Integración con Zendesk Chat
Cómo funciona
La integración con Zendesk Chat le permite vincular usuarios del producto Xsolla Login a su proyecto con los usuarios de Zendesk Chat que envían preguntas a su equipo de asistencia. El parámetro external_id que se usa en el lado de Zendesk se corresponde con el ID de usuario en su proyecto de Login. Si identificó a un visitante como usuario de Xsolla Login, tendrá la opción de administrar su cuenta mediante Cuenta del editor.
¿Quién puede utilizarlo?
Socios que ya han integrado Login y tienen una cuenta de Zendesk Chat.
Cómo conseguirlo
Para vincular a un visitante:
- Autentique a un usuario en su proyecto de Login mediante una de las siguientes solicitudes:
- Genere un JWT de Zendesk.
- Autentique a un visitante en Zendesk Chat.
Generación de un JWT de Zendesk
El JWT de Zendesk se basa en un token recibido del servidor de Xsolla Login al autenticar a un usuario en su proyecto Login. Puede almacenar un token en los archivos de cookies en un dominio requerido y agregarlo a una solicitud HTTP al generar un JWT de Zendesk.
También puede establecer su propio formato de respuesta al implementar la llamada.
A continuación se muestra una versión simplificada de un flujo de obtención de JWT de Zendesk basado en Go. El código completo de generación de JWT de Zendesk se encuentra en GitHub.
Instale los siguientes paquetes antes de generar un JWT:
- curl
1go get github.com/dgrijalva/jwt-go
2go get github.com/rs/cors
Para obtener un JWT de Zendesk:
Validación de un JWT
Extraiga un JWT de los archivos de cookies y valídelo mediante una clave secreta que encontrará en Cuenta del editor > tu proyecto de Login > General settings > Secret key.- go
1cookie, err := r.Cookie("token")
2
3token, err := jwt.Parse(cookie.Value, func(token *jwt.Token) (interface{}, error) {
4 if _, ok := token.Method.(*jwt.SigningMethodHMAC); !ok {
5 return nil, errors.New("unexpected signing method")
6 }
7 return []byte(loginSecret), nil
8})
9
10var loginClaims jwt.MapClaims
11var ok bool
12if loginClaims, ok = token.Claims.(jwt.MapClaims); !ok || !token.Valid {
13 writeErrorResponse(w, "00-01", "Token is invalid", http.StatusUnauthorized)
14 return
15}
Descodificación de un JWT
Decodifique un JWT y extraiga de él los valores de las siguientes notificaciones:email- una dirección de correo electrónicosub- ID de usuario
- go
1var sub, email string
2sub, _ = loginClaims["sub"].(string)
3email, _ = loginClaims["email"].(string)
Creación de la lista de notificaciones de JWT
Cree una lista de notificaciones para un JWT. Puede encontrar descripciones de cada notificación en el módulo- go
1zendeskClaims := jwt.MapClaims{}
2zendeskClaims["name"] = email
3zendeskClaims["email"] = email
4zendeskClaims["external_id"] = sub
5zendeskClaims["iat"] = time.Now().UTC().Unix()
Firma de un JWT
Firme un token con una clave secreta de su cuenta de Zendesk Chat. Puede encontrarla en- go
1zendeskToken := jwt.NewWithClaims(jwt.SigningMethodHS256, zendeskClaims)
2zendeskTokenString, _ := zendeskToken.SignedString([]byte(zendeskSecret))
Autenticación del visitante de Zendesk Chat
Esto permite agregar los siguientes datos del visitante a Zendesk Chat:
- nombre
- dirección de correo electrónico
- identificador
Utilice un JWT de Zendesk recibido para autenticar a un visitante en Zendesk Chat. Inicialice el kit Web SDK con la opción
- javascript
1zChat.init({
2 account_key: ACCOUNT_KEY,
3 authentication: {
4 jwt_fn: function(callback) {
5 fetch('https://example.com:8001/generate/token', {
6 credentials: "include"
7 }).then(function(res) {
8 res.text().then(function(body) {
9 const jwt = JSON.parse(body).token;
10 callback(jwt)
11 });
12 });
13 }
14 }
15});
El flujo de autenticación de visitantes se describe en las instrucciones y en Web SDK.
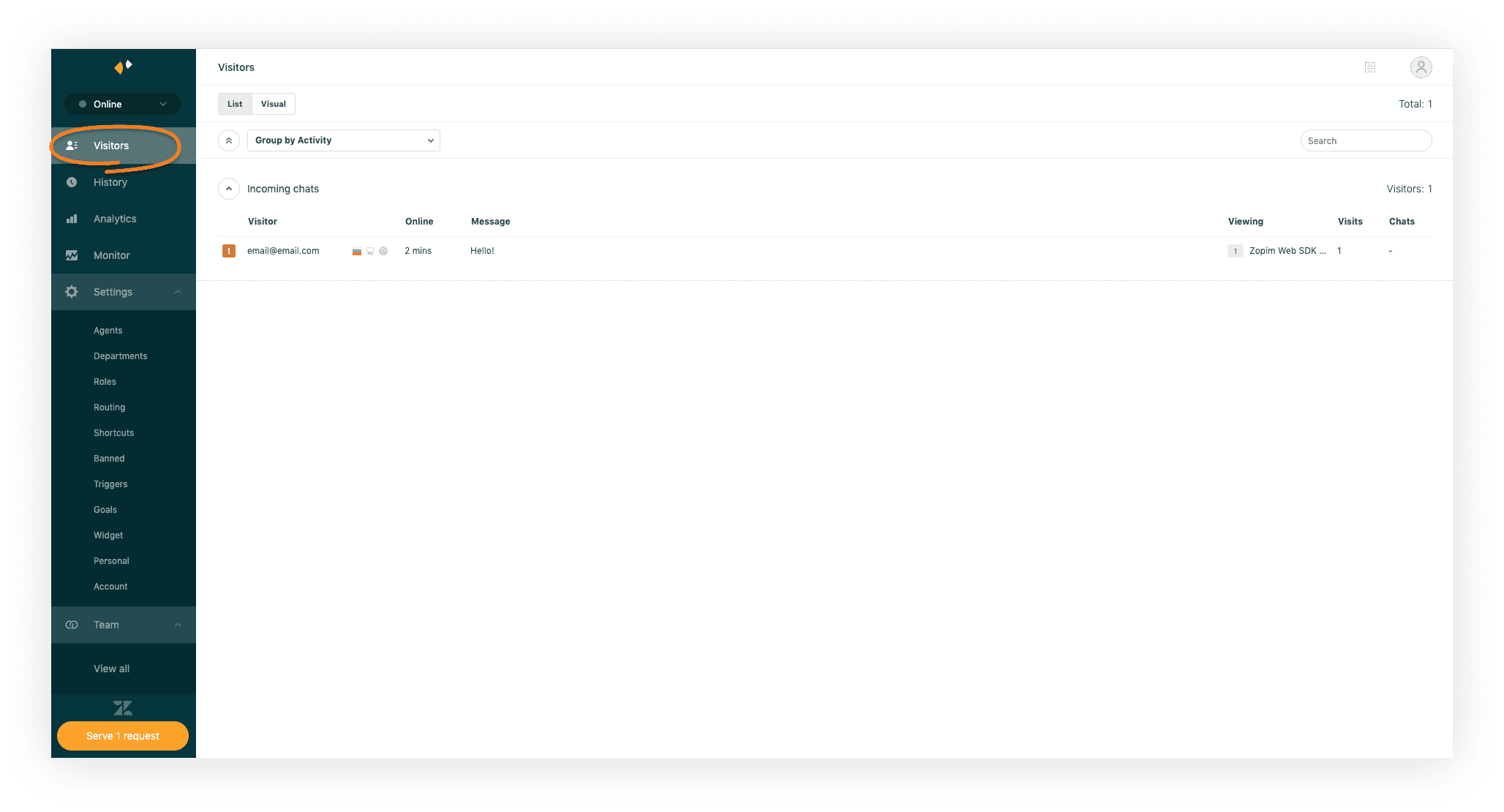
Trabajar con los visitantes
Después de realizar correctamente la autenticación, un visitante aparecerá en su módulo de la cuenta de Zendesk Chat >

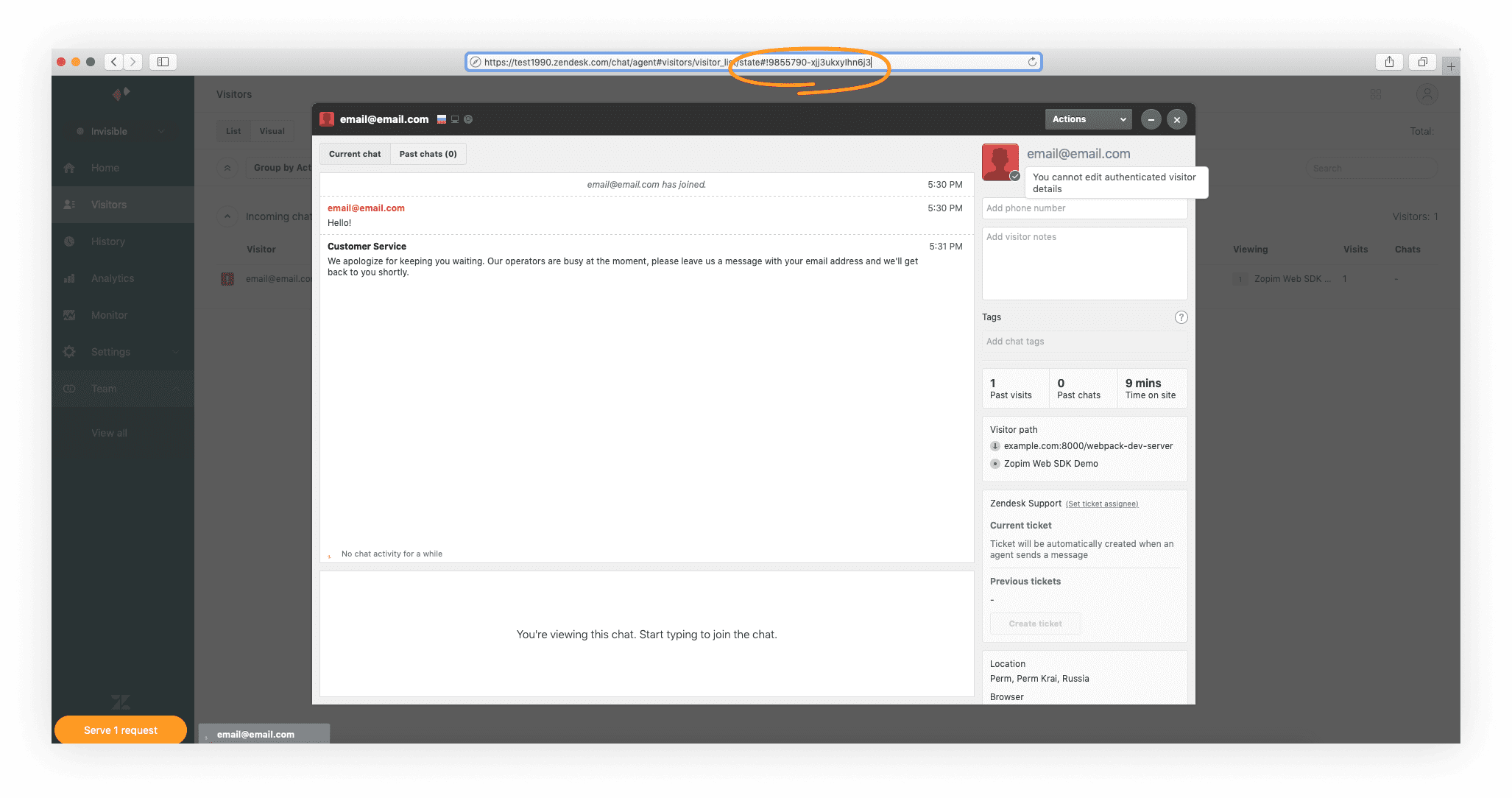
Para trabajar con el punto final
- Obtenga los datos del visitante.
- El visitante está vinculado a su proyecto de Login.
Obtener datos de los visitantes
Para ejecutar la solicitud
Ejemplo de solicitud de
http
- http
- curl
1GET https://www.zopim.com/api/v2/visitors/9855790-xjj3u5xPWhW1Fv HTTP/1.1
2Authorization: Bearer <token>
1curl --request GET \
2 --url https://www.zopim.com/api/v2/visitors/9855790-xjj3u5xPWhW1Fv \
3 --header 'authorization: bearer_token'
Ejemplo de respuesta:
http
- http
- json
1HTTP/1.1 200 OK
2Content-Type: application/json
3
4{
5 "banned": false,
6 "notes": "",
7 "id": "9855790.xjj3ukxyIhn6j3",
8 "email": "email@email.com",
9 "phone": "",
10 "created": 1586950554,
11 "name": "email@email.com",
12 "external_id": "82cd5e0c-c3ff-11e9-b199-c1e5fc81c37f"
13}
1{
2 "banned": false,
3 "notes": "",
4 "id": "9855790.xjj3ukxyIhn6j3",
5 "email": "email@email.com",
6 "phone": "",
7 "created": 1586950554,
8 "name": "email@email.com",
9 "external_id": "82cd5e0c-c3ff-11e9-b199-c1e5fc81c37f"
10}
Comprobación de la vinculación del visitante al proyecto de Login
Si un visitante está vinculado a su proyecto de Login, el parámetroexternal_id de los datos recibidos se corresponderá con el ID de usuario. Puede encontrar el ID de usuario en Cuenta del editor > tu proyecto de Login > Users > Username/ID.¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
