Integrar el SDK en el lado de la aplicación
- Diseñe una interfaz para el sistema de inicio de sesión, la tienda del juego y otras páginas de su aplicación.
- Implemente en su aplicación la lógica de autenticación de usuarios, visualización de la tienda, compra, etc. con métodos del SDK.
<xsollaExtention>/assets/scripts/samples del SDK.Registro de usuarios e inicio de sesión mediante nombre de usuario, correo electrónico y contraseña
Estas indicaciones muestran cómo usar los métodos del SDK para implementar:
- registro de usuarios
- reenvío de solicitud de correo electrónico de confirmación del registro
- inicio de sesión de usuarios
- restablecimiento de contraseña
Puede autenticar a los usuarios con su nombre de usuario o su dirección de correo electrónico. En los siguientes ejemplos autenticamos a los usuarios con su nombre de usuario, mientras que la dirección de correo electrónico se usa para confirmar el registro y para restablecer la contraseña.
Implementar el registro de usuarios
Este tutorial describe la implementación de la siguiente lógica:

Cree interfaz de página
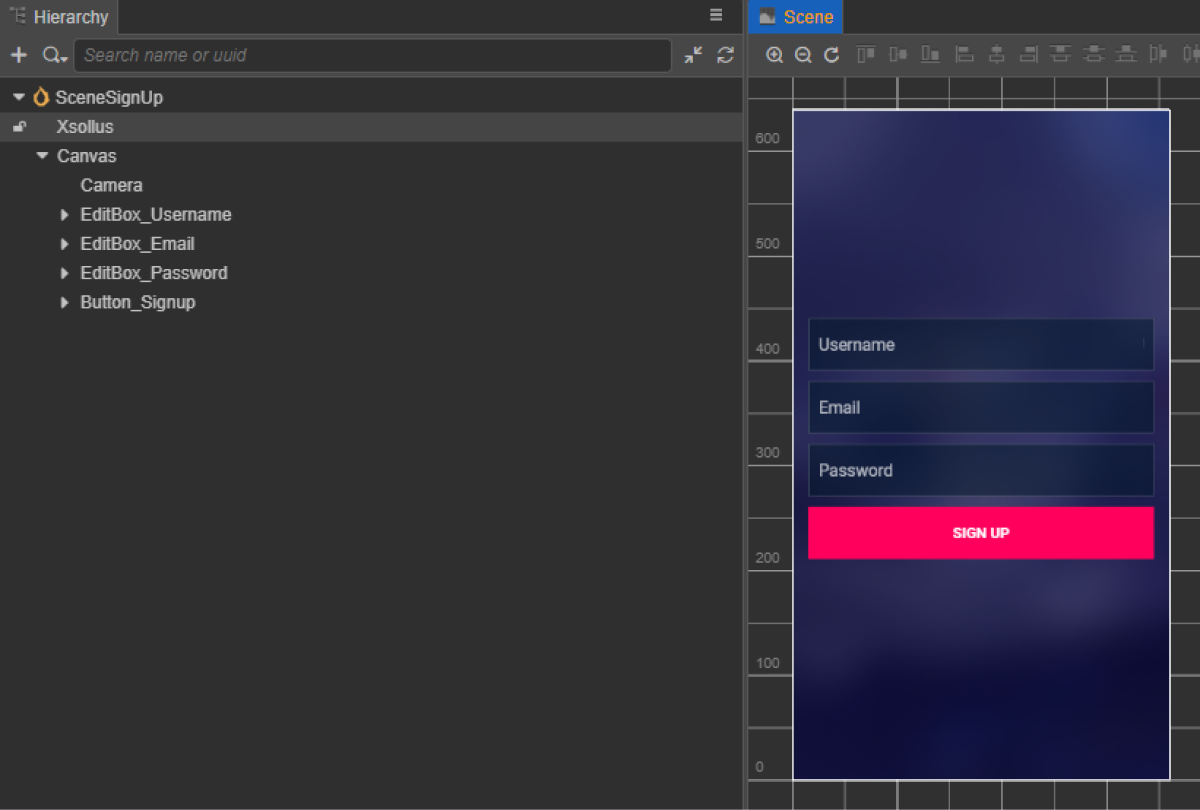
Cree una escena para una página de registro y añada los siguientes elementos:
- campo de nombre de usuario
- campo de dirección de correo electrónico de usuario
- campo de contraseña de usuario
- botón de registro
Ejemplo de estructura de página:

Cree componente de script de registro
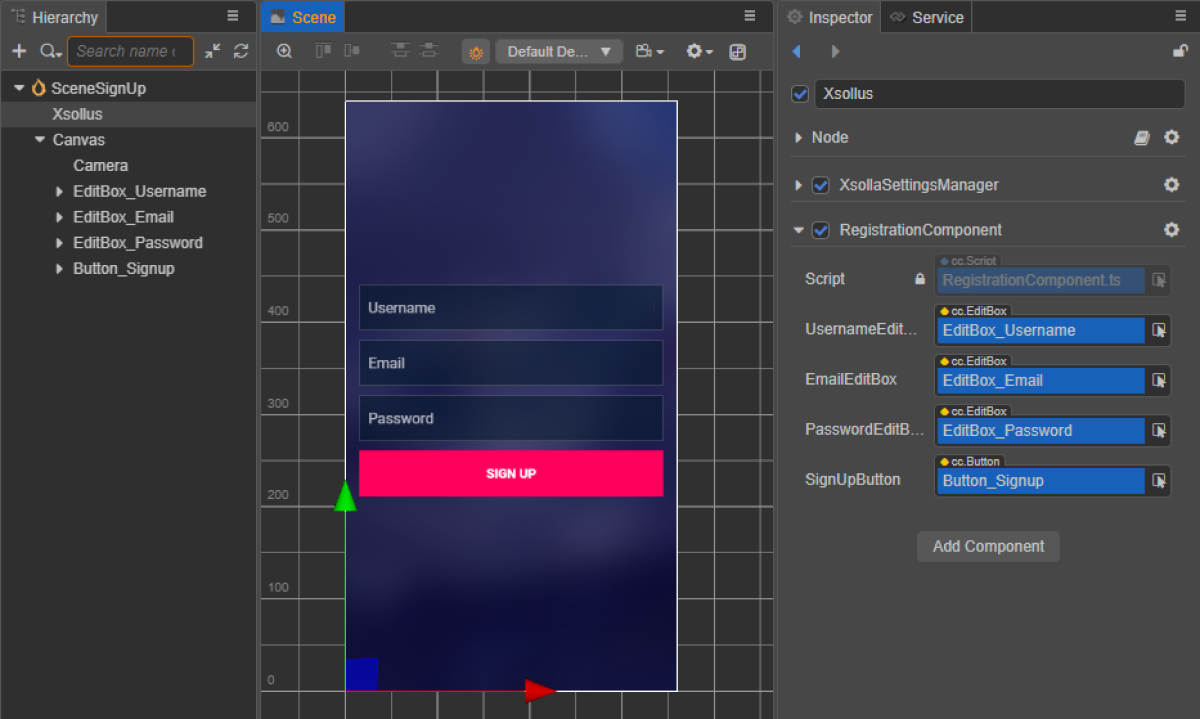
- Cree un RegistrationComponent y añada las siguientes propiedades:
usernameEditBoxemailEditBoxpasswordEditBoxsignUpButton— opcional. Se utiliza cuando se vincula una función de devolución de llamada al botón mediante un código
- Añada un método a la clase del
RegistrationComponentque se solicita al hacer clic enSignUpButton, y añada la lógica para gestionar el evento de clic, como se muestra en el script de ejemplo. - Añada el RegistrationComponent al nodo en la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componente
XsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos de la escena a las propiedades del
RegistrationComponentcomo se muestra en la imagen:

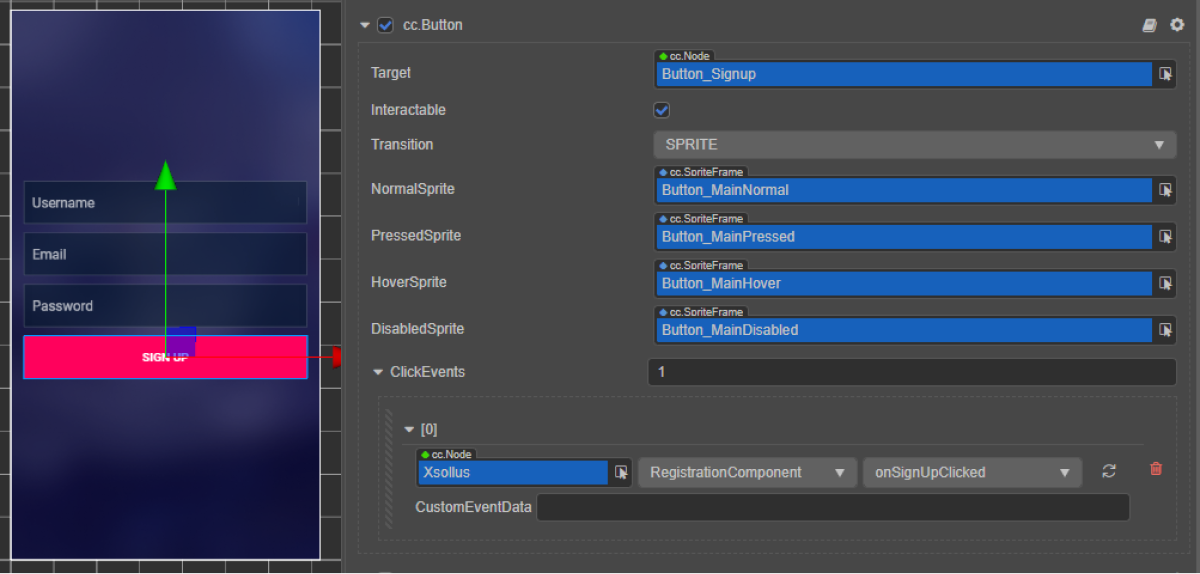
- Vincule una devolución de llamada al botón de registro de una de las siguientes formas:
- utilizando el panel
Inspector , como se muestra en la siguiente imagen - insertando el siguiente bloque de código en el script de la página
- utilizando el panel
Vinculación de la devolución de llamada con el panel

Vinculación de la devolución de llamada con código:
- typescript
1start() {
2 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
3 }
En los ejemplos del script, los métodos onComplete y onError llaman al método estándar console.log. Si se produce un error, el código de error y la descripción se transmiten en el parámetro error.
Puede añadir otras acciones, como abrir una página con una solicitud de reenvío de un correo electrónico de registro o abrir una página de inicio de sesión si el registro se realiza correctamente.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('RegistrationComponent')
7export class RegistrationComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 emailEditBox: EditBox;
14
15 @property(EditBox)
16 passwordEditBox: EditBox;
17
18 @property(Button)
19 signUpButton: Button;
20
21 start() {
22 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
23 }
24
25 onSignUpClicked() {
26 XsollaAuth.registerNewUser(this.usernameEditBox.string, this.passwordEditBox.string, this.emailEditBox.string, 'xsollatest', null, null, token => {
27 if(token != null) {
28 console.log(`Successful login. Token - ${token.access_token}`);
29 }
30 else {
31 console.log('Thank you! We have sent you a confirmation email');
32 }
33 }, err => {
34 console.log(err);
35 });
36 }
37}
Configurar el correo electrónico de confirmación de registro
Tras registrarse correctamente, el usuario recibe un correo electrónico de confirmación de registro en la dirección especificada. Puede personalizar los correos electrónicos enviados a los usuarios en Cuenta del editor.
Si está desarrollando una aplicación para móviles, configure vínculos profundos para devolver al usuario a una aplicación después de que confirme su registro.
Implemente la solicitud de reenvío de correo electrónico de confirmación de registro
Este tutorial describe la implementación de la siguiente lógica:

Crear controlador de interfaz
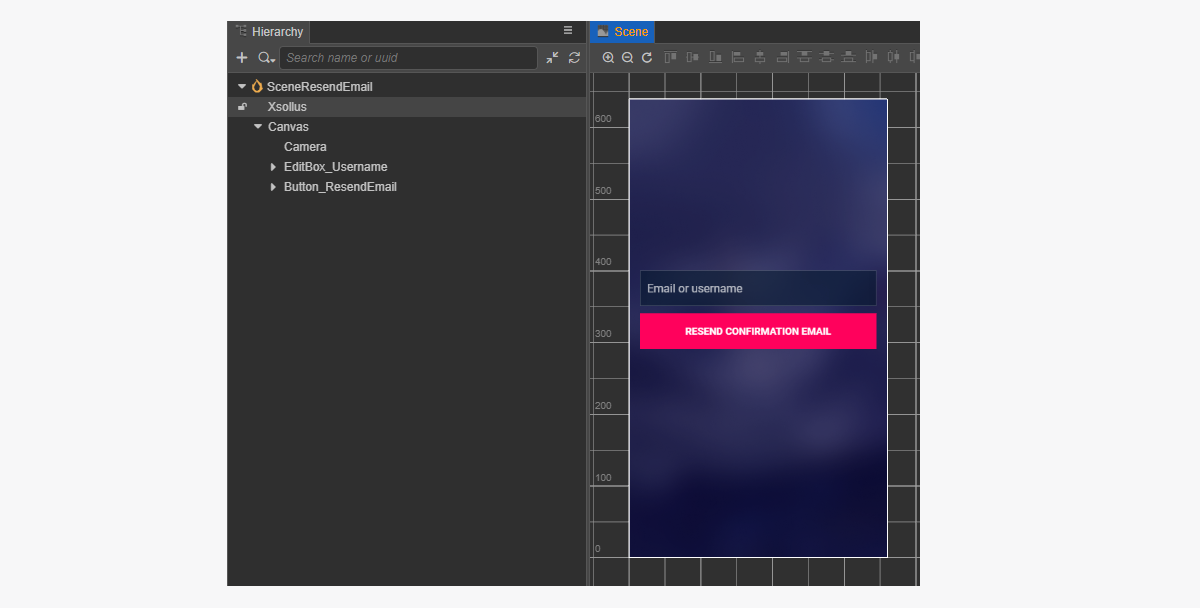
Cree una escena para una página con una solicitud para reenviar un correo electrónico de confirmación y añada los siguientes elementos:
- campo de nombre de usuario/correo electrónico
- botón de reenvío de correo electrónico
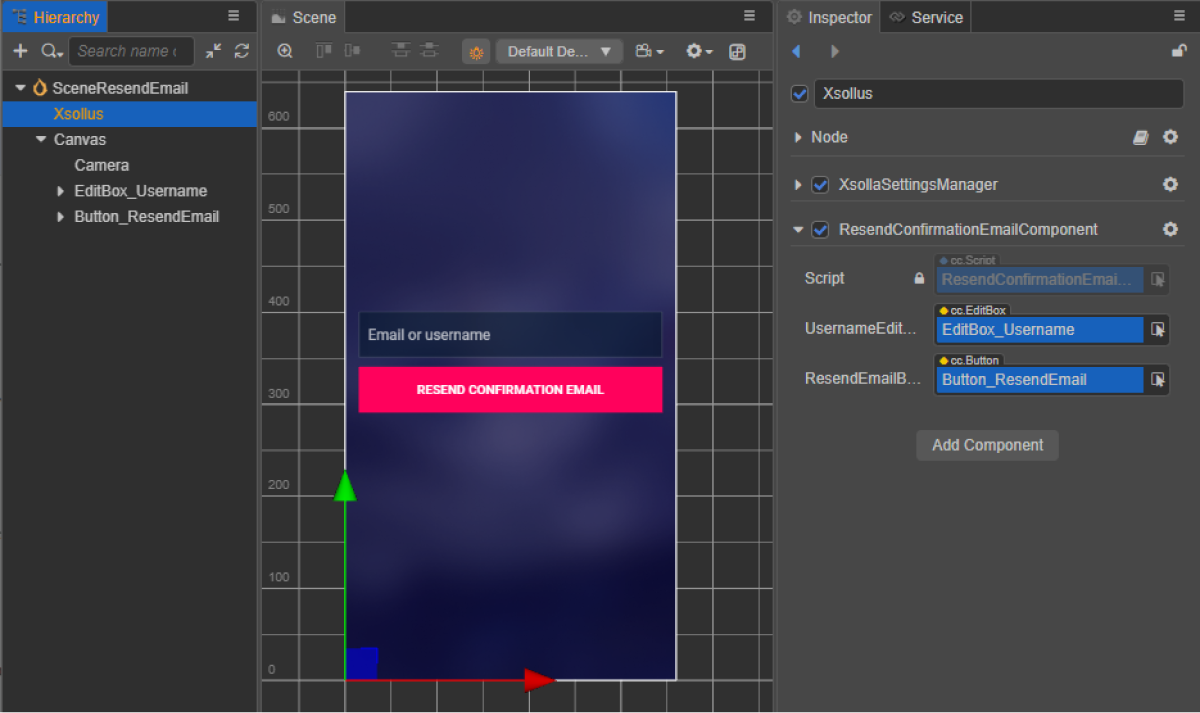
Ejemplo de estructura de página:

Cree componente de script de reenvío de correo electrónico
- Cree un ResendConfirmationEmailComponent y añada las siguientes propiedades:
usernameTextBoxresendEmailButton— opcional. Se utiliza cuando se vincula una función de devolución de llamada al botón mediante un código
- Añada un método a la clase del
ResendConfirmationEmailComponentque se solicita al hacer clic enResendEmail, y añada la lógica para gestionar el evento de clic, como se muestra en el script de ejemplo. - Añada el ResendConfirmationEmailComponent al nodo en la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componente
XsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos de la escena a las propiedades del
ResendConfirmationEmailComponentcomo se muestra en la imagen:

- Vincule una devolución de llamada al botón de solicitud de correo electrónico de confirmación de registro de una de las siguientes formas:
- utilizando el panel
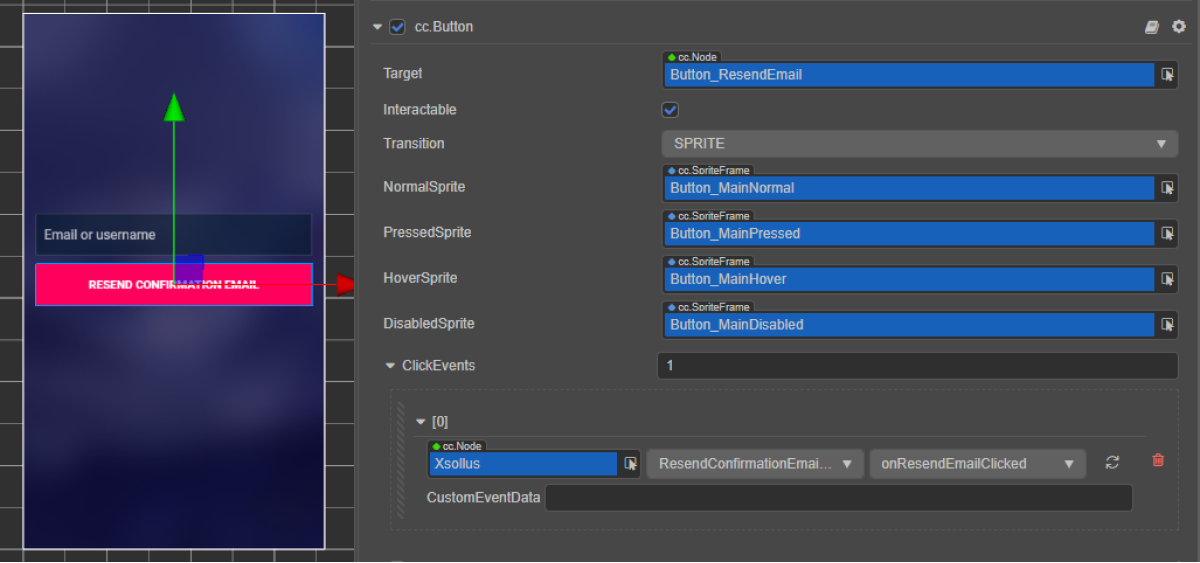
Inspector , como se muestra en la siguiente imagen - insertando el siguiente bloque de código en el script de la página con una solicitud de reenvío de correo electrónico de confirmación
- utilizando el panel
Vinculación de la devolución de llamada con el panel

Vinculación de la devolución de llamada con código:
- typescript
1start() {
2 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
3 }
Si la solicitud tiene éxito, el usuario recibe un correo electrónico de confirmación de registro en la dirección de correo electrónico especificada durante el registro.
En los ejemplos del script, los métodos onComplete y onError hacen una llamada al método console.log estándar. Puede añadir otras acciones.
En caso de error, el código de error y la descripción se transmiten en el parámetro error.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResendConfirmationEmailComponent')
7export class ResendConfirmationEmailComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resendEmailButton: Button;
14
15 start() {
16 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
17 }
18
19 onResendEmailClicked() {
20 XsollaAuth.resendAccountConfirmationEmail(this.usernameEditBox.string, 'xsollatest', null, () => {
21 console.log('A verification link has been successfully sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Implementar el inicio de sesión del usuario
Este tutorial describe la implementación de la siguiente lógica:

Cree interfaz de página
Cree una escena para una página de inicio de sesión y añada los siguientes elementos:
- campo de nombre de usuario
- campo de contraseña
- interruptor “Recuérdame”
- botón de inicio de sesión
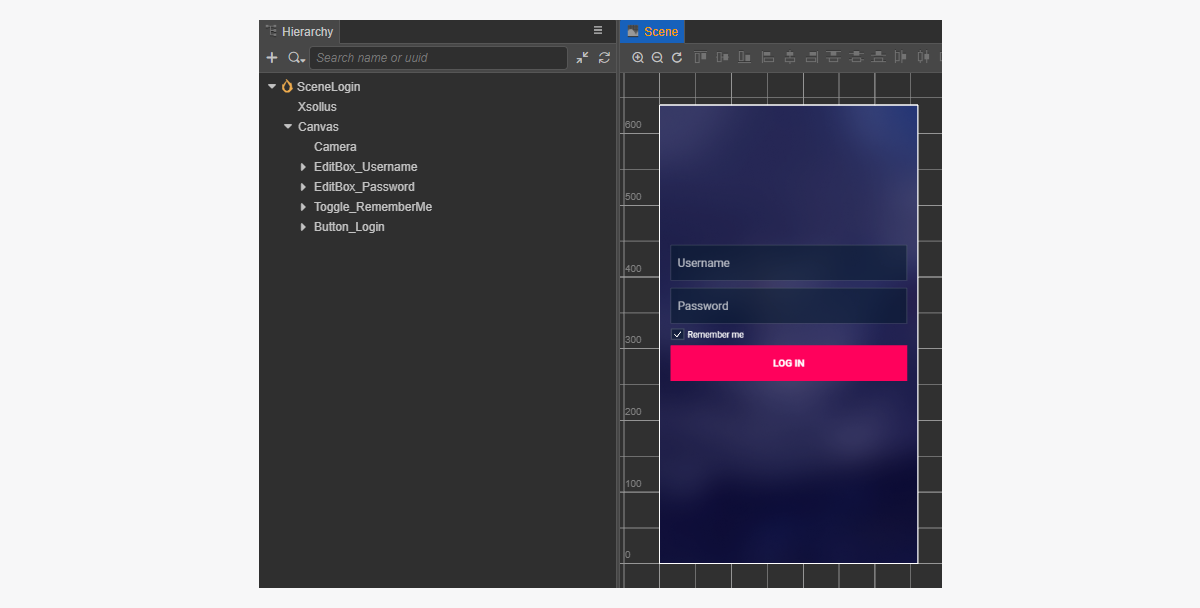
Ejemplo de estructura de página:

Cree componente de script de inicio de sesión
- Cree un LoginComponent y añada las siguientes propiedades:
usernameEditBoxpasswordEditBoxremeberMeToggleloginButton— opcional. Se utiliza cuando se vincula una función de devolución de llamada al botón mediante un código
- Añada un método a la clase del
LoginComponentque se solicita al hacer clic enLoginButton, y añada la lógica para gestionar el evento de clic, como se muestra en el script de ejemplo. - Añada el LoginComponent al nodo en la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componente
XsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos de la escena a las propiedades del
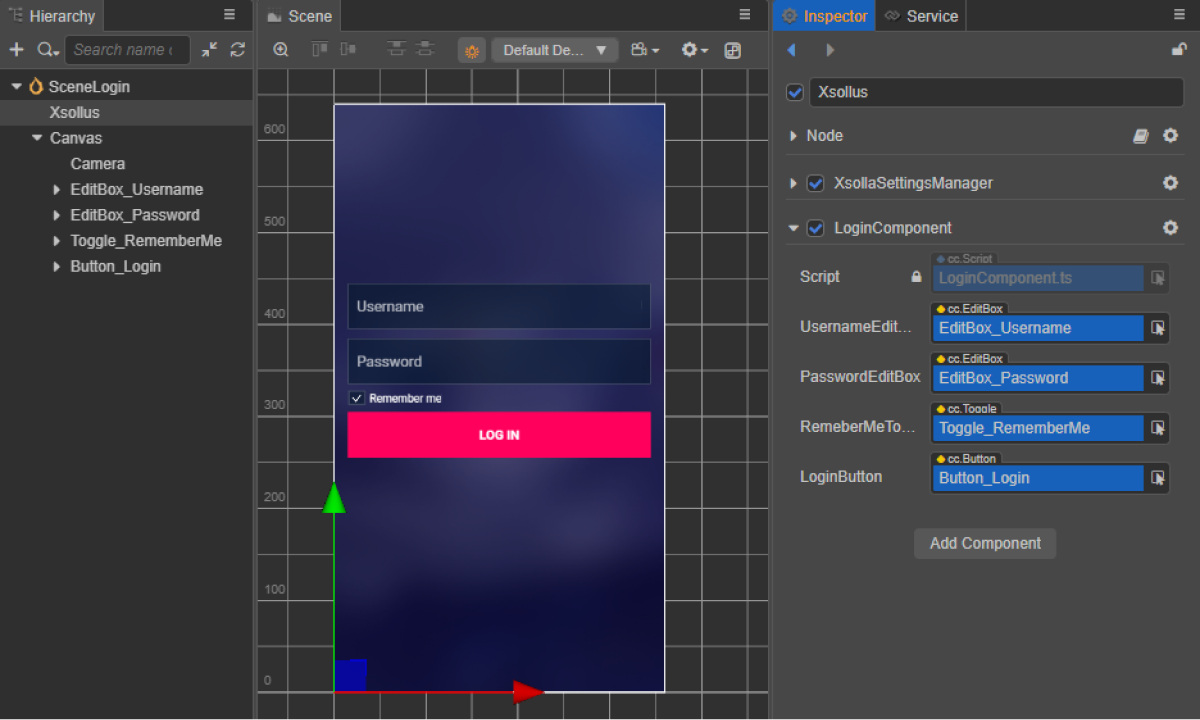
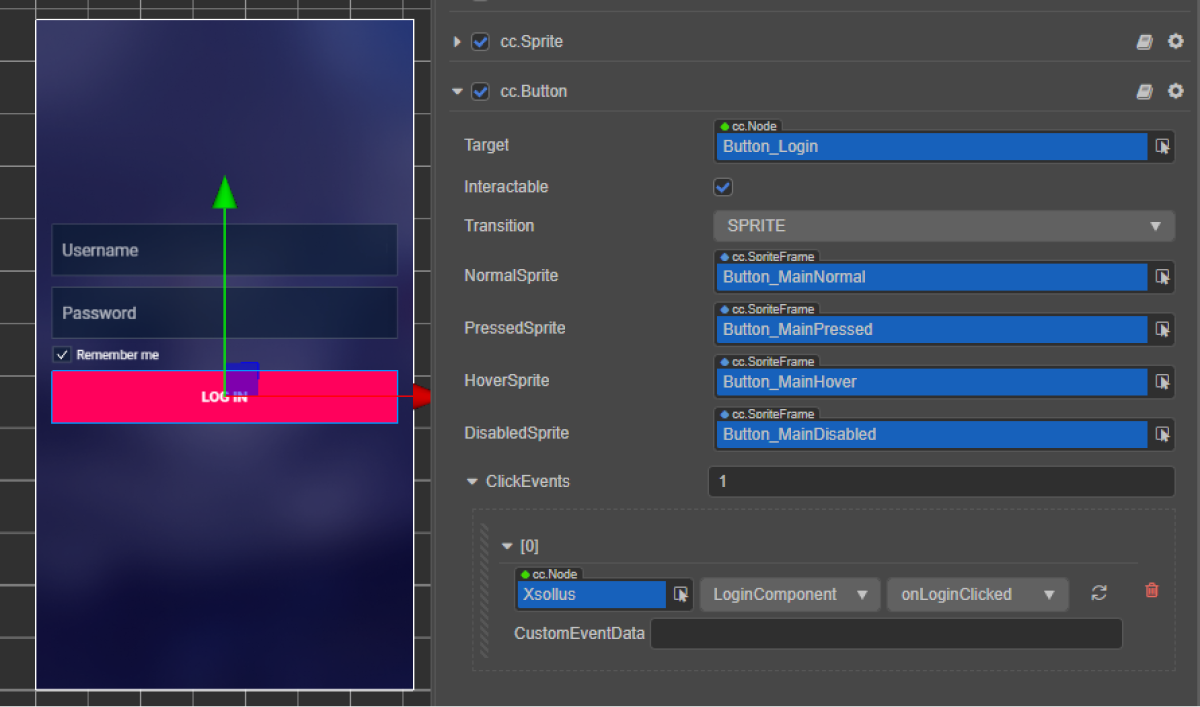
LoginComponentcomo se muestra en la imagen:

- Vincule una devolución de llamada al botón de inicio de sesión de una de las siguientes formas:
- utilizando el panel
Inspector , como se muestra en la siguiente imagen - insertando el siguiente bloque de código en el script de la página
- utilizando el panel
Vinculación de la devolución de llamada con el panel

Vinculación de la devolución de llamada con código:
- typescript
1start() {
2 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
3 }
En los ejemplos del script, los métodos onComplete y onError hacen una llamada al método console.log estándar. Puede añadir otras acciones.
En caso de error, el código de error y la descripción se transmiten en el parámetro error.
- typescript
1import { _decorator, Button, Component, EditBox, Toggle } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('LoginComponent')
7export class LoginComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 passwordEditBox: EditBox;
14
15 @property(Toggle)
16 remeberMeToggle: Toggle;
17
18 @property(Button)
19 loginButton: Button;
20
21 start() {
22 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
23 }
24
25 onLoginClicked() {
26 XsollaAuth.authByUsernameAndPassword(this.usernameEditBox.string, this.passwordEditBox.string, this.remeberMeToggle.isChecked, token => {
27 console.log(`Successful login. Token - ${token.access_token}`);
28 }, err => {
29 console.log(err);
30 });
31 }
32}
Implementar el restablecimiento de contraseña
Este tutorial describe la implementación de la siguiente lógica:

Crear controlador de interfaz
Cree una escena para una página de restablecimiento de contraseña y añada lo siguiente:
- campo de nombre de usuario
- botón de restablecimiento de contraseña
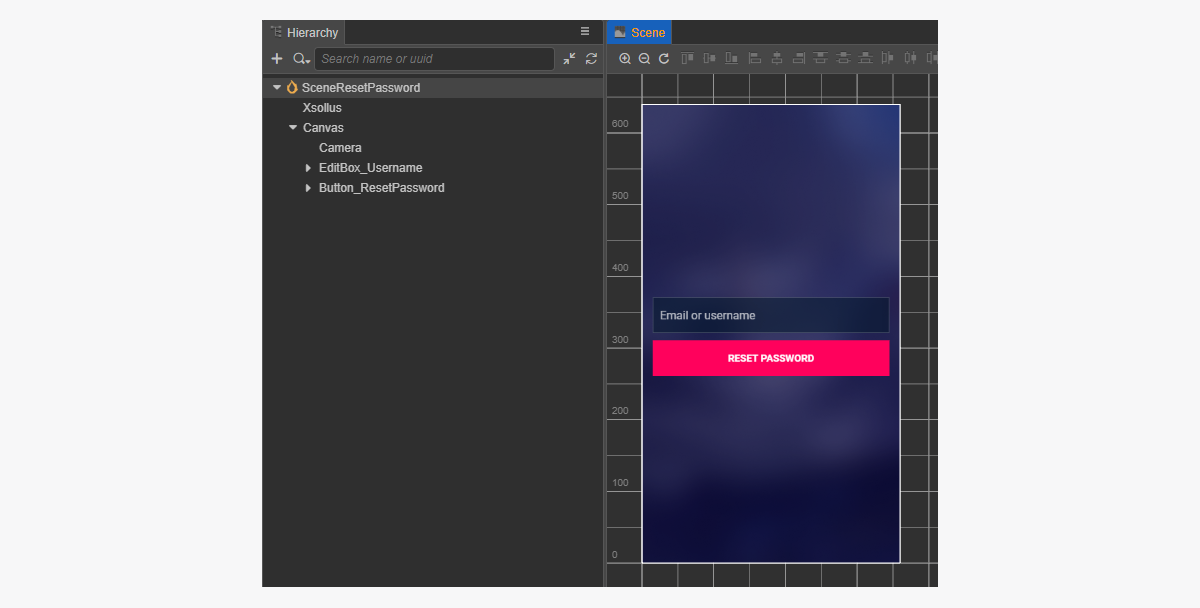
Ejemplo de estructura de página:

Cree componente de script de restablecimiento de contraseña
- Cree un ResetPasswordComponent y añada las siguientes propiedades:
usernameEditBoxresetPasswordButton— opcional. Se utiliza cuando se vincula una función de devolución de llamada al botón mediante un código
- Añada un método a la clase del
ResetPasswordComponentque se solicita al hacer clic enResetPassword, y añada la lógica para gestionar el evento de clic, como se muestra en el script de ejemplo. - Añada el ResetPasswordComponent al nodo en la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componente
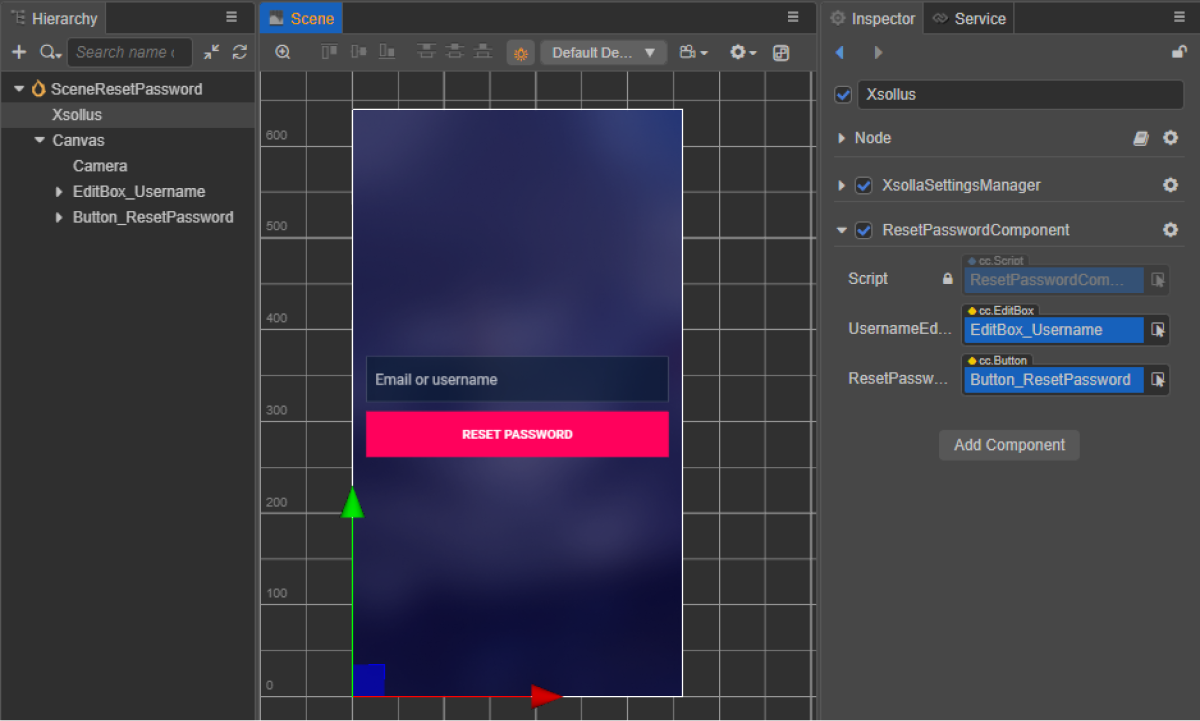
XsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos de la escena a las propiedades del
ResetPasswordComponentcomo se muestra en la imagen:

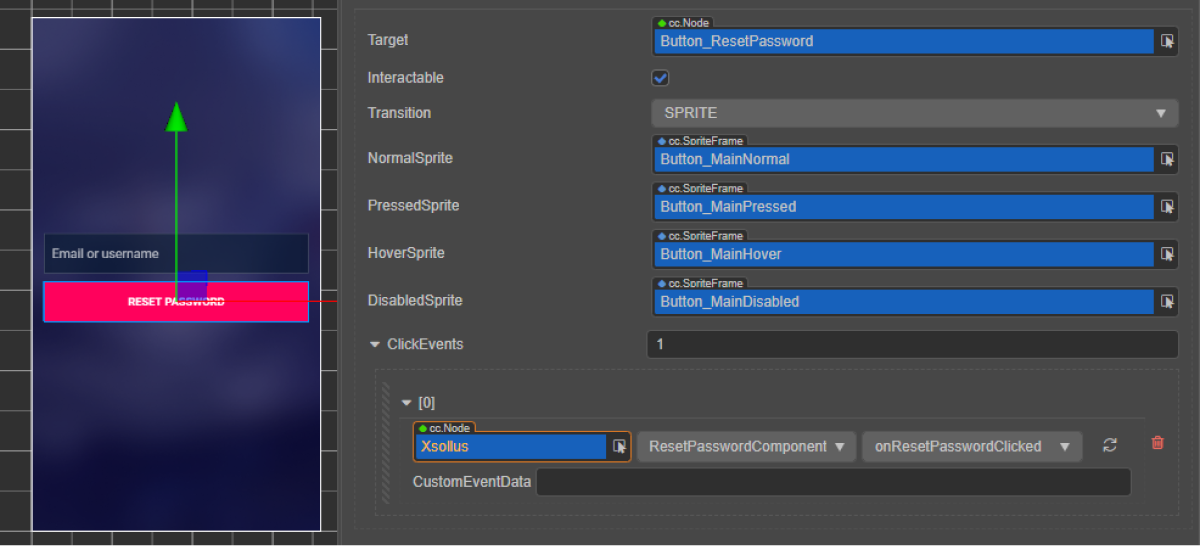
- Vincule una devolución de llamada al botón de restablecimiento de contraseña de una de las siguientes formas:
- utilizando el panel
Inspector , como se muestra en la siguiente imagen - insertando el siguiente bloque de código en el script de la página
- utilizando el panel
Vinculación de la devolución de llamada con el panel

Vinculación de la devolución de llamada con código:
- typescript
1start() {
2 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
3 }
En los ejemplos del script, los métodos onComplete y onError hacen una llamada al método console.log estándar. Puede añadir otras acciones.
En caso de error, el código de error y la descripción se transmiten en el parámetro error.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResetPasswordComponent')
7export class ResetPasswordComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resetPasswordButton: Button;
14
15 start() {
16 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
17 }
18
19 onResetPasswordClicked() {
20 XsollaAuth.resetPassword(this.usernameEditBox.string, null, () => {
21 console.log('Follow the instructions we sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Inicio de sesión mediante red social
Esta guía muestra cómo usar los métodos del SDK para implementar el registro e inicio de sesión de usuario mediante cuenta de red social.
A diferencia de la autenticación de usuarios mediante nombre de usuario/dirección de correo electrónico del usuario y contraseña, no tiene que implementar lógicas independientes para el registro de usuarios. Si el primer inicio de sesión del usuario se realiza a través de una red social, se creará automáticamente una nueva cuenta.
Si ha implementado el inicio de sesión mediante red social en su aplicación como método de autenticación alternativo, la cuenta de la red social se vincula automáticamente a una cuenta de usuario existente si se cumplen las siguientes condiciones:
- Un usuario que se registró con nombre de usuario/dirección de correo electrónico y contraseña inició sesión en su aplicación a través de una cuenta de red social.
- Una red social devuelve una dirección de correo electrónico.
- La dirección de correo electrónico del usuario en una red social es la misma que la dirección de correo electrónico utilizada para registrarse en su aplicación.
Este tutorial describe la implementación de la siguiente lógica:

Los ejemplos muestran cómo configurar el inicio de sesión del usuario a través de una cuenta de Facebook. Puede configurar todas las redes sociales de la misma manera.
Los ejemplos sirven para familiarizarse con los métodos del SDK. Las aplicaciones suelen requerir interfaces y lógica más complejas.
Cree interfaz de página
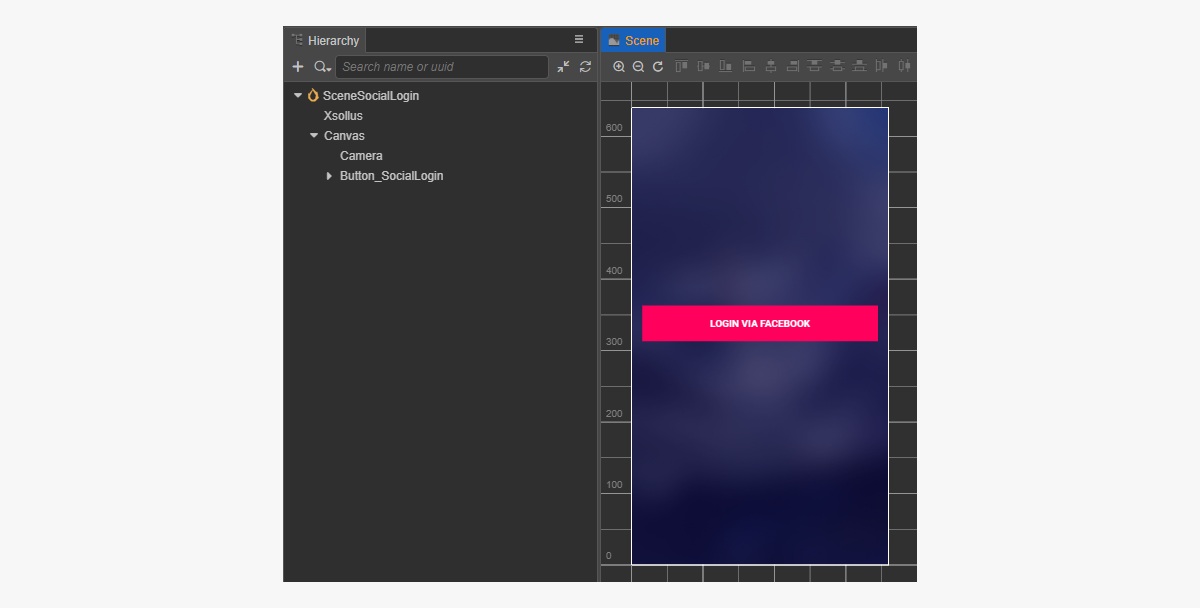
Cree una escena para una página de inicio de sesión mediante red social y añada el botón de inicio de sesión mediante red social.
Ejemplo de estructura de página:

Cree componente de script de inicio de sesión mediante red social
- Cree un SocialLoginComponent. Para vincular una función callback al botón de inicio de sesión social utilizando código, añada la propiedad
socialLoginButton. - Añada un método a la clase
SocialLoginComponent, el cual será llamado al hacer clic enSocialLogin, y agregue la lógica para gestionar el evento del clic, como se muestra en el ejemplo del script.
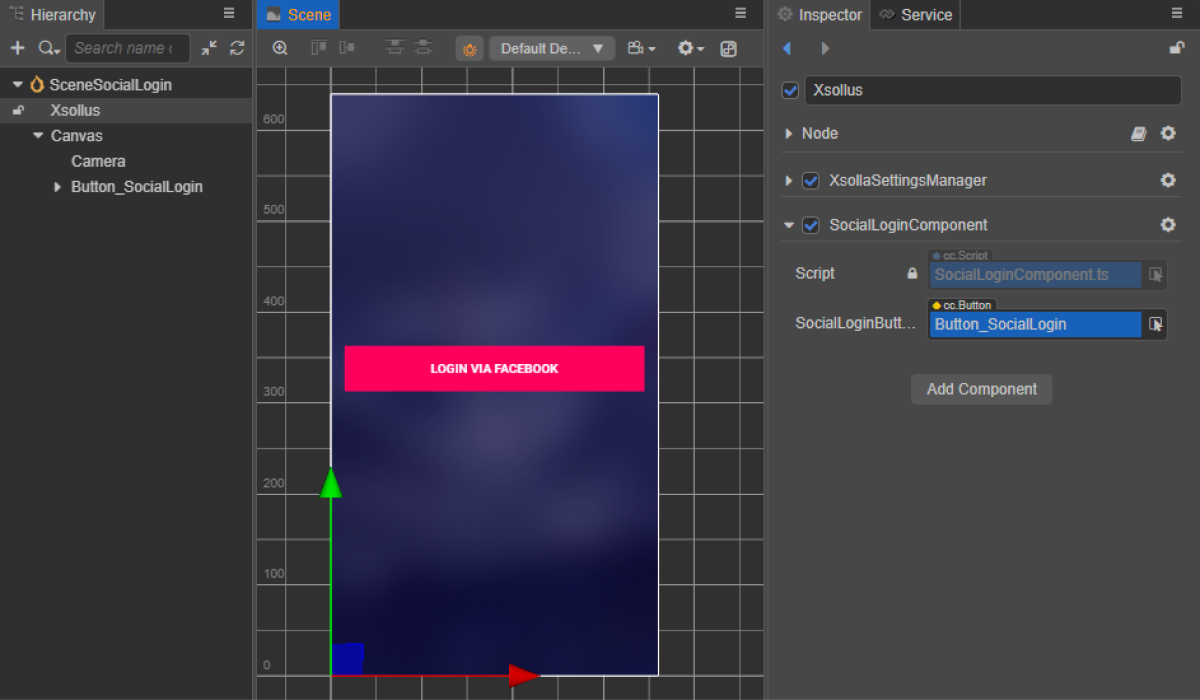
- Agregue el SocialLoginComponent al nodo de la escena. Puede añadir un nuevo nodo o utilizar uno existente con el componente
XsollaSettingsManagerque agregó durante la inicialización del SDK. - Vincule el botón
SocialLogina la propiedadsocialLoginButtondelSocialLoginComponent, como se muestra en la imagen:

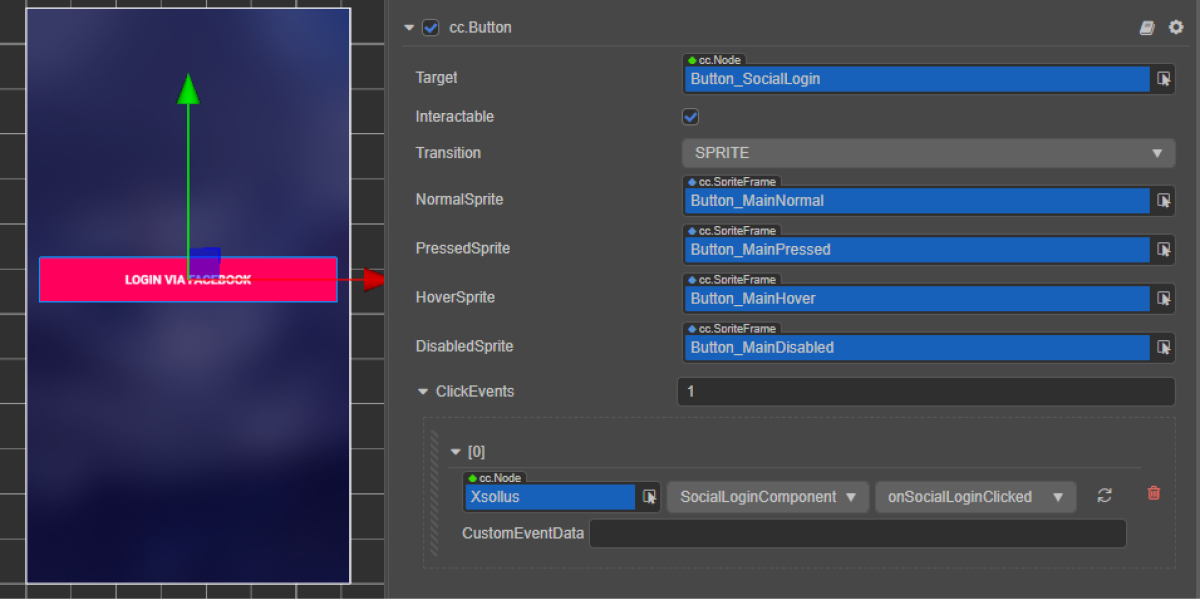
- Vincule un callback al botón de inicio de sesión social de una de las siguientes maneras:
- utilizando el panel
Inspector , como se muestra en la imagen de abajo - al insertar el siguiente bloque de código en el script de la página
- utilizando el panel
Vinculación de la devolución de llamada con el panel

Vinculación de la devolución de llamada con código:
- typescript
1start() {
2 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
3}
En los ejemplos del script, los métodos onComplete, onCanceled y onError llaman al método estándar console.log. En caso de error, el código y la descripción del error se pasan en el parámetro error.
Puede añadir otras acciones, como abrir una página con una solicitud de reenvío para un correo electrónico de registro, o abrir una página de inicio de sesión si el registro se realiza correctamente.
- typescript
1import { _decorator, Button, Component } from 'cc';
2import { Token, XsollaAuth } from '../../api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6namespace authorization {
7
8 @ccclass('SocialLoginComponent')
9 export class SocialLoginComponent extends Component {
10
11 @property(Button)
12 socialLoginButton: Button;
13
14
15 start() {
16 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
17 }
18
19
20 onSocialLoginClicked() {
21 XsollaAuth.authSocial('facebook', (token: Token) => {
22 console.log(`Successful social authentication. Token - ${token.access_token}`);
23 }, () => {
24 console.log('Social auth was canceled');
25 }, (error:string) => {
26 console.log(error);
27 });
28 }
29 }
30}
Visualización del catálogo de artículos
Este tutorial muestra cómo utilizar los métodos del SDK para visualizar los siguientes artículos en una tienda en el juego:
- artículos virtuales
- lotes
- paquetes de moneda virtual
Antes de empezar, configure los artículos en la Cuenta del editor:
- Configure artículos virtuales y grupos de artículos virtuales.
- Configure paquetes de monedas virtuales.
- Configure lotes.
Este tutorial describe la implementación de la siguiente lógica:

El ejemplo de cada artículo de un catálogo muestra:
- nombre
- descripción
- precio
- imagen
También puede mostrar otra información sobre el artículo si esta información está almacenada en una tienda en el juego.
Implementar la visualización de artículos virtuales
Cree widget de artículos
- Cree un prefab. Para ello, seleccione
Create > Node Prefab en el menú contextual de la carpeta. - Abra el prefab creado.
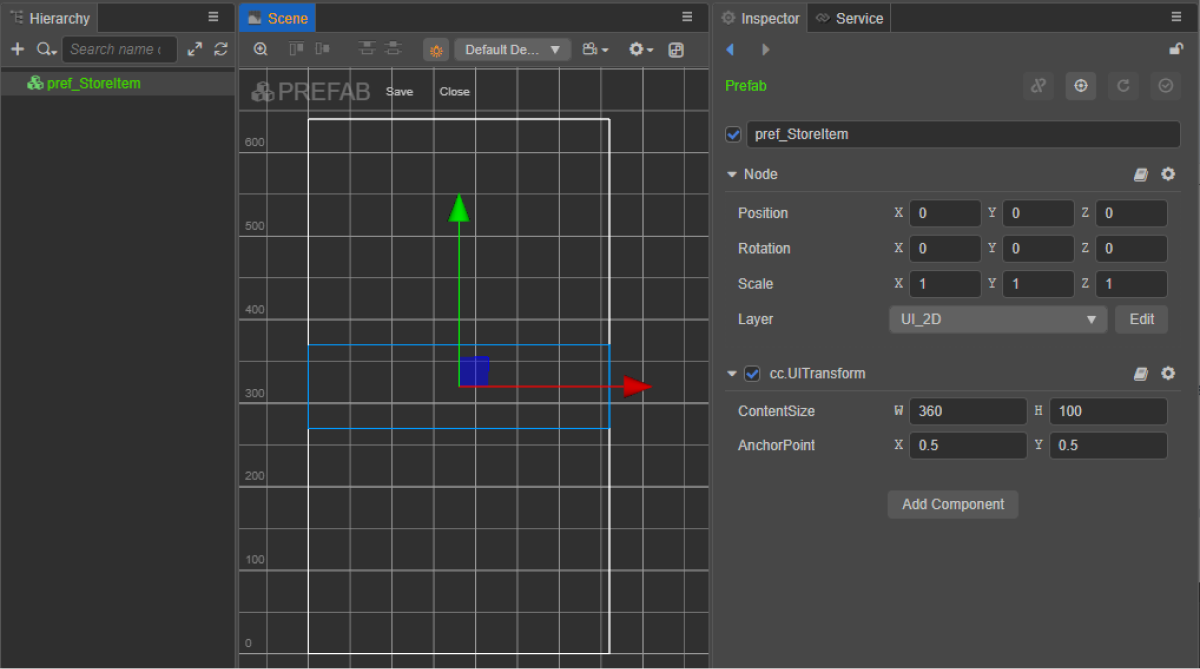
- Añada un componente
UITransforma la raíz del prefab como se muestra en la siguiente imagen y establezca el tamaño del contenido.

- Añada los siguientes elementos de interfaz de usuario como objetos secundarios prefab y configure su aspecto visual:
- imagen de fondo del widget
- nombre del artículo
- descripción del artículo
- precio del artículo
- imagen del artículo
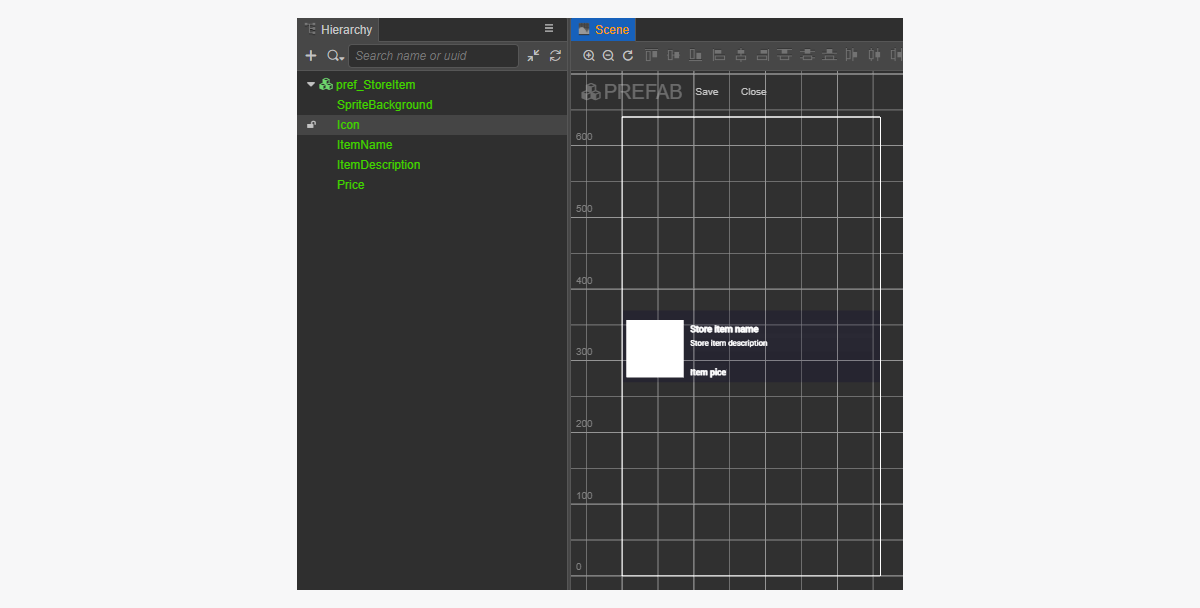
Ejemplo de estructura del widget:

Cree script de widget de artículos
- Cree un
StoreItemComponenty añada las siguientes propiedades:iconSpriteitemNameLabelitemDescriptionLabelpriceLabel
- Añada el
initmétodo y la lógica de inicialización a la clase deStoreItemComponentcomo se muestra en el script de ejemplo. - Adjunte el componente StoreItemComponent al nodo raíz del prefab.
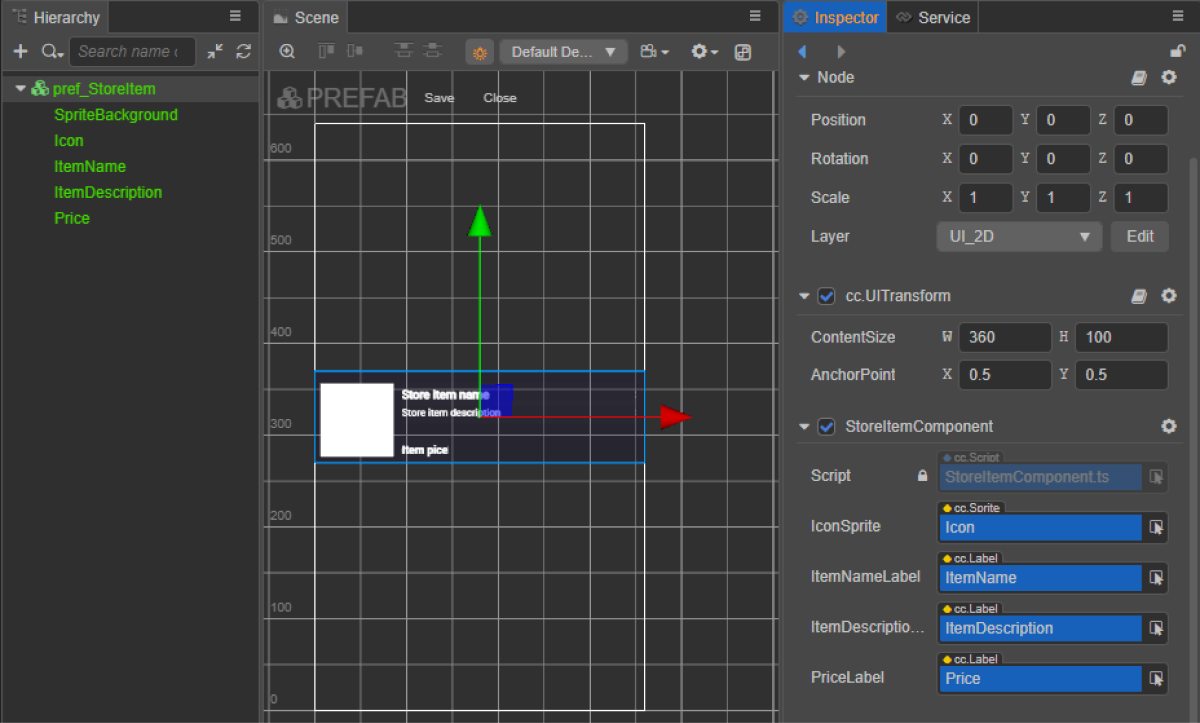
- Vincule los elementos prefab a las propiedades de
StoreItemComponentcomo se muestra en la imagen:

Ejemplo de script de widget (StoreItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('StoreItemComponent')
7export class StoreItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 itemNameLabel: Label;
14
15 @property(Label)
16 itemDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 private _data: StoreItem;
22
23 init(data: StoreItem) {
24
25 this._data = data;
26
27 this.itemNameLabel.string = data.name;
28 this.itemDescriptionLabel.string = data.description;
29
30 if (data.virtual_prices.length > 0) {
31 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
32 } else {
33 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
34 }
35
36 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
37 if(err == null) {
38 const spriteFrame = new SpriteFrame();
39 const texture = new Texture2D();
40 texture.image = imageAsset;
41 spriteFrame.texture = texture;
42 this.iconSprite.spriteFrame = spriteFrame;
43 } else {
44 console.log(`Can’t load image with URL ${data.image_url}`);
45 }
46 });
47 }
48}
Cree interfaz de página
Cree una escena para una página de catálogo de artículos y añada el elemento ScrollView.
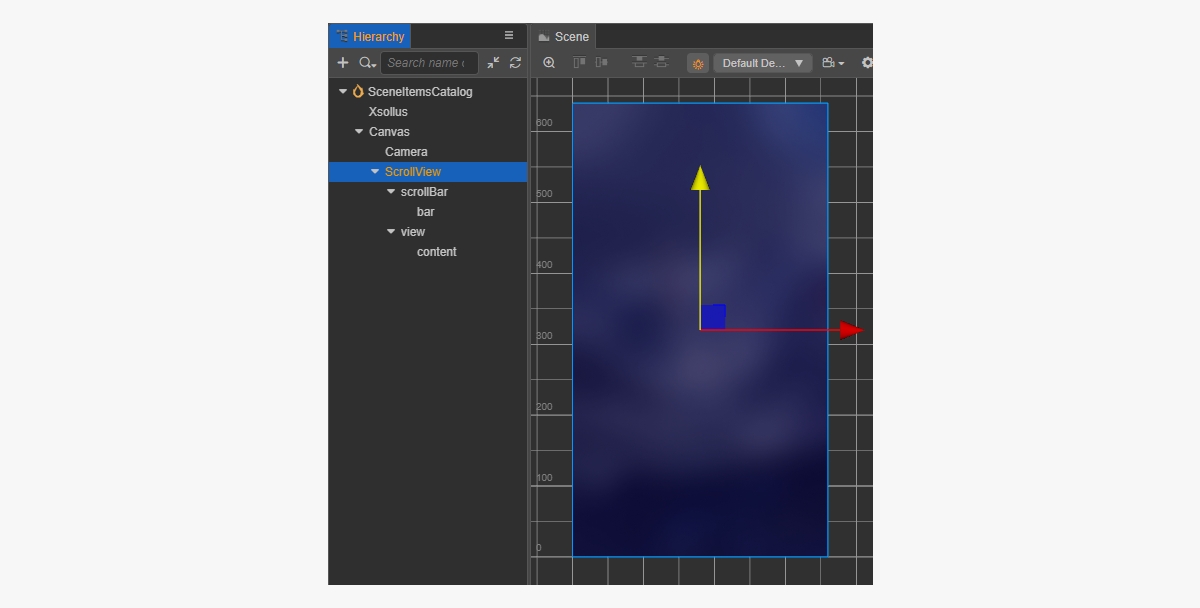
Ejemplo de estructura de página:

Para que el ScrollView coincida con el prefab StoreItem creado, configure su tamaño:
- Cambie el valor del parámetro
ContentSizeen el nodoScrollViewy en el nodoviewinterno. - Vincule el componente
Layoutal nodocontenty configúrelo. En el ejemplo, se seleccionan los siguientes ajustes:Type == verticalResizeMode == Container
Cree componente de script de catálogo de artículos
- Cree un ItemsCatalogComponent y añada las siguientes propiedades:
itemsScrollViewstoreItemPrefab
- Añada la
start función de ciclo de vida y la lógica de inicialización a la clase deItemsCatalogComponentcomo se muestra en el script de ejemplo. - Añada el ItemsCatalogComponent al nodo en la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componente
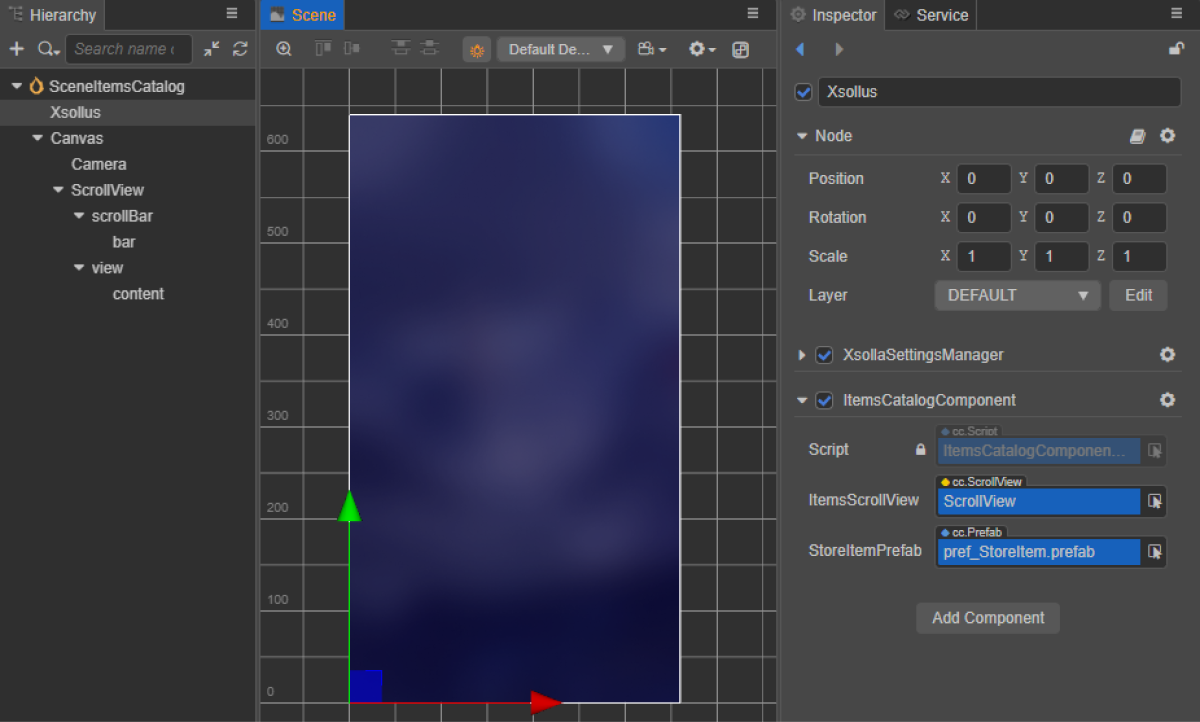
XsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos prefab a las propiedades de
ItemsCatalogComponentcomo se muestra en la imagen:

Ejemplo de script de clase (ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { StoreItemComponent } from './StoreItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('ItemsCatalogComponent')
8export class ItemsCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 storeItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getCatalog(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let storeItem = instantiate(this.storeItemPrefab);
20 this.itemsScrollView.content.addChild(storeItem);
21 storeItem.getComponent(StoreItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
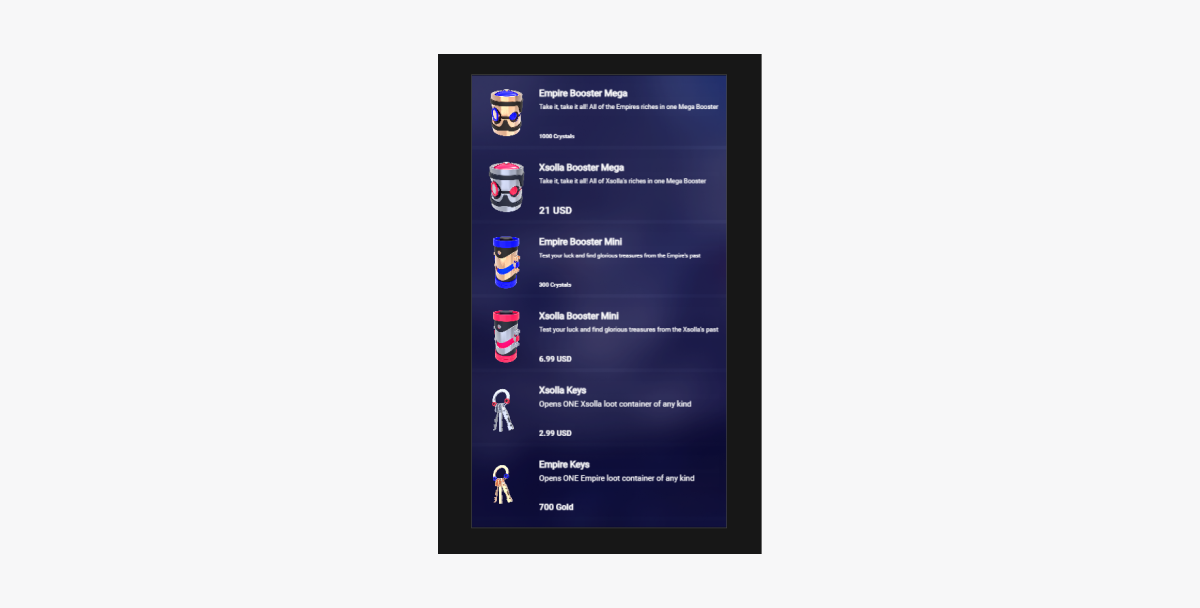
Ejemplo de resultado del trabajo del script:

Implementar la visualización de lotes
Cree widget de lotes
- Cree un prefab. Para ello, seleccione
Create > Node Prefab en el menú contextual de la carpeta. - Abra el prefab creado.
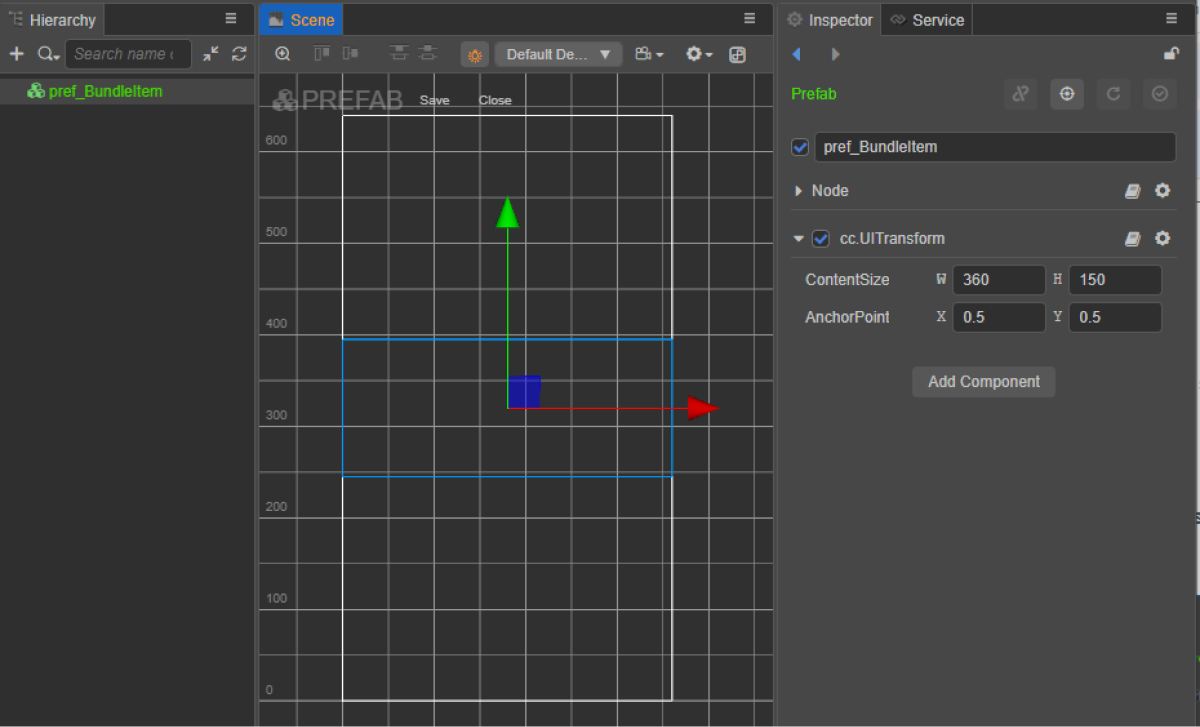
- Añada un componente
UITransforma la raíz del prefab como se muestra en la siguiente imagen y establezca el tamaño del contenido.

- Añada los siguientes elementos de interfaz de usuario como objetos secundarios prefab y configure su aspecto visual:
- imagen de fondo del widget
- nombre del lote
- descripción del lote
- precio del lote
- imagen del lote
- descripción del contenido del lote (artículos y cantidad)
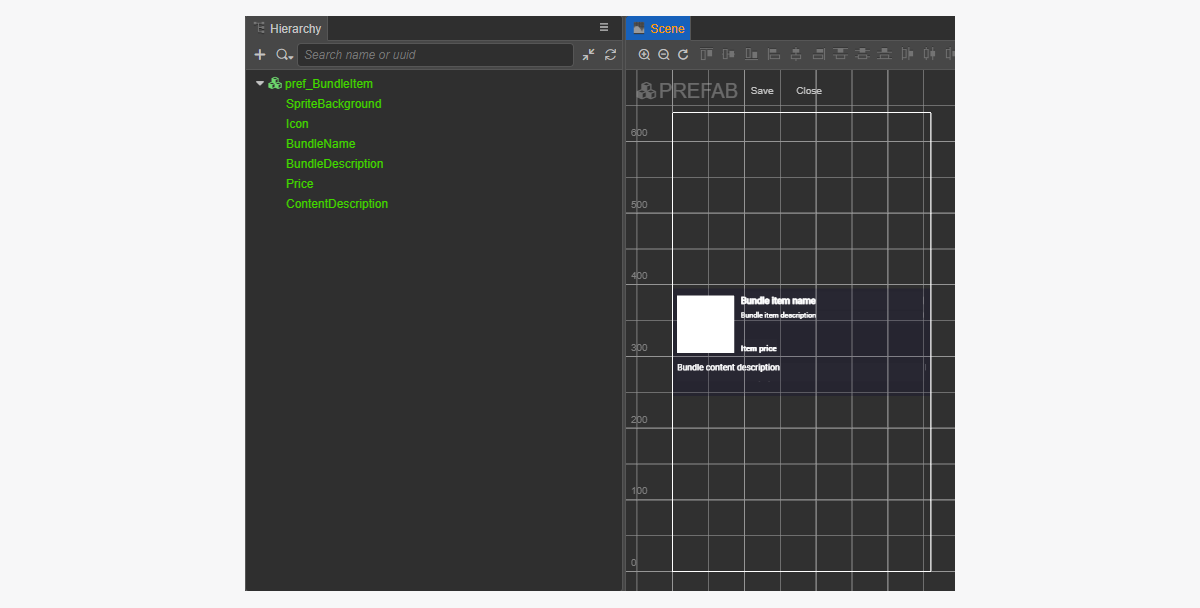
Ejemplo de estructura del widget:

Cree script de widget de lotes
- Cree un BundleItemComponent y añada las siguientes propiedades:
iconSpritebundleNameLabelbundleDescriptionLabelpriceLabelcontentDescriptionlabel
- Añada el
initmétodo y la lógica de inicialización a la clase deBundleItemComponentcomo se muestra en el script de ejemplo. - Adjunte el componente BundleItemComponent al nodo raíz del prefab.
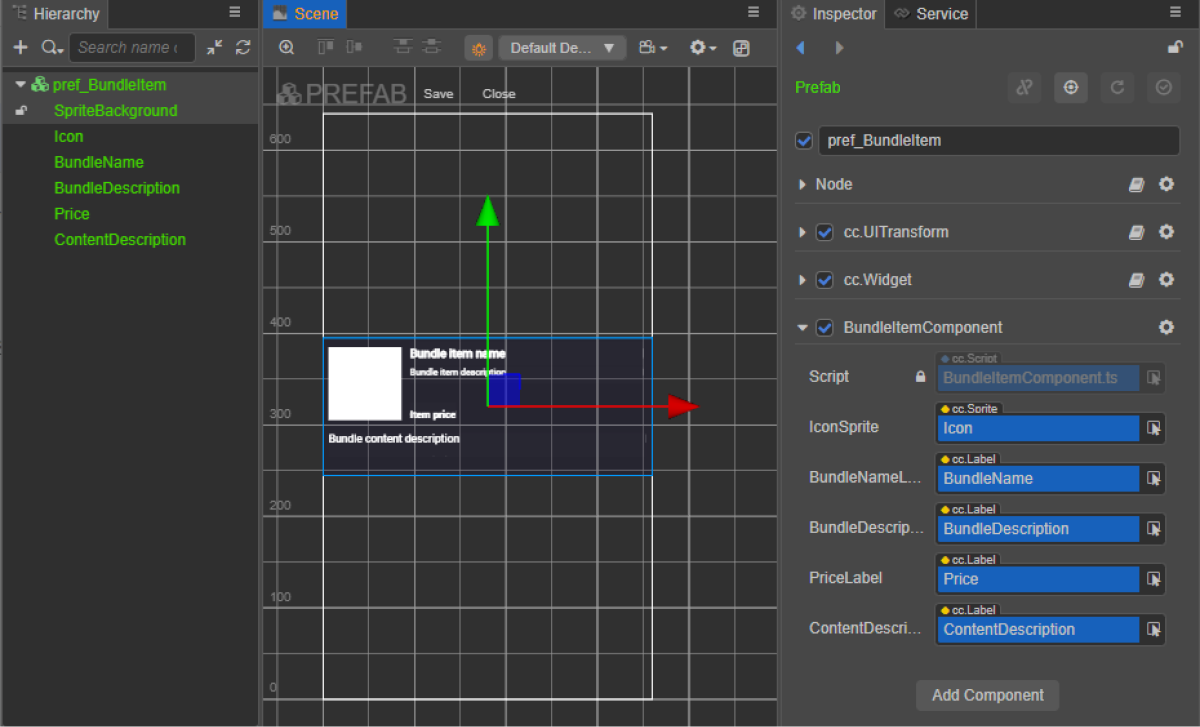
- Vincule los elementos prefab a las propiedades de
BundleItemComponentcomo se muestra en la imagen:

Ejemplo de script de widget (BundleItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreBundle } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('BundleItemComponent')
7export class BundleItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 bundleNameLabel: Label;
14
15 @property(Label)
16 bundleDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 @property(Label)
22 contentDescriptionLabel: Label;
23
24 init(data: StoreBundle) {
25
26 this.bundleNameLabel.string = data.name;
27 this.bundleDescriptionLabel.string = data.description;
28
29 if (data.virtual_prices.length > 0) {
30 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
31 } else {
32 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
33 }
34
35 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
36 if(err == null) {
37 const spriteFrame = new SpriteFrame();
38 const texture = new Texture2D();
39 texture.image = imageAsset;
40 spriteFrame.texture = texture;
41 this.iconSprite.spriteFrame = spriteFrame;
42 } else {
43 console.log(`Can’t load image with URL ${data.image_url}`);
44 }
45 });
46
47 this.contentDescriptionLabel.string = `This bundle includes ${data.content.length} items: `;
48 var bandles = data.content.map(bundle => bundle.name).join(', ');
49 this.contentDescriptionLabel.string += bandles;
50 }
51}
Cree interfaz de página
Cree una escena para una página de catálogo de lotes y añada el elemento ScrollView.
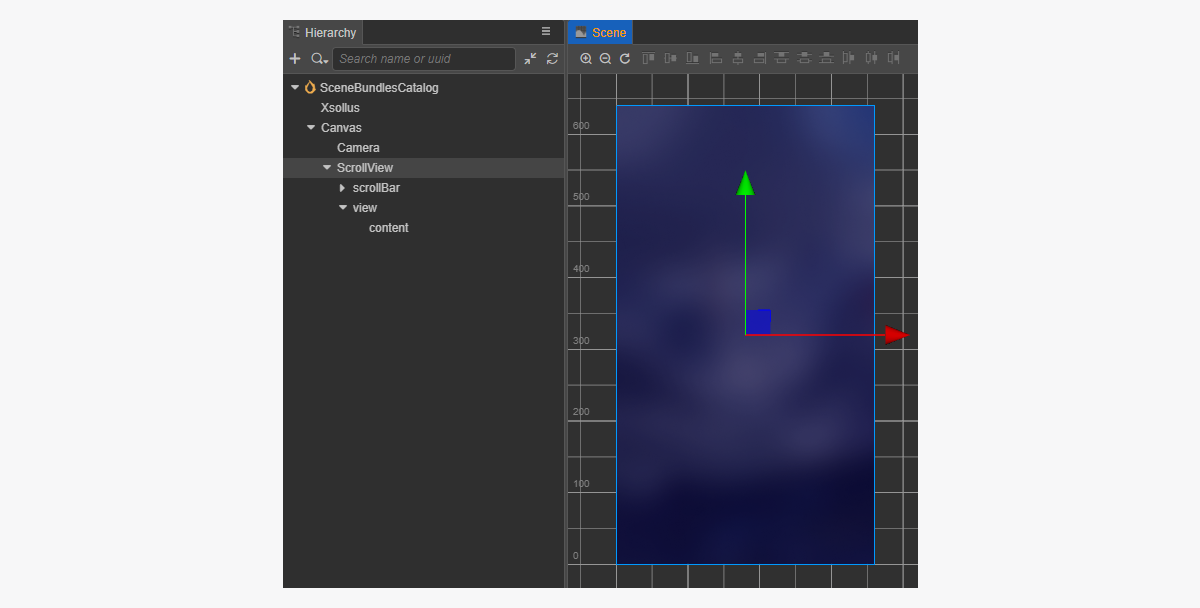
Ejemplo de estructura de página:

Para que el ScrollView coincida con el prefab BundleItem creado, configure su tamaño:
- Cambie el valor del parámetro
ContentSizeen el nodoScrollViewy en el nodoviewinterno. - Vincule el componente
Layoutal nodocontenty configúrelo. En el ejemplo, se seleccionan los siguientes ajustes:Type == verticalResizeMode == Container
Cree componente de script de catálogo de lotes
- Cree un BundlesCatalogComponent y añada las siguientes propiedades:
itemsScrollViewbundleItemPrefab
- Añada la
start función de ciclo de vida y la lógica de inicialización a la clase deBundlesCatalogComponentcomo se muestra en el script de ejemplo. - Añada el BundlesCatalogComponent al nodo de la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componente
XsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos prefab a las propiedades de
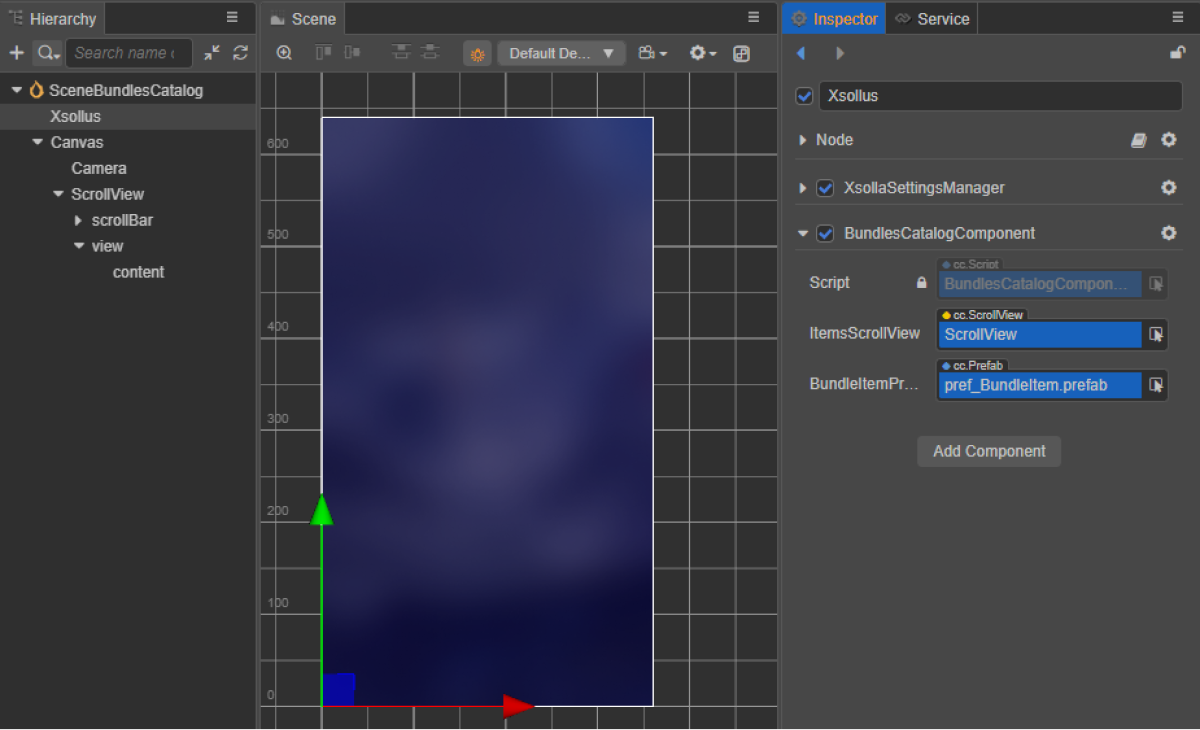
BundlesCatalogComponentcomo se muestra en la imagen:

Ejemplo de script de clase (BundlesCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { BundleItemComponent } from './BundleItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('BundlesCatalogComponent')
8export class BundlesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 bundleItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getBundleList(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let bundleItem = instantiate(this.bundleItemPrefab);
20 this.itemsScrollView.content.addChild(bundleItem);
21 bundleItem.getComponent(BundleItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
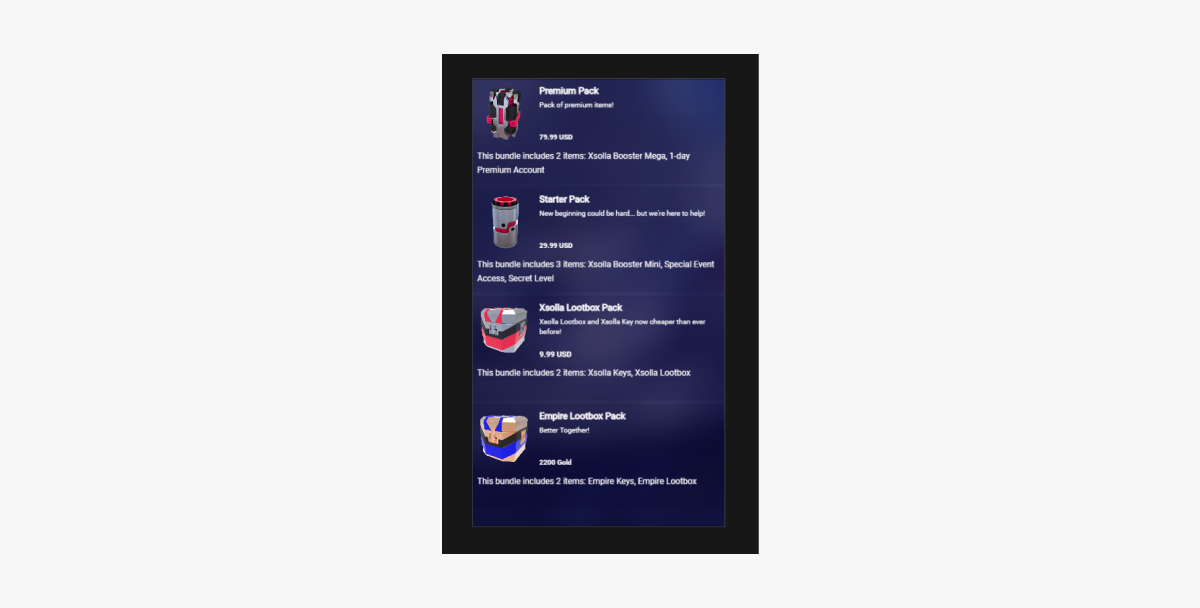
Ejemplo de resultado del trabajo del script:

Implemente la visualización del catálogo de paquetes de moneda virtual
Cree widget para paquete de moneda virtual
- Cree un prefab. Para ello, seleccione
Create > Node Prefab en el menú contextual de la carpeta. - Abra el prefab creado.
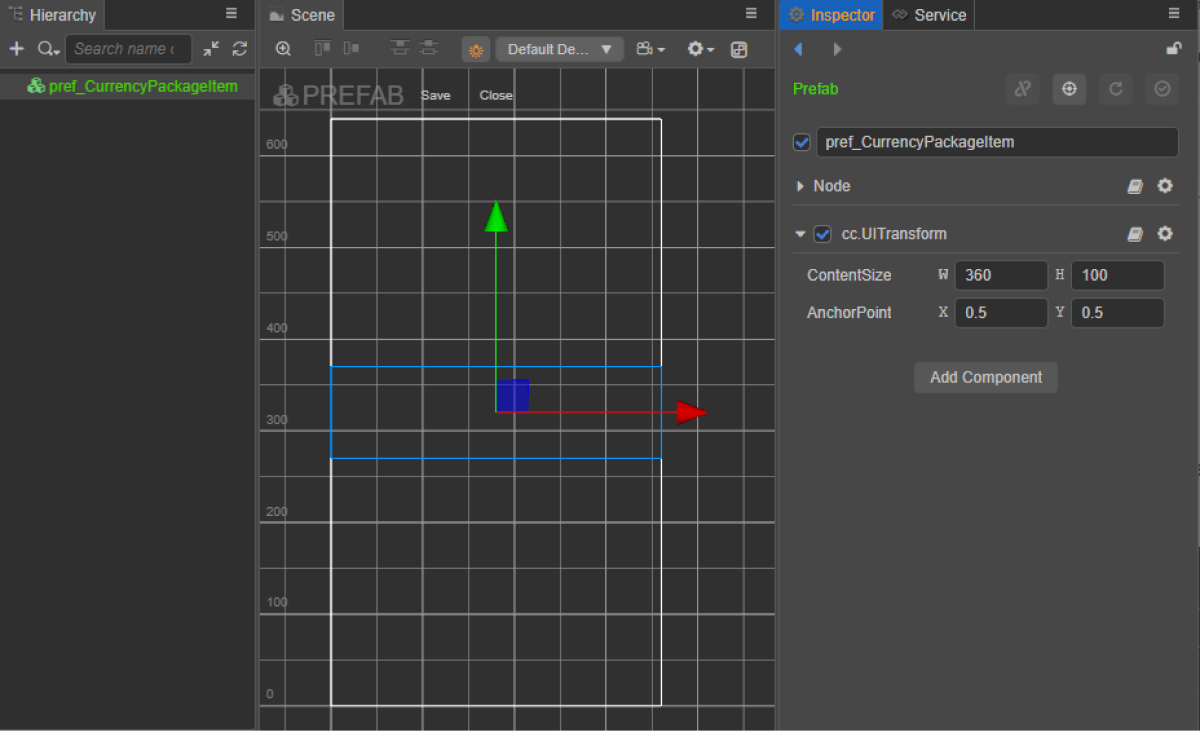
- Añada un componente
UITransforma la raíz del prefab como se muestra en la siguiente imagen y establezca el tamaño del contenido.

- Añada los siguientes elementos de interfaz de usuario como objetos secundarios prefab y configure su aspecto visual:
- imagen de fondo del widget
- nombre de la moneda
- descripción de la moneda
- precio de la moneda
- imagen de la moneda
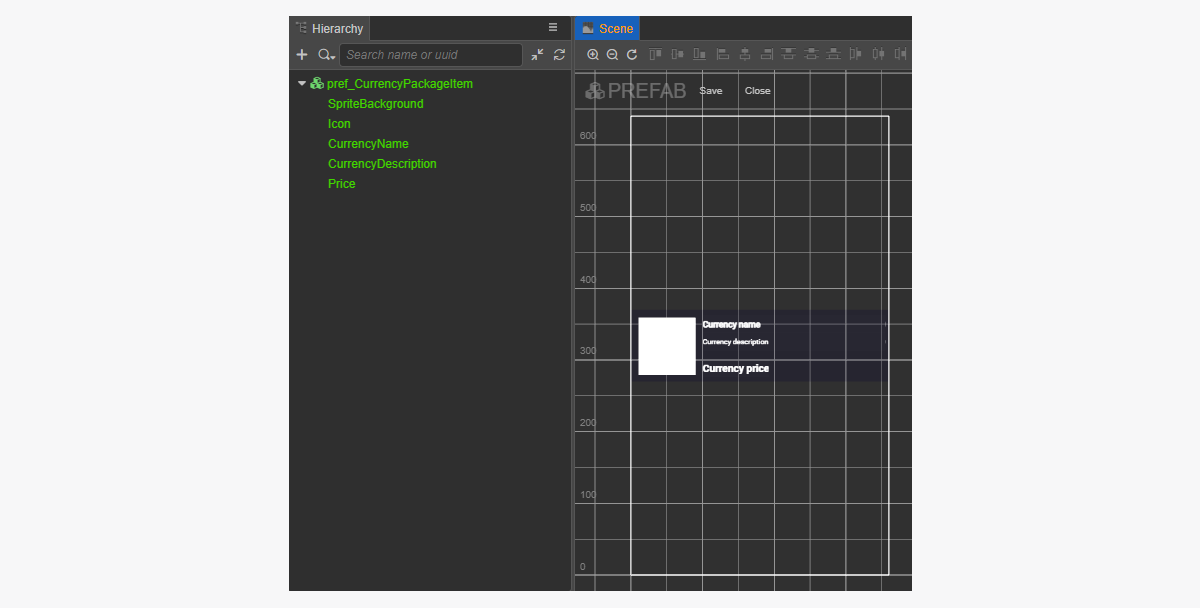
Ejemplo de estructura del widget:

Cree script de widget para el paquete de moneda virtual
- Cree un CurrencyPackageItemComponent y añada las siguientes propiedades:
iconSpritecurrencyNameLabelcurrencyDescriptionLabelpriceLabel
- Añada el
initmétodo y la lógica de inicialización a la clase deCurrencyPackageItemComponentcomo se muestra en el script de ejemplo. - Adjunte el componente CurrencyPackageItemComponent al nodo raíz del prefab.
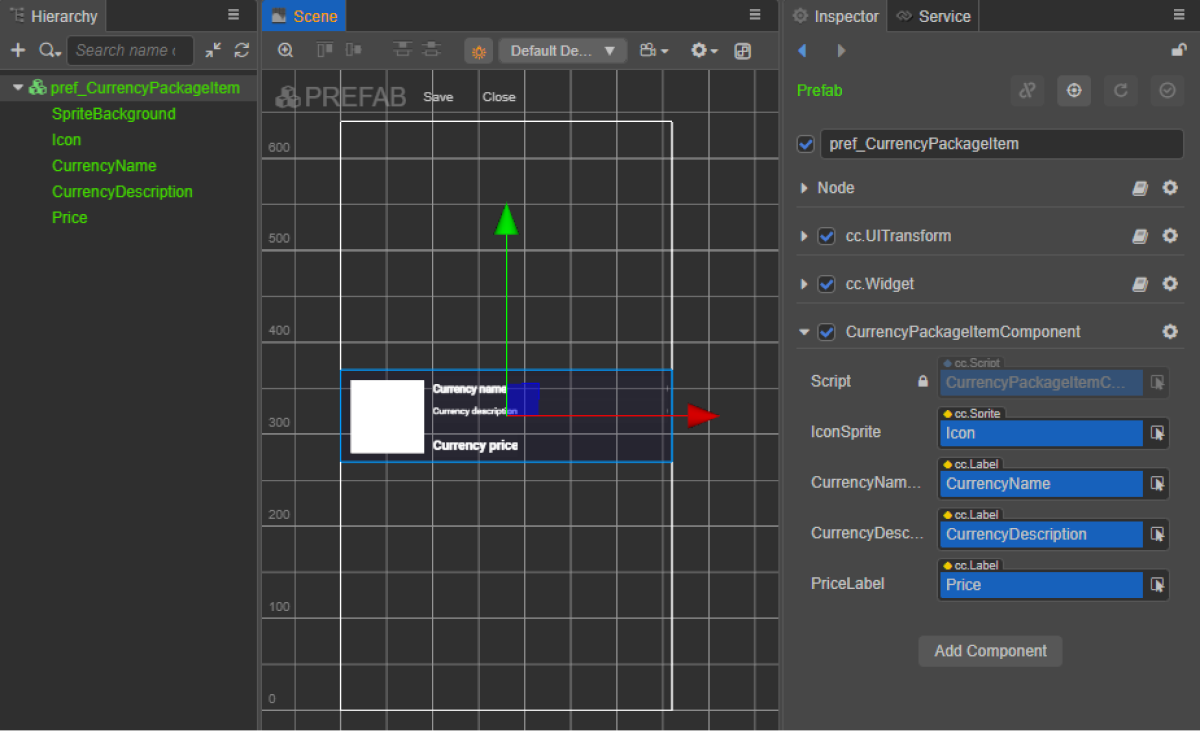
- Vincule los elementos prefab a las propiedades de
CurrencyPackageItemComponentcomo se muestra en la imagen:

Ejemplo de script de widget (CurrencyPackageItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyPackage } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyPackageItemComponent')
7export class CurrencyPackageItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 currencyDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 init(data: VirtualCurrencyPackage) {
22
23 this.currencyNameLabel.string = data.name;
24 this.currencyDescriptionLabel.string = data.description;
25
26 if (data.virtual_prices.length > 0) {
27 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
28 } else {
29 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
30 }
31
32 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
33 if(err == null) {
34 const spriteFrame = new SpriteFrame();
35 const texture = new Texture2D();
36 texture.image = imageAsset;
37 spriteFrame.texture = texture;
38 this.iconSprite.spriteFrame = spriteFrame;
39 } else {
40 console.log(`Can’t load image with URL ${data.image_url}`);
41 }
42 });
43 }
44}
Cree interfaz de página
Cree una escena para una página de catálogo de paquetes de moneda virtual y añada el elemento ScrollView.
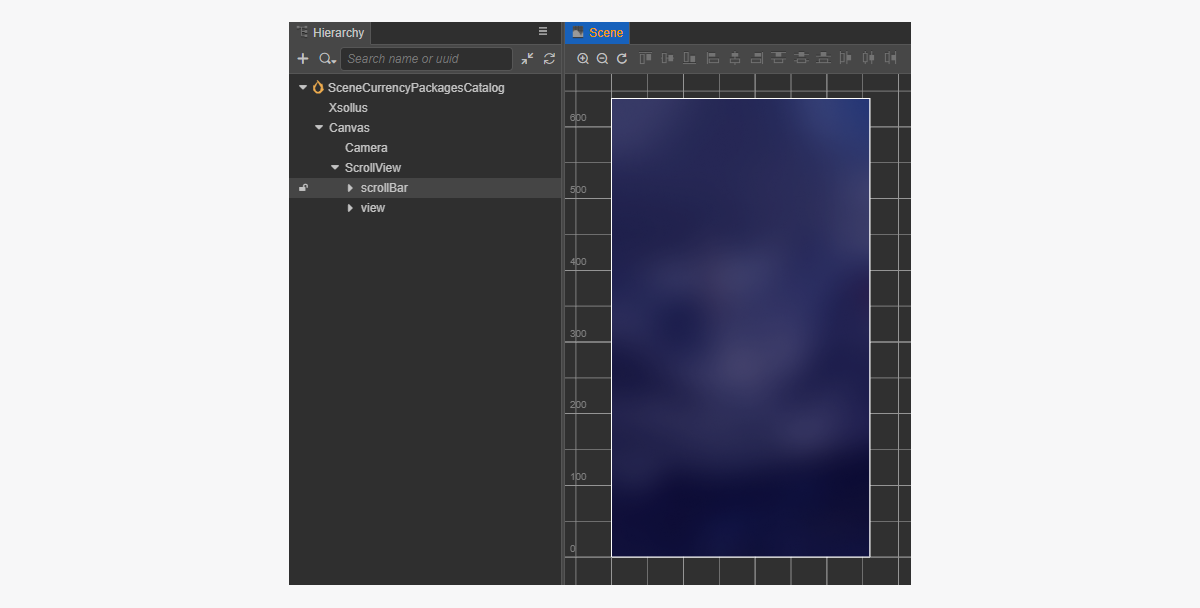
Ejemplo de estructura de página:

Para que el ScrollView coincida con el prefab CurrencyPackageItem creado, configure su tamaño:
- Cambie el valor del parámetro
ContentSizeen el nodoScrollViewy en el nodoviewinterno. - Vincule el componente
Layoutal nodocontenty configúrelo. En el ejemplo, se seleccionan los siguientes ajustes:Type == verticalResizeMode == Container
Cree componente de script de catálogo de paquetes de moneda
- Cree un
CurrencyPackagesCatalogComponenty añada las siguientes propiedades:itemsScrollViewcurrencyPackageItemPrefab
- Añada la
start función de ciclo de vida y la lógica de inicialización a la clase deCurrencyPackagesCatalogComponentcomo se muestra en el script de ejemplo. - Añada el CurrencyPackagesCatalogComponent al nodo en la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componente
XsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos prefab a las propiedades de
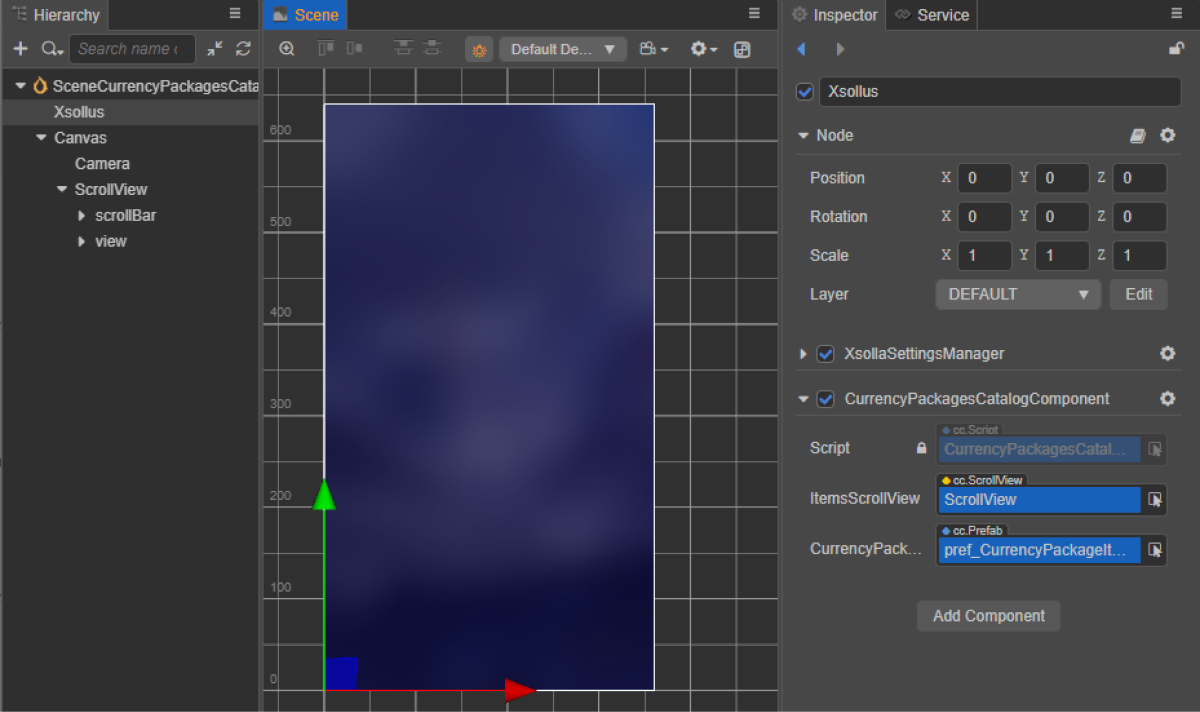
CurrencyPackagesCatalogComponentcomo se muestra en la imagen:

Ejemplo de script de clase (CurrencyPackagesCatalogComponent):
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { CurrencyPackageItemComponent } from './CurrencyPackageItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('CurrencyPackagesCatalogComponent')
8export class CurrencyPackagesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 currencyPackageItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getVirtualCurrencyPackages(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let currencyPackageItem = instantiate(this.currencyPackageItemPrefab);
20 this.itemsScrollView.content.addChild(currencyPackageItem);
21 currencyPackageItem.getComponent(CurrencyPackageItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
Ejemplo de resultado del trabajo del script:

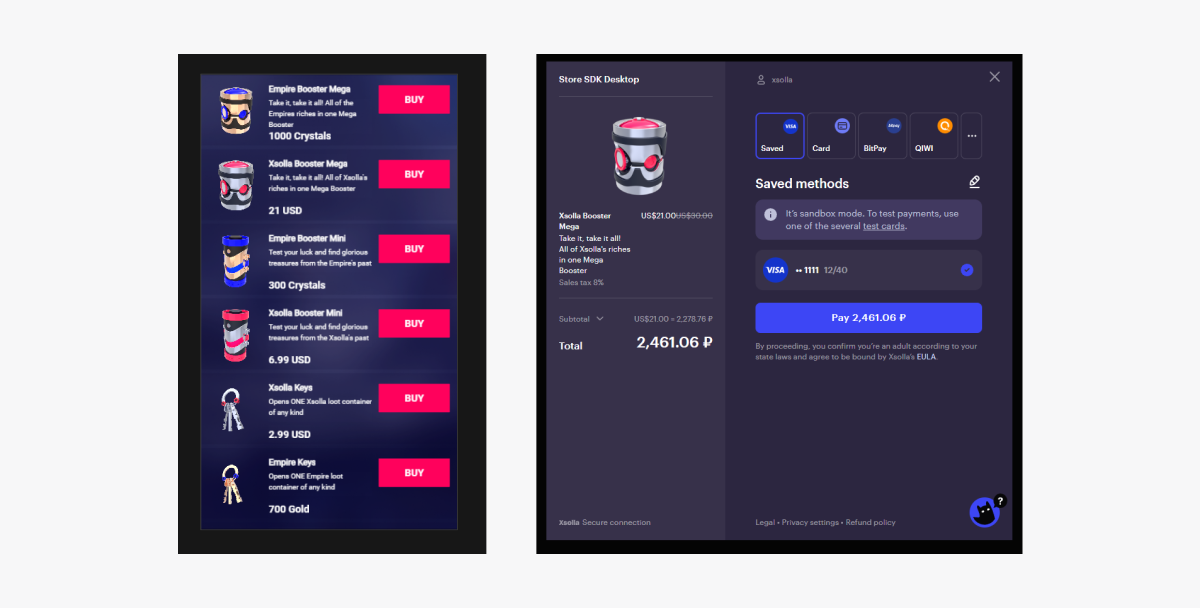
Vender artículos virtuales a cambio de moneda real
Esta sección explica cómo utilizar los métodos del SDK para implementar la venta de artículos por moneda real usando artículos virtuales.
Antes de empezar, implemente la visualización de artículos virtuales en un catálogo. En el siguiente ejemplo, describimos cómo implementar la compra de artículos virtuales. La configuración para otros tipos de artículos es similar.
Este tutorial describe la implementación de la siguiente lógica:

En el ejemplo de script para iniciar sesión, utilizamos las credenciales de una cuenta de demostración (nombre de usuario: xsolla, contraseña: xsolla). Esta cuenta solo está disponible para el proyecto de demostración.
El script de ejemplo no contiene la implementación de la visualización página por página de los artículos del catálogo (paginación). Use los parámetros offset y limit del método getCatalog del SDK para implementar la paginación. El número máximo de artículos en una página es 50. Si el catálogo tiene más de 50 artículos, es necesario realizar la paginación.
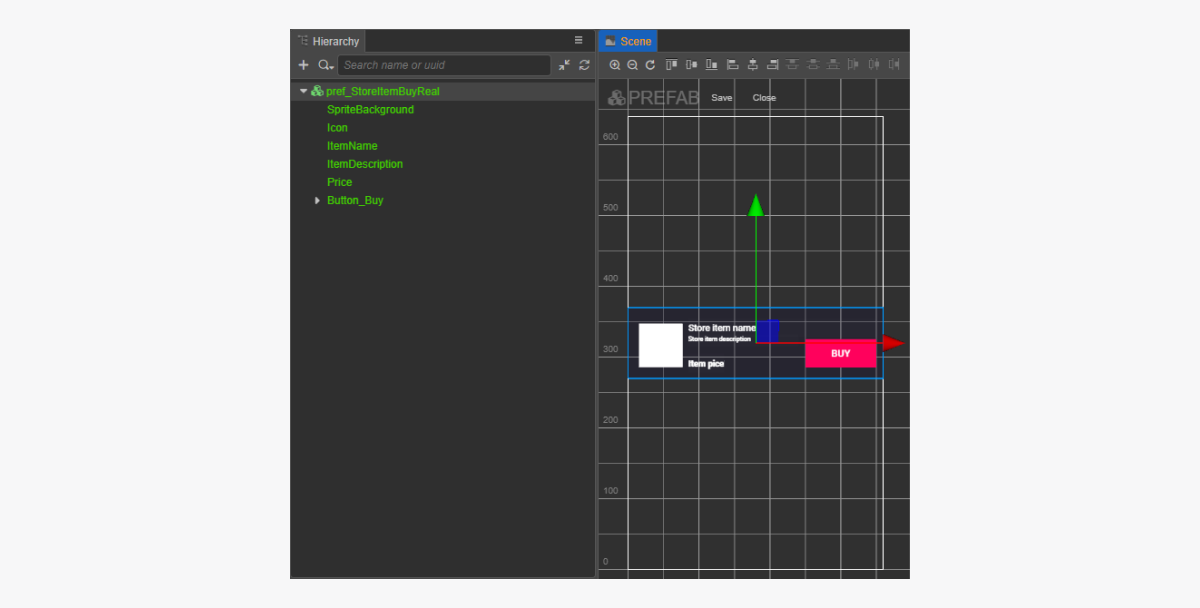
Completar widget de artículos
Añadir un botón de compra al widget de artículos y configurar sus parámetros visuales.
RC_StoreItemComponent.
Script completo de widget de artículos
- Para vincular una función de devolución de llamada al botón de compra mediante código, añada la propiedad
buyButtonalRC_StoreItemComponent. - Añada un método a la clase
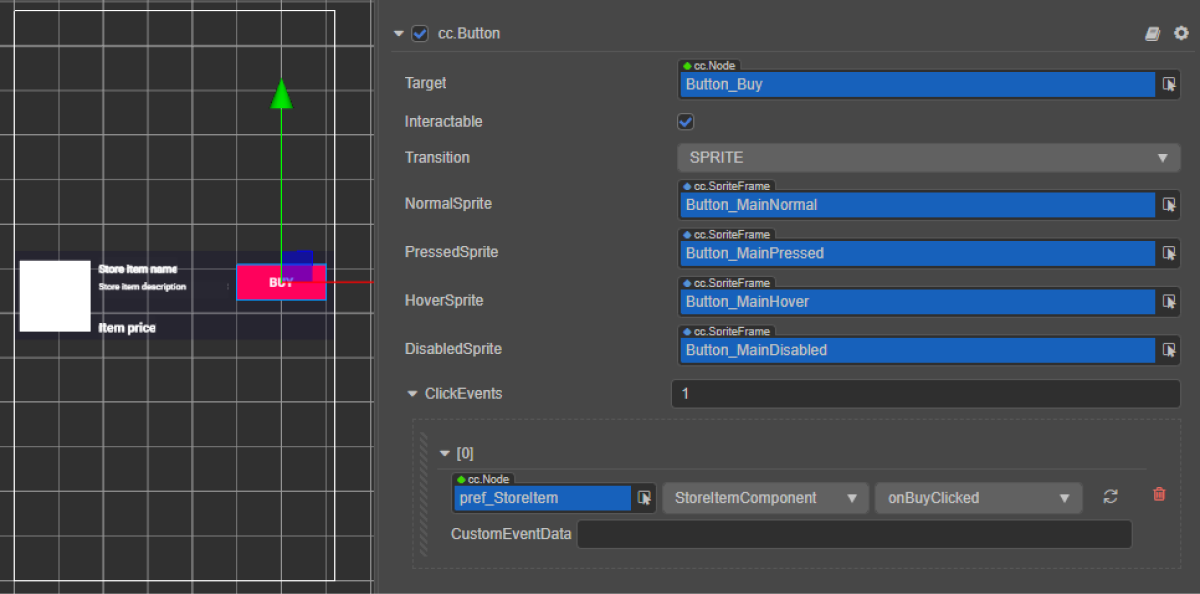
RC_StoreItemComponentque se solicita al hacer clic enBuyButton, y añada la lógica para gestionar el evento de clic, como se muestra en el script de ejemplo. - Vincule una devolución de llamada al botón de compra de una de las siguientes formas:
- utilizando el panel
Inspector como se muestra en la siguiente imagen - insertando el siguiente bloque de código en el script de la página
- utilizando el panel
Vinculación de la devolución de llamada con el panel

Vinculación de la devolución de llamada con código:
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
Ejemplo de script de widget (RC_StoreItemComponent):
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from '../../api/XsollaCatalog';
3import { TokenStorage } from '../../common/TokenStorage';
4import { OrderTracker } from '../../common/OrderTracker';
5import { XsollaPayments } from '../../api/XsollaPayments';
6const { ccclass, property } = _decorator;
7
8
9export namespace sellForRealMoneyItem {
10
11
12 @ccclass('RC_StoreItemComponent')
13 export class RC_StoreItemComponent extends Component {
14
15
16 @property(Sprite)
17 iconSprite: Sprite;
18
19
20 @property(Label)
21 itemNameLabel: Label;
22
23
24 @property(Label)
25 itemDescriptionLabel: Label;
26
27
28 @property(Label)
29 priceLabel: Label;
30
31
32 @property(Button)
33 buyButton: Button;
34
35
36 private _data: StoreItem;
37
38
39 start() {
40 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
41 }
42
43
44 init(data: StoreItem) {
45
46 this._data = data;
47
48
49 this.itemNameLabel.string = data.name;
50 this.itemDescriptionLabel.string = data.description;
51
52 if (data.virtual_prices.length > 0) {
53 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
54 } else {
55 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
56 }
57
58
59 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
60 if(err == null) {
61 const spriteFrame = new SpriteFrame();
62 const texture = new Texture2D();
63 texture.image = imageAsset;
64 spriteFrame.texture = texture;
65 this.iconSprite.spriteFrame = spriteFrame;
66 } else {
67 console.log(`Cant load image with url ${data.image_url}`);
68 }
69 });
70 }
71
72
73 onBuyClicked() {
74 XsollaCatalog.fetchPaymentToken(TokenStorage.getToken().access_token, this._data.sku, 1, undefined, undefined, undefined, undefined, undefined, result => {
75 OrderTracker.checkPendingOrder(result.token, result.orderId, () => {
76 console.log('success purchase!');
77 }, error => {
78 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
79 });
80 XsollaPayments.openPurchaseUI(result.token);
81 }, error => {
82 console.log(error.description);
83 });
84 }
85 }
86}
Complete un componente de script de catálogo de artículos
RC_ItemsCatalogComponent.Añada la lógica para obtener un token de autorización válido al método start de la clase RC_ItemsCatalogComponent, como se muestra en el script de ejemplo.
Ejemplo de script de clase (RC_ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { RC_StoreItemComponent } from './RC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9
10
11@ccclass('RC_ItemsCatalogComponent')
12export class RC_ItemsCatalogComponent extends Component {
13
14 @property(ScrollView)
15 itemsScrollView: ScrollView;
16
17
18 @property(Prefab)
19 storeItemPrefab: Prefab;
20
21
22 start() {
23 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
24 TokenStorage.saveToken(token, false);
25 XsollaCatalog.getCatalog(null, null, [], itemsData => {
26 for (let i = 0; i < itemsData.items.length; ++i) {
27 let storeItem = instantiate(this.storeItemPrefab);
28 this.itemsScrollView.content.addChild(storeItem);
29 storeItem.getComponent(RC_StoreItemComponent).init(itemsData.items[i]);
30 }
31 });
32 });
33 }
34}
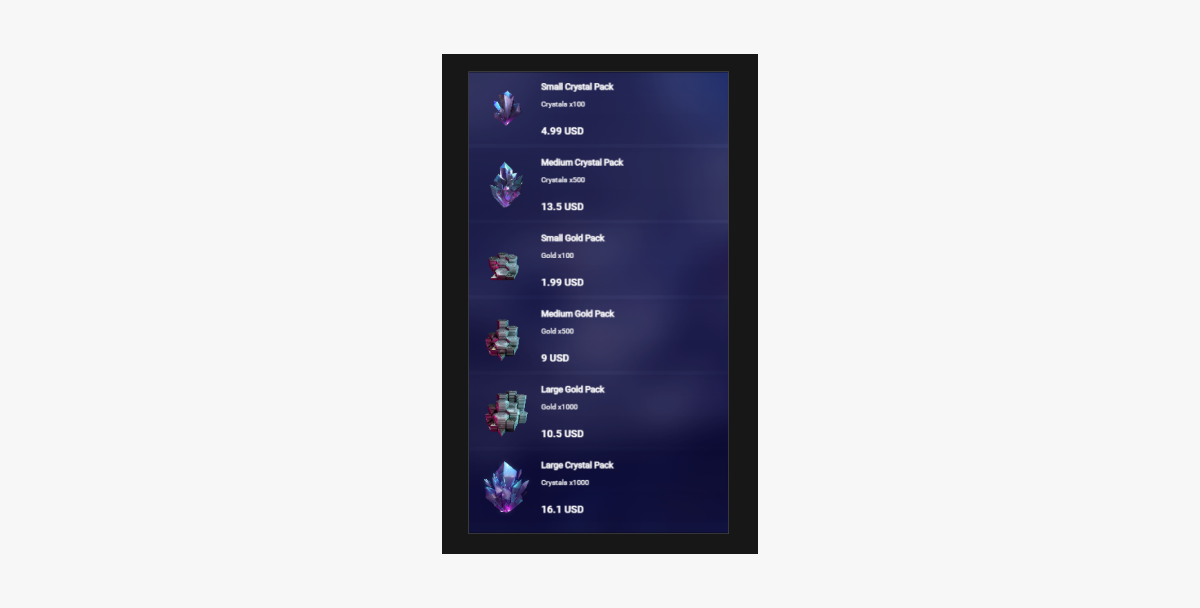
Ejemplo de resultado del trabajo del script:

Vender artículos virtuales a cambio de moneda virtual
Esta sección explica cómo utilizar los métodos del SDK para implementar la venta de artículos por moneda virtual usando artículos virtuales.
Antes de empezar, implemente la visualización de artículos virtuales en un catálogo. En el siguiente ejemplo, describimos cómo implementar la compra de artículos virtuales. La configuración para otros tipos de artículos es similar.
Este tutorial describe la implementación de la siguiente lógica:

En el ejemplo de script para iniciar sesión, utilizamos las credenciales de una cuenta de demostración (nombre de usuario: xsolla, contraseña: xsolla). Esta cuenta solo está disponible para el proyecto de demostración.
El script de ejemplo no contiene la implementación de la visualización página por página de los artículos del catálogo (paginación). Use los parámetros offset y limit del método getCatalog del SDK para implementar la paginación. El número máximo de artículos en una página es 50. Si el catálogo tiene más de 50 artículos, es necesario realizar la paginación.
Completar widget de artículos
Añadir un botón de compra al widget de artículos y configurar sus parámetros visuales.
VC_StoreItemComponent.
Script completo de widget de artículos
- Para vincular una función de devolución de llamada al botón de compra mediante código, añada la propiedad
buyButtonalVC_StoreItemComponent. - Añada un método a la clase
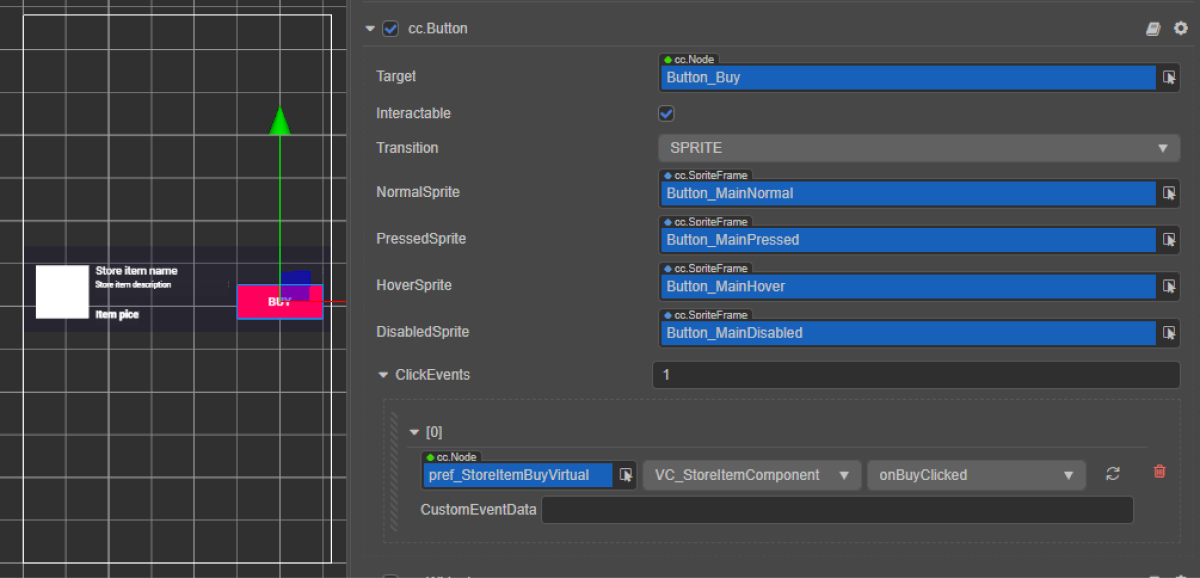
VC_StoreItemComponentque se solicita al hacer clic enBuyButton, y añada la lógica para gestionar el evento de clic, como se muestra en el script de ejemplo. - Vincule una devolución de llamada al botón de compra de una de las siguientes formas:
- utilizando el panel
Inspector como se muestra en la siguiente imagen - insertando el siguiente bloque de código en el script de la página
- utilizando el panel
Vinculación de la devolución de llamada con el panel

Vinculación de la devolución de llamada con código:
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
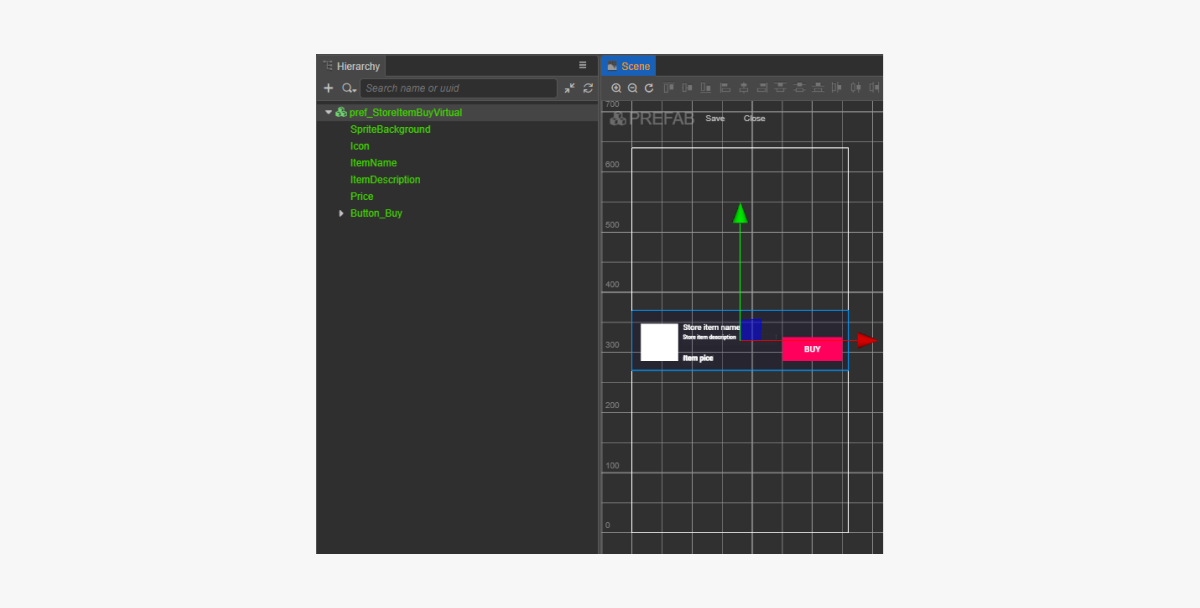
Ejemplo de script de widget (VC_StoreItemComponent):
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
4import { OrderTracker } from 'db://xsolla-commerce-sdk/scripts/common/OrderTracker';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('VC_StoreItemComponent')
9export class VC_StoreItemComponent extends Component {
10
11 @property(Sprite)
12 iconSprite: Sprite;
13
14 @property(Label)
15 itemNameLabel: Label;
16
17 @property(Label)
18 itemDescriptionLabel: Label;
19
20 @property(Label)
21 priceLabel: Label;
22
23 @property(Button)
24 buyButton: Button;
25
26 private _data: StoreItem;
27
28 start() {
29 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
30 }
31
32 init(data: StoreItem) {
33
34 this._data = data;
35
36 this.itemNameLabel.string = data.name;
37 this.itemDescriptionLabel.string = data.description;
38
39 if (data.virtual_prices.length > 0) {
40 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
41 } else {
42 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
43 }
44
45 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
46 if(err == null) {
47 const spriteFrame = new SpriteFrame();
48 const texture = new Texture2D();
49 texture.image = imageAsset;
50 spriteFrame.texture = texture;
51 this.iconSprite.spriteFrame = spriteFrame;
52 } else {
53 console.log(`Can’t load image with URL ${data.image_url}`);
54 }
55 });
56 }
57
58 onBuyClicked() {
59 XsollaCatalog.purchaseItemForVirtualCurrency(TokenStorage.getToken().access_token, this._data.sku, this._data.virtual_prices[0].sku, orderId => {
60 OrderTracker.checkPendingOrder(TokenStorage.getToken().access_token, orderId, () => {
61 console.log('success purchase!');
62 }, error => {
63 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
64 });
65 }, error => {
66 console.log(error.description);
67 });
68 }
69}
Complete un componente de script de catálogo de artículos
VC_ItemsCatalogComponent.Añada la lógica para obtener un token de autorización válido al método start de la clase VC_ItemsCatalogComponent, como se muestra en el script de ejemplo.
Ejemplo de script de clase (VC_ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { VC_StoreItemComponent } from './VC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9@ccclass('VC_ItemsCatalogComponent')
10export class VC_ItemsCatalogComponent extends Component {
11
12 @property(ScrollView)
13 itemsScrollView: ScrollView;
14
15 @property(Prefab)
16 storeItemPrefab: Prefab;
17
18 start() {
19 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
20 TokenStorage.saveToken(token, false);
21 XsollaCatalog.getCatalog(null, null, [], itemsData => {
22 for (let i = 0; i < itemsData.items.length; ++i) {
23 let storeItem = instantiate(this.storeItemPrefab);
24 this.itemsScrollView.content.addChild(storeItem);
25 storeItem.getComponent(VC_StoreItemComponent).init(itemsData.items[i]);
26 }
27 });
28 });
29 }
30}
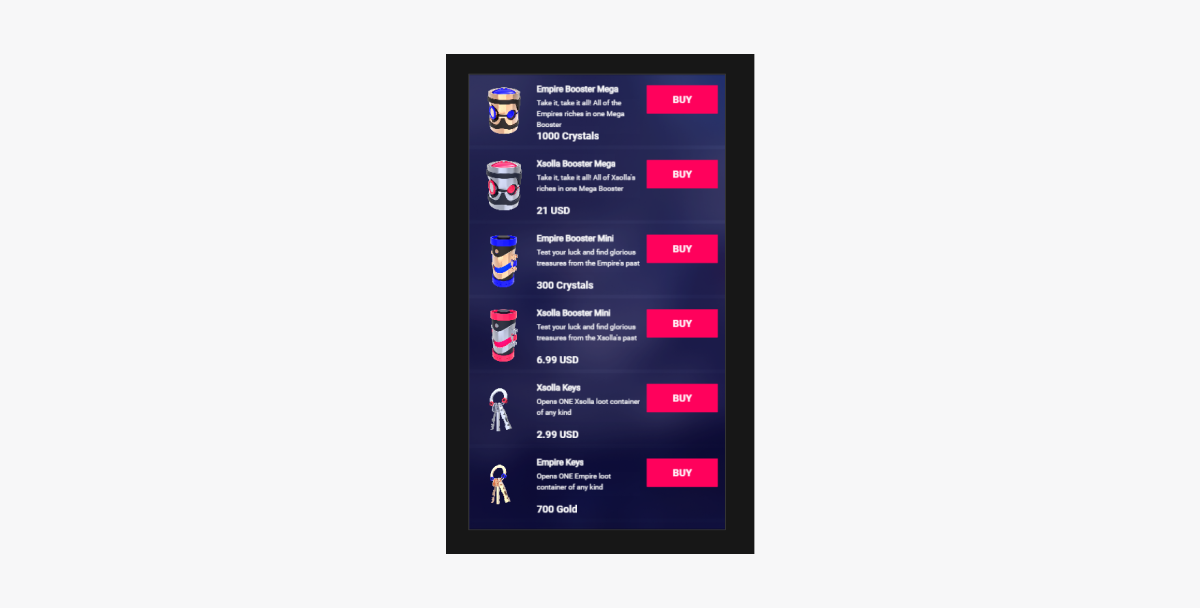
Ejemplo de resultado del trabajo del script:

Visualización del saldo de moneda virtual
Este tutorial muestra cómo utilizar los métodos del SDK para visualizar el saldo de moneda virtual en su aplicación.
Cree widget para mostrar el saldo
- Cree un prefab. Para ello, seleccione
Create > Node Prefab en el menú contextual de la carpeta. - Abra el prefab creado.
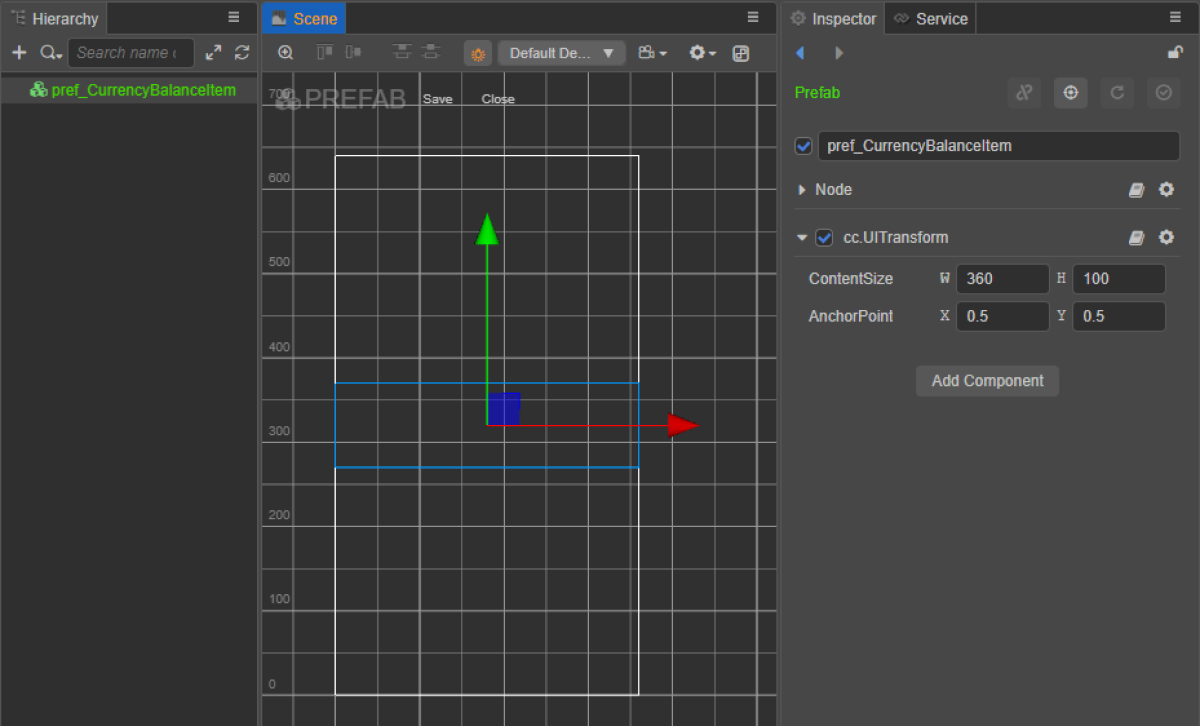
- Añada un componente
UITransforma la raíz del prefab como se muestra en la siguiente imagen y establezca el tamaño del contenido.

- Añada los siguientes elementos de interfaz de usuario como objetos secundarios prefab y configure su aspecto visual:
- imagen de fondo del widget
- nombre de la moneda
- cantidad de la moneda
- imagen de la moneda
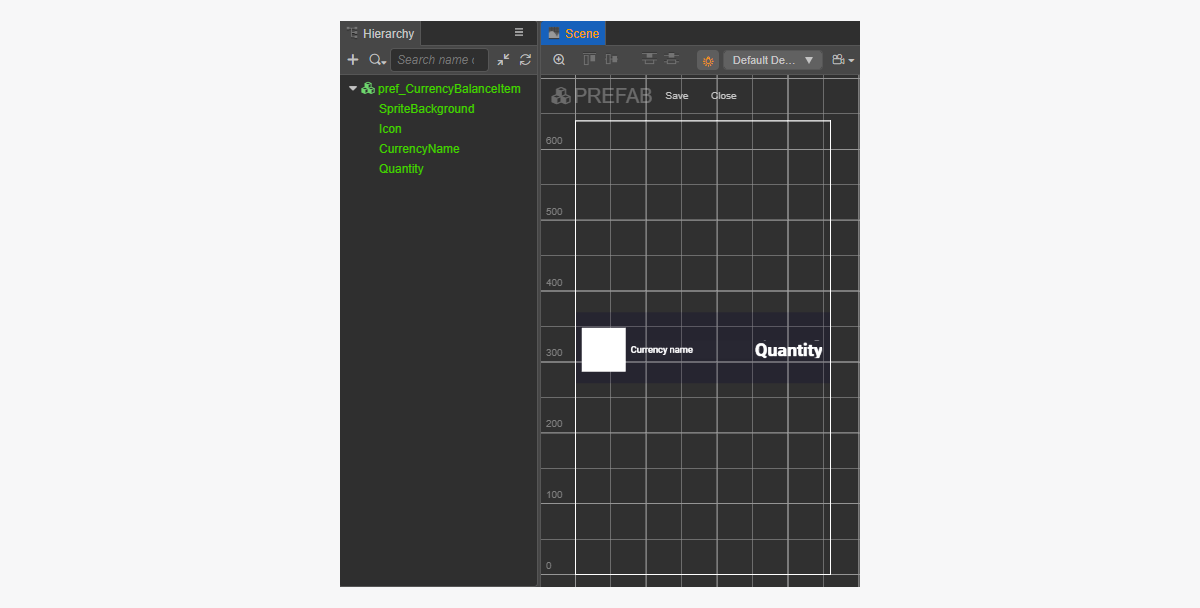
Ejemplo de estructura del widget:

Cree script de widget para mostrar el saldo
- Cree un CurrencyBalanceItemComponent y añada las siguientes propiedades:
iconSpritecurrencyNameLabelquantityLabel
- Añada el
initmétodo y la lógica de inicialización a la clase deCurrencyBalanceItemComponentcomo se muestra en el script de ejemplo. - Adjunte el componente CurrencyBalanceItemComponent al nodo raíz del prefab.
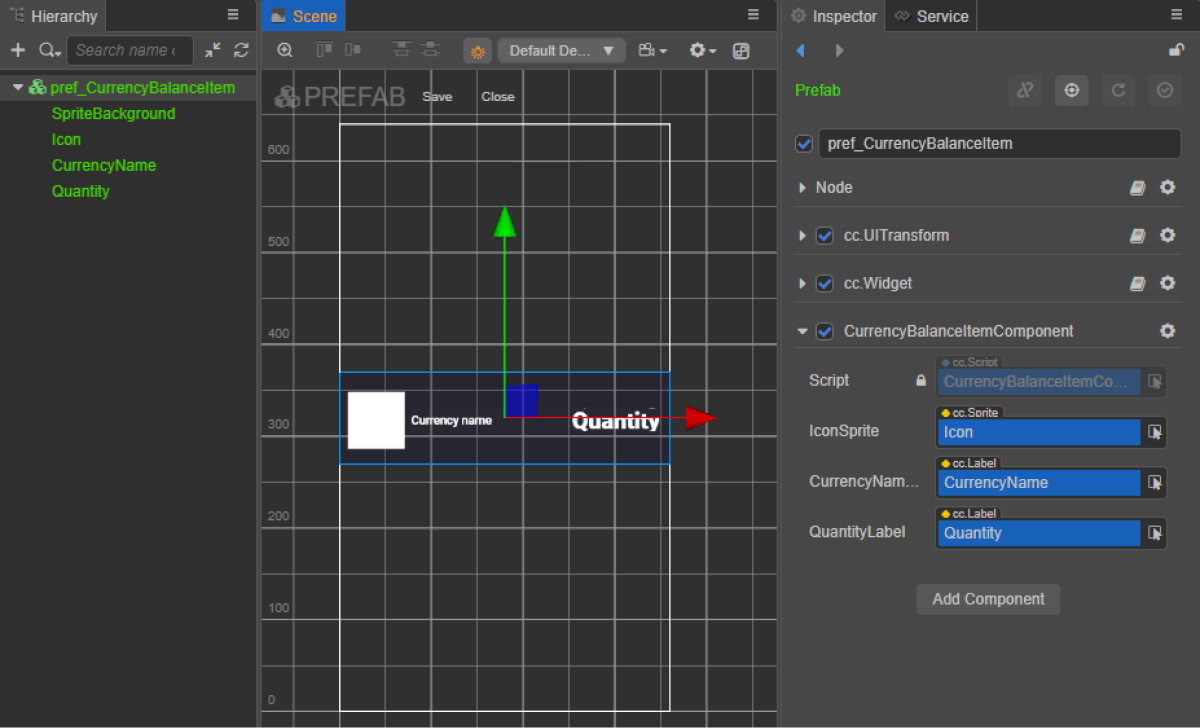
- Vincule los elementos prefab a las propiedades de
CurrencyBalanceItemComponentcomo se muestra en la imagen:

Ejemplo de script de widget (CurrencyBalanceItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyBalance } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyBalanceItemComponent')
7export class CurrencyBalanceItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 quantityLabel: Label;
17
18 init(data: VirtualCurrencyBalance) {
19
20 this.currencyNameLabel.string = data.name;
21 this.quantityLabel.string = data.amount.toString();
22
23 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
24 if(err == null) {
25 const spriteFrame = new SpriteFrame();
26 const texture = new Texture2D();
27 texture.image = imageAsset;
28 spriteFrame.texture = texture;
29 this.iconSprite.spriteFrame = spriteFrame;
30 } else {
31 console.log(`Can’t load image with URL ${data.image_url}`);
32 }
33 });
34 }
35}
Cree interfaz de página
Cree una escena para una página del saldo de moneda virtual y añada el elemento ScrollView.
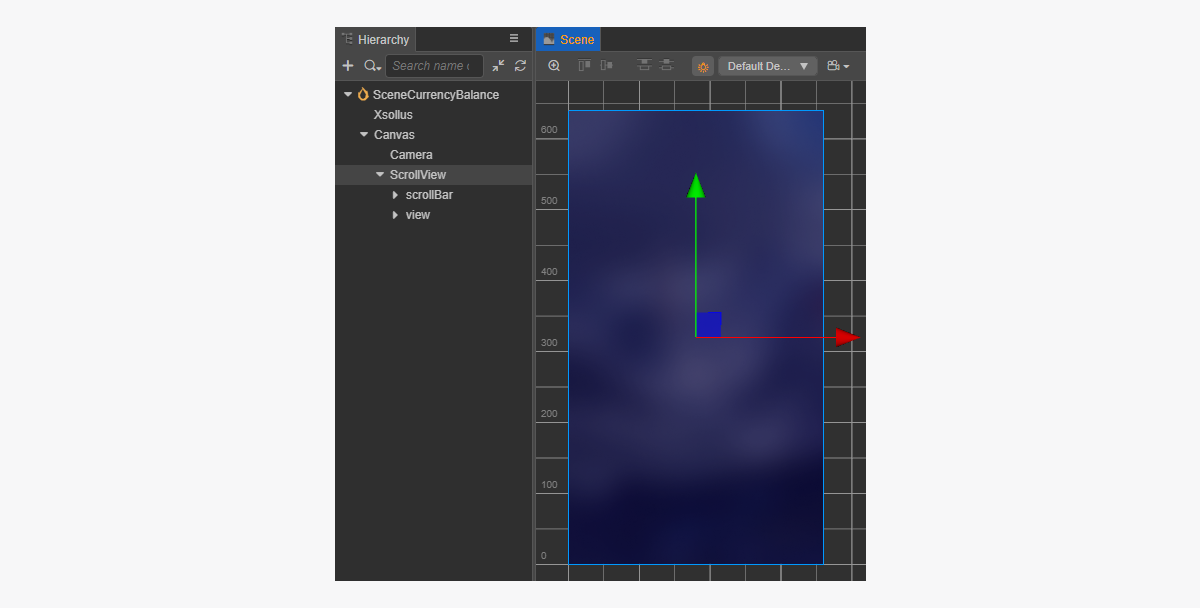
Ejemplo de estructura de página:

Para que el ScrollView coincida con el prefab CurrencyBalanceItem creado, configure su tamaño:
- Cambie el valor del parámetro
ContentSizeen el nodoScrollViewy en el nodoviewinterno. - Vincule el componente
Layoutal nodocontenty configúrelo. En el ejemplo, se seleccionan los siguientes ajustes:Type == verticalResizeMode == Container
Cree componente de script de saldo de moneda virtual
- Cree un CurrencyBalanceComponent y añada las siguientes propiedades:
itemsScrollViewcurrencyBalanceItemPrefab
- Añada la
start función de ciclo de vida y la lógica de inicialización a la clase deCurrencyBalanceComponentcomo se muestra en el script de ejemplo. - Añada el
CurrencyBalanceComponent al nodo en la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componenteXsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos prefab a las propiedades de
CurrencyBalanceItemComponentcomo se muestra en la imagen:
xsolla, contraseña: xsolla). Esta cuenta solo está disponible para el proyecto de demostración.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { CurrencyBalanceItemComponent } from './CurrencyBalanceItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('CurrencyBalanceComponent')
9export class CurrencyBalanceComponent extends Component {
10
11 @property(ScrollView)
12 itemsList: ScrollView;
13
14 @property(Prefab)
15 currencyBalanceItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getVirtualCurrencyBalance(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let currencyBalanceItem = instantiate(this.currencyBalanceItemPrefab);
22 this.itemsList.content.addChild(currencyBalanceItem);
23 currencyBalanceItem.getComponent(CurrencyBalanceItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
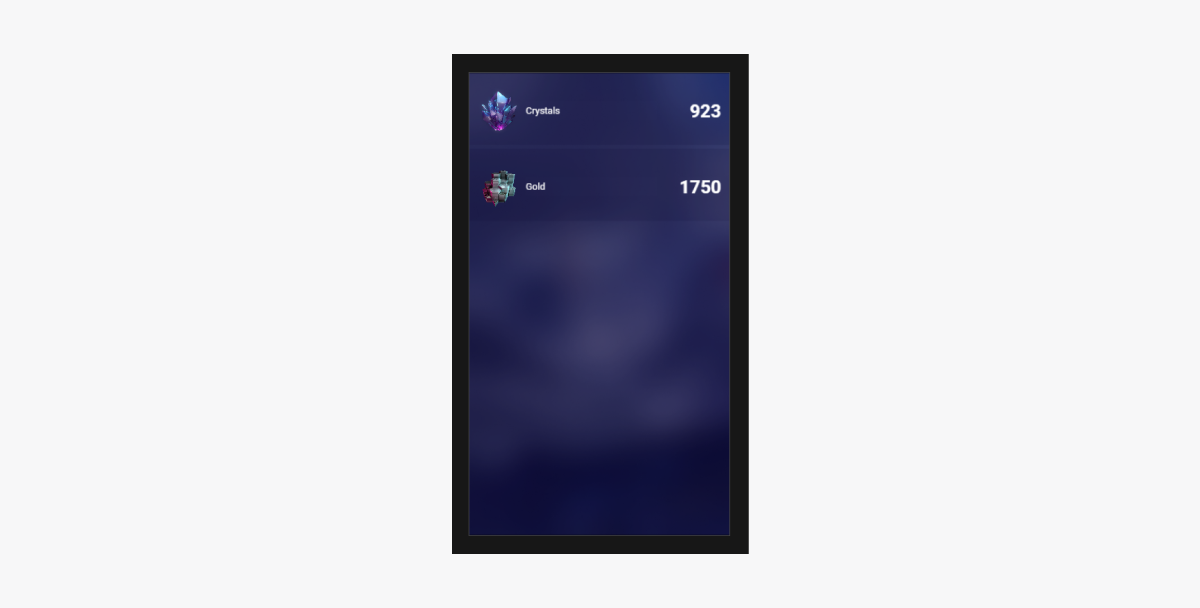
Ejemplo de resultado del trabajo del script:

Visualización de artículos en el inventario
Este tutorial muestra cómo usar los métodos del SDK para mostrar artículos en el inventario del usuario.
Cree widget de artículos
- Cree un prefab. Para ello, seleccione
Create > Node Prefab en el menú contextual de la carpeta. - Abra el prefab creado.
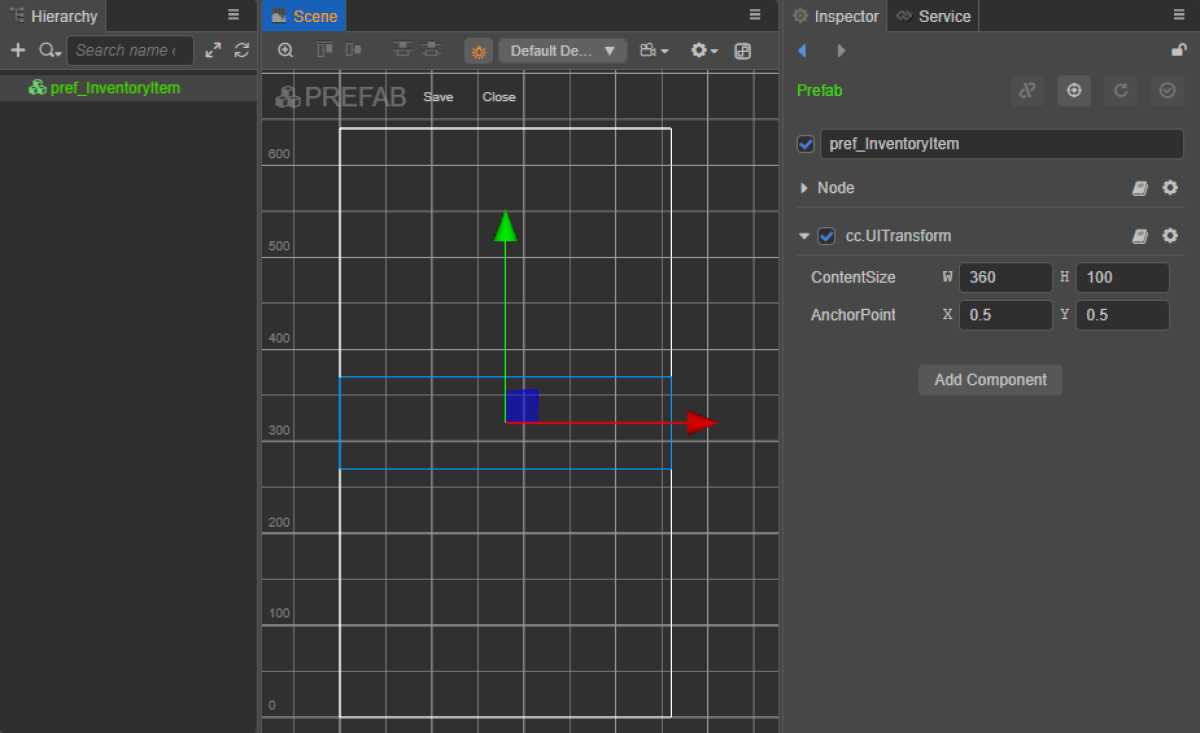
- Añada un componente
UITransforma la raíz del prefab como se muestra en la siguiente imagen y establezca el tamaño del contenido.

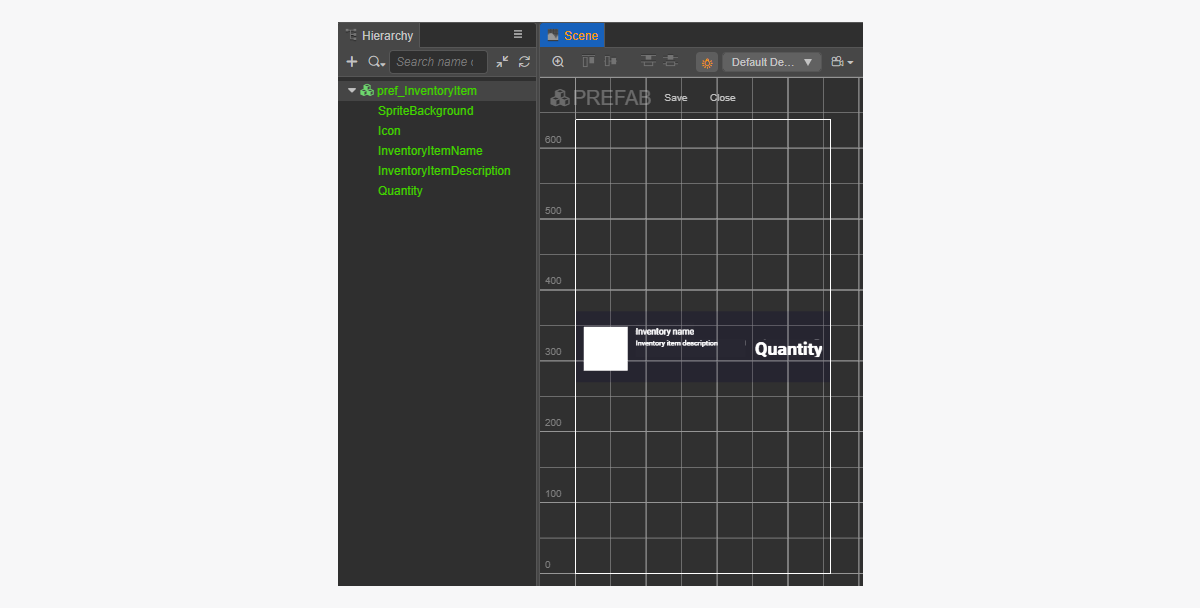
- Añada los siguientes elementos de interfaz de usuario como objetos secundarios prefab y configure su aspecto visual:
- imagen de fondo del widget
- nombre del artículo del inventario
- descripción del artículo del inventario
- cantidad del artículo del inventario
- imagen del artículo del inventario
Ejemplo de estructura del widget:

Cree script de widget de artículos
- Cree un InventoryItemComponent y añada las siguientes propiedades:
iconSpriteitemNameLabelitemDescriptionLabelquantityLabel
- Añada el
initmétodo y la lógica de inicialización a la clase deInventoryItemComponentcomo se muestra en el script de ejemplo. - Adjunte el componente InventoryItemComponent al nodo raíz del prefab.
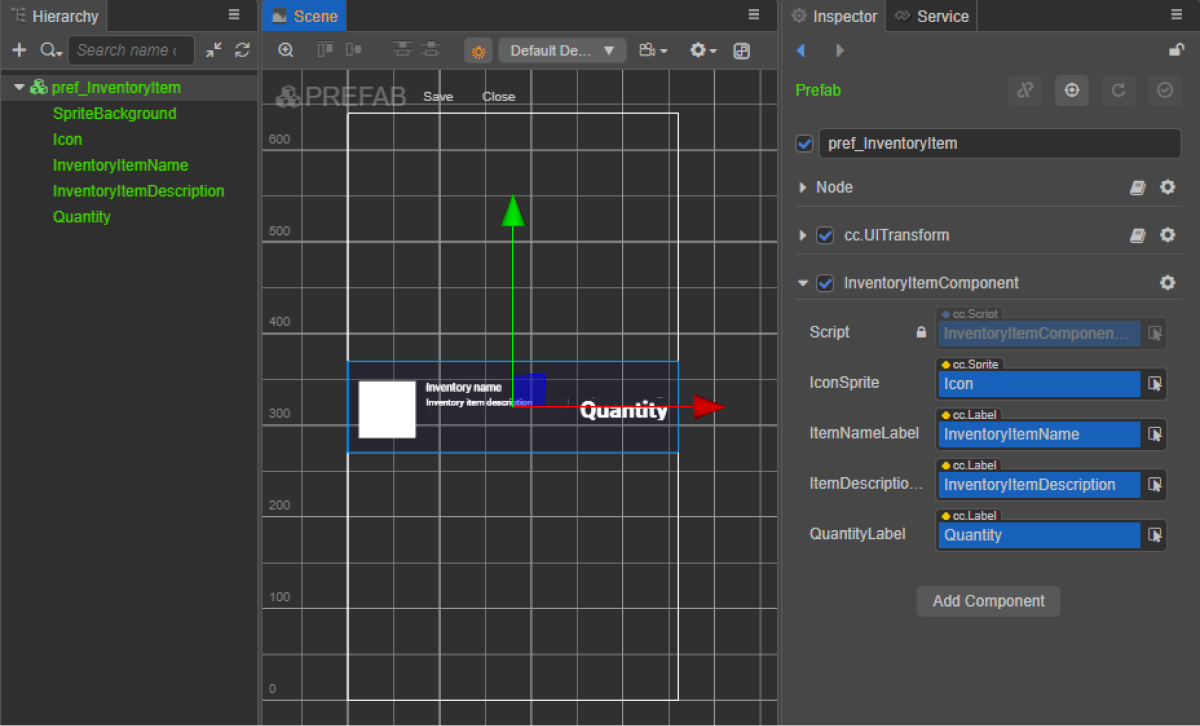
- Vincule los elementos prefab a las propiedades de
InventoryItemComponentcomo se muestra en la imagen:

Ejemplo de script de widget (InventoryItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { InventoryItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5@ccclass('InventoryItemComponent')
6export class InventoryItemComponent extends Component {
7
8 @property(Sprite)
9 iconSprite: Sprite;
10
11 @property(Label)
12 itemNameLabel: Label;
13
14 @property(Label)
15 itemDescriptionLabel: Label;
16
17 @property(Label)
18 quantityLabel: Label;
19
20 init(data: InventoryItem) {
21
22 this.itemNameLabel.string = data.name;
23 this.itemDescriptionLabel.string = data.description;
24 this.quantityLabel.string = data.quantity.toString();
25
26 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
27 if(err == null) {
28 const spriteFrame = new SpriteFrame();
29 const texture = new Texture2D();
30 texture.image = imageAsset;
31 spriteFrame.texture = texture;
32 this.iconSprite.spriteFrame = spriteFrame;
33 } else {
34 console.log(`Can’t load image with URL ${data.image_url}`);
35 }
36 });
37 }
38}
Cree interfaz de página
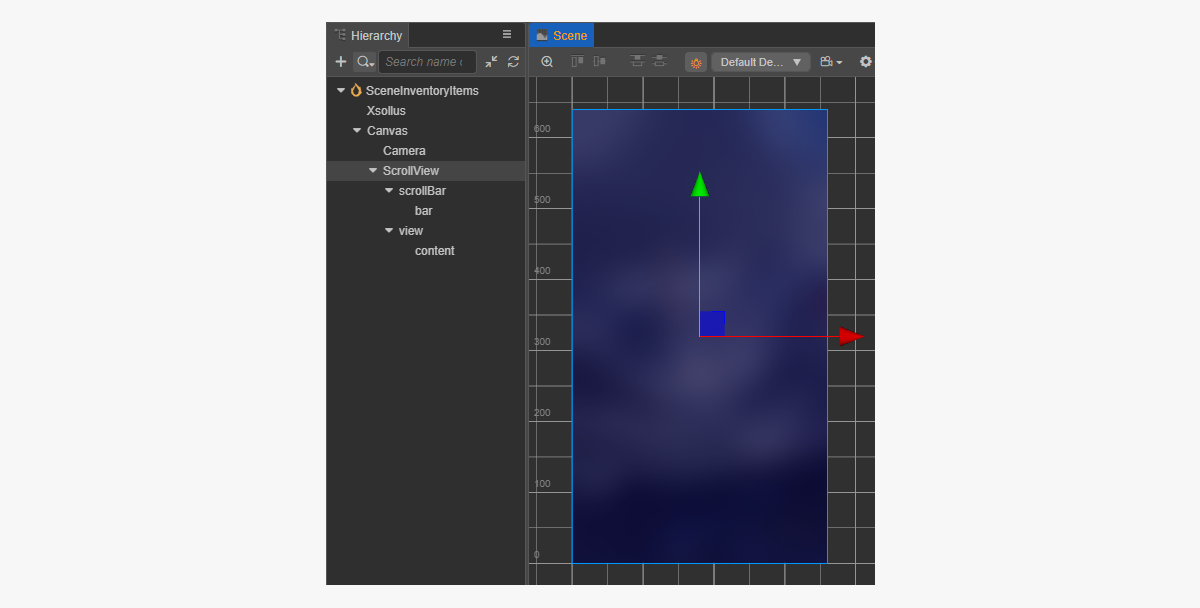
Cree una escena para una página de inventario y añada el elemento ScrollView.
Ejemplo de estructura de página:

Para que el ScrollView coincida con el prefab InventoryItem creado, configure su tamaño:
- Cambie el valor del parámetro
ContentSizeen el nodoScrollViewy en el nodoviewinterno. - Vincule el componente
Layoutal nodocontenty configúrelo. En el ejemplo, se seleccionan los siguientes ajustes:Type == verticalResizeMode == Container
Cree componente de script de página de inventario
- Cree un InventoryItemsComponent y añada las siguientes propiedades:
itemsScrollViewinventoryItemPrefab
- Añada la
start función de ciclo de vida y la lógica de inicialización alInventoryItemsComponentcomo se muestra en el script de ejemplo. - Añada el InventoryItemsComponent al nodo en la escena. Puede añadir un nuevo nodo o utilizar un nodo existente con el componente
XsollaSettingsManagerque añadió durante la inicialización del SDK. - Vincule los elementos prefab a las propiedades de
InventoryItemsComponentcomo se muestra en la imagen:
xsolla, contraseña: xsolla). Esta cuenta solo está disponible para el proyecto de demostración.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { InventoryItemComponent } from './InventoryItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('InventoryItemsComponent')
9export class InventoryItemsComponent extends Component {
10
11 @property(ScrollView)
12 itemsScrollView: ScrollView;
13
14 @property(Prefab)
15 inventoryItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getInventory(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let inventoryItem = instantiate(this.inventoryItemPrefab);
22 this.itemsScrollView.content.addChild(inventoryItem);
23 inventoryItem.getComponent(InventoryItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
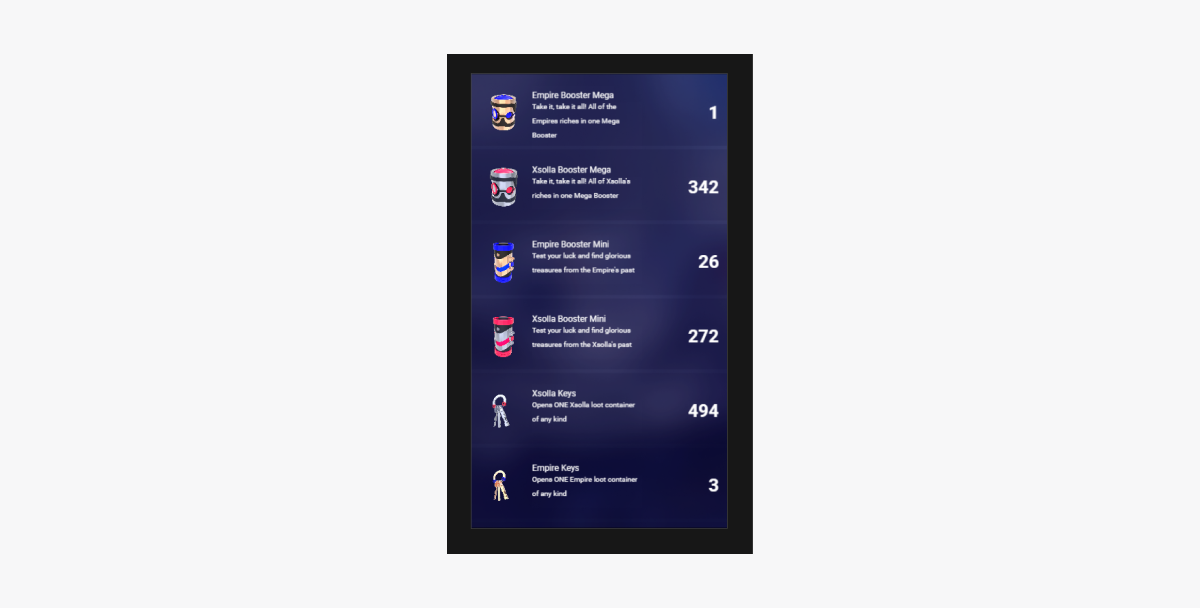
Ejemplo de resultado del trabajo del script:

¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
