Integrar el SDK en el lado de la aplicación
Información general
- Diseñe una interfaz para el sistema de inicio de sesión, la tienda en el juego y otras páginas para su aplicación.
- Implemente en su aplicación la lógica para la autenticación de usuarios, la visualización de la tienda, la compra, etc., utilizando los métodos del SDK.
Nota
Puede crear su propia solución siguiendo las instrucciones de Unity o utilizar la escena de demostración como plantilla. Para adaptar la interfaz de la escena de demostración a su aplicación, utilice el generador de interfaz de usuario.
Inicio rápido
Nota
Con la versión 2.5.5 del SDK, también puede utilizar el módulo Ready-to-use store, una solución lista para usar con una interfaz de usuario preconfigurada y lógica para la autorización de usuarios, la visualización de catálogos y la compra de artículos.
A continuación encontrará instrucciones para la implementación más sencilla del escenario de ventas en el juego.
Flujo de interacción:
- El usuario lanza el juego.
- La aplicación lanza el widget web de Xsolla Login.
- El usuario inicia sesión en el juego y accede al catálogo de artículos.
- La aplicación solicita el catálogo de artículos a Xsolla.
- Tras recibir correctamente los datos del artículo, la aplicación muestra el catálogo de artículos.
- El usuario pulsa el botón de compra del artículo.
- La aplicación inicia el proceso de compra y muestra la interfaz de usuario de pago en el navegador.
- El usuario realiza el pago.
- La aplicación cierra la interfaz de pago y transmite los datos de pago a Xsolla.
- La aplicación envía un mensaje al registro sobre los resultados del procesamiento del pago.
Diagrama de secuencia para la interacción de su aplicación (script StoreController) y el SDK:
%%{init: {'themeVariables': { 'noteBkgColor': 'transparent', 'noteBorderColor': 'transparent' }}}%%
sequenceDiagram
participant Player
participant StoreController
participant SDK
Player->>StoreController: Starts the game.
activate StoreController
activate StoreController
note right of StoreController: Calls StartAuthorization custom method.
deactivate StoreController
StoreController->>SDK: Initiates authorization via Xsolla Login Widget,<br>calls XsollaAuth.AuthWithXsollaWidget SDK method.
activate SDK
SDK->>Player: Opens Xsolla Login Widget in a browser.
deactivate SDK
activate Player
Player->>SDK: Enters login credentials.
deactivate Player
activate SDK
activate SDK
note right of SDK: Processes authentication results.
deactivate SDK
SDK->>StoreController: Calls OnAuthSuccess custom method.
deactivate SDK
StoreController->>SDK: Requests the item catalog,<br>calls XsollaCatalog.GetItems SDK method.
activate SDK
SDK->>StoreController: Calls OnCatalogReceived custom method.
deactivate SDK
activate StoreController
note right of StoreController: Builds store UI, calls BuildStoreUI custom method.
deactivate StoreController
StoreController->>Player: Displays item catalog.
deactivate StoreController
activate Player
Player->>StoreController: Clicks the item purchase button.
deactivate Player
activate StoreController
activate StoreController
note right of StoreController: Initiates the purchase process, calls StartPurchase custom method.
deactivate StoreController
StoreController->>SDK: Calls XsollaCatalog.Purchase SDK method.
activate SDK
SDK->>Player: Opens the payment UI in a browser.
deactivate SDK
activate Player
Player->>SDK: Completes the payment.
activate SDK
deactivate Player
activate SDK
note right of SDK: Processes the payment.
deactivate SDK
SDK->>Player: Closes payment UI.
activate Player
SDK->>StoreController: Calls OnPurchaseCompleted custom method<br>when order transitions to the 'done' status.
deactivate SDK
StoreController->>Player: Displays a success message in the log.
deactivate StoreController
deactivate Player
Limitaciones del escenario:
- El widget web prediseñado de Xsolla se utiliza para la autorización de usuarios. Xsolla proporciona plantillas de widgets estándar. Su apariencia y contenido vienen determinados por el Método de inicio de sesión elegido para su proyecto y por la configuración de personalización del widget de Cuenta del editor.
Nota
La personalización del widget solo está disponible tras firmar el Acuerdo de licencia del producto de Xsolla. Para firmar el acuerdo, vaya a la sección Agreements & Taxes > Agreements en su Cuenta del editor.
- El escenario implementa la venta de artículos solo en moneda real, sin utilizar una cesta de la compra; es decir, el usuario solo puede comprar un artículo.
Crear script de widget de artículo
Cree un nuevo script denominado VirtualItemWidget:
- Abra su proyecto en Unity Editor.
- En el menú principal, acceda a
Assets > Create > C# Script . - Especifique el nombre del nuevo archivo en la carpeta
Assets comoVirtualItemWidget. - Abra el archivo creado en el editor y agréguele el siguiente código:
Copy
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Xsolla.Example
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 public Image IconImage;
9 public Text NameText;
10 public Text DescriptionText;
11 public Text PriceText;
12 public Button BuyButton;
13 }
14}
- Guarde los cambios.
Crear script de widget de artículo
Cree la interfaz de usuario para visualizar un artículo en la tienda:
- Cree un objeto de
Canvaspara mostrar elementos de la interfaz de usuario. Para ello, en el menú principal, vaya aGameObject > UI > Canvas . Esto creará los siguientes objetos en la escena:- El objeto de
Canvascon los componentesCanvas,Canvas ScaleryGraphic Raycaster. - El objeto de
EventSystem, si ese objeto no existe ya en la escena.
- El objeto de
- Cree el objeto secundario
VirtualItemWidget:- En el panel
Hierarchy , seleccione el objeto deCanvas. - En el menú principal, vaya al
GameObject > UI > Image . Esto creará un nuevo objeto de juego, este objeto será un elemento secundario del objeto deCanvas. - Cambie el nombre del objeto a
VirtualItemWidget.
- En el panel
- Agregue objetos de la interfaz de usuario para visualizar la información del artículo:
- Cree un objeto para visualizar el icono del widget:
- . En el panel
Hierarchy , seleccione el objetoVirtualItemWidget. - En el menú principal, vaya al
GameObject > UI > Image . - Cambie el nombre del objeto a
IconImage.
- . En el panel
- Cree un objeto para visualizar el nombre del artículo:
- En el panel
Hierarchy panel, seleccione el objetoVirtualItemWidget. - En el menú principal, vaya al
GameObject > UI > Legacy > Text . - Cambie el nombre del objeto a
NameText.
- En el panel
- Cree un objeto para visualizar la descripción del artículo:
- . En el panel
Hierarchy , seleccione el objetoVirtualItemWidget. - En el menú principal, vaya al
GameObject > UI > Legacy > Text . - Cambie el nombre del objeto a
IconImage.
- . En el panel
- Cree un objeto para el botón de compra del artículo:
- En el panel
Hierarchy , seleccione el objetoVirtualItemWidget. - En el menú principal, vaya a
GameObject > UI > Legacy > Button . Esto creará un objeto de botón con el objeto secundarioText. - Cambie el nombre del objeto creado a
BuyButton. - Cambie el nombre del objeto
TextaPriceText.
- En el panel
- Cree un objeto para visualizar el icono del widget:
- Agregue un script de widget de artículo al objeto
VirtualItemWidget:- En el panel
Hierarchy , seleccione el objetoVirtualItemWidget. - En el panel
Inspector , haga clic enAdd Component y seleccione el scriptVirtualItemWidget.
- En el panel
- Asigne elementos de interfaz de usuario a las ranuras de script necesarias:
- . En el panel
Hierarchy , seleccione el objetoVirtualItemWidget. - Arrastre los objetos secundarios de interfaz de usuario desde el panel de
Hierarchy a sus correspondientes ranuras del componenteVirtualItemWidgetdel panel deInspector .
- . En el panel
- Convierta el objeto de
VirtualItemWidgetcreado en un prefab:- En el panel
Hierarchy , seleccione el objetoVirtualItemWidget. - Arrastre y suelte el objeto en el panel de
Project en la carpetaAssets . A continuación, aparecerá un nuevo objeto en la carpeta deAssets , y el objeto que hay en la escena cambia su color a azul.
- En el panel
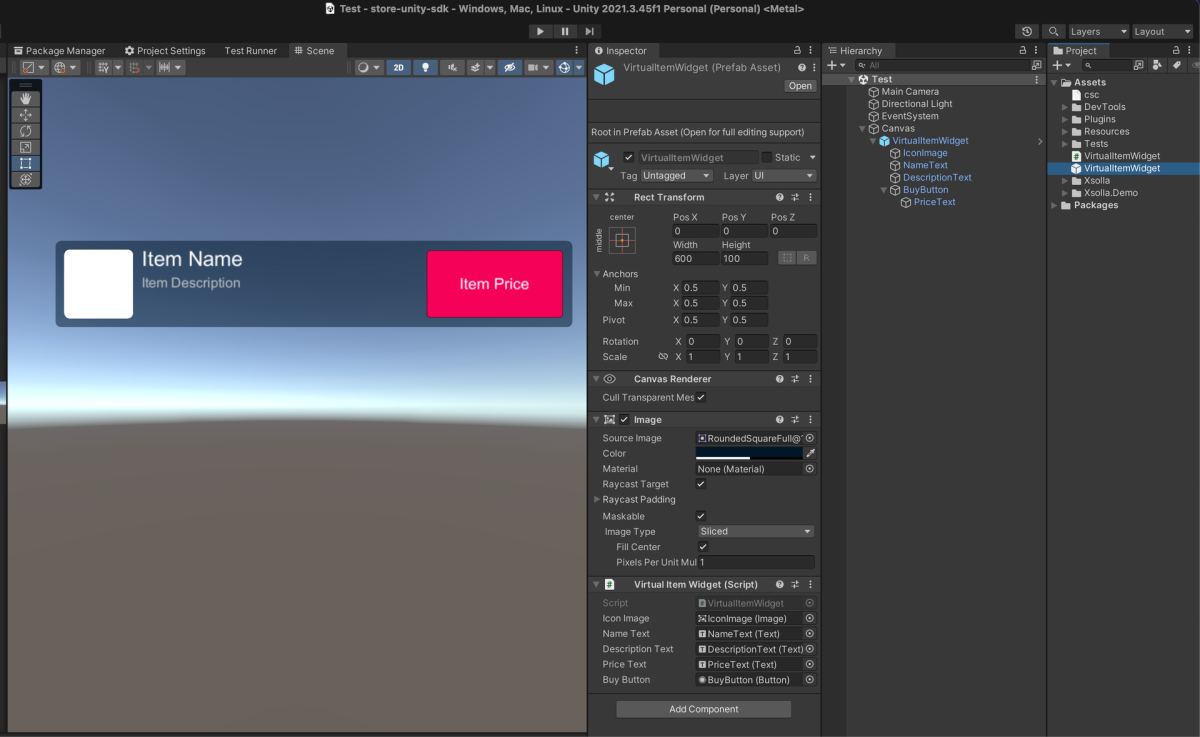
Ejemplo de prefab del widget del artículo:

Crear script de tienda
Cree un nuevo script denominado StoreController:
- Abra su proyecto en Unity Editor.
- En el menú principal, acceda a
Assets > Create > C# Script . - Especifique el nombre del nuevo archivo en la carpeta
Assets comoStoreController. - Abra el archivo creado en el editor y agréguele el siguiente código:
Copy
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6namespace Xsolla.Example
7{
8 public class StoreController : MonoBehaviour
9 {
10 [SerializeField] private VirtualItemWidget WidgetPrefab;
11 [SerializeField] private Transform WidgetsContainer;
12 private void Start()
13 {
14 StartAuthorization();
15 }
16 private void StartAuthorization()
17 {
18 Debug.Log("Start the authorization process with the Xsolla Login Widget");
19 XsollaAuth.AuthWithXsollaWidget(OnAuthSuccess, OnError, null);
20 }
21 private void OnAuthSuccess()
22 {
23 Debug.Log("Authorization successful");
24 Debug.Log("Get the catalog of virtual items");
25 XsollaCatalog.GetItems(OnCatalogReceived, OnError);
26 }
27 private void OnCatalogReceived(StoreItems items)
28 {
29 Debug.Log("Catalog received successfully");
30 BuildStoreUI(items.items);
31 }
32 private void BuildStoreUI(StoreItem[] items)
33 {
34 // Create a widget for each item in the catalog
35 foreach (var item in items)
36 {
37 // Check if the item has a price for real money. If not, skip the item (e.g., it is a virtual currency)
38 if (item.price == null)
39 continue;
40 // Instantiate a widget prefab
41 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 // Fill the widget with data
43 widget.NameText.text = item.name;
44 widget.DescriptionText.text = item.description;
45 widget.PriceText.text = $"{item.price.amount} {item.price.currency}";
46 // Loading the item image and assigning it to the UI element
47 ImageLoader.LoadSprite(item.image_url, sprite => widget.IconImage.sprite = sprite);
48 // Add a click listener to the Buy button
49 widget.BuyButton.onClick.AddListener(() => StartPurchase(item.sku));
50 }
51 }
52 private void StartPurchase(string sku)
53 {
54 Debug.Log($"Start the purchase process for the item: {sku}");
55 XsollaCatalog.Purchase(sku, OnPurchaseCompleted, OnError);
56 }
57 private void OnPurchaseCompleted(OrderStatus status)
58 {
59 Debug.Log("Purchase completed");
60 }
61 private void OnError(Error error)
62 {
63 Debug.LogError($"Error message: {error.errorMessage}");
64 }
65 }
66}
- Guarde los cambios.
Crear objeto de tienda
Cree la interfaz de usuario para visualizar la lista de artículos en la tienda:
- Agregue un componente que organice los widgets de artículos individuales en una cuadrícula, gestione la ubicación y el tamaño de los objetos anidados. Para ello, haga lo siguiente:
- En el panel
Hierarchy , seleccione el objetoCanvas. - En el panel de
Inspector , haga clic enAdd Component y seleccione el scriptGrid Layout Group. - En el panel de
Inspector , cambie la configuración de los componentes si es necesario: establezca el tamaño de la celda, el espaciado, etc.
- En el panel
Nota
Le recomendamos que haga varias copias del objeto
VirtualItemWidget para lograr una mejor visualización y una configuración más sencilla. Esto le permitirá evaluar de inmediato el diseño general de su tienda.- Agregue un script de tienda al objeto
Canvas:- En el panel
Hierarchy , seleccione el objetoCanvas. - En el panel
Inspector , haga clic enAdd Component y seleccione el scriptStoreController.
- En el panel
- Asigne los elementos a las ranuras necesarias del script
StoreController:- En el panel
Hierarchy , seleccione el objetoCanvas. - Arrastre y suelte el objeto
Canvasdesde el panel deHierarchy a la ranuraWidgetsContainer del panel deInspector . - Arrastre y suelte el objeto
VirtualItemWidgetdesde el panel deHierarchy a la ranuraWidgetPrefab del panel deInspector .
- En el panel
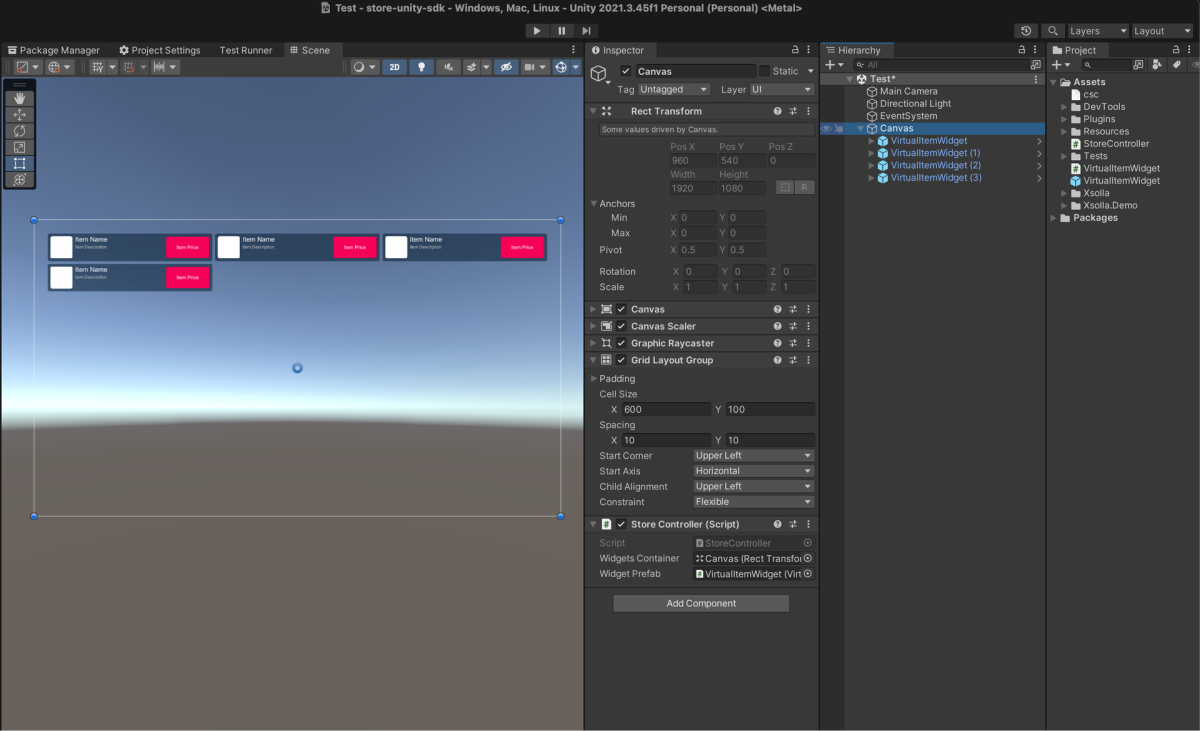
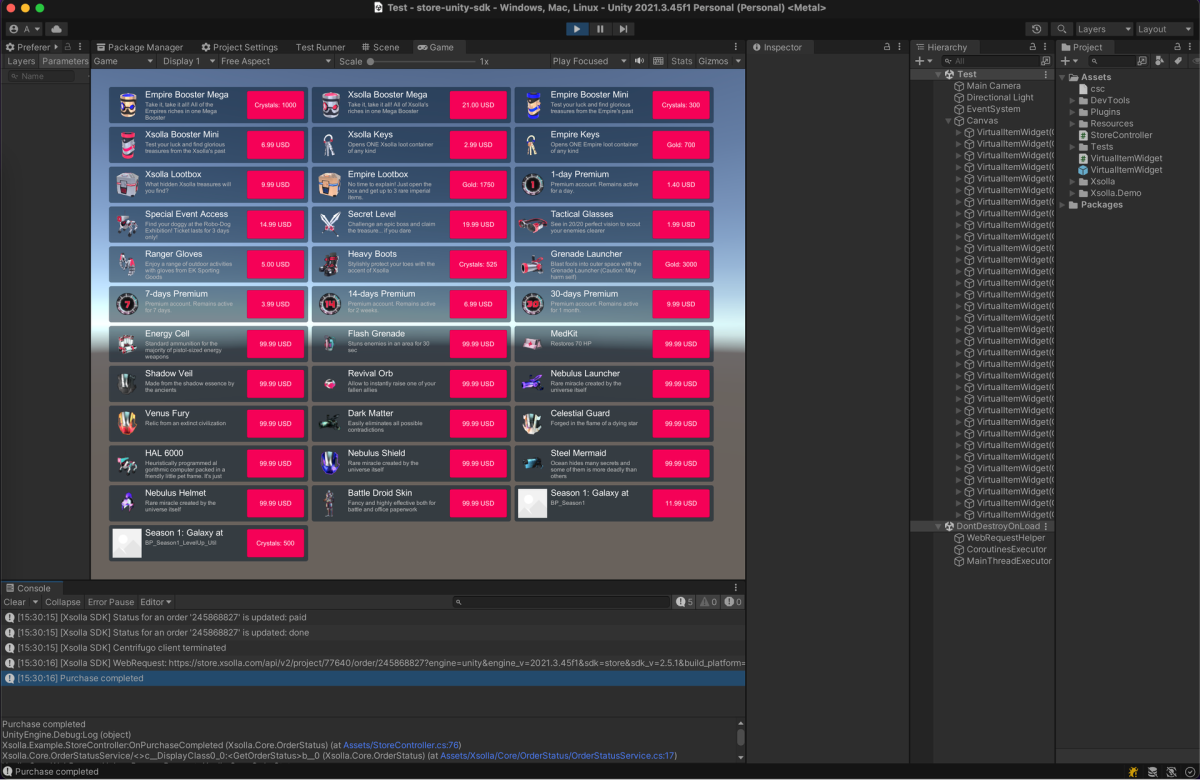
Ejemplo de objeto de la tienda:

Lanzar y probar la tienda
Inicie la tienda en el Unity Editor y compruebe su correcto funcionamiento:
- Para el objeto
Canvas, elimine todos los objetos. - Haga clic en
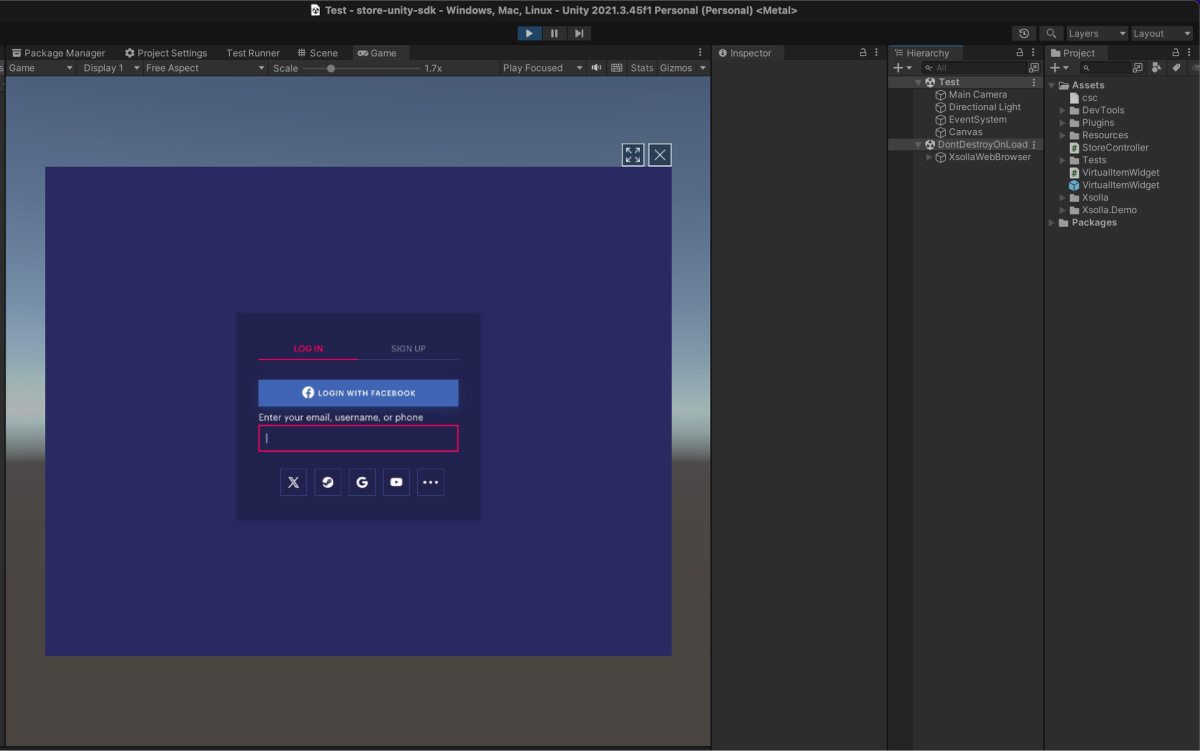
Play . En consecuencia, cuando se inicia la aplicación, se abre una ventana del navegador con el widget de Xsolla Login.

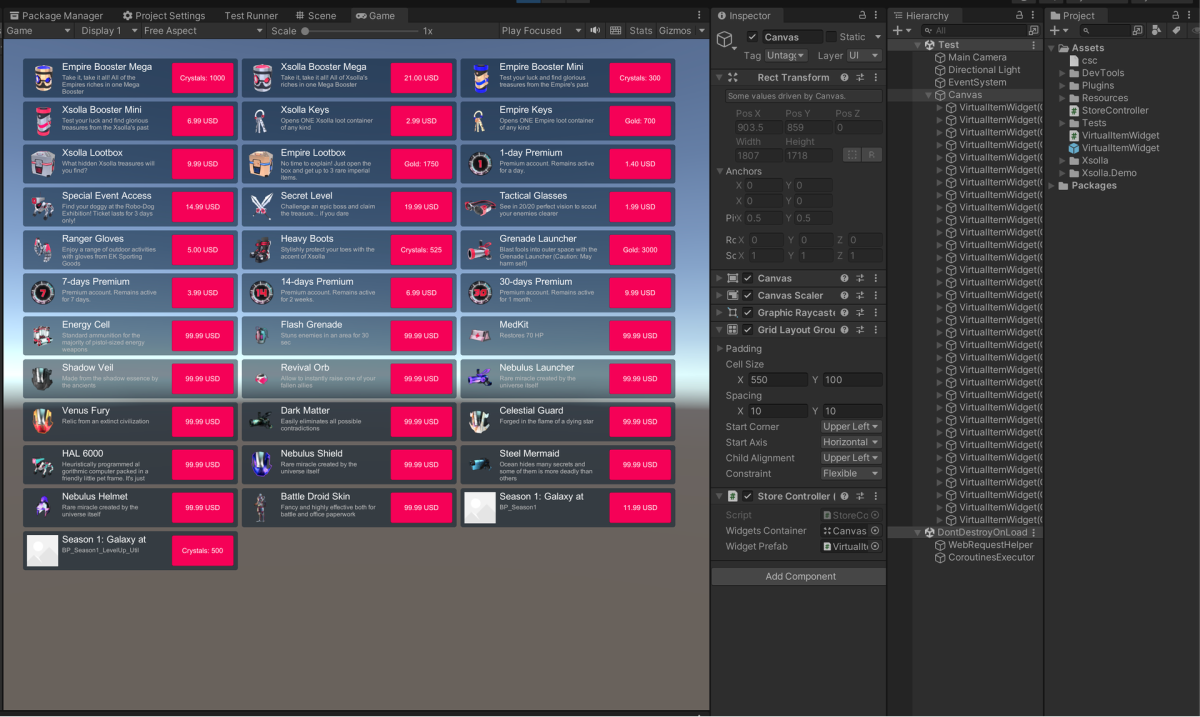
- Inicie sesión en la aplicación. Tras la autorización correcta del usuario, la aplicación solicita el catálogo de artículos a Xsolla. Tras recibir correctamente los datos de los artículos, la aplicación crea los widgets necesarios. A continuación, se muestra una lista de los artículos de la tienda.

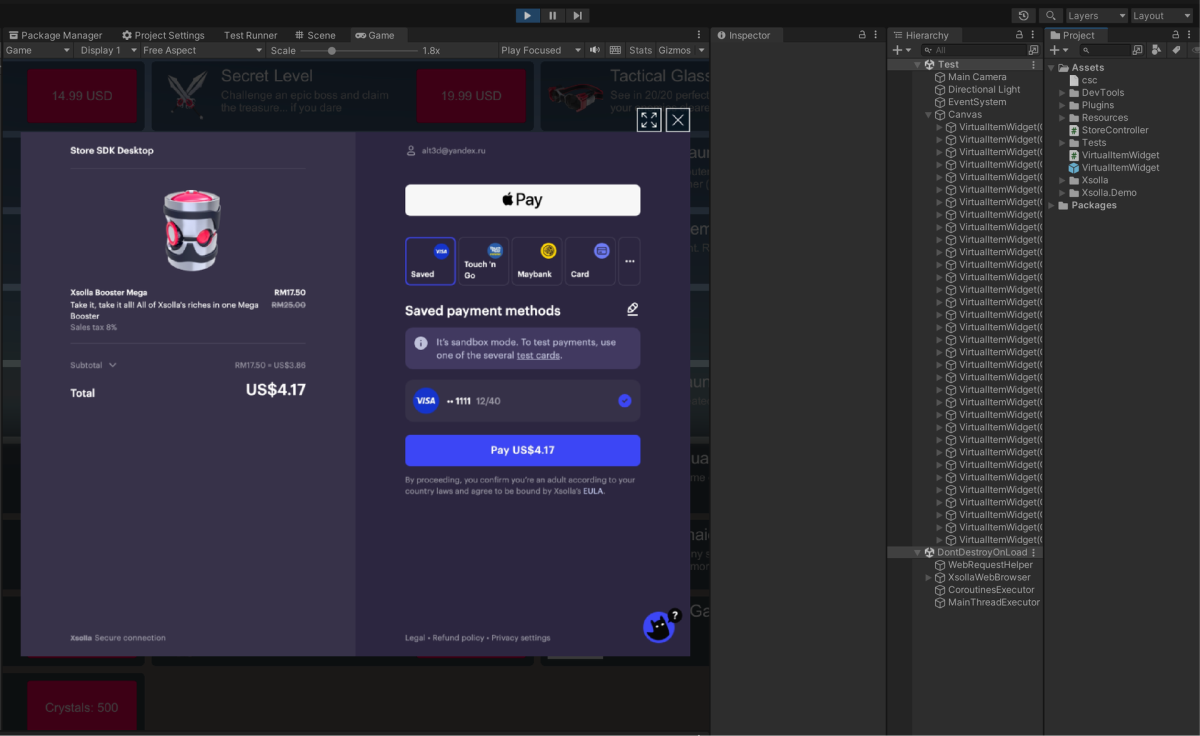
- Haga clic en el botón de compra en cualquier widget de artículos. La aplicación inicia el proceso de compra y muestra la interfaz de pago en el navegador.

- Complete el proceso de compra. Utilice las tarjetas bancarias de prueba para realizar pagos. Cuando se confirme la compra, el mensaje
Purchase completedaparecerá en los registros.

¿Te ha resultado útil este artículo?
¡Gracias por tu mensaje!
Nos ayudará a mejorar tu experiencia.Enlaces útiles
Última actualización:
28 de Enero de 2026
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
