Website erstellen und Hauptblöcke anpassen
So erstellen Sie einen Web Shop:
- Erstellen Sie ein Projekt im Kundenportal.
- Erstellen Sie eine Website.
- Konfigurieren Sie die wichtigsten Blöcke.
- Richten Sie die Warenkorbfunktion ein.
- Testen Sie die Website.
- Veröffentlichen Sie die Website.
Website erstellen
- Öffnen Sie Ihr Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Storefronts > Websites.
- Klicken Sie auf Website erstellen.
- Wählen Sie die Vorlage Web Shop aus.
- Geben Sie eine URL an, die auf eine externe Plattform verweist, auf der Ihr Spiel verfügbar ist. So können Sie schnell eine Seite im Stil Ihres Spiels erstellen, da auf der neuen Seite Bilder und der Spieltitel, Informationen zum Entwickler und das Farbschema automatisch übernommen werden. Wenn Sie die Spieldaten nicht verwenden möchten, müssen Sie den Schalter Spielinfos aus Google-Play- oder App-Store-URL kopieren deaktivieren.

- Klicken Sie auf Web Shop erstellen.
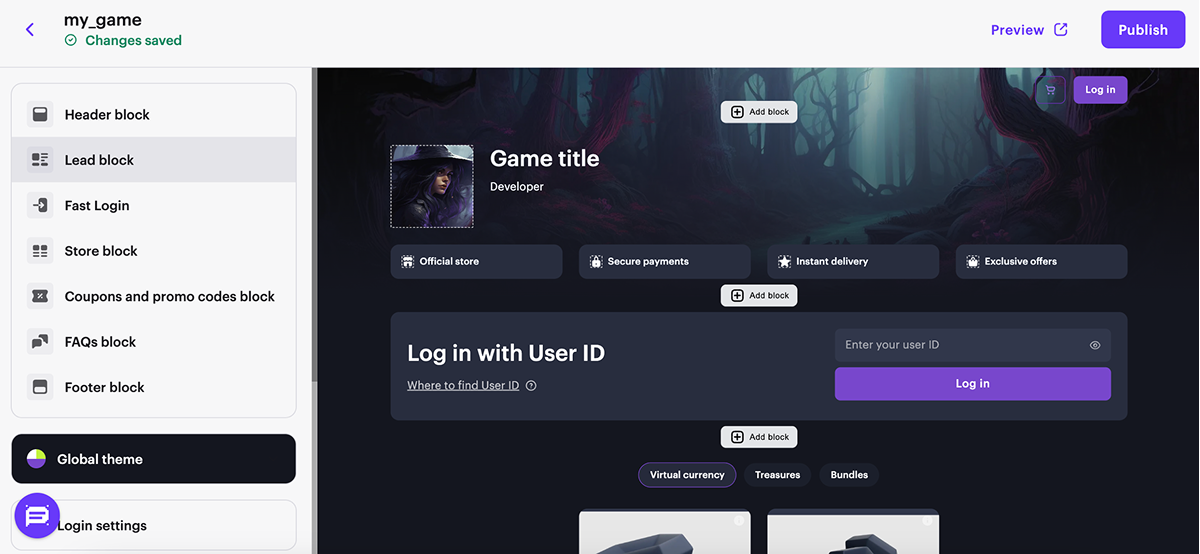
Daraufhin öffnet sich der Website-Baukasten mit einer vorkonfigurierten Website für Ihr Spiel. Dort können Sie die nötigen Anpassungen vornehmen:
- Passen Sie das Website-Theme an:
- Farben der zentralen Elemente
- Eckenradius von Elementen
- Schriftarten für Überschriften und Fließtext
- Bearbeiten Sie die Inhalte:
- Bilder und Videos in Blöcke hochladen
- die für Nutzer sichtbaren Texte ändern

Sie können auch weitere Seiten für die Website erstellen und konfigurieren. Beispielsweise können Sie so einen Bereich für Neuigkeiten, einen Shop mit verschiedenen Bundles oder einen Blog einrichten.
Wichtige Blöcke konfigurieren
Alle Blöcke enthalten Standardeinstellungen. Sie können bestimmte Blockfunktionen aktivieren oder deaktivieren und nach Belieben anpassen.
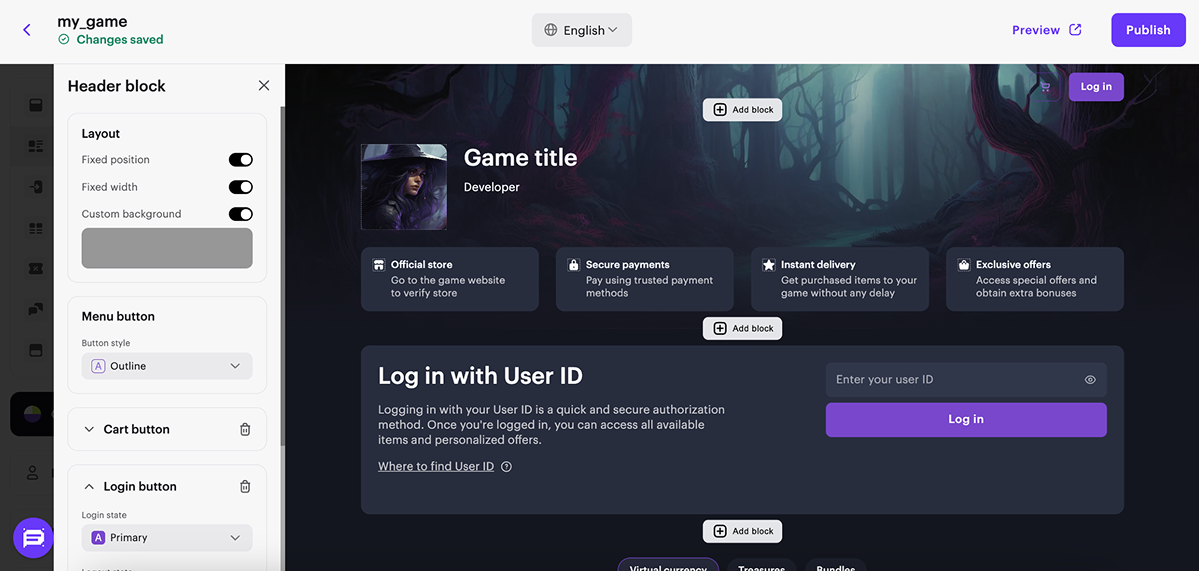
Header-Block einrichten
Der Block im Header der Website. Im Header werden Benutzerinformationen angezeigt, außerdem enthält er Elemente für Navigation auf der Website. Sie können den Block fixieren, so dass er jederzeit auf dem Bildschirm sichtbar bleibt, wenn man durch die Website scrollt.

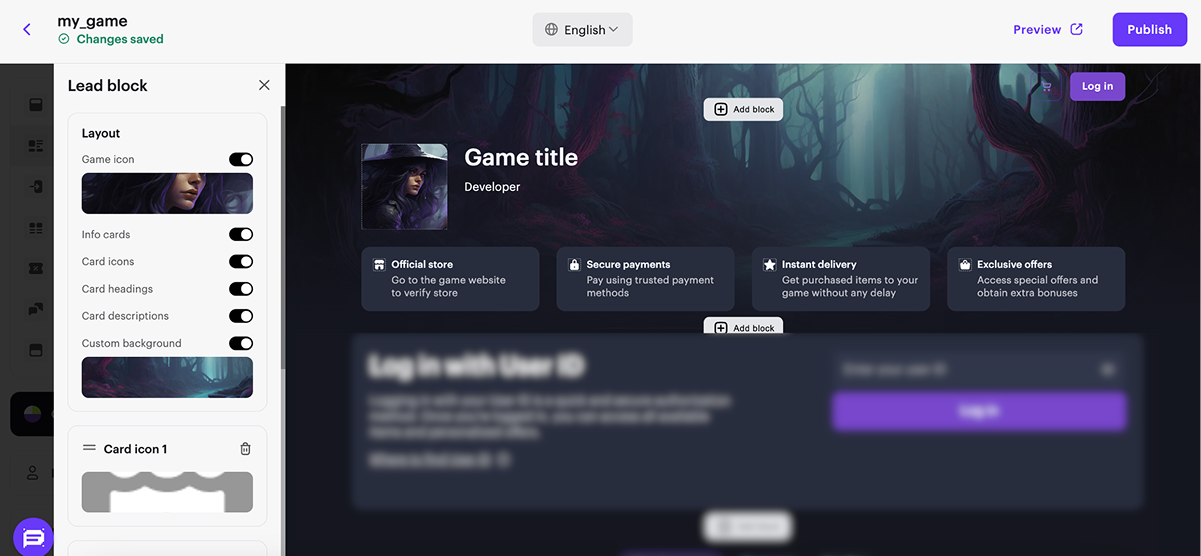
Aufmacher-Block einrichten
Block mit grundlegenden Informationen über Ihren Web Shop, das Spiel, für das die Website erstellt wurde, und den Entwickler. Wenn Sie bei der Erstellung der Website keinen Link zu Google Play oder dem App Store angegeben haben, sollten Sie die folgenden Elemente des Aufmacher-Blocks im Hauptteil des Editors konfigurieren:
- Fügen Sie das Spiel-Icon hinzu.
- Geben Sie den Spielnamen an.
- Geben Sie den Spieleentwickler an.
- Fügen Sie ein Hintergrundbild hinzu.
- Ergänzen Sie die Karten um Informationen, indem Sie die folgenden Schalter auf Ein stellen:
- Infokarten
- Karten-Icons
- Kartenüberschriften
- Kartenbeschreibungen

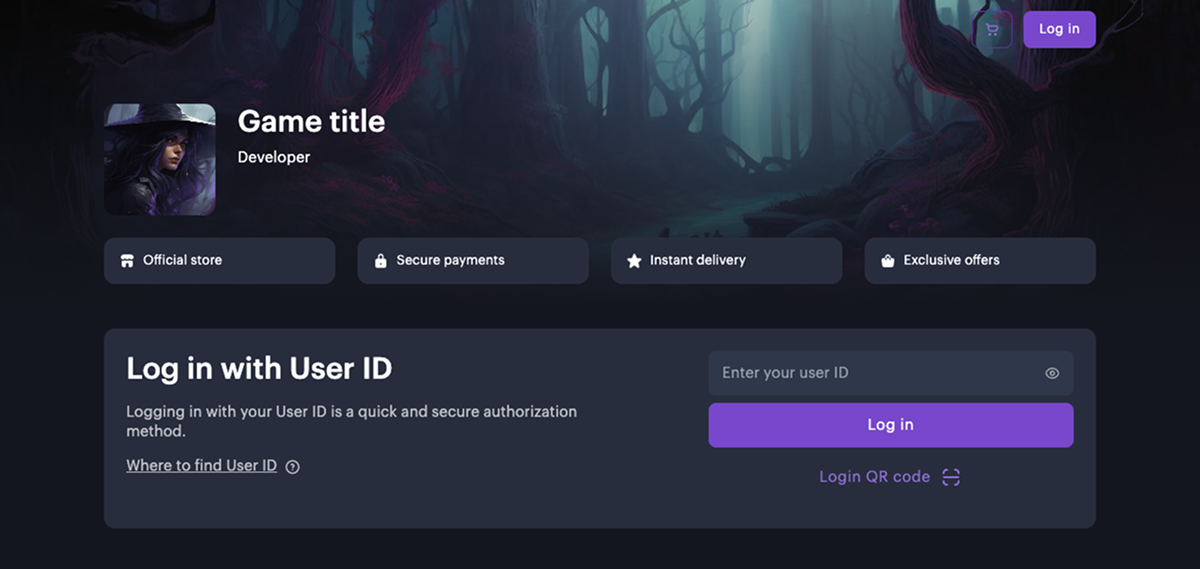
Block "Fast Login" einrichten
Im Block Fast Login können Sie den Autorisierungsschritt hervorheben und den Kaufvorgang für den Nutzer vereinfachen.

Um den Block Fast Login zu verwenden, müssen Sie zunächst in den Login-Einstellungen eine Autorisierungsmethode auswählen. Das Erscheinungsbild und das Verhalten des Blocks sind abhängig von der gewählten Authentifizierungsmethode.
Der Block Fast Login wird automatisch auf den Websites platziert, die mit der Vorlage Web Shop erstellt wurden.
Sollte auf Ihrer Website ein solcher Block fehlen, können Sie ihn manuell in Site Builder hinzufügen.
So fügen Sie den Block Fast Login hinzu:
- Öffnen Sie das Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Storefronts > Websites.
- Wählen Sie im Abschnitt Seiten die gewünschte Website aus, und klicken Sie auf Site Builder öffnen.
- Klicken Sie auf Block hinzufügen.
- Wählen Sie die Option Fast Login.

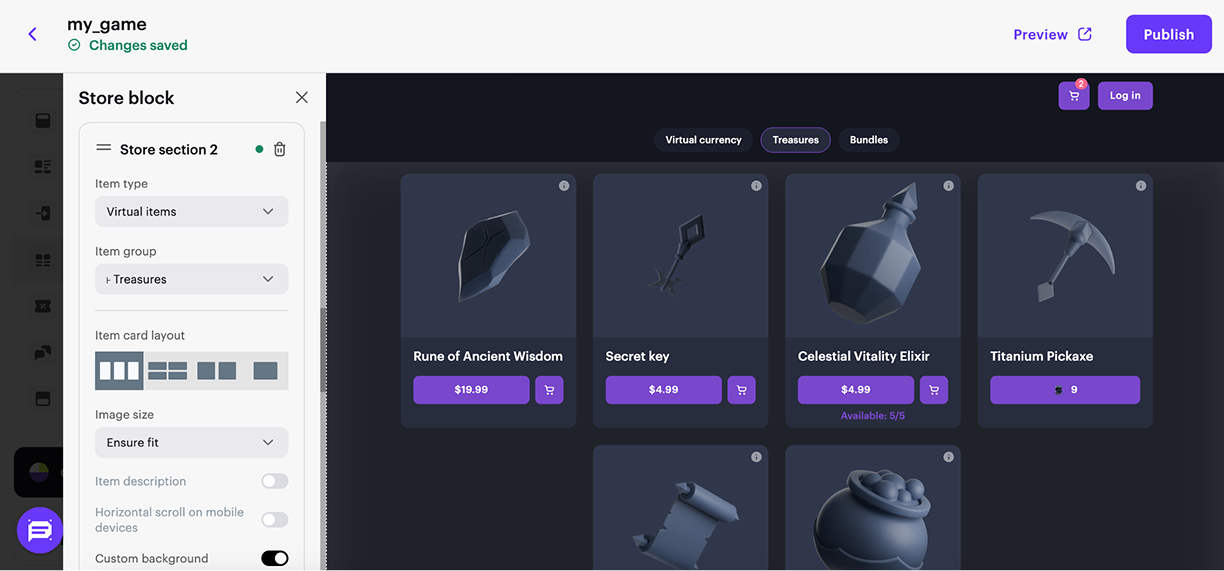
Online-Shop-Block einrichten
Block für den Verkauf von virtuellen Gegenständen, Bundles und virtuellen Währungspaketen. Dieser Block enthält automatisch erstellte Abschnitte, die Sie löschen und durch neue Abschnitte ersetzen können.
- Passen Sie den Block bei Bedarf an:
- Geben Sie eine Überschrift an.
- Aktivieren Sie die Anzeige von Artikelgruppennamen.
- Aktivieren Sie Registerkarten für eine einfache Navigation im Store.
- Fügen Sie einen benutzerdefinierten Hintergrund hinzu.
- Konfigurieren Sie die Call-to-Action-Schaltfläche für die Anmeldung.
- Wählen Sie im Online-Shop-Abschnitt in der Drop-down-Liste den auf der Website zu verkaufenden Artikeltyp und dessen Gruppe aus.
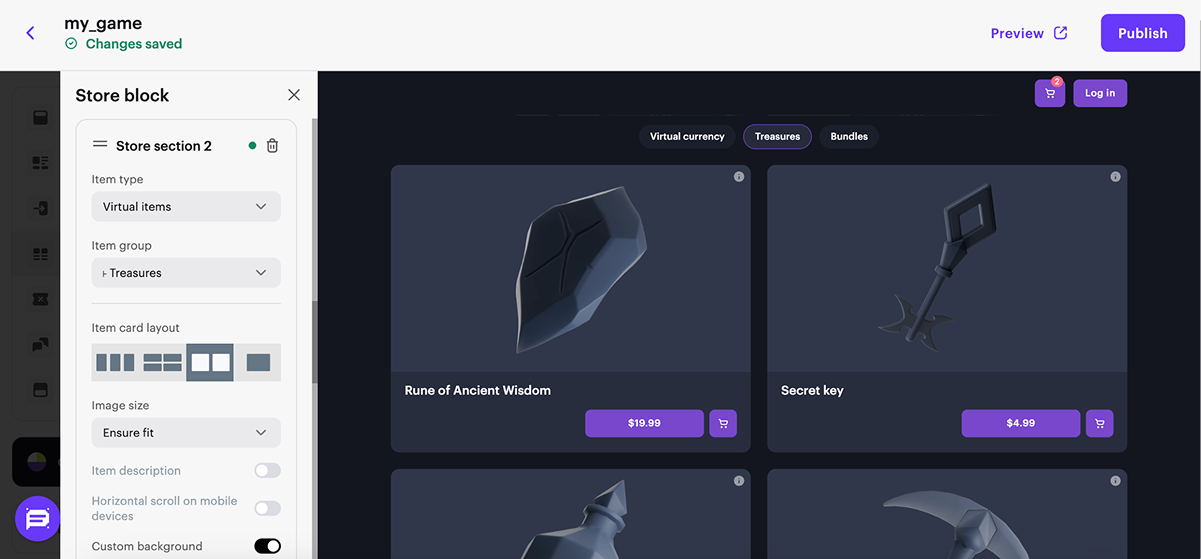
- Entscheiden Sie sich im "Online-Shop"-Block für ein Artikelkarten-Layout:
- Empfohlen: Mit diesem Kartenlayout können Sie die Aufmerksamkeit der Nutzer auf Artikel oder Sonderangebote lenken. Wir empfehlen, dieses Layout für Boni- und Rabattaktionen, für zeitlich und zahlenmäßig begrenzte Werbeaktionen und Artikel sowie für Bundles zu verwenden.
Unter "Artikelkarten-Layout" können Sie folgende Einstellungen vornehmen:- Artikelbild und ‑beschreibung ein- oder ausblenden
- Artikelbild als "Eingepasst" oder "Vollbild" darstellen
- Textfarbe ändern
- eigenen Hintergrund für das Karussell festlegen
- Empfohlen: Mit diesem Kartenlayout können Sie die Aufmerksamkeit der Nutzer auf Artikel oder Sonderangebote lenken. Wir empfehlen, dieses Layout für Boni- und Rabattaktionen, für zeitlich und zahlenmäßig begrenzte Werbeaktionen und Artikel sowie für Bundles zu verwenden.

- Horizontal: Bei diesem Kartenlayout werden der Name, die Beschreibung und der Preis des Artikels rechts neben dem Bild platziert.
Unter "Artikelkarten-Layout" können Sie folgende Einstellungen vornehmen:- Artikelbild und ‑beschreibung ein- oder ausblenden
- Artikelbild und ‑beschreibung ein- oder ausblenden
- horizontales Scrollen auf Mobilgeräten aktivieren oder deaktivieren
- eigenen Hintergrund für den Abschnitt festlegen

- Vertikal: Bei diesem Kartenlayout werden der Name, die Beschreibung und der Preis des Artikels unter dem Bild platziert.
Unter "Artikelkarten-Layout" können Sie folgende Einstellungen vornehmen:- Artikelbild und ‑beschreibung ein- oder ausblenden
- Artikelbild als "Eingepasst" oder "Vollbild" darstellen
- horizontales Scrollen auf Mobilgeräten aktivieren oder deaktivieren
- eigenen Hintergrund für den Abschnitt festlegen

- Groß: Wir empfehlen, dieses Kartenlayout für Bundles und Boni zu verwenden. Hierbei werden alle relevanten Informationen der Karte angezeigt, ohne darauf klicken zu müssen.
Unter "Artikelkarten-Layout" können Sie folgende Einstellungen vornehmen:- Artikelbild und ‑beschreibung ein- oder ausblenden
- Artikelbild als "Eingepasst" oder "Vollbild" darstellen
- horizontales Scrollen auf Mobilgeräten aktivieren oder deaktivieren
- eigenen Hintergrund für den Abschnitt festlegen

- Passen Sie bei Bedarf das Kartenlayout an, indem Sie in den Kartenlayout-Einstellungen die entsprechenden Schalter aktivieren.
- Sie können leere Abschnitte ausblenden, indem Sie den entsprechenden Schalter auf Ein stellen.
Footer-Block einrichten
- Wählen Sie den Layout-Stil aus.
- Passen Sie den Hintergrund an.
- Fügen Sie die Teilen-Schaltflächen hinzu, und konfigurieren Sie die Social-Media-Symbole.
- Fügen Sie die Links zu den sozialen Netzwerken hinzu.
- Legen Sie eine Altersbeschränkung fest.

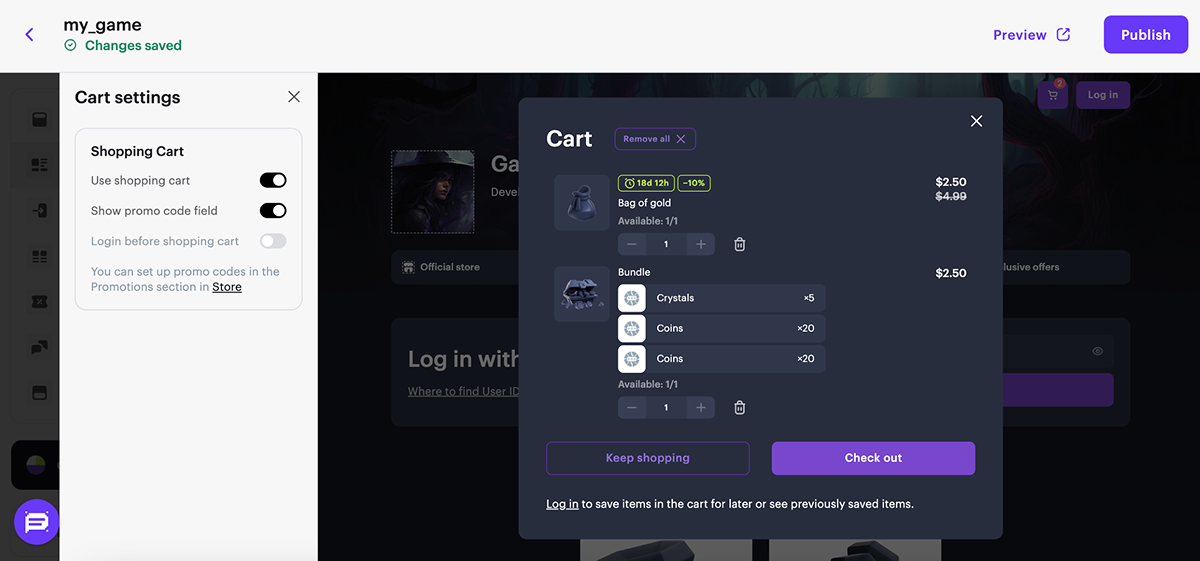
Warenkorbfunktion einrichten
So aktivieren Sie die Warenkorbfunktion für die Website:
- Klicken Sie im Baukasten rechts in der Seitenleiste auf den Menüpunkt Warenkorbeinstellungen.
- Aktivieren Sie den Schalter Warenkorb verwenden.
- Konfigurieren Sie weitere Warenkorbfunktionen (optional). Aktivieren Sie dazu die entsprechenden Schalter:
- Promocode-Feld einblenden – ermöglicht es Nutzern, einen Promocode oder Gutschein auf der Benutzeroberfläche einzulösen
- Anmeldepflicht vor Warenkorbnutzung – öffnet das Authentifizierungsfenster beim Aufruf des Warenkorbs, sofern der Nutzer zuvor nicht angemeldet war

Weitere Informationen
Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
