Zahlungsportal-Theme anpassen
So funktioniert's
Für das Zahlungsportal stehen standardmäßig zwei Themes zur Auswahl: hell und dunkel. Um ohne Aufruf des Editors zwischen den beiden Themes zu wechseln, übermitteln Sie 63295a9a2e47fab76f7708e1 (für das helle Theme) bzw. 63295aab2e47fab76f7708e3 (für das dunkle Theme) im Parameter settings.ui.theme beim Abruf des Token.
Um das Zahlungsportal an das Spieldesign anzupassen, können Sie ein benutzerdefiniertes Theme erstellen und die folgenden Merkmale konfigurieren:
- Farben der UI-Elemente
- Schriftgröße
- Rahmenbreite und Eckenradius der UI-Elemente
- Layout
- Anzeige eines Spiellogos
Sie können ein benutzerdefiniertes Theme als Standard-Theme für alle Ihre Projekte im Kundenportal festlegen. Wenn Sie für ein bestimmtes Spiel ein anderes Theme verwenden möchten, übermitteln Sie die entsprechenden Einstellungen im Token.
Anpassung im Kundenportal vornehmen
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Zahlungen > Zahlungsportal > Anpassung der Pay Station.

- Klicken Sie auf Neues Theme erstellen.
- Klicken Sie auf das Stift-Symbol, um den Namen des Themes zu ändern.

- Wechseln Sie zur Registerkarte Farben, um die Farben der UI-Elemente zu ändern. Sie können die Farbpalette für Oberflächen, Texte und Steuerelemente sowie die Farben, die in Statusbenachrichtigungen angezeigt werden, ändern.

- Wechseln Sie zur Registerkarte Typografie, um die Schriftgröße anzupassen. Anhand der entsprechenden Felder können Sie die Schriftgröße der folgenden UI-Elemente ändern:
| Feld | UI-Element |
|---|---|
| Title 1 | Überschrift auf der Zahlungsstatusseite |
| Title 2 | Zahlenwert der Gesamtsumme |
| Title 3 | Abschnittsüberschriften (z. B. Zahlung mit Karte) |
| Title 4 | Wird derzeit nicht genutzt |
| Haupttext L |
|
| Haupttext M |
|
| Kleingedrucktes |
|
| Überschrift | Wird derzeit nicht genutzt |
- Wechseln Sie zur Registerkarte Rahmen, um Änderungen an der Rahmenbreite und dem Eckenradius von UI-Elementen vorzunehmen.
Maximaler Eckenradius: 16 px.
- Aktivieren Sie im Abschnitt Vorschau das Kontrollkästchen Logo anzeigen, um zu sehen, wie das Spielelogo im Zahlungsportal angezeigt wird. Damit das Logo im Zahlungsportal angezeigt wird, müssen Sie die nötigen Parameter im Token übermitteln.

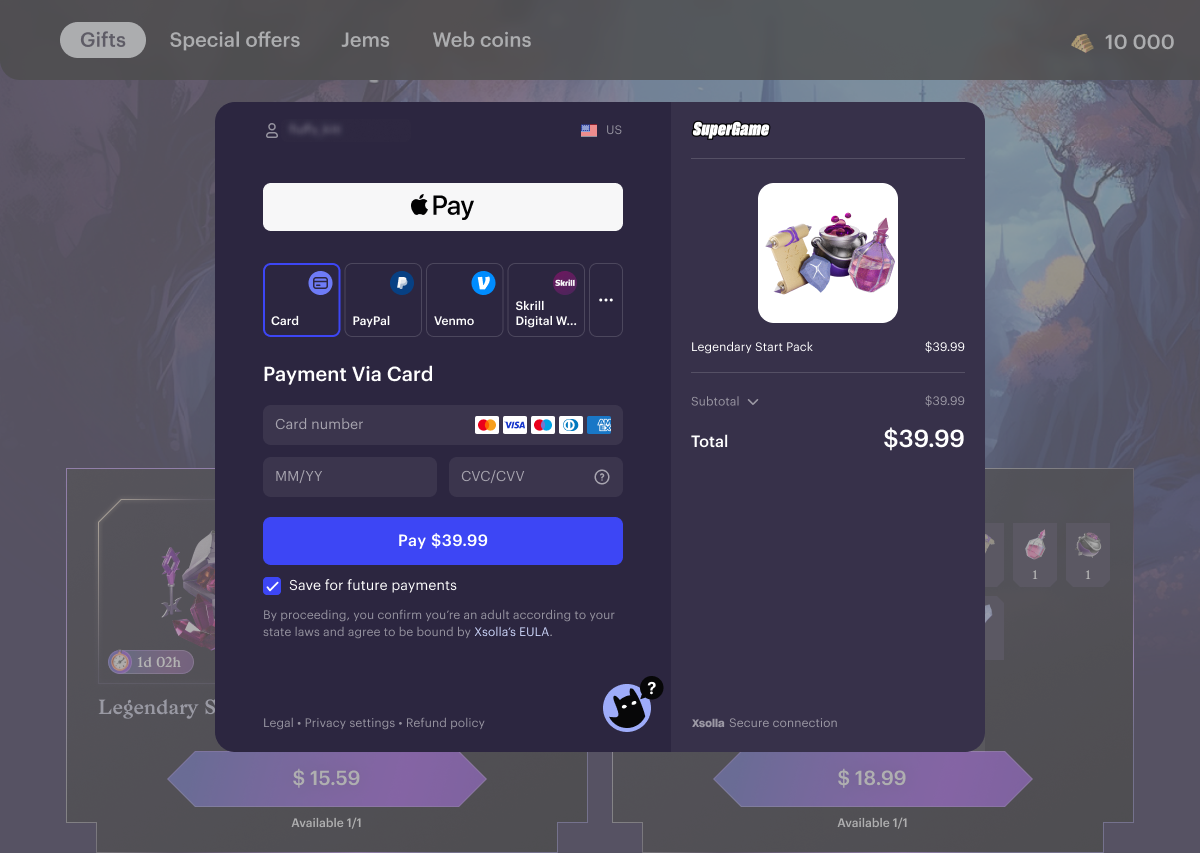
- Wechseln Sie im Bereich Vorschau zwischen den entsprechenden Registerkarten, um zu sehen, wie das Theme in der Desktop- bzw. der für Mobilgeräte optimierten Version des Zahlungsportals aussieht.

- Wechseln Sie zwischen den Registerkarten Zahlung mit Karte, Zahlungsmethoden und Zahlungsstatus, um sich die verschiedenen Zahlungsportal-Zustände anzeigen zu lassen.

- Klicken Sie auf Veröffentlichen.
- Stellen Sie den Schalter Als Standard festlegen im sich öffnenden Modalfenster auf Ein, um dieses Theme für alle Ihre Projekte im Kundenportal zu übernehmen. Diese Einstellung hat keine Auswirkungen auf Projekte, bei denen das Theme im Token übermittelt wird.
- Klicken Sie auf Veröffentlichen.
- Anpassen – öffnet den Editor, um Änderungen vorzunehmen.
- Bearbeiten – zum Ändern des Theme-Namens und zum Ein- und Ausschalten der Option Als Standard festlegen.
- Duplizieren – Dupliziert ein Theme, erstellt also ein neues basierend auf dem originalen.
- Theme löschen.

Anpassung über API konfigurieren
Layout ändern
Sie können das Layout des Zahlungsportals ändern und so das Zahlungsportal an die Oberfläche Ihres Spiels anpassen. Übermitteln Sie dazu den Parameter settings.ui.layout beim Erstellen eines Tokens. Diesem Parameter können die folgenden Werte zugewiesen werden:
embed– in diesem Fall wird das Zahlungsportal im Spiel geöffnet, das Padding ist dabei an den Rändern beschnitten, damit es zu anderen UI-Elementen passt.

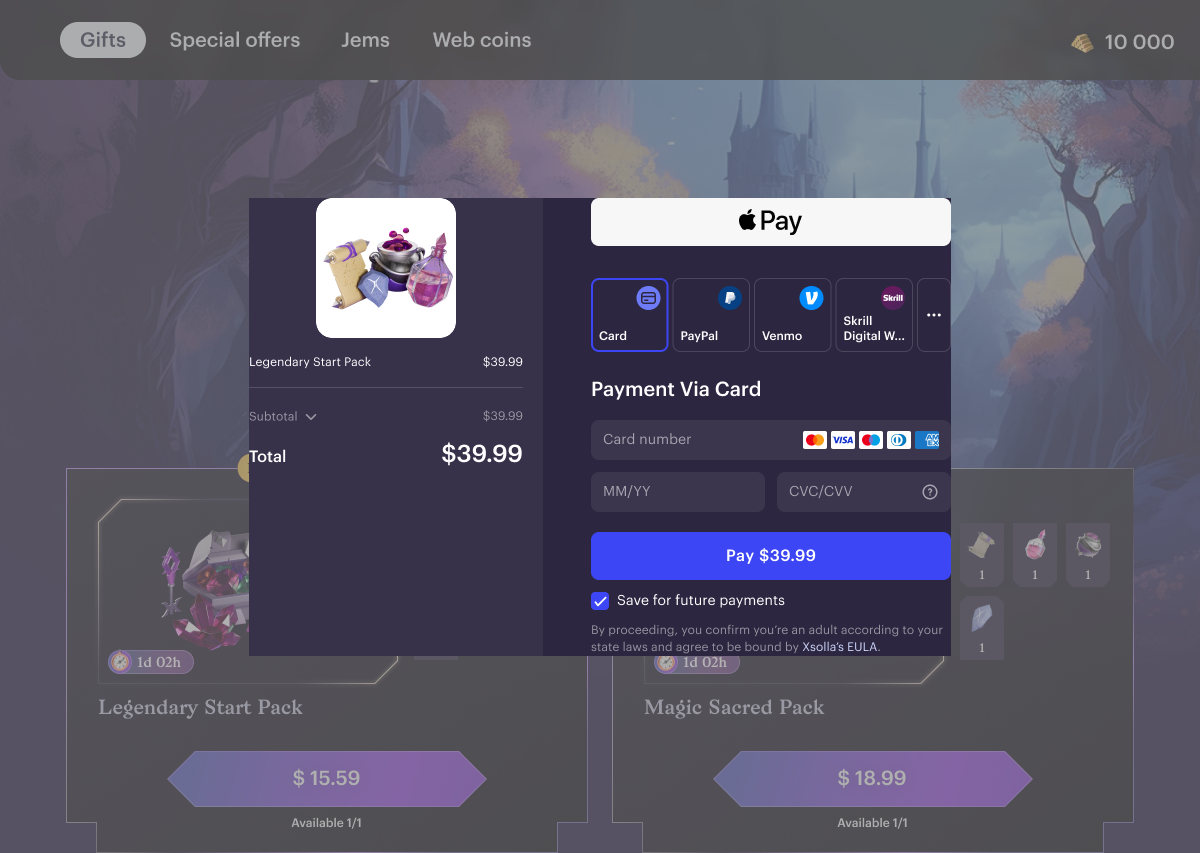
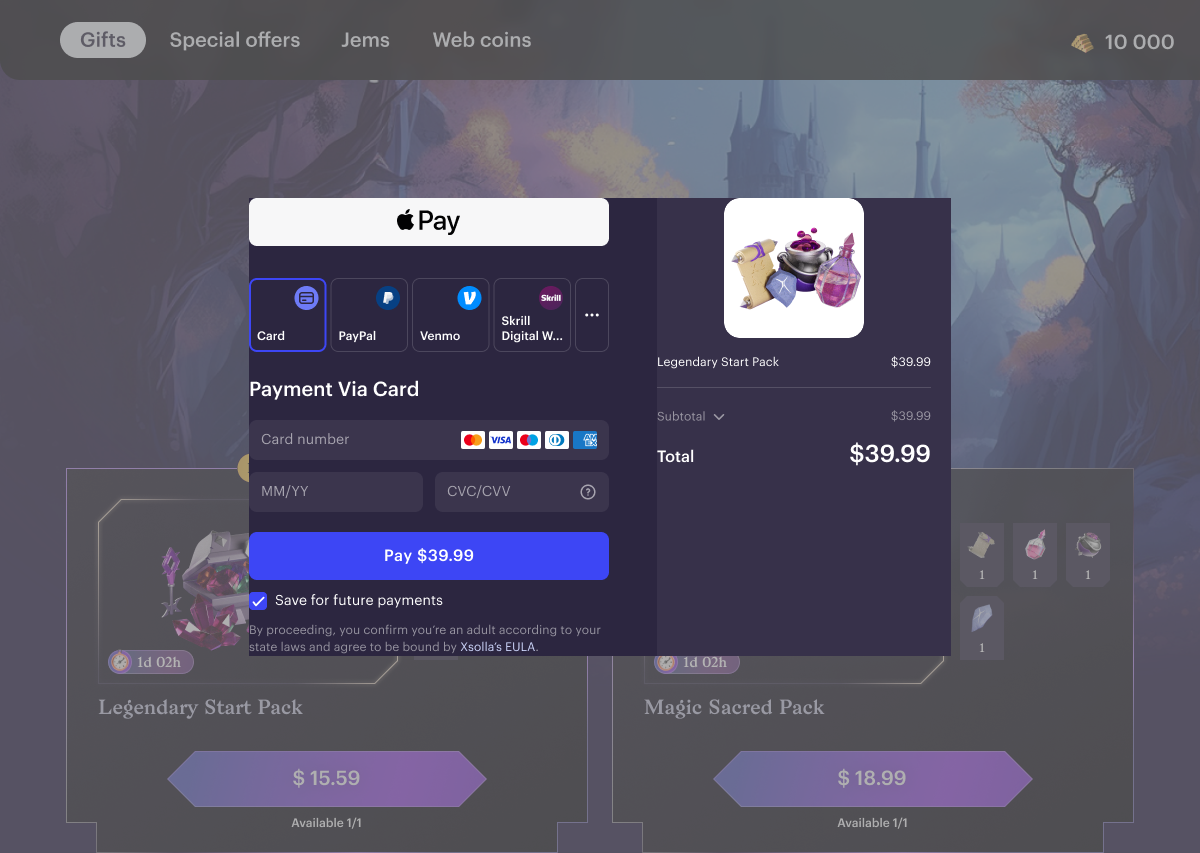
column_reverse– in diesem Fall sind die Spalten im Zahlungsportal vertauscht: Informationen über Zahlungsmethoden werden auf der linken Seite angezeigt und Bestellinformationen auf der rechten Seite.

embed_column_reverse– in diesem Fall wird das Zahlungsportal in Ihrem Spiel geöffnet und die Spalten im Zahlungsportal sind vertauscht: Informationen über Zahlungsmethoden werden auf der linken Seite angezeigt und Bestellinformationen auf der rechten Seite.

Die Anzeige von Zahlungsmethoden konfigurieren
Um die Anzeige von Zahlungsmethoden bei der Öffnung des Zahlungsportals zu konfigurieren, können Sie folgende Parameter in den Token einfügen:
- is_payment_methods_list_mode ermöglicht beim Öffnen des Zahlungsportals die Anzeige einer Liste von Zahlungsmethoden, die im Land des Benutzers verfügbar sind.

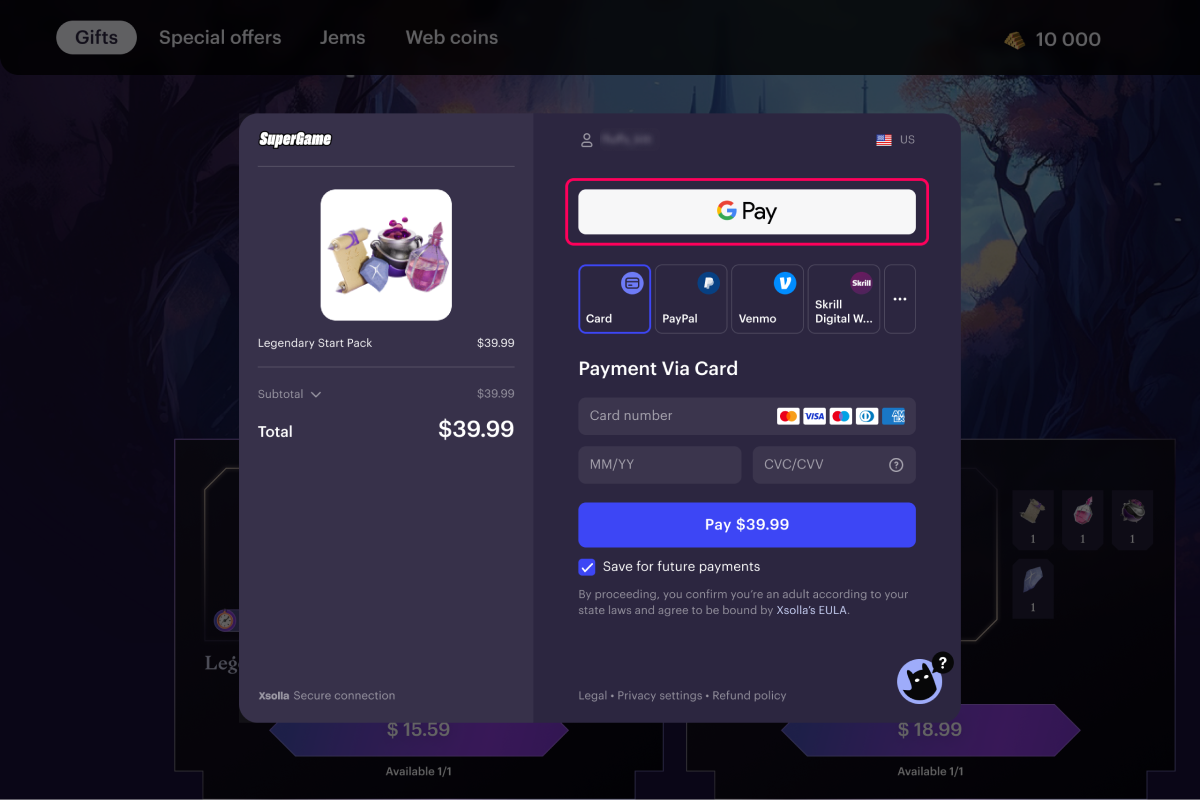
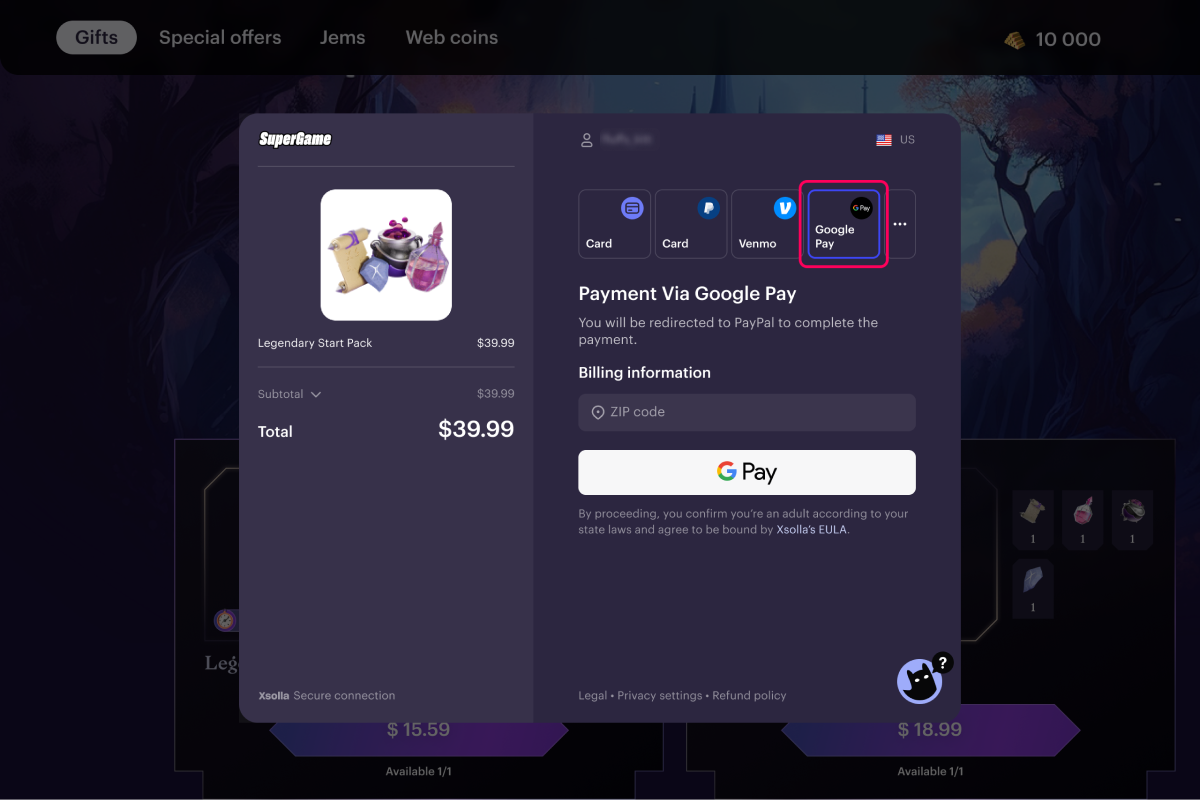
- settings.ui.gp_quick_payment_button ermöglicht es Ihnen, zu konfigurieren, wie die Zahlungsmethode "Google Pay" im Zahlungsportal angezeigt wird. Mögliche Parameterwerte sind:
true– in diesem Fall wird die Schaltfläche für eine Schnellzahlung über Google Pay oben im Zahlungsportal angezeigt.

false– in diesem Fall wird Google Pay gemäß des PayRank-Algorithmus in der Liste der Zahlungsmethoden angezeigt.

Einstellungen für das benutzerdefinierte Theme im Token übermitteln
Übermitteln Sie beim Erstellen eines Token die ID des veröffentlichten benutzerdefinierten Themes im Parameter settings.ui.theme, um die benutzerdefinierten Einstellungen für ein bestimmtes Spiel zu übernehmen.
Hier finden Sie die Theme-ID:
- In der Liste aller Themes auf der Registerkarte UI-Theme.

- Im Editor unter dem Theme-Namen.

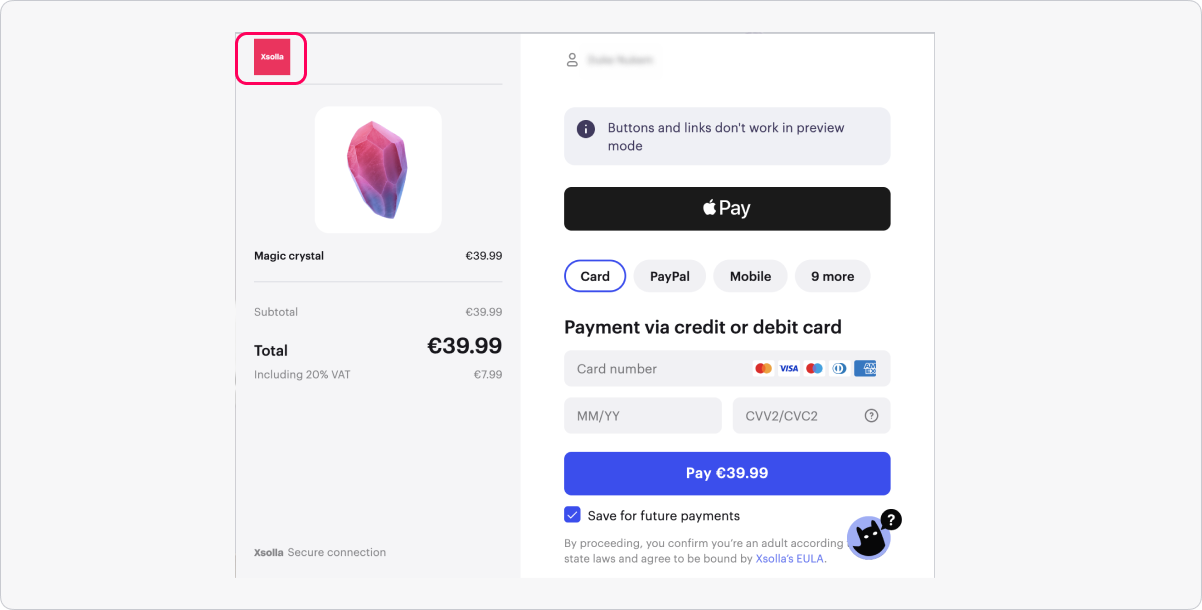
Spiellogo anzeigen
So zeigen Sie das Spiellogo im Zahlungsportal an:
- Öffnen Sie Ihr Projekt im Kundenportal, und laden Sie ein Bild unter Zahlungen > Zahlungsportal > Allgemeine Einstellungen hoch.
Unterstützte Formate: JPEG, PNG, SVG

- Übermitteln Sie bei der Anfrage, einen Token zu erstellen, den Wert
truein den beiden Parameternsettings.ui.desktop.header.is_visibleundsettings.ui.desktop.header.visible_logo. Je nach Ihrem Integrationsszenario können Sie die serverseitige oder die clientseitige Methode zur Erstellung eines Tokens aufrufen.
Anzeige eines Spiellogos im Zahlungsportal (Beispiel):

Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
