So konfigurieren Sie mit dem SDK die Benutzeroberfläche von Anwendungen
Das SDK umfasst einen UI-Baukasten. Mit diesem Baukasten können Sie das Erscheinungsbild der Anwendungsbenutzeroberfläche anpassen.
Sie können die Benutzeroberfläche ändern, indem Sie globale Einstellungen bearbeiten, die das Erscheinungsbild der UI-Elemente (Farbe, Textur und Schriftart) beeinflussen. Diese Eigenschaften sind in einem Theme zusammengefasst.
Um die UI-Elemente desselben Typs zu vertauschen, können Sie Widget-Wrapper verwenden. Dabei handelt es sich um Container für erstellte UI-Elemente.
Der UI-Baukasten besteht aus zwei unabhängigen Teilen:
- Themes sind für das Erscheinungsbild zuständig.
- Der Widget-Manager ist für die Arbeit mit Widgets zuständig und ermöglicht es, ganze Teile der Benutzeroberfläche zu ersetzen.
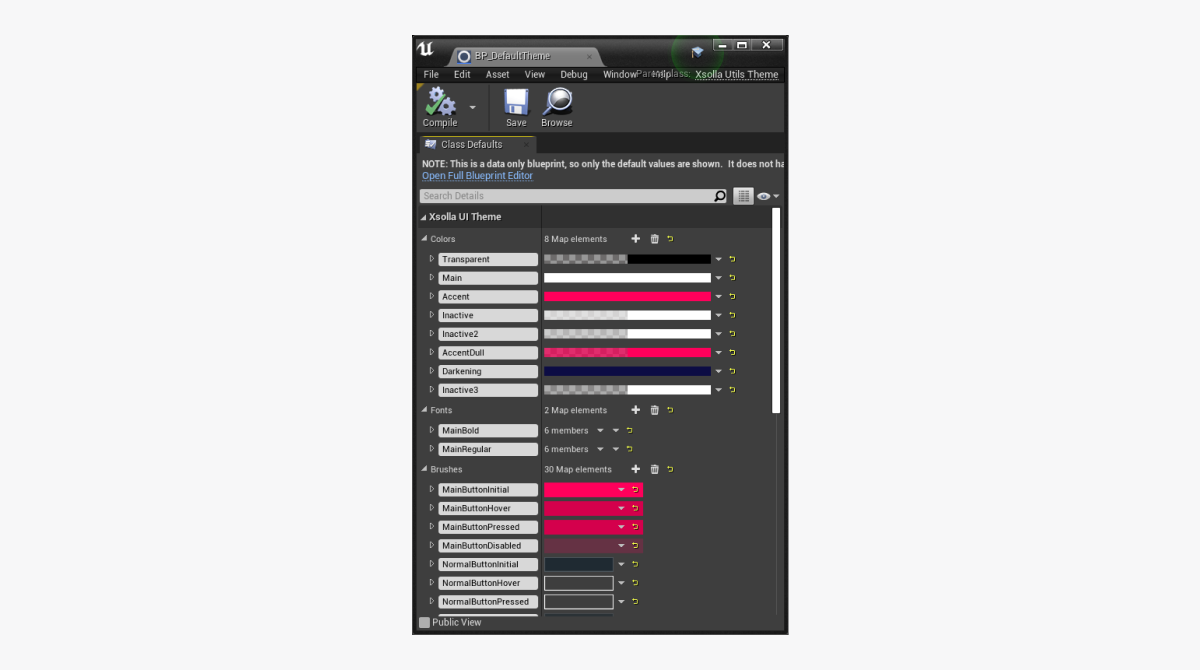
Mit Themes arbeiten
Theme ist ein Asset vom Typ XsollaUtilsTheme und enthält die Liste der Farben, Schriftarten und Texturen, die von den UI-Elementen verwendet werden. Jede Liste besteht aus einer Reihe von Schlüssel-Wert-Paaren, wobei der Schlüssel einem eindeutigen Namen eines Theme-Parameters und der Wert einer zugehörigen Farbe, Schriftart oder Textur entspricht.

Unter
- Um das Theme der Benutzeroberfläche einzustellen, wählen Sie es im Feld
Interface Theme aus. - Um das ausgewählte Theme zu bearbeiten, klicken Sie auf das
🔎 -Symbol neben demInterface Theme -Feld.
- Um ein neues Theme zu erstellen, klicken Sie auf das +-Symbol neben dem
Interface Theme -Feld. - Um ein ausgewähltes Theme zu löschen, klicken Sie auf das ×-Symbol neben dem
Interface Theme -Feld.
UI-Element mit dem Theme verbinden
So verbinden Sie das UI-Element mit dem Theme:
- Greifen Sie im Widget-Blueprint des UI-Elements über die folgenden Methoden auf das Theme zu:
GetCurrentTheme— ruft das aktuell in den Plug-in-Einstellungen festgelegte Theme ab.GetTheme— ruft ein Theme anhand des im ParameterThemeClassangegebenen Namen ab.
- Übermitteln Sie folgenden Methoden den Namen des Theme-Parameters, um die Werte bestimmter Parameter aus dem Theme abzurufen:
GetColor— ruft den Farbwert ab.GetFont— ruft die Schriftart ab.GetBrush— ruft die Textur ab.
Im Demoprojekt verfügt jedes Widget, das Themes unterstützt, über einen Satz von Parametern vom Typ String samt zugehöriger Theme-Parameternamen. Diese Parameter dienen dazu, das Erscheinungsbilds des UI-Elements einzustellen.
Unter
Mit dem Widget-Manager arbeiten
Der Widget-Manager ist ein Mechanismus, mit dem Sie die UI-Elemente automatisch durch UI-Elemente desselben Typs ersetzen können, indem Sie deren Erscheinungsbild und Verhalten ändern.
Damit Sie eine Benutzeroberfläche, die den Widget-Manager unterstützt, erstellen können, sollten folgende Bedingungen erfüllt sein:
- Erstellen Sie ein Widget für das UI-Element mit der angegebenen einheitliche Schnittstelle.
- Definieren Sie den Typnamen für das UI-Element-Widget in der Widget-Bibliothek.
- Übermitteln Sie den Widget-Typ des UI-Elements an den Wrapper. Der Wrapper ist ein Container für die Erstellung der UI-Elemente. Der Name des Widget-Typs sollte mit dem Namen in der Bibliothek übereinstimmen.
- Verwenden Sie beim Erstellen einer Benutzeroberfläche den Wrapper anstelle des Widgets.
Widget-Wrappers
Ein Wrapper in einem Container, der ein erforderliches Widget in dem Bereich der Seite erstellt, der von dem Wrapper belegt ist.
Durch die Verwendung der Widget-Wrapper beim Erstellen der Benutzeroberfläche können Sie die UI-Elemente innerhalb der gesamten Benutzeroberfläche automatisch ändern. Ändern Sie dazu das Widget im Wrapper. Beim Standardablauf, der auf UI-Primitives setzt, müssten in diesem Fall alle Widgets manuell ersetzen werden.
Es gibt die folgenden Wrapper für verschiedene Widget-Typen:
W_ButtonWrapper— für eine SchaltflächeW_InputWrapper— für ein EingabefeldW_TextWrapper— für TextW_RichTextWrapper— für Rich TextW_ImageWrapper— für ein BildW_CheckBoxWrapper— für ein Kontrollkästchen
Im
Sie finden die Widget-Wrapper-Blueprints unter
Die Wrapper verwenden die Widget-Manager-Methoden, um mit den Widgets zu interagieren.
Widget-Schnittstellen
Damit die UI-Primitives mit dem Widget-Wrapper genauso interagieren wie mit dem normalen Widget, verwenden die Wrapper einheitliche Schnittstellen.
Es gibt die folgenden Wrapper für verschiedene Widget-Typen:
BPI_PrimitivesButton— für eine SchaltflächeBPI_PrimitivesInput— für ein EingabefeldBPI_PrimitivesText— für TextBPI_PrimitivesRichText— für Rich TextBPI_PrimitivesImage— für ein BildBPI_PrimitivesCheckbox— für ein Kontrollkästchen
Sie können Schnittstellen für die UI-Elemente-Widgets unter
Sie finden die Widget-Schnittstellen unter
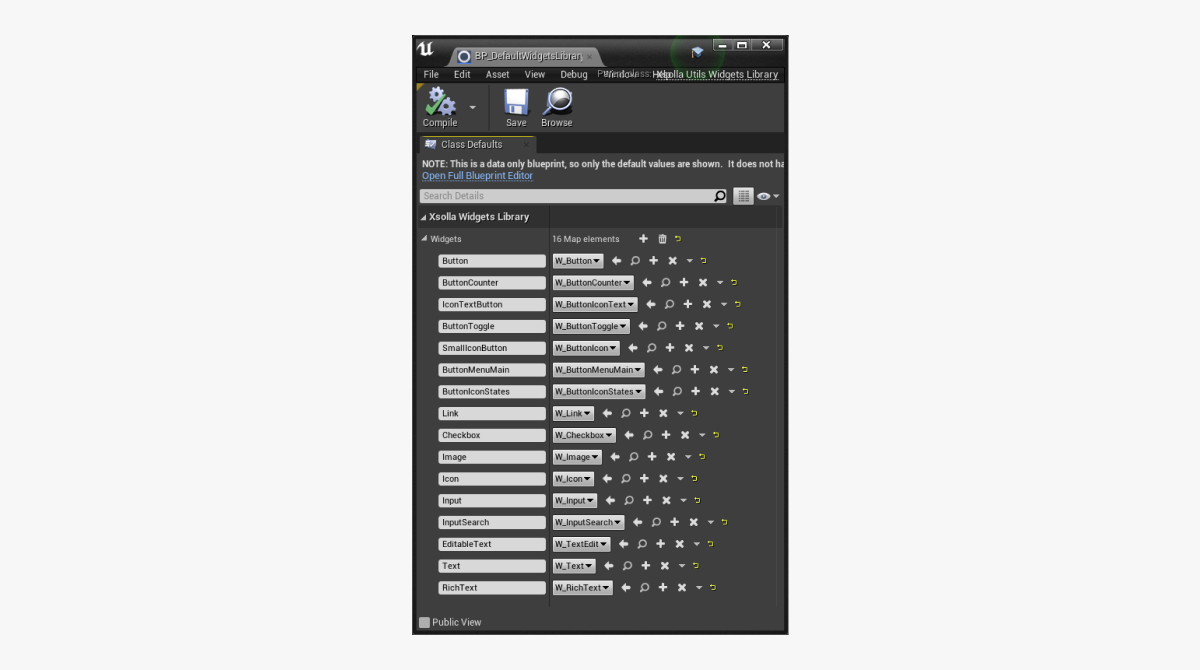
Widget-Bibliothek
Die Widget-Bibliothek ist ein Asset vom Typ XsollaUtilsWidgetsLibrary, das die Liste der Widget-Klassen in Form von Schlüssel-Wert-Paaren enthält. Der Schlüssel enthält den Namen des Widget-Typs und der Wert enthält die Widget-Klasse, die durch einen entsprechenden Wrapper mit diesem Schlüssel erzeugt wird.
Die Widget-Bibliothek fungiert als Bindeglied zwischen den Wrappern und den Widget-Klassen.
Die standardmäßige Widget-Bibliothek BP_DefaultWidgetLibrary ist im SDK enthalten. Diese Bibliothek enthält die Liste der UI-Elemente aus dem Demoprojekt.

Unter
- Um die aktuelle Widget-Bibliothek zu installieren, wählen Sie sie im Feld
Widgets Library aus. - Um die ausgewählte Widget-Bibliothek zu bearbeiten, klicken Sie auf das
🔎 -Symbol neben demWidgets Library -Feld.
- Um eine neue Widget-Bibliothek zu erstellen, klicken Sie auf das +-Symbol neben dem
Widgets Library -Feld. - Um eine ausgewählte Widget-Bibliothek zu löschen, klicken Sie auf das ×-Symbol neben dem
Widgets Library -Feld.
Verwenden Sie die folgenden Methoden in den Wrapper-Blueprints, um Zugriff auf die Widget-Bibliothek zu erhalten:
GetCurrentWidgetsLibrary— ruft die aktuell in den Plug-in-Einstellungen festgelegte Widget-Bibliothek ab.GetWidgetsLibrary— ruft eine Widget-Bibliothek anhand des im ParameterWidgetLibraryClassangegebenen Namen ab.
Verwenden Sie die Methode GetWidget in den Wrapper-Blueprints, um den Widget-Typ aus der Bibliothek abzurufen.
Methoden des Widget-Managers
Die folgenden Methoden werden von den Wrappern verwendet, um mit den Widgets zu interagieren. Damit können Sie Ihre eigenen Wrapper und Widgets erstellen, die Themes unterstützen.
Methoden für die Arbeit mit Schaltflächen
| Methodenname | Beschreibung |
|---|---|
SetButtonEnabled | Legt den Schaltflächenstatus fest, der definiert, ob die Schaltfläche auf Tastatureingabe, Mausklick, Timer-Ereignisse usw. reagiert. |
IsButtonEnabled | Ruft den Schaltflächenstatus ab, der definiert, ob die Schaltfläche auf Tastatureingabe, Mausklick, Timer-Ereignisse usw. reagiert. |
GetWidget | Ruft die Liste der UI-Primitives ab, die das Widget enthalten. Wird verwendet, um das Schaltflächenklick-Ereignis zu abonnieren. |
ConstructButton | Initialisiert das Schaltflächen-Widget. Wird vom Widget-Wrapper verwendet. |
SetExtraData | Legt eine Liste von zusätzlichen Daten für eine Schaltfläche fest. Jedes Widget verarbeitet die empfangenen Daten, veranschaulicht sie oder verwendet sie entsprechend der internen Logik. Beispielsweise können Sie mit den zusätzlichen Daten die Liste der Drop-down-Menü-Elemente an eine Schaltfläche übermitteln, die ein Drop-down-Menü aufweist. |
SetIconData | Legt eine Liste von Symbolen fest, die für eine Schaltfläche angezeigt werden sollen. Mit dieser Methode lassen sich die Symbolgröße und der Abstand zwischen dem Symbol und anderen Schaltflächenelementen festlegen. |
SetButtonSelected | Legt die Schalterstellung fest, z. B.: Ein oder Aus, im Warenkorb oder nicht im Warenkorb usw. |
GetThemeData | Ruft die vom Schaltflächen-Widget verwendeten Theme-Parameter ab. |
SetButtonText | Legt den Text einer Schaltfläche fest. |
Methoden für die Arbeit mit Kontrollkästchen
| Methodenname | Beschreibung |
|---|---|
SetIsChecked | Legt den Status des Kontrollkästchens fest: aktiviert oder deaktiviert. |
GetIsChecked | Ruft den Status des Kontrollkästchens ab. |
IsTickHovered | Prüft, ob der Mauszeiger über dem Kontrollkästchenbereich verweilt. |
ConstructCheckbox | Initialisiert das Kontrollkästchen-Widget. Wird vom Widget-Wrapper verwendet. |
GetWidget | Ruft die Liste der im Widget enthaltenen UI-Primitives ab. Wird verwendet, um Kontrollkästchen-Ereignisse zu abonnieren. |
GetThemeData | Ruft die vom Kontrollkästchen-Widget verwendeten Theme-Parameter ab. |
SetText | Legt den Text des Kontrollkästchens fest. |
GetText | Ruft den Text des Kontrollkästchens ab. |
Methoden für die Arbeit mit Text oder Rich Text
| Methodenname | Beschreibung |
|---|---|
GetText | Ruft den Textwert ab. |
SetText | Legt den Textwert fest. |
GetWidget | Ruft die Liste der im Widget enthaltenen UI-Primitives ab. Wird verwendet, um Text-Ereignisse zu abonnieren. |
GetThemeData | Ruft die vom Text-Widget verwendeten Theme-Parameter ab. |
ConstructText | Initialisiert das Text-Widget. Wird vom Widget-Wrapper verwendet. |
Methoden für die Arbeit mit Bildern
| Methodenname | Beschreibung |
|---|---|
GetImage | Ruft das Bild ab. |
SetImage | Legt das Bild fest. |
GetWidget | Ruft die Liste der im Widget enthaltenen UI-Primitives ab. Wird verwendet, um Bild-Ereignisse zu abonnieren. |
GetThemeData | Ruft die vom Bild-Widget verwendeten Theme-Parameter ab. |
ConstructImage | Initialisiert das Bild-Widget. Wird vom Widget-Wrapper verwendet. |
Methoden für die Arbeit mit Eingabefeldern
| Methodenname | Beschreibung |
|---|---|
GetText | Ruft den Text des Eingabefelds ab. |
SetText | Legt den Text des Eingabefelds fest. |
GetWidget | Ruft die Liste der im Widget enthaltenen UI-Primitives ab. Wird verwendet, um Eingabefeld-Ereignisse zu abonnieren. |
ConstructInput | Initialisiert das Eingabefeld-Widget. Wird vom Widget-Wrapper verwendet. |
GetHint | Ruft den Hinweistext des Eingabefelds ab. |
SetHint | Legt den Hinweistext des Eingabefelds fest. |
SetupFocus | Legt den Fokus auf das Eingabefeld. |
GetThemeData | Ruft die vom Eingabefeld-Widget verwendeten Theme-Parameter ab. |
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
