Personalización de widgets
Cómo funciona
Un widget de inicio de sesión es una interfaz gráfica para registrar y autorizar usuarios en su aplicación. El widget puede contener campos para introducir credenciales de usuario y botones para iniciar sesión mediante redes sociales. El widget también puede incluir textos explicativos y botones adicionales; por ejemplo, para restablecer la contraseña o solicitar un código de confirmación.
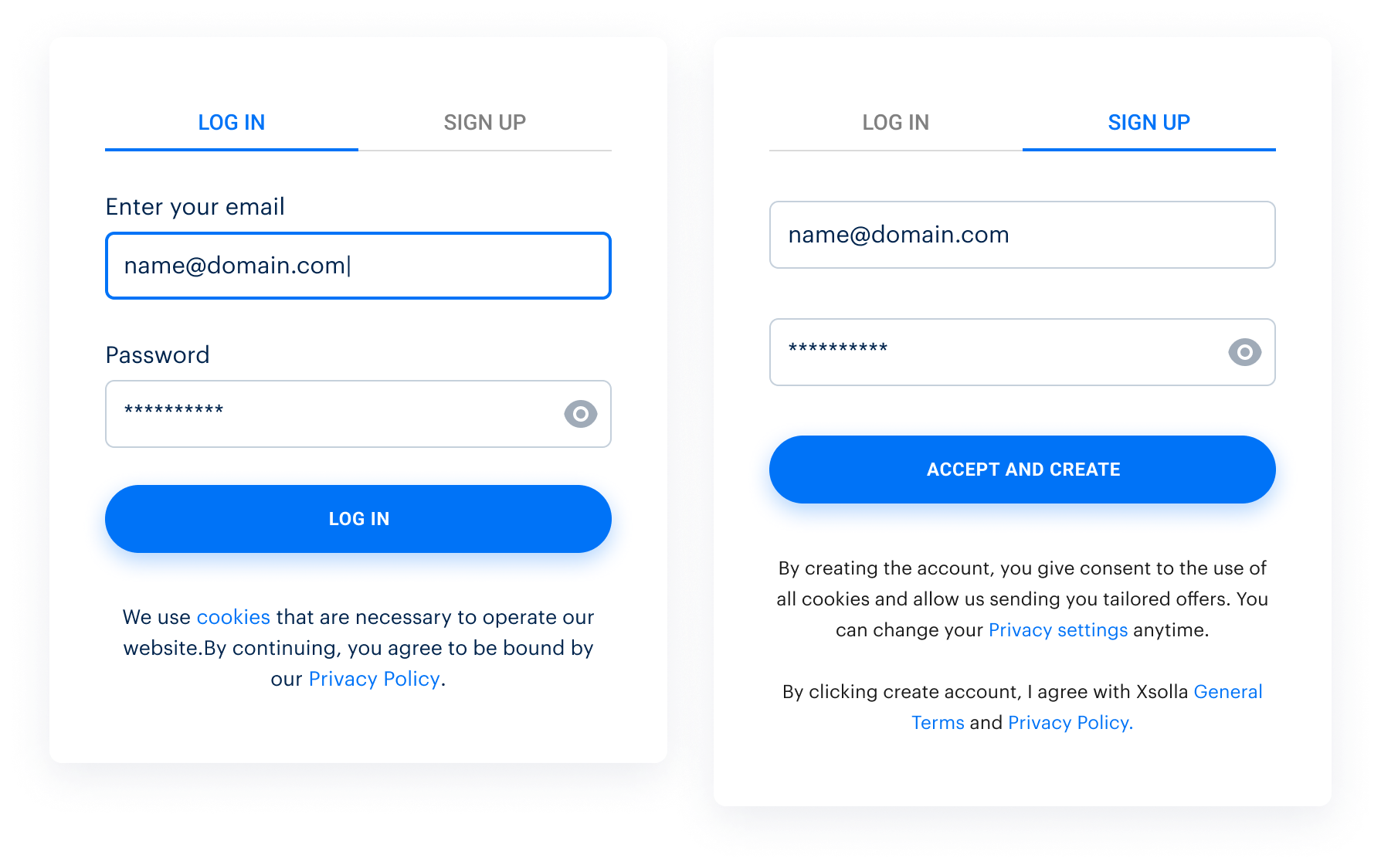
Xsolla proporciona plantillas de widgets estándar. Su apariencia y contenido están determinados por el método de inicio de sesión elegido para su proyecto. A continuación se muestra la vista estándar del widget de inicio de sesión clásico.

El producto Login le permite personalizar el widget para hacerlo reconocible y coherente con la interfaz de su aplicación o sitio web. Para ello, puede:
- añadir su logotipo
- cambiar la combinación de colores
- cargar una imagen y utilizarla como fondo para el área alrededor del widget
- cambiar la forma del contorno de los botones y campos de entrada
- cambiar el orden de los botones de redes sociales en el widget (este orden viene determinado por la elección del país de localización)
- establecer el idioma de visualización del widget.
Puede personalizar la apariencia y el contenido del widget:
- utilizando el editor gráfico de Cuenta del editor
- cambiando la configuración en los archivos JSON correspondientes de la biblioteca Xsolla Login Widget SDK
Personalización de widgets en Cuenta del editor
Le recomendamos que edite el widget en su Cuenta del editor porque así podrá:
- ver en tiempo real los cambios introducidos
- probar el funcionamiento de los botones del widget directamente en el editor o en la ventana Preview de la página Widget customization
Para personalizar el widget:
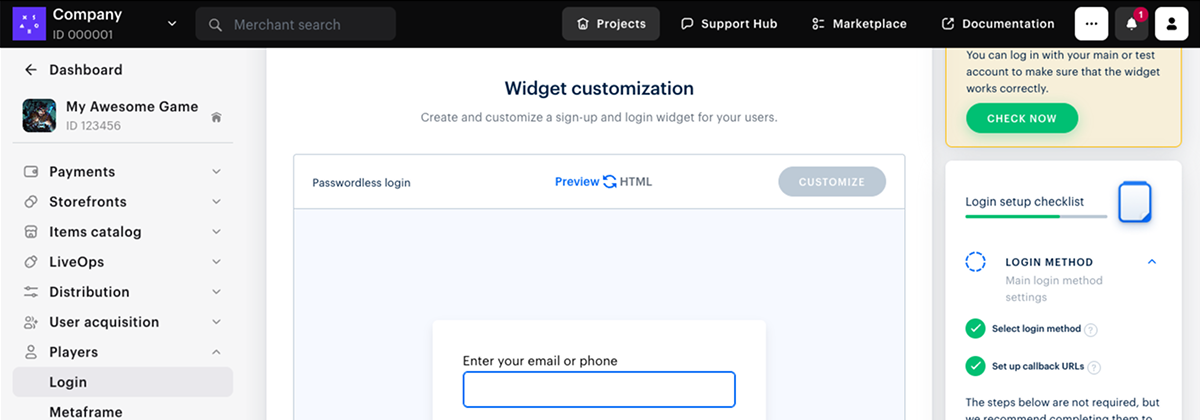
- Abra su proyecto en Cuenta del editor y vaya a Players > Login.
- Haga clic en Configure en el panel de un proyecto de inicio de sesión.
- Vaya al bloque Customization y seleccione Widget customization.
- Seleccione el idioma y el país de la localización del widget (opcional).
- Personalice el estilo del widget utilizando el editor.
- Tras realizar todos los ajustes, cambie al modo HTML usando el botón situado encima del área de vista previa del widget.

- Haga clic en Copy code para copiar el código de inicialización del widget generado. Utilice este código para integrar el widget en su aplicación o sitio web.
Cómo utilizar el editor de widgets
- Para abrir el editor de widgets, haga clic en Customize en la página Widget customization.
- En la ventana del editor, realice los cambios necesarios en el estilo del widget:Todos los cambios se muestran en el área de vista previa del widget en tiempo real.

- Para comprobar cómo se mostrará el widget en diferentes idiomas, cambie el idioma en la lista desplegable situada encima del área de vista previa del widget.
- Cuando haya realizado todos los cambios en el editor de widgets, haga clic en Publish.
Control+F5.Cómo añadir un logotipo
- Abra el editor de widgets.
- En la barra lateral del editor, haga clic en Login widget.
- En el panel Login widget editor que se abre, seleccione el conmutador Logo.

- Haga clic en el botón de carga situado debajo del conmutador.
- En la ventana de búsqueda de archivos, seleccione el archivo de imagen del logotipo y haga clic en Open.
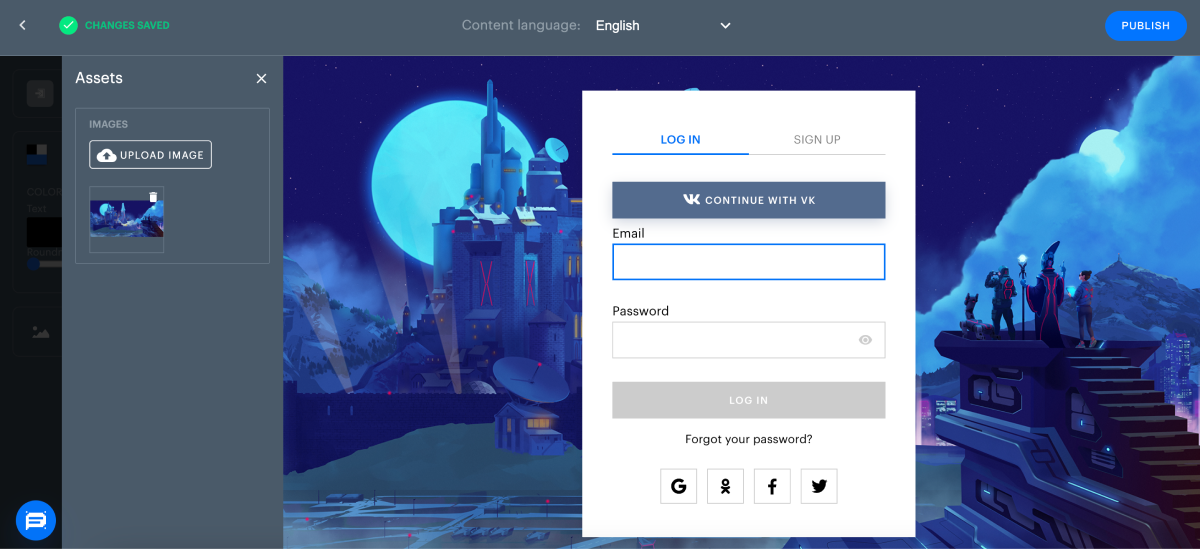
- El panel Assets se abrirá en la barra lateral del editor. El logotipo cargado aparecerá tanto en este panel como en el widget del área de vista previa.
- Si desea probar una versión diferente del logotipo, utilice el botón Upload del panel Assets.

- Para mostrar una versión diferente del logotipo en el widget, haga clic en su imagen en el panel Assets.
- Cuando haya terminado de personalizar su logotipo, cierre el panel Assets. Su última elección se guardará automáticamente.
Cómo cambiar la combinación de colores del widget
La combinación de colores está definida por tres colores base:
- Texto - se utiliza para los textos explicativos, el contenido de los campos de entrada y los logotipos de las redes sociales en los botones de la parte inferior del widget.
- Botón - se utiliza para los botones Login y Accept and create, para los contornos de los campos y botones resaltados, así como para los enlaces y el título de la pestaña activa del widget.
- Tono de página - define el color de fondo del widget.
- Abra el editor de widgets.
- En la barra lateral del editor, haga clic en Global themel y, a continuación, en el botón del color base que desee cambiar.
- Seleccione el nuevo color de una de las siguientes maneras:
- Especifíquelo en la paleta de colores que se abre. Para cambiar los colores de la paleta, utilice el control deslizante situado debajo.
- Utilice el botón situado debajo del control deslizante para cambiar el modo: HEX, RGB o HSL, e introduzca el código del color en el formato seleccionado.

- Si es necesario, cambie otros colores base de la misma manera.
Cómo colocar una imagen de fondo alrededor del widget
- Abra el editor de widgets.
- En la barra lateral del editor, haga clic en Login widget.
- En el panel Login widget editor que se abre, en la sección Page background, haga clic en el icono + y, luego, en el botón de carga.

- En la ventana de búsqueda de archivos, seleccione el archivo de imagen de fondo y haga clic en Open.
- El panel Assets se abrirá en la barra lateral del editor. El logotipo cargado aparecerá tanto en este panel como en el widget del área de vista previa.

- Si desea probar una versión diferente de la imagen de fondo, utilice el botón Upload del panel Assets.
- Para mostrar una variación del fondo en el área de vista previa del widget, haga clic en su imagen en el panel Assets.
- Cuando haya terminado de personalizar su imagen de fondo, cierre el panel Assets. Su última elección se guardará automáticamente.
Cómo cambiar la forma de los botones
Todos los botones y campos de entrada del widget son rectangulares o cuadrados con esquinas redondeadas. El grado de redondez puede variar desde 0 (esquinas rectas) hasta el 100 %.
Para cambiar el grado de redondez:
- Abra el editor de widgets.
- Utilice el control deslizante de Roundness para seleccionar la forma de los botones del widget.

Cómo cambiar el orden de los botones de las redes sociales
Los botones de las redes sociales solo se pueden mostrar en el widget cuando estén conectados en la configuración del proyecto de Login. El orden de los botones viene determinado por el país de localización. El widget muestra los botones de las redes más populares en ese país, ordenados por popularidad de izquierda a derecha en orden descendente. En la línea superior del widget, se muestra a cada usuario la última red social mediante la cual accedió a la aplicación.
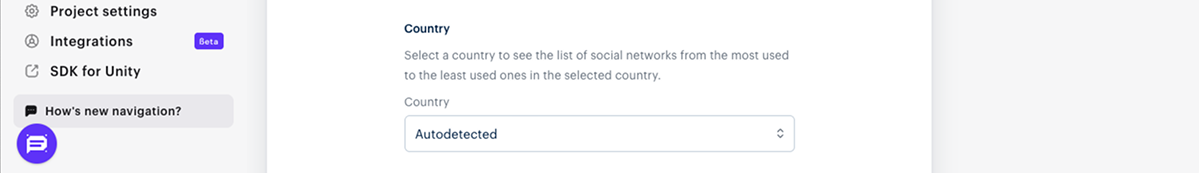
El parámetro País está configurado por defecto como Detectado automáticamente. Para cambiar este ajuste, utilice la lista desplegable Country de la página Widget customization.


Cómo establecer el idioma de visualización del widget
Los widgets de inicio de sesión estándar de Xsolla están localizados en 20 idiomas. El idioma de localización de la interfaz se codifica en las dos primeras letras de la variable preferredLocale, que se puede transmitir al widget cuando se inicializa.
Ejemplo: Para visualizar el widget en inglés, establezca preferredLocale: “en_XX”.
Si no se establece el valor de la variable preferredLocale, el idioma se determina automáticamente mediante la dirección IP o el idioma del navegador.
Para establecer el idioma en el que se mostrará el widget a los usuarios:
- En la página Widget customization, seleccione un idioma en la lista desplegable Available languagess.


- En el código de inicialización del widget generado por Xsolla, la variable
preferredLocale cambiará su valor según su elección.- Para ver el código de inicialización, cambie al modo HTML (usando el botón situado encima del área de vista previa).
- Para comprobar cómo se muestra el widget en el idioma seleccionado, cambie al modo Preview.
preferredLocale directamente en el código de inicialización del widget que está integrado en su aplicación o sitio web.Personalización de widgets mediante archivos JSON
Si ya ha conectado el Xsolla Login Widget SDK, puede cambiar la apariencia y el contenido del widget sin utilizar su Cuenta del editor. En un editor de texto, puede realizar cambios en los siguientes archivos JSON:
socialsJSON, para establecer el orden en que se muestran los botones de redes sociales en el widgetthemeJSON, para personalizar la apariencia del widget:- seleccione el esquema de colores del widget y del área circundante
- establezca el grado de redondez de las esquinas para determinados tipos de elementos: botones, campos de entrada y el propio widget
- utilice imágenes de fondo para distintos elementos: el título del widget, el propio widget, el área que lo rodea
- si es necesario, oculte la pestaña de autorización o registro del widget, así como los botones de redes sociales.
Los ajustes de widget disponibles para su edición se describen en la sección Archivos JSON con ajustes de widget.
preferredLocale.Personalización de widgets mediante carga de archivos con código CSS
- Cree un archivo CSS e incluya ajustes visuales para el bloque Login.
Ejemplo de código de personalización de fuentes:
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
Ejemplo de código de personalización de estilos:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Abra su proyecto en Cuenta del editor. En el menú lateral, haga clic en Players > Login.
- Haga clic en Configure en el panel de un proyecto de inicio de sesión.
- En la página de navegación, vaya al bloque Customization y seleccione Widget customization.
- Cargue su archivo CSS en el bloque Additional customization.
- Haga clic en Save changes.
Personalización de textos del widget
El widget de inicio de sesión está localizado en 26 idiomas: inglés, árabe, birmano, búlgaro, chino, checo, alemán, español, francés, filipino, húngaro, indonesio, italiano, japonés, jemer (camboyano), coreano, laosiano, nepalí, polaco, portugués, rumano, ruso, tailandés, turco, taiwanés y vietnamita. Puede personalizar los textos del widget de inicio de sesión por sus medios. Abajo se muestra una lista de sus claves y valores por defecto en inglés:
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
Para cambiar los textos:
- Cree un archivo JSON con los textos localizados del widget. Configuraciones regionales disponibles:
en- Inglésar- Árabebg- Búlgarocn- Chino simplificadocs- Checode- Alemánes- Españolfr- Francéshe- Hebreoid- Indonesioit- Italianoja- Japonéskm- Jemerko- Coreanolo- Laosianomy- Birmanone- Nepalíph- Filipinopl- Polacopt- Portuguésro- Rumanoru- Rusoth- Thaitr- Turkishtw- Chino tradicionalvi- Vietnamita
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- Ponga el archivo JSON creado en su servidor.
https://your-domain.com/assets/loginWidgetLocales.json- Transmita la URL del archivo durante la inicialización del widget como se muestra a continuación:
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
Personalización de widgets mediante Site Builder
Si utiliza Site Builder de Xsolla, puede personalizar el widget de Login en la configuración del bloque en el creador de sitios web.
Para personalizar el widget en el Site Builder:
- Abra su proyecto en Cuenta del editor y vaya a Storefronts > Websites.
- En la sección Sites, seleccione su sitio web y haga clic en Open Site Builder.
- En Login settings vaya a la sección Layout.
- Cargue un logotipo o un fondo personalizado. Para ello:
- Active la opción Logo o Custom background.
- Haga clic en el botón de carga situado debajo de la opción.
- En la ventana de búsqueda de archivos, seleccione el archivo de imagen del logotipo y haga clic en Open. El panel Assets se abrirá en la barra lateral del editor, y la imagen cargada aparecerá tanto en este panel como en el widget del área de vista previa.
- Elija el tamaño de la imagen (opcional):
- Haga clic en la imagen cargada.
- En la sección Image, abra la lista desplegable Size y elija Ensure fit, Maximize, o Fit.
- Cambie el tono de la imagen (opcional):
- Haga clic en la imagen cargada.
- En Image > Tint, haga clic en el icono ⚙ y elija una de las opciones o elija cualquier color de la paleta.
- Para mostrar una versión diferente del logotipo o del fondo en el widget, haga clic en su imagen en el panel Assets.
- En la sección Xsolla Login, puede establecer la selección automática de colores para el bloque Login. Para ello, active la opción Use site style.
Personalización de widgets mediante código CSS en Site Builder
- Cree un archivo CSS e incluya ajustes visuales para el bloque Login.
Ejemplo
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Suba un archivo con código CSS a su alojamiento de acceso público y copie un enlace al archivo.
- En el Site Builder, haga clic en Add block > Custom code.
- Inserte el siguiente código:
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
en el cual https://your-domain.com/assets/loginWidgetStyles.css es un enlace al archivo CSS con sus estilos.
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
