Configurar la venta de claves de juego
Puede vender claves del juego a través de un enlace directo, interfaz de usuario de tienda o de un widget.
| Artículo | Método de venta |
|---|---|
| Una copia de un juego (clave del juego). | Enlace directo, widget o interfaz de tienda. Cuando venda a través de la interfaz de la tienda, utilice el método de compra rápida sin crear una cesta. |
| Varias copias del juego (claves de juego) o varios juegos en una cesta. | Interfaz de tienda. Utilice Site Builder o integre In-Game Store API. |
Puede vender claves del juego a usuarios autorizados y no autorizados.
La autorización le permite:
- establecer límites a la venta de claves del juego para el usuario
- personalizar los catálogos de artículos y las ofertas promocionales
- utilizar el sistema de asignación de derechos
- almacenar los datos del usuario en la interfaz de pago de Xsolla
Puede autorizar usuarios mediante el producto Login o su propio sistema de autorización. Encontrará información detallada sobre la configuración en estas instrucciones.
El acceso al juego se concede automáticamente al comprar la clave del juego. No obstante, cada plataforma de juego puede establecer sus propias normas de activación de claves.
Puede limitar el tiempo de visualización del paquete de claves del juego en el catálogo; p. ej., durante las rebajas de temporada. Para hacerlo, transmita la fecha de inicio y fin del periodo de disponibilidad conforme a la norma ISO 8601 en el objeto periods de la llamada API correspondiente:
Para limitar el número de claves del juego que el usuario puede comprar, siga estas instrucciones.
Venta mediante enlace directo
El siguiente enlace abre la interfaz de pago:
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}
La compra de claves del juego por moneda real solo es posible tras firmar un acuerdo de licencia con Xsolla. Para ello, en la Cuenta del editor, vaya a la sección Agreements & Taxes > Agreements, cumplimente el formulario del acuerdo y espere la confirmación. La revisión del acuerdo puede tardar hasta 3 días laborables.
Para probar los pagos, puede utilizar el entorno de prueba añadiendo el parámetro mode=sandbox al enlace.
Agregue los siguientes datos a este enlace:
YOUR-ITEM-TYPE- tipo de artículo:game- juego;game_key- juego en una plataforma específica.bundle- lote.
YOUR-PROJECT-ID- ID de su proyecto desde la sección Project settings > General settings > Project ID en Cuenta del editor.YOUR-ITEM-SKU- código (SKU) del paquete de claves del juego. Para vender un juego en una plataforma específica, utilice Obtener lista de juegos (normalmente este SKU se parece aunit_name_drm_sku) para obtener el SKU.
- Estilo de la interfaz de pago: tema (oscuro o el claro por defecto), tamaño y otros parámetros. Especifique los parámetros
ui_settingsen la URL y transmita un objeto JSONsettings.uicon codificación Base64 como valor. Ejemplo de URL con parámetros de interfaz de usuario:
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}&ui_settings=ewoJCQkic2l6ZSI6ICJzbWFsbCIsCgkJCSJ0aGVtZSI6ICJkYXJrIgoJCX0=
- Token para transmitir datos de usuario. Se utiliza cuando se venden claves del juego solo a usuarios autenticados. Este token depende del método de autenticación. Ejemplo de URL con un token:
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR_ITEM_SKU}&xsolla_login_token={ACCESS_TOKEN}
- El parámetro
mode=sandboxpara pruebas de pago. Puede utilizar tarjetas bancarias de prueba para realizar pagos.
- Ejemplo de URL para las pruebas:
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}&mode=sandbox
Venta mediante la interfaz de usuario de la tienda
Puedes vender claves del juego a través de la interfaz de la tienda. Para crear una tienda, puede:
- utilizar Site Builder
- crear su propia versión de la tienda e integrar la API In-Game Store API.
Para vender paquetes de claves del juego usando la API In-Game Store API:
- Para visualizar un catálogo, utilice el método Obtener lista de juegos.
Implementar la compra de claves del juego:
- Para la compra rápida de una clave, utilice el método Crear pedido con un artículo especificado. En respuesta a este método, recibirá un token que deberá utilizar para abrir la interfaz de pago.
- Para comprar varias claves de juego, utilice los métodos de gestión de cestas:
- Actualizar artículo de la cesta actual para añadir una clave del juego a la cesta.
- Obtener la cesta del usuario actual para obtener una lista de las claves del juego de la cesta.
- Crear pedido con todos los artículos de la cesta para pagar las claves del juego de la cesta. En respuesta a este método, recibirá un token que deberá utilizar para abrir la interfaz de pago.
items.unit_items.sku de la solicitud para obtener la lista de juegos.Venta mediante widget
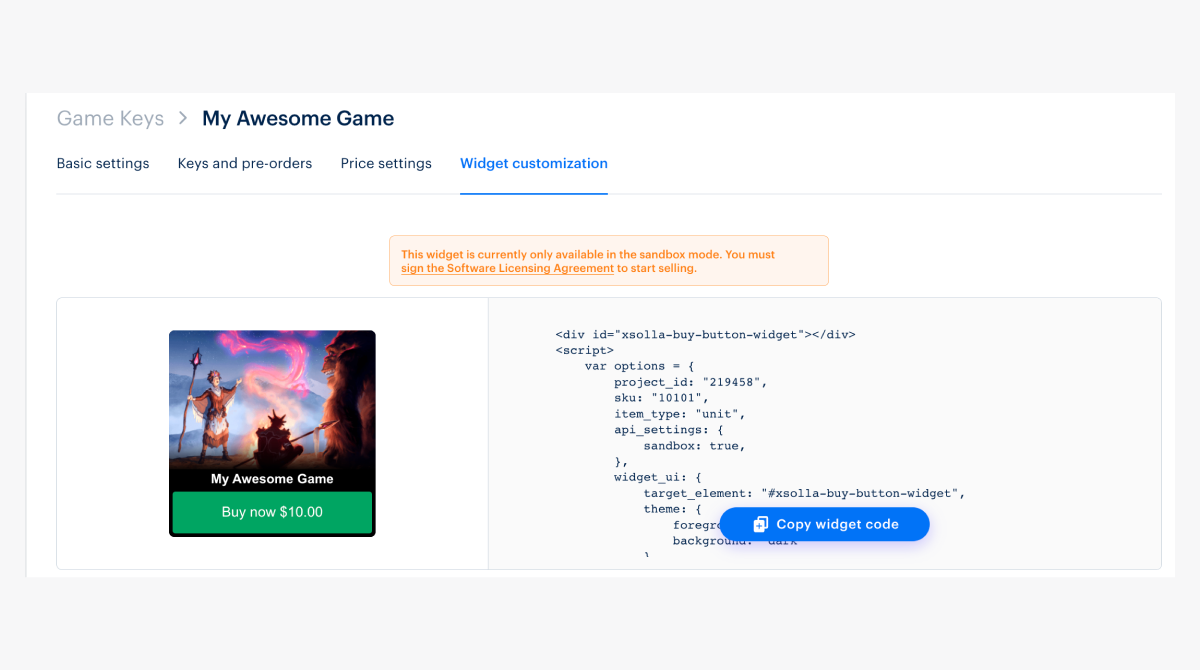
Puede agregar un widget a su página para vender claves del juego y personalizarlo. Para copiar el código del widget, vaya a la sección Widget customization después de crear el paquete de claves en su Cuenta del editor.
Si un juego se vende en una sola plataforma, el widget mostrará el precio del juego específico para esa plataforma.
Ejemplo: Cómpralo ahora por 10 $.
Si un juego se vende en varias plataformas, el widget mostrará el precio más bajo de todas ellas.
Ejemplo: Consíguelo desde 10 $.
En la ventana de creación de pedidos, el usuario puede ver los precios para todas las plataformas y elegir entre ellos.
También puede mostrar el precio para una plataforma específica en el widget especificando el código de artículo (SKU) de la plataforma en el parámetro drm.

Ejemplo de código del widget:
<div id="xsolla-buy-button-widget"></div>
<script>
var options = {
project_id: "101010",
sku: "my_key",
user: {
auth: "9qs9VyCIQQXBlzJQcfETIKWZDvhi4Sz1"
},
drm: "steam",
item_type: "unit",
api_settings: {
sandbox: true,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget",
theme: {
foreground: "green",
background: "light"
},
},
payment_widget_ui: {
lightbox: {
height: '700px',
spinner: 'round'
}
}
};
var s = document.createElement('script');
s.type = "text/javascript";
s.async = true;
s.src = "https://cdn.xsolla.net/embed/buy-button/3.1.8/widget.min.js";
s.addEventListener('load', function (e) {
var widgetInstance = XBuyButtonWidget.create(options);
}, false);
var head = document.getElementsByTagName('head')[0];
head.appendChild(s);
</script>
<style>
#xsolla-buy-button-widget {
/* place code for button positioning here */
margin: 10px
}
/* Styles the button itself */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button {
background-color: #ff005b;
color: black;
}
</style>
Parámetros del widget
| Parámetro | Tipo | Descripción |
|---|---|---|
project_id | integer | ID del proyecto en el que se cargan claves del juego o lotes con claves del juego, artículos internos del juego o lotes con artículos. |
item_type | string | Tipo de artículo. Puede adoptar valores de virtual_good, virtual_currency, game_key, unit. El tipo unit se utiliza cuando existen múltiples plataformas de distribución del juego. |
código de artículo (sku) | string | ID único del artículo. |
drm | string | Código de artículo (SKU) de la plataforma de distribución, por ejemplo, steam. Permite la visualización del precio para una plataforma específica. |
api_settings | object | Ajustes de configuración de entorno y del host:
|
usuario | object | Un objeto con datos del usuario. |
user.auth | string | Token de autorización de usuario: Token Web JSON o Token de acceso a Pay Station. |
user.locale | string | Configuración regional del usuario. Determina el idioma del texto de los botones y de la interfaz de pago. Se utiliza un código de idioma de dos letras basado en la norma ISO_639-1. |
widget_ui.theme | object | El tema de color del widget, que determina su apariencia. Puede adoptar los valores {foreground:[‘blue’,‘red’,‘green’,‘gold’], background:[’light’,‘dark’]} |
widget_ui.template | string | Plantilla. Valores posibles:
|
widget_ui.target_element | string | Elemento de la página en el que debe representarse el widget (debe utilizarse el selector de jQuery, por ejemplo #widget-example). Obligatorio |
Parámetros que determinan la apariencia de la interfaz de pago
| Parámetro | Tipo | Descripción |
|---|---|---|
payment_ui | object | Parámetros de apariencia de la interfaz de pago. |
payment_widget_ui | object | Un objeto con parámetros que determinan la apariencia de la interfaz de pago. |
payment_widget_ui.lightbox | object | Objeto con opciones para la ventana modal en la que se abre la interfaz de pago. |
payment_widget_ui.lightbox.width | string | Anchura del marco del Lightbox. Si es null, depende de la altura de Pay Station. Por defecto es null. |
payment_widget_ui.lightbox.height | string | Altura del marco del Lightbox. Si es null, depende de la altura de Pay Station. Por defecto es 100%. |
payment_widget_ui.lightbox.zIndex | integer | Define el orden de disposición. Por defecto es 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Opacidad del fondo del widget (0 - totalmente transparente, 1 - totalmente opaco). El valor por defecto es 60 % (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Color de fondo de la superposición. Por defecto es #000000. |
payment_widget_ui.lightbox.contentBackground | string | Color de fondo del marco. Por defecto es #ffffff. Tenga en cuenta que estos cambios de color no afectan al propio iframe de Pay Station, solo a la configuración del Lightbox que lo contiene. |
payment_widget_ui.lightbox.spinner | string | Tipo de indicador de carga animado. Puede ser xsolla o round. Por defecto es xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Color del indicador giratorio. Sin valor por defecto. |
payment_widget_ui.childWindow | object | Configuración de la ventana secundaria en la que se abre la interfaz de pago. Funciona en la versión móvil. |
payment_widget_ui.childWindow.target | string | Propiedad que determina dónde debe abrirse la ventana secundaria. Puede adoptar los valores de _blank, _self, _parent. El valor por defecto es: _blank. |
Métodos del widget
var widgetInstance = XBuyButtonWidget.create(options)- crea la instancia del widget y la representa en la página.widgetInstance.on(event, handler)- adjunta una función de controlador de eventos al widget.event (string)- tipo de evento.handler (function)- una función que se ejecutará cuando se desencadene el evento.
widgetInstance.off(event, handler)- elimina un controlador de eventos.event (string)- tipo de evento.handler (function)- una función de controlador previamente adjuntada para el evento.
Lista de eventos:
| Parámetro | Descripción |
|---|---|
| init | Widget inicializado. |
| open | Widget abierto. |
| load | Interfaz de pago (Pay Station) cargada. |
| close | Interfaz de pago (Pay Station) cerrada. |
| status | El usuario está en la página de estado. |
| status-invoice | El usuario está en la página de estado; pago en curso. |
| status-delivering | Evento cuando el usuario se movió en la página de estado, el pago se finalizó, y estamos enviando la notificación de pago. |
| status-done | El usuario está en la página de estado; pago abonado en la cuenta del usuario. |
| status-troubled | Evento cuando el usuario se movió en la página de estado, pero el pago no se pudo procesar. |
Puede acceder a la lista de eventos mediante el objeto XBuyButtonWidget.eventTypes.
Personalización del botón
- Abra su proyecto en Cuenta del editor.
- En el menú lateral, haga clic en Store.
- En el panel Game Keys, haga clic en Configure.
- Seleccione una clave del juego y vaya a la pestaña Widget customization.
- En el bloque Customize, seleccione el color de fondo.
theme en el código para que el parámetro background tenga como valor una cadena (string) vacía.- Cuando agregue el código del widget a su página, este incluye estilos heredados. Añada los estilos siguientes para anularlos.
style debajo de la etiqueta script que obtuvo en la pestaña Widget customization por motivos de herencia/prioridad de CSS.- css
/* This should be used for button positioning but note this technically repositions the entire widget */
#xsolla-buy-button-widget {
/* place code for button positioning here */
}
/* Styles the button itself */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button {
background-color: #ff005b;
color: black;
}
/* Button on hover */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button:hover {
background-color: #ff005b;
}
/* The following are style overrides to leave you with just the button */
/* space immediately surrounding button */
.x-buy-button-widget-button-block.x-buy-button-widget-button-block__light {
background-color: white;
}
/* space above button (including game title area) */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-game-logo {
height: 200px;
background-image: none !important;
background-color: white;
}
/* Game title (located right above button) */
.x-buy-button-widget-game-name.x-buy-button-widget-game-name__light {
display: none !important;
}
- Los nombres de ID/clase anteriores y el fragmento de código se utilizan junto con el código del widget copiado (la imagen del paso 5). Por esta razón, es importante que implemente el código del widget copiado.
- Puede utilizar el código anterior tal cual o modificarlo en función de su situación. Los comentarios del código (líneas 1, 3, 5, 11, 16, 18, 22 y 29) sirven para ayudar a determinar lo que cada regla de CSS tiene como objetivo y contribuir a la futura aplicación de estilo. Por ejemplo, si sólo desea tener el botón (y no todo el widget), tendrá que sustituir el color de fondo de su página en los lugares donde el color es
white: líneas 20 y 27.
Cómo crear múltiples botones o códigos de artículo (SKU)
Puede consultar Xsolla Pay2Play Widget Simple Integration 4 buttons (4 botones de integración sencilla del widget Xsolla Pay2Play) para ver un ejemplo de código sobre cómo se logra esto usando el widget Pay2Play.
La estructura es similar al código del widget de Buy Button. Un ejemplo de migración:
- javascript
<div id="xsolla-buy-button-widget"></div>
<div id="xsolla-buy-button-widget-2"></div>
<script>
var options = {
project_id: "191204",
sku: "789",
item_type: "unit",
api_settings: {
sandbox: false,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget",
theme: {
foreground: "gold",
background: "",
},
},
payment_widget_ui: {
lightbox: {
height: "700px",
spinner: "round",
},
},
};
// options for second buy button - note the different SKU and target_element
var options2 = {
project_id: "191204",
sku: "123",
item_type: "unit",
api_settings: {
sandbox: false,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget-2",
theme: {
foreground: "gold",
background: "",
},
},
payment_widget_ui: {
lightbox: {
height: "700px",
spinner: "round",
},
},
};
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://cdn.xsolla.net/embed/buy-button/3.1.4/widget.min.js";
// one event listener per widget instance. repeat for more buttons, passing in different SKUs
s.addEventListener(
"load",
function (e) {
var widgetInstance = XBuyButtonWidget.create(options);
},
false
);
s.addEventListener(
"load",
function (e) {
var widgetInstance2 = XBuyButtonWidget.create(options2);
},
false
);
var head = document.getElementsByTagName("head")[0];
head.appendChild(s);
</script>
- Líneas 1 y 2: un
divpor cada botón, cada uno con un ID único. - A partir de la línea 26 están las opciones para el segundo botón (dispuestas en el objeto
options2). Necesitará un conjunto deoptionscomo los anteriores para cada botón de Comprar (Buy Button). Observe los diferentessku(línea 28) ytarget_element(línea 34, dirigido aldivde la línea 2).
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.

