Authentifizierung über das Startprogramm der Anwendung
Wenn Sie Xsolla Launcher oder Steam nutzen, um Ihre Anwendung an Benutzer zu verteilen, können Sie den Benutzer automatisch anhand seiner Startprogramm-Anmeldedaten authentifizieren.
Anleitungen
Mithilfe des Xsolla Launcher können Sie Ihre Anwendungen an Benutzer ausliefern und aktualisieren. Das Startprogramm verfügt über ein integriertes Autorisierungstool. Richten Sie die Autorisierung in Ihrer Anwendung über das Launcher ein, damit der Benutzername und das Passwort nicht erneut eingegeben werden müssen.
Um das Launcher verwenden zu können, muss Login konfiguriert sein. Die Nutzung eines anderen Autorisierungssystems wird nicht unterstützt.
Das SDK verwendet die Shop Builder API, um mit dem Shop zu kommunizieren. Der Launcher verwendet seine eigene API, weshalb das SDK nicht mit dem Launcher-Shop kommunizieren kann.
- Implementieren Sie die Launcher Autorisierungslogik in Ihre Anwendung.
- Erstellen Sie einen Anwendungs-Build, und laden Sie sie in das Launcher hoch.
Logik für Autorisierung über das Launcher implementieren
Der Ablauf für die Autorisierung in der Anwendung über das Launcher ist wie folgt:
- Der Benutzer autorisiert sich im Launcher.
- Der Benutzer installiert die Anwendung und führt sie aus.
- Das Launcher führt die Anwendung aus und übermittelt Benutzerparameter in der Befehlszeile. Der Autorisierungstoken wird im Parameter
xsolla-login-tokenübermittelt. - Die Anwendung verarbeitet die Befehlszeilenparameter und erhält einen Token.
- Die Anwendung validiert den empfangen Token.
- Die Anwendung autorisiert den Benutzer automatisch, ohne eine Autorisierungsseite anzuzeigen.
Eine beispielhafte Implementierung dieser Logik ist im W_LoginDemo-Blueprint des Demoprojekts verfügbar.

Anwendungs-Build erstellen
- Wechseln Sie zu Ihrem Unreal-Engine-Projekt.
- Vergewissern Sie sich, dass in den SDK-Einstellungen die Login-Projekt-ID angezeigt wird, die im Kundenportal in den Launcher Einstellungen (Distribution > Launcher > Allgemeine Einstellungen > Authentifizierung) angegeben ist.
- Öffnen Sie im
Content Browser die Benutzerautorisierungs-Map, in der der Token verarbeitet wird. - Navigieren Sie im Hauptmenü zu
Edit > Project Settings . - Navigieren Sie zu
Project > Maps & Modes , und wählen Sie im FeldGame Default Map die zuvor geöffnet Autorisierungs-Map aus.
- Navigieren Sie im Hauptmenü zu
File > Package Project > Windows (64 bit) bzw.File > Package Project > Mac , je nachdem, für welche Plattform Sie die Build erstellen. - Geben Sie im Pop-up-Fenster den Pfad zu dem Verzeichnis an, in dem die fertige Build abzulegen ist.
Die native Authentifizierung ermöglicht es Spielern, über den installierten Steam-Client auf Ihre Anwendung zuzugreifen. Nachdem Sie die native Authentifizierung über Steam eingerichtet haben, können Sie innerhalb der Anwendung Zahlungen über Steam entgegennehmen.
So richten Sie die native Authentifizierung ein:
- Konfigurieren Sie die stille Authentifizierung über Steam im Kundenportal.
- Konfigurieren Sie Ihr Unreal Engine-Projekt.
- Konfigurieren Sie die Ereignisverarbeitung.
- Ermöglichen Sie die Authentifizierung über Steam.
Unreal Engine-Projekt konfigurieren
- Wechseln Sie zum
Config-Katalog Ihres Unreal Engine-Projekts. - Fügen Sie der Datei
DefaultEngine.inifolgende Zeilen hinzu, und geben Sie Ihre App-ID aus Steam im ParameterSteamDevAppIdan.
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- Öffnen Sie das Projekt in Unreal Editor.
- Navigieren Sie zu
Settings > Plugins > Online Platform . - Aktivieren sie im Modul
Online Subsystem Steam das Kontrollkästchen beiEnabled , und klicken Sie aufRestart Now , um die Einstellungen zu speichern und Unreal Editor neu zu laden.
Ereignisverarbeitung einrichten
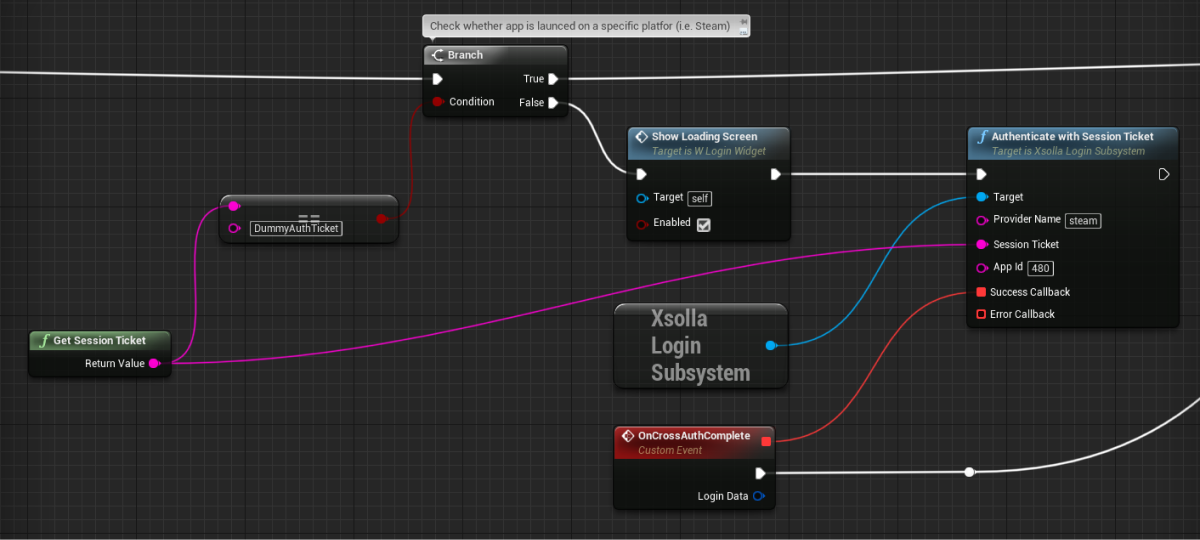
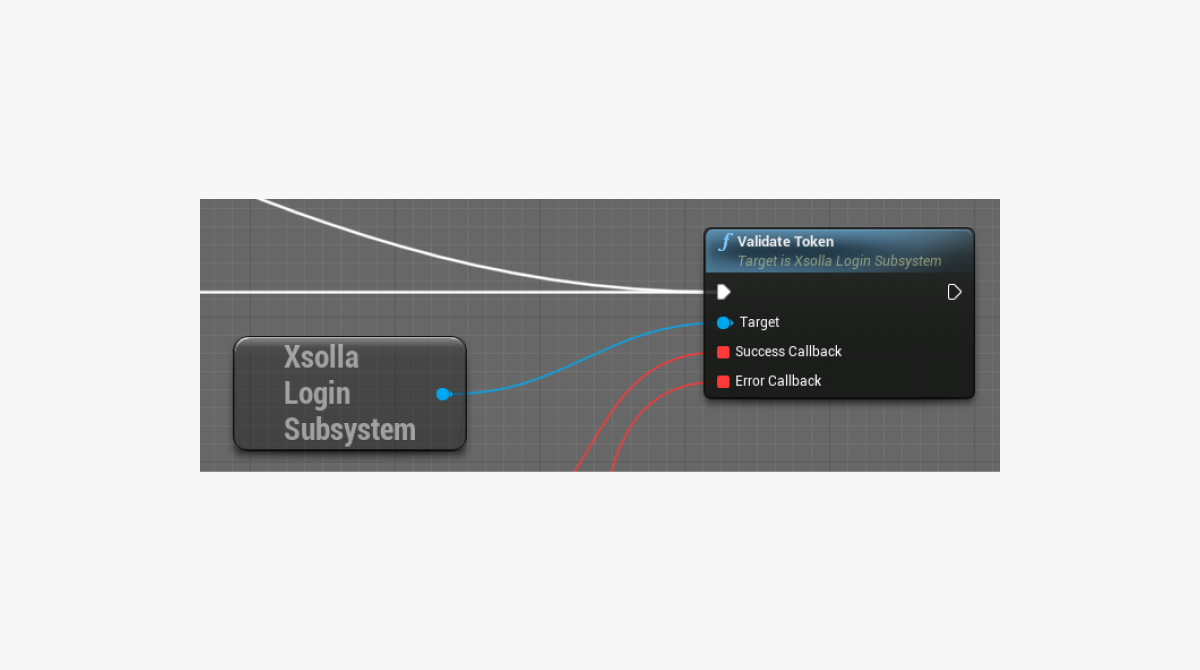
- Im folgende Bild wird gezeigt, wie man dem Projekt Knoten hinzufügt:

- Für die Benutzerauthentifizierung über Steam sollten Sie ein
session ticket über die Methode GetSessionTicket abrufen. Übermitteln Sie den empfangenen Wert beim Aufruf der Methode AuthenticateWithSessionTicket. Infolgedessen erhalten Sie den Token, welcher im Rahmen der API zum Einsatz kommt.- Fügen Sie für eine zusätzliche Tokenvalidierung den Methodenrückruf
ValidateTokenhinzu (optional).

Authentifizierung über Steam ermöglichen
- Erstellen Sie die Build Ihres Unreal Engine-Projekts für eine eigenständige Plattform.
- Starten Sie Steam und melden Sie sich an.
- Starten Sie Ihre Anwendung. Wen alles in Ordnung ist, wird das Steam-Pop-up-Fenster angezeigt.
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
