Cómo utilizar el SDK para configurar la interfaz de usuario de la aplicación
El SDK incluye un generador de interfaz de usuario. El generador de interfaz de usuario le permite configurar los aspectos visuales de la aplicación de la interfaz de usuario.
Puede cambiar la interfaz de usuario editando los ajustes globales que afectan a los aspectos visuales de los elementos de la interfaz de usuario: color, textura y fuente. Estas propiedades se agrupan en un tema.
Para intercambiar los elementos de interfaz de usuario del mismo tipo, puede utilizar los wrappers de widget: contenedores para elementos de interfaz de usuario creados.
El generador de interfaces de usuario contiene 2 partes independientes:
- Temas se encargan de trabajar con aspectos visuales.
- Administrador de widgets se encarga de trabajar con widgets y le permite reemplazar partes enteras de la interfaz de usuario.
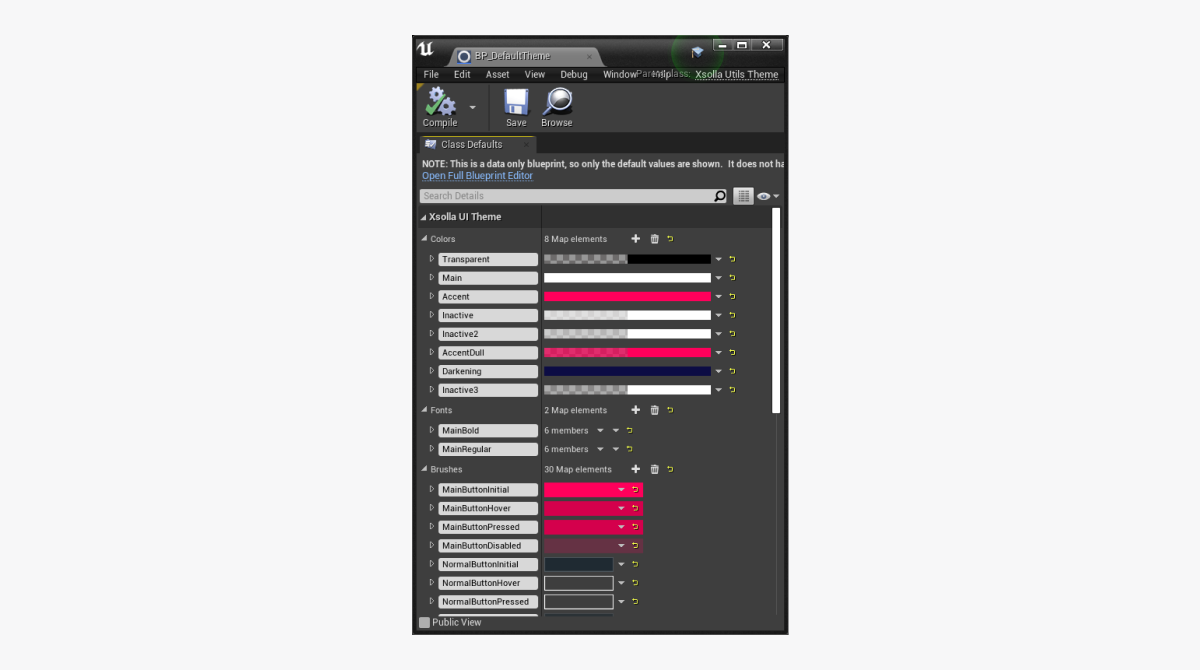
Trabajar con temas
El tema es un activo del tipo XsollaUtilsTheme. Contiene la lista de colores, fuentes y texturas que usan los elementos de la interfaz de usuario. Cada lista es un conjunto de pares clave-valor en los que la clave es un nombre único de un parámetro de tema, y el valor es un color, fuente o textura correspondiente.

Puede trabajar con temas en
- Para establecer el tema de la interfaz de usuario, selecciónelo en el campo
Interface Theme . - Para modificar el tema seleccionado, haga clic en el icono
🔎 situado cerca del campoInterface Theme .
- Para crear un nuevo tema, haga clic en el icono + situado junto al campo
Interface Theme . - Para eliminar un tema seleccionado, haga clic en el icono × situado junto al campo
Interface Theme .
Conectar el elemento de interfaz de usuario al tema
Para conectar el elemento de interfaz de usuario al tema:
- En el plano técnico del widget del elemento de interfaz de usuario, obtenga acceso al tema mediante los siguientes métodos:
GetCurrentTheme: devuelve el tema actual especificado en la configuración del complemento.GetTheme: devuelve un tema con el nombre especificado en el parámetroThemeClass.
- Utilice los siguientes métodos para obtener los valores de parámetros definidos del tema transmitiéndoles el nombre del parámetro de tema:
GetColor: obtiene el valor del color.GetFont: obtiene la fuente.GetBrush: obtiene la textura.
En el proyecto de demostración, cada widget que admite temas tiene un conjunto de parámetros del tipo String con nombres de parámetros de tema. Estos parámetros se usan para configurar un aspecto visual para el elemento de interfaz de usuario.
Para encontrar ejemplos de widgets que admitan temas, vaya a
Trabajar con el administrador de widgets
El administrador de widgets es un mecanismo que le permite sustituir automáticamente los elementos de la interfaz de usuario por otros del mismo tipo, cambiando sus aspectos visuales y su comportamiento.
Para crear la interfaz de usuario para que sea compatible con el administrador de widgets, deben cumplirse las siguientes condiciones:
- Crear un widget con la interfaz unificada especificada para el elemento de interfaz de usuario.
- Definir el nombre de tipo para el widget del elemento de interfaz de usuario en la biblioteca de widgets.
- Transmitir el tipo de widget para el elemento de interfaz de usuario al wrapper. El wrapper es un contenedor para crear los elementos de interfaz de usuario. El nombre del tipo de widget debe ser idéntico al nombre de la biblioteca.
- Cuando cree una interfaz de usuario, utilice el wrapper en lugar del widget.
Wrappers de widgets
Un ‘wrapper’ es un contenedor que crea un widget necesario en el área de la página ocupada por el wrapper.
El uso de los del wrappers de widgets a la hora de crear la interfaz de usuario le permite cambiar automáticamente los elementos de la interfaz de usuario en toda la interfaz. Para ello, cambie el widget en el wrapper. El flujo estándar, que usa primitivas de interfaz de usuario, indica la sustitución de todos los widgets de forma manual en este escenario.
Aquí están los siguientes contenedores (wrappers) para los diferentes tipos de widgets:
W_ButtonWrapper: para un botónW_InputWrapper: para un campo de entradaW_TextWrapper: para textoW_RichTextWrapper: para texto enriquecidoW_ImageWrapper: para una imagenW_CheckBoxWrapper: para una casilla
En el panel
Puede encontrar las interfaces de contenedores (wrappers) widgets en
Los wrappers utilizan los métodos del administrador de widgets para interactuar con los widgets.
Interfaces de widgets
Para que las primitivas de interfaz de usuario interactúen con el contenedor (wrapper) del widget como lo harían con el widget habitual, los wrappers utilizan interfaces unificadas.
Existen los siguientes wrappers para diferentes tipos de widgets:
BPI_PrimitivesButton: para un botónBPI_PrimitivesInput: para un campo de entradaBPI_PrimitivesText: para textoBPI_PrimitivesRichText: para texto enriquecidoBPI_PrimitivesImage: para una imagenBPI_PrimitivesCheckbox: para una casilla
Puede configurar interfaces para los widgets de elementos de interfaz de usuario en la sección
Puede encontrar las interfaces de widgets en
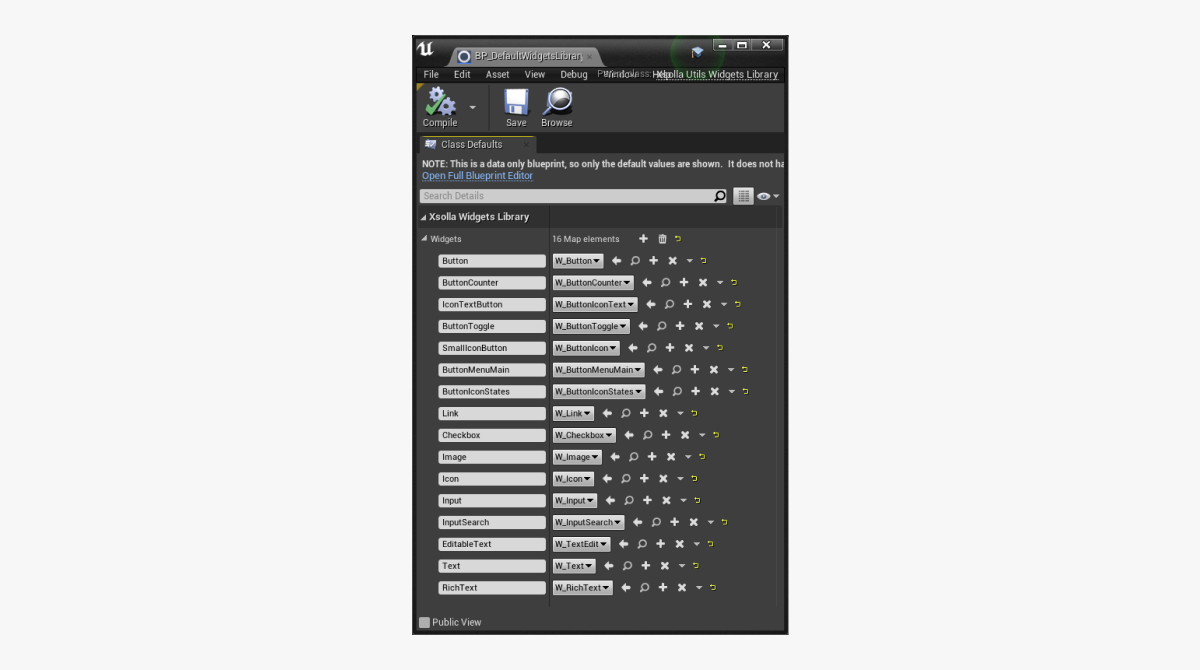
Biblioteca de widgets
La biblioteca de widgets es un activo del tipo XsollaUtilsWidgetsLibrary que contiene la lista de clases de widgets en forma de pares clave-valor. La clave contiene el nombre del tipo de widget y el valor contiene la clase de widget que será creada por un wrapper que corresponda a esta clave.
La biblioteca de widgets funciona como un conector entre los wrappers y las clases de widgets.
La biblioteca de widgets BP_DefaultWidgetLibrary por defecto está incluida en el SDK. Esta biblioteca contiene la lista de elementos de interfaz de usuario del proyecto de demostración.

Puede trabajar con la biblioteca de widgets en
- Para establecer la biblioteca de widgets actual, selecciónela en el campo
Widgets Library . - Para modificar la biblioteca de widgets seleccionada, haga clic en el icono
🔎 situado junto al campoWidgets Library .
- Para crear una nueva biblioteca de widgets, haga clic en el icono + situado junto al campo
Widgets Library . - Para eliminar la biblioteca de widgets seleccionada, haga clic en el icono × situado junto al campo
Widgets Library .
Utilice los siguientes métodos en los planos técnicos del wrapper para acceder a la biblioteca de widgets:
GetCurrentWidgetsLibrary: devuelve la biblioteca de widgets actual especificada en la configuración del complemento (plug-in).GetWidgetsLibrary: devuelve la biblioteca de widgets especificada por el nombre definido en el parámetroWidgetLibraryClass.
Utilice el método GetWidget en los planos técnicos del wrapper, para obtener el tipo de widget de la biblioteca.
Métodos del administrador de widgets
Los siguientes métodos son utilizados por los contenedores (wrappers) para interactuar con los widgets. Utilícelos cuando cree sus propios wrappers y widgets que admitan temas.
Métodos de trabajo con botones
| Nombre del método | Descripción |
|---|---|
SetButtonEnabled | Establece el estado del botón que define si el botón reacciona a los eventos del teclado, ratón, temporizador, etc. |
IsButtonEnabled | Devuelve el estado del botón que define si el botón reacciona a los eventos del teclado, ratón, temporizador, etc. |
GetWidget | Devuelve la lista de primitivas de interfaz de usuario que contienen el widget. Se utiliza para suscribirse al evento de pulsación de botón. |
ConstructButton | Inicializa el widget de botón. Es utilizado por el wrapper (contendedor) del widget. |
SetExtraData | Establece una lista de datos adicionales para un botón. Cada widget procesa los datos recibidos, los demuestra o los utiliza según la lógica interna. Por ejemplo, puede utilizar el conjunto de datos adicionales para transferir la lista de los elementos del menú desplegable al botón que tiene un menú desplegable. |
SetIconData | Establece una lista de iconos para mostrar en un botón. Utilice este método para especificar el tamaño del icono y la distancia entre el icono y otros elementos del botón. |
SetButtonSelected | Establece la posición de activación/desactivación. Por ejemplo: On o Off, en la cesta o no en la cesta, etc. |
GetThemeData | Devuelve el conjunto de parámetros de tema utilizados por el widget de botón. |
SetButtonText | Establece el texto de un botón. |
Métodos de trabajo con casillas
| Nombre del método | Descripción |
|---|---|
SetIsChecked | Establece el estado de la casilla, tanto si está marcada como si está desmarcada. |
GetIsChecked | Devuelve el estado de la casilla. |
IsTickHovered | Comprueba si el cursor pasa por encima del área de la casilla. |
ConstructCheckbox | Inicializa el widget de la casilla. Es utilizado por el wrapper del widget. |
GetWidget | Devuelve la lista de primitivas de interfaz de usuario contenidas en el widget. Se utiliza para suscribirse a los eventos de casilla. |
GetThemeData | Devuelve el conjunto de parámetros de tema utilizados por el widget de casilla. |
SetText | Establece el texto para la casilla. |
GetText | Recibe el texto de la casilla. |
Métodos para trabajar con texto o texto enriquecido
| Nombre del método | Descripción |
|---|---|
GetText | Devuelve el valor del texto. |
SetText | Establece el valor del texto. |
GetWidget | Devuelve la lista de primitivas de interfaz de usuario contenidas por el widget. Se utiliza para suscribirse a los eventos de texto. |
GetThemeData | Devuelve el conjunto de parámetros de tema utilizados por el widget de texto. |
ConstructText | Inicializa el widget del texto. Es utilizado por el wrapper del widget. |
Métodos de trabajo con imágenes
| Nombre del método | Descripción |
|---|---|
GetImage | Devuelve la imagen. |
SetImage | Establece la imagen. |
GetWidget | Devuelve la lista de primitivas de interfaz de usuario contenidas por el widget. Se utiliza para suscribirse a los eventos de imagen. |
GetThemeData | Devuelve el conjunto de parámetros de tema utilizados por el widget de imagen. |
ConstructImage | Inicializa el widget de la imagen. Es utilizado por el wrapper del widget. |
Método de trabajo con campos de entrada
| Nombre del método | Descripción |
|---|---|
GetText | Devuelve el texto al campo de entrada. |
SetText | Establece el texto para el campo de entrada. |
GetWidget | Devuelve la lista de primitivas de interfaz de usuario contenidas por el widget. Se utiliza para suscribirse a los eventos de campo de entrada. |
ConstructInput | Inicializa el widget del campo de entrada. Es utilizado por el wrapper del widget. |
GetHint | Devuelve el texto de sugerencia para el campo de entrada. |
SetHint | Establece el texto de sugerencia para el campo de entrada. |
SetupFocus | Establece el foco para el campo de entrada. |
GetThemeData | Devuelve el conjunto de parámetros de tema utilizados por el widget del campo de entrada. |
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
