Cómo usar Pay Station en combinación con la autenticación de Firebase
Si ya ha implementado la autenticación de usuario en su aplicación usando Firebase, puede generar un token de pago en el lado de Firebase y, luego, transmitirlo al lado del cliente de la aplicación para abrir la interfaz de pago.
Al usar esta opción de integración, debe implementar de forma independiente la lógica para determinar el país y la moneda del usuario para abonar la compra.
Flujo de integración:
- Regístrese en Cuenta del editor y cree un nuevo proyecto. Necesitará el ID del proyecto creado para pasos posteriores.
- Establecer un catálogo:
- Cree un catálogo de artículos en el lado de Xsolla. Puede agregar artículos manualmente o importarlos desde Google Play o PlayFab.
- Implemente la obtención y visualización del catálogo en el lado del cliente de la aplicación usando la biblioteca de
Store .
- Establecer la compra de un artículo:
- Cree un pedido con los datos del usuario y del artículo en el lado del cliente de la aplicación usando la función de nube de Firebase.
- Implemente la apertura de la interfaz de pago en el lado del cliente de su aplicación mediante la biblioteca de
Payments .
Para ejecutar la integración y empezar a aceptar pagos reales, deberá firmar un acuerdo de concesión de licencia con Xsolla.
Puede firmar el acuerdo en cualquier paso de la integración, pero tenga en cuenta que el proceso de revisión puede durar hasta 3 días laborables.
Utilice la aplicación web de muestra como ejemplo para implementar el uso combinado de la autenticación de Firebase y Pay Station. El código fuente de la aplicación web de muestra está disponible en GitHub.
Crear proyecto
Cuenta del editor es la herramienta fundamental para configurar las funciones de Xsolla, así como para operar con los análisis y las transacciones.
Los datos sobre la empresa y su aplicación indicados durante el registro se usarán para crear un borrador de acuerdo de licencia con Xsolla y para generar recomendaciones sobre las soluciones que se adaptan a sus necesidades. Puede modificar los datos después, pero si facilita los datos correctos al registrarse, se acelerará el proceso de firma del acuerdo de licencia.
Para crear un proyecto:
- Registrarse en Cuenta del editor.
Normas sobre la generación de contraseñas
La contraseña de Cuenta del editor puede estar compuesta por letras del alfabeto latino, números y caracteres especiales y debe contener al menos:
- 8 caracteres
- un dígito
- una letra mayúscula
- y una letra minúscula
Para maximizar la seguridad de su contraseña, le recomendamos:
- cambiar su contraseña al menos una vez cada 90 días
- utilizar una contraseña nueva que no coincida con las 4 últimas contraseñas de su cuenta
- utilizar una contraseña única que no coincida con contraseñas empleadas en ningún otro lugar
- no almacenar su contraseña en un lugar de fácil acceso
- utilizar gestores de contraseñas para almacenar su contraseña
Cuenta del editor utiliza la autenticación de dos factores y envía un código de confirmación siempre que se produce un intento de autenticación.
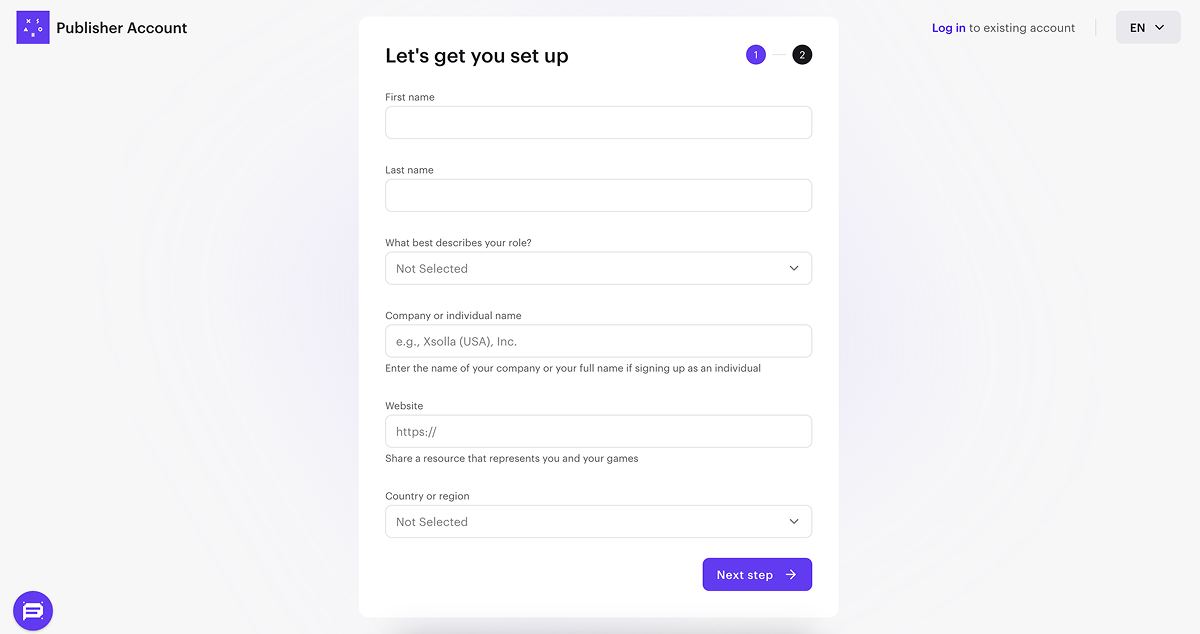
- Facilita la siguiente información para crear su cuenta:
- Tu nombre y apellidos.
- Tu cargo en la empresa.
- Nombre de la empresa. Si te registras como trabajador autónomo, introduce tu nombre completo.
- Enlace a información en detalle sobre ti y tu juego o producto (opcional).
- Tu país o región.
- Haga clic en Next step.

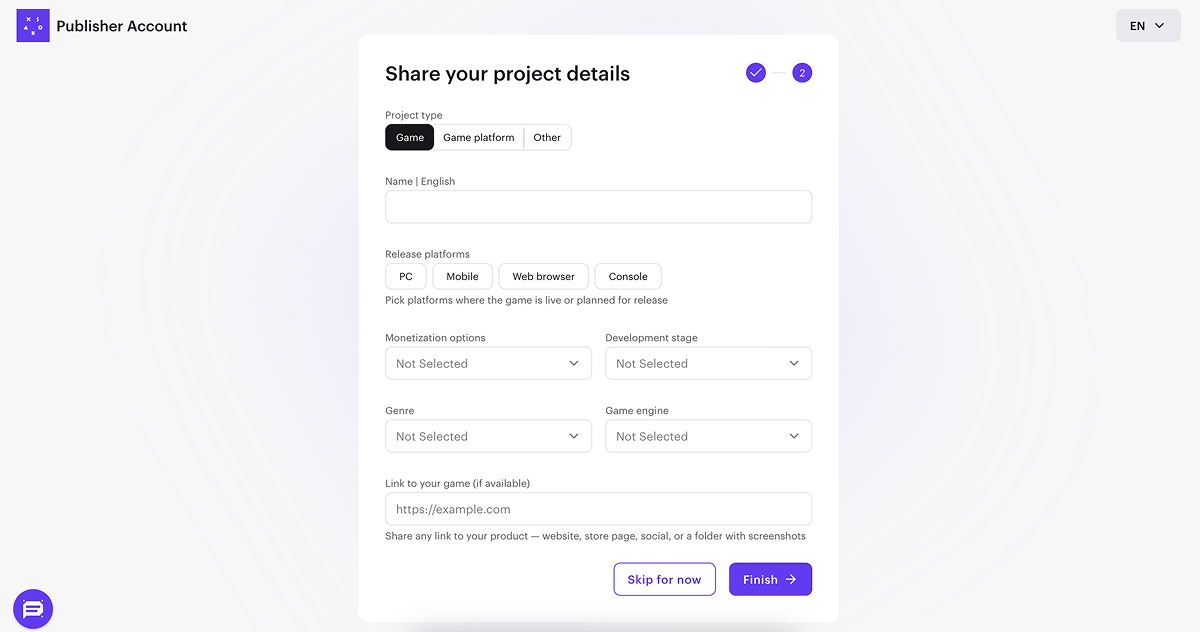
- Para crear automáticamente su primer proyecto, especifique la información principal sobre este:
- Elija un tipo de proyecto: Game, Game platform u Other.
- Introduzca el nombre del proyecto en inglés.
- Elija una o varias plataformas de lanzamiento.
- Seleccione las opciones de monetización que usa o prevé usar.
- Seleccione una fase de desarrollo.
- Si su tipo de proyecto es Game, seleccione su género y motor de juego.
- Agregue un enlace a su juego o producto (opcional).
- Haga clic en Finish.

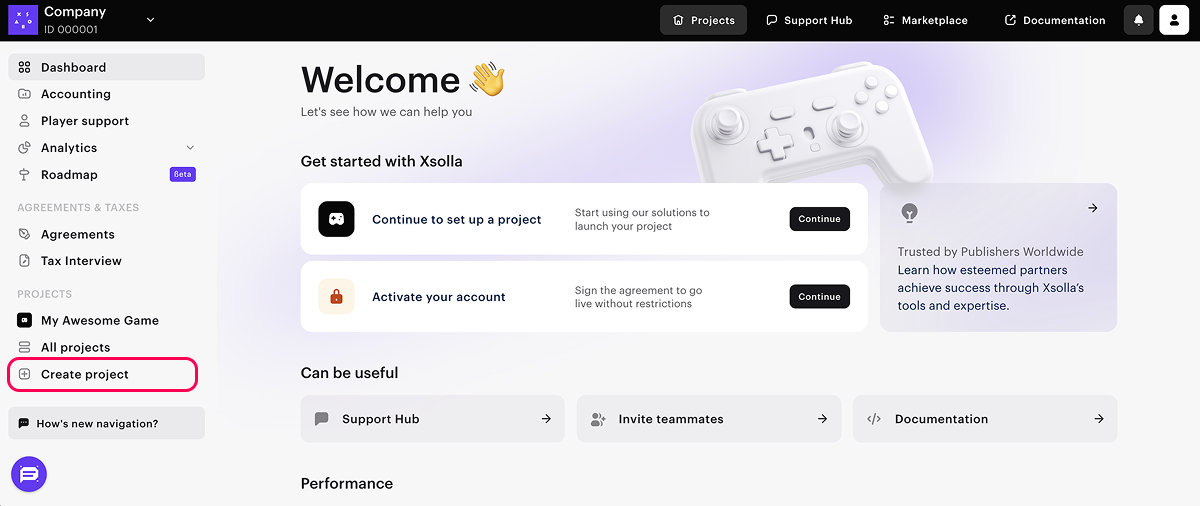
Cuando el proyecto esté creado, se le redirigirá a la página de la empresa. El proyecto creado aparecerá en el menú lateral:
- Pulse en su nombre para empezar a integrar los productos y soluciones de Xsolla.
- Vaya a la sección Project settings para agregar idiomas adicionales y nombres de proyectos traducidos (opcional).

Si tiene varios juegos o productos, cree un proyecto independiente para cada uno. Para hacerlo, en la página de la empresa, en el menú lateral, pulse en Create project y facilite la información necesaria.

Durante el proceso de integración, debe proporcionar el ID del proyecto que se encuentra en su Cuenta del editor junto al nombre del proyecto.

Establecer catálogo
Crear artículos en Cuenta del editor
Tiene que crear un catálogo en el lado de Xsolla. Puede añadir artículos manualmente o importarlos desde App Store, Google Play o PlayFab. Cuando haga importaciones desde Google Play, puede importar un máximo de 100 artículos.
Estas instrucciones indican los pasos para la configuración básica de un artículo virtual. Más tarde, podrá agregar otros artículos a su catálogo (moneda virtual, lotes y claves del juego), crear grupos de artículos, establecer campañas promocionales, precios regionales, etc.
Para agregar un artículo virtual con la configuración básica al catálogo:
- Abra su proyecto en Cuenta del editor y vaya a Items catalog > Virtual items.
- En el menú desplegable, seleccione Create item.

- Establezca la configuración básica del artículo en los siguientes campos:
- Image (opcional)
- SKU (ID único del artículo)
- Item name
- Description (opcional)
- Especificar el precio del artículo:
- Establezca el conmutador Price in real currency en On.
- En el campo Default currency, cambie la moneda (opcional) y especifique el precio del artículo.
- Si cambió la moneda en el campo Default currency, seleccione la misma moneda en el campo Price in real currency.
- Cambie el estado del artículo a Available.

- Haga clic en Create item.
Visualizar el catálogo en el lado del cliente de la aplicación
- Agregue la biblioteca de
Store a su proyecto. Para ello, abrabuild.gradley agregue la siguiente línea a la sección de dependencias:
1implementation("com.xsolla.android:store:latest.release")
- En el lado del cliente de la aplicación, agregue una interfaz de usuario para visualizar el catálogo de productos.
- Implemente la solicitud de un catálogo de artículos a los servidores de Xsolla.
XStore.getVirtualItems para recuperar una lista de artículos virtuales. También puede obtener información sobre los artículos del catálogo usando otros métodos de la biblioteca de Ejemplo (clase
- kotlin
1package com.xsolla.androidsample
2
3import androidx.appcompat.app.AppCompatActivity
4import android.os.Bundle
5import android.widget.Toast
6import androidx.recyclerview.widget.LinearLayoutManager
7import androidx.recyclerview.widget.RecyclerView
8import com.xsolla.android.store.XStore
9import com.xsolla.android.store.callbacks.GetVirtualItemsCallback
10import com.xsolla.android.store.entity.response.items.VirtualItemsResponse
11import com.xsolla.androidsample.adapter.BuyItemAdapter
12
13class StoreActivity : AppCompatActivity() {
14
15 private lateinit var itemsView: RecyclerView
16
17 override fun onCreate(savedInstanceState: Bundle?) {
18 super.onCreate(savedInstanceState)
19 setContentView(R.layout.activity_store)
20
21 XStore.init(<projectId>)
22
23 initUI()
24 loadVirtualItems()
25 }
26
27 private fun initUI() {
28 itemsView = findViewById(R.id.buy_recycler_view)
29 itemsView.layoutManager = LinearLayoutManager(this)
30 }
31
32 private fun loadVirtualItems() {
33 val parentActivity = this
34 XStore.getVirtualItems(object : GetVirtualItemsCallback {
35 override fun onSuccess(response: VirtualItemsResponse) {
36 itemsView.adapter = BuyItemAdapter(parentActivity, response.items.filter { item -> item.virtualPrices.isEmpty() && !item.isFree })
37 }
38
39 override fun onError(throwable: Throwable?, errorMessage: String?) {
40 showNotificationMessage(errorMessage ?: throwable?.javaClass?.name ?: "Error")
41 }
42 })
43 }
44
45 private fun showNotificationMessage(message: String) {
46 Toast.makeText(
47 baseContext,
48 message,
49 Toast.LENGTH_SHORT,
50 ).show()
51 }
52}
En el bloque de inicialización XStore.init() del script, especifique el ID del proyecto que puede encontrar en su Cuenta del editor junto al nombre del proyecto.

Establecer la compra de artículos
Crear pedido mediante la función de nube
Para crear un pedido con los datos del usuario y del artículo en el lado de Xsolla, agregue al proyecto una función de nube que use la llamada API Crear token de pago para la compra. Esta llamada devolverá un token de pago, el cual es necesario para abrir la interfaz de pago y hacer una compra.
Limitaciones:
- Necesita transmitir el país del usuario o la dirección IP del usuario cuando se solicite el token de pago.
- Si no transmite la moneda en el token, esta se determinaré en función del país.
- Si transmite la moneda en el token, el usuario paga con esta moneda.
Para agregar una función de nube a un proyecto:
- Instale la CLI (interfaz de línea de comandos) de Firebase. Para hacerlo, ejecute el comando CLI:
1npm install -g firebase-tools
- Para vincular su proyecto al proyecto de Firebase, inicialice el proyecto de Firebase ejecutando el comando CLI:
1firebase init functions
- Siga las instrucciones del instalador para configurar los ajustes:
- Seleccione un código base existente.
- Defina JavaScript como el lenguaje empleado para crear funciones de nube.
- Instale las dependencias.
- Abra el
functions/index.jsy modifíquelo:
- javascript
1// The Cloud Functions for Firebase SDK to create Cloud Functions and triggers.
2const functions = require('firebase-functions/v1');
3
4const projectId = <projectId>;
5const apiKey = <apiKey>;
6
7exports.getXsollaPaymentToken = functions.https.onRequest((req, res) => {
8
9 const requestBody = req.body;
10 if (!requestBody) {
11 res.status(400).send('Request body is missing');
12 return;
13 }
14
15 const userId = requestBody.data.uid;
16 const email = requestBody.data.email;
17 const sku = requestBody.data.sku;
18 const returnUrl = requestBody.data.returnUrl;
19
20 const payload = {
21 user: {
22 id: {value: userId},
23 name: {
24 value: email
25 },
26 email: {
27 value: email
28 },
29 country: {
30 value: 'US',
31 allow_modify: false
32 }
33 },
34 purchase: {
35 items: [
36 {
37 sku: sku,
38 quantity: 1
39 }
40 ]
41 },
42 sandbox: true,
43 settings: {
44 language: 'en',
45 currency: 'USD',
46 return_url: returnUrl,
47 ui: {
48 theme: '63295aab2e47fab76f7708e3'
49 }
50 }
51 }
52
53 let url = `https://store.xsolla.com/api/v3/project/${projectId.toString()}/admin/payment/token`;
54
55 fetch(
56 url,
57 {
58 method: "POST",
59 headers: {
60 'Content-Type': 'application/json',
61 Authorization: `Basic ${btoa(`${projectId}:${apiKey}`)}`
62 },
63 body: JSON.stringify(payload)
64 },
65 )
66 .then(xsollaRes => {
67 // Handle the response data
68 if (xsollaRes.ok) {
69 return xsollaRes.json();
70 } else {
71 throw new Error(`HTTP request failed with status ${xsollaRes.status} and statusText: ${xsollaRes.statusText}`)
72 }
73 })
74 .then(data => {
75 res.send(JSON.stringify(data));
76 })
77 .catch(error => {
78 res.send(`Error = ${error}`);
79 });
80});
81
82exports.webhookFakeResponse = functions.https.onRequest((request, response) => {
83 response.status(200).send()
84})
- En el script, especifique los valores para las variables:
projectId: ID del proyecto que puede encontrar en su Cuenta del editor junto al nombre del proyecto.

apiKey: clave de API. Se muestra en Cuenta del editor solo una vez cuando se crea, y debe almacenarse en su lado. Puede crear una nueva clave en:
- Para probar la función de nube con el emulador, ejecute el comando CLI:
1firebase emulators:start
- Después de ejecutar la función de nube, puede hacer una llamada a los siguientes métodos en el lado del cliente de su aplicación:
getXsollaPaymentToken: devuelve el token de pago para abrir la interfaz de pago.webhookFakeResponse: envía el código HTTP200en respuesta al webhook Pago. El método no contiene una lógica de validación de compra: úselo solo para las pruebas. Para obtener la lista completa de webhooks e información general sobre cómo operar con ellos, consulte la documentación de webhooks.
- Para llamar a los métodos de forma local, use las URL
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentTokenyhttps://localhost:5001/{firebase-project-id}/us-central1/webhookFakeResponse, en los cuales{firebase-project-id}es el ID del proyecto de Firebase (Firebase console > Project Settings > Project ID).
- Para implementar la función de nube en producción, ejecute el comando CLI:
1firebase deploy --only functions
- Cuando se haya implementado en producción, puede llamar a los métodos a través de las URL
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentTokenyhttps://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse, el los cuales{firebase-project-id}es el ID del proyecto de Firebase (Firebase console > Project Settings > Project ID). Para obtener más detalles sobre cómo ejecutar la función en producción, consulte la documentación de Firebase.
Establecer el lanzamiento de la interfaz de pago
- Agregue la biblioteca de
Payments a su proyecto. Para ello, abrabuild.gradley agregue la siguiente línea a la sección de dependencias:
1implementation("com.xsolla.android:payments:latest.release")
- Abra
AndroidManifest.xmly agregue el permiso para el acceso a Internet:
- xml
1<uses-permission android:name="android.permission.INTERNET" />
- Agregue la lógica para la creación de un pedido (llamando al método
XStore.getXsollaPaymentTokende la función de nube) y para abrir la interfaz de pago con el token de pago recibido (claseXPayments.createIntentBuilder()).
- Para llamar al método
getXsollaPaymentToken, facilite una de las siguientes URL, en las cuales{firebase-project-id}es el ID del proyecto de Firebase (Firebase console > Project Settings > Project ID):- para acceso local,
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken - para acceso en la producción,
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentToken
- para acceso local,
Ejemplo (clase
- kotlin
1package com.xsolla.androidsample.adapter
2
3import android.R.attr.duration
4import android.os.Handler
5import android.os.Looper
6import android.view.LayoutInflater
7import android.view.ViewGroup
8import android.widget.Toast
9import androidx.recyclerview.widget.RecyclerView
10import com.bumptech.glide.Glide
11import com.xsolla.android.payments.XPayments
12import com.xsolla.android.payments.data.AccessToken
13import com.xsolla.android.store.entity.response.items.VirtualItemsResponse
14import com.xsolla.androidsample.R
15import com.xsolla.androidsample.StoreActivity
16import org.json.JSONObject
17import java.io.BufferedReader
18import java.io.BufferedWriter
19import java.io.OutputStream
20import java.io.OutputStreamWriter
21import java.net.HttpURLConnection
22import java.net.URL
23
24
25class BuyItemAdapter(private val parentActivity: StoreActivity, private val items: List<VirtualItemsResponse.Item>) :
26 RecyclerView.Adapter<BuyItemViewHolder>() {
27 override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): BuyItemViewHolder {
28 return BuyItemViewHolder( LayoutInflater.from(parent.context)
29 .inflate(R.layout.buy_item_sample, parent, false))
30 }
31
32 override fun onBindViewHolder(holder: BuyItemViewHolder, position: Int) {
33 val item = items[position]
34 Glide.with(holder.view).load(item.imageUrl).into(holder.itemImage)
35 holder.itemName.text = item.name
36 holder.itemDescription.text = item.description
37 var priceText: String
38 if(item.virtualPrices.isNotEmpty()) {
39 priceText = "${item.virtualPrices[0].getAmountRaw()} ${item.virtualPrices[0].name}"
40 } else {
41 priceText = "${item.price?.getAmountRaw()} ${item.price?.currency.toString()}"
42 }
43
44 holder.itemPrice.text = priceText
45
46 holder.itemButton.setOnClickListener {
47 Thread {
48 purchase(item.sku!!)
49 }.start()
50 }
51 }
52
53 private fun purchase(sku: String) {
54
55 val uid = parentActivity.intent.getStringExtra("uid")
56 val email = parentActivity.intent.getStringExtra("email")
57
58 val jsonBody = JSONObject()
59 jsonBody.put("data", JSONObject().apply {
60 put("uid", uid)
61 put("email", email)
62 put("sku", sku)
63 put("returnUrl", "app://xpayment.${parentActivity.packageName}")
64 })
65
66 val connection = URL(https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken).openConnection() as HttpURLConnection
67 connection.requestMethod = "POST"
68 connection.setRequestProperty("Content-Type", "application/json")
69 connection.doOutput = true
70
71 val outputStream: OutputStream = connection.outputStream
72 val writer = BufferedWriter(OutputStreamWriter(outputStream))
73 writer.write(jsonBody.toString())
74 writer.flush()
75 writer.close()
76
77 val responseCode = connection.responseCode
78
79 if (responseCode == HttpURLConnection.HTTP_OK) {
80 val response = connection.inputStream.bufferedReader().use(BufferedReader::readText)
81 connection.disconnect()
82
83 val jsonObject = JSONObject(response)
84 val token = jsonObject.getString("token")
85 val orderId = jsonObject.getString("order_id")
86
87 val intent = XPayments.createIntentBuilder(parentActivity)
88 .accessToken(AccessToken(token))
89 .isSandbox(true)
90 .build()
91 parentActivity.startActivityForResult(intent, 1)
92 } else {
93 Handler(Looper.getMainLooper()).post {
94 showNotificationMessage("HTTP request failed with error: $responseCode")
95 }
96 }
97 }
98
99 override fun getItemCount() = items.size
100
101 private fun showNotificationMessage(message: String) {
102 Toast.makeText(
103 parentActivity,
104 message,
105 Toast.LENGTH_SHORT,
106 ).show()
107 }
108}
- Agregue el método
onActivityResult()para procesar el resultado del pago.
Ejemplo (clase
- kotlin
1override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
2 super.onActivityResult(requestCode, resultCode, data)
3 if (requestCode == 1) {
4 val (status, _) = XPayments.Result.fromResultIntent(data)
5 when (status) {
6 XPayments.Status.COMPLETED -> showNotificationMessage("Payment completed")
7 XPayments.Status.CANCELLED -> showNotificationMessage("Payment canceled")
8 XPayments.Status.UNKNOWN -> showNotificationMessage("Payment error")
9 }
10 }
11 }
Establecer seguimiento del estado del pedido
Se requiere hacer el seguimiento del estado del pedido para garantizar que el pago se realizó correctamente y para conceder artículos al usuario.
Obtener el estado del pedido en el lado del cliente
Para suscribirse a los cambios de estado del pedido en el lado del cliente de su aplicación, haga una llamada al método XStore.getOrderStatus y transmita los siguientes parámetros al método:
listener: un objeto agente de escucha del tipoOrderStatusListener.orderId: el ID del pedido recibido de la compra mediante la cesta de la compra; compra con un solo clic o compra a cambio de moneda virtual.
Para obtener información detallada sobre cómo funciona este método, consulte la sección Hacer seguimiento del estado del pedido.
Obtener el estado del pedido en el lado del servidor
El SDK le permite hacer un seguimiento del estado del pedido en el lado del cliente de su aplicación. Sin embargo, le recomendamos que establezca un controlador del webhook Payment para recibir información del pedido en el back-end de su aplicación. Esto le permite implementar una validación adicional de las compras realizadas.
Para obtener la lista completa de webhooks e información general sobre cómo operar con ellos, consulte la documentación de webhooks.
Para configurar los webhooks en el lado de Xsolla:
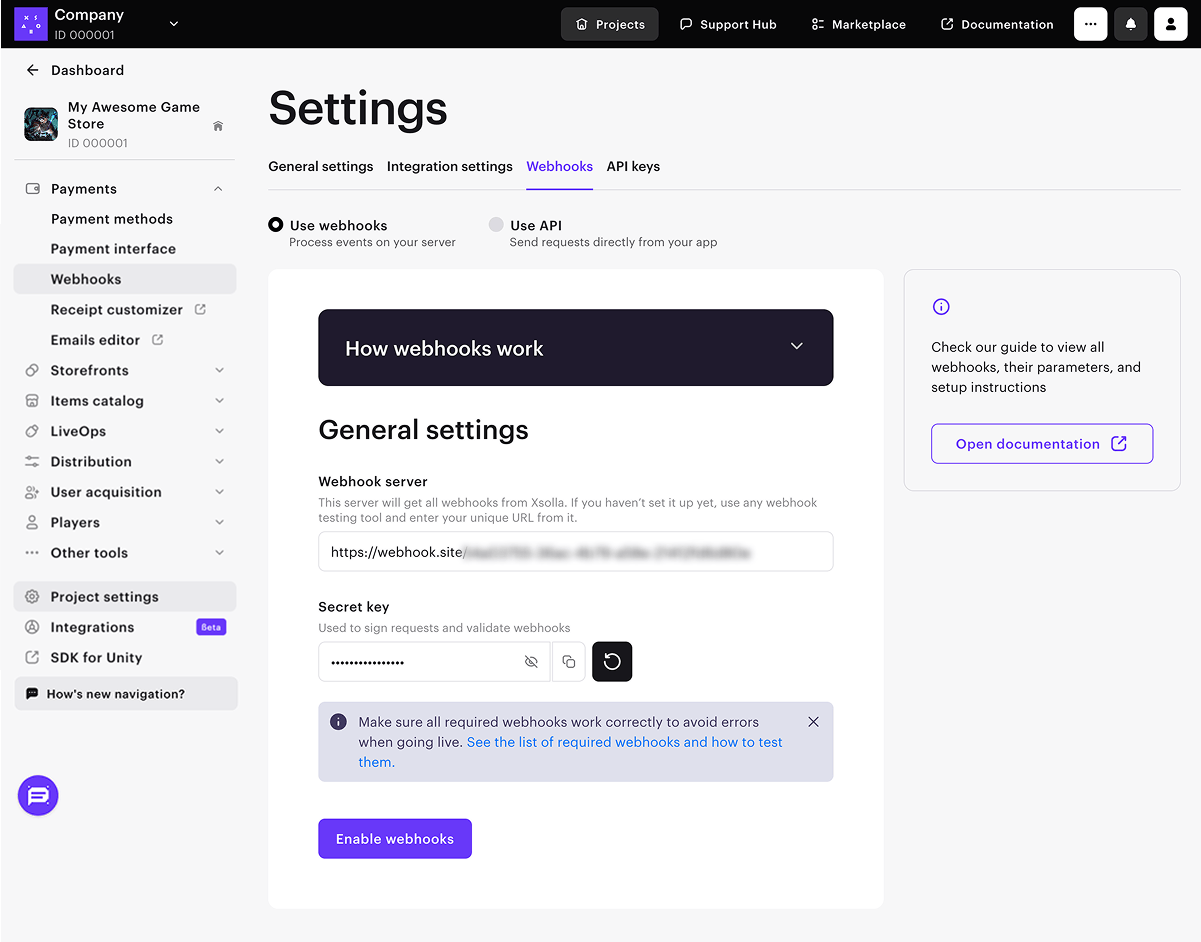
- Abra su proyecto en Cuenta del editor y vaya a Project settings > Webhooks.
- En el campo Webhook server, introduzca la URL a la que Xsolla enviará los webhooks.
Para realizar pruebas, puede especificarhttps://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse, en la cual{firebase-project-id} es el ID del proyecto de Firebase (Firebase console>Project Settings > Project ID). En este caso, Firebase simula el procesamiento eficiente del webhook. Para un proyecto real, necesita agregar lógica de validación de compra.
Para probar los webhooks, también puede elegir cualquier sitio web específico, como webhook.site, o una plataforma, como ngrok.
- Copie y guarde el valor del campo Secret key. Esta clave se genera por defecto y se usa para firmar webhooks. Si desea cambiarla, haga clic en el icono de actualización.
- Haga clic en Enable webhooks.

¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
