Información general
La interfaz de pago se basa en el producto Pay Station. La elección de los métodos de pago disponibles y otros ajustes están disponibles en Cuenta del editor en la sección Payments.
El SDK admite la compra de artículos del catálogo en un solo clic o mediante la cesta de la compra.
Para probar el proceso de compra, puede utilizar el modo de aislador de proceso (sandbox) de la interfaz de pago y las tarjetas bancarias de prueba. El modo sandbox solamente simula el comportamiento de un método de pago; no hay dinero real involucrado. Para probar sandbox, no tiene que firmar ningún acuerdo con Xsolla ni pagar ninguna cuota.
El método usado para abrir la interfaz de pago depende de la plataforma para la que se haya creado su aplicación:
- Para las aplicaciones de escritorio, el SDK permite abrir la interfaz de pago en el navegador interno, en función de la configuración del proyecto.
- En las aplicaciones móviles, la interfaz de pago se abre en un navegador externo.
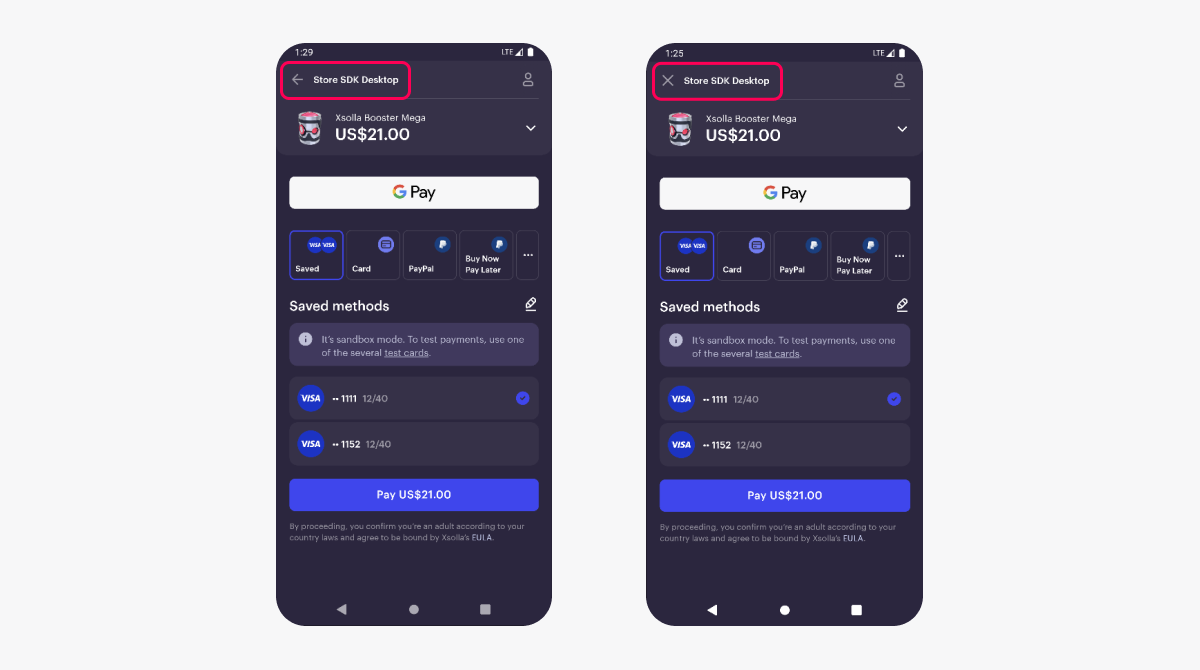
Si abre la interfaz de pago en una WebView en su aplicación móvil, agregue el icono para que el usuario pueda cerrar la interfaz de pago en cualquier fase de la compra. Para ello, cuando llame al método del SDK UXsollaStoreSubsystem::FetchPaymentToken o UXsollaStoreSubsystem::FetchCartPaymentToken, transmita true al campo bShowCloseButton en el parámetro PurchaseParams de la estructura FXsollaPaymentTokenRequestPayload.
Puede seleccionar el icono que se mostrará en el botón. Para hacerlo, en el campo CloseButtonIcon del parámetro PurchaseParams, transmita uno de los siguientes valores:
“arrow”: para mostrar el icono ←“cross”: para mostrar el icono × (utilizado por defecto)
Ejemplo de uso de los parámetros bShowCloseButton y CloseButtonIcon en WebView:

Instrucciones
Para redirigir a los usuarios a otra página después de que hayan hecho el pago, puede configurar dos tipos de redireccionamientos:
- automático: un redireccionamiento con un tiempo de retardo establecido.
- manual: un redireccionamiento después de que un usuario pulse el botón de redireccionamiento.

Puede configurar un redireccionamiento de las siguientes formas:
- en la Cuenta del editor: use esta opción si está configurando un proyecto para una única aplicación y no prevé crear compilaciones para diferentes plataformas.
- en la configuración del SDK: utilice esta opción si prevé:
- utilizar el proyecto para varias aplicaciones
- crear compilaciones para distintas plataformas
- vender artículos del juego a través del sitio web.
Configurar redireccionamientos en la Cuenta del editor
- Abra su proyecto en Cuenta del editor y vaya a Payments > Payment interface > General settings > Redirect policy.

- En el campo Return URL, introduzca la URL o ruta a la que es redirigido un usuario después de realizar un pago.
app://xpayment.<ANDROID_PACKAGE_NAME>, en el cual<ANDROID_PACKAGE_NAME>es el nombre del paquete de la aplicación Android.app://xpayment.<BUNDLE_ID>, en el cual<BUNDLE_ID>es el identificador de la aplicación de iOS.
- Para configurar los parámetros de redireccionamiento automático:
- En la lista desplegable, elija Automatic redirect condition:
- None — do not redirect.
- Successful payment: redirige cuando un pago se realiza correctamente.
- Successful or canceled payment: redirige cuando un pago se realiza correctamente o se cancela.
- Any payment: redirige para cualquier estado de pago.
- En el campo Delay, introduzca un tiempo de espera de redireccionamiento en segundos. Por defecto, un redireccionamiento se activa en 0 segundos.
- En la lista desplegable, elija Automatic redirect condition:
- Para establecer los parámetros de redireccionamiento manual:
- En la lista desplegable, elija Manual redirect condition:
- None — do not redirect.
- Successful payment: el botón de redireccionamiento aparece cuando un pago se realiza correctamente.
- Successful or canceled payment: el botón de redireccionamiento aparece cuando un pago se realiza correctamente o se cancela.
- Any payment: el botón de redireccionamiento aparece para cualquier estado de pago.
- En el campo Redirect button caption, introduzca el texto del botón que redirige al usuario a la URL de retorno.
- En la lista desplegable, elija Manual redirect condition:
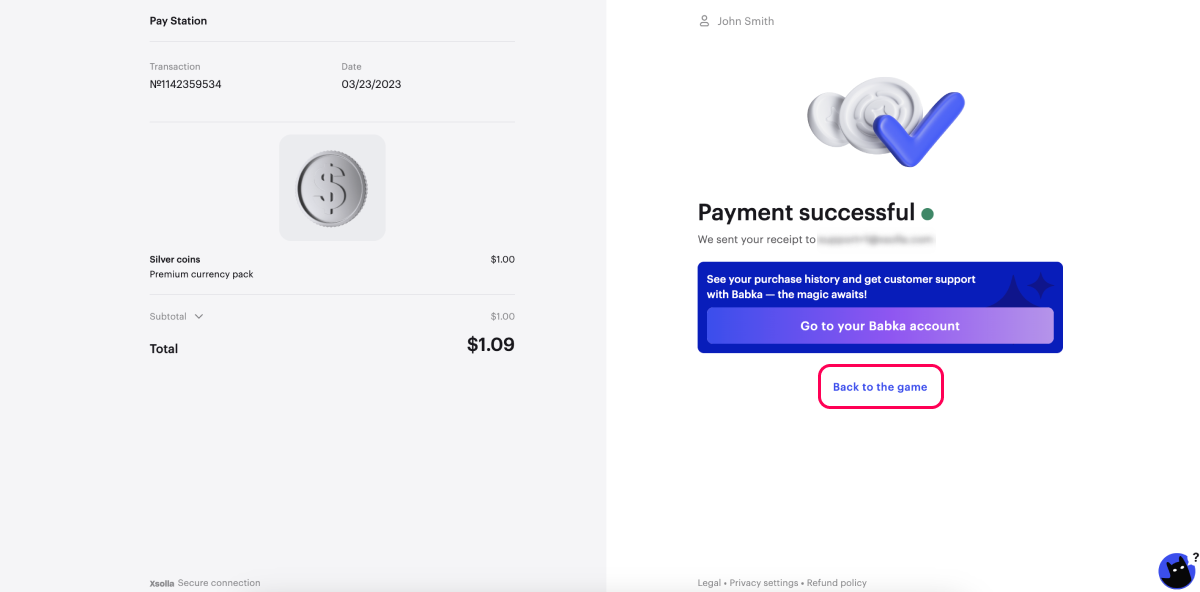
Por defecto, el texto del botón de redireccionamiento es Volver al juego. Está traducido a todos los idiomas de Pay Station.
Si su proyecto admite varios idiomas, puede especificar el texto del botón de redireccionamiento para cada uno de ellos en los respectivos campos.
Cuando un usuario cierra la interfaz de pago, también se le redirige a la URL de retorno especificada.
- Haga clic en Save changes.
Configurar redireccionamientos en los ajustes del SDK
- Abra su proyecto de Unreal Engine.
- Vaya a la sección
Settings > Project Settings > Plugins > Xsolla Settings > Redirect Policy . - Especifique los parámetros de redireccionamiento:
- Desmarque la casilla
Use settings from Publisher Account . - En el campo
Return URL , introduzca una URL o una ruta a la que se redirigirá al usuario después de realizar un pago.
- Desmarque la casilla
app://xpayment.<ANDROID_PACKAGE_NAME>, en el cual<ANDROID_PACKAGE_NAME>es el nombre del paquete de la aplicación Android.app://xpayment.<BUNDLE_ID>, en el cual<BUNDLE_ID>es el identificador de la aplicación de iOS.
- Para establecer los parámetros de redireccionamiento automático:
- En la lista desplegable, elija
Redirect Conditions :None : no redirigir.Successful payment : redirigir cuando un pago se realiza con éxito.Successful or canceled payment : redirige cuando un pago se realiza correctamente o se cancela.Any payment : redirige para cualquier estado de pago.
- En el campo
Redirect Delay , introduzca un tiempo de espera de redireccionamiento en segundos.
- En la lista desplegable, elija
- Para establecer los parámetros de redireccionamiento automático:
- Para establecer los parámetros de redireccionamiento manual:
- En la lista desplegable, elija
Status for Manual Redirection :None : no redirigir.Successful payment : el botón de redireccionamiento aparece cuando un pago se realiza correctamente.Successful or canceled payment : el botón de redireccionamiento aparece cuando un pago se realiza correctamente o se cancela.Any payment : el botón de redireccionamiento aparece para cualquier estado de pago.
- En el campo
Redirect Button Caption , introduzca el texto del botón que redirige al usuario a la URL de retorno.
- En la lista desplegable, elija
- Para establecer los parámetros de redireccionamiento manual:
Por defecto, el texto del botón de redireccionamiento es Volver al juego. Está traducido a todos los idiomas de Pay Station.
Si su proyecto admite varios idiomas, puede especificar el texto del botón de redireccionamiento para cada uno de ellos en los respectivos campos.
Cuando un usuario cierra la interfaz de pago, también se le redirige a la URL de retorno especificada.
Xsolla puede actuar como pasarela de pagos cuando los jugadores pagan por compras dentro del juego a través de Steam. En este caso, no es necesario integrar el SDK de Steam ni tener en cuenta los matices del pago a través de Steam al configurar una tienda dentro del juego.
Para configurar los pagos a través de Steam:
- Firme un acuerdo adicional con Xsolla.
- Configure la pasarela para Steam en su Cuenta del editor.
- Vaya a su proyecto de Unreal Engine.
- Vaya a
Settings > Project Settings > Plugins > Xsolla Settings y marque la casillaBuild for Steam . - Establezca la autenticación nativa a través de Steam.
Tras cambiar la configuración del proyecto de Unreal Engine, se añadirá la cabecera x-steam-userid a la solicitud del token de pago.
Seguir leyendo
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
