Información general
Puede personalizar la apariencia del Metaframe para los dispositivos móviles. Las siguientes opciones están disponibles para la versión móvil del widget:
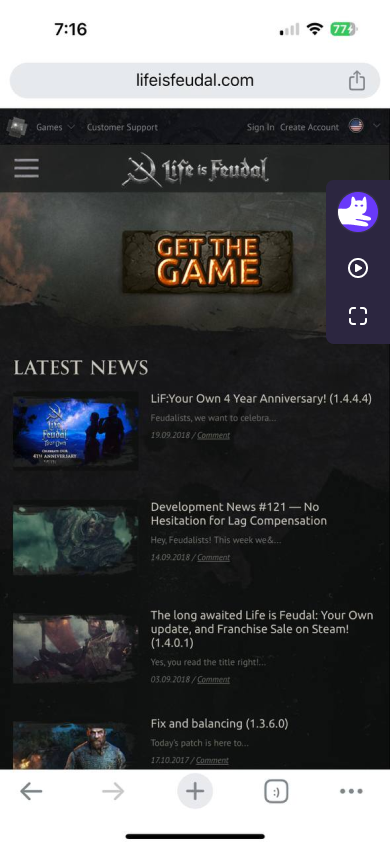
Vertical:

Horizontal:

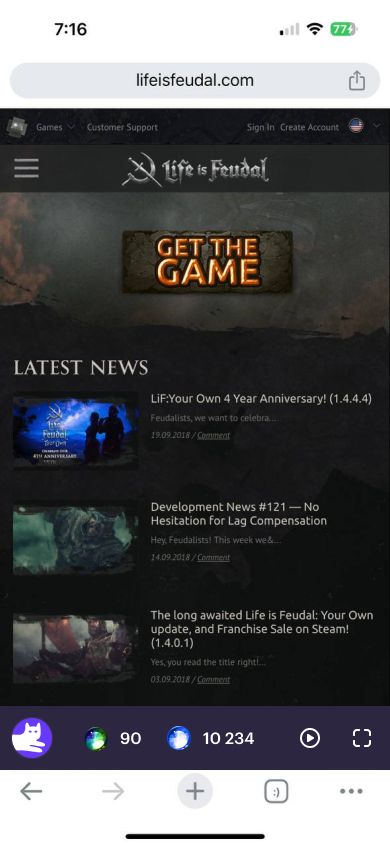
En la parte inferior de la página:

Para que el widget sea más compacto, puede agregar un menú y configurar qué secciones serán accesibles únicamente con su ayuda. Tras la autorización del usuario, se mostrará un botón de menú en el widget.
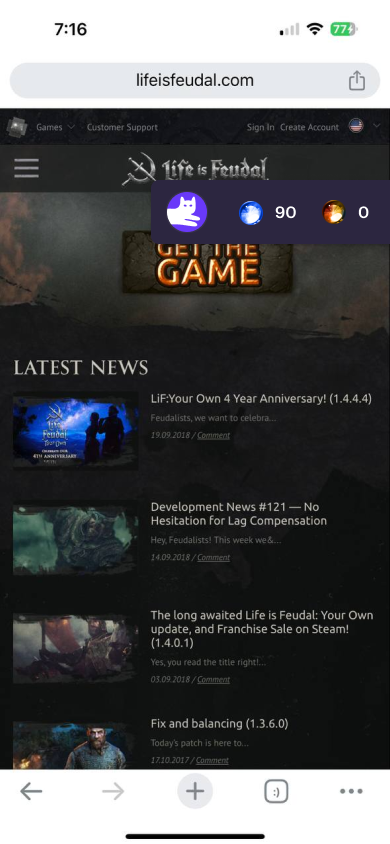
Ejemplo de visualización de un menú de widget:

La configuración de la versión móvil no afecta a la apariencia del Metaframe cuando se utiliza un PC.
Para configurar la versión para móviles:
- Abra su proyecto en Cuenta del editor y vaya a Players > Metaframe.
- En el panel Mobile layout, seleccione la opción de colocación del widget.
- Para agregar un botón de menú, siga estos pasos:
- En la sección Menu button on the widget, seleccione Enabled.
- En la sección Widget and menu content, seleccione qué secciones del widget solo serán accesibles a través del menú. Para hacerlo, ponga los conmutadores situados enfrente de las secciones correspondientes en posición activa.
Nota
Para la sección Profile , no puede establecer la disponibilidad solamente desde el menú.

¿Te ha resultado útil este artículo?
¡Gracias por tu mensaje!
Nos ayudará a mejorar tu experiencia.¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
