Archivos JSON con los ajustes del widget
Los ajustes del widget se encuentran en los siguientes archivos JSON:
settingsJSON: ajustes principalessocialsJSON: ajustes de inicio de sesión mediante redes socialesthemeJSON: ajustes del tema
Puede reutilizar los ajustes que hay en los archivos y mostrar el mismo widget en diferentes configuraciones. La URL de configuración se especifica en el código de inicialización del widget:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 // Other settings
4 settingsJSON: "url_string",
5 socialsJSON: "url_string",
6 themeJSON: "url_string"
7});
8</script>
Ajustes principales
Los ajustes principales del widget son:
- métodos de autorización (el objeto
authorization_methods) - campos de registro (el objeto
registration_fields) - validación de dirección de correo electrónico (el objeto
email_validation) - ajustes adicionales
La plantilla del archivo settingsJSON:
- json
1{
2 "authorization_methods": {
3 // Authorization methods
4 },
5 "registration_fields": {
6 // Registration fields
7 },
8 "email_validation": {
9 // Settings for email validation
10 }
11
12 // Other widget settings
13}
Métodos de autorización
El objeto authorization_methods contiene una matriz con los métodos de autorización disponibles. La página de inicio de sesión se muestra de acuerdo con la configuración transmitida.
Métodos de autorización disponibles:
email: autorización mediante dirección de correo electrónico y contraseña. El parámetro se transmite por defecto si no existe un objetoauthorization_methodscon una lista definida de métodos.social: inicio de sesión social. El parámetro se transmite por defecto si no existe un objetoauthorization_methodscon una lista definida de métodos.username: autorización mediante nombre de usuario y contraseña.phone: autorización mediante el número de teléfono y un código por SMS.passwordless-email-code: autorización mediante una dirección de correo electrónico y un código enviado por correo electrónico.
Ejemplo:
- json
1{
2 "authorization_methods": ["email", "phone"]
3}
Campos de registro
El objeto registration_fields contiene una matriz de campos que se muestran en la página de registro del widget.
| Parámetro | Tipo | Descripción |
|---|---|---|
correo electrónico | correo electrónico | Dirección de correo electrónico del usuario. |
nombre de usuario | string | Cuenta de usuario. |
contraseña | transmitir | Contraseña. |
password_confirm | transmitir | Confirmación de la contraseña. |
nombre de pila | string | Nombre de usuario. |
family-name (apellidos) | string | Apellidos del usuario. |
alias | string | Alias del usuario. |
cumpleaños | fecha | Fecha de nacimiento. |
sexo/género | string | Sexo/género. |
country-name (nombre del país) | seleccionar | País. |
plataforma | selección múltiple | Plataforma. |
promo_email_agreement | boolean | Consentimiento para recibir material promocional. |
Además, puede especificar los siguientes parámetros a un campo:
required(booleano): si el campo es obligatorio.default_value(matriz): una matriz de valores por defecto (para una lista de países o plataformas).validation(objeto): parámetros de validación:allowed_characters(string/cadena): caracteres permitidos para el campo. Separados por una coma en la lista como los valores de la expresión regular.max_length(número): número máximo de caracteres.min_length(número): número mínimo de caracteres.regexps(matriz con strings): expresión regular para validar el valor introducido.
Ejemplo:
- json
1{
2 "registration_fields": [
3 {
4 "name": "username",
5 "required": false,
6 "type": "str",
7 "validation": {
8 "allowed_characters": "A-Z, a-z, 0-9",
9 "max_length": 16,
10 "min_length": 5,
11 "regexps": ["^.{5,16}$"]
12 }
13 },
14 { "name": "email", "required": true, "type": "email", "validation": {} },
15 { "name": "bday", "required": true, "type": "date", "validation": {} },
16 {
17 "name": "platform",
18 "default_value": ["MacOS", "Nintendo Switch", "Steam"],
19 "required": false,
20 "type": "multi-select",
21 "validation": {}
22 },
23 {
24 "name": "country-name",
25 "default_value": ["US", "GB", "DE"],
26 "required": false,
27 "type": "select",
28 "validation": {}
29 },
30 { "name": "password", "required": true, "type": "pass", "validation": {} },
31 {
32 "name": "password_confirm",
33 "required": false,
34 "type": "pass",
35 "validation": {}
36 },
37 {
38 "name": "promo_email_agreement",
39 "required": false,
40 "type": "bool",
41 "validation": {}
42 }
43 ]
44}
Validación de direcciones de correo electrónico
El objeto email_validation contiene el parámetro se_xsolla_email_validator que valida los datos introducidos en el campo email.
| Parámetro | Tipo | Descripción |
|---|---|---|
use_xsolla_email_validator | boolean | Si se utiliza o no la validación adicional de los datos introducidos en el campo email. Si es true, una dirección de correo electrónico se valida en los lados front-end y back-end con funciones como SMTP, RFC y Greylist. Si es false, la dirección de correo electrónico se valida solamente en el lado del front-end. false por defecto. |
- json
1{
2 "email_validation": {
3 "use_xsolla_email_validator": true
4 }
5}
Ajustes adicionales
Los ajustes adicionales se transmiten en el objeto JSON raíz del archivo settingsJSON.
| Parámetro | Tipo | Descripción |
|---|---|---|
can_register | boolean | Si desea o no habilitar el registro para los usuarios. true por defecto. |
can_reset_password | boolean | Si desea o no habilitar el restablecimiento de contraseña para los usuarios. true por defecto. |
consent_url | string | Enlace a la política de consentimiento del usuario. |
cookie_policy | string | Enlace a la política de cookies. |
privacy_policy | string | Enlace a la política de privacidad. |
tos_url | string | Enlace a las condiciones de uso. |
game_name | string | Nombre de un proyecto o juego. Se muestra en algunos métodos de autorización. |
- json
1{
2 "can_register": true,
3 "can_reset_password": true,
4 "cookie_policy": "https://someurl.com"
5}
Configuración de redes sociales
Para el inicio de sesión mediante redes sociales, se transmiten los siguientes parámetros en el archivo socialsJSON:
- lista de regiones
- parámetros y tipos de redes sociales para cada región
La plantilla del archivo socialsJSON:
- json
1{
2 "1": {
3 "primary": [
4 // Array of social networks for primary type
5 ],
6 "secondary": [
7 // Array of social networks for secondary type
8 ]
9 },
10 "2": {
11 "primary": [
12 // Array of social networks for primary type
13 ],
14 "secondary": [
15 // Array of social networks for secondary type
16 ]
17 },
18 "3": {
19 "primary": [
20 // Array of social networks for primary type
21 ],
22 "secondary": [
23 // Array of social networks for secondary type
24 ]
25 },
26 "4": {
27 "primary": [
28 // Array of social networks for primary type
29 ],
30 "secondary": [
31 // Array of social networks for secondary type
32 ]
33 },
34 "5": {
35 "primary": [
36 // Array of social networks for primary type
37 ],
38 "secondary": [
39 // Array of social networks for secondary type
40 ]
41 },
42 "6": {
43 "primary": [
44 // Array of social networks for primary type
45 ],
46 "secondary": [
47 // Array of social networks for secondary type
48 ]
49 }
50}
Cada región tiene un número:
- 1 - Europa
- 2 - China
- 3 - Corea del Norte y del Sur
- 4 - CEI
- 5 - América del Norte y del Sur
- 6 - resto del mundo
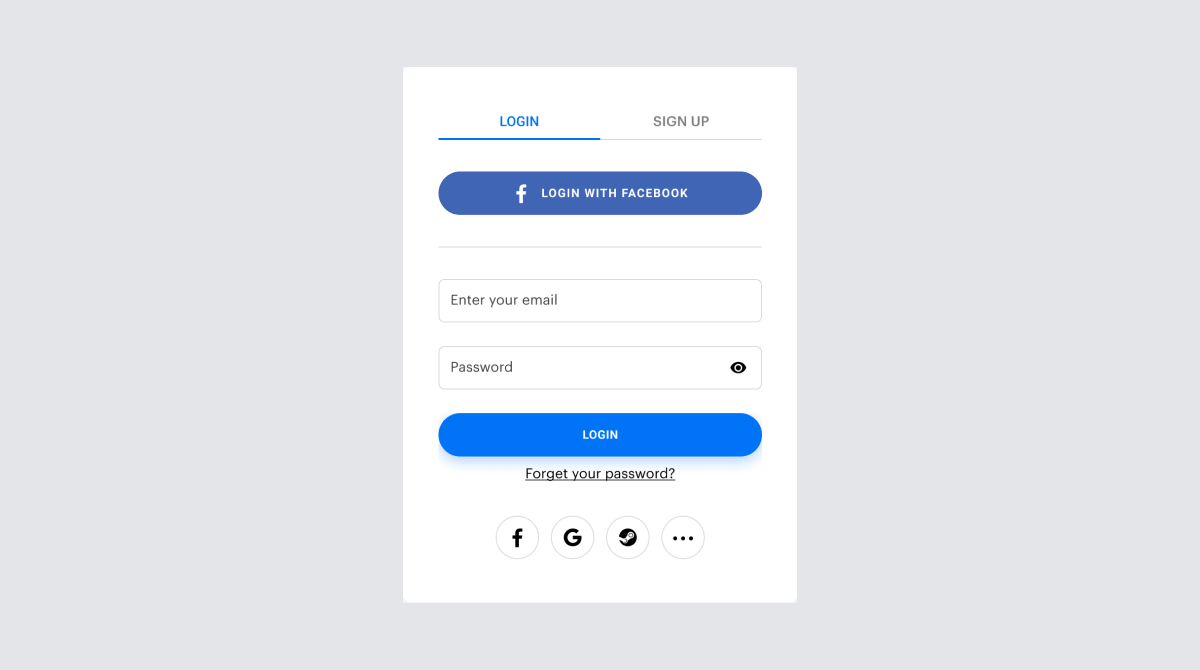
El tipo de red social se define para cada región. Hay 2 tipos de redes sociales: primarias (primary) y secundarias (secondary). Las redes sociales primarias se muestran como un botón grande y son más visibles en la página del widget. Las redes sociales secundarias se muestran como botones pequeños y son menos visibles.

Cada tipo de red social contiene una matriz de objetos:
| Parámetro | Tipo | Descripción |
|---|---|---|
nombre | string | Nombre de una red social. Opciones disponibles: amazon, apple, baidu, battlenet, china_telecom, discord, email, epicgames, facebook, github, google, google-plus, instagram, kakao, linkedin, mailru, microsoft, msn, naver, ok, paradox, paypal, pinterest, qq, reddit, steam, slack, twitch, twitter, vimeo, vk, wechat, weibo, xbox, yahoo, yandex y youtube. |
jwt | string | Enlace para abrir una red social si se utiliza la autorización mediante JWT. |
oauth2 | string | Enlace para abrir una red social si se utiliza la autorización basada en el protocolo OAuth 2.0. |
- json
1{
2 "1": {
3 "primary": [{
4 "name": "google",
5 "jwt": "https://login.xsolla.com/api/social/google/login_redirect",
6 "oauth2": "https://login.xsolla.com/api/oauth2/social/google/login_redirect"
7 }],
8 "secondary": [{
9 "name": "facebook",
10 "jwt": "https://login.xsolla.com/api/social/facebook/login_redirect",
11 "oauth2": "https://login.xsolla.com/api/oauth2/social/facebook/login_redirect"
12 },
13 {
14 "name": "twitter",
15 "jwt": "https://login.xsolla.com/api/social/twitter/login_redirect",
16 "oauth2": "https://login.xsolla.com/api/oauth2/social/twitter/login_redirect"
17 }
18 ]
19 },
20 "2": {
21 "primary": [{
22 "name": "wechat",
23 "jwt": "https://login.xsolla.com/api/social/wechat/login_redirect",
24 "oauth2": "https://login.xsolla.com/api/oauth2/social/wechat/login_redirect"
25 }],
26 "secondary": [{
27 "name": "facebook",
28 "jwt": "https://login.xsolla.com/api/social/facebook/login_redirect",
29 "oauth2": "https://login.xsolla.com/api/oauth2/social/facebook/login_redirect"
30 },
31 {
32 "name": "twitter",
33 "jwt": "https://login.xsolla.com/api/social/twitter/login_redirect",
34 "oauth2": "https://login.xsolla.com/api/oauth2/social/twitter/login_redirect"
35 },
36 {
37 "name": "steam",
38 "jwt": "https://login.xsolla.com/api/social/steam/login_redirect",
39 "oauth2": "https://login.xsolla.com/api/oauth2/social/steam/login_redirect"
40 }
41 ]
42 }
43}
Configuración del tema
Los ajustes del tema del widget incluyen:
- ajustes de color y tamaño del widget
- ajustes de redondez (el objeto
rounding) - ajustes de fondo del widget (el objeto
background) - ajustes de encabezado (el objeto
header) - ajustes de pestañas del widget (el objeto
tabs) - ajustes de visualización de redes sociales (los objetos
primary_socialsysecondary_socials) - ajustes de escena (el objeto
scene)
La plantilla del archivo themeJSON:
- json
1{
2 // Color and size settings
3
4 "header": {
5 // Header settings
6 },
7 "background": {
8 // Widget background settings
9 },
10 "rounding": {
11 // Rounding settings
12 },
13 "tabs": {
14 // Tab settings
15 },
16 "primary_socials": {
17 // Display settings for the primary social networks
18 },
19 "secondary_socials": {
20 // Display settings for the secondary social networks
21 },
22 "scene": {
23 // Scene settings
24 }
25}
Color y tamaño del widget
El color y el tamaño del widget se transmiten en el objeto JSON raíz del archivo themeJSON.
| Parámetro | Tipo | Descripción |
|---|---|---|
primary_color | string | Color primario del widget (color de los botones y de los bordes de los campos de entrada activos) en formato RGB o HEX. El valor por defecto es #0073F7. |
secondary_color | string | Color secundario del widget (color de los campos de entrada inactivos) en formato RGB o HEX. El valor por defecto es #DADADA. |
error_color | string | Color de los textos de error en formato RGB o HEX. El valor por defecto es #EB002F. |
text_color | string | Color del texto principal en formato RGB o HEX. El valor por defecto es #000000. |
Ejemplo:
- json
1{
2 "primary_color": "#708090",
3 "secondary_color": "#4682B4"
4}
Redondez
El objeto rounding contiene parámetros de redondez para diferentes elementos del widget. La propiedad se aplica a las cuatro esquinas simultáneamente.
| Parámetro | Tipo | Descripción |
|---|---|---|
entradas | string | Redondez en píxeles para los campos activos. El valor por defecto es 6px. |
botones | string | Redondez en píxeles para los botones. El valor por defecto es 100px. |
widget | string | Redondez en píxeles para el widget. El valor por defecto es 6px. |
- json
1{
2 "rounding": {
3 "inputs": "8px",
4 "widget": "8px"
5
6 }
7}
Fondo
El objeto background contiene los parámetros de fondo del widget.
| Parámetro | Tipo | Descripción |
|---|---|---|
color | string | Color de fondo en formato RGB o HEX. El valor por defecto es #FFFFFF. |
imagen | object | Imagen de fondo. El objeto contiene un enlace a la imagen y los ajustes de opacidad. El valor de opacidad por defecto es 1. |
- json
1{
2 "background": {
3 "color": "#708090",
4 "image": {
5 "url": "https://someurl.com",
6 "opacity": "3"
7 }
8 }
9}
Header (Encabezado)
El objeto header contiene los parámetros del encabezado del widget; una zona situada encima de todos los campos del widget.
| Parámetro | Tipo | Descripción |
|---|---|---|
imagen | object | Imagen de fondo del encabezado. El objeto contiene un enlace a la imagen, los ajustes de opacidad y el tamaño de la imagen de fondo. El valor de opacidad por defecto es 1.Los valores disponibles del tamaño de la imagen de fondo se corresponden con los valores de la propiedad CSS background-size (cover por defecto). |
- json
1{
2 "header": {
3 "image": {
4 "url": "https://someurl.com",
5 "opacity": "3",
6 "size": "cover"
7 }
8 }
9}
Pestañas
El objeto tabs contiene un parámetro hide. Este parámetro gestiona la visualización de pestañas de registro o autorización en el widget.
| Parámetro | Tipo | Descripción |
|---|---|---|
ocultar | boolean | Si se ocultan las pestañas de autorización o registro en un widget. Use el valor true para, por ejemplo, ocultar temporalmente la pestaña de registro o visualizar las páginas de registro y autorización por separado. El valor por defecto es false. |
- json
1{
2 "tabs": {
3 "hide": true
4 }
5}
Visualización de las redes sociales
Los objetos primary_socials y secondary_socials contienen el parámetro hide que gestiona la visualización de las redes sociales primarias y secundarias en un widget.
| Parámetro | Tipo | Descripción |
|---|---|---|
ocultar | boolean | Si se desea ocultar o no las redes sociales. El valor por defecto es false. |
- json
1{
2 "primary_socials": {
3 "hide": true
4 },
5 "secondary_socials": {
6 "hide": false
7 }
8}
Escena
El objeto scene contiene parámetros para una escena, un área alrededor del widget.
| Parámetro | Tipo | Descripción |
|---|---|---|
color | string | Color de fondo en formato RGB o HEX. El valor por defecto es #FFFFFF. |
imagen | object | Imagen de fondo. El objeto contiene un enlace a la imagen, los ajustes de opacidad y el tamaño de la imagen de fondo. Los valores disponibles del tamaño de la imagen de fondo se corresponden con los valores de la propiedad CSS background-size (cover por defecto). |
- json
1{
2 "scene": {
3 "color": "#708090",
4 "image": {
5 "url": "https://someurl.com",
6 "size": "cover"
7 }
8 }
9}
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
