Miniaplicación Iframe
Crear una miniaplicación
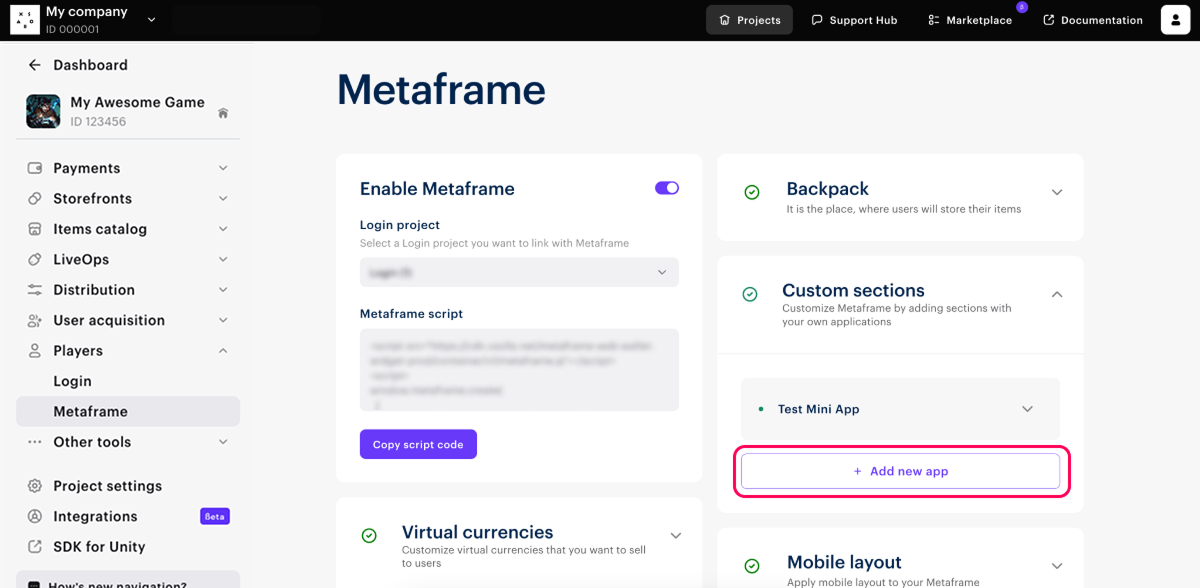
- Abra su proyecto en Cuenta del editor y vaya a Players > Metaframe.
- En el bloque Custom sections, haga clic en Add new app.

- Si quiere que la miniaplicación se active inmediatamente después de crearla, active la opción Enable.
- Elija Iframe como tipo de miniaplicación.
- Introduzca el nombre de la miniaplicación. Puede elegir si quiere que el nombre aparezca en el encabezado de la miniaplicación abierta mediante la casilla.
- Introduzca la URL de un sitio o aplicación web que se mostrará en el iframe.
- Cargue el icono que aparecerá en el menú de Metaframe para esta miniaplicación.
Requisitos para el icono cargado:
Formato de imagen: SVG.
Tamaño máximo de la imagen: 12 KB.
- Elija si una miniaplicación debe mostrarse en Metaframe antes o después de que el usuario inicie sesión.
- Haga clic en Create app.

Se puede editar o eliminar la miniaplicación creada.
Cómo configurar el cierre de miniaplicaciones
Si marca la casilla Show this name in the section header al crear una miniaplicación, su nombre y el icono de cierre se muestran encima del iframe abierto.

Si no marca la casilla, la lógica para cerrar el iframe debe implementarse en la miniaplicación. Para asegurarse de que el widget de Metaframe procese correctamente el evento de cierre, añada un script al código de la miniaplicación que envíe un postMessage con el tipo @xsolla-metaframe/mini-app:close:
- javascript
1window.parent.postMessage(
2 {
3 type: '@xsolla-metaframe/mini-app:close',
4 payload: null,
5 },
6 '*',
7);
Cómo cambiar la altura de la miniaplicación
Para que la altura del iframe coincida con la altura de la miniaplicación, la lógica para ajustar la altura debe implementarse en la miniaplicación. Para asegurarse de que el widget de Metaframe procese correctamente el evento de cambio de altura, añada un script al código de la miniaplicación que envíe un postMessage con el tipo @xsolla-metaframe/mini-app:set-window-height. También se pueden configurar ajustes de altura dinámicos cuando la miniaplicación envía automáticamente un mensaje cada vez que cambia la altura.
Nota:
- La altura del elemento raíz de la miniaplicación no debe definirse como un porcentaje de la altura del elemento principal. Puede especificar el valor como
max-content,autoo una altura fija, por ejemplo, en píxeles. - La miniaplicación debe enviar el mensaje cada vez que sea necesario ajustar la altura.
- No hay límite de número de mensajes enviados.
- javascript
1const setMiniAppWindowHeight = (heightInPixels: number) => {
2 window.parent.postMessage(
3 {
4 type: '@xsolla-metaframe/mini-app:set-window-height',
5 payload: {
6 heightInPixels: heightInPixels,
7 },
8 },
9 '*',
10 );
11};
12
13const handleResize = () => {
14 setMiniAppWindowHeight(document.body.clientHeight);
15};
16
17handleResize();
18
19const observer = new MutationObserver(handleResize);
20observer.observe(document.body, { childList: true, subtree: true });
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
