Nutzer in Ihrer Anwendung authentifizieren
Um die Sicherheit und den korrekten Ablauf von Zahlungstransaktionen zu gewährleisten, verwendet die Xsolla-API den während der Autorisierung gegenüber Xsolla Login erhaltenen JSON-Web-Token (JWT) des Nutzers.
Im Folgenden finden Sie eine Integrationsanleitung für Xsolla Login – am schnellsten geht es, wenn Sie ein vorgefertigtes Web-Widget in die Anwendung integrieren.
Wenn Sie Ihre eigene Benutzeroberfläche für die Anmeldung verwenden möchten, sollten Sie die Benutzerauthentifizierungslogik mithilfe der Login API oder des SDK implementieren.
Wählen Sie das am besten geeignete SDK für Ihr Projekt:
Allgemeine Anleitungen dazu, wie Sie das Widget importieren und damit arbeiten, finden Sie in der README-Datei.
Verwenden Sie Test-Webanwendungen als Beispiel für die Implementierung:
Xsolla-Login-Widget-SDK einbinden
Das Xsolla-Login-Widget kann mithilfe des Paket-Managers NPM oder dem Tag <script> auf einer HTML-Seite installiert werden.
Binden Sie das Xsolla-Login-Widget-SDK auf einen der folgenden Wege ein:
Starten Sie die Konsole und führen Sie den folgenden Befehl aus:
- bash
1npm i @xsolla/login-sdk
Ergänzen Sie den folgenden Code im Tag <head> auf der HTML-Seite, auf der das Widget platziert werden soll:
- html
1<script src="https://login-sdk.xsolla.com/latest/">
2</script>
Xsolla-Login-Widget-SDK initialisieren
Initialisieren Sie das Widget mit einer der unten aufgeführten Methoden. Legen Sie die folgenden Parameter fest:
projectId– Login-Projekt-ID. Diese finden Sie im Kundenportal unter Spieler > Login > Dashboard.preferredLocale– Sprache der Benutzeroberfläche. Folgende Sprachen werden unterstützt: Arabisch (ar_AE), Bulgarisch (bg_BG), Tschechisch (cz_CZ), Englisch (en_US), Deutsch (de_DE), Spanisch (es_ES), Französisch (fr_FR), Hebräisch (he_IL), Italienisch (it_IT), Japanisch (ja_JP), Koreanisch (ko_KR), Polnisch (pl_PL), Portugiesisch (pt_BR), Rumänisch (ro_RO), Russisch (ru_RU), Thai (th_TH), Türkisch (tr_TR), Vietnamesisch (vi_VN), Vereinfachtes Chinesisch (zh_CN), Traditionelles Chinesisch (zh_TW).clientId– ID des OAuth 2.0-Clients. Diese finden Sie im Kundenportal unter Spieler > Login > Ihr Login-Projekt > Sicherheit > OAuth 2.0.redirectUri– Die URL, zu der der Nutzer weitergeleitet wird, nachdem er sein Konto bestätigt, sich angemeldet oder das Passwort zurückgesetzt hat. Muss im Kundenportal in den Einstellungen für den OAuth 2.0-Client festgelegt sein.
Lassen Sie die übrigen Parameter unverändert.
Fügen Sie der JS-Datei den Initialisierungscode hinzu:
- javascript
1import { Widget } from '@xsolla/login-sdk';
2const xl = new Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US'
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
Fügen Sie dem <body>-Tag den Widget-Initialisierungscode hinzu:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US',
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
11</script>
Aufruf des Xsolla-Login-Widgets hinzufügen
- Platzieren Sie auf der HTML-Seite eine Schaltfläche mit dem Ereignis
on-clickund der Funktionxl.open():
- html
1<div id="xl_auth" style="display: none"></div>
2<button onclick="showFullscreen()">Fullscreen widget</button>
- Fügen Sie den Code für den Widget-Aufruf in den Block
<div>Ihrer HTML-Seite ein.
Fügen Sie der JS-Datei den folgenden Code hinzu:
- javascript
1xl.mount('xl_auth');
2const showFullscreen = () => {
3 const myDiv = document.querySelector('#xl_auth');
4 myDiv.style.display = 'block';
5 xl.open();
6}
Fügen Sie dem <body>-Tag den Code für den Widget-Aufruf hinzu:
- html
1<script type="text/javascript">
2 xl.mount('xl_auth');
3
4 function showFullscreen() {
5 const myDiv = document.querySelector('#xl_auth');
6 myDiv.style.display = 'block';
7
8 xl.open();
9 }
10</script>
Pakete aus einem Archiv importieren
- Laden Sie die neueste SDK-Version herunter (empfohlen), oder wählen Sie die gewünschte SDK-Version auf GitHub aus und laden Sie diese herunter.
- Entpacken Sie das Archiv.
- Öffnen Sie Ihr Unity-Projekt oder erstellen Sie ein neues.
- Navigieren Sie im Hauptmenü des Unity-Editors zu
Assets > Import Package > Custom Package , und wählen Sie das SDK aus.
Compiler einrichten
Wir empfehlen Ihnen, den
- Klicken Sie im Hauptmenü auf
Edit > Project Settings . - Navigieren Sie zu
Player > Other Settings > Configuration . - Stellen Sie sicher, dass
Mono im FeldScripting Backend ausgewählt ist.

SDK einrichten
- Öffnen Sie Ihr Unity-Projekt.
- Navigieren Sie im Hauptmenü zu
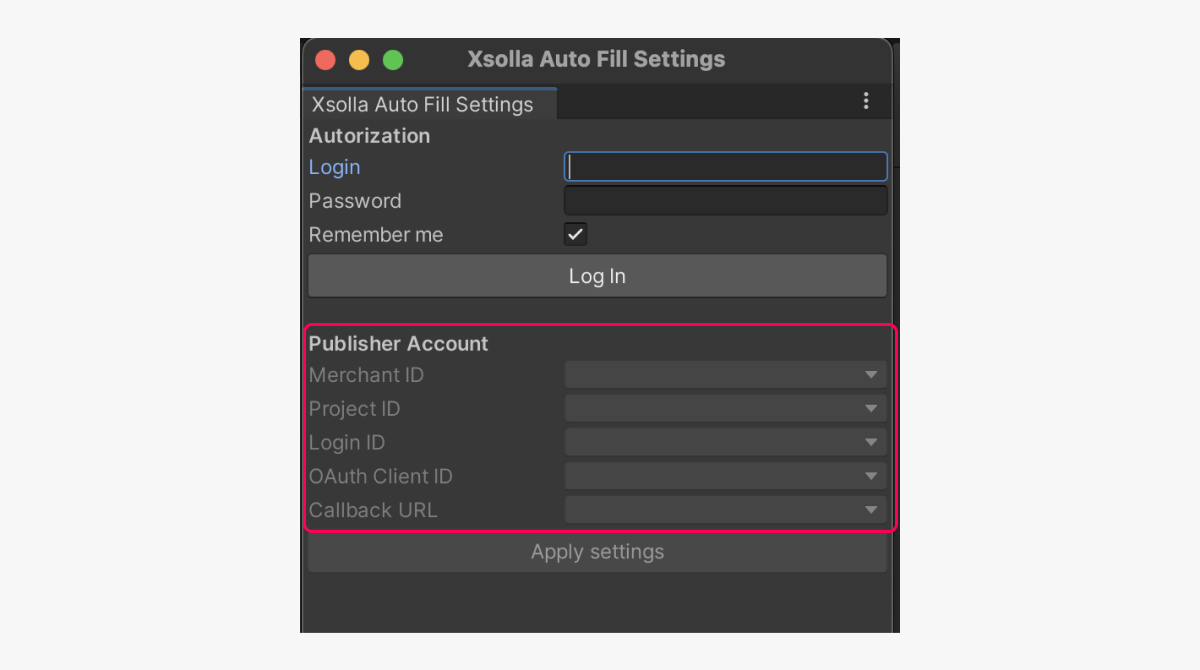
Window > Xsolla > Edit Settings . - Legen Sie die Hauptprojektparameter im
Inspector -Anzeigebereich auf einen der folgenden Wege fest:
- Importieren Sie die Einstellungen aus dem Kundenportal:
- Klicken Sie auf
Fill settings by PA . - Geben Sie die Kundenportal-Autorisierungsdaten in die Felder
Login undPassword ein. - Klicken Sie auf
Log In . - Füllen Sie die Felder im Abschnitt
Publisher Account aus.
- Klicken Sie auf
- Importieren Sie die Einstellungen aus dem Kundenportal:
- Klicken Sie auf
Apply Settings .
- Klicken Sie auf

- Klicken Sie auf der Registrierungs-/Anmeldeseite des Kundenportals auf Haben Sie Ihr Passwort vergessen?, und befolgen Sie die Anweisungen.
- Vergeben Sie ein neues Passwort im Kundenportal unter Profileinstellungen > Passwortänderung (geben Sie im Feld Aktuelles Passwort einen beliebigen Wert ein).
- Legen Sie die Parameter manuell fest:
- Geben Sie im Feld
Project ID die Projekt-ID an. Diese wird im Kundenportal neben dem Namen Ihres Projekts angezeigt. - Geben Sie im Feld
Login ID die ID des Login-Projekts an. Diese finden Sie im Kundenportal, navigieren Sie dazu zum Menüpunkt Spieler > Login > Dashboard > Ihr Login-Projekt, und klicken Sie neben dem Namen des Login-Projekts auf ID kopieren. - Geben Sie im Feld
Callback URL die URL oder den Pfad an, zu der/dem die Nutzer nach erfolgreicher Authentifizierung, Bestätigung der E-Mail-Adresse oder Zurücksetzen des Passworts weitergeleitet werden. Dieser Wert muss mit dem im Kundenportal unter Spieler > Login > Ihr Login-Projekt > Sicherheit > OAuth 2.0 angegebenen Wert übereinstimmen.
- Geben Sie im Feld
- Legen Sie die Parameter manuell fest:
- Geben Sie im Feld
OAuth Client ID die Client-ID für OAuth 2.0 an. Diese finden Sie im Kundenportal unter Spieler > Login > Ihr Login-Projekt > Sicherheit > OAuth 2.0.
- Geben Sie im Feld
- Nehmen Sie bei Bedarf weitere Einstellungen vor (z. B. Anzeigeoptionen für das Zahlungsportal im Abschnitt
Pay Station UI ).
Aufruf des Xsolla-Login-Widgets hinzufügen
Um das Widget zu öffnen, müssen Sie die SDK-Methode XsollaAuth.AuthWithXsollaWidget aufrufen und die folgenden Parameter übermitteln:
onSuccess– der Rückruf bei erfolgreicher Benutzerauthentifizierung.onError– der Rückruf bei Anfragefehlern.onCancel– der Rückruf bei Abbruch der Benutzerauthentifizierung. Wird ausgelöst, wenn der Nutzer das Widget schließt, ohne den Authentifizierungsvorgang abzuschließen.locale– Sprache der Benutzeroberfläche (optional). Folgende Sprachen werden unterstützt: Arabisch (ar_AE), Bulgarisch (bg_BG), Tschechisch (cz_CZ), Englisch (en_US), Deutsch (de_DE), Spanisch (es_ES), Französisch (fr_FR), Hebräisch (he_IL), Italienisch (it_IT), Japanisch (ja_JP), Koreanisch (ko_KR), Polnisch (pl_PL), Portugiesisch (pt_BR), Rumänisch (ro_RO), Russisch (ru_RU), Thai (th_TH), Türkisch (tr_TR), Vietnamesisch (vi_VN), Vereinfachtes Chinesisch (zh_CN), Traditionelles Chinesisch (zh_TW).
Bei eigenständigen Builds wird das Widget wird im integrierten Browser geöffnet, der im SDK enthalten ist. Sie können auch eine andere integrierte Browser-Lösung verwenden, sofern sich damit URL-Änderungen tracken lassen.
SDK installieren
- Laden Sie den Epic Games Launcher herunter.
- Erstellen Sie ein neues Unreal Engine-Projekt.
- SDK herunterladen und installieren:
- So laden Sie das SDK vom Unreal Engine Marketplace herunter und installieren es:
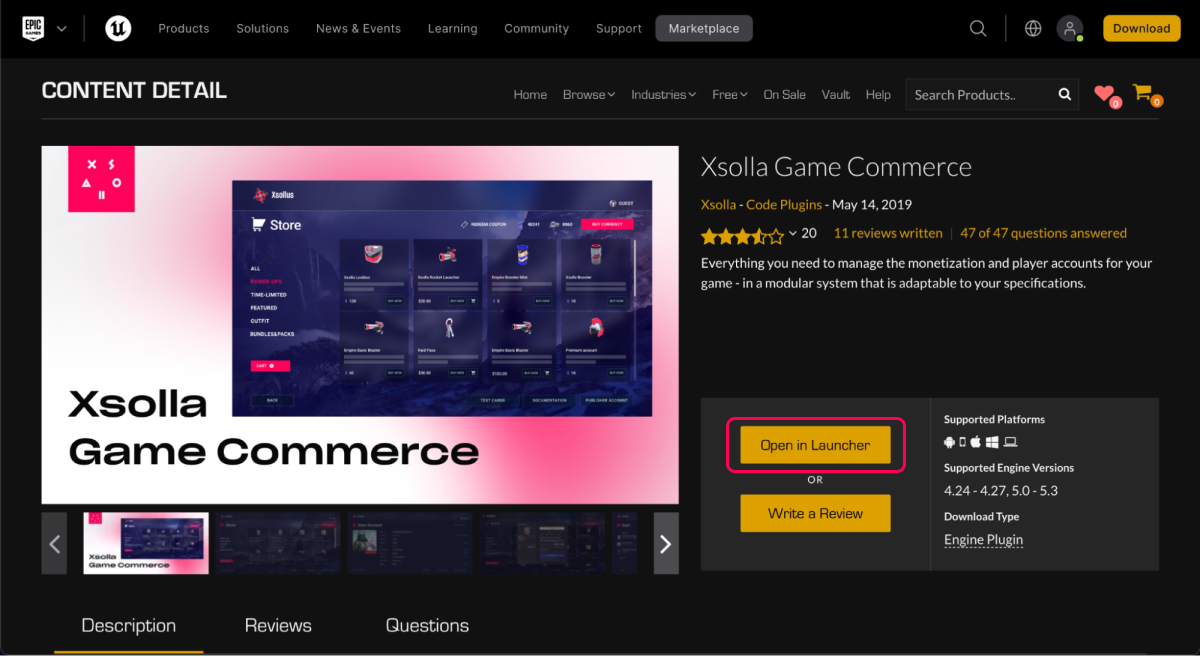
- Wechseln Sie zur SDK-Seite auf dem Unreal Engine Marketplace.
- Klicken Sie auf
Open in Launcher .
- So laden Sie das SDK vom Unreal Engine Marketplace herunter und installieren es:

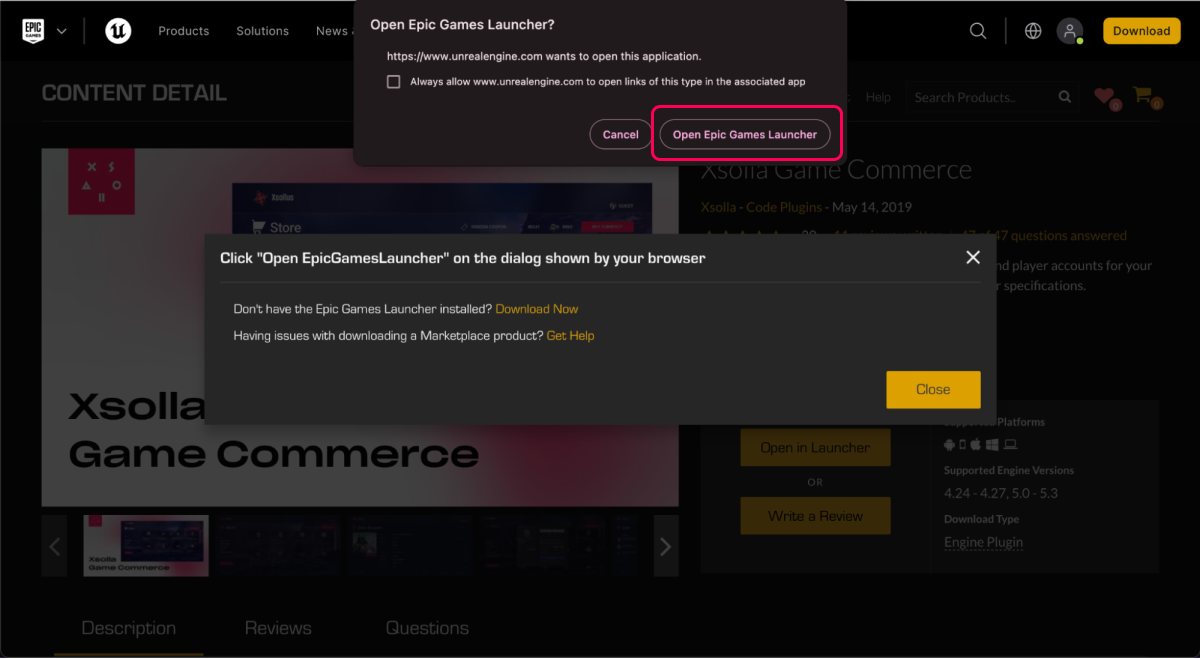
- Wechseln Sie zum Epic Games Launcher.

- Klicken Sie auf
Install to Engine . - Öffnen Sie Ihr Unreal Engine-Projekt in Unreal Editor.
- Navigieren Sie zu
Settings > Plugins > Installed > Xsolla SDK . Aktivieren Sie das KontrollkästchenEnabled , und klicken Sie aufRestart Now , um die Einstellungen zu speichern und Unreal Editor neu zu starten.
- Klicken Sie auf
- So laden Sie das SDK von GitHub herunter und installieren es:
- Laden Sie das Archiv mit dem SDK für Ihre Engine-Version herunter.
- Entpacken Sie das Archiv.
- Verschieben Sie den SDK-Ordner in das Verzeichnis
pluginsim Stammverzeichnis Ihres Unreal Engine-Projekts.
- So laden Sie das SDK von GitHub herunter und installieren es:
SDK einrichten
- Öffnen Sie Ihr Unreal Engine-Projekt im Unreal Editor.
- Navigieren Sie zu
Settings > Project Settings > Plugins > Xsolla Settings > General , und legen Sie die Projektparameter fest:
- Geben Sie im Feld
Project ID die Projekt-ID an. Diese wird im Kundenportal neben dem Namen Ihres Projekts angezeigt. - Geben Sie im Feld
Login ID die ID des Login-Projekts an. Diese finden Sie im Kundenportal, navigieren Sie dazu zum Menüpunkt Spieler > Login > Dashboard > Ihr Login-Projekt, und klicken Sie neben dem Namen des Login-Projekts auf ID kopieren. - Geben Sie im Feld
Client ID die Client-ID für OAuth 2.0 an. Diese finden Sie im Kundenportal, navigieren Sie dazu zu Spieler > Login > Ihr Login-Projekt > Sicherheit > OAuth 2.0. - Geben Sie im Feld
Redirect URI die URL oder den Pfad in der Anwendung an, zu der/dem die Nutzer nach erfolgreicher Authentifizierung, Bestätigung der E-Mail-Adresse oder Zurücksetzen des Passworts weitergeleitet werden. Dieser Wert muss mit dem im Kundenportal unter Login > Ihr Login-Projekt > Sicherheit > OAuth 2.0 angegebenen Wert übereinstimmen. - Nehmen Sie bei Bedarf weitere Einstellungen vor (z. B. Anzeigeoptionen für das Zahlungsportal im Abschnitt
Pay Station UI ).
- Geben Sie im Feld
- Daraufhin wird Ihr Projekt im Kundenportal mit den Demo-Maps verknüpft.

- Navigieren Sie zu
Content Browser > View Options , und aktivieren Sie die KontrollkästchenShow Engine Content undShow Plugin Content .

Aufruf des Xsolla-Login-Widgets hinzufügen
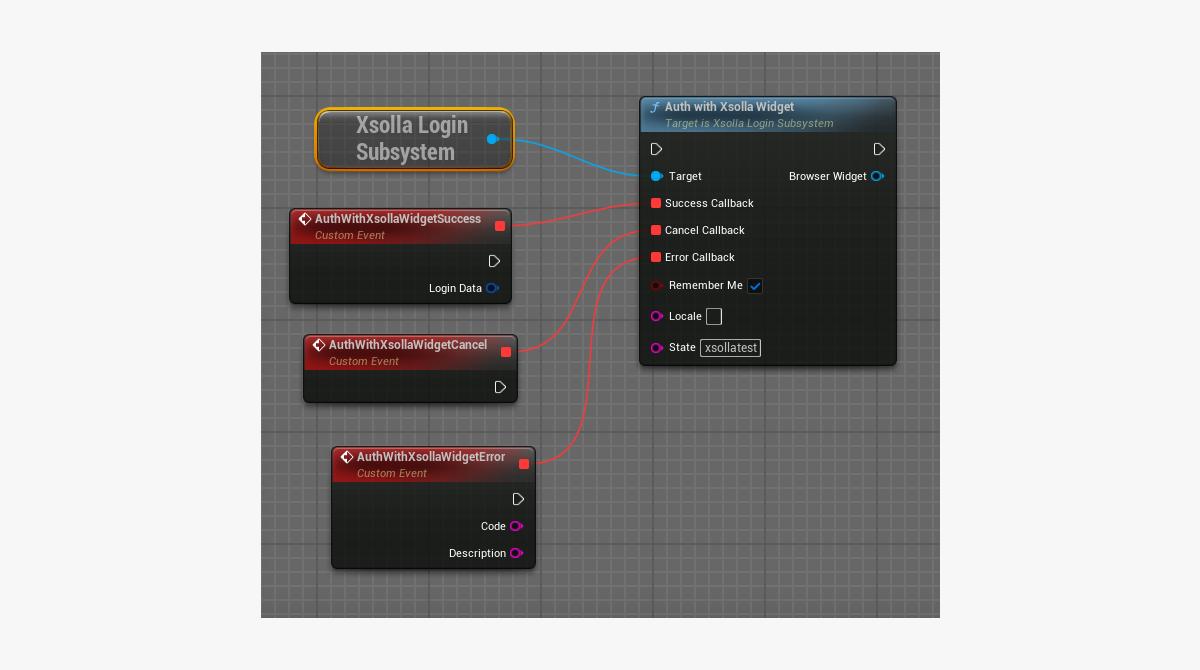
Rufen Sie die SDK-Methode AuthWithXsollaWidget auf, und übermitteln Sie die folgenden Parameter:
WorldContextObject– das Weltkontext-Objekt (für C++-Aufrufe).SuccessCallback– der Rückruf bei erfolgreicher Benutzerauthentifizierung und erfolgreichem Tokenerhalt (optional).CancelCallback– der Rückruf bei Abbruch der Benutzerauthentifizierung. Wird ausgelöst, wenn der Nutzer das Widget schließt, ohne den Authentifizierungsvorgang abzuschließen.ErrorCallback– der Rückruf bei Fehlern, die während des Authentifizierungsvorgangs auftreten (optional).bRememberMe– ob es notwendig ist, die Authentifizierungsdaten zu speichern (optional). Standardmäßig istfalsefestgelegt.Locale– Sprache der Benutzeroberfläche (optional). Wird standardmäßig anhand der IP-Adresse des Nutzers ermittelt.State– Ein String, der dazu dient, den Nutzer auf dem Anwendungsserver zusätzlich zu verifizieren. Der Standardwert ist festgelegt aufxsollatest.
Beispiel:

Bei eigenständigen Builds wird das Widget über den im SDK enthaltenen Blueprint W_LoginBrowser geöffnet.
Sie können festlegen, wie das Authentifizierungs-Widget geöffnet werden soll, indem Sie den Blueprint entsprechend anpassen.
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
