Integrar el SDK en el lado de la aplicación
Lógica de compra general
- Implemente la lógica para obtener tókenes de pago de una de las siguientes formas:
- Utilizando la biblioteca de Store (recomendado):
- Para comprar un solo artículo, llame al método
createOrderByItemSku. - Para comprar los artículos de la cesta:
- Después de que el usuario haya llenado la cesta, llame al método
fillCurrentCartWithItems. - Llame al método
createOrderFromCartByIdocreateOrderFromCurrentCart.
- Después de que el usuario haya llenado la cesta, llame al método
- Para comprar un solo artículo, llame al método
- Utilizando la biblioteca de Store (recomendado):
- Usando la Shop Builder API.
- Usando sus propios métodos de servidor o métodos de solución de BaaS (Back-end como servicio).
- Implemente la lógica de apertura de la interfaz de pago:
- kotlin
1val intent = XPayments.createIntentBuilder(this)
2 .accessToken(<accessToken>)
3 .isSandbox(<isSandbox>)
4 .setStatusReceivedCallback(object : StatusReceivedCallback {
5 override fun onSuccess(data: InvoicesDataResponse) {
6 Log.d(TAG, "StatusReceivedCallback is fired. Result data = $data")
7 }
8 })
9 .build()
Posibilidades de apertura de la interfaz de pago
El SDK para Android ofrece 3 formas de visualizar la interfaz de pago dentro de la aplicación:
| WebView | Custom Tabs | Trusted Web Activity | |
|---|---|---|---|
| Ventajas |
|
|
|
| Desventajas |
|
|
|
Ejemplo de visualización de WebView:
Ejemplo de visualización de Custom Tabs:
Ejemplo de visualización de Trusted Web Activity (Actividad web de confianza):
Establecer el método de apertura de la interfaz de pago
De forma predeterminada, el SDK utiliza Custom Tabs. Si Custom Tabs no está disponible en el dispositivo del usuario, p. ej., si no hay instalado un navegador adecuado, el SDK cambiará automáticamente a otros métodos para abrir la interfaz de pago: primero WebView y después en el navegador externo instalado por defecto en el dispositivo.
Puede establecer un método principal diferente para abrir la interfaz de pago usando el método setActivityType.
Ejemplo:
- kotlin
1XPayments.createIntentBuilder(this)
2 .accessToken(AccessToken(token))
3 .isSandbox(BuildConfig.IS_SANDBOX)
4 .setActivityType(ActivityType.TRUSTED_WEB_ACTIVITY)
5 .build()
Si el método principal no esté disponible, el SDK cambia a otros métodos en el siguiente orden: Trusted Web Activity > Custom Tabs > WebView > navegador externo instalado por defecto en el dispositivo.
Si desea instalar Trusted Web Activity como el método de apertura de la interfaz de pago, contacte con su gestor del éxito del cliente o envíe un correo electrónico a csm@xsolla.com.
Tendrá que facilitar la siguiente información:
del certificado de firma de su aplicaciónPara obtener más información sobre Trusted Web Activity, consulte la documentación de Google.
Establecer el botón de cierre de la interfaz de pago
Le recomendamos que establezca un botón de cierre para la interfaz de pago, ya que la barra del navegador y los elementos de navegación estándar no son visibles para el usuario en WebView y Trusted Web Activity. Para ello, en el objeto PaymentOptions del parámetro ui.mobile, transmita el objeto mobile = UiMobileProjectSettingHeader con el parámetro closeButton=true.
Puede seleccionar el icono que se mostrará en el botón. Para hacerlo, transmita uno de los siguientes valores en el parámetro closeButtonIcon:
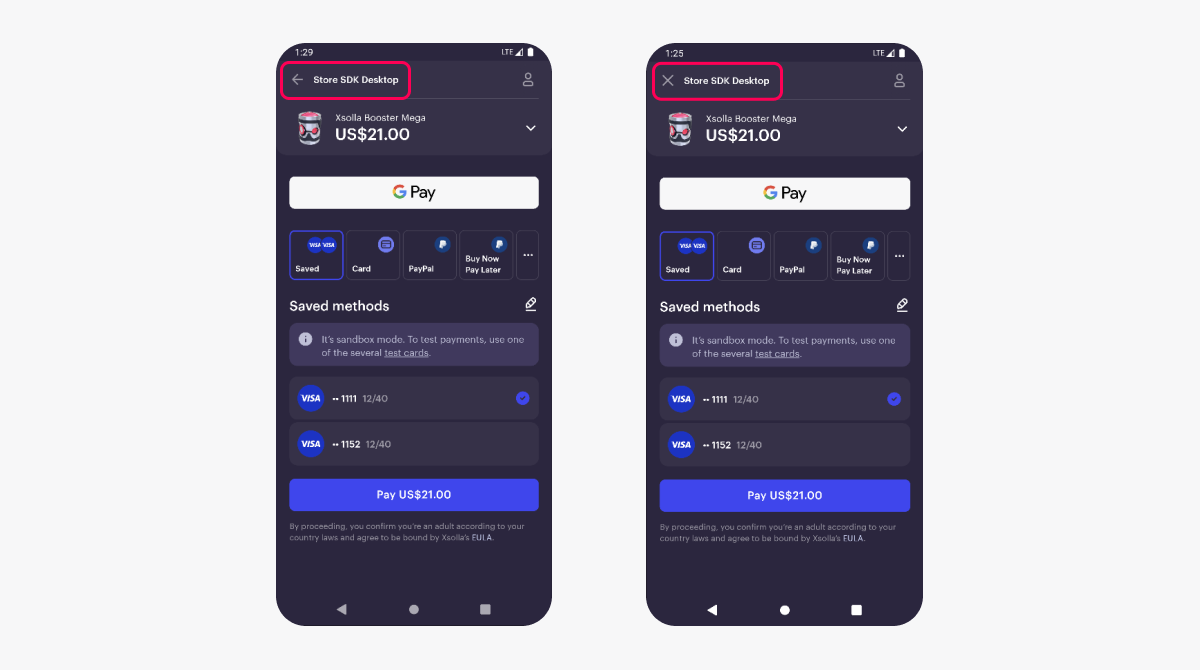
“arrow”: para mostrar el icono ←“cross”: para mostrar el icono × (utilizado por defecto)
Ejemplo del objeto PaymentOptions:
- kotlin
1val paymentOptions = PaymentOptions(
2 isSandbox = isSandbox,
3 settings = PaymentProjectSettings(
4 ui = UiProjectSetting(mobile = MobileSettings(header = UiMobileProjectSettingHeader(closeButton = true, closeButtonIcon = "arrow"))),
5 returnUrl = "app://xpayment.${getApplication<Application>().packageName}",
6 redirectPolicy = SettingsRedirectPolicy(
7 redirectConditions = "any",
8 delay = 5,
9 statusForManualRedirection = "any",
10 redirectButtonCaption = "Back to the Game"
11 )
12 )
13 )
Ejemplo de uso de los parámetros closeButton and closeButtonIcon en WebView y Trusted Web Activity:

¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
