Widget de Xsolla Login
El widget de Xsolla Login le permite integrar en su proyecto una interfaz prediseñada para la autenticación de usuarios y reducir el coste de desarrollo del código y de interfaz de usuario.
Restricciones:
- el widget sólo admite los siguientes métodos de autenticación de usuarios:
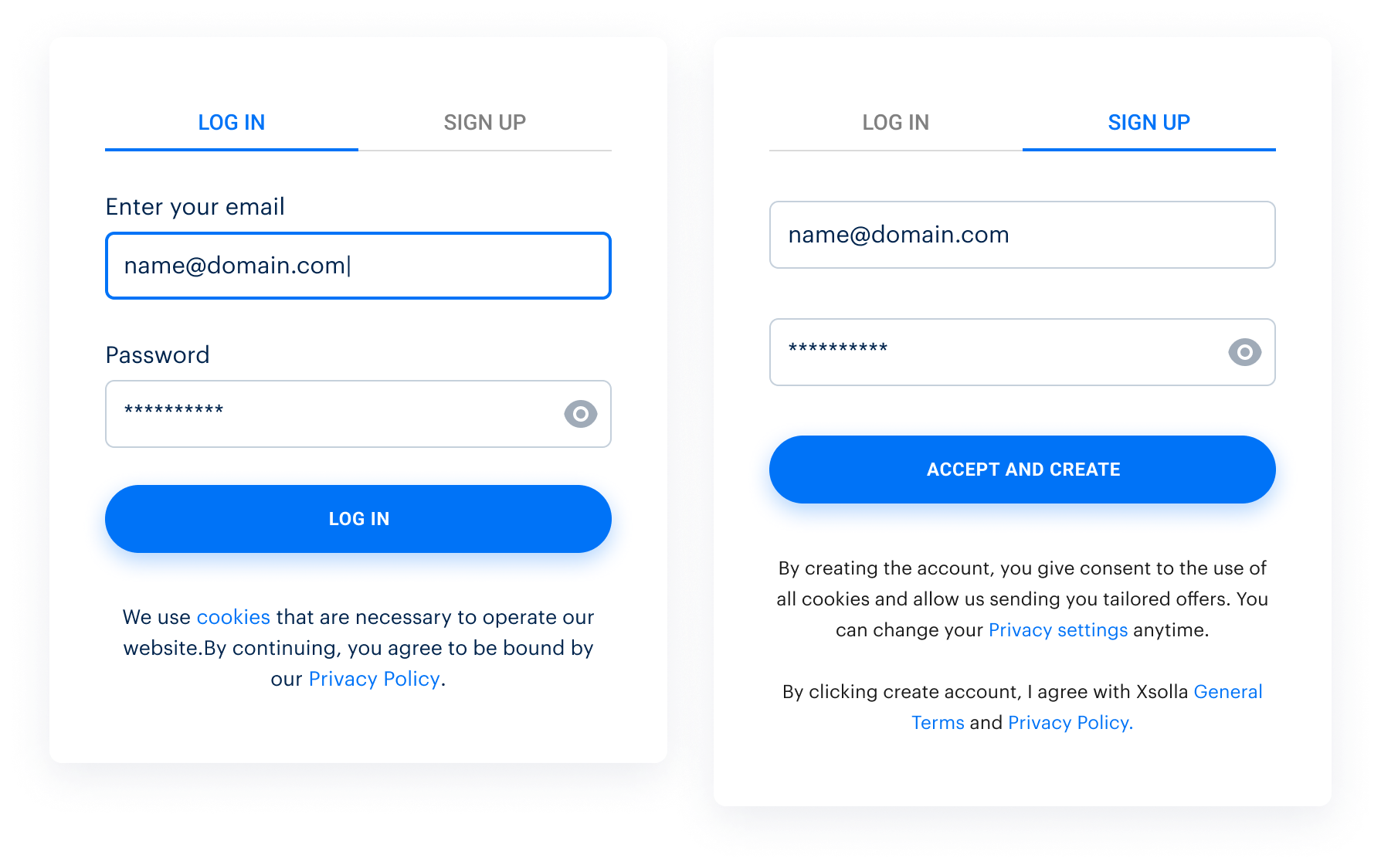
- inicio de sesión clásico mediante nombre de usuario/correo electrónico y contraseña
- inicio de sesión sin contraseña mediante un código de un solo uso o un enlace enviado por SMS o correo electrónico
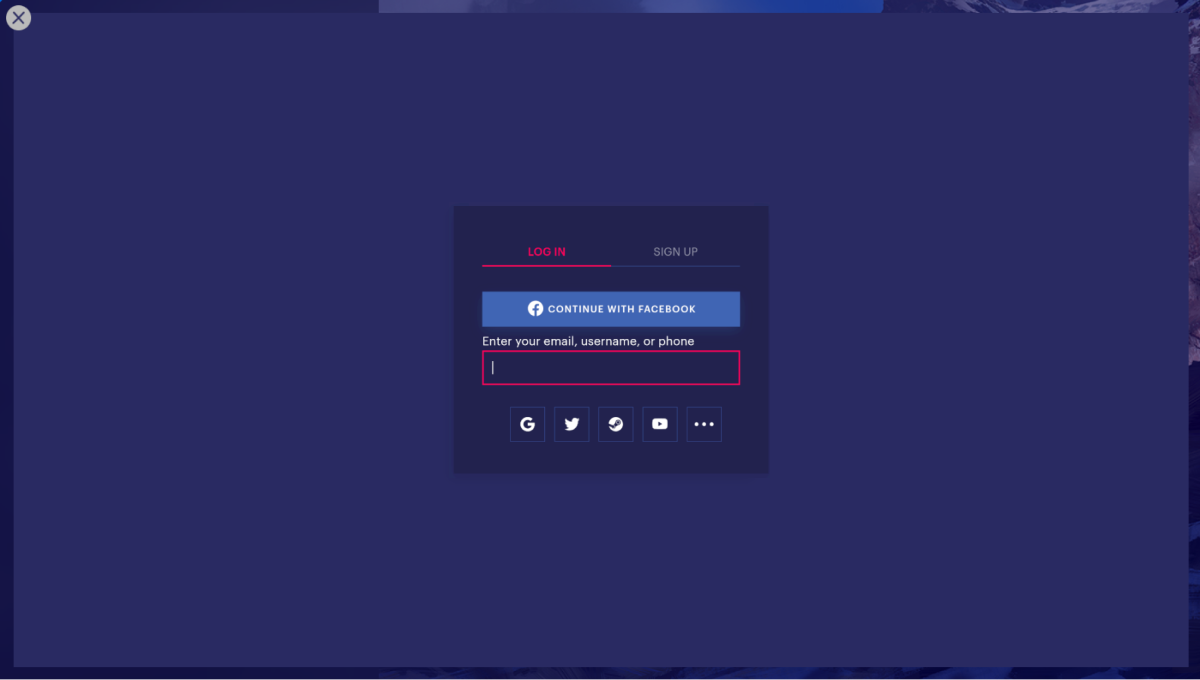
- autenticación basada en web mediante redes sociales
- El widget no funciona en un navegador externo. Por motivos de seguridad, los navegadores externos restringen las URL de aplicaciones de terceros.
Configure el redireccionamiento de usuarios a la aplicación tras una autenticación correcta usando el widget:
- Abra su proyecto en Cuenta del editor.
- En el menú lateral, acceda a Players > Login.
- Seleccione el proyecto de inicio de sesión y haga clic en Configure.
- Seleccione la sección Callback URLs.
- En el campo Callback URL, especifique las mismas rutas de redireccionamiento de usuarios que definió anteriormente al configurar el cliente de OAuth 2.0.
- Haga clic en Save changes.
Para abrir el widget Xsolla Login, llame al método AuthWithXsollaWidget del SDK y transmítale lo siguiente:
- el parámetro
bRememberMe - la devolución de llamada
OnSuccesspara controlar la autenticación del usuario y obtener un token - la devolución de llamada
OnCancelpara que un usuario controle el cierre del widget sin tener que autenticarse (opcional)
Para compilaciones independientes, el widget se abre a través del plan técnico de W_LoginBrowser que viene con el SDK.
Puedes crear tu propio prototipo para mostrar el widget de Login. Para ello, cree un plano técnico de la clase XsollaLoginBrowserWrapper y añádale la funcionalidad necesaria.

Vista del widget del proyecto de demostración para varios métodos de Login (inicio de sesión):

Enlaces útiles
Última actualización: 28 de Enero de 2026¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
