Cómo utilizar fuentes personalizadas en su sitio web
Cómo funciona
Xsolla Site Builder ofrece un conjunto estándar de fuentes para los encabezados y el cuerpo del texto. Si las fuentes predeterminadas no se ajustan a su visión del diseño, puede cargar y utilizar sus propias fuentes. El creador admite fuentes externas como Google Fonts, así como archivos de fuentes locales en formatos populares como .ttf, .otf, .woff y .woff2.
Cómo conseguirlo
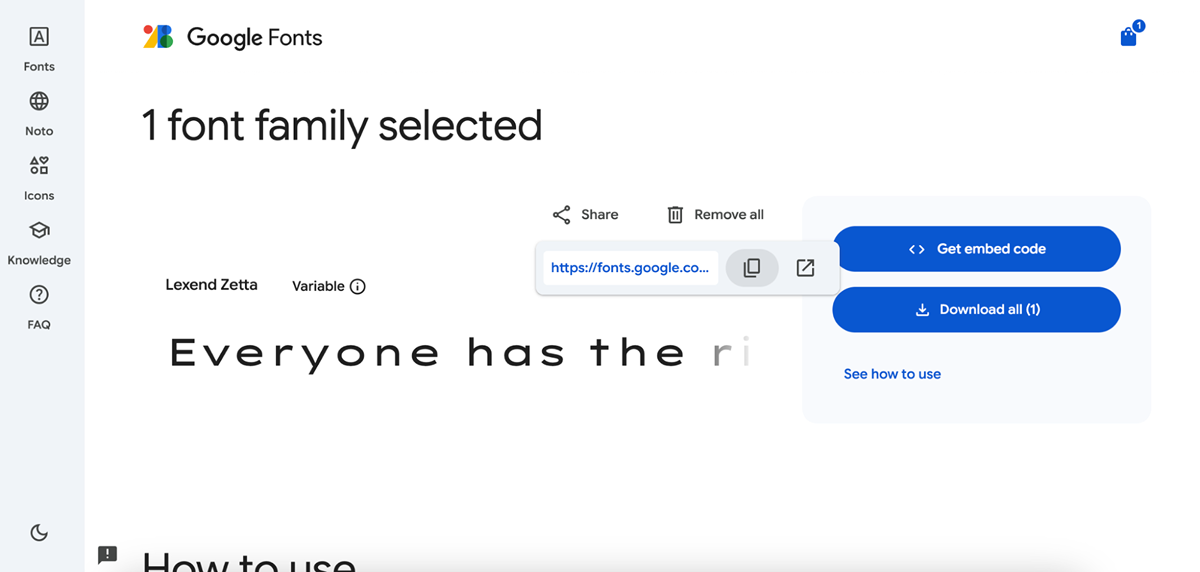
- Elija una fuente de Google Fonts o de otra biblioteca de fuentes. Puede copiar el enlace CSS para integrar la fuente o descargar el archivo de fuente. Formatos admitidos:
.ttf,.otf,.woffy.woff2.
Nota
Puede obtener fuentes de cualquier proveedor de confianza. Las fuentes disponibles en Google Fonts son de uso gratuito y se pueden utilizar con fines comerciales. Si elige otro proveedor, asegúrese de que proporcione la licencia adecuada para su uso comercial.

- Abra su proyecto en Cuenta del editor y vaya a Storefronts > Websites.
- Busque el sitio que quiere editar y haga clic en Open Site Builder o cree uno nuevo.
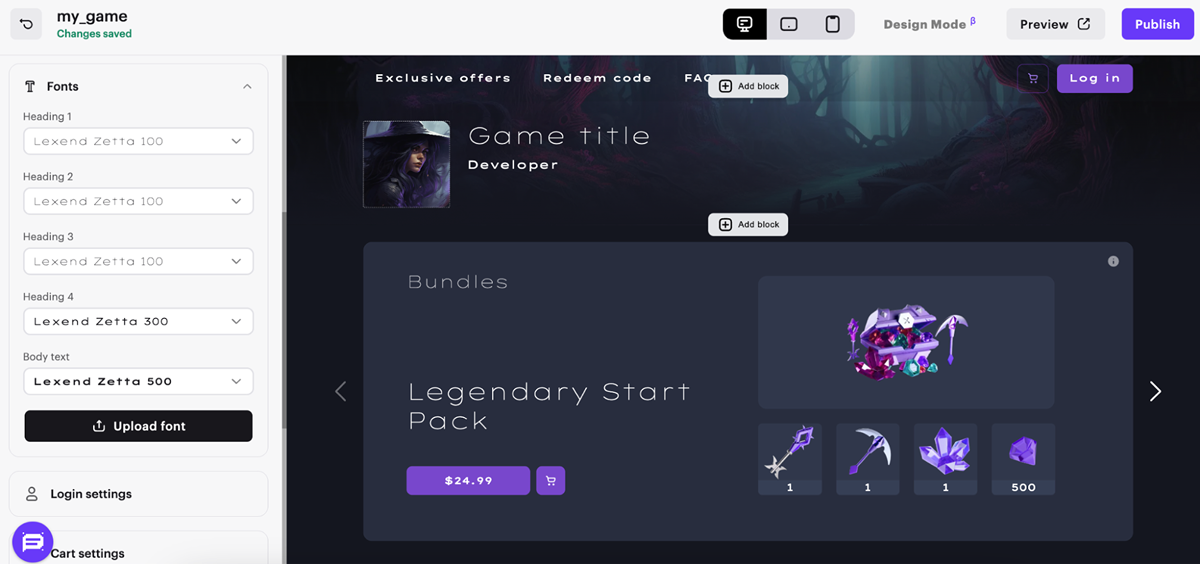
- En el menú lateral, vaya a la sección Fonts y haga clic en Upload font.

- En la ventana que se abre, pegue la URL de la fuente o cargue un archivo desde su ordenador.
- Haga clic en Upload y espere a que la fuente aparezca en la lista.
- Cierre la ventana de carga.
- En el menú lateral, vaya a la sección Fonts y seleccione la fuente cargada para los encabezados o el cuerpo del texto.

¿Te ha resultado útil este artículo?
¡Gracias por tu mensaje!
Nos ayudará a mejorar tu experiencia.Enlaces útiles
Última actualización:
31 de Diciembre de 2025
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
