Integrar el SDK en el lado de la aplicación
- Diseñe una interfaz para el sistema de inicio de sesión, la tienda en el juego y otras páginas de su aplicación.
- Configure el control de eventos de acuerdo con la lógica de su aplicación utilizando métodos del SDK. Para empezar a utilizar las funciones básicas del SDK, siga los tutoriales paso a paso que aparecen a continuación.
Puede crear su propia solución siguiendo la documentación de la interfaz de UMG o utilizar el mapa de demostración como plantilla. Para adaptar la interfaz de la escena de demostración a su aplicación, utilice el UI Builder (generador de interfaz de usuario).
Para modificar el SDK para su aplicación, siga las Instrucciones de modificación del SDK.
- registro de usuario
- reenvío de solicitud de correo electrónico de confirmación del registro
- inicio de sesión del usuario
- restablecimiento de contraseña del usuario
Implementar el registro de usuarios
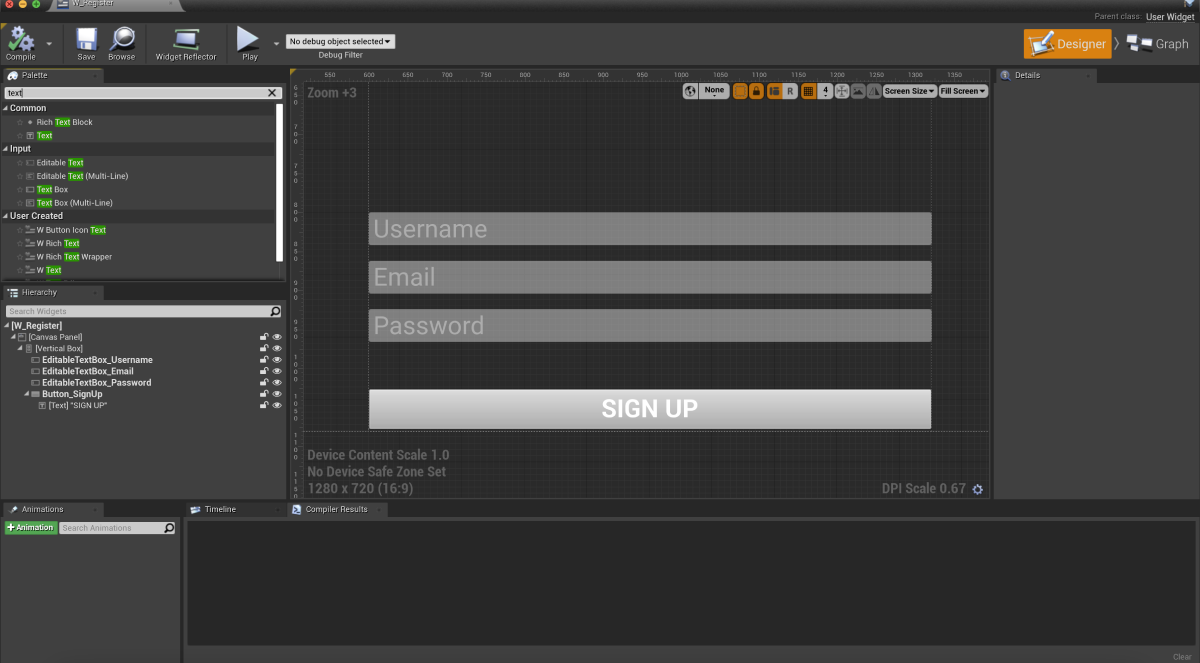
Crear widget
- Vaya a
Content Browser y abra un directorioUI . En el menú contextual, vaya aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz:
- campo de nombre de usuario
- campo de dirección de correo electrónico de usuario
- campo de contraseña de usuario
- botón de inicio de sesión
La siguiente imagen muestra un ejemplo de estructura de página.

- Abra un plano técnico de nivel:
- Elija un nivel en
Content Browser . - En el menú principal, vaya a
Blueprints > Open Level Blueprint .
- Elija un nivel en
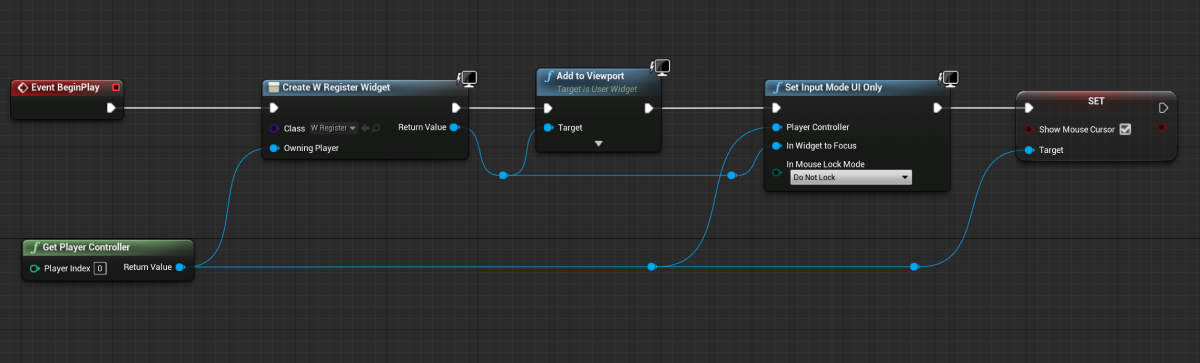
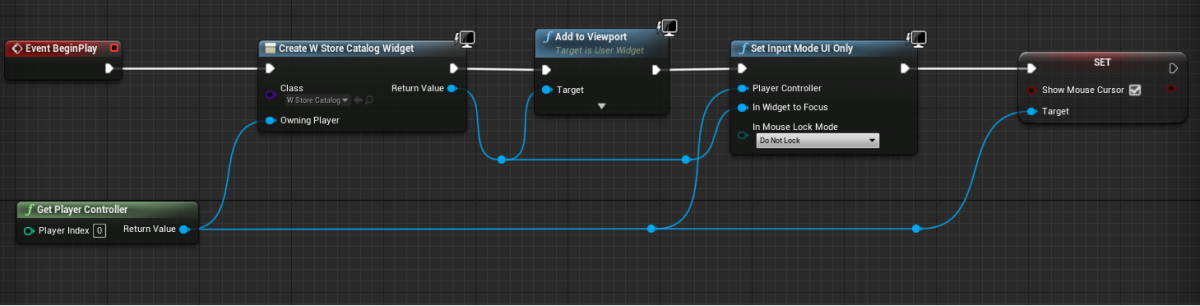
- Implemente la visualización del widget cuando se inicie el nivel. Para ello, añada nodos como se muestra a continuación. En el nodo
CreateWidget, especifique el widget creado.

Añadir control de eventos
- En el panel
Hierarchy , seleccione un botón de registro. - En el panel
Details , haga clic en el icono + situado cerca del eventoOn Clicked .

- Abra una vista
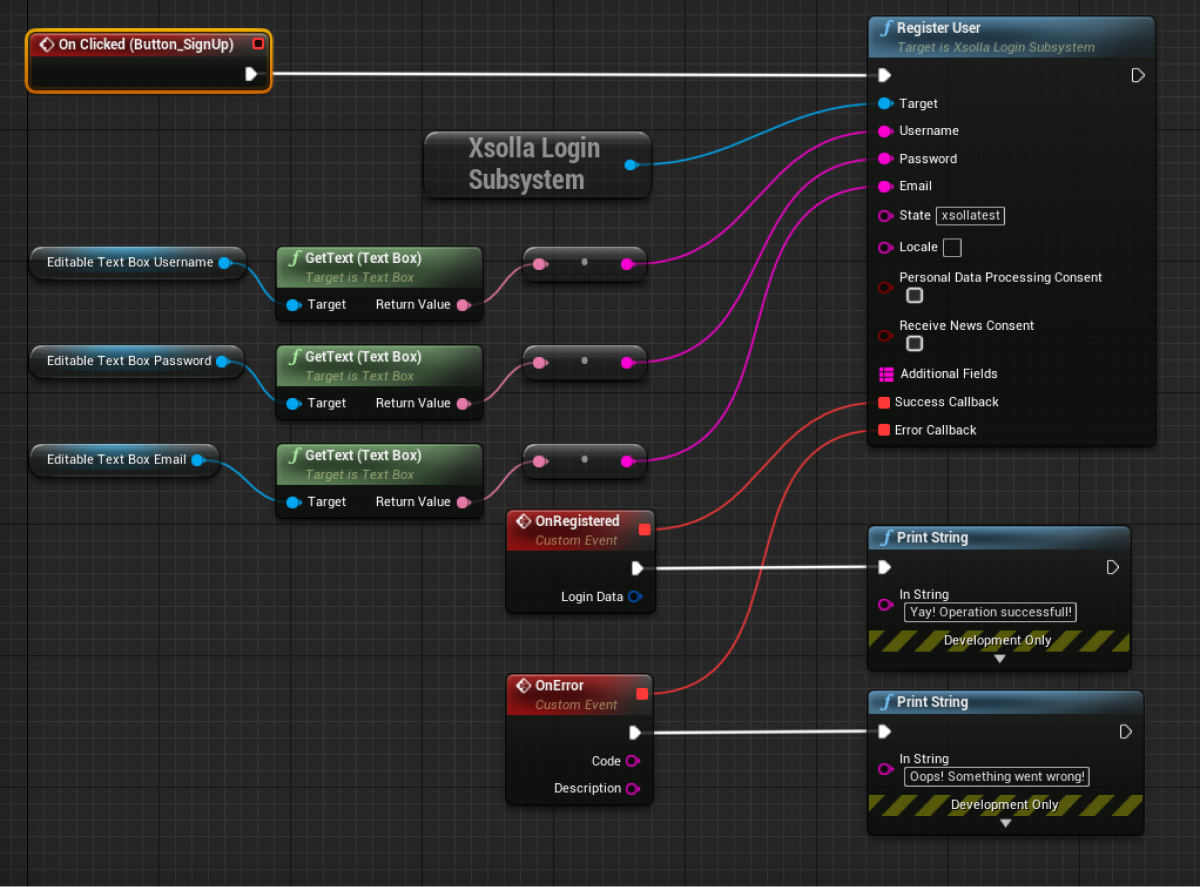
Graph . - Vincule una llamada al método
RegisterUseren el objetoXsollaLoginSubsystemal nodoOnClickedy añada la transmisión de los datos introducidos por los usuarios. - Añada funciones de devolución de llamada:
OnRegistered: se llama si el registro se realiza correctamenteOnError: se llama si se produce un error
Code y Description. Puede añadir otras acciones. Por ejemplo, abrir una página de reenvío de correo electrónico de confirmación después de registrarse correctamente o una página de inicio de sesión.- Para iniciar la depuración del widget, inicie un nivel.
Ejemplo de implementación del control de eventos:

Configurar el correo electrónico de confirmación de registro
Tras registrarse correctamente, el usuario recibe un correo electrónico de confirmación de registro en la dirección especificada. Puede personalizar los correos electrónicos enviados a los usuarios en Cuenta del editor.
Si está desarrollando una aplicación para Android, configure vínculos profundos para devolver al usuario a una aplicación después de que confirme su registro.
Implemente la solicitud de reenvío de correo electrónico de confirmación de registro
Crear widget
- Vaya a
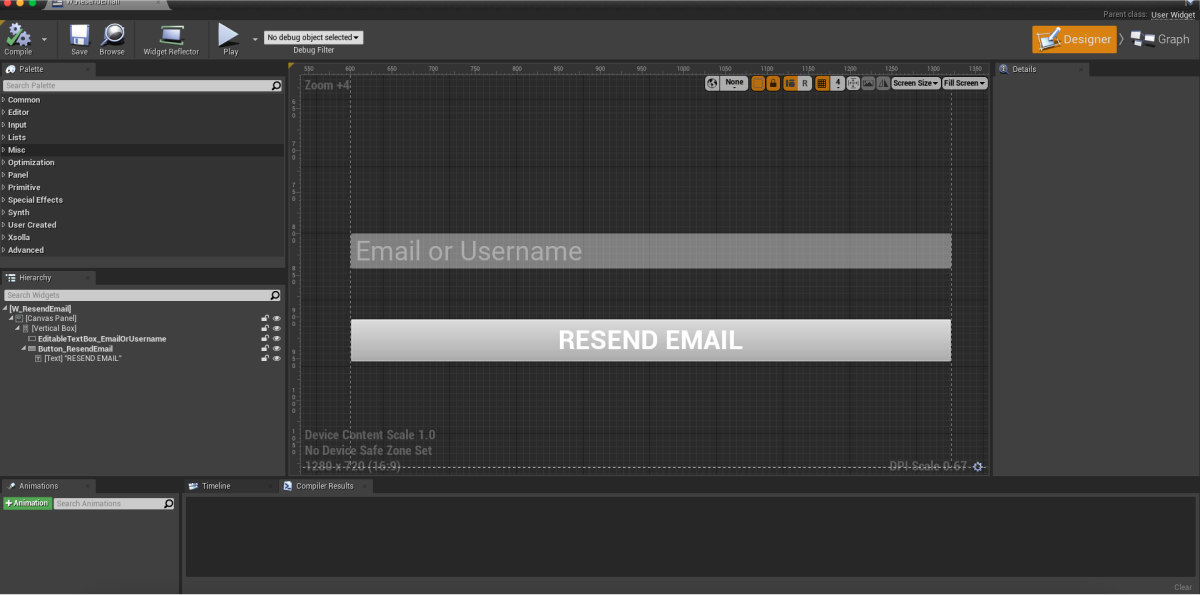
Content Browser y abra un directorioUI . En el menú contextual, vaya aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz:
- campo de nombre de usuario
- botón de reenvío de correo electrónico
La siguiente imagen muestra un ejemplo de estructura de página.

- Abra un plano técnico de nivel:
- Elija un nivel en
Content Browser . - En el menú principal, vaya a
Blueprints > Open Level Blueprint .
- Elija un nivel en
CreateWidget, especifique el widget creado.Añadir control de eventos
- En el panel
Hierarchy , seleccione un botón de reenvío de correo electrónico. - En el panel
Details , haga clic en el icono + situado cerca del eventoOn Clicked .

- Abra una vista
Graph . - Vincule una llamada al método
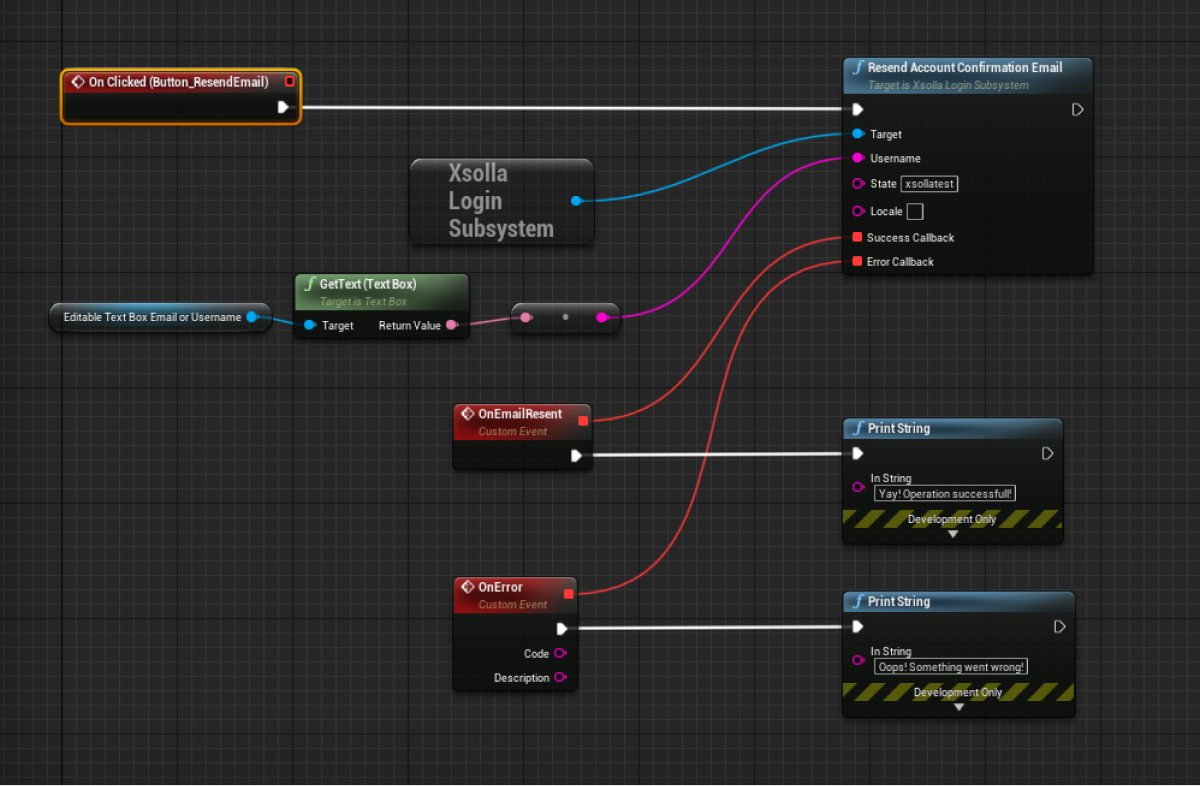
ResendAccountConfirmationEmailen el objetoXsollaLoginSubsystemal nodoOnClickedy añada la transmisión de los datos introducidos por los usuarios. - Añada las funciones de devolución de llamada
OnEmailResentyOnError. - Para iniciar la depuración del widget, inicie un nivel.
Si la solicitud tiene éxito, el usuario recibe un correo electrónico de confirmación de registro en la dirección de correo electrónico especificada durante el registro.
Ejemplo de implementación del control de eventos:

Implementar el inicio de sesión del usuario
Crear widget
- Vaya a
Content Browser y abra un directorioUI . En el menú contextual, ve aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz:
- campo de nombre de usuario
- campo de contraseña
- casilla "Recordarme"
- botón de inicio de sesión
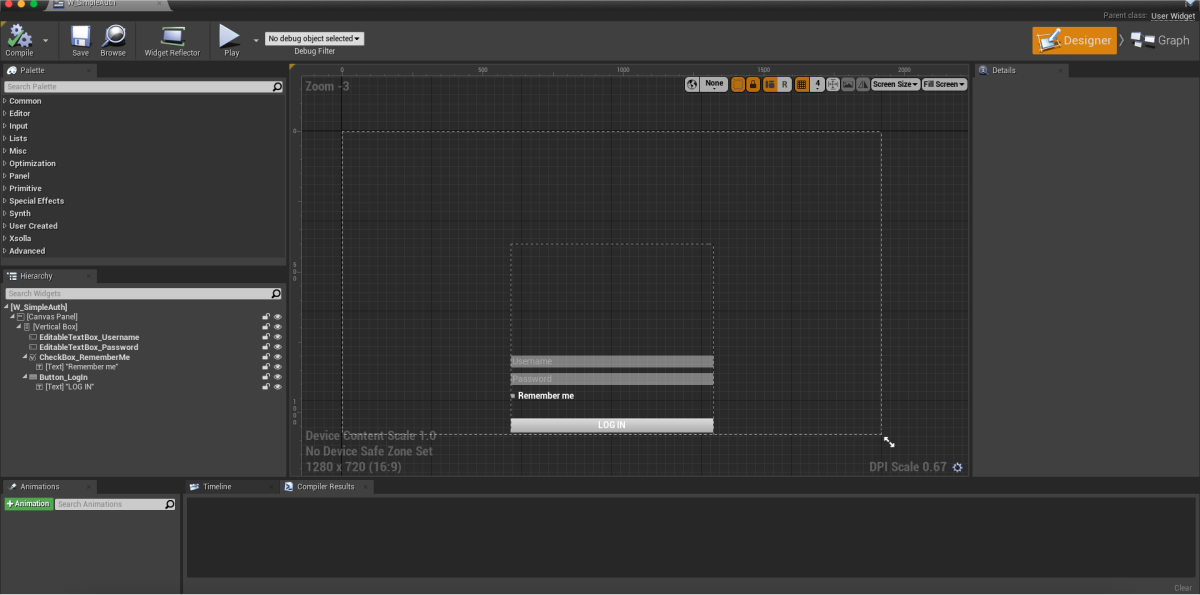
La siguiente imagen muestra un ejemplo de estructura de página.

- Abra un plano técnico de nivel:
- Elija un nivel en
Content Browser . - En el menú principal, vaya a
Blueprints > Open Level Blueprint .
- Elija un nivel en
- En el nodo
CreateWidget, especifique el widget creado.
Añadir control de eventos
- En el panel
Hierarchy , seleccione un botón de inicio de sesión. - En el panel
Details , haga clic en el icono + situado junto al eventoOn Clicked .

- Abra una vista
Graph . - Vincule una llamada al método
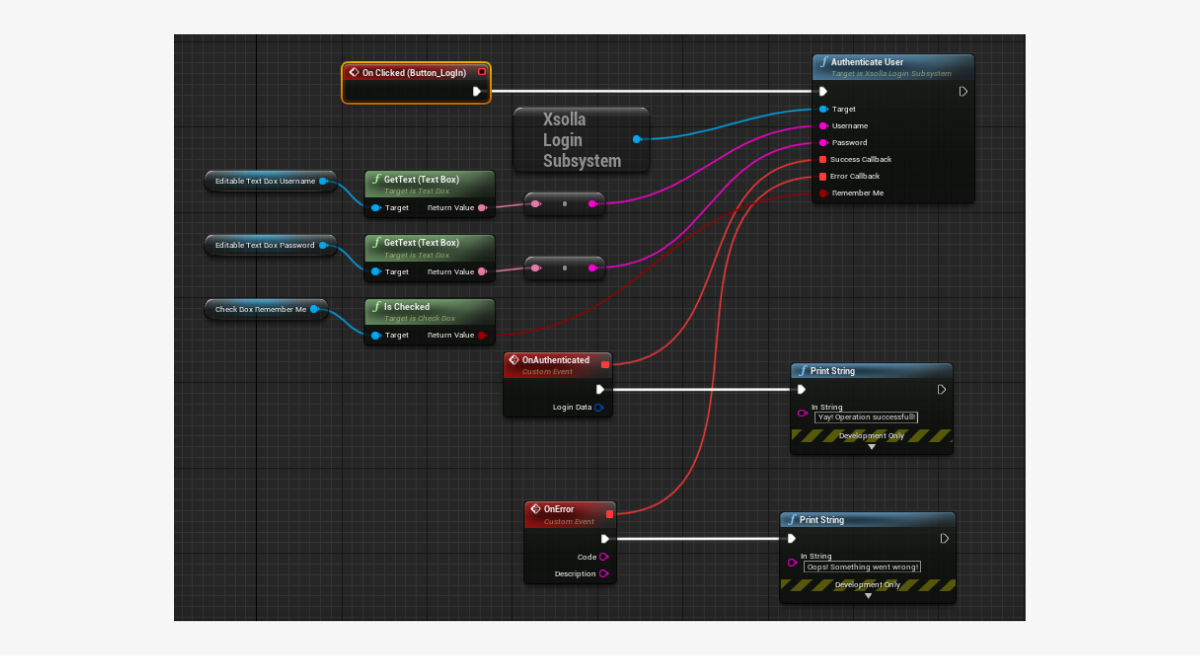
AuthenticateUseren el objetoXsollaLoginSubsystemal nodoOnClickedy añada la transmisión de los datos introducidos por los usuarios. - Añada las funciones de devolución de llamada
OnAuthenticatedyOnError.
LoginData. El token de autorización se utiliza en las peticiones a los servidores de Xsolla.- Para iniciar la depuración del widget, inicie un nivel.
Ejemplo de implementación del control de eventos:

Implementar el restablecimiento de contraseña
Crear widget
- Vaya a
Content Browser y abra un directorioUI . En el menú contextual, vaya aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz:
- campo de dirección de correo electrónico de nombre de usuario/usuario
- botón de restablecimiento de contraseña
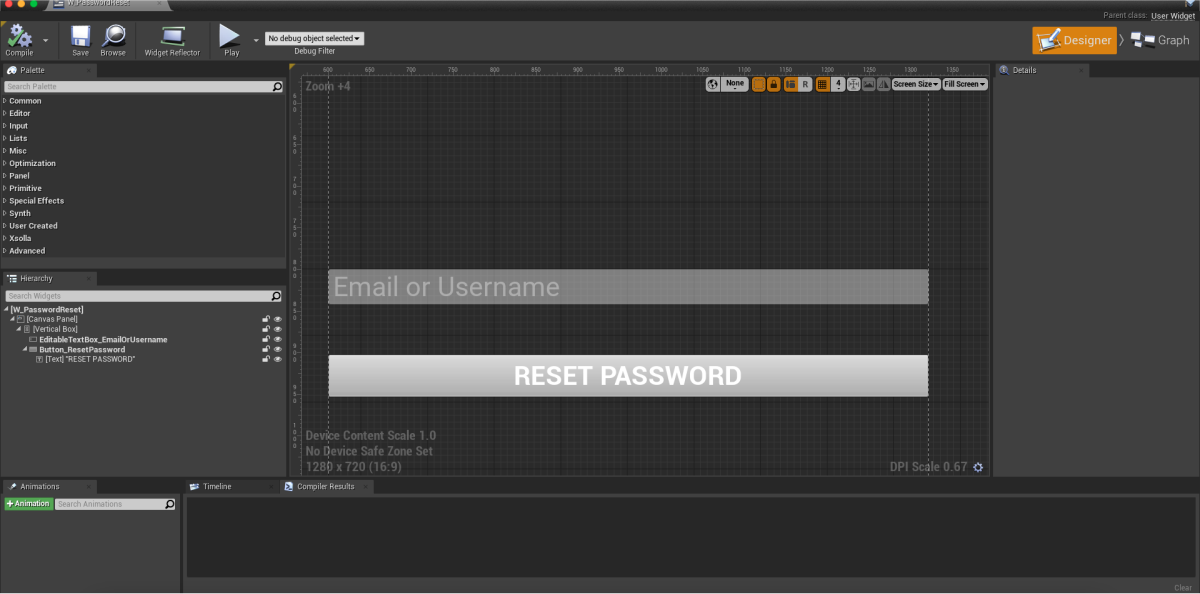
La siguiente imagen muestra un ejemplo de estructura de página.

- Abra un plano técnico de nivel:
- Elija un nivel en
Content Browser . - En el menú principal, vaya a
Blueprints > Open Level Blueprint .
- Elija un nivel en
- En el nodo
CreateWidget, especifique el widget creado.
Añadir control de eventos
- En el panel
Hierarchy , seleccione un botón de restablecimiento de contraseña. - En el panel
Details , haga clic en el icono + situado cerca del eventoOn Clicked .

- Abra una vista
Graph . - Vincule una llamada al método
ResetUserPassworden el objetoXsollaLoginSubsystemal nodoOnClickedy añada la transmisión de datos introducidos por los usuarios. - Añada las funciones de devolución de llamada
OnEmailSentyOnError. - Para iniciar la depuración del widget, inicie un nivel.
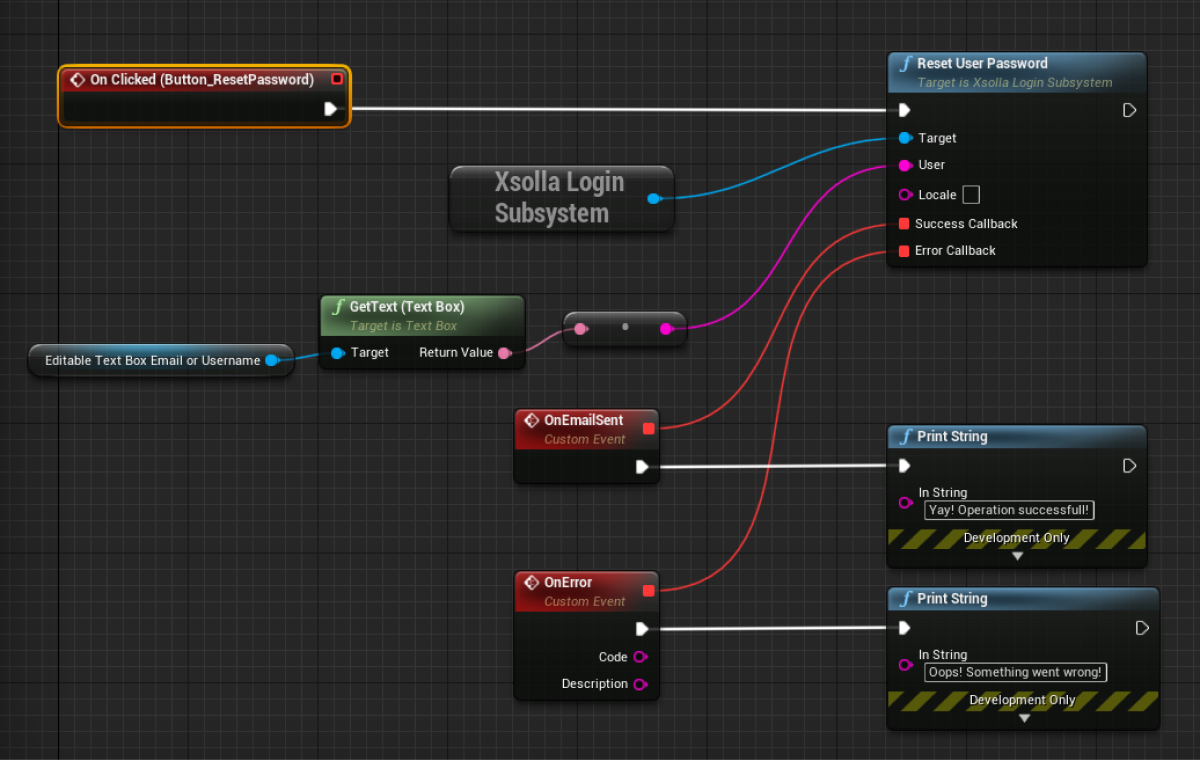
Ejemplo de implementación del control de eventos:

Tras una solicitud de restablecimiento de contraseña correcta, el usuario recibe un correo electrónico con un enlace de restablecimiento de contraseña. En Cuenta del editor > tu proyecto de Login > Security > OAuth 2.0 > OAuth 2.0 redirect URIs, puede configurar una dirección URL o una ruta a la que un usuario es redirigido tras una autenticación, la confirmación por correo electrónico o el restablecimiento de contraseña realizados correctamente.
Esta guía muestra cómo usar los métodos del SDK para implementar el registro e inicio de sesión de los usuarios a través de sus cuentas de redes sociales.
A diferencia de la autenticación de usuarios mediante nombre de usuario/dirección de correo electrónico del usuario y contraseña, no tiene que implementar lógicas independientes para el registro de usuarios. Si el primer inicio de sesión del usuario se realiza a través de una red social, se creará automáticamente una nueva cuenta.
Si ha implementado el inicio de sesión mediante redes sociales en su aplicación como método de autenticación alternativo, la cuenta de la red social se vincula automáticamente a una cuenta de usuario existente si se cumplen las siguientes condiciones:
- Un usuario que se registró con nombre de usuario/dirección de correo electrónico y contraseña inició sesión en su aplicación a través de una cuenta de red social.
- Una red social devuelve una dirección de correo electrónico.
- La dirección de correo electrónico del usuario en una red social es la misma que la dirección de correo electrónico utilizada para registrarse en su aplicación.
LinkSocialNetworkToUserAccount.Los ejemplos muestran cómo establecer el inicio de sesión del usuario a través de una cuenta de Twitter. Puede establecer todas las redes sociales de la misma manera.
La lógica y la interfaz de los ejemplos son menos complejos de lo que serán en su aplicación. En el proyecto de demostración se describe una posible opción de implementación del sistema de autenticación.
Crear widget
- Vaya a
Content Browser y cree un directorioUI . - En el menú contextual, vaya a
User Interface > Widget Blueprint . - En el plano técnico del widget, agregue el botón de inicio de sesión mediante redes sociales:
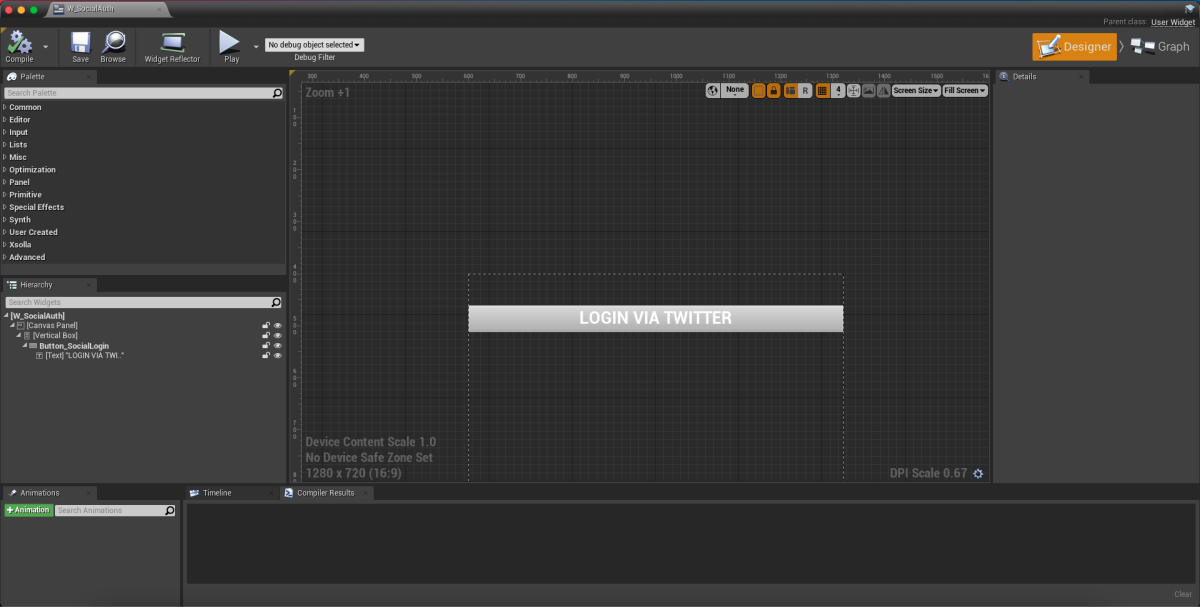
La siguiente imagen muestra un ejemplo de estructura de página.

- Abra un plano técnico de nivel:
- Elija un nivel en
Content Browser . - En el menú principal, vaya a
Blueprints > Open Level Blueprint .
- Elija un nivel en
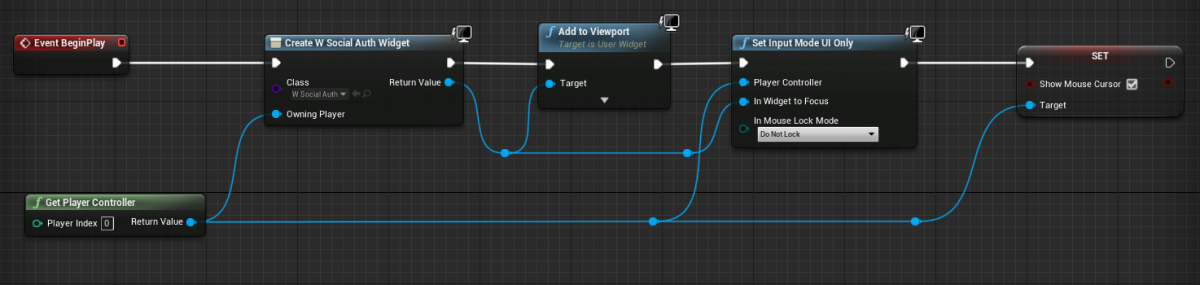
- Implemente la visualización del widget cuando se inicie el nivel. Para ello, añada nodos como se muestra a continuación. En el nodo
CreateWidget, especifique el widget creado.

Añadir control de eventos
- En el panel
Hierarchy , seleccione un botón de inicio de sesión. - En el panel
Details , haga clic en el icono + situado junto al eventoOn Clicked .

- Abra una vista
Graph . - Implemente una página de inicio de sesión que se abra en un navegador integrado:
- Agregue una llamada al método
AuthenticateViaSocialNetworkconectada con el objetoXsollaLoginSubsystemal nodoOnClickedy añada la transmisión de los datos introducidos por los usuarios. Transmita el valor deTwitteral parámetroProviderName. - Agregue las funciones de devolución de llamada:
OnSocialAuthSuccess: se llama tras una autenticación realizada correctamente.OnSocialAuthCancel: se llama si la autenticación fue cancelada.OnSocialAuthError: se llama si se produce un error.
- Agregue una llamada al método
El token de autorización se transmite a un parámetro LoginData. Utilízalo en las solicitudes a servidores de Xsolla.
En el ejemplo de control de eventos, las funciones OnSocialAuthSuccess, OnSocialAuthCancel yOnSocialAuthError utilizan la clase PrintString. Para la función OnSocialAuthError, se transmiten un código y una descripción del error en los parámetros Code y Description. Se pueden agregar otras acciones.

- artículos virtuales
- lotes de artículos virtuales
- lotes
- paquetes de moneda virtual
Antes de empezar, configure los artículos en la Cuenta del editor:
- Configure artículos virtuales y grupos de artículos virtuales.
- Configure paquetes de monedas virtuales.
- Configure lotes.
La lógica y la interfaz de los ejemplos son menos complejas de lo que serán en su aplicación. En el proyecto de demostración se describe una posible opción de implementación de tienda en el juego.
El ejemplo de cada artículo de un catálogo muestra:
- nombre del artículo
- precio del artículo
También puede mostrar otra información sobre el artículo si esta información está almacenada en una tienda en el juego.
Crear widget para la página del catálogo
- Vaya a
Content Browser y abra un directorioUI . - En el menú contextual, vaya a
User Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz:
- botones para cambiar entre las visualizaciones de artículos y paquetes de moneda virtual
- un área de visualización para grupos de artículos
- un área de visualización para la lista de artículos
- un área de visualización para la lista de paquetes de moneda virtual
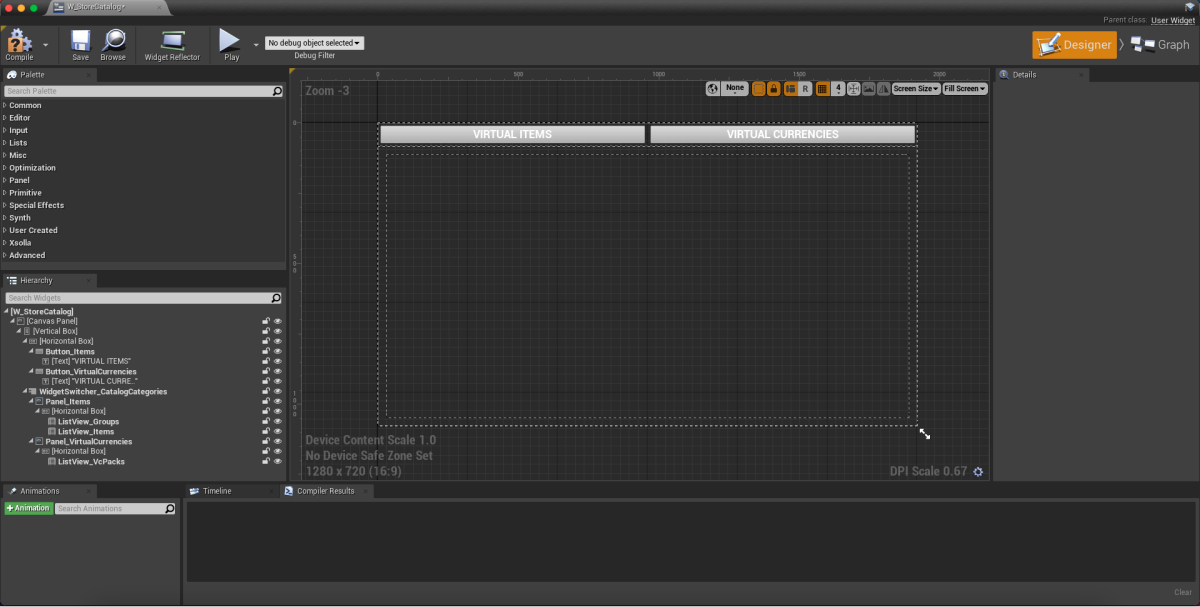
La siguiente imagen muestra un ejemplo de estructura de página.

- Abra un plano técnico de nivel:
- Elija un nivel en
Content Browser . - En el menú principal, vaya a
Blueprints > Open Level Blueprint .
- Elija un nivel en
- Implemente la visualización del widget cuando se inicie el nivel. Para ello, añada nodos como se muestra a continuación. En el nodo
CreateWidget, especifique el widget creado.

Añadir control de eventos de widget para la página de catálogo
- En el panel
Hierarchy , seleccione un botón para cambiar a la lista de artículos. - En el panel
Details , haga clic en el icono + situado cerca del eventoOn Clicked .

- En el panel
Hierarchy , seleccione un botón para cambiar a la lista de artículos virtuales. - En el panel
Details , haga clic en el icono + situado cerca del eventoOn Clicked .

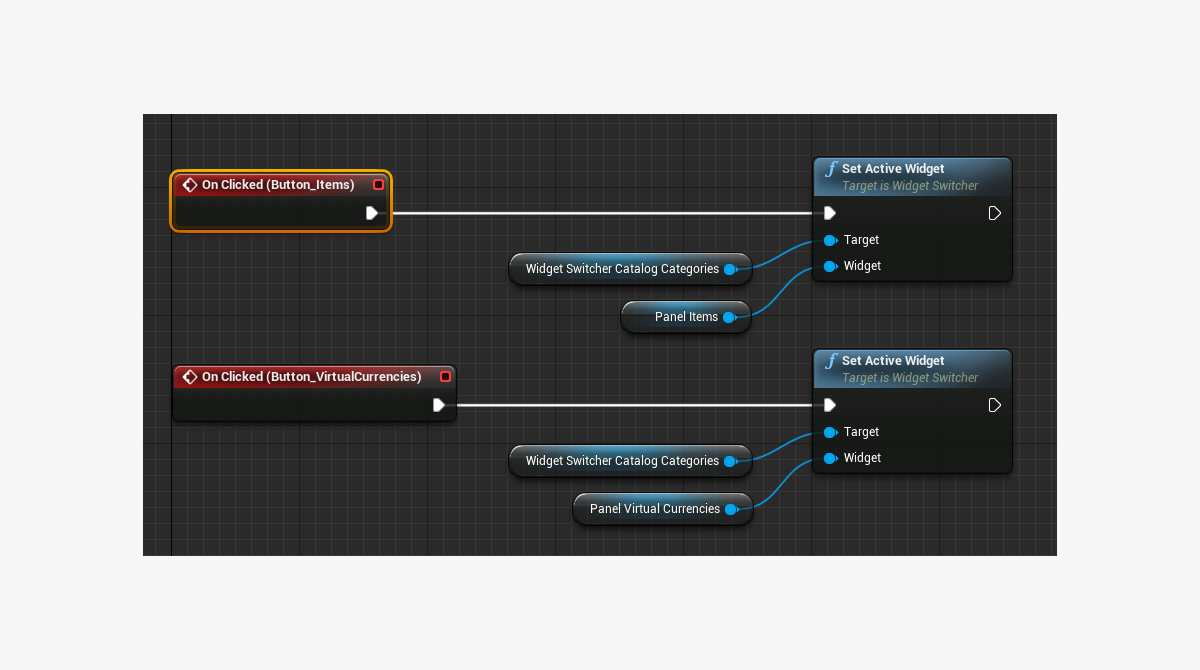
- Abra una vista
Graph . - Implemente la lógica para alternar entre las listas. Para ello, añada los nodos tal como se muestra en la siguiente imagen.

Implementar la visualización de grupos de artículos virtuales
Crear clase para grupo de artículos
- Vaya a
Content Browser . Allí, en el menú contextual, haga clic enBlueprint Class . - En la sección
All classes , seleccioneObject y haga clic enSelect . - Utilice
BP_ItemGroupData como nombre de clase. - Abra un plano técnico de una clase creada.
- En el panel
My Blueprint , haga clic enAdd New y seleccioneVariable . - En el panel
Details :
- Especifique
GroupData en el campoVariable Name . - Seleccione
XsollaItemGroup en el campoVariable Type . - Marque las casillas
Instance Editable yExpose on Spawn .
- Especifique
Crear widget para grupo de artículos
- Vaya a
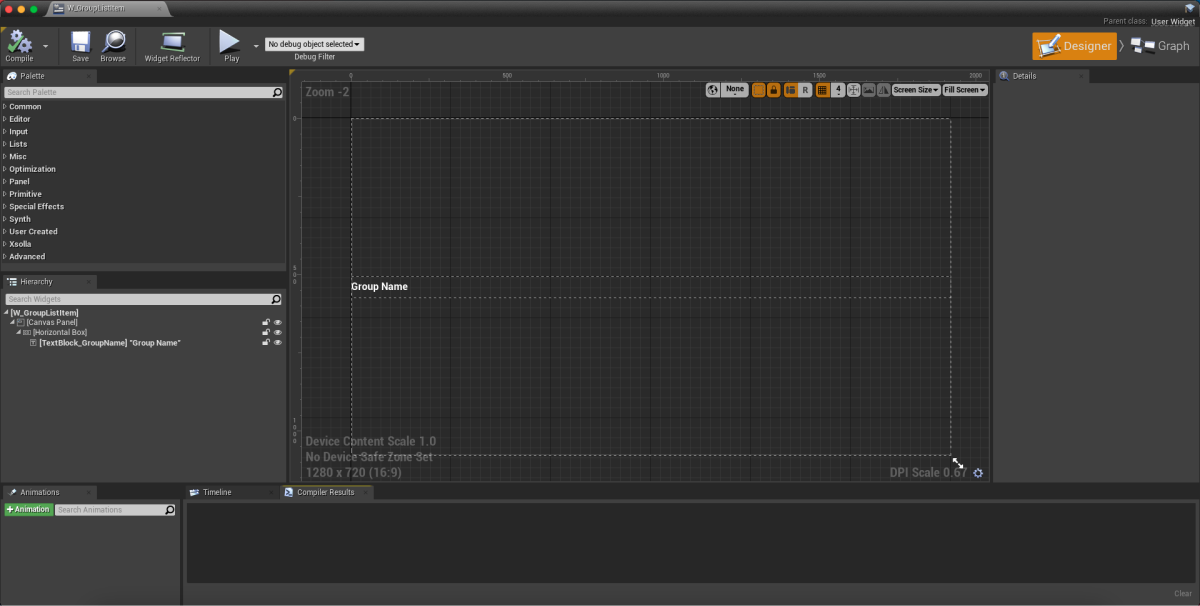
Content Browser y abra un directorioUI .En el menú contextual, vaya aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada un elemento para el nombre del grupo de artículos:
La siguiente imagen muestra un ejemplo de estructura de widget.

- Abra una vista
Graph . - Haga clic en
Class settings . - En el panel
Details , vaya aInterfaces > Implemented interfaces . - Haga clic en
Add y seleccioneUserObjectListEntry . Es una interfaz estándar UE (de equipo de usuario) que permite que la primitiva de interfaz de usuario implemente un comportamiento normal para el elemento de la lista. - Implemente la lógica para crear un grupo de artículos:
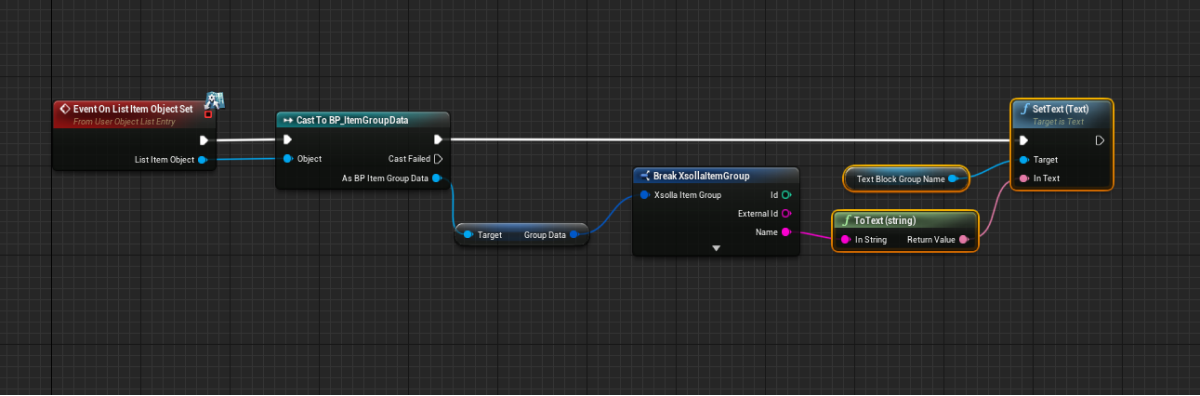
- Añada el nodo
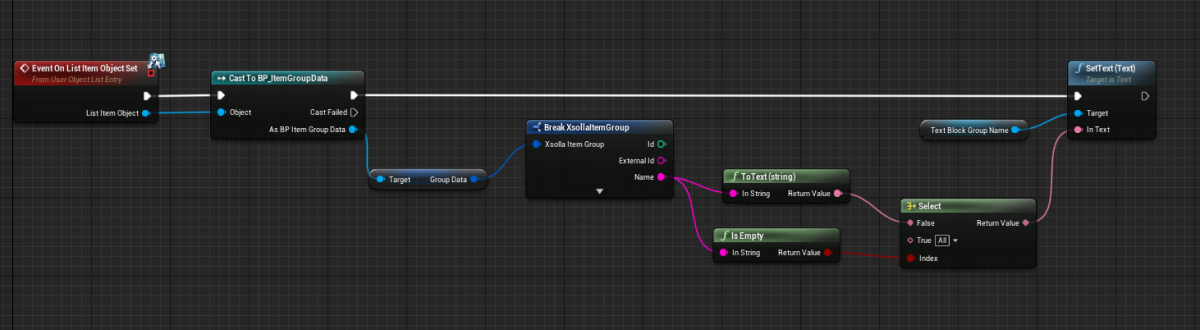
EventOnListItemObjectSetpara crear un elemento de la lista e inicializar el widget. - Transmita el valor del objeto que contiene datos sobre el grupo al elemento con el nombre del grupo. Para ello, añada nodos como se muestra en la siguiente imagen.
- Añada el nodo

- Implemente la lógica para mostrar todos los artículos con la categoría
All . Para ello, edite un plano técnico tal como se muestra en la siguiente imagen.
- Implemente la lógica para mostrar todos los artículos con la categoría

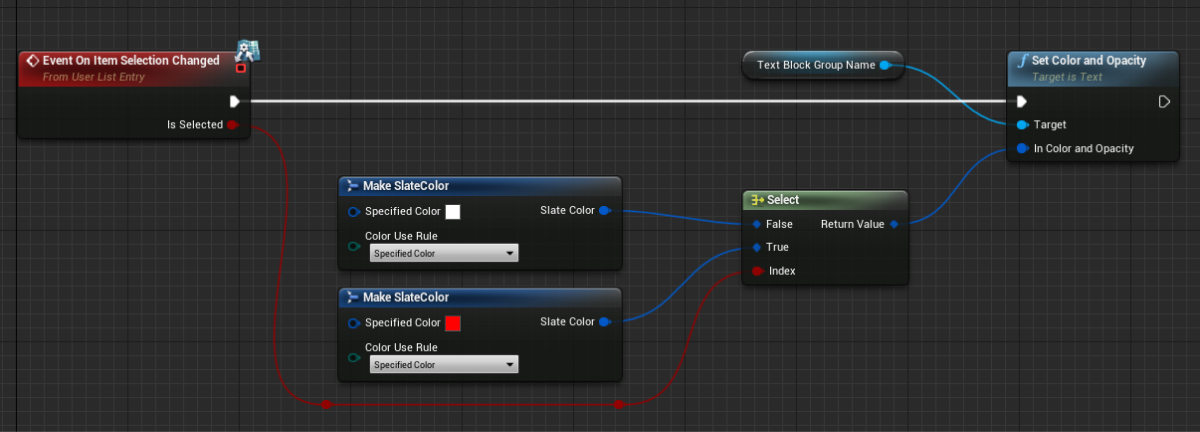
- Implemente la lógica para resaltar un grupo de artículos que esté seleccionado en la lista. Para ello, añada nodos como se muestra en la siguiente imagen.

Añadir lista de grupos de artículos a la página del catálogo
- Abra el plano técnico del widget de la página de catálogo.
- Añada el elemento
List View al área de visualización de grupos de artículos. - En el panel
Details , seleccione una clase creada previamente para un grupo de artículos en el campoEntry Widget Class . - Implemente la lógica para añadir artículos a la lista:
- Abra una vista
Graph . - Vincule una llamada al método
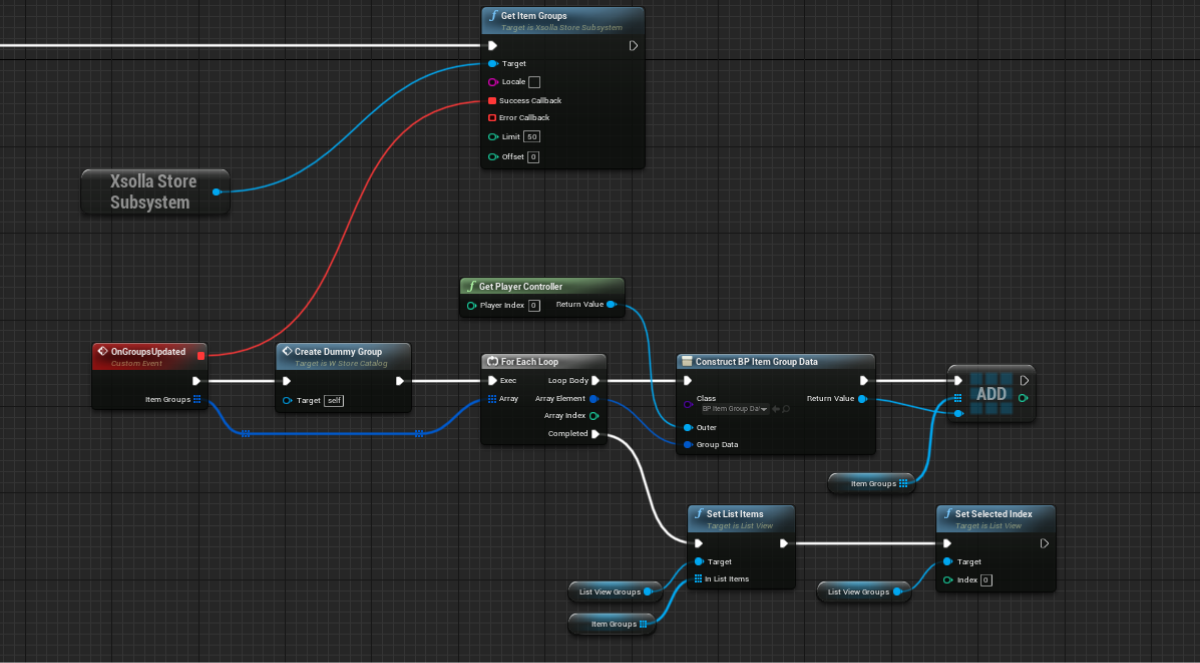
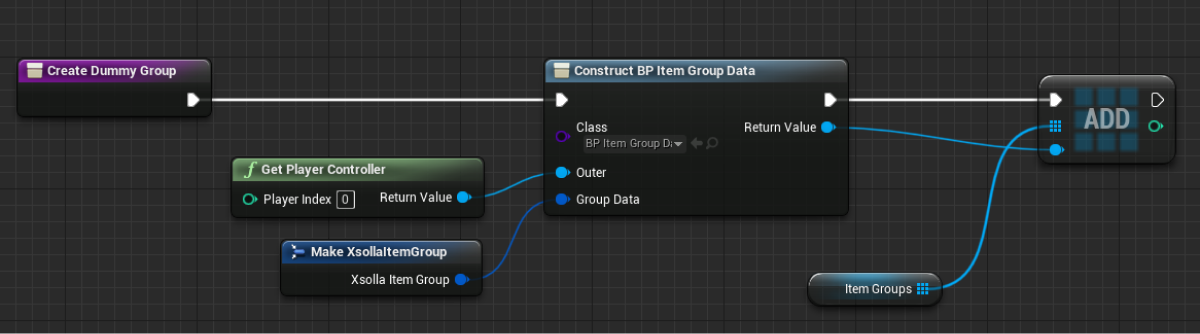
GetItemGroupsdel SDK conectado con el objetoXsollaLoginSubsystemal nodoEventConstructy añada la transmisión de los datos introducidos por los usuarios. - Implemente la lógica para añadir artículos al grupo. La acción debe realizarse mientras se procesa una actualización correcta de grupos de artículos virtuales. Para ello, añada nodos tal como se muestra en la siguiente imagen.
- Abra una vista

- Implemente la lógica para mostrar todos los artículos con la categoría
All . Para ello, edite un plano técnico tal como se muestra en la siguiente imagen.

Implementar la visualización de artículos virtuales
Crear clase para un artículo
- Vaya a
Content Browser . Allí, en el menú contextual, haga clic enBlueprint Class . - En la sección
All classes , seleccioneObject y haga clic enSelect . - Utilice
BP_CatalogItemData como nombre de clase. - Abra un plano técnico de una clase creada.
- En el panel
My Blueprint , haga clic enAdd New y seleccioneVariable . - En el panel
Details :
- Especifique
CatalogItem en el campoVariable Name . - Seleccione
StoreItem en el campoVariable Type . - Marque las casillas
Instance Editable yExpose on Spawn .
- Especifique
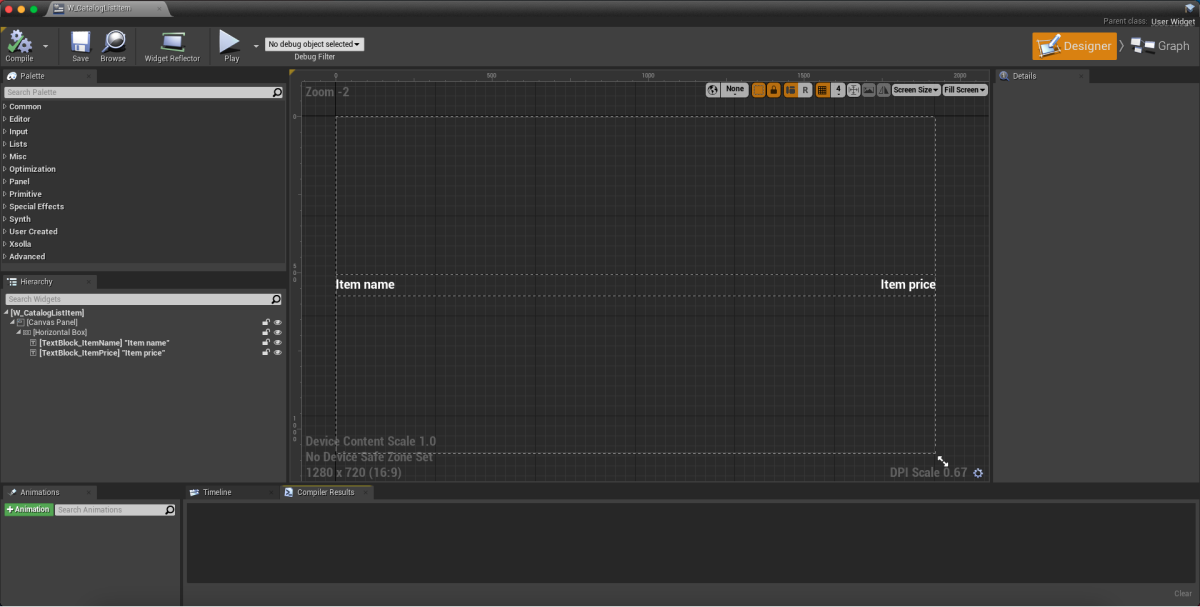
Crear widget para un artículo
- Vaya a
Content Browser y abra un directorioUI . En el menú contextual, vaya aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz de usuario:
- nombre del artículo
- precio del artículo
La siguiente imagen muestra un ejemplo de estructura de widget.

- Abra una vista
Graph . - Haga clic en
Class settings . - En el panel
Details , vaya aInterfaces > Implemented interfaces . - Haga clic en
Add y seleccioneUserObjectListEntry . Es una interfaz estándar UE (de equipo de usuario) que permite que la primitiva de interfaz de usuario implemente un comportamiento normal para el elemento de la lista. - Implemente la lógica para crear un grupo de artículos:
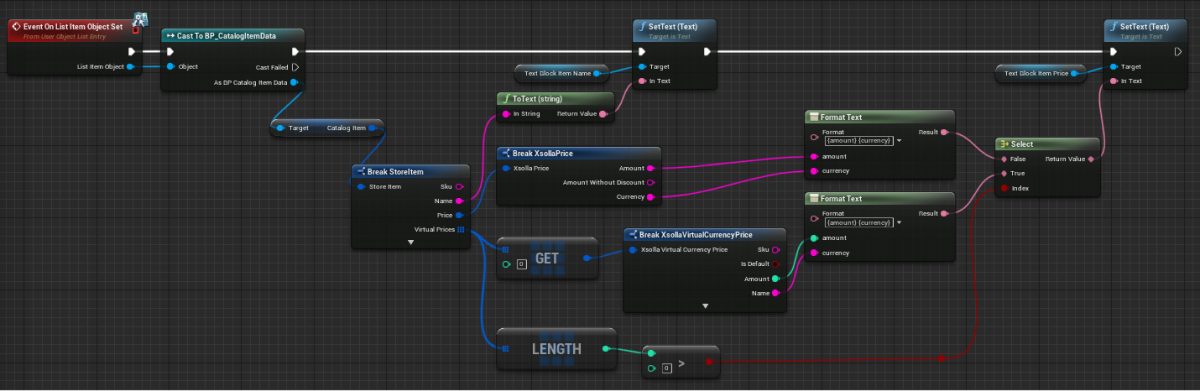
- Añada el nodo
EventOnListItemObjectSetpara crear un elemento de la lista e inicializar el widget. - Transmita los valores del objeto que contiene datos sobre el artículo al elemento con el nombre del artículo y su precio. Para ello, añada nodos tal como se muestra en la siguiente imagen.
- Añada el nodo

Añadir lista de artículos a la página del catálogo
- Abra el plano técnico del widget de la página de catálogo.
- Añada el elemento
List View al área de visualización de la lista de artículos. - En el panel
Details , seleccione una clase creada previamente para un artículo en el campoEntry Widget Class . - Implemente la lógica para añadir artículos a los grupos:
- Abra una vista
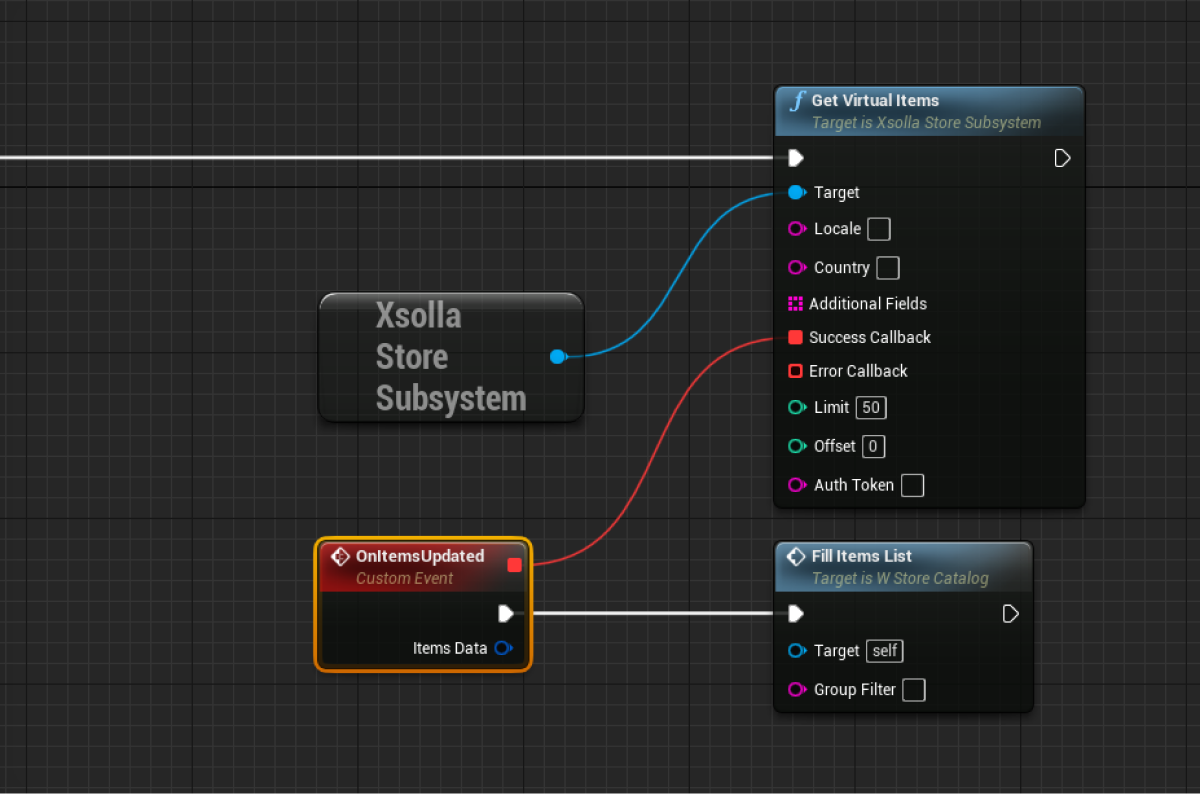
Graph . - Vincule una llamada al método
GetVirtualItemsdel SDK conectado con el objetoXsollaLoginSubsystemal nodoEventConstructy añada la transmisión de los datos introducidos por los usuarios. - Implemente la lógica para añadir artículos al grupo. La acción debe realizarse mientras se procesa una actualización correcta de grupos de artículos virtuales. Para ello, añada nodos tal como se muestra en la siguiente imagen.
- Abra una vista

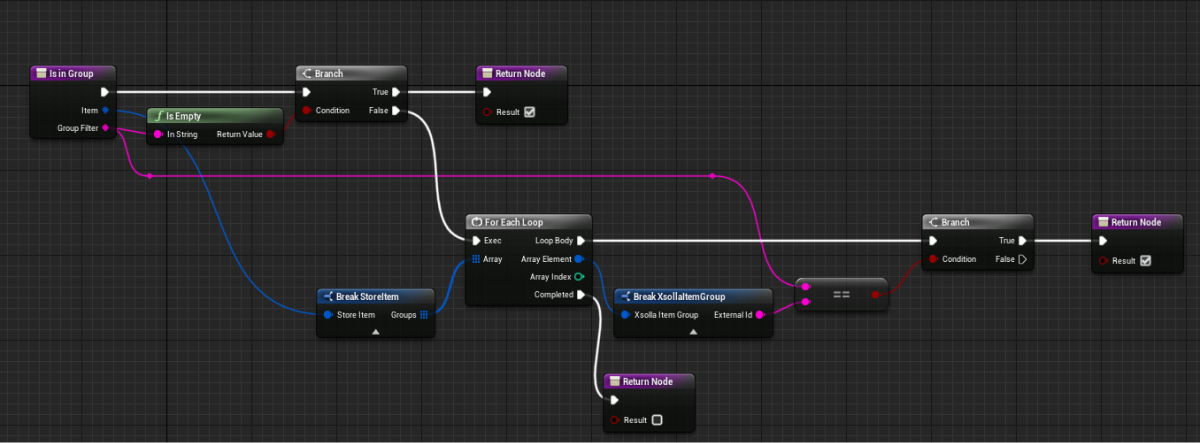
offset y limit del método GetVirtualItems. Utilícelos para implementar la paginación: una visualización página por página de los artículos del catálogo. El número máximo de artículos en cada página es 50. Si el catálogo tiene más de 50 artículos, es necesario realizar la paginación.- Implemente la lógica para comprobar si un artículo pertenece a un grupo específico. Para ello, añada nodos tal como se muestra en la siguiente imagen.

- Implemente la lógica para agregar artículos a los grupos. Para ello, añada nodos tal como se muestra en la siguiente imagen.

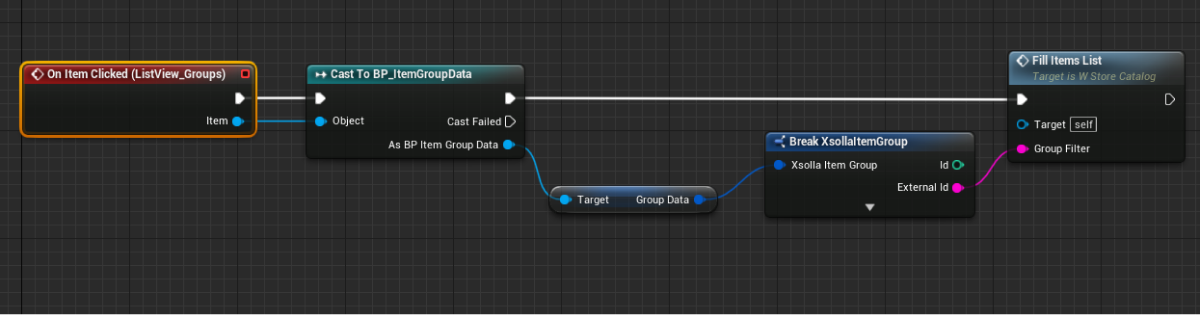
Implementar la visualización de artículos virtuales por grupos
- Abra el plano técnico del widget de la página del catálogo.
- En el panel
Hierarchy , seleccione la lista de grupos de artículos. - En el panel
Details , haga clic en el icono + situado cerca del eventoOn Item Clicked .

- Abra una vista
Graph . - Implemente la lógica para filtrar artículos por grupos. Para ello, añada los nodos como se muestra en la siguiente imagen.

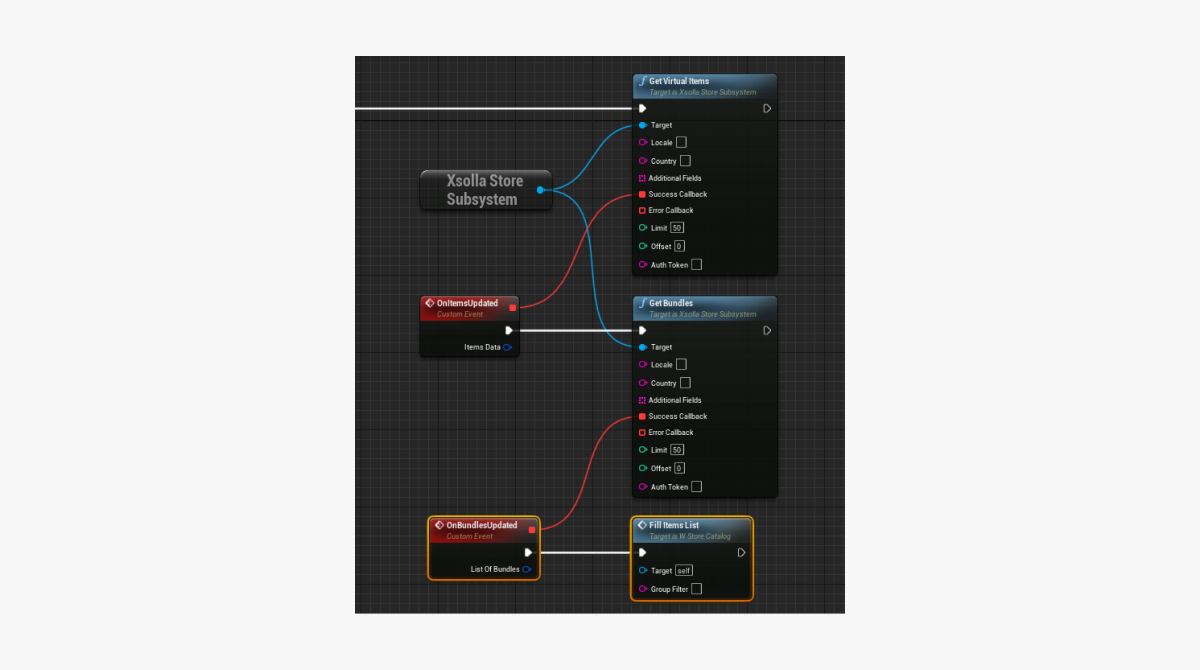
Implementar la visualización de lotes
En esta instrucción, los lotes y los artículos virtuales se muestran en una lista. Además, usamos el mismo widget para mostrar un único lote o artículo.
Añadir lista de lotes en la página del catálogo
- Abra un plano técnico de página de catálogo.
- Abra una vista
Graph . - Complete la lógica para añadir lotes a una lista. Añada la llamada de devolución del método
GetBundlesdel SDK junto con la llamada de devolución del métodoGetVirtualItemscomo se muestra en la siguiente imagen.

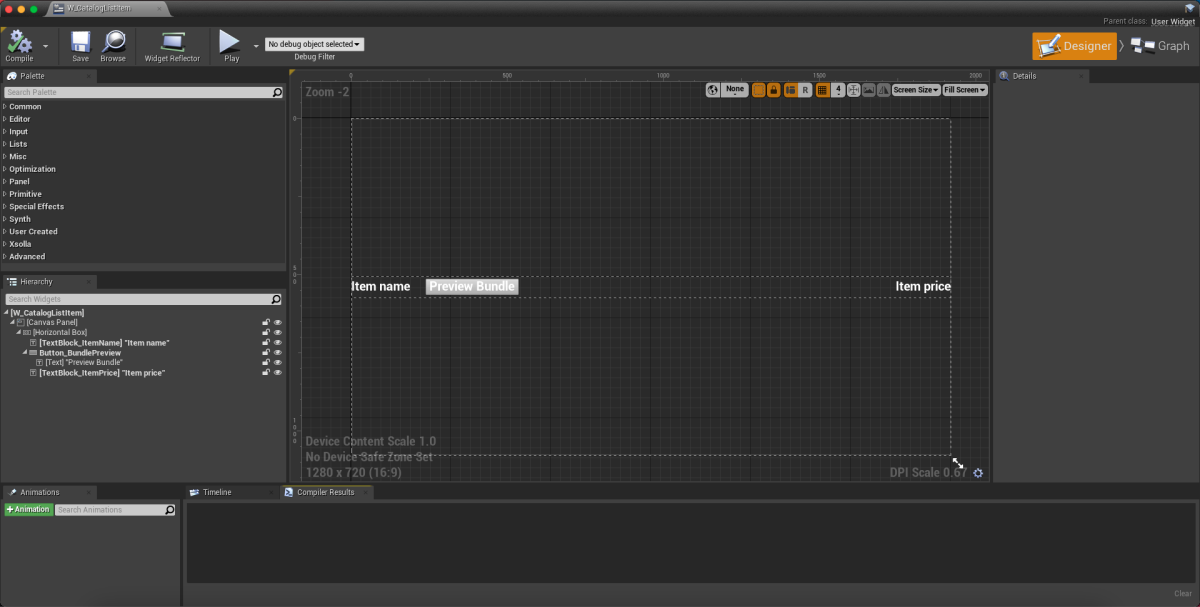
Completar un widget de artículos
- Abra un plano técnico de widget de elemento.
- Añada un botón para ver el contenido del lote situado junto al nombre del artículo.
La siguiente imagen muestra un ejemplo de estructura de widget.

- Abra una vista
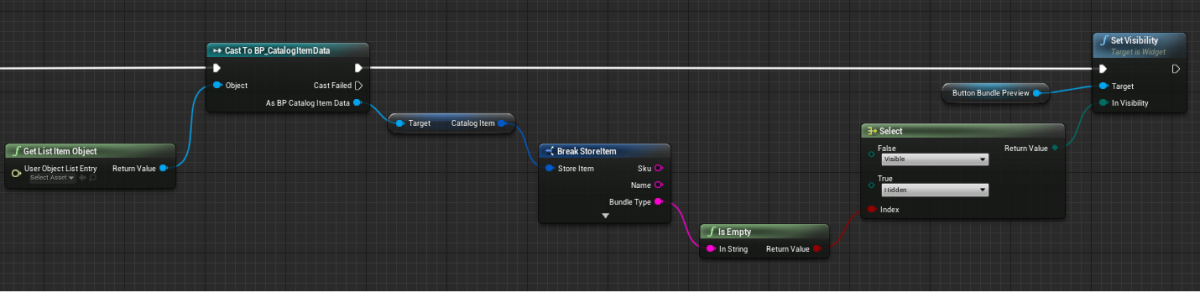
Graph . - Complete la lógica para crear un artículo añadiendo una condición de visualización para un botón de visualización de contenido del lote. El ejemplo está en la siguiente imagen.

Añadir lógica para visualizar el contenido del lote
- En el plano técnico del widget de artículos, abra una vista
Designer . - En el panel
Hierarchy , seleccione un botón para ver el contenido del lote. - En el panel
Details , haga clic en el icono + situado cerca del eventoOn Clicked .

- Abra una vista
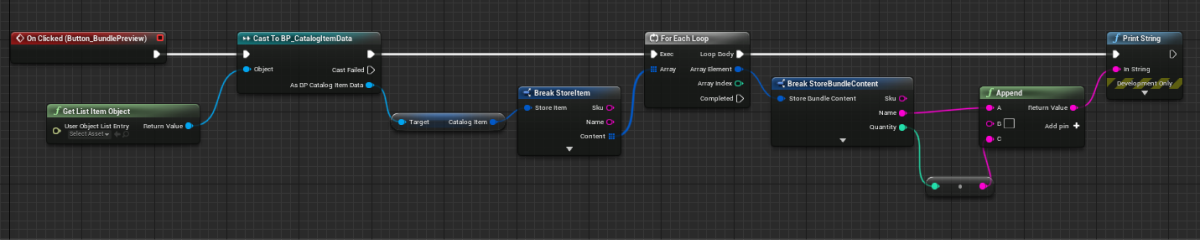
Graph . - Implemente la lógica para mostrar el contenido del lote (una lista de los artículos del lote y la cantidad de cada artículo en el lote). Para ello, añada nodos como se muestra en la siguiente imagen.

Implementar la visualización de paquetes de monedas virtuales
Crear una clase para el paquete de moneda virtual
- Vaya a
Content Browser . Allí, en el menú contextual, haga clic enBlueprint Class . - En la sección
All classes , seleccioneObject y haga clic enSelect . - Utilice
BP_VcPackItemData como nombre de clase. - Abra un plano técnico de una clase creada.
- En el panel
My Blueprint , haga clic enAdd New y seleccioneVariable . - En el panel
Details :
- Especifique
PackItem en el campoVariable Name . - Seleccione
VirtualCurrencyPackage en el campoVariable Type . - Marque las casillas
Instance Editable yExpose on Spawn .
- Especifique
Crear widget de paquete de moneda virtual
- Vaya a
Content Browser y abra un directorioUI . En el menú contextual, vaya aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz de usuario:
- nombre del paquete
- precio del paquete
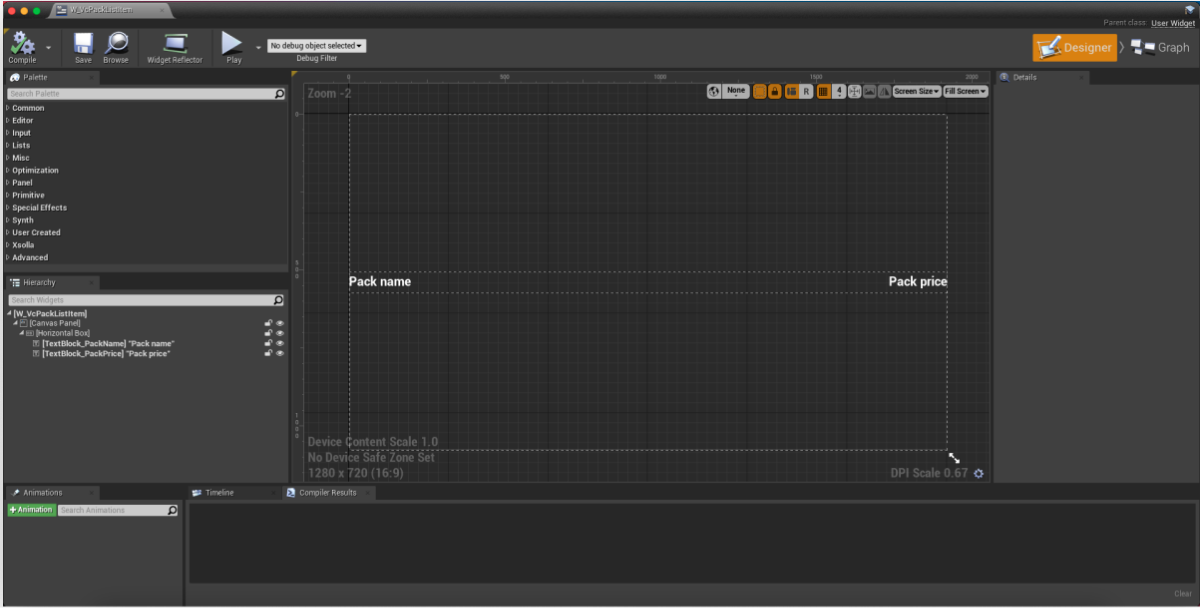
La siguiente imagen muestra un ejemplo de estructura de widget.

- Abra una vista
Graph . - Haga clic en
Class settings . - En el panel
Details , vaya aInterfaces > Implemented interfaces . - Haga clic en
Add y seleccioneUserObjectListEntry . Es una interfaz estándar UE (de equipo de usuario) que permite que la primitiva de interfaz de usuario implemente un comportamiento normal para el elemento de la lista. - Implemente la lógica para crear un grupo de artículos:
- Añada el nodo
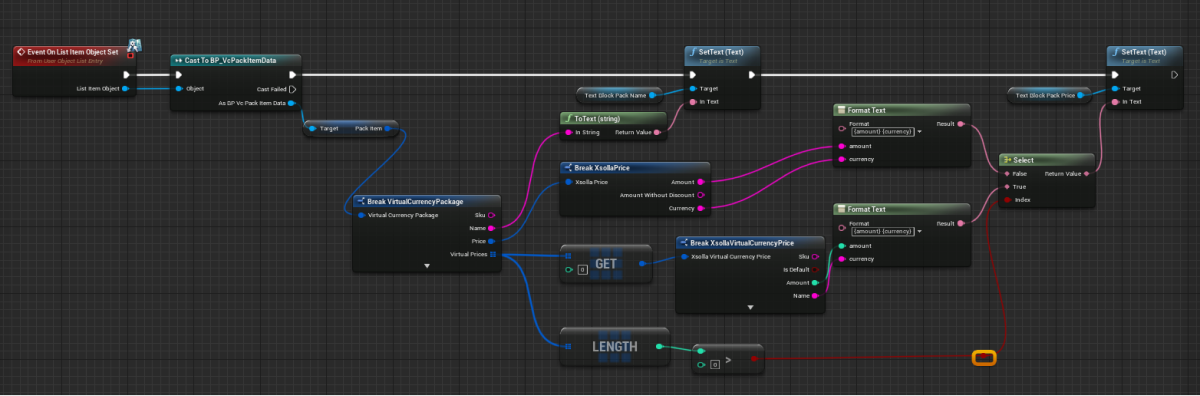
EventOnListItemObjectSetpara crear un elemento de la lista e inicializar el widget. - Transmita el valor del objeto que contiene datos sobre el paquete al elemento con el nombre y un precio del paquete. Para ello, añada nodos como se muestra en la siguiente imagen.
- Añada el nodo

Agregar la lista de paquetes de moneda virtual a la página del catálogo
- Abra el plano técnico del widget de la página de catálogo.
- Añada el elemento
List View al área de visualización de la lista de paquetes de moneda virtual. - En el panel
Details , seleccione una clase creada previamente para un paquete de moneda virtual en el campoEntry Widget Class . - Implemente la lógica para añadir paquetes a la lista:
- Abra una vista
Graph . - Vincule una llamada al método
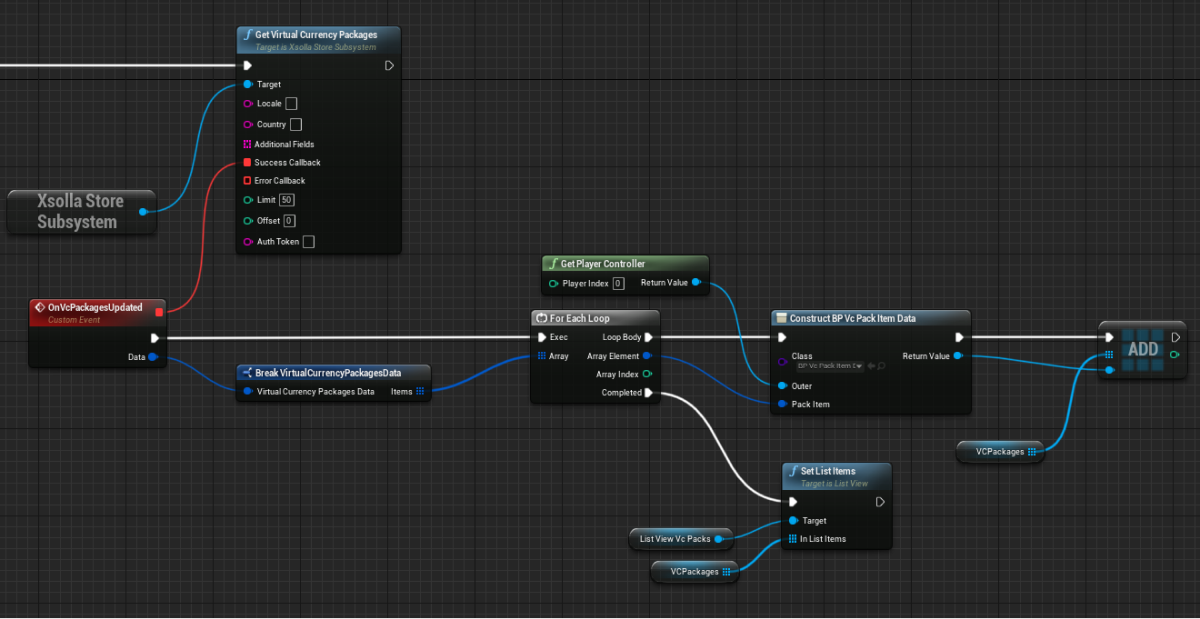
GetVirtualCurrencyPackageconectado con el objetoXsollaStoreSubsystemal nodoEventConstructy añada la transmisión de los datos introducidos por los usuarios. - Implemente la lógica para agregar un paquete a la lista. La acción debe realizarse mientras se procesa una actualización correcta de paquetes de moneda virtual. Para ello, añada nodos como se muestra en la siguiente imagen.
- Abra una vista

offset y limit del método GetVirtualCurrencyPackage. Utilícelos para implementar la paginación: una visualización página por página de los artículos del catálogo. El número máximo de artículos en cada página es 50. Si el catálogo tiene más de 50 artículos, es necesario realizar la paginación.Estas instrucciones muestran cómo utilizar los métodos del SDK para implementar la venta de un artículos virtuales a cambio de moneda real.
Antes de empezar, implemente la visualización de artículos virtuales en un catálogo. En el siguiente ejemplo, describimos cómo implementar la compra de artículos virtuales. La configuración para otros tipos de artículos es similar.
La lógica y la interfaz de los ejemplos son menos complejas de lo que serán en su aplicación. Una posible opción de implementación de venta de artículos por moneda real y de visualización de un catálogo de artículos se describe en el proyecto de demostración.
Completar widget de página del catálogo
- Abra el widget de página del catálogo.
- Abra una vista
Graph . - Para abrir una página de pago en un navegador:
- Implemente la recepción de un token de pago:
- Agregue el nodo
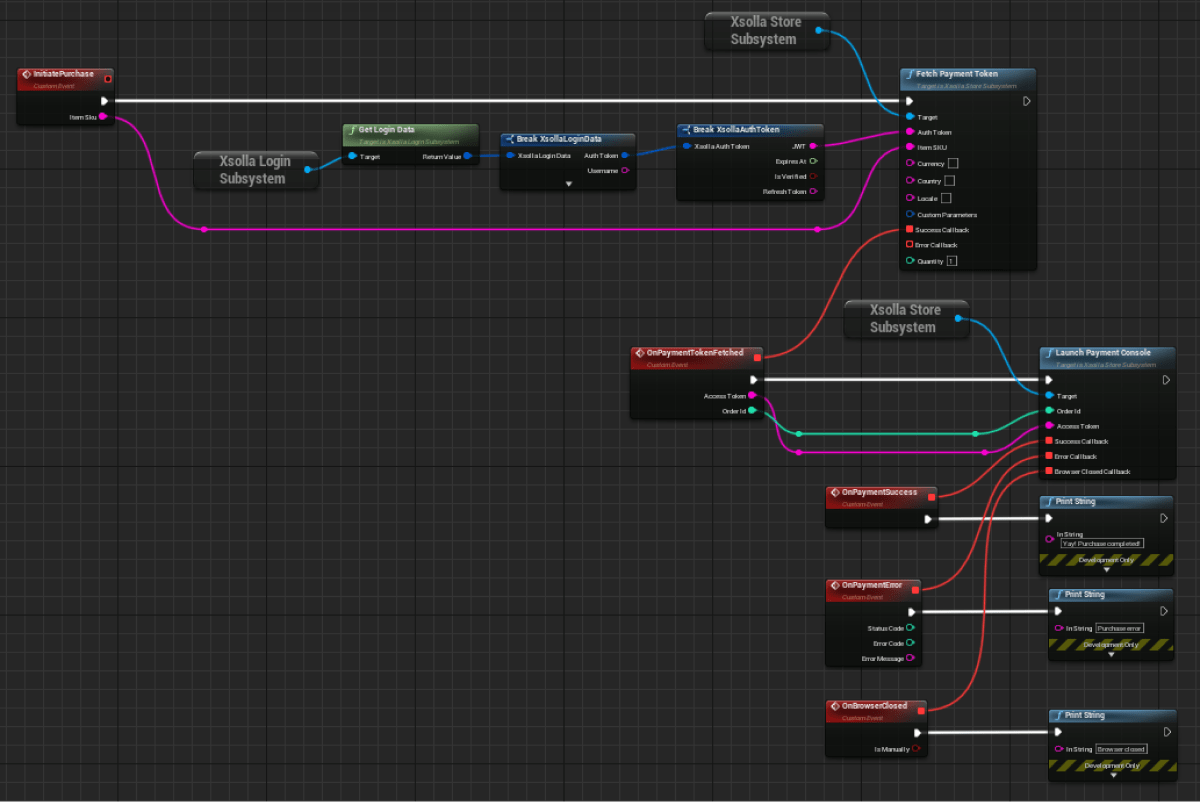
InitiatePurchasey conecte la llamada al métodoFetchPaymentTokendel SDK vinculado al objetoXsollaStoreSubsystemal nodo agregado. - Al método
FetchPaymentToken, transmita el código de un artículo (SKU) comprado y un token de autorización de usuario.
- Agregue el nodo
- Implemente la recepción de un token de pago:
- Un JWT recibido durante la autorización del usuario a través del método
AuthenticateUserdel SDK. - Un JWT, recibido en el back-end de su aplicación mediante ID personalizado (ID de usuario generado en su servidor). Use este token si implementó su propio sistema de autorización.
- Llame al método
LaunchPaymentConsoledel SDK vinculado al objetoXsollaStoreSubsystemy transmítale un token de pago.
- Llame al método
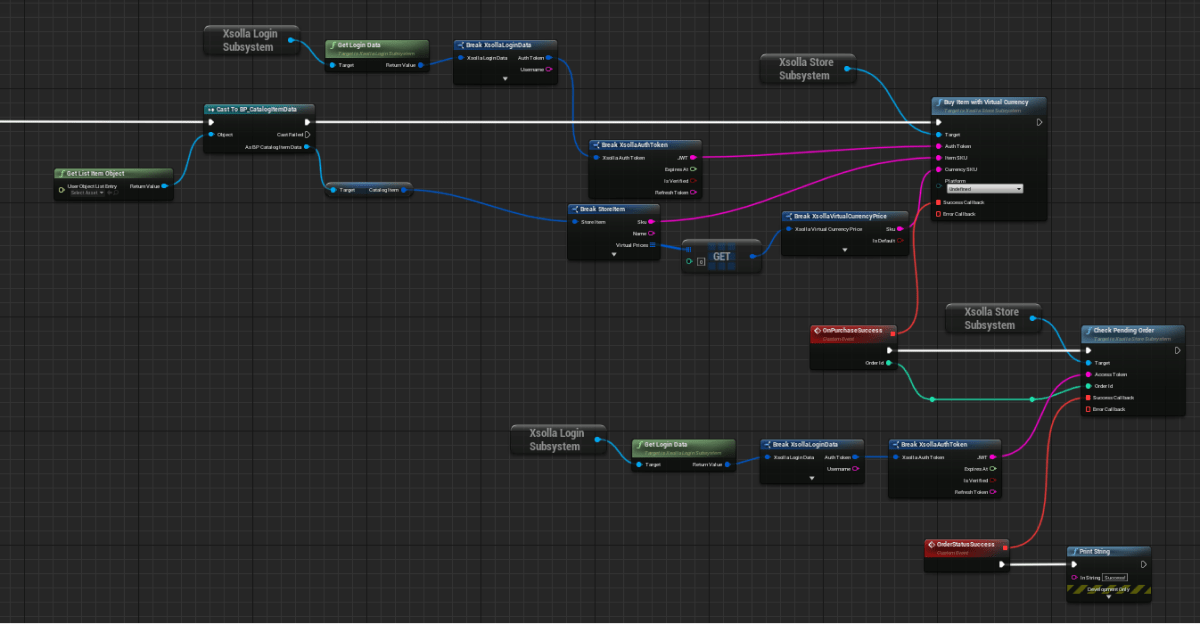
Ejemplo de implementación de apertura de página de pago y de recepción del estado de pago:

Mejorar la clase de datos del artículo
- Abra el plano técnico de
BP_CatalogItemData . - En el panel
My Blueprint , haga clic enAdd New y seleccioneVariable . - En el panel
Details :
- Especifique
CatalogWidget en el campoVariable Name . - Seleccione
W_StoreCatalog en el campoVariable Type . - Marque las casillas
Instance Editable yExpose on Spawn .
- Especifique
El resultado es que cada elemento de la lista contendrá un enlace a un widget primario y podrá llamar a sus métodos.
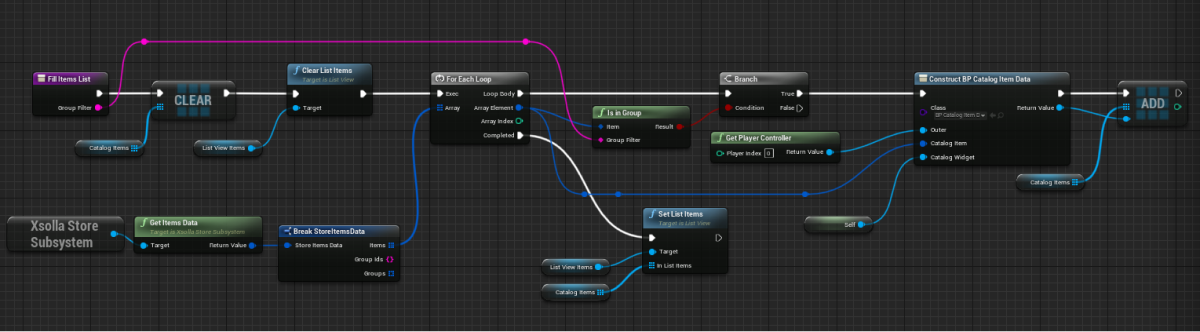
Realizar la adición de lista de artículos a la página del catálogo
- Abra un plano técnico de un widget de página de catálogo.
- Abra una vista
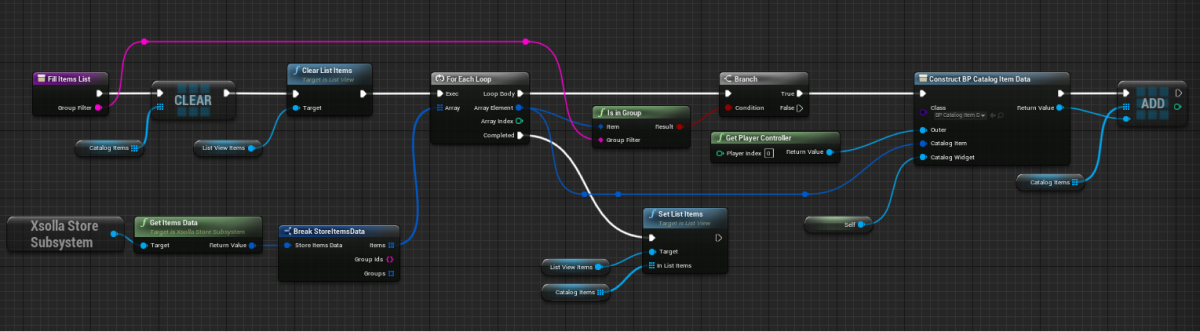
Graph . - Modifique la lógica para rellenar la lista de artículos como se muestra en la siguiente imagen.

Completar widget para un artículo
- Abra un plano técnico de widget para un artículo.
- Agregue un botón para comprar un artículo.
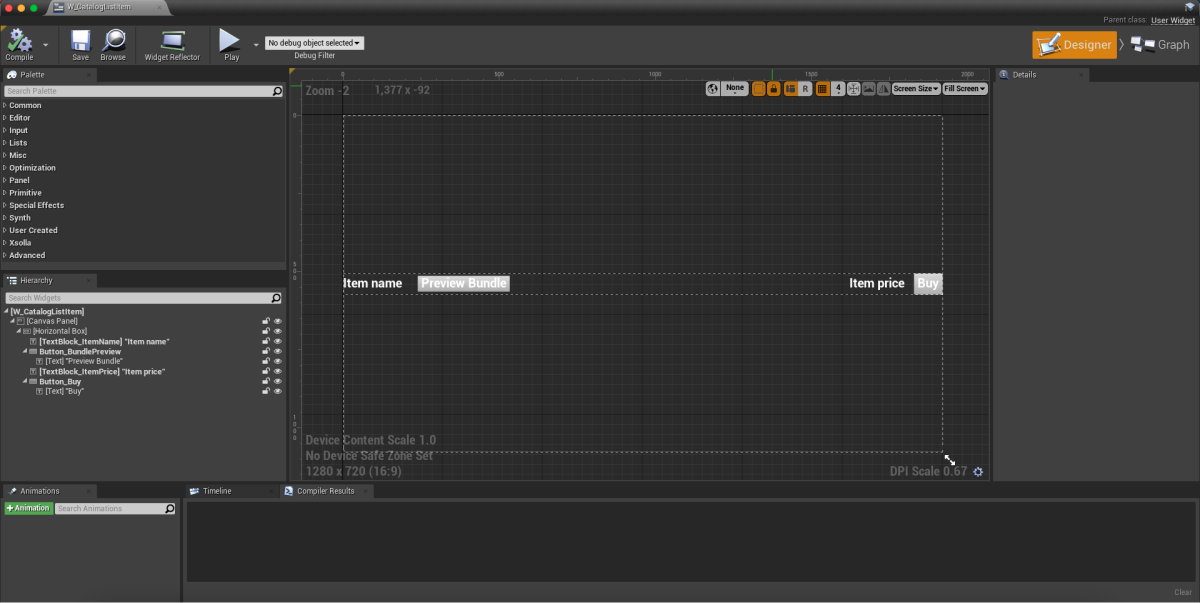
La siguiente imagen muestra un ejemplo de estructura de widget.

- En el panel
Hierarchy , seleccione un botón para comprar un artículo. - En el panel
Details , haga clic en el icono + situado junto al eventoOn Clicked .

- Abra una vista
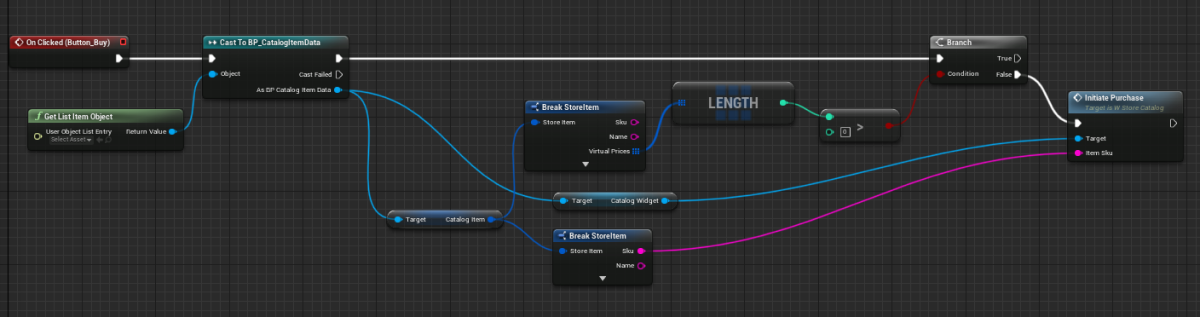
Graph . - Implemente la lógica para pulsar un botón para comprar un artículo. Para ello, añada los nodos tal como se muestra en la siguiente imagen.

Como consecuencia, al pulsar en el botón para comprar un artículo, se abre una página de pago en el navegador de acuerdo con la lógica implementada en el widget de la página del catálogo.
Estas instrucciones muestran cómo utilizar los métodos del SDK para implementar la venta de un artículos virtuales a cambio de moneda virtual.
Antes de empezar, implemente una visualización de artículos virtuales en un catálogo.
La lógica y la interfaz de los ejemplos son menos complejas de lo que serán en su aplicación. Una posible opción de implementación de venta de artículos por moneda virtual y de visualización de un catálogo de artículos se describe en el proyecto de demostración.
Para implementar la venta de artículos virtuales por moneda virtual:
- Añada la lógica para comprar un artículo al widget de la página de catálogo.
- Añada un mecanismo a una clase de artículo para iniciar la lógica de compra de un artículo.
- Mejore la adición de una lista de artículos a la página de catálogo.
- Añada un botón de compra al widget para un artículo.
- Añada al widget la lógica de compra por moneda virtual para un artículo:
- Abra un plano técnico del widget para un artículo.
- Vaya a la vista
Graph . - Agregue nodos tal como se muestra a continuación.

Esto hará que el precio en moneda virtual especificado para un artículo se visualice en el widget y se use para comprar el artículo. Si un artículo tiene un precio en varias monedas virtuales, se utilizará la primera moneda virtual de la lista para la visualización y la compra.
Este tutorial muestra cómo usar los métodos del SDK para mostrar artículos en el inventario del usuario.
La lógica y la interfaz de los ejemplos son menos complejas de lo que serán en su aplicación. En el proyecto de demostración se describe una posible opción de implementación de tienda en el juego.
Crear widget para la página del inventario
- Vaya a
Content Browser y abra un directorioUI . - En el menú contextual, vaya a
User Interface > Widget Blueprint . - En el plano técnico del widget, añada el área de visualización para las listas de artículos:
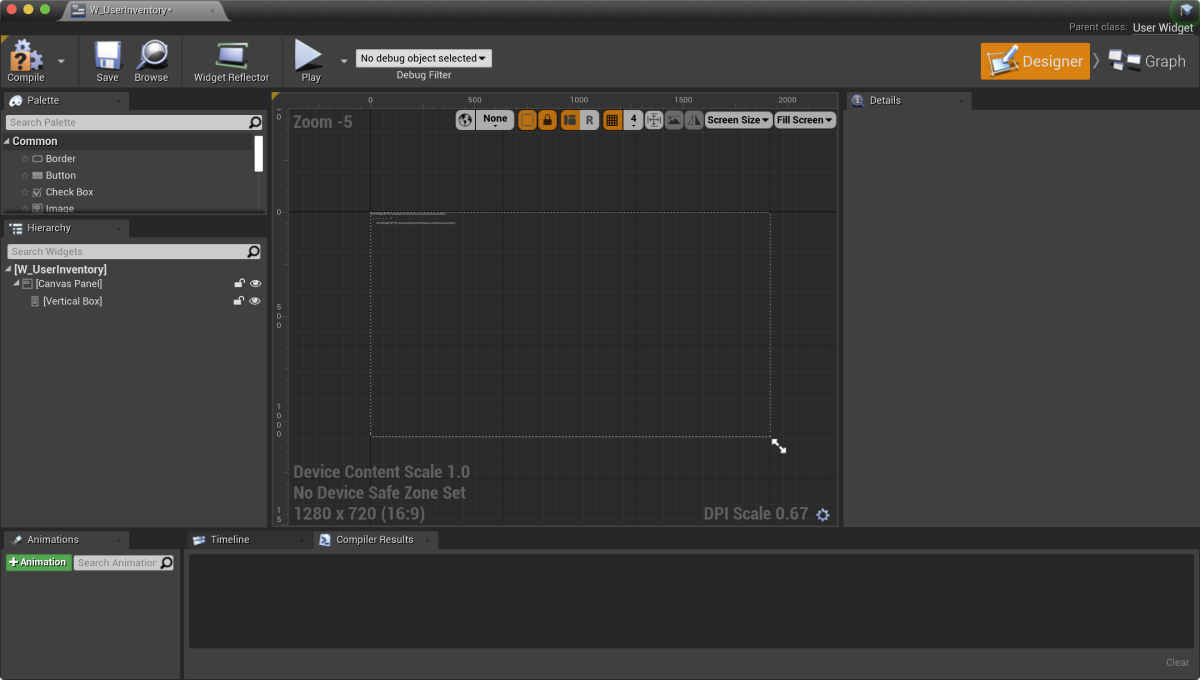
La siguiente imagen muestra un ejemplo de estructura de inventario.

- Abra un plano técnico de nivel:
- Elija un nivel en
Content Browser . - En el menú principal, vaya a
Blueprints > Open Level Blueprint .
- Elija un nivel en
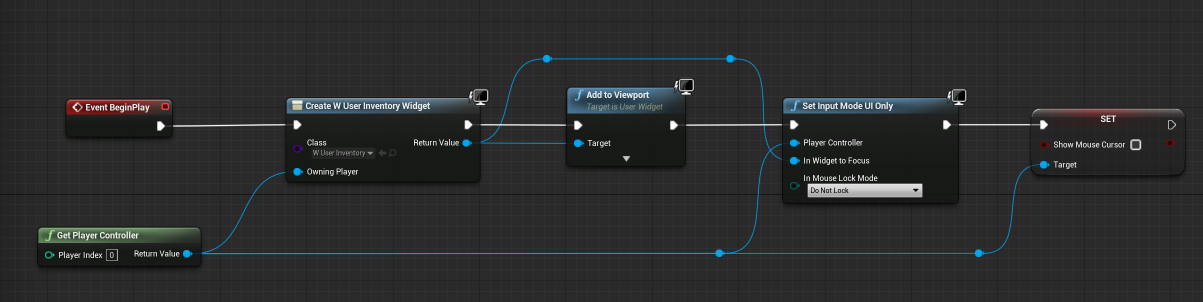
- Implemente la visualización del widget cuando se inicie el nivel. Para ello, agregue nodos como se muestra a continuación. En el nodo
CreateWidget, especifique el widget creado.

Crear clase para un artículo
- Vaya a
Content Browser . Allí, en el menú contextual, haga clic enBlueprint Class . - En la sección
All classes , seleccioneObject y haga clic enSelect . - Utilice
BP_UserInventoryItemData como nombre de clase. - Abra un plano técnico de una clase creada.
- En el panel
My Blueprint , haga clic enAdd New y seleccioneVariable . - En el panel
Details :
- Especifique
UserInventoryItem en el campoVariable Name . - Seleccione
InventoryItem en el campoVariable Type . - Marque las casillas
Instance Editable yExpose on Spawn .
- Especifique
- En el panel
My Blueprint , haga clic enAdd New y seleccioneVariable . - En el panel
Details :- Especifique
ExpiresIn en el campoVariable Name . - Seleccione
Integer64 en el campoVariable Type . - Marque las casillas
Instance Editable yExpose on Spawn .
- Especifique
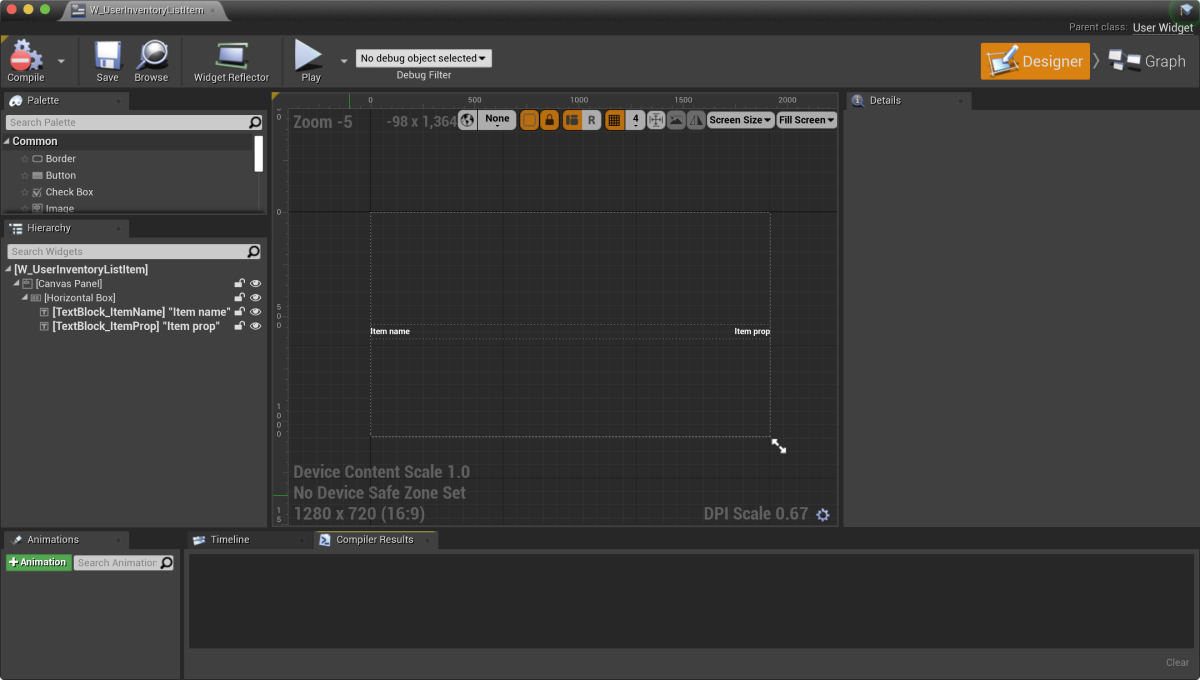
Crear widget para un artículo
- Vaya a
Content Browser y cree un directorioUI y, en el menú contextual, vaya aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz de usuario:
- nombre del artículo
- característica del artículo:
- para artículos de tiempo limitado: estado del artículo (activo o expirado)
- para artículos consumibles: cantidad de artículos
- para artículos no consumibles: no se muestra ninguna característica
La siguiente imagen muestra un ejemplo de estructura de widget.

- Abra una vista
Graph . - Haga clic en
Class settings . - En el panel
Details , vaya aInterfaces > Implemented interfaces . - Haga clic en
Add y seleccioneUserObjectListEntry . Es una interfaz estándar de equipo de usuario que permite que la primitiva de interfaz de usuario implemente un comportamiento normal para el elemento de la lista. - Implemente la lógica para crear un artículo:
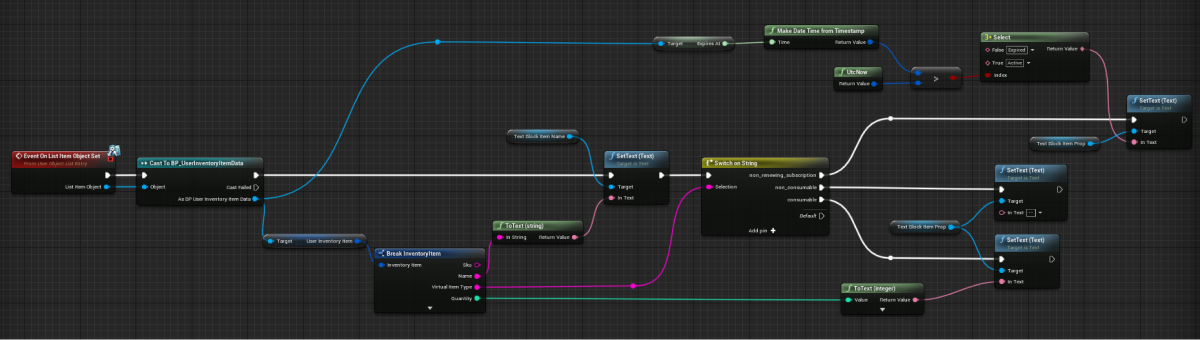
- Añada el nodo
OnListItemObjectSetpara crear un elemento de la lista e inicializar el widget. - Transmita el valor del objeto que contiene datos sobre el artículo al elemento con el nombre del artículo. Para ello, añada nodos tal como se muestra en la siguiente imagen.
- Añada el nodo

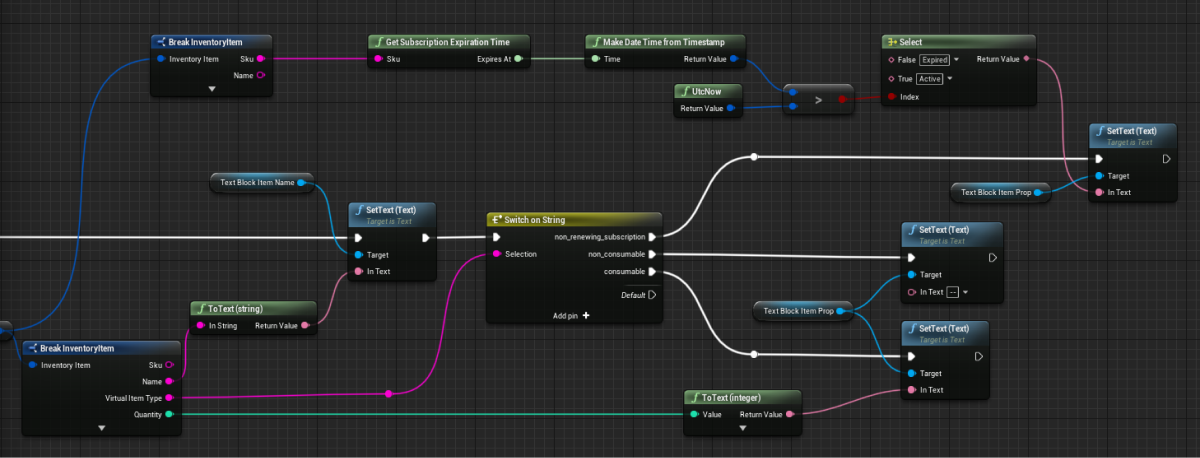
- Implemente la lógica para definir un tipo de artículo transmitiendo los datos sobre el artículo según su tipo al elemento con las características del artículo. Para ello, añada nodos tal como se muestra en la siguiente imagen.

Añadir lista de artículos a la página del inventario
- Abra el plano técnico del widget de la página del inventario.
- Agregue el elemento
List View al área de visualización de la lista de artículos. - En el panel
Details , seleccione una clase creada previamente para un grupo de artículos en el campoEntry Widget Class . - Implemente la lógica para añadir artículos a los grupos:
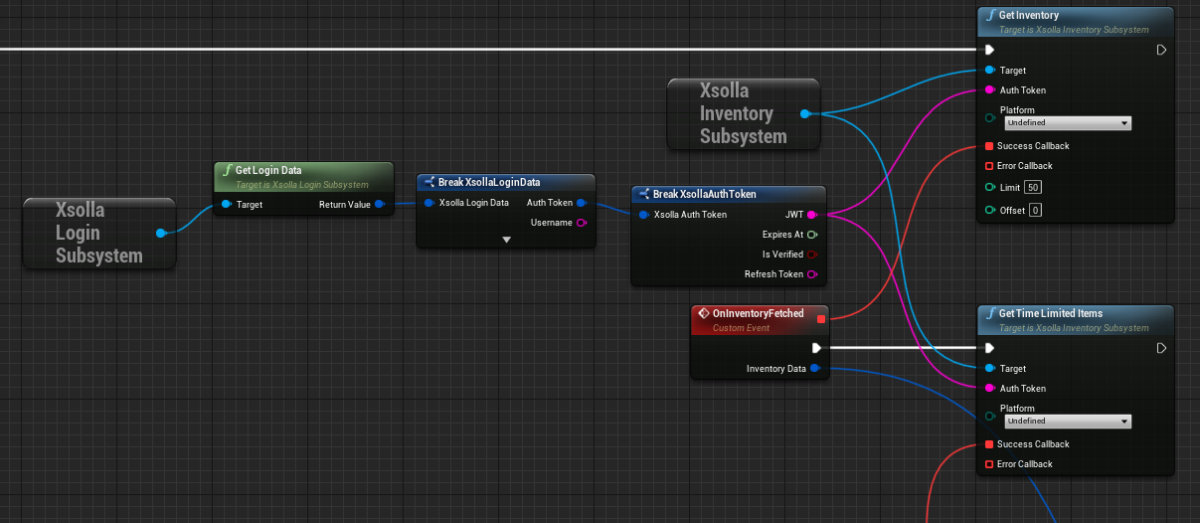
- Abra la vista
Graph . - Vincule una llamada a los métodos consecutivos
GetInventoryyGetTimeLimitedItemsdel SDK conectados con el objetoXsollaInventorySubsystemal nodoEventConstructcomo se muestra en la siguiente imagen:
- Abra la vista

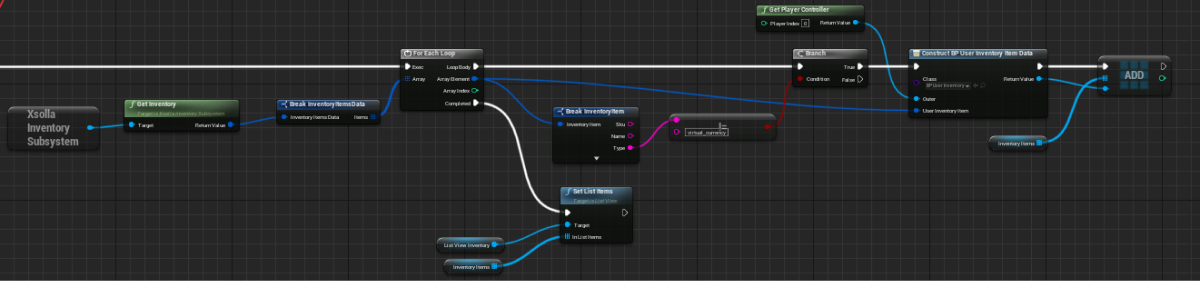
- Implemente la lógica para rellenar la lista de artículos. Para ello, añada nodos tal como se muestra en la siguiente imagen.

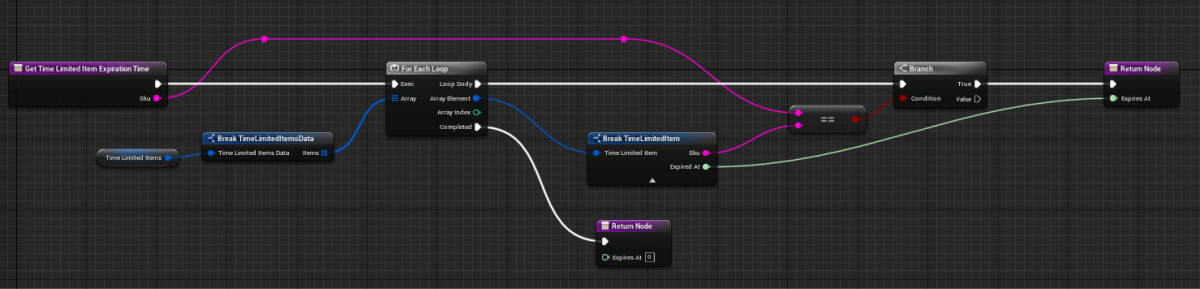
- Implemente la lógica para definir el tiempo de expiración de los artículos de tiempo limitado. Para ello, agregue nodos tal como se muestra en la siguiente imagen.

Este tutorial muestra cómo utilizar los métodos del SDK para visualizar el saldo de moneda virtual en su aplicación.
En el ejemplo, mostramos monedas virtuales y su saldo en el inventario del usuario. Por lo tanto, debe implementar la visualización de artículos en el inventario del usuario antes de empezar.
La lógica y la interfaz de los ejemplos son menos complejas de lo que serán en su aplicación. En el proyecto de demostración se describe una posible opción de implementación de tienda en el juego.
Crear clase para la visualización de saldo
- Vaya a
Content Browser . Allí, en el menú contextual, haga clic enBlueprint Class . - En la sección
All classes , seleccioneObject y haga clic enSelect . - Utilice
BP_VcBalanceItemData como nombre de clase. - Abra un plano técnico de una clase creada.
- En el panel
My Blueprint , haga clic enAdd New y seleccioneVariable . - En el panel
Details :
- Especifique
VcBalanceItem en el campoVariable Name . - Seleccione
VirtualCurrencyBalance en el campoVariable Type . - Marque las casillas
Instance Editable yExpose on Spawn .
- Especifique
Crear widget para la visualización del saldo
- Vaya a
Content Browser y abra un directorioUI . En el menú contextual, vaya aUser Interface > Widget Blueprint . - En el plano técnico del widget, añada los siguientes elementos de interfaz de usuario:
- nombre de la moneda virtual
- cantidad de la moneda virtual
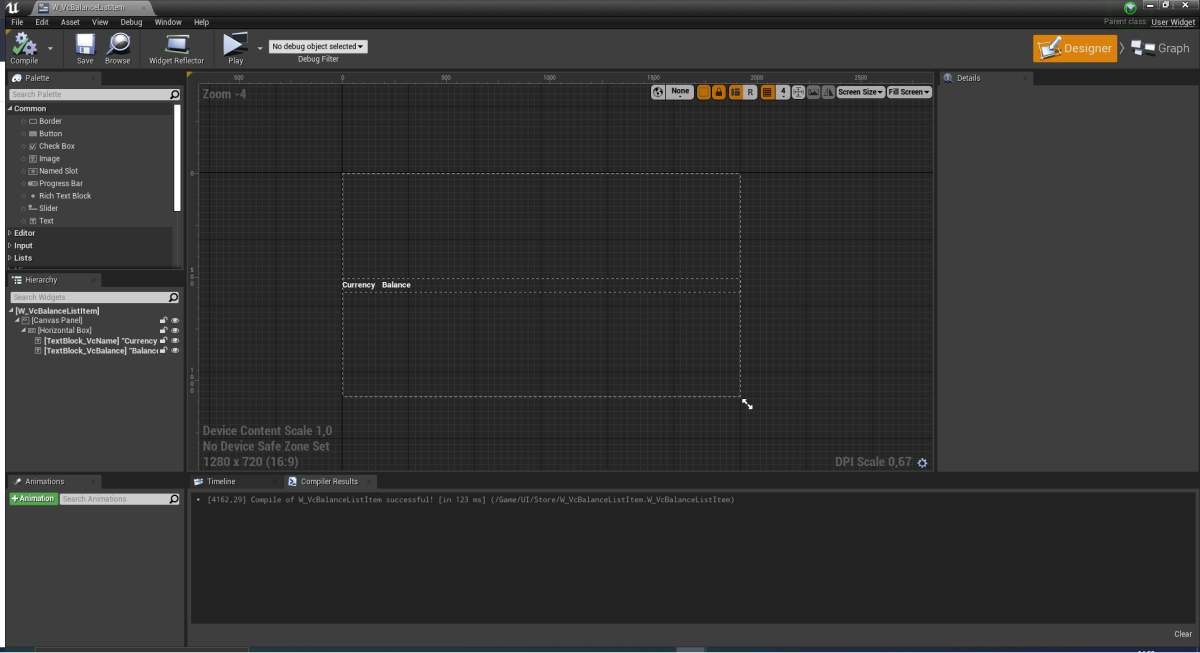
La siguiente imagen muestra un ejemplo de estructura de widget.

- Abra una vista
Graph . - Haga clic en
Class settings . - En el panel
Details , vaya aInterfaces > Implemented interfaces . - Haga clic en
Add y seleccioneUserObjectListEntry . Es una interfaz estándar de equipo de usuario que permite que la primitiva de interfaz de usuario implemente un comportamiento normal para el elemento de la lista. - Implemente la lógica para añadir una moneda virtual a la lista:
- Añada el nodo
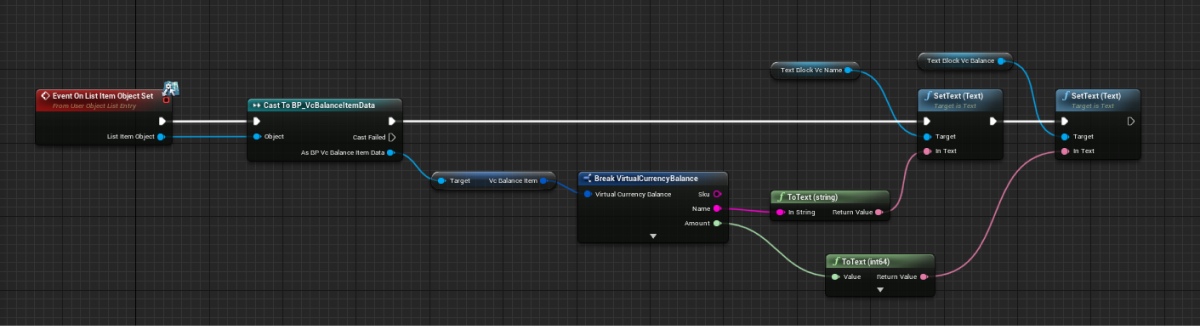
EventOnListItemObjectSetpara crear un elemento de la lista e inicializar el widget. - Transmita los valores del objeto que contiene datos sobre la moneda virtual a los elementos con el nombre de la moneda virtual y su cantidad. Para ello, añada nodos tal como se muestra en la siguiente imagen.
- Añada el nodo

Completar widget para la visualización del inventario
- Abra el plano técnico del widget de la página del inventario.
- Agregue el elemento
List View al área de visualización de la lista de monedas virtuales. - En el panel
Details , seleccione una clase creada previamente para la visualización del saldo en el campoEntry Widget Class . - Implemente la lógica para rellenar la lista de monedas virtuales:
- Abra una vista
Graph . - Vincule una llamada al método
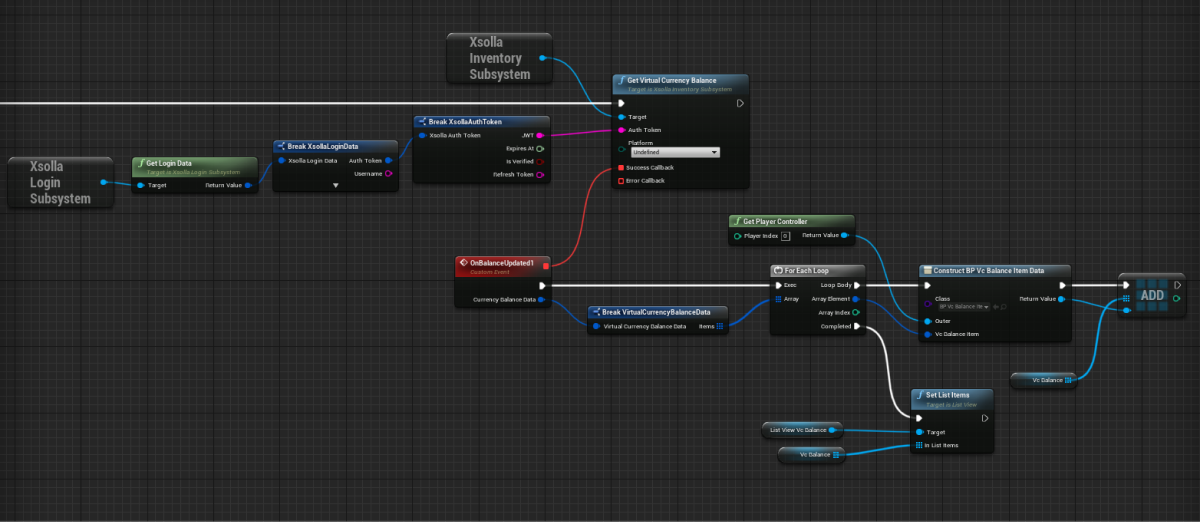
GetVirtualCurrencyBalanceconectado con el objetoXsollaInventorySubsystemal nodoEventConstruct. - Implemente la lógica para rellenar la lista de monedas virtuales. La acción debe realizarse mientras se procesa una actualización correcta del saldo de moneda virtual. Para ello, añada nodos como se muestra en la siguiente imagen.
- Abra una vista

Enlaces útiles
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
