Autenticar usuarios en su aplicación
Para garantizar la seguridad y el correcto funcionamiento de las transacciones de pago, la API de Xsolla usa el JSON Web Token (JWT) del usuario, que se obtuvo durante la autorización mediante Xsolla Login.
Más abajo puede encontrar las instrucciones sobre el método más rápido de integrar Xsolla Login: integrar un widget web prediseñado en la aplicación.
Si desea utilizar su propia interfaz de usuario para registrar a los usuarios en su aplicación, debe implementar la lógica de autenticación de usuarios empleando la Login API o los métodos del SDK.
Escoja el SDK más apropiado para su proyecto:
Las instrucciones generales para importar el widget y trabajar con este se ofrecen en el archivo README.
Utilice aplicaciones web de prueba como ejemplo de implementación:
Conectar el SDK del widget de Xsolla Login
El widget de Xsolla Login está disponible para su instalación mediante el gestor de paquetes NPM o la etiqueta <script> de una página HTML.
Conecte el widget del SDK de Xsolla Login de una de las siguientes maneras:
Inicie la consola y ejecute el comando:
- bash
1npm i @xsolla/login-sdk
Agregue el siguiente código a la etiqueta <head> de la página HTML en la que se colocará el widget:
- html
1<script src="https://login-sdk.xsolla.com/latest/">
2</script>
Inicializar el SDK del widget de Xsolla Login
Inicialice el widget empleando uno de los siguientes métodos. Especifique los siguientes parámetros:
projectId: ID del proyecto de inicio de sesión. Podrá encontrarlo en su proyecto de Cuenta del editor, en Players > Login > Dashboard.preferredLocale: el idioma de la interfaz. Se admiten los siguientes idiomas: árabe. (ar_AE), búlgaro (bg_BG), checo (cz_CZ), inglés (en_US), alemán (de_DE), español (es_ES), francés (fr_FR), hebreo (he_IL), italiano (it_IT), japonés (ja_JP), coreano (ko_KR), polaco (pl_PL), portugués (pt_BR), rumano (ro_RO), ruso (ru_RU), tailandés (th_TH), turco (tr_TR), vietnamita (vi_VN), chino simplificado (zh_CN) y chino tradicional (zh_TW).clientId: ID de cliente OAuth 2.0. Podrá encontrarlo en su proyecto de Cuenta del editor, en Players > Login > su proyecto de inicio de sesión > Security > OAuth 2.0.redirectUri: la URL a la que se redirige al usuario después de que confirme su cuenta, inicie sesión o confirme el restablecimiento de la contraseña. Debe especificarse en la Cuenta del editor en los ajustes del cliente OAuth 2.0.
Deje intactos el resto de parámetros.
Agregue el código de inicialización al archivo JS:
- javascript
1import { Widget } from '@xsolla/login-sdk';
2const xl = new Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US'
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
Agregue el código de inicialización del widget a la etiqueta <body>:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US',
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
11</script>
Añada la apertura del widget de Xsolla Login
- Agregue un botón con el evento
on-clicky la funciónxl.open()a su página HTML:
- html
1<div id="xl_auth" style="display: none"></div>
2<button onclick="showFullscreen()">Fullscreen widget</button>
- Agregue el botón para abrir el widget en el bloque
<div>de su página HTML.
Agregue el siguiente código al archivo JS:
- javascript
1xl.mount('xl_auth');
2const showFullscreen = () => {
3 const myDiv = document.querySelector('#xl_auth');
4 myDiv.style.display = 'block';
5 xl.open();
6}
Agregue el código para abrir el widget a la etiqueta <body>:
- html
1<script type="text/javascript">
2 xl.mount('xl_auth');
3
4 function showFullscreen() {
5 const myDiv = document.querySelector('#xl_auth');
6 myDiv.style.display = 'block';
7
8 xl.open();
9 }
10</script>
Importar paquete desde un archivo
- Descargue la última versión del SDK (recomendada) o elija la versión del SDK requerida desde GitHub y descárguela.
- Descomprima el paquete.
- Abra su proyecto de Unity o cree uno nuevo.
- En el editor de Unity, vaya a
Assets > Import Package > Custom Package en el menú principal y seleccione el SDK.
Establecer el compilador
Le recomendamos que utilice el compilador
- Haga clic en
Edit > Project Settings en el menú principal. - Vaya a la sección
Player > Other Settings > Configuration . - Asegúrese de que
Mono está seleccionado en el campoScripting Backend .

Configurar el SDK
- Abra su proyecto de Unity.
- Haga clic en
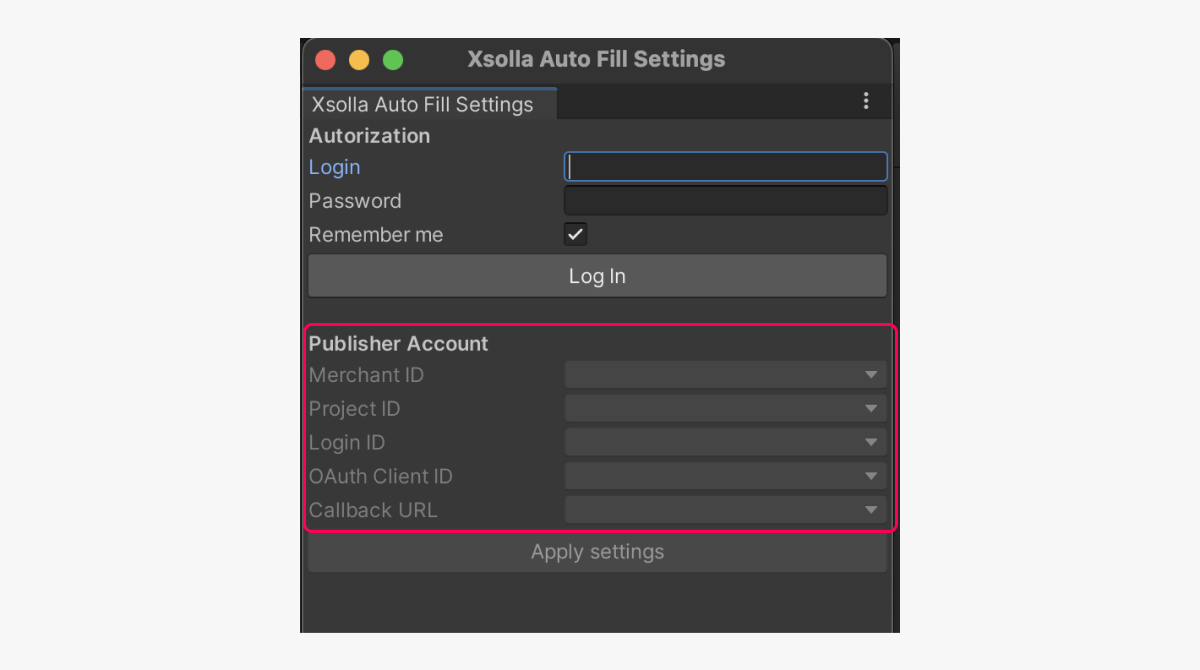
Window > Xsolla > Edit Settings en el menú principal. - Especifique los parámetros principales del proyecto en el panel
Inspector de una de las siguientes maneras:
- Importe la configuración desde la Cuenta del editor:
- Haga clic en
Fill settings by PA . - Especifique los datos de autorización de la Cuenta del editor en los campos
Login yPassword . - Haga clic en
Log In . - Rellene los campos de la sección
Publisher Account .
- Haga clic en
- Importe la configuración desde la Cuenta del editor:
- Haga clic en
Apply Settings .
- Haga clic en

- En la página de registro/inicio de sesión de Cuenta del editor, haga clic en Forgot your password? y siga las instrucciones.
- Especifique una nueva contraseña en Cuenta del editor, en la sección Profile settings > Change password (en el campo Current password, introduzca un valor arbitrario).
- Especifique los parámetros manualmente:
- En el campo
Project ID , especifique el ID del proyecto que puede encontrar en Cuenta del editor junto al nombre de su proyecto. - En el campo
Login ID , especifique el ID del proyecto de inicio de sesión. Para obtenerlo, abra Cuenta del editor, vaya a Players > Login > Dashboard > su proyecto de inicio de sesión y haga clic en Copy ID junto al nombre del proyecto de inicio de sesión. - En el campo
Callback URL , especifique la URL o ruta a la que se redirige a los usuarios después de que se hayan autenticado correctamente, hayan confirmado su correo electrónico o hayan restablecido su contraseña. El valor debe coincidir con el especificado en Cuenta del editor en Players > Login > su proyecto de inicio de sesión > Security > OAuth 2.0.
- En el campo
- Especifique los parámetros manualmente:
- En el campo
OAuth Client ID , especifique el ID de cliente para OAuth 2.0 que se puede encontrar en Cuenta del editor, en Players > Login > su proyecto de inicio de sesión > Security > OAuth 2.0.
- En el campo
- Establezca otros ajustes si es necesario (p. ej., opciones de visualización para la interfaz de pago en la sección
Pay Station UI ).
Agregue la apertura del widget de Xsolla Login
Para abrir el widget, llame al método AuthViaSocialNetwork del SDK, transmitiendo los siguientes parámetros:
onSuccess: devolución de llamada de autenticación de usuario aceptada.onError: devolución de llamada de error de solicitud.onCancel: la devolución de llamada de cancelación de la autenticación de usuario, que se desencadena cuando el usuario cierra el widget sin finalizar el proceso de autenticación.locale: el idioma de la interfaz de usuario. Se admiten los siguientes idiomas: árabe. (ar_AE), búlgaro (bg_BG), checo (cz_CZ), inglés (en_US), alemán (de_DE), español (es_ES), francés (fr_FR), hebreo (he_IL), italiano (it_IT), japonés (ja_JP), coreano (ko_KR), polaco (pl_PL), portugués (pt_BR), rumano (ro_RO), ruso (ru_RU), tailandés (th_TH), turco (tr_TR), vietnamita (vi_VN), chino simplificado (zh_CN) y chino tradicional (zh_TW).
En las compilaciones independientes, el widget se abre en el navegador integrado que se incluye con el SDK. Puede utilizar una solución de navegación integrada diferente que le permita hacer un seguimiento de los cambios de URL.
Instalar el SDK
- Descargar el lanzador de Epic Games.
- Crear un nuevo proyecto de Unreal Engine.
- Descargue e instale el SDK:
- Para descargar e instalar el SDK desde Unreal Engine Marketplace:
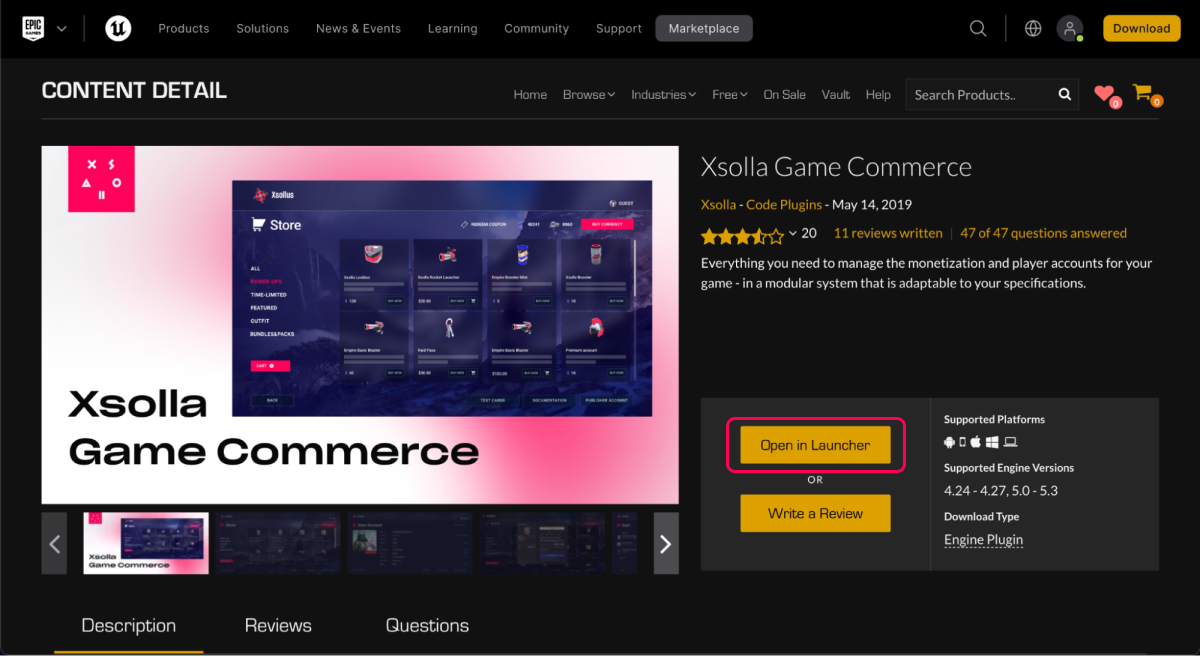
- Acceda a la página del SDK en Unreal Engine Marketplace.
- Haga clic en
Open in Launcher .
- Para descargar e instalar el SDK desde Unreal Engine Marketplace:

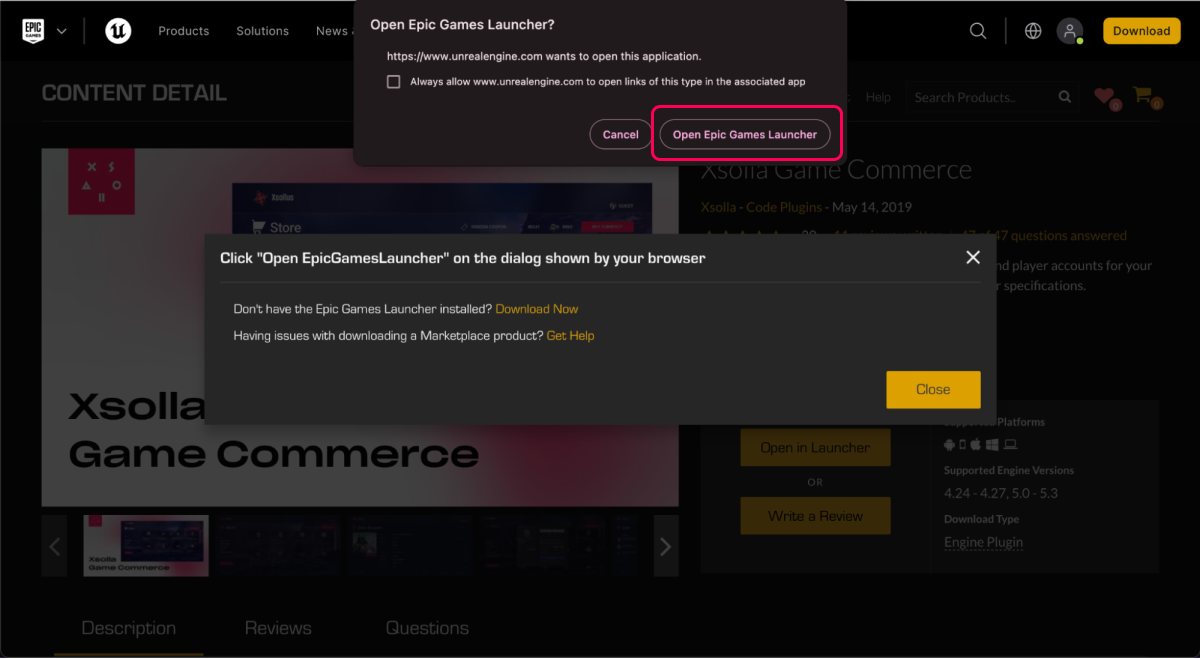
- Vaya al lanzador de Epic Games.

- Haga clic en
Install to Engine .Abra su proyecto de Unreal Engine en Unreal Editor. - Vaya a la sección de
Settings > Plugins > Installed > Xsolla SDK . Marque la casillaEnabled y haga clic enRestart Now para guardar la configuración y volver a cargar Unreal Editor.
- Haga clic en
- Para descargar e instalar el SDK desde GitHub:
- Descargue el paquete con el SDK para su versión del motor.
- Descomprima el paquete.
- Mueva la carpeta del SDK al directorio
pluginspresente en la raíz de su proyecto de Unreal Engine.
- Para descargar e instalar el SDK desde GitHub:
Configurar el SDK
- Abra su proyecto de Unreal Engine en Unreal Editor.
- Acceda a la
Settings > Project Settings > Plugins > Xsolla Settings > General y defina los parámetros del proyecto:
- En el campo
Project ID , especifique el ID del proyecto que puede encontrarse en Cuenta del editor junto al nombre de su proyecto. - En el campo
Login ID , especifique el ID del proyecto de inicio de sesión. Para obtenerlo, abra la Cuenta del editor, vaya a Players > Login > Dashboard > su proyecto de inicio de sesión y haga clic en Copy ID junto al nombre del proyecto de inicio de sesión. - En el campo
Client ID , especifique el ID de cliente para OAuth 2.0.0 que se puede encontrar en Cuenta del editor en Players > Login > su proyecto de inicio de sesión > Security > OAuth 2.0. - En el campo
Redirect URI , especifique la URL o ruta en la aplicación a la que se redirige a los usuarios después de que se hayan autenticado correctamente, hayan confirmado su correo electrónico o hayan restablecido su contraseña. El valor debe coincidir con el especificado en Cuenta del editor en Players > Login > su proyecto de inicio de sesión > Security > OAuth 2.0. - Configure otros ajustes si es necesario (p. ej., opciones de visualización para la interfaz de pago en
Pay Station UI ).
- En el campo
- Como consecuencia, su proyecto en Cuenta del editor se conectará a los mapas de demostración.

- Vaya a
Content Browser > View Options y marque las casillas paraShow Engine Content yShow Plugin Content .

Agregue la apertura del widget de Xsolla Login
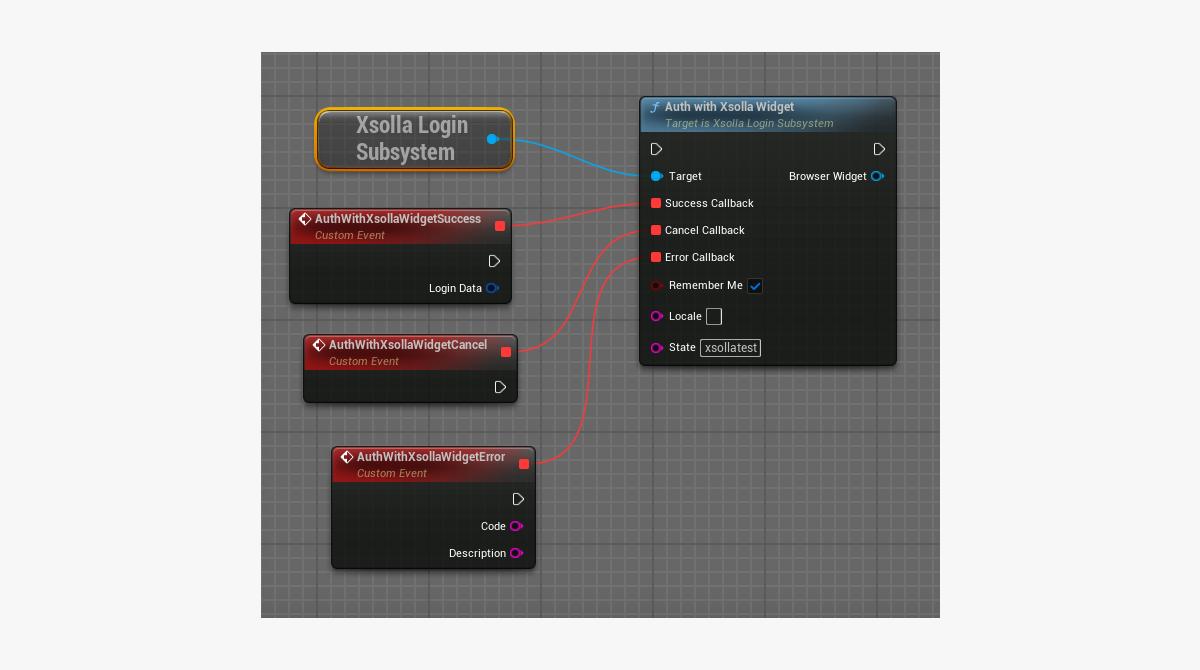
Invoque el método AuthWithXsollaWidget del SDK, transmitiendo los siguientes parámetros:
WorldContextObject: el objeto de contexto mundial (para llamada C++).SuccessCallback: la devolución de llamada de autenticación de usuario realizada correctamente y de recepción de token (opcional).CancelCallback: la devolución de llamada de cancelación de la autenticación de usuario, que se desencadena cuando el usuario cierra el widget sin finalizar el proceso de autenticación (opcional).ErrorCallback: la devolución de llamada para los errores que se producen durante el proceso de autenticación (opcional).bRememberMe: si es necesario conservar los datos de autenticación (opcional). Por defecto, el valor se establece comofalse.Locale: el idioma de la interfaz de usuario (opcional). Por defecto, este valor está definido por la dirección IP del usuario.State: una cadena (string) usada para realizar la verificación adicional del usuario en el servidor de aplicaciones. El valor por defecto esxsollatest.
Ejemplo:

En las compilaciones independientes, el widget se abre mediante el plan técnico de W_LoginBrowser que viene empaquetado con el SDK.
Puede personalizar el plan técnico existente para abrir el widget de autenticación.
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
