Cómo utilizar el SDK para configurar la interfaz de usuario de la aplicación
El proyecto de demostración incluye un generador de interfaz de usuario. El generador de interfaz de usuario le permite configurar la apariencia de la interfaz de usuario de la aplicación.
Puede cambiar la interfaz de usuario editando las propiedades visuales de los elementos de la interfaz de usuario: colores, sprites y fuentes. Estas propiedades se agrupan en un tema. Los temas de Unity y los componentes visuales están conectados por los decoradores. Cuando cambia la propiedad visual, los decoradores cambian los parámetros visuales de los componentes de Unity.
Utilice widgets para sustituir los elementos de la interfaz de usuario por otros elementos del mismo tipo. Estos widgets son componentes independientes y fácilmente reemplazables en forma de prefabs.
La interfaz de usuario consta de 2 componentes independientes:
- Editor de temas que es responsable de trabajar con parámetros visuales.
- Editor de widgets que se encarga de trabajar con prefabs y le permite reemplazar completamente los elementos de la interfaz de usuario.
Trabajar con temas
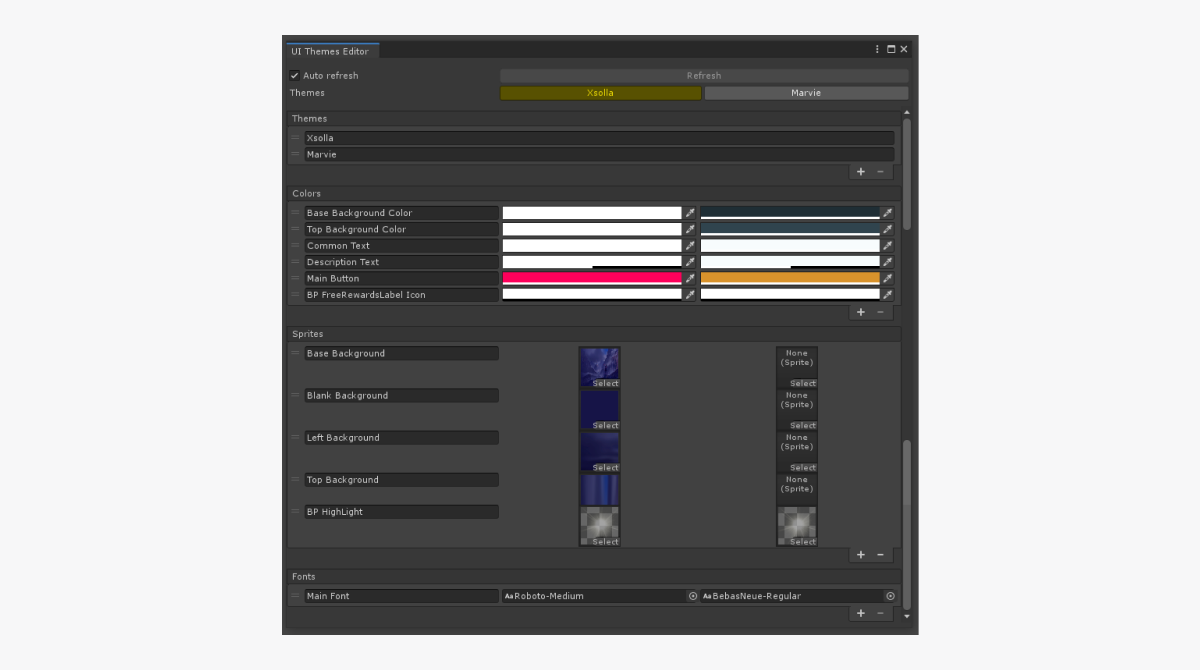
Editor de temas
Para abrir un editor de temas, vaya al menú principal del editor de Unity y abra
La interfaz del editor de temas incluye los siguientes componentes:
- Botones con nombres de temas usados para seleccionar y aplicar los temas.
SetCurrentThemeByName de la clase ThemesLibrary. Transmita un nombre de tema a este método como un parámetro.Refresh : permite aplicar las propiedades del tema o sus cambios a la interfaz de usuario de la aplicación.Auto Refresh : permite aplicar automáticamente las propiedades del tema o sus cambios a la interfaz de usuario de la aplicación.Themes : contiene la lista de temas existentes.Colors : contiene la lista de colores del tema.Sprites : contiene la lista de sprites (formas gráficas móviles) del tema.Fonts : contiene la lista de fuentes del tema.

Puede realizar las siguientes acciones en las listas:
- Para añadir un nuevo elemento, haga clic en el icono + de la parte inferior de la lista.
- Para eliminar el elemento seleccionado, haga clic en el icono - de la parte inferior de la lista.
- Para cambiar el orden, mantenga pulsado el icono = y arrastre el elemento a la posición necesaria de la lista.
- Para cambiar el nombre del elemento, cambie el texto del campo con el nombre del elemento.
Los valores de propiedades se cambian de las formas estándar de Unity:
- Para cambiar el color, haga clic en el campo de la propiedad y seleccione un nuevo valor.
- Puede cambiar la fuente o el sprite de una de las siguientes maneras:
- Arrastre un activo al campo de la propiedad.
- Haga clic en el icono ⊙ y seleccione un activo.
Biblioteca de temas
La biblioteca de temas se hereda de la clase ScriptableObject y se encuentra en el directorio Resources/UIBuilder/ThemesLibrary.
Conectar el elemento de interfaz de usuario al tema
Para que los parámetros visuales de la interfaz de usuario cambien en función del tema aplicado:
- Añada decoradores al objeto y configúrelos.
- Añada los componentes proveedor de propiedades al objeto y configúrelos.
Decoradores
Los decoradores son componentes que aplican las propiedades del tema (color, sprite (forma gráfica móvil) o fuente) a los elementos de la interfaz de usuario estándar de Unity y los modifican.
Los decoradores contienen varios ID de propiedades, no los valores de las propiedades, y un enlace al elemento de interfaz de usuario (imagen o texto). Por lo general, los decoradores son como conectores entre temas y elementos de interfaz de usuario. Los decoradores se configuran en el panel de
Lista de decoradores:
ImageColorDecorator: cambia el color de la imagenImageSpriteDecorator: cambia el sprite de la imagenTextFontDecorator: cambia el color del textoTextColorDecorator: cambia la fuente del texto
Un decorador cambia las propiedades del elemento si se producen los siguientes eventos:
- El objeto se activa en el editor de temas o durante el tiempo de ejecución del juego.
- El tema actual se cambia en el editor o durante el tiempo de ejecución del juego.
- La conexión entre una propiedad del objeto y el tema se cambia en el panel
Inspector . - El valor de la propiedad se cambia en el editor de temas.
- El prefab del objeto se abre para su edición en el editor de temas.
Para añadir una conexión entre el elemento de interfaz de usuario y un tema, haga lo siguiente:
- Añada un componente decorador al objeto.
- Seleccione el ID de la propiedad del tema.
Después de añadir el decorador al objeto, intenta encontrar un elemento de interfaz de usuario necesario en este objeto y asignarlo a la variable Comp.
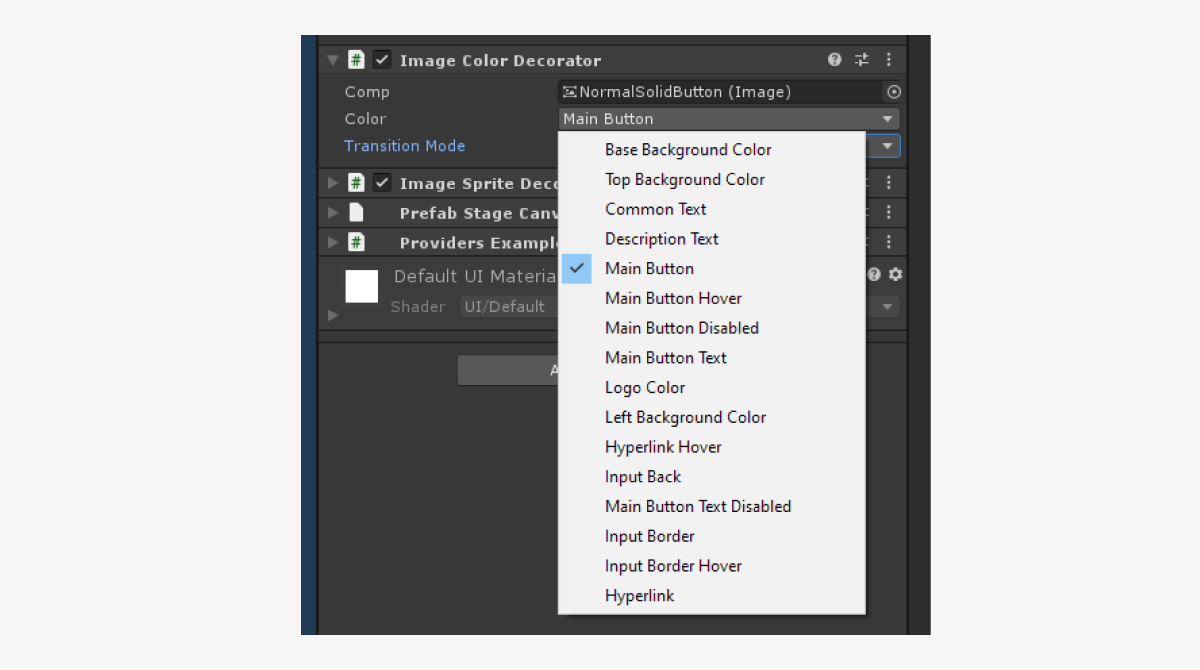
Ejemplo de aplicación del decorador:
El decorador ImageColorDecorator se añade al objeto de imagen. En el ejemplo se especifica el ID de Main Button para el color. Como resultado, el color especificado en el tema para Main Button se utilizará para la imagen.

El decorador puede cambiar dinámicamente los parámetros visuales del componente mientras se juega al videojuego y el usuario apunta al objeto con un cursor o pulsa en él.
Para cambiar dinámicamente los parámetros visuales del elemento de interfaz de usuario:
- Añada un componente decorador al objeto.
- Seleccione el ID de la propiedad del tema.
- Añada el componente
DecoratorPointerEventsal objeto. Este componente hace un seguimiento de los eventos de pulsación en el objeto y apunta un cursor hacia él. - En el componente decorador, cambie el valor de la variable
TransitionModeaOverride. - Asigne el componente
DecoratorPointerEventsañadido a la variablePointerEventsdel decorador. - Para cambiar los parámetros visuales de pulsación con el cursor:
- Marque la casilla
Override on hover . - En el campo cercano a la casilla, selecciona el ID de una propiedad del tema.
- Marque la casilla
- Para cambiar los parámetros visuales de pulsación:
- Marque la casilla
Override on press . - En el campo situado junto a la casilla, seleccione el ID de una propiedad del tema.
- Marque la casilla
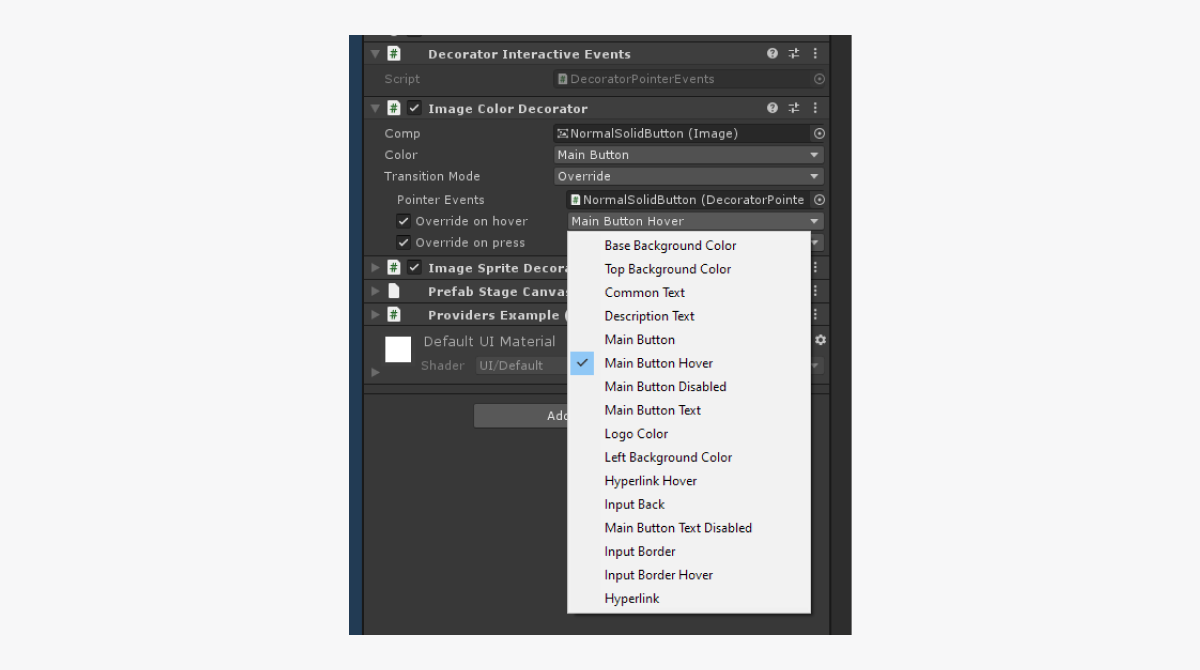
Ejemplo de aplicación del decorador para el cambio dinámico de parámetros visuales:
El decorador ImageColorDecorator se añade al objeto de imagen. En el ejemplo se especifica el ID de Main Button para el color y el ID de Main Button Hover para el color al apuntar con el cursor. Como resultado, el color especificado en el tema para Main Button se utilizará para la imagen. Al apuntar con el cursor, el color cambiará al especificado en el tema para Main Button Hover.

Proveedores de propiedades
Los proveedores de propiedades son clases en forma de contenedores para las propiedades de los temas. Se utilizan para conexiones más cómodas entre el código de usuario y los temas.
Lista de proveedores de propiedades:
ColorProvider: contiene un enlace a la propiedad de color.SpriteProvider: contiene un enlace a la propiedad de sprite (forma gráfica móvil).FontProvider: contiene un enlace a la propiedad de fuente.
Todos los proveedores de propiedades tienen un PropertyDrawer para realizar una configuración más cómoda a través del panel
Para configurar un proveedor de propiedades y obtener el valor de la propiedad en un código:
- Añada un componente del proveedor de propiedades al objeto.
- Seleccione un ID de una propiedad del tema.
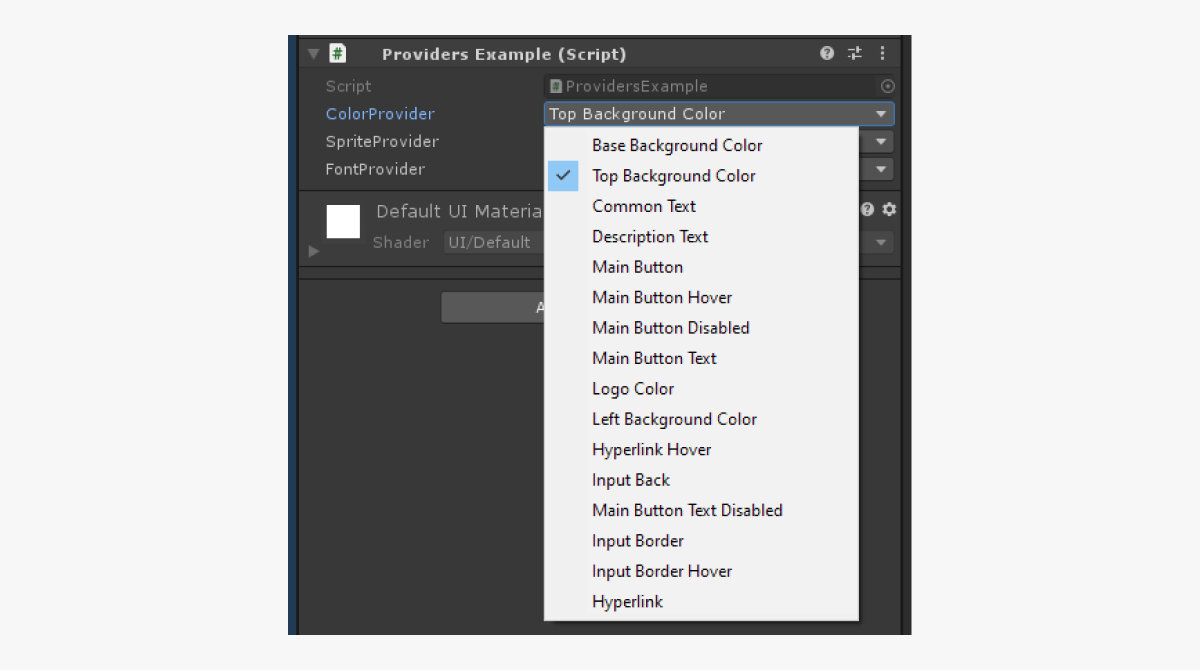
Ejemplo de configuración de proveedores de propiedades:

- En el script, declare una variable y asígnele un componente proveedor de propiedades.
- Para obtener un valor de color, llame al método
GetValue.
Ejemplo del script:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
Trabajar con widgets
Editor de widgets
Para abrir un editor de widgets, vaya al menú principal del editor de Unity y abra
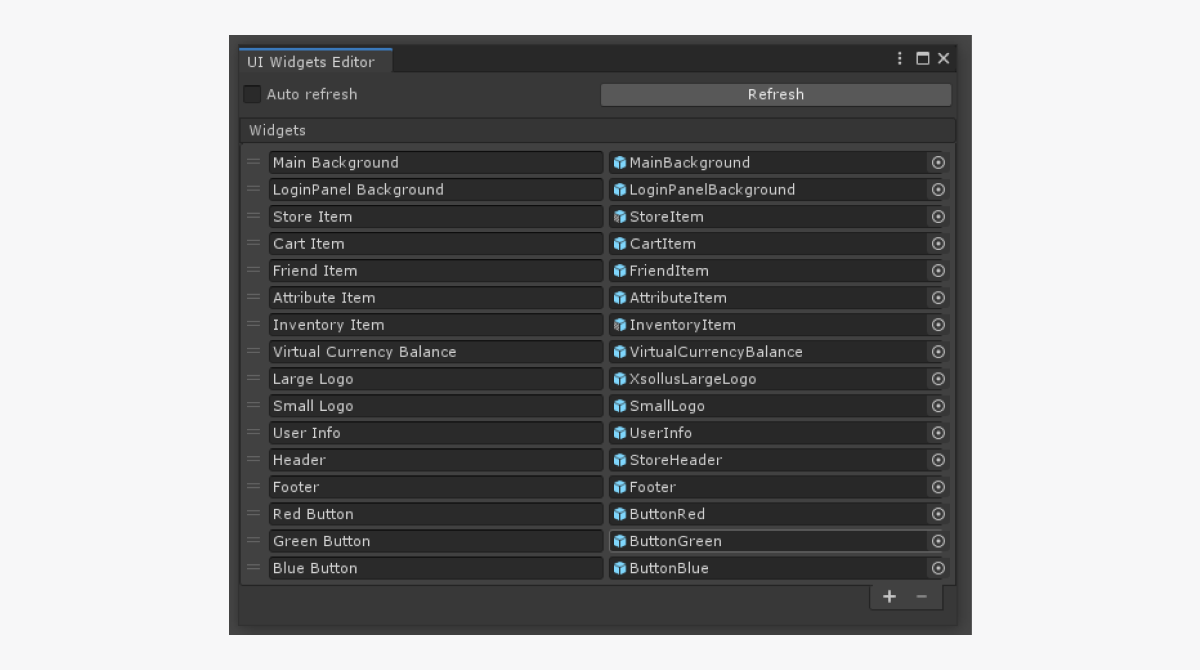
La interfaz del editor de widgets incluye los siguientes componentes:
Refresh : permite aplicar los cambios del widget en los prefabs.Auto Refresh : permite aplicar automáticamente los cambios del widget en los prefabs.- sección
Widgets : contiene la lista de widgets.

Puede realizar las siguientes acciones en las listas de widgets:
- Para añadir un nuevo widget, haga clic en el icono + de la parte inferior de la lista.
- Para eliminar el widget seleccionado, haga clic en el icono - de la parte inferior de la lista.
- Para cambiar el orden, mantenga pulsado el icono = y arrastre el elemento a la posición necesaria de la lista.
- Para cambiar el nombre del widget, cambie el texto del campo con el nombre del elemento.
- Puede cambiar la fuente o el sprite de una de las siguientes maneras:
- Arrastre un prefab al campo con un widget.
- Haga clic en el icono ⊙ y seleccione un prefab.
Biblioteca de widgets
La biblioteca de widgets se hereda de la clase ScriptableObject y se encuentra en el directorio Resources/UIBuilder/WidgetsLibrary.
Conectar el elemento de la interfaz de usuario al widget
Para sustituir fácilmente elementos de la interfaz de usuario por otros, debería usar contenedores de widgets en lugar de usar widgets directamente a la hora de desarrollar la interfaz de usuario. Si lo hace así, puede simplemente configurar el widget creado mediante un contenedor para cambiar elementos de interfaz de usuario del mismo tipo. El enfoque convencional requeriría sustituir todos los widgets manualmente.
El contenedor crea un objeto de widget como objeto secundario y configura las propiedades de la clase RectTransform para este, de forma que el widget llene todo el espacio del contenedor.
Cuando se añade un componente de contenedor al objeto de elemento de interfaz de usuario, este objeto se utiliza como objeto primario para crear widgets.
El contenedor cambia las propiedades del widget si se producen los siguientes eventos:
- Se cambia la conexión entre una propiedad de objeto y el widget en el panel
Inspector . - Se cambia el prefab del widget en el editor de widgets.
Para conectar el elementos de interfaz de usuario y el widget:
- Añada el componente
WidgetContaineral objeto. - Seleccione un ID de widget.
Si un objeto con un contenedor de widget es un prefab, usted puede cambiar los ajustes del contenedor sólo en el modo de edición de prefabs. Esto sucede porque puede cambiar la jerarquía de objetos secundarios dentro de un prefab de Unity, solamente en este modo.
Al sustituir el widget, se elimina el widget actual y se crea el nuevo. Téngalo en cuenta al diseñar la lógica de funcionamiento de los objetos y sus conexiones.
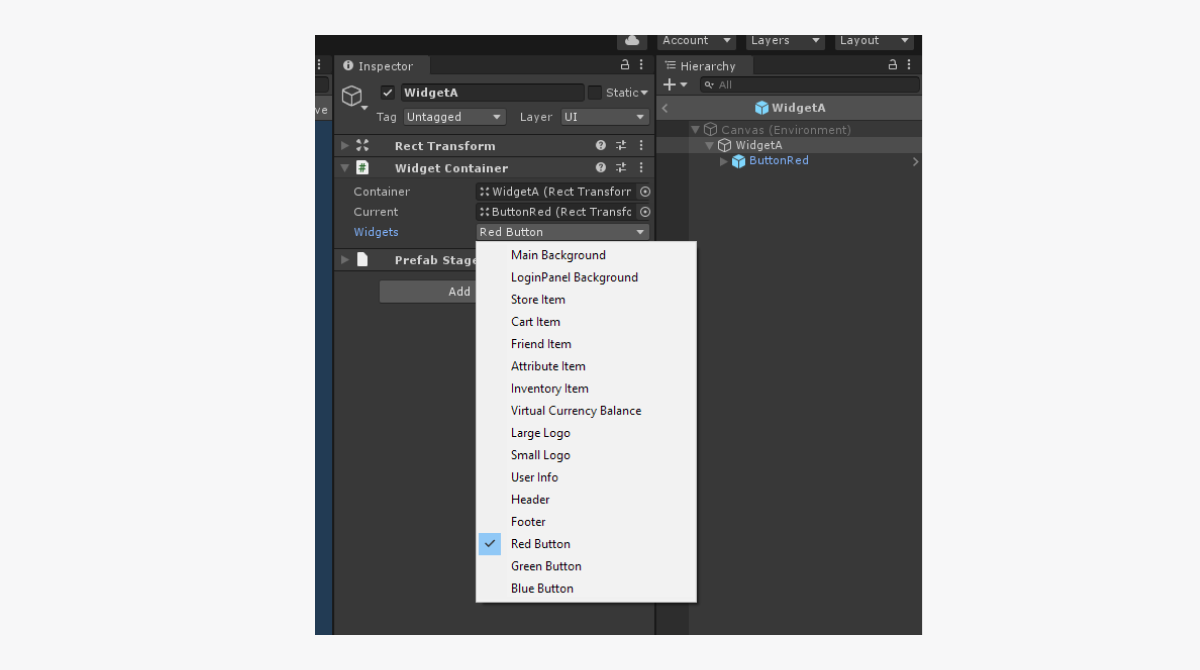
Ejemplo de uso de un contenedor de widgets:
Para el objeto WidgetA, en el ejemplo se especifica el widget con el ID Red Button. Como resultado, el objeto WidgetA se creará utilizando un prefab especificado para el widget Red Button en el editor.

Estructura del generador de interfaz de usuario
Durante su funcionamiento, el generador de interfaz de usuario utiliza los siguientes componentes:
UIProperty: objetos con los siguientes datos:- ID de la propiedad
- Nombre de la propiedad
- Datos visuales (colores, sprites, fuentes, etc.)
Theme: componente de tema. El tema permite cambiar los parámetros visuales de la interfaz de usuario y representa una colección de propiedades en diferentes grupos (colores, sprites y fuentes). Cada tema tiene un nombre y un identificador único. Puede acceder a la propiedad del tema usando el identificador de la propiedad.ThemesLibrary: Biblioteca con todos los temas que existen en el proyecto. También contiene el valor de un tema actual y provee métodos para cambiar este valor.ThemeDecorator: Los componentes de la clase MonoBehaviour que hacen referencia a las propiedades de tema y aplican los valores de estas propiedades a los componentes estándar de la interfaz de usuario de Unity. El decoradorImageColorDecorator, por ejemplo, cambia el color de la imagen.UIPropertyProvider: Clases que dan acceso a las propiedades de los temas. Utilice estos componentes para conectar fácilmente el código del usuario con los datos de los temas. La claseColorProvider, por ejemplo, proporciona datos sobre los colores.WidgetContainer: El componente de claseMonoBehaviourque permite cambiar todo el widget.WidgetsLibrary: Colección de los widgets presentes en un proyecto. El componente contiene la lista de todos los widgets y proporciona métodos para obtener el widget mediante su ID.
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
