Widget de Xsolla Login
El widget de Xsolla Login te permite integrar en tu proyecto una interfaz prediseñada para la autenticación de usuarios y reducir el coste de desarrollo del código y de la interfaz de usuario.
Restricciones:
- El widget es el único método soportado en plataformas móviles.
- El widget solo cuenta con los siguientes métodos de autenticación de usuario:
- inicio de sesión clásico a través de nombre de usuario/correo electrónico y contraseña
- inicio de sesión sin contraseña a través de un código único o enlace enviado mediante SMS o correo electrónico
- autenticación web a través de redes sociales
Configure el redireccionamiento de usuarios a la aplicación tras una autenticación correcta usando el widget:
- Abra su proyecto en Cuenta del editor.
- En el menú lateral, acceda a Players > Login.
- Seleccione el proyecto de inicio de sesión y haga clic en Configure.
- Seleccione la sección Callback URLs.
- En el campo Callback URL, especifique las mismas rutas de redireccionamiento de usuarios que definió anteriormente al configurar el cliente de OAuth 2.0.
- Haga clic en Save changes.
Para añadir autenticación en la aplicación móvil usando widget:
- Conecta Xsolla SDK nativo para Android o iOS a tu proyecto.
- Comienza la autorización y procesamiento de sus resultados:
- Implementa una interfaz para autenticación de usuario en tu aplicación (por ejemplo, un botón de Inicio de sesión).
- Según la lógica de la aplicación, implementa una llamada del
authWithXsollaWidgetmétodo nativo.
Ejemplo de comenzar autenticación usando el widget:
- typescript
1NativeUtil.authWithXsollaWidget();
- En el lateral del Cocos Creator, suscríbete al evento de autenticación correcto. Este evento está generado por la Actividad nativa que gestiona los resultados de autorización. Una vez la autenticación se ha realizado con éxito, llama al gestor del método que toma un objeto junto al token del usuario. Este objeto puede utilizarse para continuar trabajando con la API Xsolla.
- Suscríbete a los eventos errores de autenticación y cancelación de autenticación con una llamada al gestor de métodos correspondiente.
Ejemplo de suscripción:
- typescript
1director.getScene().on(Events.XSOLLA_WIDGET_AUTH_SUCCESS, this.handleSuccessfulXsollaWidgetAuth, this );
2director.getScene().on(Events.XSOLLA_WIDGET_AUTH_ERROR, this.handleErrorXsollaWidgetAuth, this );
3director.getScene().on(Events.XSOLLA_WIDGET_AUTH_CANCELED, this.handleCancelXsollaWidgetAuth, this );
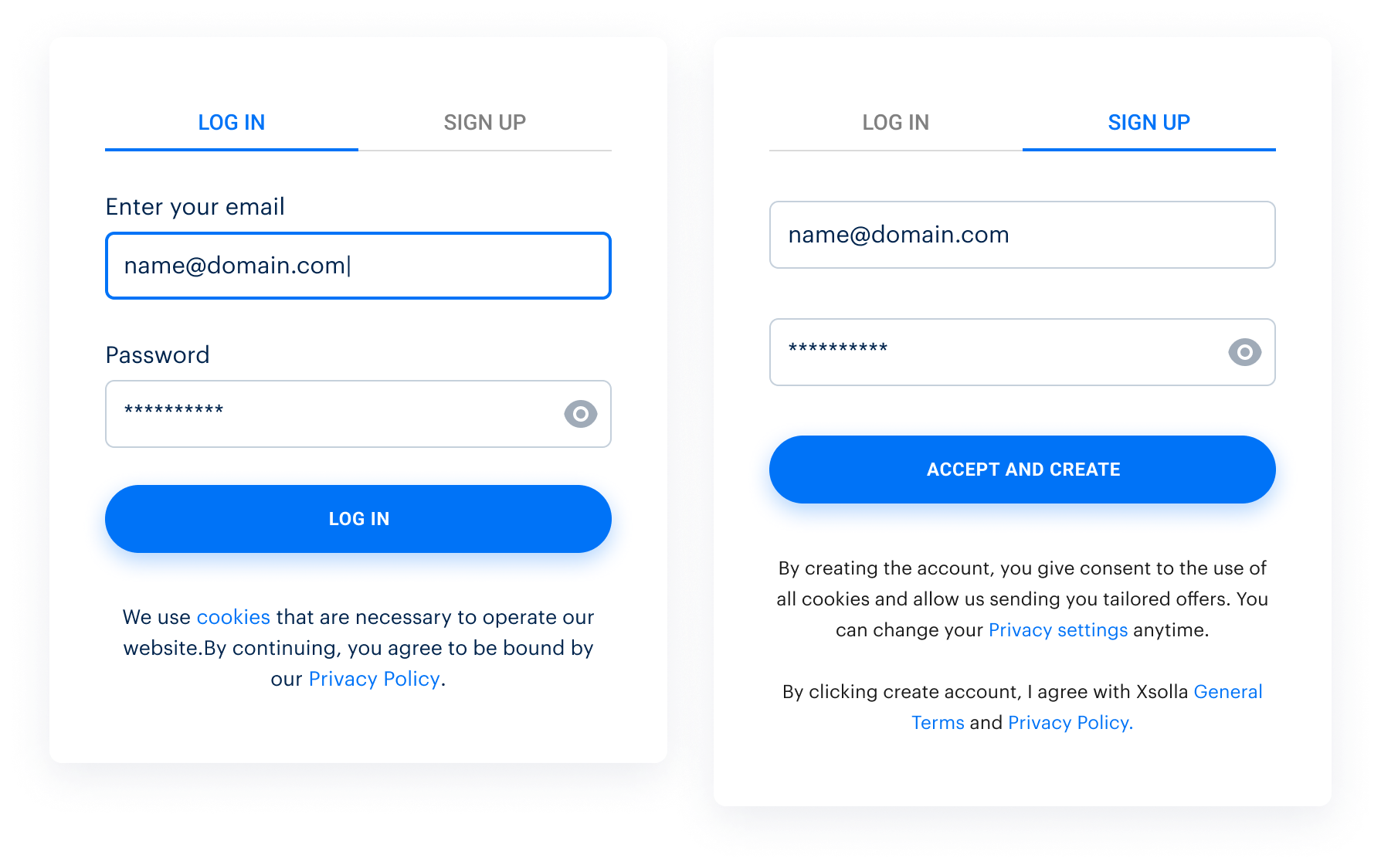
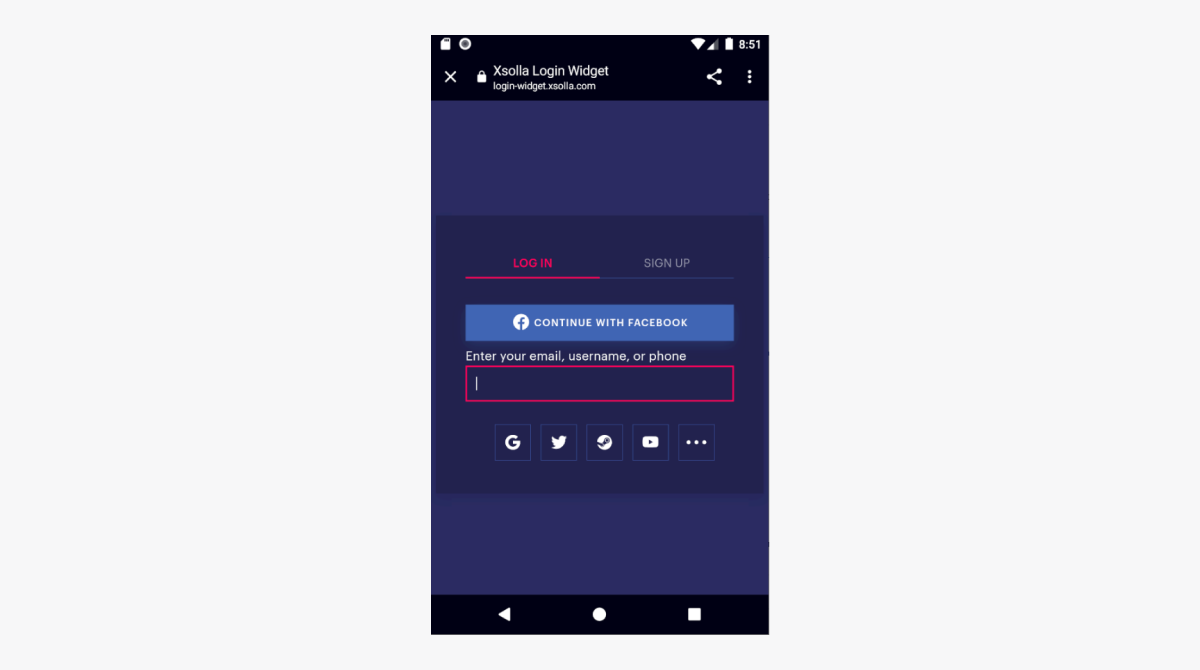
Xsolla proporciona plantillas de widgets estándar. Su apariencia y contenido vienen determinados por el Método de Inicio de sesión elegido para tu proyecto y por la configuración de personalización del widget de la Cuenta del editor.

Vista del widget del proyecto de demostración para varios métodos de Inicio de sesión:

Enlaces útiles
Última actualización: 28 de Enero de 2026¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
