Datos analíticos del evento
Puede utilizar esta función si ya ha integrado Pay Station y ha configurado al menos una cuenta:
Google Analytics y Meta recopilan datos si un usuario dio permiso para usar todas las cookies o dio su consentimiento para usar cookies analíticas y de rendimiento en el banner del RGDP.

Integración con plataformas de análisis web
Para hacer un seguimiento de los eventos que se producen en la interfaz de pago cuando los usuarios interactúan con esta, conecte las plataformas de análisis web en su Cuenta del editor:
Google Analytics
Para conectar la plataforma de análisis:
- Abra su proyecto en Cuenta del editor y vaya a Payments > Payment interface > Settings.
- En la sección Apps, elija Google Analytics.
- Haga clic en Connect.
Al conectar Google Analytics, los eventos correspondientes se enviarán a tu cuenta de Google Analytics. Encontrarás estos eventos en Google Analytics en
Puede hacer un seguimiento de los siguientes eventos:
| Acción | Descripción |
|---|---|
| open-{state_name} | Abrir una página en la interfaz de pago. |
| click-btn-pay | Pulsar el botón Pagar ahora del formulario de introducción de datos de facturación. |
| return | Pulsar el botón Volver a almacenar/Empezar de nuevo. |
| create-invoice | Creación de transacciones. |
| purchase | Crear una factura (asignar un ID de transacción). Los parámetros del evento contienen información detallada sobre una compra, incluido el precio de los artículos y los impuestos. Consulte la documentación de Google Analytics para conocer la descripción de los parámetros. El evento se envía solamente si configuró el catálogo en Cuenta del editor en la sección Items catalog. |
| open-payment-credit-card | Abrir la interfaz de pago para introducir los datos de la tarjeta. |
| open-payment-saved-methods | Abrir la página con los métodos de pago guardados. |
| open-payment-payment-methods | Abrir la lista de todos los métodos de pago disponibles al hacer clic en más. |
| open-payment-{id} | Abrir la página de un método de pago concreto, en el cual id es un ID de método de pago. |
| open-status | Abrir la página de un estado de pago. |
| open-status-processing | Abrir una página con un estado de pago processing. Tras finalizar el procesamiento, el estado puede cambiar a success o error. |
| open-status-error | Abrir una página con un estado de pago de error. |
| open-status-success | Abrir una página con un estado de pago de success. |
| choose-method | Elegir un método de pago al abrir la lista más. |
| ID de la dimensión | Nombre | Descripción |
|---|---|---|
| 1 | version | Version de Pay Station. |
| 2 | purchase_invoice_id | ID de la factura de pago en el sistema de Xsolla. |
| 3 | external_id | ID de la factura de pago en el sistema del socio. |
| 5 | total_sum | Importe total de la compra. Todos los gastos están incluidos. |
| 6 | total_sum_currency | Moneda del importe total de la compra. |
| 7 | pid | ID del sistema de pago. |
| 8 | projectId | ID del proyecto. |
| 9 | country | País de pago. |
| 10 | projectName | Nombre del proyecto. |
Meta Analytics
Para conectar la plataforma de análisis:
- Abra su proyecto en Cuenta del editor y vaya a Payments > Payment interface > Settings.
- En la sección Apps, elija Meta Pixel.
- Haga clic en Connect.
Al conectar Meta Pixel, los eventos correspondientes se enviarán a su cuenta de Meta Ads Manager. Encontrará estos eventos en Meta Ads Manager en
Puede hacer un seguimiento de los siguientes eventos:
| Evento | Descripción |
|---|---|
| open-{state_name} | Abrir una página en la interfaz de pago. El nombre del estado se transmite en parameters. |
| click-btn-pay | Pulsar el botón Pagar ahora del formulario de introducción de datos de facturación. El nombre del método de pago se transmite en parameters. |
| return | Pulsar el botón Volver a almacenar/Empezar de nuevo. El nombre del estado se transmite en parameters. |
| change-status-{status_name} | Cambio del estado del pago. Si el usuario cierra la interfaz de pago o abandona la página y, luego, el estado cambia, no se envía el mensaje de evento. |
| create-invoice | Creación de transacciones. |
| open-payment-credit-card | Abrir la interfaz de pago para introducir los datos de la tarjeta. |
| open-payment-saved-methods | Abrir la página con los métodos de pago guardados. |
| open-payment-payment-methods | Abrir la lista de todos los métodos de pago disponibles al hacer clic en más. |
| open-payment-{id} | Abrir la página de un método de pago concreto, en el cual id es un ID de método de pago. |
| open-status | Abrir la página de un estado de pago. |
| open-status-processing | Abrir una página con un estado de pago processing. Tras finalizar el procesamiento, el estado puede cambiar a success o error. |
| open-status-error | Abrir una página con un estado de pago de error. |
| open-status-success | Abrir una página con un estado de pago de success. |
| choose-method | Elegir un método de pago al abrir la lista más. |
Al integrar Google Analytics y Meta Pixel, los eventos correspondientes se enviarán a sus cuentas de Google Analytics y Meta Ads Manager.
GameAnalytics
Para conectar la plataforma de análisis:
- Abra su proyecto en Cuenta del editor y vaya a Payments > Payment interface > Settings.
- En la sección Apps, elija GameAnalytics.
- Haga clic en Connect.

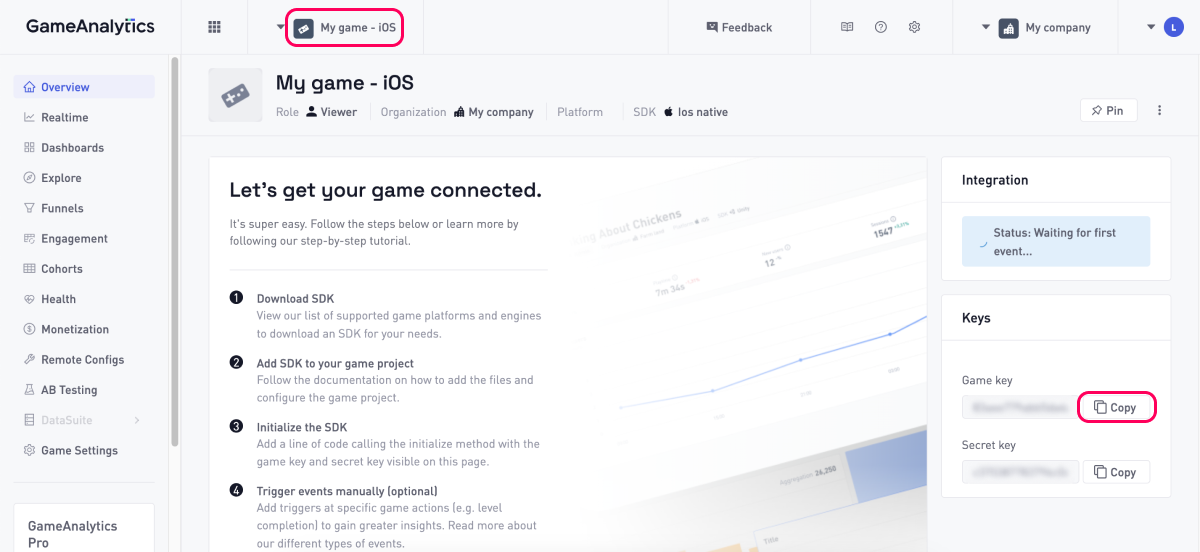
- En el campo GameAnalytics game key, introduzca la clave del juego. Para encontrar esta información en su cuenta de GameAnalytics:
- En el menú desplegable del panel superior, seleccione el juego.
- En la sección
Keys , pulse en el icono de copia situado junto a laGame key .

- Haga clic en Connect.
En estos momentos, la integración con la plataforma GameAnalytics le confiere la capacidad para recibir información sobre los eventos de pago satisfactorios. Puede encontrar estos datos en su cuenta de GameAnalytics en el panel de control, en la sección
Eventos de la interfaz de pago
Los eventos de la interfaz de pago se procesan mediante el mecanismo postMessage al abrir Pay Station en un iframe, en una nueva ventana o con Pay Station Embed.
Ejemplo de escenario para procesar mensajes enviados a través de postMessage:
- Suscríbase para recibir mensajes enviados a través de
postMessage. - Transforme los datos del evento al formato JSON.
- Implemente una verificación de la presencia del evento que debe procesarse.
Cuando se reciba el evento requerido, implemente la aplicación lógica para procesarlo. En el siguiente ejemplo, el texto se envía a la consola. Puede añadir su propia aplicación lógica.
- javascript
1window.addEventListener('message', (event) => {
2 const eventData = JSON.parse(event.data);
3
4 if (eventData.command === 'open-payment') {
5 console.log('hello!')
6 }
7});
| Evento | Descripción |
|---|---|
| add_saved_account | Una cuenta de pago se guardó correctamente. |
| add_saved_account_error | Se produce un error al guardar una cuenta de pago. |
| cancel_save_account | Cancelación del guardado de una cuenta de pago por parte de un usuario. |
| cart_display | Visualización de la interfaz de pago como columnas. El parámetro value puede ser:
{“command”:“cart_display”,“data”:{“value”:“1”,“version”:“Pay Station 4”}}. |
| change-status | Cambio del estado del pago. Si el usuario cierra la interfaz de pago o abandona la página y, luego, el estado cambia, no se envía el mensaje de evento. |
| choose-method | Elegir un método de pago al abrir la lista más. |
| click-custom-package-continue | Pulsar el botón Continuar al comprar una cantidad arbitraria de moneda virtual. |
| click-comment | Pulsar el botón para publicar un comentario. |
| click-buy-package | Pulsar el botón Comprar paquete al comprar un paquete de moneda virtual. |
| click-buy-gift-package | Pulsar el botón al comprar un paquete de moneda virtual como regalo. |
| click-buy-gift-custom-package | Pulsar el botón al comprar una cantidad arbitraria de moneda virtual como regalo. |
| click-btn-pay | Pulsar el botón Pagar ahora del formulario de introducción de datos de facturación. |
| click-btn-continue | Pulsar el botón para comprar la suscripción. |
| click-btn-apply | Pulsar el botón Aplicar al canjear un cupón. |
| click-btn-activate | Pulsar el botón Activar cuando se activa una clave del juego. |
| click-btn-accept | Pulsar el botón para comprar contenidos digitales. |
| create-invoice | Creación de transacciones. |
| dimensions | Cuando Pay Station se abre en el iframe, la anchura y la altura del iframe se transmiten en los parámetros width y height. |
| error | Un error que se produce durante el proceso de pago. El código de error se transmite en el parámetro data.code, y la descripción del error en la interfaz de pago se transmite en el parámetro data.message. |
| external-link-open | Redireccionamiento a un recurso externo. La dirección a la que se ha producido el redireccionamiento se transmite en el parámetro url. |
| external-payment-open | Redireccionamiento desde la interfaz de pago a un sistema de pago externo o a verificación 3-D Secure. |
| focus-change | Cambiar el foco de los elementos del widget de Pay Station. El estado del foco se transmite en el parámetro hasFocus y puede ser true o false. |
| open-{state_name} | Abrir una página en la interfaz de pago. |
| open-payment-credit-card | Abrir la interfaz de pago para introducir los datos de la tarjeta. |
| open-payment-saved-methods | Abrir la página con los métodos de pago guardados. |
| open-payment-payment-methods | Abrir la lista de todos los métodos de pago disponibles al hacer clic en más. |
| open-payment-{id} | Abrir la página de un método de pago concreto, en el cual id es un ID de método de pago. |
| open-status | Abrir la página de un estado de pago. |
| open-status-processing | Abrir una página con un estado de pago processing. Tras finalizar el procesamiento, el estado puede cambiar a success o error. |
| open-status-error | Abrir una página con un estado de pago de error. |
| open-status-success | Abrir una página con un estado de pago de success. |
| order-status | Cambiar el estado del pedido a done. El evento se envía desde la página de estado del pago si se creó un pedido a través de una de las siguientes llamadas API:
Los datos sobre el usuario, la transacción y el pedido se transmiten en el objeto data.Ejemplo: {“command”:“order-status”,“data”:{“user_id”:“123abc-456”,“invoice_id”:123456,“price”:{“amount”:“12.96”,“currency”:“USD”},“order_id”:123456,“items”:[{“id”:123456,“sku”:“booster_min”,“quantity”:2,“amount”:“3.99”,“price”:{“amount”:“3.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:123456,“sku”:“boots_1”,“quantity”:1,“amount”:“2.99”,“price”:{“amount”:“2.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:1234567,“sku”:“xsolla_gloves”,“quantity”:1,“amount”:“1.99”,“price”:{“amount”:“1.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:12345678,“sku”:“reward_vp_a”,“quantity”:5,“amount”:“0”,“price”:{“amount”:“0”,“currency”:“USD”},“tax_category”:“DG00001”}],“version”:“Pay Station 4”}}. |
| resize | Cambiar el tamaño de la interfaz de pago. La anchura y la altura de la interfaz de pago abierta se transmiten en el objeto data.Ejemplo: {“command”:“resize”,“data”:{“dimensions”:{“width”:924,“height”:754},“version”:“Pay Station 4”}}. |
| show-error-page | Abrir una página con un error. Se transmite un código de error en el parámetro value. |
| status | Ir a la página de estado del pago. Se pueden transmitir los siguientes parámetros:
|
| status-redeem | El canje del cupón en una forma de pago. |
| close | Cerrar la interfaz de pago. |
| Parámetro | Tipo | Descripción |
|---|---|---|
action | string | Nombre del evento. |
value | string | Parámetro adicional. Contiene parámetros específicos del evento que varían en función de las preferencias del usuario. |
state | string | La página de la interfaz de pago en la que se ha realizado la acción. |
date | string | Fecha y hora en formato GMT. |
is_webview | number | Si la interfaz de pago se abre en el navegador del juego (WebView). Enum: 0, 1. |
milliseconds | number | Fecha y hora en formato Unix. |
timezone | string | Zona horaria del usuario. |
session_id | string | ID de sesión. La sesión incluye todas las acciones realizadas por el usuario en un periodo de 30 minutos o hasta que se cierra la interfaz de pago. La sesión comienza en el momento en que se abre la interfaz de pago y se guarda cuando se actualiza la página con la interfaz de pago. |
payment_country | string | País de pago. |
purchase_invoice_id | number | ID de la factura de pago en el sistema de Xsolla. |
purchase_external_id | string | ID de la factura de pago en el sistema del socio. |
purchase_type | string | Tipo de compra. Puede ser: virtual item, virtual currency, pay2play o subscription. |
purchase_sum | number | Importe nominal de la compra. |
purchase_currency | string | Moneda de compra. |
purchase_sku | string | SKU del artículo comprado. |
purchase_digital_content_sku | string | SKU del paquete de claves del juego adquirido. |
purchase_description | string | Descripción de la compra. |
virtual_currency_amount | number | Importe en moneda virtual. |
coupon_code | string | Código del cupón. |
subscription_package_external_id | number | ID de suscripción. |
subscription_package_name | string | Nombre de la suscripción. |
subscription_package_description | string | Descripción de la suscripción. |
total_sum | number | Importe total de la compra. Todos los gastos están incluidos. |
total_sum_currency | string | Moneda del importe total de la compra. |
user_id | string | ID del usuario (v1). |
user_country | string | País del usuario. |
payment_instance_name | string | Nombre del método de pago. |
payment_instance_id | string | ID del método de pago. Encontrará la lista de métodos disponibles en su proyecto, en Cuenta del editor, en Payments > Payment methods. |
payment_with_saved_method | number | Si un usuario ha completado un pago mediante un método de pago guardado. Enum: 0, 1. |
payment_with_saving_method | number | Si un usuario guardó el método de pago al realizar una compra. Enum: 0, 1. |
| Estado | Descripción |
|---|---|
| cart | Página con el artículo seleccionado comprado en moneda virtual y una confirmación de compra. |
| coupon | Formulario de introducción del cupón. |
| giftcard | Página con la lista de tarjetas regalo (widget Tarjetas regalo). |
| giftrecipient | Página de compra de regalos. |
| history | Página del historial de compras. |
| index | Página de servicio a la que se redirige al usuario tras abrir la aplicación. No se muestra al usuario. |
| legal | Versión móvil de la página con enlaces a documentos legales. |
| list | Lista de métodos de pago. |
| paybycash | Página con la lista de métodos de pago para comprar mediante quioscos de efectivo (widget Pagar con efectivo). |
| payment | Forma de pago. |
| paymentaccount | Página con las cuentas de pago guardadas. |
| paymentreturn | Página de servicio, a la que se redirige al usuario una vez efectuado el pago, y desde la que se envía al usuario a la página de estado. No se muestra al usuario. |
| pincart | Página con la lista de plataformas de contenido digital. |
| pricepoint | Tienda de moneda virtual. |
| savedmethod | Lista de métodos de pago. |
| shippingaddress | Formulario de dirección de entrega. |
| status | Página de estado. |
| subscription | Tienda de planes de suscripción. |
| subscriptionchange | Cambio de plan de suscripción. |
| useraccount | Página de información de la cuenta (nombre de usuario, saldo) con el ajuste Disable confirmation screen for future item purchases. |
| userinventory | Inventario de usuarios. |
| usermenu | Versión móvil de la página del menú de usuario. |
| usersubscription | Gestión de suscripciones del usuario. |
| usersubscriptioninfo | Página de detalles de la suscripción. |
| virtualitem | Tienda de artículos virtuales. |
Para enviar eventos a sus cuentas de Google Analytics y Meta Ads Manager, debe integrar estas plataformas de análisis web estadístico.
¿Has encontrado una errata u otro error de texto? Selecciona el texto y pulsa Ctrl+Intro.
