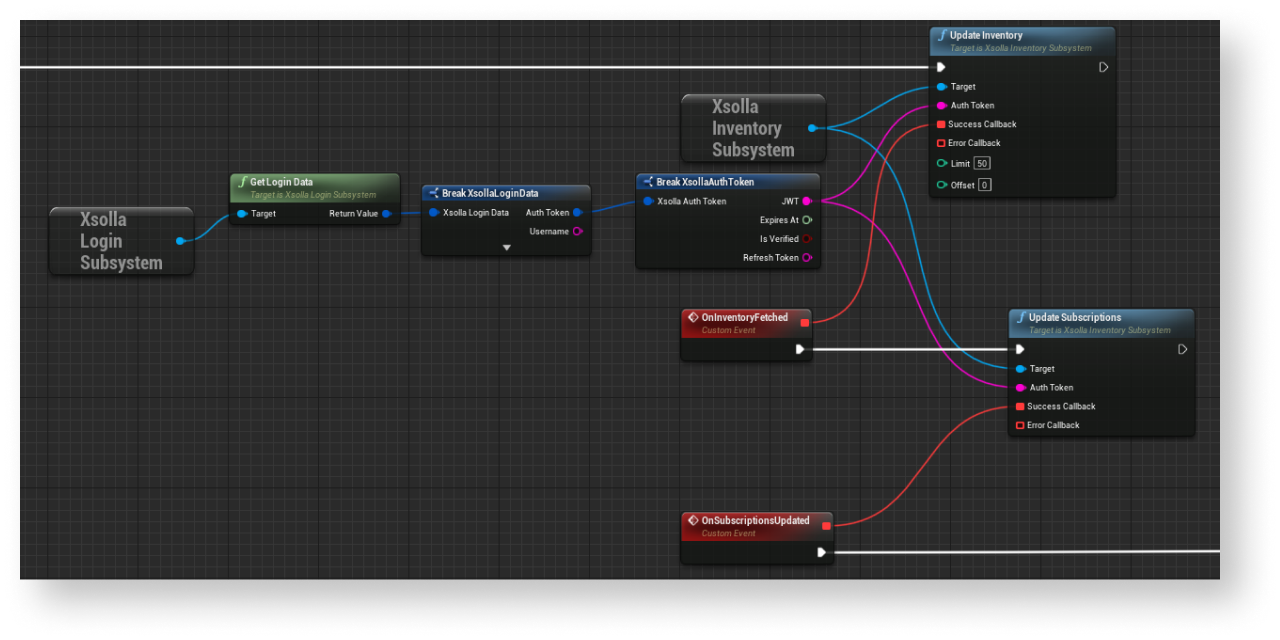
XsollaInventorySubsystem-Objekt verbundenen Aufruf der SDK-MethodenUpdateInventoryundUpdateSubscriptionsnacheinander mit demEventConstruct-Knoten, wie in der folgenden Abbildung gezeigt:
- Öffnen Sie die

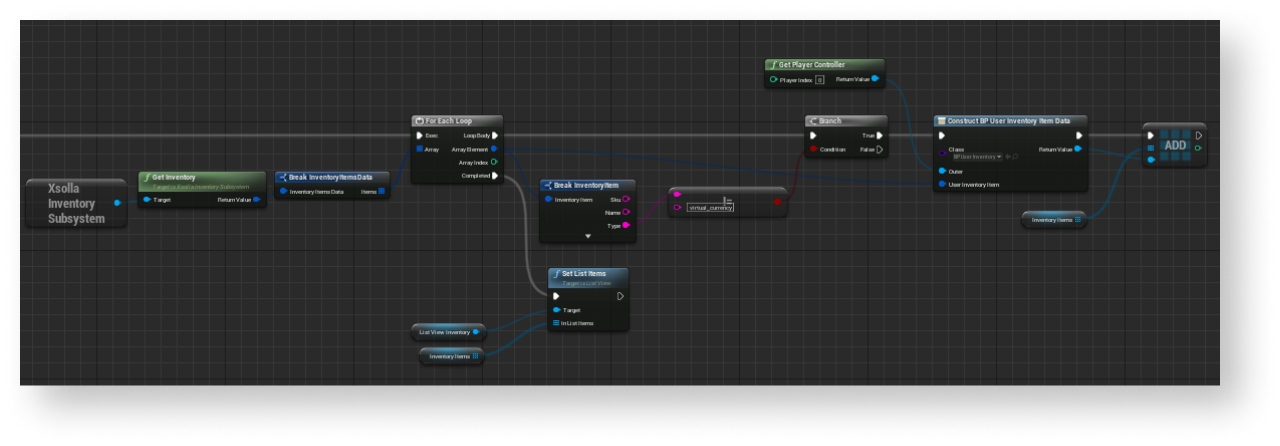
- Implementieren Sie die Logik für das Ausfüllen der Artikelliste. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.

Dieses Tutorial erläutert, wie Sie die SDK-Methoden verwenden, um das virtuelle Währungsguthaben in Ihrer App anzuzeigen.
Im Beispiel zeigen wir virtuelle Währungen und das zugehörige Guthaben im Benutzerinventar an. Daher sollten Sie zuvor die Artikelanzeige im Benutzerinventar implementieren.
Die Logiken und die Benutzeroberfläche in den Beispielen sind einfach gehalten und können in Ihrer Anwendung durchaus komplexer ausfallen. Ein möglicher Artikelkatalog im Rahmen einer Ingame-Shop-Implementierung ist im Demoprojekt beschrieben.
Klasse für die Guthabenanzeige erstellen
- Wechseln Sie zum
Content Browser . Klicken Sie im dortigen Kontextmenü aufBlueprint Class . - Wählen Sie im Abschnitt
All classes die OptionObject aus, und klicken Sie aufSelect . - Geben Sie
BP_VcBalanceItemData als Klassenname an. - Öffnen Sie den Blueprint einer erstellten Klasse.
- Klicken Sie im
My Blueprint -Fenster aufAdd New , und wählen SieVariable aus. - Gehen Sie im
Details -Feld wie folgt vor:
- Geben Sie im
Variable Name -FeldVcBalanceItem an. - Wählen Sie im Feld
Variable Type die OptionVirtualCurrencyBalance aus. - Aktivieren Sie das Kontrollkästchen
Instance Editable undExpose on Spawn .
- Geben Sie im
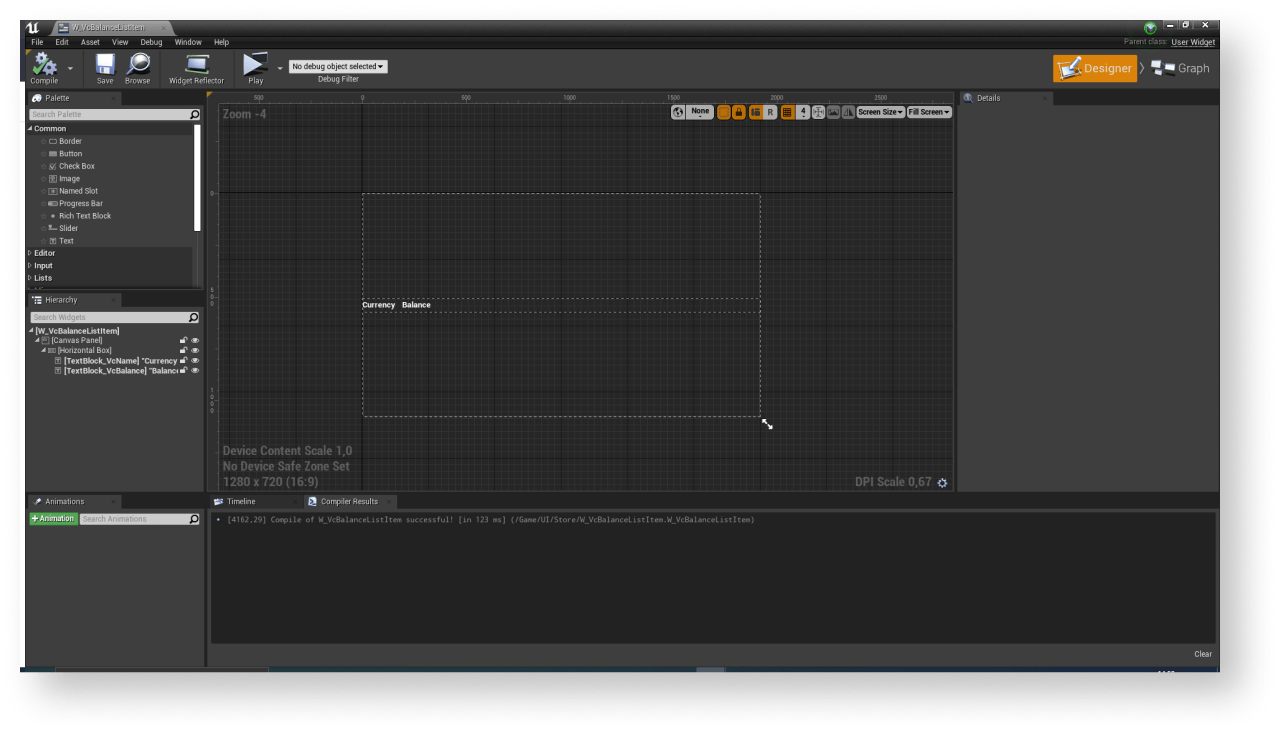
Widget für die Guthabenanzeige erstellen
- Wechseln Sie zum
Content Browser , erstellen Sie einUI -Verzeichnis, und navigieren Sie anschließend im Kontextmenü zuUser Interface > Widget Blueprint . - Fügen Sie im Widget-Blueprint folgende Benutzeroberflächenelemente hinzu:
- Name der virtuellen Währung
- Menge der virtuellen Währung
Das folgende Bild zeigt den beispielhaften Widget-Aufbau.

- Öffnen Sie eine
Graph -Anzeige. - Klicken Sie auf
Class settings . - Navigieren Sie im
Details -Fenster zuInterfaces > Implemented interfaces . - Klicken sie auf
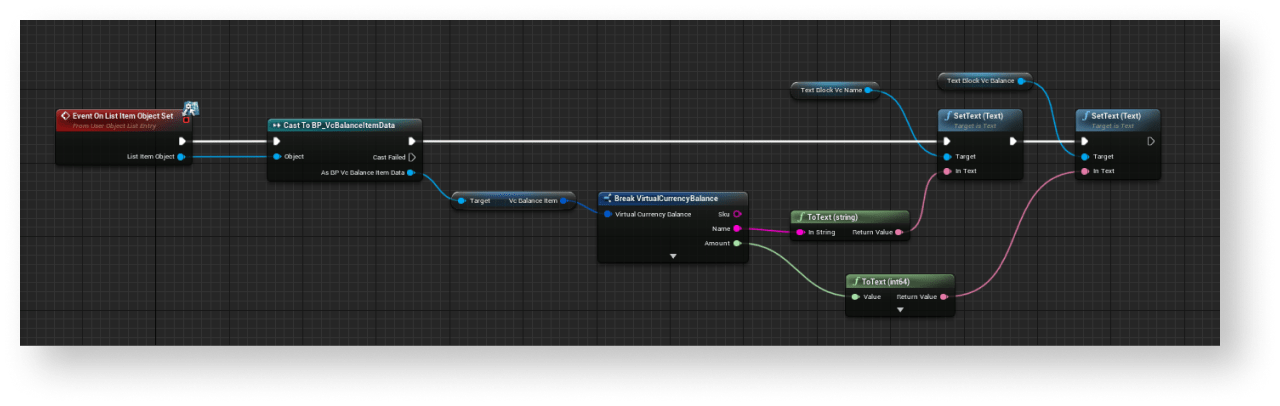
Add , und wählen SieUserObjectListEntry aus. Dabei handelt es sich um eine standardmäßige UE-Benutzeroberfläche, die es dem UI-Primitive gestattet, ein für das Listenelement normales Verhalten zu implementieren. - Implementieren Sie die Logik für das Hinzufügen der virtuellen Währung zur Liste:
- Fügen Sie den
EventOnListItemObjectSet-Knoten hinzu, um ein Listenelement zu erstellen und das Widget initialisieren zu können. - Übermitteln Sie die Werte aus dem Objekt mit den Daten der virtuellen Währung an die Elemente mit dem Namen und der Menge der virtuellen Währung. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Fügen Sie den

Widget für die Inventaranzeige fertigstellen
- Öffnen Sie den Widget-Blueprint der Inventarseite.
- Fügen Sie das Element
List View zum Anzeigebereich der Liste virtueller Währungen hinzu. - Wählen Sie im
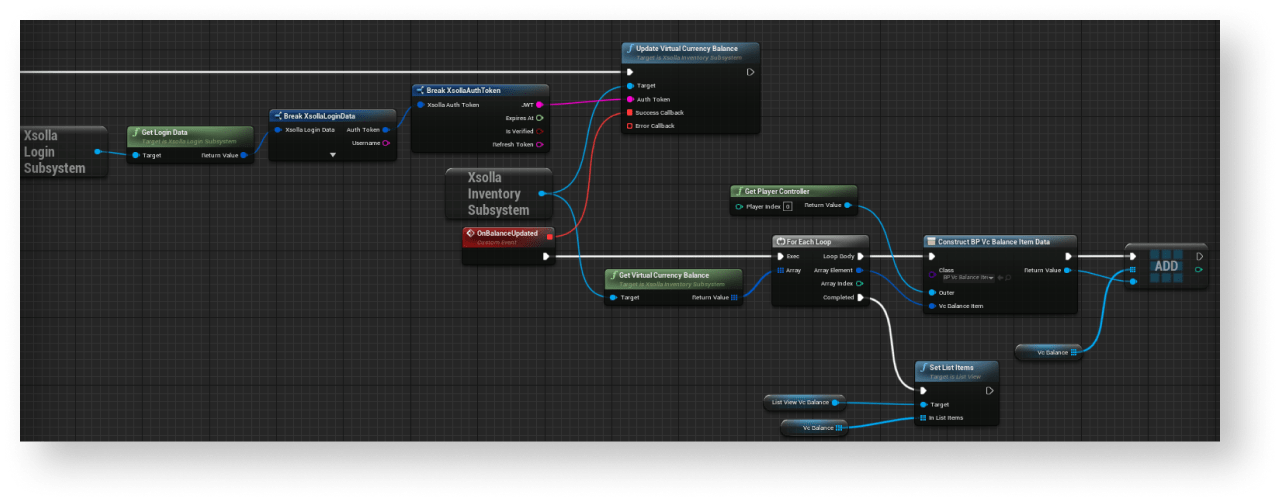
Details -Fenster im FeldEntry Widget Class eine zuvor erstellte Klasse für die Guthabenanzeige aus. - Implementieren Sie eine Logik für das Ausfüllen der Liste virtueller Währungen:
- Öffnen Sie eine
Graph -Anzeige. - Verknüpfen Sie einen mit dem
XsollaInventorySubsystem-Objekt verbundenenUpdateVirtualCurrencyBalance-Methodenaufruf mit demEventConstruct-Knoten. - Implementieren Sie die Logik für das Ausfüllen der Liste virtueller Währungen. Die Aktion sollte während der erfolgreichen Aktualisierung des lokalen Zwischenspeichers des virtuellen Währungsguthabens erfolgen. Fügen Sie dazu Knoten hinzu, wie in der folgenden Abbildung gezeigt.
- Öffnen Sie eine

Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
