Personalización del tema de la interfaz de pago
Cómo funciona
Hay dos temas disponibles por defecto para la interfaz de pago: claro y oscuro. Para alternar entre estos temas sin utilizar el personalizador, introduzca 63295a9a2e47fab76f7708e1 para el tema claro o 63295aab2e47fab76f7708e3 para el tema oscuro en el parámetro settings.ui.theme cuando reciba el token.
Para adaptar la interfaz de pago al diseño del juego, puede crear un tema personalizado y configurar las siguientes características:
- colores de los elementos de la interfaz
- tamaño de la fuente
- anchura del borde y radio de las esquinas de los elementos de la interfaz
- disposición
- que muestre un logotipo del juego
Puede utilizar un tema personalizado como tema predeterminado para todos sus proyectos en la Cuenta del editor. Si desea especificar diferentes temas para juegos individuales, introduzca estos ajustes en el token.
Configurar la personalización en Cuenta del editor
- Abra su proyecto en Cuenta del editor y vaya a Payments > Payment interface > Pay Station customization.

- Haga clic en Create new theme.
- Haga clic en el icono del lápiz para cambiar el nombre del tema.

- Para cambiar los colores de los elementos de la interfaz, vaya a la pestaña Colors. Puede cambiar la paleta de colores de las superficies, los textos y los controles, así como los colores que aparecen en las notificaciones de estado.

- Para establecer el tamaño de la fuente, vaya a la pestaña Typography. Utilice los campos correspondientes para cambiar el tamaño de fuente de los siguientes elementos de la interfaz de usuario:
| Campo | Elemento de interfaz |
|---|---|
| Title 1 | Encabezado de la página de estado del pago. |
| Title 2 | Valor del importe total. |
| Title 3 | Encabezados de sección (p. ej., Pago con tarjeta). |
| Title 4 | Actualmente no se utiliza. |
| Cuerpo L |
|
| Cuerpo M |
|
| Texto menor |
|
| Encabezado | Actualmente no se utiliza. |
- Para configurar el ancho del borde y el radio de las esquinas de los elementos de la interfaz, vaya a la pestaña Borders y realice los cambios.
Radio máximo de la esquina: 16 px
- Para ver cómo se ve el logotipo del juego en la interfaz de pago, en la sección Preview, marque la casilla Show logo. Para configurar la visualización de un logotipo del juego en la interfaz de pago, introduzca los parámetros necesarios en el token.

- Para ver cómo aparece un tema en las versiones móvil y de escritorio de la interfaz de pago, alterne entre pestañas en la sección Preview.

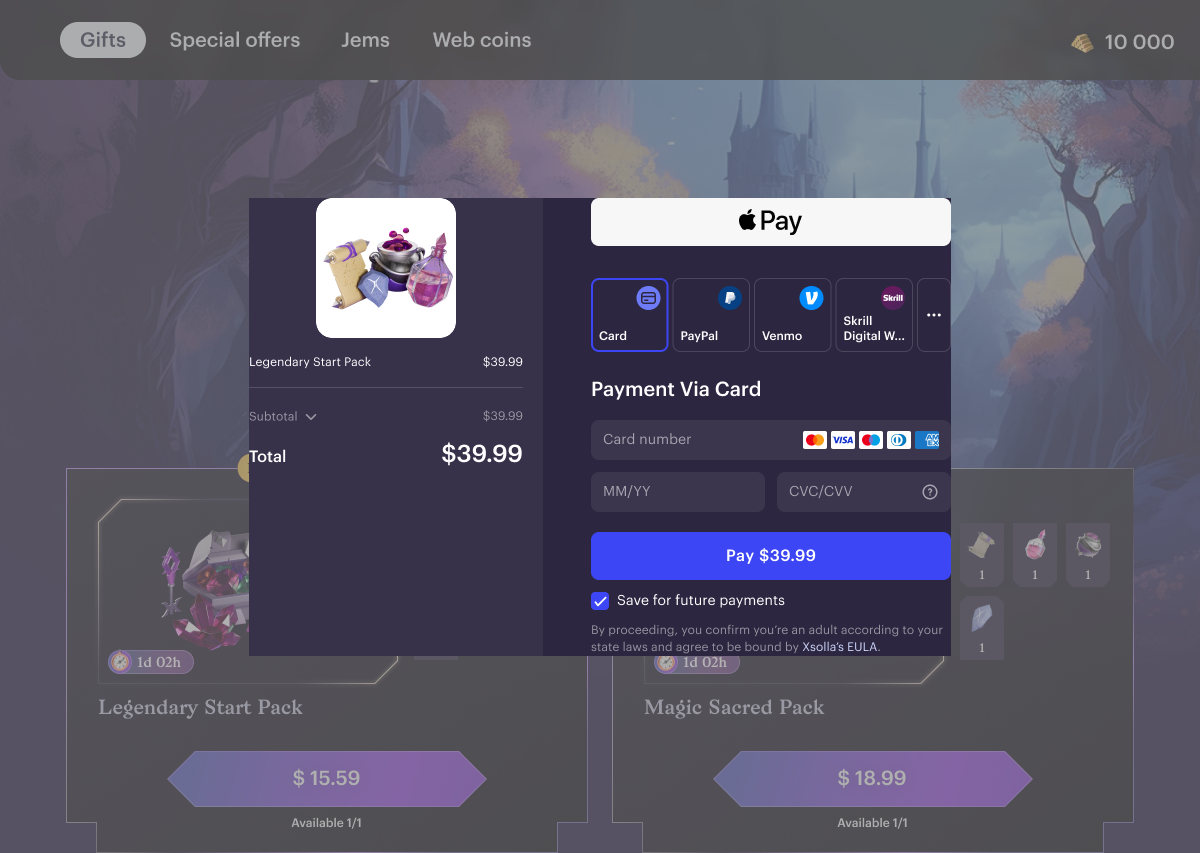
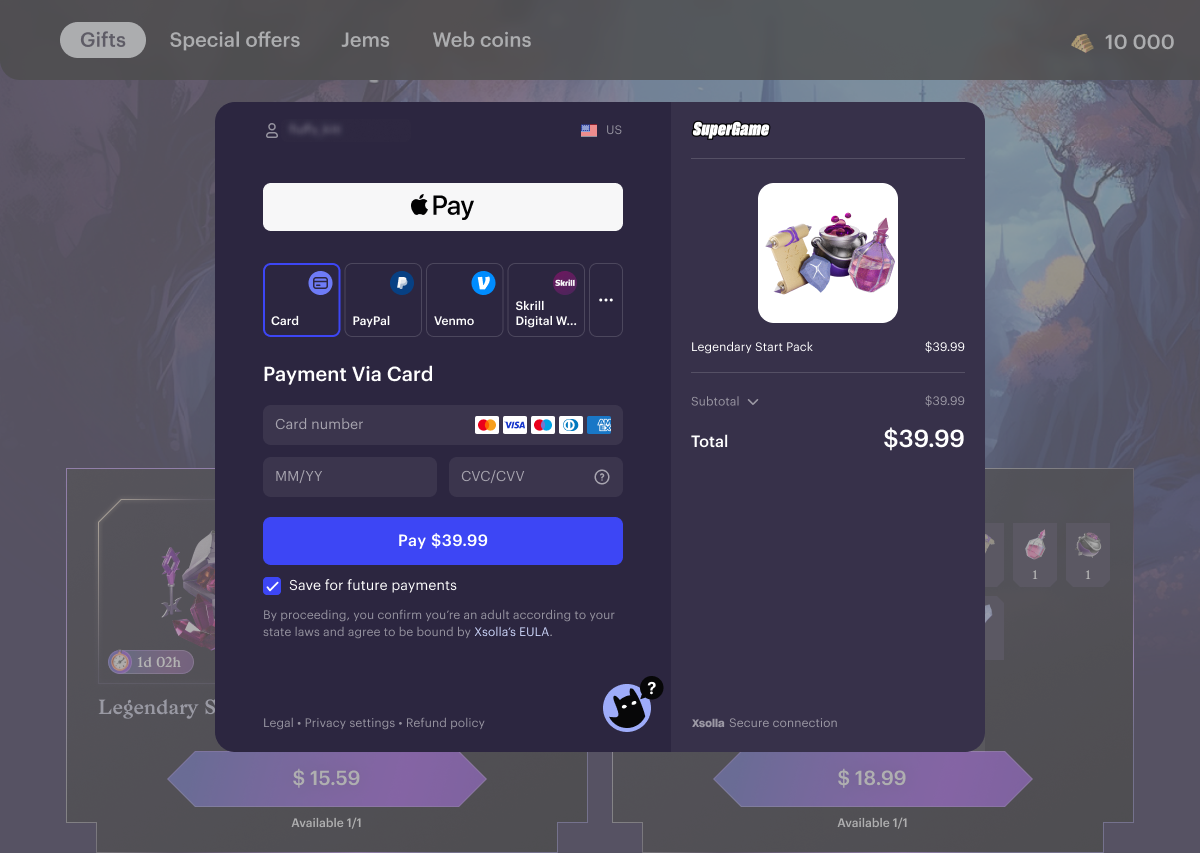
- Para ver diferentes estados de la interfaz de pago, alterne entre las pestañas Payment by card, Payment methods y Payment status.

- Haga clic en Publish.
- Para aplicar este tema a todos sus proyectos en la Cuenta del editor, establezca el conmutador Set as default en On en la ventana modal que se abre. No afectará a los proyectos en los que el tema se haya introducido en el token.
- Haga clic en Publish.
- Customize: abre el personalizador para realizar cambios.
- Edit: cambiar el nombre de un tema y establecer el conmutador Set as default en On u Off.
- Duplicate: duplica un tema para crear uno nuevo basado en él.
- Delete theme.

Configurar la personalización mediante API
Cambiar la disposición visual
Puede cambiar la disposición visual de la interfaz de pago para adaptarla a la interfaz de su juego. Para ello, transmita el parámetro settings.ui.layout cuando cree un token. Este parámetro puede tener los siguientes valores:
embed- en este caso, la interfaz de pago se abre dentro de su juego: el relleno de la interfaz de pago se recorta en los bordes para ajustarse a otros elementos de la interfaz.

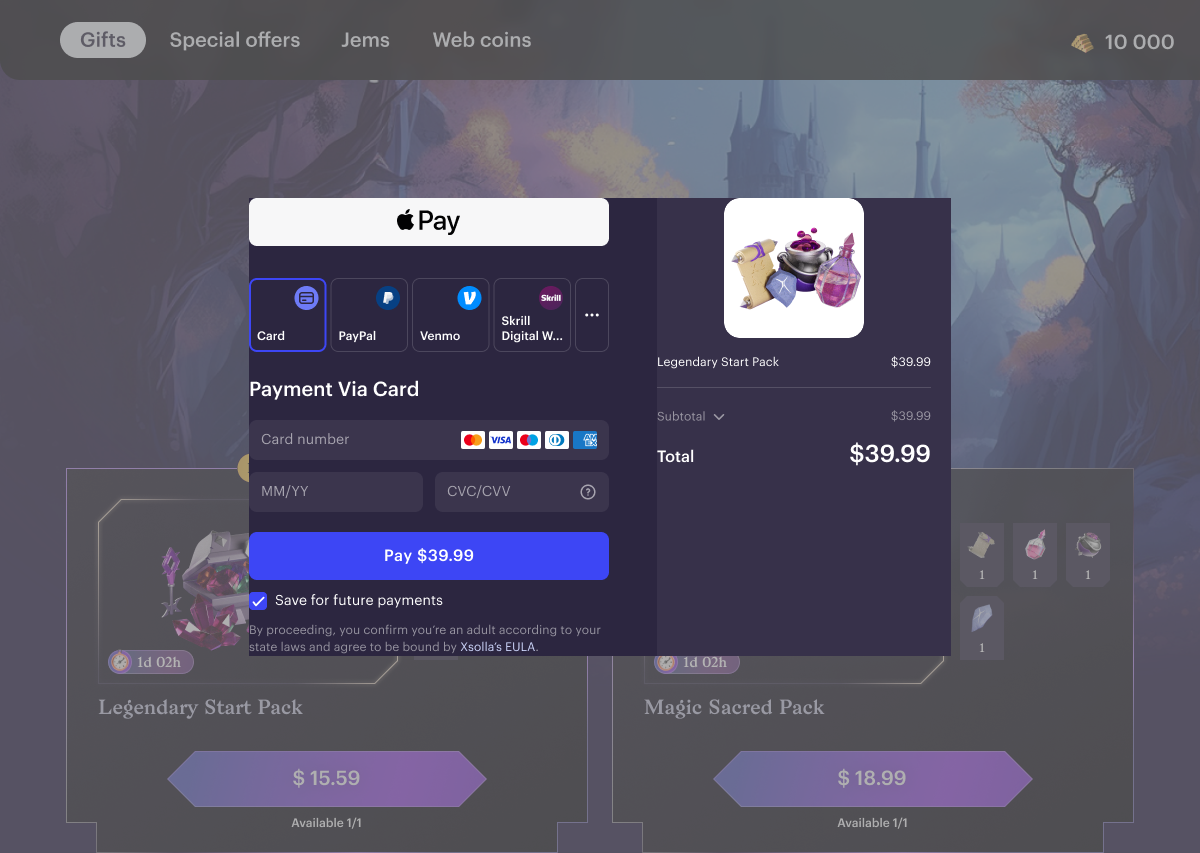
column_reverse- en este caso, el orden de las columnas en la interfaz de pago cambia: la información sobre los métodos de pago se visualiza en la parte izquierda y la información sobre un pedido, en la parte derecha.

embed_column_reverse- en este caso, la interfaz de pago se abre dentro de su juego y el orden de las columnas en la interfaz de pago cambia: la información sobre los métodos de pago se muestra en el lado izquierdo, y la información sobre un pedido en el lado derecho.

Configurar la visualización de los métodos de pago
Para configurar el modo en que se muestran los métodos de pago al abrir la interfaz de pago, puede transmitir los siguientes parámetros en el token:
- is_payment_methods_list_mode le permite mostrar la lista de métodos de pago disponibles en el país del usuario al abrir la interfaz de pago.

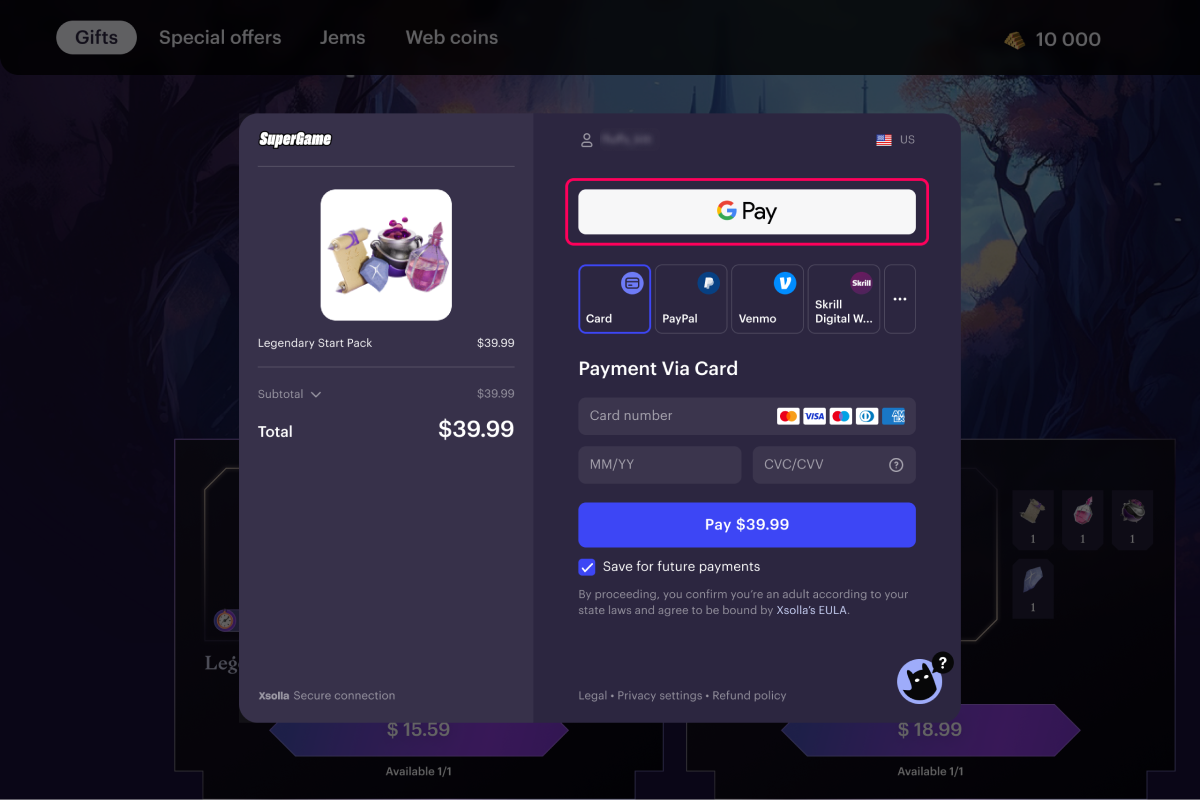
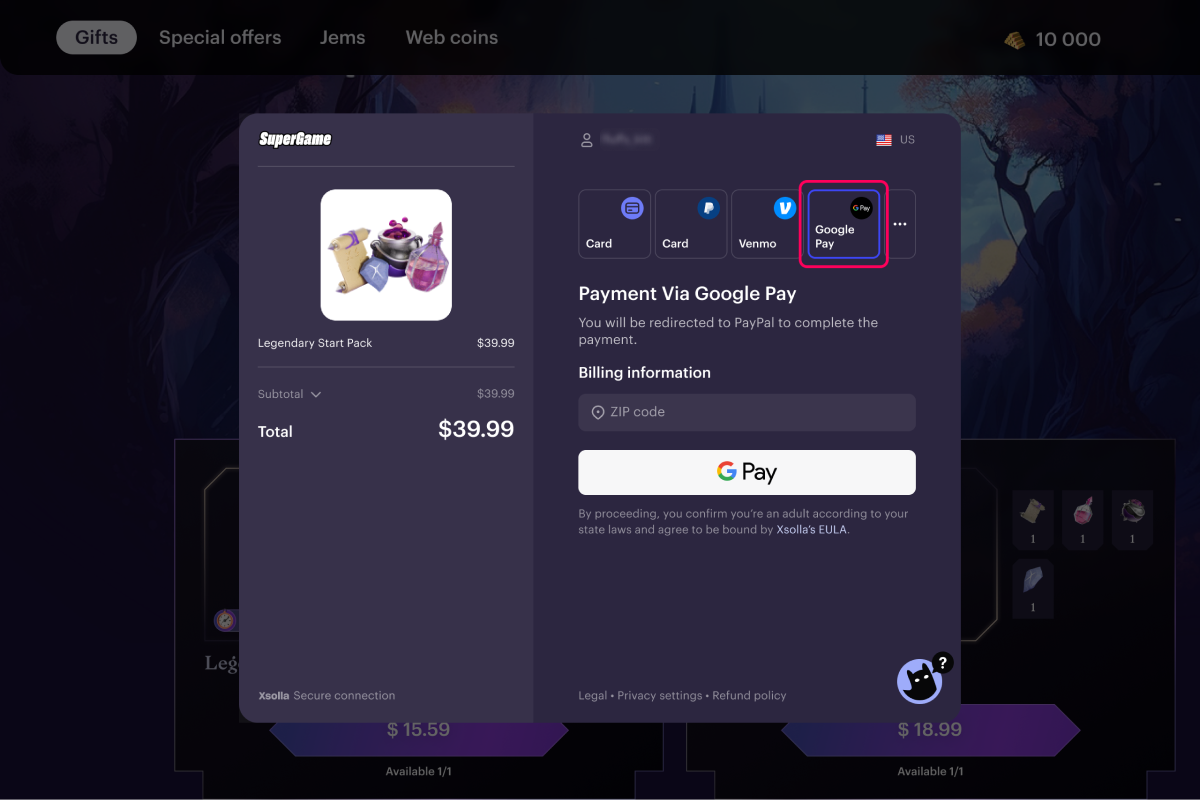
- settings.ui.gp_quick_payment_button permite configurar la visualización del método de pago Google Pay en la interfaz de pago. Este parámetro puede tener los siguientes valores:
true: en este caso, el botón de pago rápido a través de Google Pay se muestra en la parte superior de la interfaz de pago, independientemente del dispositivo y navegador del usuario.

false: en este caso, Google Pay aparece en la lista de métodos de pago según el algoritmo de PayRank.

Transmitir la configuración del tema personalizado de la interfaz de usuario en el token
Para aplicar los ajustes personalizados a un juego concreto, transmite el ID del tema personalizado publicado en el parámetro settings.ui.theme al crear el token.
Puedes encontrar el ID del tema:
- En la lista de todos los temas en la pestaña UI theme.

- En el personalizador, con el nombre del tema.

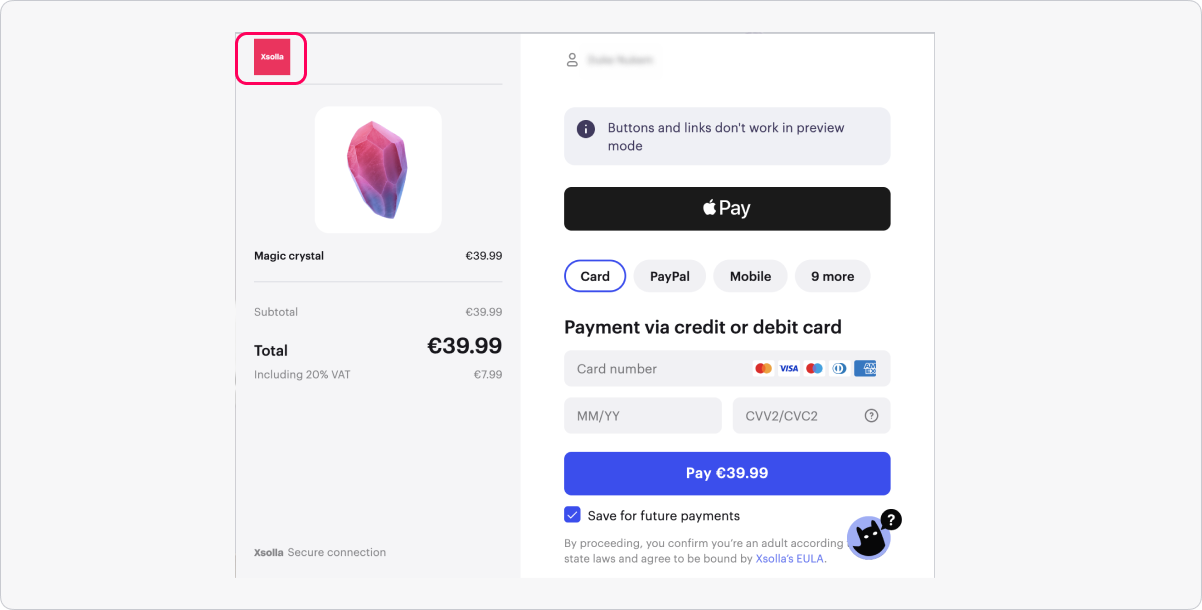
Mostrar el logotipo de un juego
Para mostrar un logotipo de su juego en la interfaz de pago:
- Abra su proyecto en Cuenta del editor y suba una imagen en Payments > Payment interface > General settings.
Formatos admitidos: JPEG, PNG y SVG.

- En la solicitud para crear un token, transmita
trueen los parámetrossettings.ui.desktop.header.is_visibleysettings.ui.desktop.header.visible_logo. En función de su escenario de integración, puede invocar el método del lado del servidor o el del lado del cliente para crear un token.
Ejemplo de visualización del logotipo de un juego en la interfaz de pago:

¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
